30 Jasmine Javascript Unit Testing Tutorial
Unit tests are fully isolated tests that should be deterministic and should not rely nor require 3rd part dependencies except the testing environment. We simply use Jasmine as a testing framework. Getting started with Jasmine for TDD ( Test Driven Development)★☆★ My Courses: https://telmosampaio /Learn to CODE in just a FEW months here ...
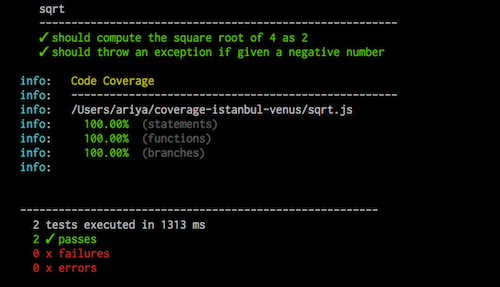
 Javascript Unit Tests And Code Coverage Tracking Using Venus
Javascript Unit Tests And Code Coverage Tracking Using Venus
Jun 09, 2020 - In this post, we will see how we can write unit test cases in JavaScript.

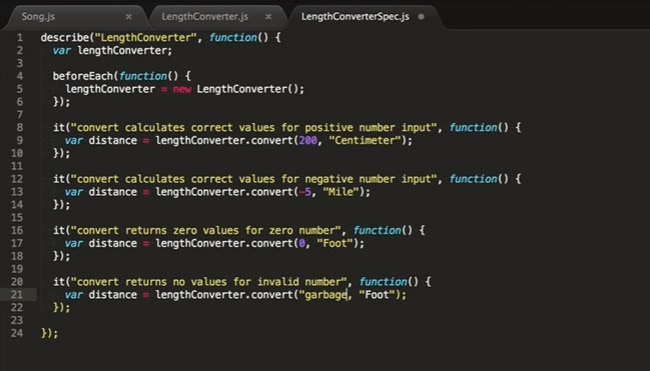
Jasmine javascript unit testing tutorial. The unit tests in this article tests the javascript code presented in this article, "What are Objects in Javascript?". Before presenting code samples, lets try and understand what is Jasmine? As on the Jasmine website , it is defined as a behavior-driven development framework for testing JavaScript code. Jun 24, 2019 - In this article I’m going to show how to set up Jasmine for unit testing in JavaScript. To be more precise Jasmine is a behavior-driven development framework, not test driven development, but the essentials and the goal are the same: the more tests you have for your code the better. Introducing Jasmine. Jasmine is a very popular JavaScript behavior-driven development (In BDD, you write tests before writing actual code) framework for unit testing JavaScript applications. It provides utilities that can be used to run automated tests for both synchronous and asynchronous code.
May 30, 2020 - Now, we can move to JavaScript frameworks for unit testing like jasmine, mocha, and jest. These are not only three frameworks available but these three are very popular among many more frameworks. Jasmine is very first we can say. Jasmine is an extremely popular behavior-driven development (BDD) unit testing framework for JavaScript. Jasmine can run on any JavaScript-enabled platform and is easy to read. At a high level, these are the steps we cover: 1. Install Jasmine. 2. Write a JavaScript program to use as the program under test. 3. Aug 04, 2011 - We all know we should be testing our code, but we don’t actually do it. I guess it’s fair to say that most of us put it off because, nine times out of ten, it means learning yet another concept....
5 days ago - In early 2000, there was a framework for testing JavaScript applications called JsUnit. Later this framework got upgraded and is now known as Jasmine. Jasmine helps in automated Unit Testing, something which has become quite a key practice when developing and deploying modern-day web applications. In this Jasmine tutorial... To use it we tell Jasmine to spyOn something. By default they are similar to mocks in other unit testing frameworks. Jasmine Unit Testing Angular 9 Tutorial In this tutorial, we'll present you with a quick and complete guide to testing with Jasmine in Angular 9 ... In this tutorial, we'll learn about JavaScript/ES7 async and await keywords and we'll see how you can use them to write better asynchronous code in your Angular 7/8 apps with... CSS Grid Layout ...
