23 Datepicker In Javascript W3schools
t-datepicker is a responsive, flexible, elegant, themeable, highly-configurable data range picker written in JavaScript (jQuery) and CSS(SASS).Suitable for hotel app that enables the users to quickly select check-in and check-out dates in a convenient calendar popup.. Key features: 10 built-in themes. Definition and Usage. The <input type="date"> defines a date picker. The resulting value includes the year, month, and day. Tip: Always add the <label> tag for best accessibility practices!
 Bootstrap Date Picker Control With Asp Net Textbox Nilesh
Bootstrap Date Picker Control With Asp Net Textbox Nilesh
Input Type Hidden. The <input type="hidden"> defines a hidden input field (not visible to a user).. A hidden field let web developers include data that cannot be seen or modified by users when a form is submitted. A hidden field often stores what database record that needs to be updated when the form is submitted.

Datepicker in javascript w3schools. 22/3/2018 · 2. Load jQuery JavaScript library and the jQuery datepicker.js plugin's files in the page. 3. Call the function on the target input field where you want to append the date picker to. 4. Set the pre-selected date. Note that the date strings should be in YYYY-M-D format like '2017-1-3', or format like '+3d'. 5. Opening Code. User-made code has been loaded into the Tryit Editor. The code will not run until you click the "Run" button in the Tryit Editor. By clicking the "Run" button you agree to our terms and conditions. All code in shared files are supplied by users, and belongs to the poster. All shared files are made public. No license is enforced. The datepicker widget provided by jQuery UI is highly customizable and very easy to use. From color scheme customization to choosing option to show a calendar e.g. showing week numbers, multiple months, restricting date ranges and others is just a matter of setting a few lines of options and code. Basic date-picker style Style 2 Style 3 Style 4.
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. By default, the date format of the jQuery UI Datepicker is the US format mm/dd/yy, but we can set it to a custom display format, eg: for European dates dd-mm-yyyy and so on. The solution is to use the date picker dateFormat option. $.datepicker.formatDate ( format, date, settings ) Create a new file '7-datepicker.html'. If you want to let users select a Date from a calendar, for your input control, then use jQuery Datepicker plugin.The Datepicker (which is actually a calendar) will show in a small popup when the input control gets the focus and will close when the input control loses focus.. In this tutorial I will teach you, in just 2 minutes, everything you need to know about jQuery Datepicker, and then you ...
Datepicker provides support for localizing its content to cater for different languages and date formats. Each localization is contained within its own file with the language code appended to the name, e.g., jquery.ui.datepicker-fr.js for French. The desired localization file should be included after the main datepicker code. Android DatePicker UI control helps the user to select a date from a custom user interface.This date generally consists of a year, a month, and the day of the month. To adopt this functionality in an application, a developer needs to use the DatePicker and the DatePickerDialog components. Simple Date Picker in Pure Javascript CSS - Free Code Download. By W.S. Toh / Tips & Tutorials - Javascript / August 18, 2021 August 18, 2021. There sure are a lot of date pickers on the Internet for jQuery, Bootstrap, React, and whatever else. But I understand, it really does not make any sense to load an entire library, just for the sake of ...
Date Methods. When a Date object is created, a number of methods allow you to operate on it.. Date methods allow you to get and set the year, month, day, hour, minute, second, and millisecond of date objects, using either local time or UTC (universal, or GMT) time. Clean jQuery Date and Time Picker Plugin - datetimepicker 308351 views - 02/03/2020; Customizable Date/Time Picker Component For Bootstrap 4 176743 views - 11/12/2020; Simple jQuery Date Picker for Bootstrap 158937 views - 03/13/2013; Modern Circular jQuery Countdown Timer Plugin - Final Countdown 148087 views - 07/17/2015; Clean Date & Time Picker with jQuery and Bootstrap 3 128266 views - 11 ... JavaScript is the world's most popular programming language. JavaScript is the programming language of the Web. JavaScript is easy to learn. This tutorial will teach you JavaScript from basic to advanced. Start learning JavaScript now »
date picker in javascript. Ask Question Asked 9 years, 4 months ago. Active 3 years, 4 months ago. Viewed 49k times 2 I am getting no date picker in my web page but in fiddle it is coming, what i am missing? ... thanks T.J for your answer but i am still getting no date picker, i added your code but same problem, ... jQuery UI Datepicker - Default functionality. Date: The datepicker is tied to a standard form input field. Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. Choose a date, click elsewhere on the page (blur the input), or hit the Esc key to close. If a date is chosen, feedback is shown as the ... Datepicker v1.0.10. A simple jQuery datepicker plugin. Overview. Demo
At W3Schools you will find a complete reference of all jQuery selectors, methods, properties and events. PHP CSS CTRL + HOME: Open the datepicker if closed. The last option is disabled: Use the .checkbox-inline class if you want the checkboxes to appear on the </p> <p>The datepicker widget provided by jQuery UI is highly customizable and very easy to use. jQuery Exam - Get Your Diploma! 24/12/2019 · Along with creating a date picker, the jQuery UI Datepicker() method also changes the appearance of the HTML element on the pages by adding new CSS classes. Syntax: The datepicker() method can be used in two forms: $(selector, context).datepicker (options) Method. OR $(selector, context).datepicker (“action”, [params]) Method. First Method: The following example contains a dropdown list (select list): HTML The datepicker widget provided by jQuery UI is highly customizable and very easy to use. same line: Radio buttons are used if you want to limit the user to just one selection There are four ways of instantiating a date: For a tutorial about date and times, read our JavaScript Date While the datepicker is open, the following key ...
