34 Change Class Name Javascript
Jul 06, 2020 - Get code examples like "change class name javascript" instantly right from your google search results with the Grepper Chrome Extension. Change CSS Class Style className Toggle Tutorial. Learn to change, toggle and swap CSS classes using JavaScript event handling. We are using the className property to check and also change the CSS class assigned to HTML elements. In the second code example we use an array to group sibling elements for swapping a class change between them all.

Learn how to remove a class name from an element with JavaScript. ... Click the button to remove a class from me!

Change class name javascript. Change CSS Property With getElementsByClassName in JavaScript getElementsByClassName searches the entire HTML document and returns an array of all HTML elements having the class name as passed in the parameters of this function. We can also use it on an element to find the sub-elements with the specified CSS class name. change div className Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/01/javascript-change-class-name.htmlJavascript Tutorials For Beginners... The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener () method: element.addEventListener ( 'change', function() { // handle change }); Code language: JavaScript (javascript) or use the onchange attribute of the element. For example:
Script to Change the Class Attribute. Add the following JavaScript in the head section. This JavaScript function reads the value of the textbox and checks if the value is a numeric or not. If the value is a numeric, it sets the class attribute of the textbox to " .TextBox ", otherwise it sets the class attribute to " .ErrorTextBox ". You can change the ClassName to redefine the CSS property of any HTML element using JavaScript. A JavaScript function can assign, remove, or replace the name of the class of any HTML element. The following are the different methods of changing the className. Read Also: How To Handle Drag and Drop Event In JavaScript The JavaScript className property accepts one value. It is called class and it is used to define a class of an element. However, when you want to JavaScript change class, remember that multiple classes have to be separated by spaces to be assigned (for example, class1 class2).
Step 2: Write JavaScript function. function Change_Class_Name (My_Element, My_Class) {. My_Element.className = My_Class; } Step 3: Write div with id name and call the function with onclick event at the button. <div id="Div_1">. I am Div_1. div>. <br />. The above example changes the class of element which have id "myId". It will add the new class YellowBg to the element. If you run the above example it will produce the output something like this - Toggle between class names on different scroll positions - When the user scrolls down 50 pixels from the top, the class name "test" will be added to an element (and removed when scrolled up again). window.onscroll = function() {myFunction ()}; function myFunction () { if (document.body.scrollTop > 50) {
Jan 29, 2020 - There is a property, className, in JavaScript to change the name of the class of an HTML element. The existing class value will be replaced with the new one, that you have assigned in className. <!DOCTYPE html> <html> <head> <title>How can I change the class of an HTML element in JavaScript?</t... Jun 29, 2021 - Now that we know that we can obtain an element from HTML, let's see how to actually do that using JavaScript. To change an element's class, we first have to retrieve it. Depending on the element, we can obtain them through a few different approaches: getElementsByClassName(class_name) - returns ... There are many ways you can change the class name of an element using JavaScript. The classList property in JavaScript is now commonly used. However, classList property and its methods are available in new modern browsers. If you were looking for a cross browser solution, then I would recommend the use of className attribute.
Toggle between adding a class name to the div element with id="myDIV" (in this example we use a button to toggle the class name). The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; Example: This ... Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">.
27/1/2021 · Loop over the array and set each element’s value. The getElementsByClassName () method returns a collection of an element’s child elements with the specified class name, as a NodeList object. <html> <body> <input class="in1" type="text" > <input class="in1" type="text" > <script> var els=document.getElementsByClassName ("in1"); for (var ... In JavaScript its easy : Let say we have a div having class clsPanel and inside that dive other elements resides with the same class name. Then you can select the div by following code: var selectAllClass= document.getElementsByClassName(clsPanel)... Topic: JavaScript / jQuery Prev|Next. Answer: Use the classList Property. In modern browsers you can use the DOM element's classList property to add, remove or toggle CSS classes to the HTML elements dynamically with JavaScript. The following example will show you how to change the class of a DIV element onclick of the button.
Code language: JavaScript (javascript) The getElementsByClassName() method returns a collection of elements whose class name is the CSS class that you pass into the method. The return collection is a NodeList. HTML: Questions: I want to change the class of a td tag given the td tag's id: ... I want to be able to do this while inside the click event of some other dom object. ... Home » Jquery » jquery change class name. jquery change class name . Posted by: admin November 3, 2017 Leave a comment. ... javascript - Problem in getting a return value from ... Function.name. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well.
