22 Javascript Htmlcollection To Array
17/11/2017 · Questions: Is there a more efficient way to convert an HTMLCollection to an Array, other than iterating through the contents of said collection and manually pushing each item into an array? Answers: var arr = Array.prototype.slice.call( htmlCollection ) will have the … The HTMLCollection interface represents a generic collection (array-like object similar to arguments) of elements (in document order) and offers methods and properties for selecting from the list.
 Htmlcollectionof Element To Array Code Example
Htmlcollectionof Element To Array Code Example
Description: Retrieve all the elements contained in the jQuery set, as an array. version added: 1.4.toArray() This method does not accept any arguments..toArray() returns all of the elements in the jQuery set: 1. alert( $( "li").toArray() );

Javascript htmlcollection to array. HTMLCollection forEach loop, 4 ways to convert an array-like object, such as HTMLCollection and NodeList, to JavaScript arrays for access to array methods like the forEach HTMLCollection is an "array-like" object, the array-like objects are similar to array's object but missing a lot of its functionally definition: Array-like objects look like ... In JavaScript, HTMLCollection objects behave like read-only arrays, and you can use JavaScript square-bracket notation to index an HTMLCollection by number or by name instead of calling the item( ) and namedItem( ) methods. Cloning Arrays: The Challenge. In JavaScript, arrays and objects are reference types. This means that when a variable is assigned an array or object, what gets assigned to the variable is a reference to the location in memory where the array or object was stored.
No, it's an HTMLCollection, not an Array.. It has Array-like characteristics, like numeric properties, and a .length property, but it does not inherit from Array.prototype.Therefore it does not have the standard Array methods, and so should be seen as being different.. Another significant difference is that HTMLCollection is a "live" collection, which means that it updates as the DOM ... To convert the NodeList or HTMLCollection object to a javascript array, you can do one of the following: Use Array.from method const nodelist = document.querySelectorAll('.divy') const ... On the other hand, JavaScript list collection can contain attribute nodes as well as text nodes. That is not possible when using HTMLCollection. HTMLCollection and NodeList are not arrays, so they do not work with array methods like push (), pop (), join () or valueOf (). However, you can loop through them.
Method 2: Using the Array.from () method to convert the HTMLCollection to an Array The Array.from () method is used to create a new Array from an array-like or iterable object. The HTMLCollection is passed to this method to convert it into an Array. The forEach () method can now be used to iterate over the elements like an array and display them. HTMLCollections are array-like objects that return HTML elements on the DOM. Unlike regular Arrays, they're "live" objects, so they'll change automatically depending on the contents of the DOM. Let's dive in Here's an example of a variable that will return an HTMLCollection. callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ...
30/4/2020 · This means if you’re willing to use Array methods on your NodeLists and HTMLCollections then you’ll need to convert them into an actual Array. 1. Array.from() Array.from() method will create a new Array instance from an array-like or iterable object. So it can be used both on NodeList and HTMLCollection. Both an HTMLCollection object and a NodeList object is an array-like list (collection) of objects. Both have a length property defining the number of items in the list (collection). Both provide an index (0, 1, 2, 3, 4,...) to access each item like an array. HTMLCollection items can be accessed by their name, id, or index number. NodeList and HTMLCollection are iterable objects. You can use for-of Loop on them. Array-Like Object. NodeList and HTMLCollection are Array-Like Objects. To use array methods on array-like object, call the method like this: Array.prototype.forEach.call(elements, f) [see Function Call, Apply, Bind] you can convert it to array by: Array.from ...
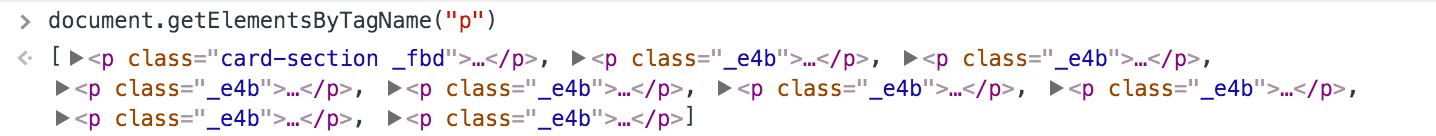
That is not the case with JavaScript's HTMLCollection. One more similarity between a NodeList and an HTMLCollection is that they are not arrays, so you can use the array methods like push(), pop(), join(), and valueOf() for HTMLCollection too. Summary. In this article, we look at the NodeList object and how to use it in JavaScript. In short: Now what are NodeList and HTMLCollection objects and why are we not getting the plain vanilla javascript array from these methods? Let's try to understand the difference between HTMLCollection and NodeList first. An HTMLCollection is a list of nodes. An individual node may be accessed by either ordinal index or the node's name or id attributes. Code language: JavaScript (javascript) The return collection of the getElementsByTagName() is live, meaning that it is automatically updated when elements with the matching tag name are added and/or removed from the document. Note that the HTMLCollection is an array-like object, like arguments object of a function. JavaScript ...
17/10/2019 · Here are 4 ways to convert the returned HTMLCollection to an array. Convert to array using a spread operator. A spread operator will allow us to expand the values of our array-like object and push them into a new array. This works because the HTMLCollection is iterable. The code looks something like this: 17/4/2019 · Here's how to do it easily in Javascript. HTMLCollection to Array var collection = document.getElementsByTagName("div"), arr; // long version arr = Array.prototype.slice.call(collection); // short version arr = [].slice.call(collection); // ES6 version arr = [...collection] 8/9/2020 · const $parent = $ (anycasestr); const arr = $parent.find ('div') .map ( (_, child) => child.textContent) .get (); // turn the jQuery collection of strings into an array of strings. const anycasestr = `<div style="color: rgb (51, 51, 51); background-color: rgb (253, 246, 227); font-family: Menlo, Monaco, "Courier New", monospace; font-size: 12px;
HTMLCollection to Array ( Spread Operator, Array.from, slice.call ) 🖉 Setup block (useful for function initialization. it will be run before every test, and is not part of the benchmark.) 1 An HTMLCollection is an array-like object that represents a collection of HTML elements extracted from the document. It is always live and ordered, which means that modifications to the DOM are automatically applied to the collection elements. In this article, we'll look at HTMLCollection in detail, what it is and how to use it in JavaScript. The item () method returns the element at the specified index in an HTMLCollection. The Elements are sorted as they appear in the source code, and the index starts at 0. A shorthand method can also be used, and will produce the same result: var x = document.getElementsByTagName("P") ; Try it
is an html collection an array; javascript map over htmlcollection; how to convert htmlcollection to array; how to define array in json; in javascript how to invoke from an array; htmlcollection to array javascript; convert a nodelist or htmlcollection into an array; convert a node list or html collection into an array; javascript ... 7/10/2012 · 2 Answers2. No, it's an HTMLCollection, not an Array. It has Array-like characteristics, like numeric properties, and a .length property, but it does not inherit from Array.prototype. Therefore it does not have the standard Array methods, and so should be seen as being different. 15 Common Operations on Arrays in JavaScript (Cheatsheet) The array is a widely used data structure in JavaScript. The number of operations you can perform on arrays (iteration, inserting items, removing items, etc) is big. The array object provides a decent number of useful methods like array.forEach (), array.map () and more.
7/6/2021 · One way to convert an HTMLCollection to a JavaScript array is to use the slice method. For instance, if we have several elements: <div> foo </div> <div> bar </div> <div> baz </div> Then we can select them all and convert the HTMLCollection with the selected elements to an array by writing: 11/1/2021 · There are two ways in which you can convert an HTMLCollection or a NodeList into an array. If you don't know what an HTMLCollection and a NodeList is, or why you would need to convert them into a normal Array, hold tight, I'll explain them soon enough! 🐢. // First, pre-ES6 way. var htmlCollection = document.getElementsByClassName('btn');

