23 Javascript Country State City Dropdown
I have received many users requests for making the dynamic dependent Country, State and City select box using jQuery and ajax in PHP. After getting lot of requests, I am going to explain how to create auto select country, state and city dropdown using help of jQuery, Ajax and Php. This dropdown is a dependency dropdown between the country, state, city. When one dropdown value depends upon another dropdown value then it is called dependent or dependency dropdown. About Country-state-city dropdown. In this tutorial, we will create an HTML form with 3 select dropdowns. Which is Country, State, City respectively?
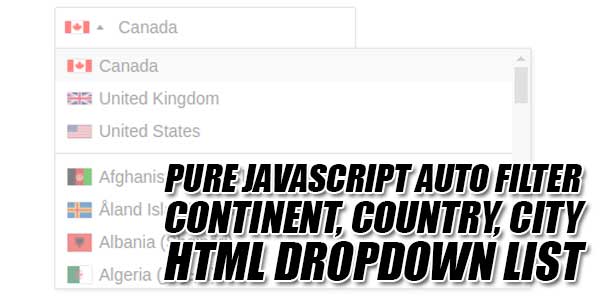
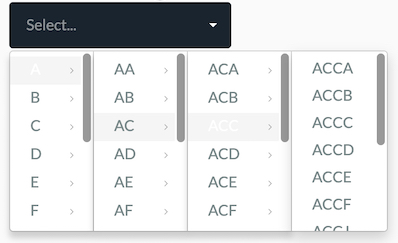
 Pure Javascript Auto Filter Continent Country City Html
Pure Javascript Auto Filter Continent Country City Html
Today, We want to share with you country state city dropdown javascript.In this post we will show you how to populate state dropdown based on option selected in country dropdown using jquery?, hear for Show district list as per country and state select in dropdown select box Javascript we will give you demo and example for implement.In this post, we will learn about populate Cascading A ...

Javascript country state city dropdown. In this article, we will try to fill the state dropdown on selection change of country and then fill the city dropdown on change of state dropdown. Follow these steps in order to implement "Country, State and City dropdownlist using AngularJS in Asp MVC" Step1: Create New Project. I'm building a dependent dropdown for country, state and city. It's not going very well. I've done extensive research on the subject on Stackoverflow and other sites on the web for the past few days and have not been able to get the '#state' select object to populate states based on the selected '#country' select object which is populating ... Step 4: Create Html Form For Display Country, State, and City Dropdown. In this step, create an index.php file and update the below PHP and HTML code into index.php file. This HTML code shows the country, states, and cities in the dropdown list. jquery plugin for country state city dropdown. And the PHP and ajax script on this file will dynamic ...
May 23, 2017 - The "countryStateCity.js" file is huge. If I list all the countries and all the states & regions and the cities & towns of the countries starting with "A" & "B" everything works OK, but if I add the cities & towns of the countries starting with "C" the system fails. Step 1: Create Country State City Table. Step 2: Insert Data Into Country State City Table. Step 3: Create DB Connection PHP File. Step 4: Create Html Form For Display Country, State and City Dropdown. Step 5: Get States by Selected Country from MySQL Database in Dropdown List using PHP script. Jun 21, 2018 - I am not able to design the function "print_district" to get the values from s_b. Kindly help me to defined this multidimensional array. I suppose to get c11,c12,c13,... on selection from C1 from
Oct 16, 2020 - See how to create a cascading dependent dropdown with country, state, and city using JavaScript. If you looking for a dependent dropdown. Today, in this article, I will explain how to create a cascading dropdown list using MVC, Web API, and jQuery. Here, I am using three tables - Country, State, and City - respectively. If we select a country, then it should display country related states and when we select a state, it should display state-related cities. Country State City Dropdown in jQuery Ajax PHP & MySql. This is a very simple html script to add city, state and country list of world in your website without any extra effort, Just copy and paste below html code in your website. Note: Please don't change select box id and class name otherwise script will not work.
Country State City Dropdown Javascript How To Populate State Dropdown Based On Option Selected In Country Dropdown Using Jquery. Github Shivrajmohite Country State City Create Responsive Country State City Dropdown Using Php. Dynamically Generate A Select List With Jquery Ajax Php Webslesson. Country, state and city dropdowns as a web service. Geodata Solutions removes the need to maintain database tables, and provides web developers with a customizable way to add geographical select lists to their site In this case it will be set to POST. Inside the Form, the Country, State and City DropDownLists are populated using DropDownListFor HTML Helper function. Each DropDownList has been assigned a jQuery OnChange event handler. Inside this event handler, an AJAX call is made to the AjaxMethod Action method and based on the type value, the ...
