20 Get Date From Datepicker Javascript
Sets the date for the datepicker. The new date may be a Date object or a string in the current date format (e.g., "01/26/2009"), a number of days from today (e.g., +7) or a string of values and periods ("y" for years, "m" for months, "w" for weeks, "d" for days, e.g., "+1m +7d"), or null to ... Create a new project in ASP.Net web Application. Select MVC as a template. Add new controller into a controller folder and name it as peryour requirement (my controller name : DatepickerController). Now we can see the window looks something like this. Next we have to add one class inside a model folder. If you want to get and set data of ...
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
When we click on the button named "get data using date", in this case, datepicker sets the value of date, and we get that new date value using jQuery. It will prevent our form from submitting, and we will use that date value to run an ajax request. Except for the ajax that will get the new date value, all other ajax will run perfectly.

Get date from datepicker javascript. Mar 31, 2021 - Learn how to easily use both the native HTML5 datepicker and JavaScript Date objects together. The bootstrap datepicker is an advanced feature of bootstrap for date picking in web applications. The datepicker is able to choose the date, month, and year as per the required date. We can able to pick decades of past and futures date easily. The datepicker allows choosing the start and ending date in datepicker plug-in. Mar 08, 2017 - I'm trying to get the date from the datepicker in jQuery UI and then display the date selected by the user somewhere on the page. The selected date already displays inside the input field of the
May 31, 2021 - elements of type month create input fields that let the user enter a month and year allowing a month and year to be easily entered. The value is a string whose value is in the format "YYYY-MM", where YYYY is the four-digit year and MM is the month number. Date range picker, two-pane calendar with custom rendering and multiple selection. The tDatepicker more than 35 pretty options and many methods help you change date, getDate, update when you need. - GitHub - crazychicken/t-datepicker: Date range picker, two-pane calendar with custom rendering ... Chrome and opera supports input type date and attached a datepicker on its own to input type date, but FF and IE doesn't attache any datepicker to input type date. jQuery datepicker clashes with input type date on chrome because of this. But when you use div instead of input that time chrome ...
how to get the day from date picker using javascript if i select today date, it need to get in my textbox lik Feb 20 monday 2012 how can i do this ? ... date picker get day from date. date picker using javascript. The date picker does not work in internet explorer 11. javascript is used for date picker. I expanded from your example but can not seem to get this to work. Setting the new date value for dpDtEnd to today's date - 1 yr. and then doing an alert below return the value 20. dtToday.getDate(): 5. Setting the new date value for dpDtEnd to today's date - 1 yr. and then doing an alert below return the value 5. dtTodayMinusOneYear.getDate(): 5 $ (your_datepicker_id).datepicker ("getDate")
Learn how to code a completely customizable date picker in JavaScript & CSS. We use the power of js loops, event listeners, CSS Grid and more to create this ... Gets/Sets the value of the DatePicker. Parameters value Date | String. The value to set. Returns. Date The value of the DatePicker. This method does not trigger change event. This could affect MVVM value binding. The model bound to the widget will not be updated. You can overcome this behavior trigerring the change event manually using trigger ... 3 weeks ago - DateTimePicker Best Period Picker search &text=&via=xdsoft_net arget= _blank title= Tweet >
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Oct 05, 2020 - I am using jquery datepicker to show a calendar.Now as per my requirement i want to get the date selected by the user in my jquery variable which i will use in my application but i am not able to g... 3 weeks ago - elements of type="date" create input fields that let the user enter a date, either with a textbox that validates the input or a special date picker interface.
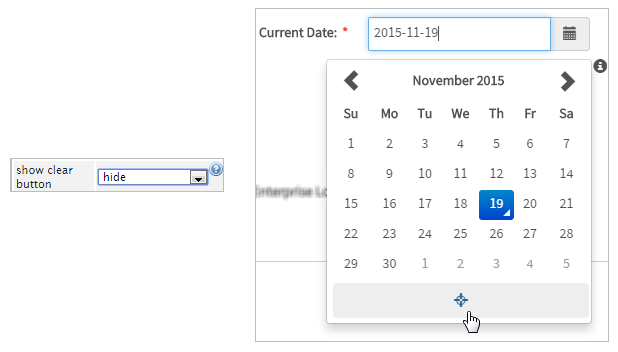
If I choose some day and time and then click another input the value in the picker will show something like "4.20.2019 un20efine20" (undefined); I can't find out how to use both the placeholder text (for the first time I come to the page) and a selected date when I go back to that page for the second time. Apr 16, 2017 - I have a form written using Drupal's FAPI (Drupal v7.15). The form includes two date fields - a from date and a to date. I've installed the Date module and both fields are both set-up to use the ' Jul 19, 2021 - A light-weight date picker with zero dependencies.
jQuery UI Datepicker getDate() method is used to get the date from the date field.. Syntax: var a = $( ".selector" ).datepicker( "getDate" ) Parameters: This method does not accept any parameters. Return values: This method returns the date. Approach: First, add jQuery mobile scripts needed for your project. Jan 25, 2015 - I have read the documentation and yet I have no idea how to get or set date for the component. Few examples would be appreciated. I have tried following ways but non works. $('#datetime&... Update the datepicker with given arguments or the current input value. The arguments can be either an array of strings, an array of Date objects, multiples strings or multiples Date objects. If date arguments are provided and they are Date objects, it is assumed to be "local" Date objects, and will be converted to UTC for internal use.