The name className is used for this property instead of class because of conflicts with the "class" keyword in many languages which are used to manipulate the DOM.. className can also be an instance of SVGAnimatedString if the element is an SVGElement.It is better to get/set the className of an element using Element.getAttribute and Element.setAttribute if you are dealing with SVG elements. 20/3/2020 · There is a property in Javascript to replace the existing class value or to add the class on the Html tag, which is className. If the element has not a class previously, then it will be added otherwise will be replaced. Step 1: First of all, give an id value to the element, of which you want to change the value of the class. In JavaScript, the standard way of selecting an element is to use the document.getElementById("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. For replacing all the existing classes with a single or more classes, you should set the className …
1 week ago - The Element method getElementsByClassName() returns a live HTMLCollection which contains every descendant element which has the specified class name or names. Jul 18, 2021 - The HTML class attribute is used to mark individual elements with a class, distinguishing it from other elements in the document. Toggle between adding and removing a class name from an element with JavaScript. ... Click the button to toggle class name!
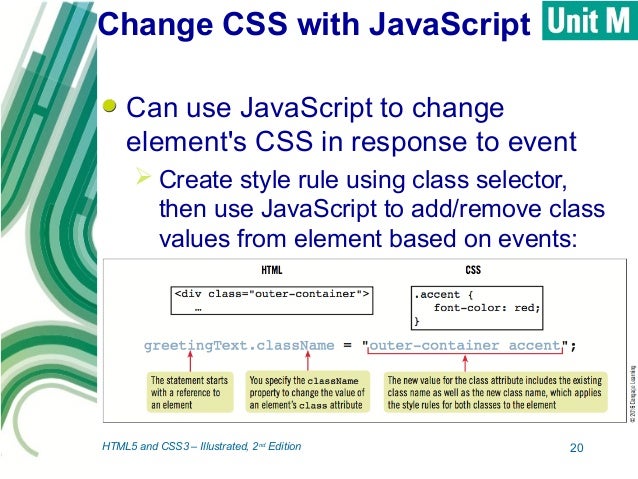
The className property In HTML we can just say <span class='foo'>, but in JavaScript the word "class" is a reserved word, so it has to be called className instead: const element = document.getElementById('foo') element. className = 'my-class' Suppose I have to change the class name "blueColor" to "orangeColor" of the anchor tag. [code]<a id="targetA" href="/home" class="blueColor">This is anchor</a ... To change all classes for an element and to replace all the existing classes with one or more new classes, set the className attribute like this: document.getElementById ("MyElement").className = "MyClass"; (You should use a space-delimited list to apply multiple classes.)
<div class="container" id="first"> <h1>Hello</h1> </div> To change the class name of an above div element, first we need to access it inside the JavaScript using the document.getElementById () method then it has className property which is used to assign a new class to an element by removing the existing classes. There is a property, className, in JavaScript to change the name of the class of an HTML element. The existing class value will be replaced with the new one, that you have assigned in className. The existing class value will be replaced with the new one, that you have assigned in className. Introduction. In the previous tutorial in this series, "How To Make Changes to the DOM," we covered how to create, insert, replace, and remove elements from the Document Object Model (DOM) with built-in methods.By increasing your proficiency in manipulating the DOM, you are better able to utilize JavaScript's interactive capabilities and modify web elements.
To change an element's class, we first have to retrieve it. Depending on the element, we can obtain them through a few different approaches: getElementsByClassName (class_name) - returns an HTMLCollection which contains HTML elements whose class names are equal to class_name.