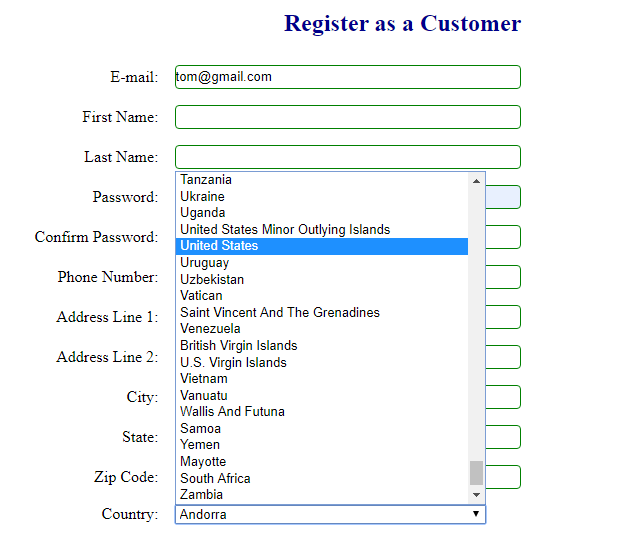
First, we will display all country name the first box and when we selecting any country from the country dropdown list then the related state will be shown in the second dropdown list and same when we select the state from state dropdown then the related city will be listed in the third dropdown. Step:1 Create three tables Feb 03, 2017 - You can use a JavaScript to add all the country names and state names' Dropdown list. Which is actually done by HTMLand tag. I've written a JavaScript which can be simply inserted into your HTML file. Later, call my pre-defined functions and the country and state list will be automatically ... When updating an existing user: The server populates the country box with all countries and selects the user's country. The state box is populated with that country's states and the user's state is selected. Same with the city box.
Hello, We are using ur API for the country code and facing issues in some cases. You have missed some country codes like Congo has two country codes that is +242 and +243 for Democratic Congo and Republic Congo respectively. And API giving only one code, so plz add both codes for the Congo country. Thank you! Ajax Country State City Select Dropdown List with PHP & JavaScript. In this tutorial, you are going to learn about creating Ajax Country State City Select Dropdown List from scratch. If you don't know the basics of Ajax, go through my article on Ajax Basics where you will learn everything about Ajax with Video Tutorials. Feb 22, 2006 - Hi Guys I am looking a sample for the functionality where there are 3 dropdowns. One is Country, second is State/Province and the 3rd is City. Based on the Country dropdown selection, State/Province dropdown values should be populated. Also the values in the City dropdown should also be populated ...
Country State City Drop Down List. General. This is a simple international country, state, and city drop down list that automatically repopulates the state section based on the country selected, and automatically repopulates the city section based on the state selected. All of this is done without reloading the page. Cities.js is JavaScript library to create Indian State & City dropdown lists containing all the States names and Cities names. It is easy customization library. - GitHub - ajayrandhawa/Ind... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Cascading dropdown list of Country/State/City/Zip - JSFiddle - Code Playground Close
Welcome to a tutorial on how to create an AJAX-driven country, state, city dependent dropdown list with PHP and MySQL. So you are working on a top-secret ninja project that will cascade load once the user chooses the country, state, or city? Well, it is actually not that difficult, but it does require a massive amount of data. Country State City drop down using JavaScript and jQuery How-to-use 1: Update countryObject, stateObject, cityObject 2: You can also update array using ajax response Dynamic country and region dropdowns for your forms. - GitHub - country-regions/country-region-selector: Dynamic country and region dropdowns for your forms.
30/6/2020 · Populating the country state city drop down list using JavaScript via on the value of option selected by the people in the country dropdown is a individual Integration of jQuery Ajax component that you have seen on many static or Dynamic Webpages while fill-up the sign up form. Copyright © 2016-2021 By www.studentstutorial xx {language-options} ', template:' {dialog-heading} {dialog-body} {decline-button-text} {accept-button-text} {cookie-details-link} {necessary}{preference}{statistics}{marketing}{ok-button-text} {necessary} {preference} {statistics} {marketing} ... 25/4/2019 · When a user selects a country, The state dropdown will automatically populate according to the selection of the country name. Create a Country State Dropdown by using JavaScript. It’s dead simple to add it on your website. You can add it on any kind of website. Whether you have a CMS based site or a static website. The plugin comes with a single countries.js Javascript file. It contains the country and state …
13/10/2020 · country state city dropdown javascript. in this country state city dropdowns javascript example first of all you need to Select your Country from Country list dropdown and then here appear your selected Country to filtering your State list and last you will appear to selected your Country & State to filtering your District list like as a bellow javascript dynamic drop down list country state city … Populating the state or city dropdown based on the value of option selected by the user in the country dropdown is a very common implementation of Ajax feature that you have seen on many websites while filling the registration form. You can do this easily through the jQuery ajax() method along ... Jul 04, 2018 - A JavaScript library to create country & state dropdown lists containing all the country names and state names.