Best JavaScript Unit Testing Frameworks. Following is a curated list of popular JavaScript Unit Testing Frameworks and Tools which are widely used :. 1. Unit.js: It is known as an open source assertion library running on browser and Node.js.It is extremely compatible with other JavaScript Unit Testing framework like Mocha, Karma, Jasmine, QUnit, Protractor, etc. Provides the full documented ... While this ad-hoc approach is interesting as a proof of concept (you really can write a test runner in just a few lines of code), it's much more practical to use an existing unit testing framework that provides better output and more infrastructure for writing and organizing tests. The QUnit JavaScript Test Suite In my last tutorial I covered the basics of JavaScript testing, or rather I illustrated what it is and how it can be achieved. But JavaScript testing is better done with a framework. So in this tutorial I'm going to test a simple Todo app using Jasmine, "a behavior-driven development framework for testing JavaScript code".
Jasmine is a framework for unit testing JavaScript. It's open source and has nearly 15,000 stars on GitHub. Its popularity among developers means that it has a strong community and documentation available when you get stuck. Angular developers especially favor Jasmine because Jasmine is included natively in Angular projects. This tutorial gives an introduction to use TypeScript along with Jasmine for writing the unit tests in JavaScript. We will come to know the importance of generating and crafting standard unit tests. One does not need the knowledge of Typescript or Jasmine to dive in here. A basic idea of JavaScript Jasmine is the most popular JavaScript library for unit testing web apps. It's used by default as the default testing framework in Angular projects generated using Angular CLI. In this tutorial, designed for beginners we'll help you to easily get started with unit testing using Jasmine in Angular 9.
JasmineJS Tutorial. Jasmine is one of the most popular tools for a JavaScript developer to deal with hectic testing process. It is an open source technology. It is a simple API to test different components of JavaScript. This tutorial discusses the basic functionalities of Jasmine.js along with relevant examples for easy understanding. This was the first simple JavaScript unit test from start to end. If you installed the Visual Studio Code extension, it will run tests automatically once you save a file. Let's try it by extending the test with this line: expect (getAboutUsLink ("cs-CZ")).toBe ("/o-nas"); Jasmine Tutorial: How to Run Jasmine Tests for App Testing ; UNIT TESTING in Asp.Net: Complete Tutorial ; Unit Testing Tutorial: What is, Types, Tools & Test EXAMPLE ; PyUnit Tutorial: Python Unit Testing Framework (with Example) JavaScript Unit Testing Frameworks
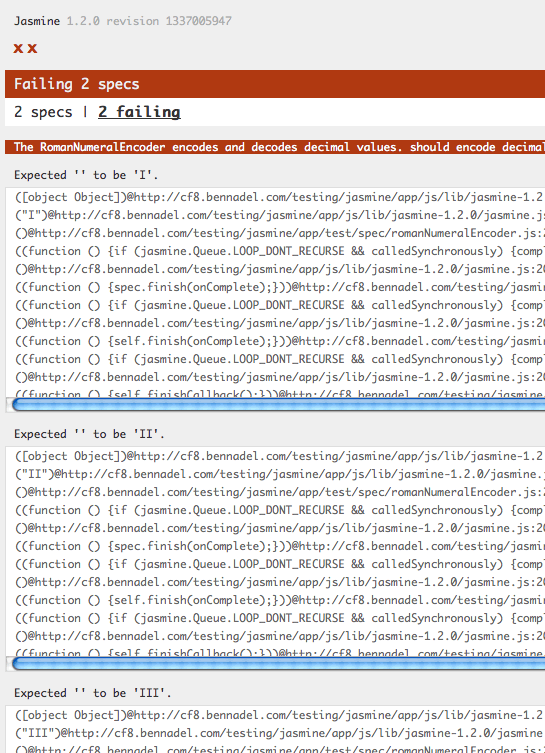
Jasmine.Async is an add-on library for Jasmine that provides additional functionality to do asynchronous testing. Modeled after Mocha's async test support, it brings the done() function to the Jasmine unit testing environment. In today's article, we'll learn how the Jasmine.Async library makes your asynchronous process tests easier to write. In this case I am using Jasmine which is default method for unit testing Angular 2 and TypeScript based products. AngularJS, TypeScript unit testing using Jasmine. Basically Jasmine like any other unit testing framework provides list of test cases that are passing and/or failing. And help identify where the issues are. In this tutorial, we tried to understand what a testing framework is, and we introduced Jasmine as a JavaScript testing framework. We looked at different Jasmine's constructs that can be used to write test specs and we finally introduced Jasmine-Jquery which is a node-based package that extends Jasmine to be able to test Jquery applications.