The jQuery DatePicker plugin has been assigned following event handlers: onSelect. When a Date is selected, the onSelect event handler captures the Date value in String format and the JavaScript object of the HTML element i.e. the TextBox to which the jQuery DatePicker plugin is applied. Inside the onSelect event handler, a JavaScript function ... Mar 26, 2014 - Free source code and tutorials for Software developers and Architects.; Updated: 26 Mar 2014 Sep 24, 2018 - On my page https://fiftyallstars /50/curriculum.html , I have some basketball drills loading from a google spreadsheet of mine. Only thing is after it loads, I can't seem to get the datepicker to show today's date. My players get confused by having to select the date each time, and I'd rather ...
Hi Shinu That's great. Thanks very much for your help Colin Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to disable future dates in JavaScript Datepicker? Javascript Web Development Object Oriented Programming. In order to disable future dates, you need to use maxDate and set the current date. Following is the JavaScript code −.
The date picker can be used in 3 simple steps: A - Load the date picker CSS and Javascript. B - Define the HTML fields. B1 - For an inline date picker, create an <input type="text"/> and <div> container. var selectedDate = new Date (datePicker.get_dateInput ().get_selectedDate () + " " + timepicker.get_dateInput ().get_value ()); it returns null value. These methods can be used for getting information from a date object: Method. Description. getFullYear () Get the year as a four digit number (yyyy) getMonth () Get the month as a number (0-11) getDate () Get the day as a number (1-31)
How can I set the date of a datepicker with JavaScript so when we open the datepicker it shows the date I set. Presently when I set the date picker with $('#idOfTheDatePicker').val('01-01-2020'), the date is showed correctly, but if I click in the field, the calendar pops up with the today's date instead of the one I set with JavaScript. To set current date in control to which jQuery UI datepicker bind, use setDate() method. Pass date object which needs to be set as an argument to setDate() method. If you want to set it to current date then you can pass 'today' as argument. So, jQuery code to set current date may look like […] in HTML & JavaScript on March 14, 2021. We can use simple HTML input tags to add a date picker and time picker. datepicker. input elements with type="date" creates datepicker input fields. User can enter a date by just writing it down in the textbox or using a datepicker interface. You can add a range using min and max attributes to force ...
Date Methods. When a Date object is created, a number of methods allow you to operate on it.. Date methods allow you to get and set the year, month, day, hour, minute, second, and millisecond of date objects, using either local time or UTC (universal, or GMT) time. 91 You can retrieve the date by using the getDate function: $ ("#datepicker").datepicker ('getDate'); The value is returned as a JavaScript Date object. Download Free Files API. In this article I will explain with an example, how to implement jQuery UI DatePicker Calendar with ASP.Net TextBox. This article will also illustrate how to get the selected Date of the jQuery UI DatePicker (Calendar) on Server Side (Code Behind) on Button click in ASP.Net using C# and VB.Net.
Create a JavaScript Function with the name age () this function will take your date of birth as parameters and return your age in years. ... javaScript Age in Dog years //write a function that takes your age and returns it to you in dog years - they say that 1 human year is equal to seven dog ... Steps to select Date from Datepicker with Selenium and Java. Find the XPath of the Datepicker element. For Chrome, right-click and inspect the given element to find its XPath. To find XPath of a UI element in Firefox, right-click on the desired element, go to " Inspect Element " to open the inspector which will help identify the XPath of ... We use getDate() function to fetch the current date from the date object and subtract one day from it using the setDate() function which sets yesterday's date onto the date object. Example 1: Here we will get the yesterday date, in this example we will show the output compare to today's date.
 A Jquery Plugin For Date And Time Picker Frontbackend
A Jquery Plugin For Date And Time Picker Frontbackend
 Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code
Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code
 Add A Date Picker To Your Store Shoppad Knowledge Base
Add A Date Picker To Your Store Shoppad Knowledge Base
 Minimal Inline Calendar Date Picker In Vanilla Javascript
Minimal Inline Calendar Date Picker In Vanilla Javascript
 Get The Start And End Dates Visible In A Datepicker Days View
Get The Start And End Dates Visible In A Datepicker Days View
 Adding A Datetime Picker To Your Forms Solodev
Adding A Datetime Picker To Your Forms Solodev
 Top Javascript Datepicker Plugins And Libraries Flatlogic Blog
Top Javascript Datepicker Plugins And Libraries Flatlogic Blog
 Jquery Ui Datepicker Getdate Method Geeksforgeeks
Jquery Ui Datepicker Getdate Method Geeksforgeeks
 Jquery Datepicker With Dd Mm Yyyy Date Format Codehim
Jquery Datepicker With Dd Mm Yyyy Date Format Codehim
 3 1 Datetime Control Documentation Processmaker
3 1 Datetime Control Documentation Processmaker
Javascript Date Picker From Scratch
 Simplest Date Picker In Vanilla Javascript Datepicker Js
Simplest Date Picker In Vanilla Javascript Datepicker Js
 Javascript Datepicker Working Of Datepicker In Javascript
Javascript Datepicker Working Of Datepicker In Javascript
Simplest Way To Use Jquery Date Picker And Date Time Picker
 How To Select Date From Datepicker Calendar In Selenium Webdriver
How To Select Date From Datepicker Calendar In Selenium Webdriver
 Building A Datetime Picker In Ember Js Part 1 Pagerduty
Building A Datetime Picker In Ember Js Part 1 Pagerduty
 Tutorial Add A Date Picker To A Bootstrap Form Formden Com
Tutorial Add A Date Picker To A Bootstrap Form Formden Com
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn

0 Response to "20 Get Date From Datepicker Javascript"
Post a Comment