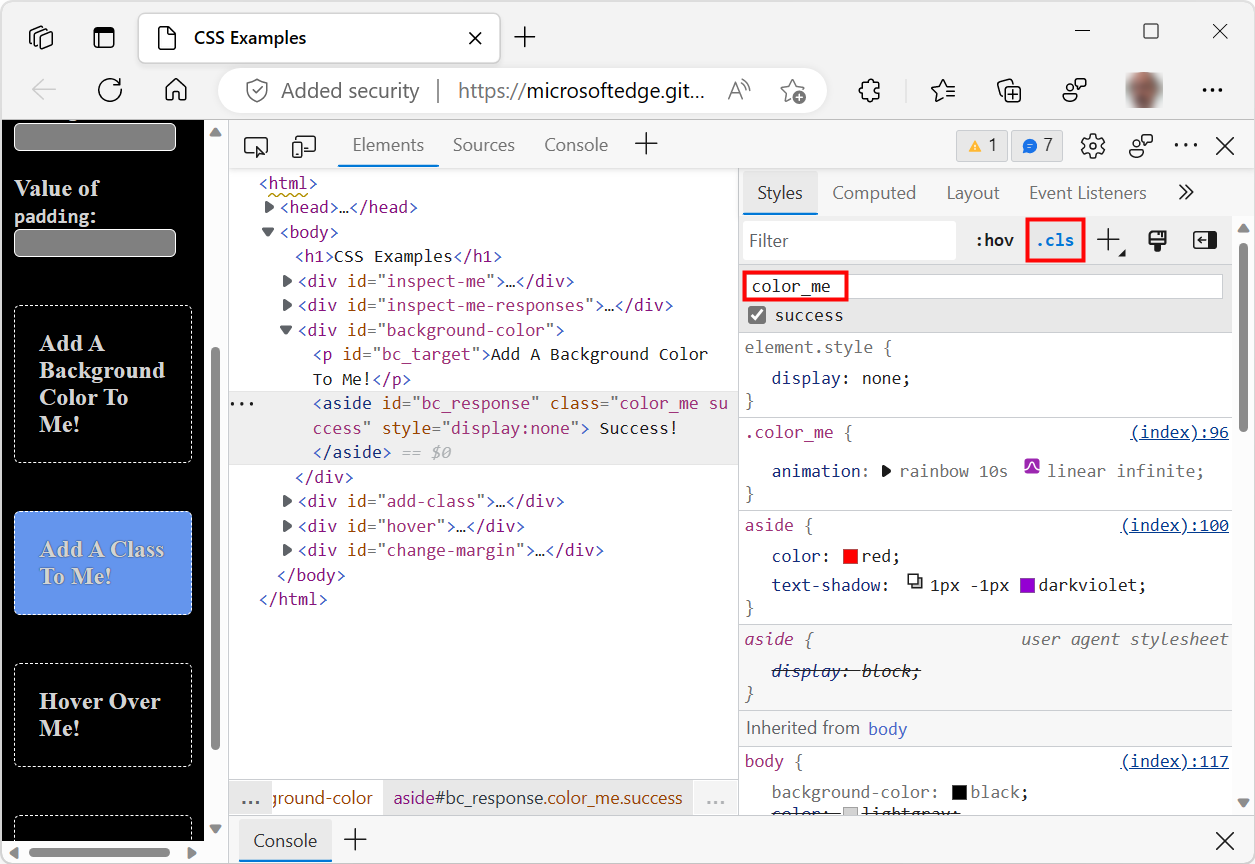
 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
Tabcomponent Overview Outsystems


 How To Change Element Class Name Using Javascript
How To Change Element Class Name Using Javascript
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 Show Class Name Before Object In Console Log From Factory
Show Class Name Before Object In Console Log From Factory
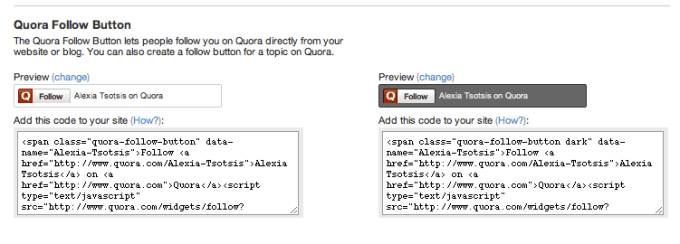
 Quora Launches An Off Site Follow Button For Topics And
Quora Launches An Off Site Follow Button For Topics And
 Using Css Modules In React Programming With Mosh
Using Css Modules In React Programming With Mosh
 C Java Php Programming Source Code Change Class Name
C Java Php Programming Source Code Change Class Name
 Change Class Name With Jquery Or Css Stack Overflow