In my last tutorial I covered the basics of JavaScript testing, or rather I illustrated what it is and how it can be achieved. But JavaScript testing is better done with a framework. So in this tutorial I'm going to test a simple Todo app using Jasmine, "a behavior-driven development framework for testing JavaScript code". Jasmine is one of the popular JavaScript unit testing frameworks which is capable of testing synchronous and asynchronous JavaScript code. It is used in BDD (behavior-driven development) programming which focuses more on the business value than on the technical details. In this Jasmine tutorial, we will learn Jasmine framework in detail from setup instructions to understanding output of testcases. Jasmine is a behavior-driven development framework for testing JavaScript code. It does not depend on any other JavaScript frameworks. It does not require a DOM. And it has a clean, obvious syntax so that you can easily write tests.
You could try a side-effect only import which brings in the @types/jasmine declaration and places the jasmine functions into the global scope so you don't need to prefix each call with jasmine. allowing a quick port from existing unit tests and still plays nice with webpack. Feb 18, 2021 - If you want to get started with a framework to unittest JavaScript code, you've many choices. But which framework should you choose? Front-end developers who are familiar with unit testing with other frameworks but want to learn how to unit test with jasmine. Developers with knowledge on other javascript unit testing frameworks but new to jasmine.
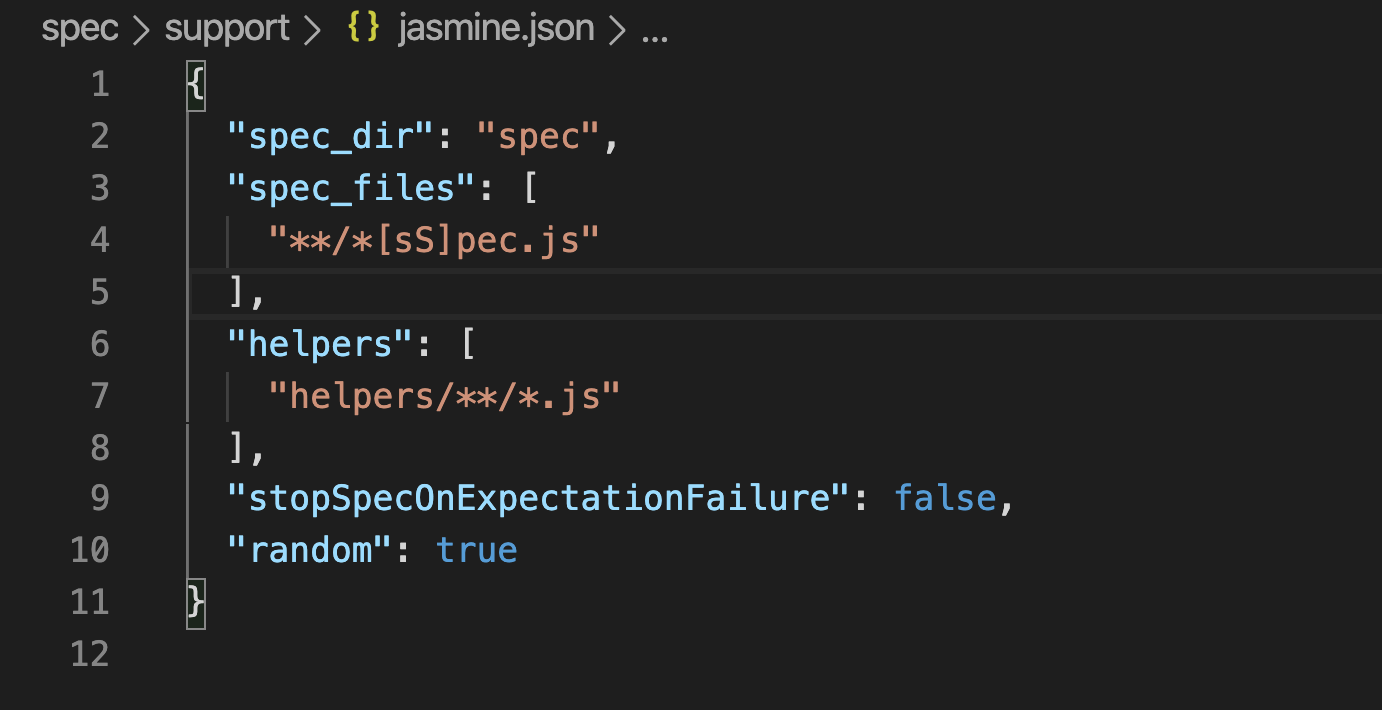
Nov 24, 2018 - Jasmine is a behavior-driven development framework for testing JavaScript code. To test out Jasmine yourself, try using node.js, python or ruby, check out these tutorials. Test files are located in the Jasmine/spec folder once created and will analyze JavaScript files. JavaScript is a full-featured language and all good development practices can be and should be used in JavaScript development including but not limited to object-oriented architecture, design patterns, and automated tests (unit tests, integration tests). Working with unit testing on any project that at least tries to be serious is a must, it doesn't matter if you choose to use a TDD (test-driven development) approach or not you are going to have ...