Introduction on Bootstrap Datepicker. The bootstrap has many advanced features and components. It makes more user-friendly applications. The bootstrap datepicker is an advanced feature of bootstrap for date picking in web applications. This example shows how to create jquery datepicker with Bootstrap 4. Free open source tool distributed under MIT License. jQuery UI Datepicker functionality. Enter Date: (yy-mm-dd) Alternate Date: In the above example, you can see that the date formate for first input is set as yy-mm-dd. If you select some date from datepicker the same date is reflected in the second input field whose date format is set as "DD, d MM, yy".
Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30 Days".. Getting Started. To get started, include jQuery, Moment.js and Date Range Picker's files in your webpage: Then attach a date range picker to whatever you want to trigger it: JavaScript JavaScript Reference HTML DOM Reference jQuery Reference AngularJS Reference W3.JS Reference Programming ... HTML Color Picker Previous Next ... W3Schools is optimized for learning, testing, and training. Examples might be simplified to improve reading and basic understanding. 6/3/2020 · A datepicker will enable your site guests to pick a date. This is helpful as a rule. To give you a couple of models, it’s helpful when you need your website client to enter a date on a structure on your site. It’s likewise valuable when you need to show search results dependent on dates.
Stylesheets¶. There are a few different stylesheets included in the library. This is an overview of what each file is to be used for: bootstrap-datepicker.css gives legacy support for twitter bootstrap v2, bootstrap-datepicker3.css is used for twitter bootstrap v3 support and bootstrap-datepicker.standalone.css can be used to include the datepicker without depending on the twitter bootstrap ... Introduction. Simple date/time picker component based on the work of Stefan Petre, with contributions taken from Andrew Rowls and jdewit.. Demo Default behavior in pt-BR, picks date/time with fast masked input typing (need only to type the numbers, the static part of the mask is inserted automatically if missing) or via the popup widget, which supports year, month, day, hour and minute views:
Datepicker Datepicker Example Html At Master Chrishulbert
 Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code
Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code
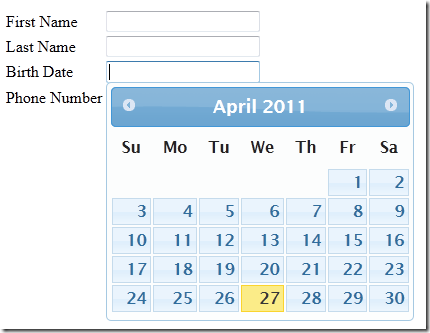
 Dynamic Form With Jquery Ui Datepicker Dc Blog
Dynamic Form With Jquery Ui Datepicker Dc Blog
 Input Type Month Gt Html Hypertext Markup Language Mdn
Input Type Month Gt Html Hypertext Markup Language Mdn
 Platform Specific Value Pickers Devextreme Javascript Ui
Platform Specific Value Pickers Devextreme Javascript Ui
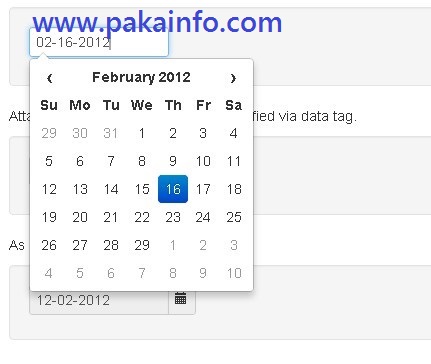
 Simple Jquery Datepicker Example Code With Demo Pakainfo
Simple Jquery Datepicker Example Code With Demo Pakainfo