Change Class Name With Jquery Or Css Stack Overflow
 Using Syncfusion Essential Js Built In Themes
Using Syncfusion Essential Js Built In Themes
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
Ruby Classes Vs Javascript Constructors
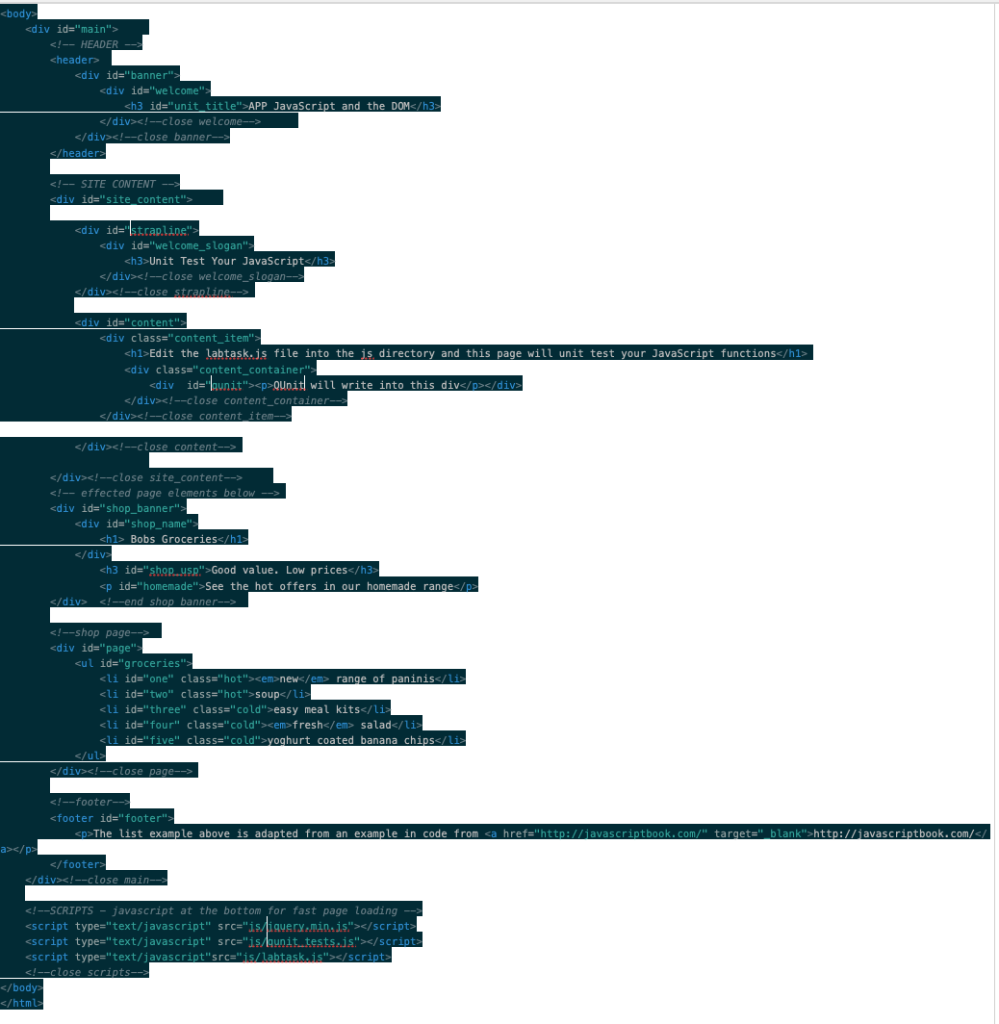
 Javascript Programming Using The Document Object Model
Javascript Programming Using The Document Object Model
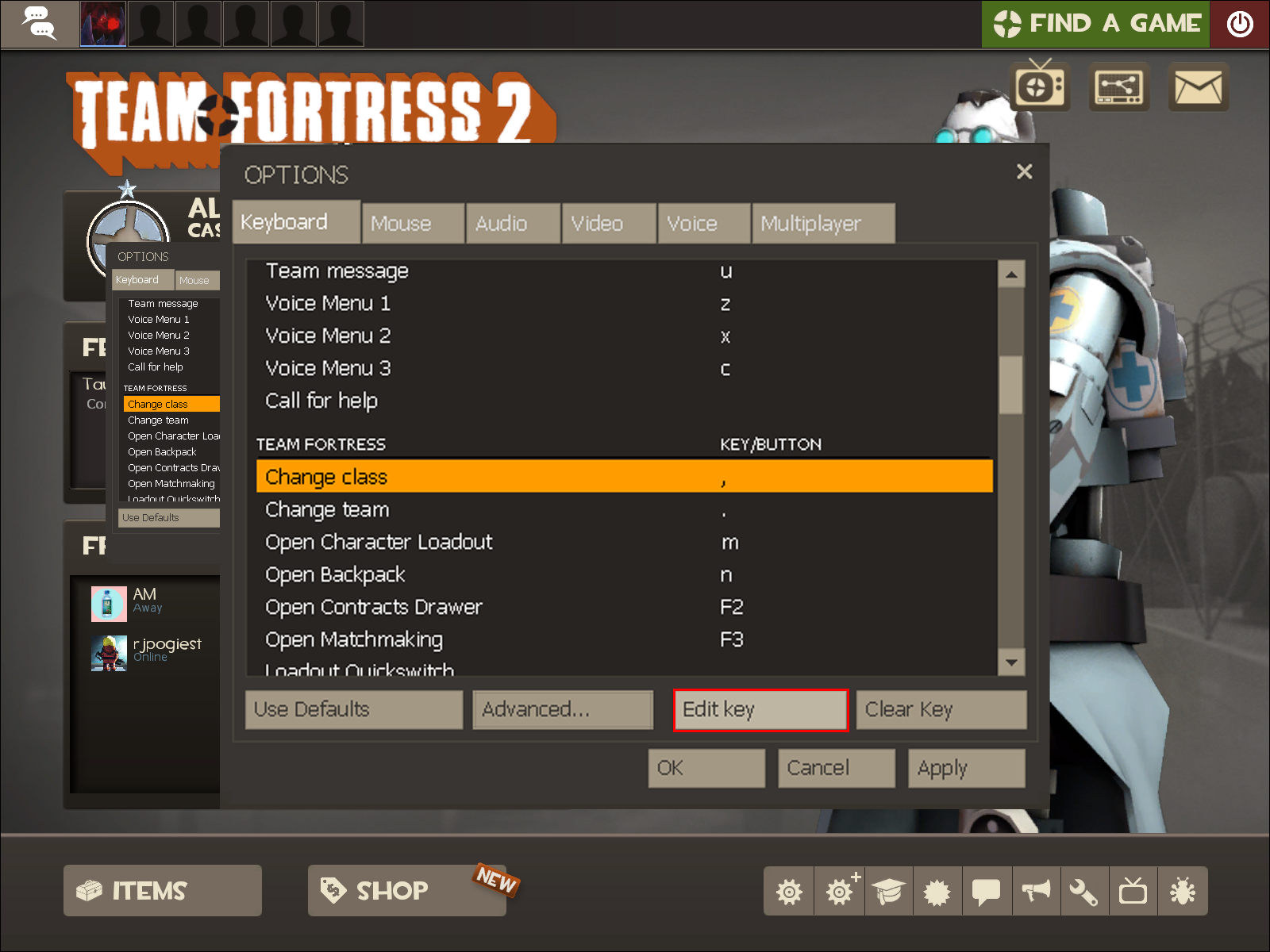
 How To Change Class In Team Fortress 2
How To Change Class In Team Fortress 2
 Vba Class Modules The Ultimate Guide Excel Macro Mastery
Vba Class Modules The Ultimate Guide Excel Macro Mastery
Top 40 Reactjs Interview Questions And Answers In 2021
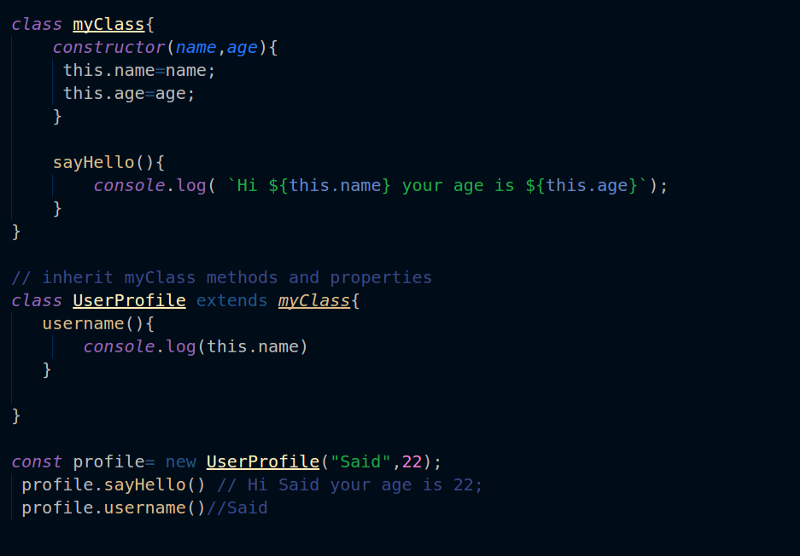
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 How To Change The Browse Image Of The Input File Upload But
How To Change The Browse Image Of The Input File Upload But
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Make A Sticky Section Pagefly Manual Increase The
Make A Sticky Section Pagefly Manual Increase The
 How To Change Html Style By Taking The Class Name Using
How To Change Html Style By Taking The Class Name Using
 Javascript Survey Sample With Pure Css Three Way Switches
Javascript Survey Sample With Pure Css Three Way Switches
 How To Exclude Particular Class Name From Css Selector
How To Exclude Particular Class Name From Css Selector
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 Class Name And Method Name Dropdown List Is Missing Visual
Class Name And Method Name Dropdown List Is Missing Visual
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And

0 Response to "34 Change Class Name Javascript"
Post a Comment