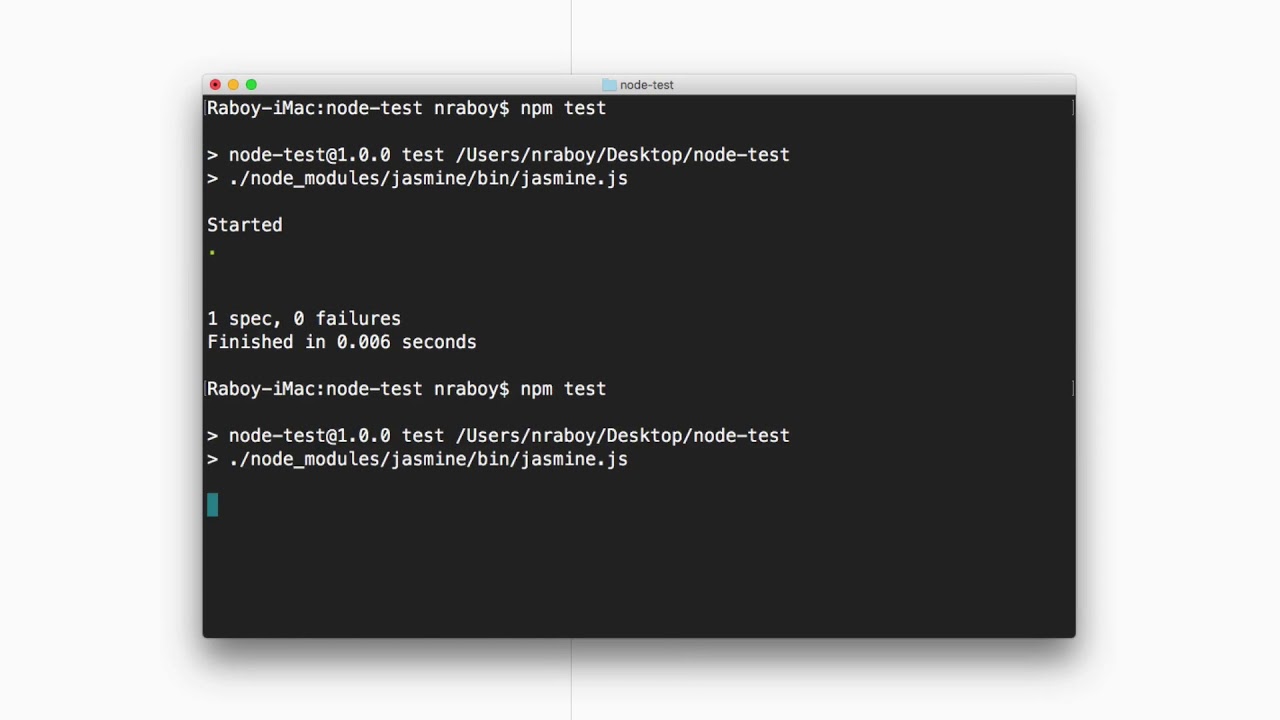
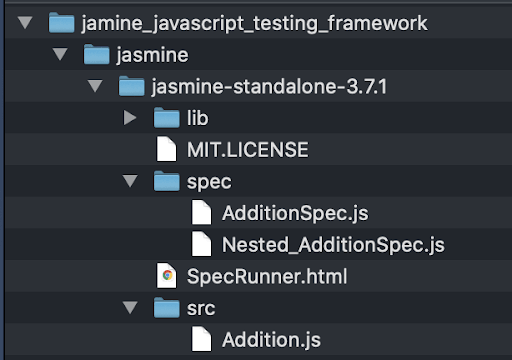
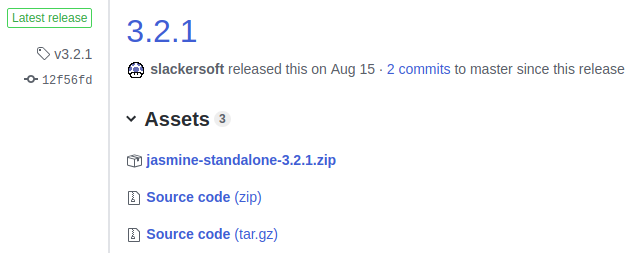
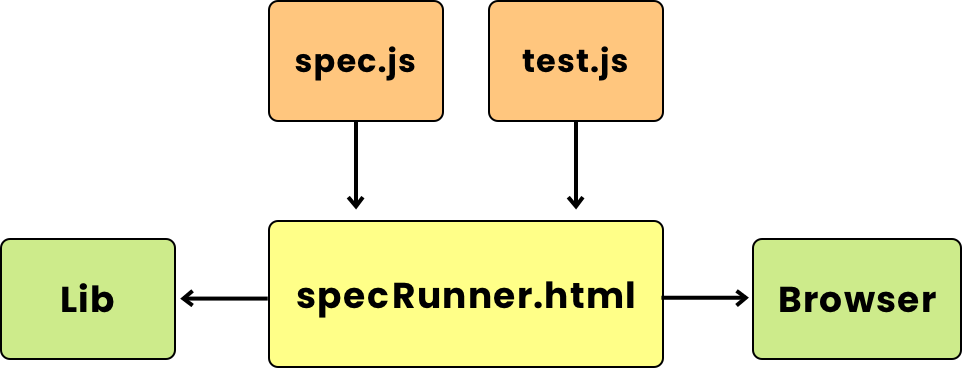
Node.js Unit Testing | Node.js Unit Testing Tutorial with Jasmine - Testing is a key element to any application. For Node.js, the framework available for Testing is called Jasmine. In early 2000, there was a framework for testing JavaScript applications called JsUnit Dec 17, 2020 - The standalone distributions of Jasmine can be run in a browser (via an HTML page that loads your scripts, the test runner and your test scripts), so this could be a great option if you’re working with unit testing in JavaScript, but don’t have an npm/Node.js environment setup. Jasmine is a behavior-driven testing framework for JavaScript. This tutorial is intended for people that are familiar with some more advanced JavaScript features (callbacks, basic object-oriented programming) and want to start testing. This tutorial was last updated for Jasmine version 1.2.0, which means this tutorial is fairly out of date.
