33 Working With Date And Time In Acrobat Javascript
A good introduction is the document "Developing Acrobat Applications Using JavaScript" in the Acrobat SDK, followed by the dry but necessary "JavaScript for Acrobat API Reference". If you need any help in learning JavaScript, or in how it is used with and in Adobe Acrobat, keep in mind that I do run a consulting business and part of ... Working with Time and Dates in JavaScript - YouTube JavaScript has a built-in Date object that will store a representation of a moment in time.new Date() - is the constructor function for creating...
 Ios Pdf Viewer With Javascript Pspdfkit Sdk
Ios Pdf Viewer With Javascript Pspdfkit Sdk
Yes, it is possible using Acrobat JavaScript. You create a text field on the page at the location where you want the date/time to appear and set its visibility to HiddenButPrintable. Then add a DocumentBeforePrint action and write the javascript code that sets the field value to current date/time.

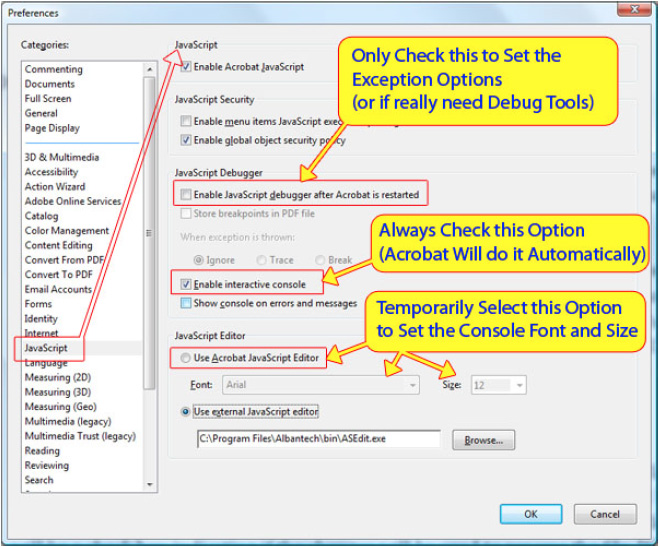
Working with date and time in acrobat javascript. Node.js driver for Oracle Database (node-oracledb) ORDS. APEX_JSON. PL/JSON. The date I will use for most examples in this series is 01-jan-2016 00:00:00.123456 America/New_York. The time zone ... Supposing you have created a read only field called "todayDate" and formatted it as date, you need to create a document level JavaScript, using Adobe Acrobat Pro, to change the value of the field when the PDF is opened. In Acrobat XI Pro go to menu View -> Tools -> JavaScript: Click on "Document JavaScripts" and add the following code: Find answers to Calculate Time Difference Between Two Fields in an Adobe Acrobat Form from the expert community at Experts Exchange
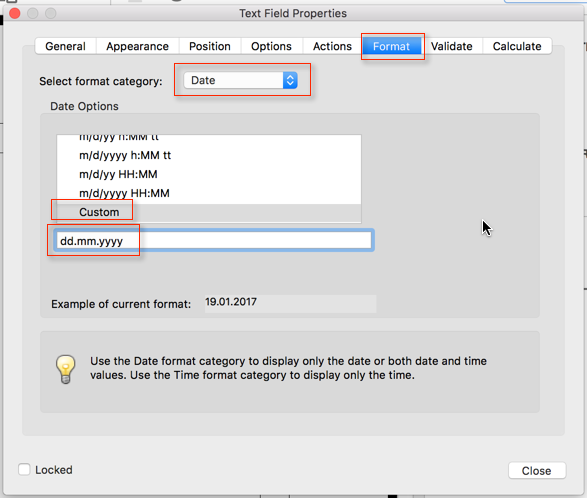
The Date is a built-in object in JavaScript. Once a Date object is created with the New Date (), a set of methods become available to operate on it. These methods allow getting and setting the year, month, day, hour, minute, second, and millisecond using either local time or UTC time. The Date Object The Date object is a built-in object in JavaScript that stores the date and time. It provides a number of built-in methods for formatting and managing that data. By default, a new Date instance without arguments provided creates an object corresponding to the current date and time. While you are preparing the form in Acrobat DC, click the Date field icon in the toolbar, and then click the location in the document where you want to place the field. To specify the time along with date, double-click the Date field to open the Properties window. In the Format tab, choose the date and time format, and click Close.