Add Drop-down Country & State List Dynamically into HTML form by JavaScript http://bdhacker.wordpress /2009/11/21/adding-dropdown-country-state-list-dynamically-into-your-html-form-by-j... Product Summary: Includes city, region, country, latitude and longitude. This product doesn't contain any IP addresses. It's simply a listing of all the cities in the world. For IP to city mappings, see our MaxMind City product. Note that this product is now a free download [33 MB]. The database will be updated about once per year, since the ... 2 weeks ago - Instead you must insert it before the container (with class country-select-input). Dropdown position The dropdown should automatically appear above/below the input depending on the available space. For this to work properly, you must only initialise the plugin after the <input> has been added ...
HTML & JavaScript Projects for $30 - $250. A ready to use Jquery code is needed that will contain 3 chained select list: Country State / region City The code need to contain the data of the select lists for the USA / EUROPE in JSON/ other fa... HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Jul 12, 2011 - Is there any readily available snippet that has all the countries, states and cities for showing in a drop down in html for selection? What is standard for this? Does everyone roll their own? The
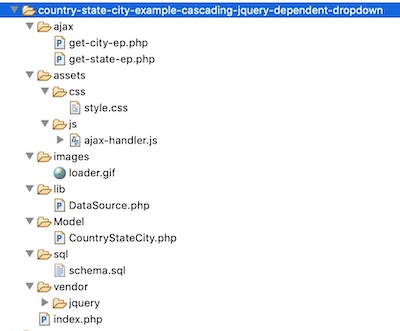
The country dropdown will show all its options on page load. On its change event, I invoke AJAX to get dependent results for the state dropdown. As same as the country-state dependent data load, the state-city will work. There are separate AJAX handlers and endpoints to get the dependent state and city. Country-State-City example file structure Show city list as per state select in dropdown select box Javascript - Learn Show city list as per state given in dropdown select box Javascript with easy example and code. ... { var country = document.getElementById("countrySelect").value; var city = document.getElementById ...
 Country State City Example Cascading Jquery Ajax Dependent
Country State City Example Cascading Jquery Ajax Dependent
 How To Code Country Dropdown List In Java Servlet And Jsp
How To Code Country Dropdown List In Java Servlet And Jsp
 How To Implement Dynamic Country State City Dropdown List In