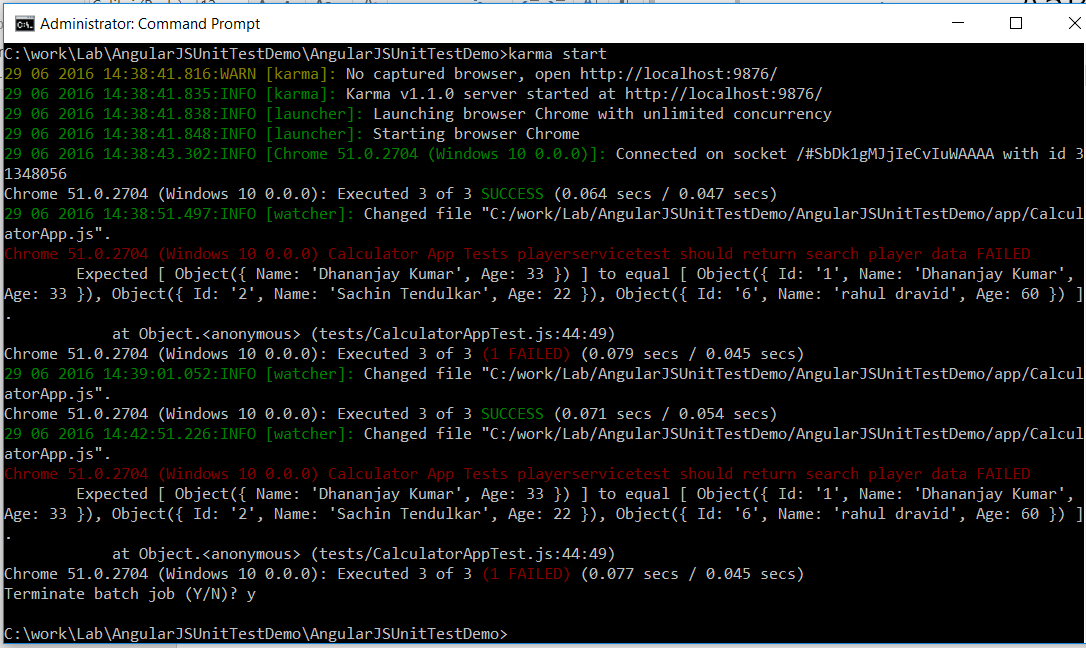
Oct 19, 2018 - #JS-unit-testing , testing, unit-testing, karma, jasmine, code4mk JasmineJS - Overview. Jasmine is an open-source JavaScript framework, capable of testing any kind of JavaScript application. Jasmine follows Behavior Driven Development (BDD) procedure to ensure that each line of JavaScript statement is properly unit tested. By following BDD procedure, Jasmine provides a small syntax to test the smallest unit ... Writing unit tests for your application will make you confident about your source code and later it will speed up your development and debugging process. In this tutorial we learnt how to set up karma and jasmine on our system to Unit test Angular Applications. We also saw an example of unit testing filters.
Unit Testing in JavaScript and Jasmine | TLDR Jasmine Unit Test Tutorial By: Dylan Israel-"Bro, do you even code?" ... Unit Testing in JavaScript and Jasmine | TLDR Jasmine Unit Test Tutorial By ... Jest is a Javascript Testing framework built by Facebook. It is primarily designed for React (which is also built by Facebook) based apps but could be used to write automation scenarios for any Javascript-based codebases. In this Jest testing tutorial, we will learn about various features of Jest, its matchers and see how we can use Jest with ...
 Unit Testing Using Karma And Jasmine
Unit Testing Using Karma And Jasmine
 Jasmine Js Start Testing From Scratch
Jasmine Js Start Testing From Scratch
 Jasmine For Unit Test Cases Unimity Solutions
Jasmine For Unit Test Cases Unimity Solutions
 Javascript Tutorial For Beginners Writing Your First Jasmine Javascript Unit Testing 1
Javascript Tutorial For Beginners Writing Your First Jasmine Javascript Unit Testing 1
 Testing Javascript With Jasmine
Testing Javascript With Jasmine
 Writing My First Unit Tests With Jasmine And Requirejs
Writing My First Unit Tests With Jasmine And Requirejs
 Jasmine Tutorial How To Run Jasmine Tests For App Testing
Jasmine Tutorial How To Run Jasmine Tests For App Testing
 Learn Basic Testing Tutorial For Jasmine And Typescript
Learn Basic Testing Tutorial For Jasmine And Typescript
 Unit Testing Javascript With Jasmine Dev Community