 Htmlcollection For Loop Geeksforgeeks
Htmlcollection For Loop Geeksforgeeks
 Map Or Filter Over Htmlcollection And Nodelist In Javascript
Map Or Filter Over Htmlcollection And Nodelist In Javascript
 Introduction To Htmlcollection In Javascript
Introduction To Htmlcollection In Javascript
 Why Do You Need To Know About Array Like Objects
Why Do You Need To Know About Array Like Objects
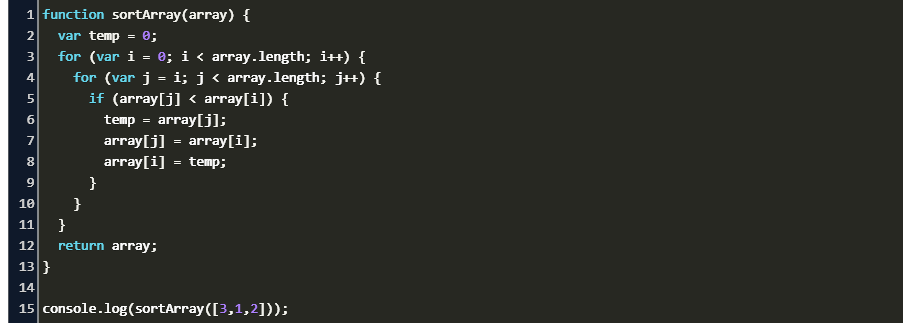
 Javascript How To Sort An Array From Big Number To Small
Javascript How To Sort An Array From Big Number To Small
 Htmlcollection Length Property Geeksforgeeks
Htmlcollection Length Property Geeksforgeeks
 How To Convert Htmlcollection To Array Code Example
How To Convert Htmlcollection To Array Code Example
 05 Dom Manipulation For Foreach Nodelist Vs Htmlcollection
05 Dom Manipulation For Foreach Nodelist Vs Htmlcollection
![]() 3 Ways How To Convert Nodelist Or Htmlcollection To An Array
3 Ways How To Convert Nodelist Or Htmlcollection To An Array
 1 Node Overview Dom Enlightenment Book
1 Node Overview Dom Enlightenment Book
 Javascript Return Repeated Items From An Array Only Once Code
Javascript Return Repeated Items From An Array Only Once Code
 Ultimate Beginner Guide To Master Dom In Web Development
Ultimate Beginner Guide To Master Dom In Web Development
 Why For Of Loop In Javascript Is A Gem
Why For Of Loop In Javascript Is A Gem
 Arrays Or Array Like Objects One Of The First Data
Arrays Or Array Like Objects One Of The First Data
 Htmlcollection Objects Minimize Property
Htmlcollection Objects Minimize Property
Add Symbol Iterator Methods To Htmlcollection Issue 37
 Htmlcollection Foreach Loop Convert Object To Array
Htmlcollection Foreach Loop Convert Object To Array
Web Development Pitfall No 1 Confusing A Dom Collection With

 Javascript Kak Prevratit Htmlcollection V Array
Javascript Kak Prevratit Htmlcollection V Array
0 Response to "22 Javascript Htmlcollection To Array"
Post a Comment