How To Implement Dynamic Country State City Dropdown List In
 Country State City Dropdown Menus Inside The Django Admin
Country State City Dropdown Menus Inside The Django Admin
 Laravel 8 Dynamic Dependent Dropdown Using Jquery Ajax
Laravel 8 Dynamic Dependent Dropdown Using Jquery Ajax
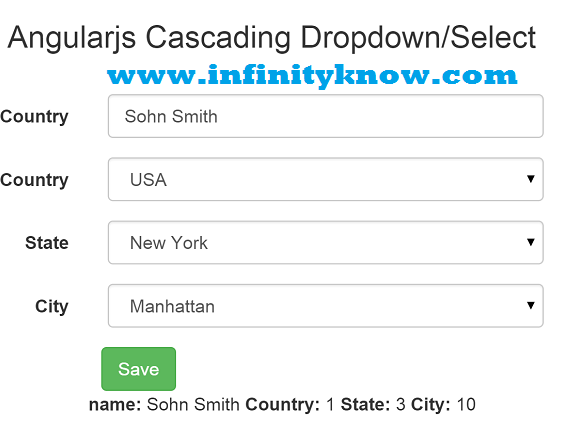
 Angularjs Country State City Cascading Dropdownlist
Angularjs Country State City Cascading Dropdownlist
 Dynamic Dependent Select Box Using Codeigniter Ajax Amp Jquery
Dynamic Dependent Select Box Using Codeigniter Ajax Amp Jquery
 Create Country Amp State Dropdown List In Javascript
Create Country Amp State Dropdown List In Javascript
 React Reactjs Select Options Dynamic Dropdown
React Reactjs Select Options Dynamic Dropdown
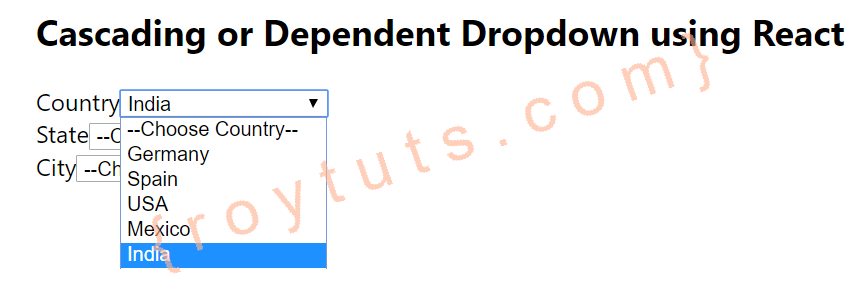
 Cascading Or Dependent Dropdown Using React Js Roy Tutorials
Cascading Or Dependent Dropdown Using React Js Roy Tutorials
 Pin On How To Use Foreach Loop In Javascript
Pin On How To Use Foreach Loop In Javascript
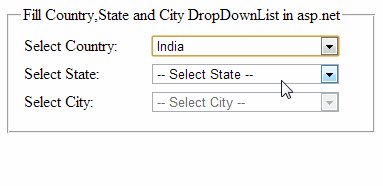
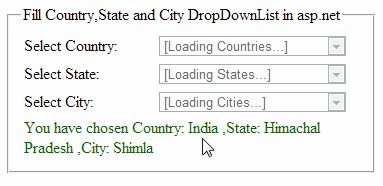
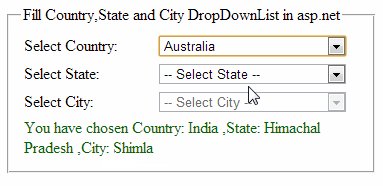
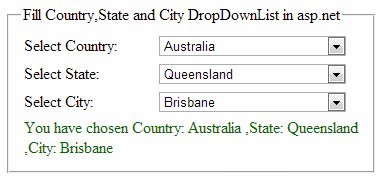
 How To Fill Country State Cities In The Dropdownlist In Asp
How To Fill Country State Cities In The Dropdownlist In Asp
 Dependency Dropdowns With Javascript And Php Stackcoder
Dependency Dropdowns With Javascript And Php Stackcoder
Bind Country State And City Dropdownlist In Asp Net Mvc
 How To Make Country State City Dropdown In Php Coding Birds
How To Make Country State City Dropdown In Php Coding Birds
 A Drupal Dropdown List Of Countries States Cities
A Drupal Dropdown List Of Countries States Cities
Mvc Dropdownlistfor Fill On Selection Change Of Another
 Ajax Cascadingdropdown Example In Asp Net To Fill
Ajax Cascadingdropdown Example In Asp Net To Fill
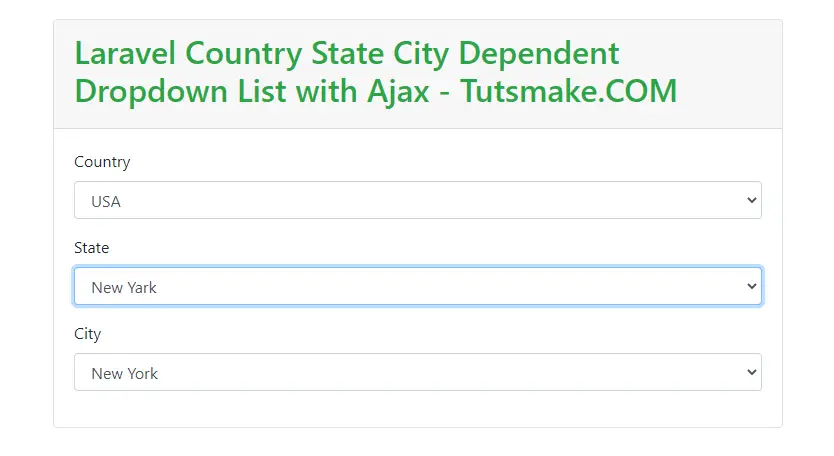
Laravel Dependent Country State City Dropdown Ajax Jquery
 Country State City Dropdown List In Php Mysql Php
Country State City Dropdown List In Php Mysql Php
 Country State City Example Cascading Jquery Ajax Dependent
Country State City Example Cascading Jquery Ajax Dependent
 Cascading Or Dependent Dropdown Using React Js Roy Tutorials
Cascading Or Dependent Dropdown Using React Js Roy Tutorials
0 Response to "23 Javascript Country State City Dropdown"
Post a Comment