Unit Testing Javascript With Jasmine Dev Community
 Sample Project On Front End Unit Testing Using Karma And Jasmine
Sample Project On Front End Unit Testing Using Karma And Jasmine
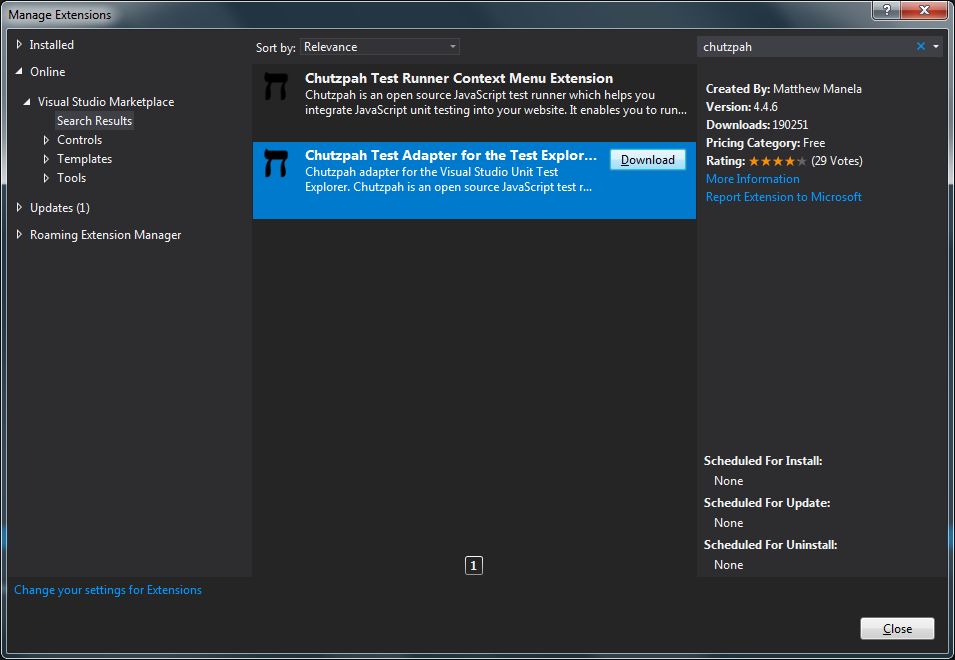
 How To Start Javascript Unit Testing In Visual Studio
How To Start Javascript Unit Testing In Visual Studio
 Unit Testing A Node Js Application With The Jasmine Testing
Unit Testing A Node Js Application With The Jasmine Testing
 Jasmine Js Start Testing From Scratch
Jasmine Js Start Testing From Scratch
 Jest Tutorial Javascript Unit Testing Using Jest Framework
Jest Tutorial Javascript Unit Testing Using Jest Framework
 Writing My First Unit Tests With Jasmine And Requirejs
Writing My First Unit Tests With Jasmine And Requirejs
 Automated Cross Browser Testing With Jasmine Framework Amp Selenium
Automated Cross Browser Testing With Jasmine Framework Amp Selenium
 A Guide To Setting Up Unit Tests In Jasmine By Neil Smith
A Guide To Setting Up Unit Tests In Jasmine By Neil Smith
 Javascript Unit Testing For Beginners Designmodo
Javascript Unit Testing For Beginners Designmodo
 Testing Javascript With Jasmine
Testing Javascript With Jasmine
 Unit Testing With Jasmine The Very Basics Dev Community
Unit Testing With Jasmine The Very Basics Dev Community
 Angular Unit Testing Jasmine Karma Step By Step By
Angular Unit Testing Jasmine Karma Step By Step By

 Automated Cross Browser Testing With Jasmine Framework Amp Selenium
Automated Cross Browser Testing With Jasmine Framework Amp Selenium
 Jasmine Tutorial How To Run Jasmine Tests For App Testing
Jasmine Tutorial How To Run Jasmine Tests For App Testing
 Jasmine Testing Tutorial Dev Community
Jasmine Testing Tutorial Dev Community
 Using Jasmine And Karma To Write And Run Angularjs Unit Tests
Using Jasmine And Karma To Write And Run Angularjs Unit Tests
 Javascript Testing With Jasmine Framework Javascript Tutorial
Javascript Testing With Jasmine Framework Javascript Tutorial
 An Introduction To Jasmine Unit Testing By Mr Nerd We Ve
An Introduction To Jasmine Unit Testing By Mr Nerd We Ve
0 Response to "30 Jasmine Javascript Unit Testing Tutorial"
Post a Comment