Jquery Datepicker Datepickermultimonth Html At Master Vitch
 Jquery Date Picker Tied Up To An Input Text Field Error
Jquery Date Picker Tied Up To An Input Text Field Error
Solved Having Issue With A Date Picker Calendar With
 Datepicker In Expression Web Using Jquery
Datepicker In Expression Web Using Jquery
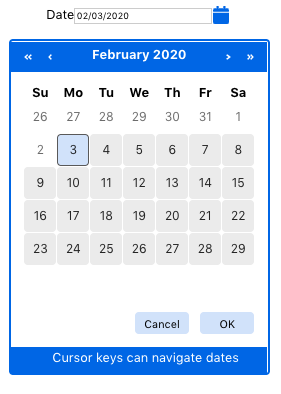
 A11y Issues With Datepicker 3081515 Drupal Org
A11y Issues With Datepicker 3081515 Drupal Org
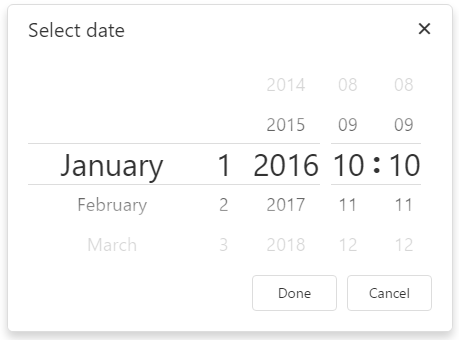
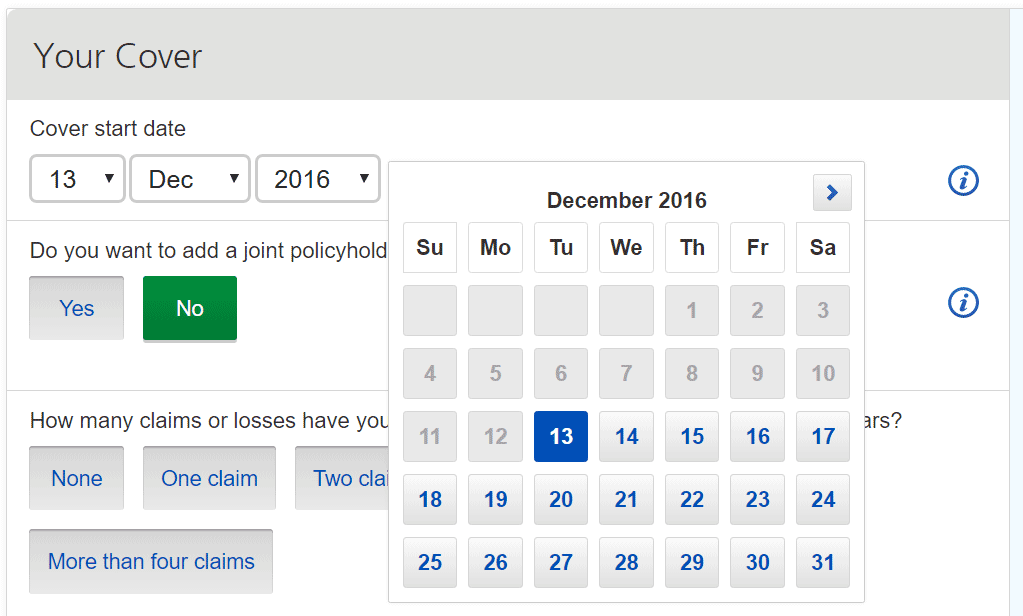
 Collecting Dates In An Accessible Way Hassell Inclusion
Collecting Dates In An Accessible Way Hassell Inclusion
 Github Rossoj85 React Ada Keyboard Accessible Datepicker
Github Rossoj85 React Ada Keyboard Accessible Datepicker
 Date Picker For Php Javascript Calender Green Apple
Date Picker For Php Javascript Calender Green Apple
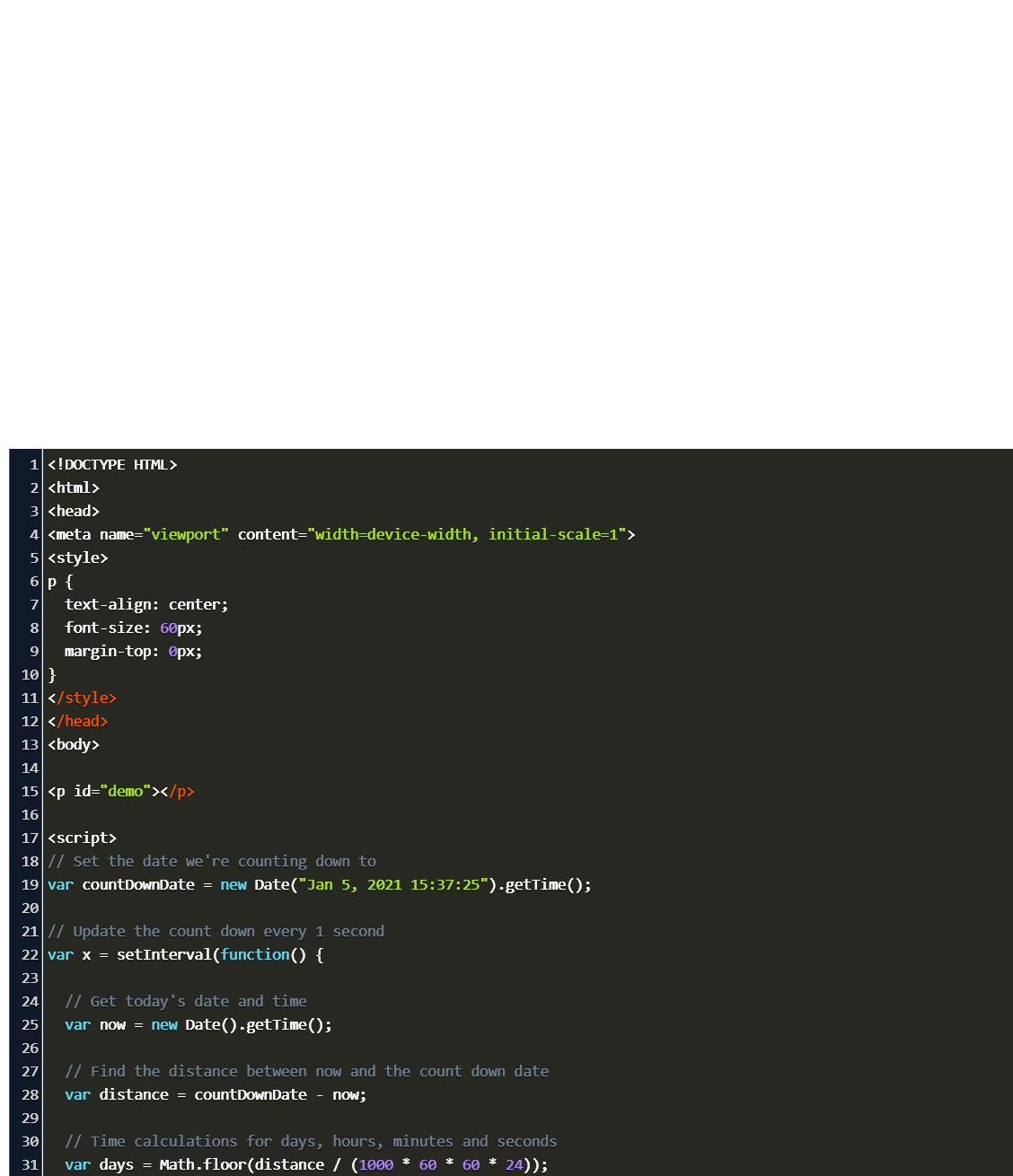
 Time Counter In Javascript W3schools Code Example
Time Counter In Javascript W3schools Code Example
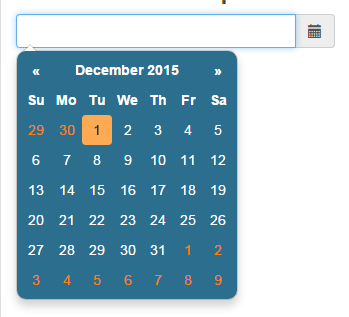
 Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code
Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code
 Using Jquery In Asp Net Webforms Identifying The Controls
Using Jquery In Asp Net Webforms Identifying The Controls
 Displaying Datetime Picker Instead Of Date Picker In Asp Net
Displaying Datetime Picker Instead Of Date Picker In Asp Net




0 Response to "23 Datepicker In Javascript W3schools"
Post a Comment