Solved: Hello, I have been using getTime() to work out the number of days between 2 dates. //set the variables var oneDay = 24*60*60*1000; - 194848 I am trying to have my pdf calculate the start time to the end time minus a lunch break. Can anyone tell me the script to use? I tried the simplifie Feb 22, 2009 - Tutorials, tools, scripts and samples for scripting Acrobat and PDF
When a Date object is created, a number of methods allow you to operate on it. Date methods allow you to get and set the year, month, day, hour, minute, second, and millisecond of date objects, using either local time or UTC (universal, or GMT) time. Date methods and time zones are covered in the next chapters. Hi, We're using Adobe Acrobat Standard 2017 and need to get the print out date on some PDF's. In earlier versions it was easy to add the script and the date was updated when file opened. Now we can not get this to work. This is what we've done: Create the PDF Click Prepare Form Add a text field ... Sep 29, 2020 - We only have students works daytime hours here. – Todd Appleton Oct 1 '20 at 13:13 ... Know someone who can answer? Share a link to this question via email, Twitter, or Facebook. Browse other questions tagged javascript datetime adobe acrobat or ask your own question.
Aug 05, 2020 - Feel silly here, but I can't seem to find a way to insert form fields that will display currnet time and date, I see where it can be done for a digital signature, but that's not what I need. This is for a client sign in sheet. I want to know what date and time the form is printed, without having ... From the Select format category pull-down list, select Date. From the Date Options scroll box, select a date format option. NOTE: This representation of the date format will be used when adding the JavaScript. An example of the date format is shown below the list. JavaScript's Date object makes it easy to handle dates in JavaScript. You can use this object to store dates, convert between date formats, and retrieve the current date and time. In this tutorial we'll take a look at using the Date object, and end with a simple example script that displays the current date on the web page!. The Date object. The Date class is used to store and retrieve ...
Feb 22, 2009 - The Date Object represents a specific date with the number of milliseconds from midnight on December 31st, 1969, i.e, the first millisecond of 1970 in Greenwich England, which is time zone zero, also called UTC or Zulu time. Acrobat JavaScript provides additional functions that fill in the ... JavaScript provides the Date object for manipulating date and time. In between the various methods of the Date object, will be focusing in this post are the setDate (value) and getDate () which sets and gets the day of the month respectively. Add Days to Date in JavaScript The JavaScript Date is always stored as UTC, and most of the native methods automatically localize the result. There are a few notable exceptions to the rule of date methods automatically localizing. First, the getTime () method returns the closest thing to the true underlying representation of the date in memory: the number of milliseconds ...
The approach for the coding is converting the time into the JavaScript date object, This object contains or can compute various information about the date. It also has assigns a unique value to every millisecond. This number can be used to compute the difference between to date time combinations or compute a future date time combination. Date and time in JavaScript are represented with the Date object. We can't create "only date" or "only time": Date objects always carry both. Months are counted from zero (yes, January is a zero month). Days of week in getDay() are also counted from zero (that's Sunday). Date auto-corrects itself when out-of-range components are set ... Add all your javascript code in a function called updateClock()placed in the <head>section of your page, and alter the <body>tag that way: <body onload="updateClock(); setInterval('updateClock()', 1000)"> It will recalculate and redisplay the time every second. Since you only display hours and minutes, you can use a longer interval.
Note: TC39 is working on Temporal, a new Date/Time API. Read more about it on the Igalia blog. It is not yet ready for production use! Description. The ECMAScript epoch and timestamps. A JavaScript date is fundamentally specified as the number of milliseconds that have elapsed since midnight on January 1, 1970, UTC. The user can still just type a date, just like before, but the date field can now also be populated by using the date picker. There have been 3rd party date pickers for PDF forms in the past, but this is the first time that this feature is built right into Adobe Acrobat and the free Adobe Reader. Acrobat JavaScript provides additional functions that fill in the holes for things the Date object does not do well. Specifically, converting Date/Time strings into Date Objects and formatting Date Objects into Date/Time strings. Date/Time Input and Parsing:
Nov 13, 2020 - I am have the hardest time figuring this out. Two whole days. I am trying to configure time and setting it in regular time. So what I need is as follows Date Time in time out Total Time September 1 8:00am 2:30pm 6:30 and o... The Acrobat DOM helps us to use dates and times by providing some utility functions, but basic data and time manipulation is done with core JavaScript functionality so we'll start by looking at this functionality first. The core JavaScript language handles dates and times with a single object, the Date object. Similarly, in Adobe Reader, Adobe Acrobat and other applications, the viewer exposes several host objects to the JavaScript engine. These host objects are described in two documents: Acrobat JavaScript Scripting Guide; Adobe Acrobat JavaScript API Reference; HTML+JavaScript or DHTML was once sold to the general public as "HTML with steroids".
One can assign the value to a variable or use it directly as a parameter for a method or calling a function. the util.scand method requires 2 parameters, the format of the date string and the date string. You have only provided the date string. The strings "return date" and "departure date" have not been defined anywhere. Aug 31, 2020 - You may want to know the date that a user completes a form. You can insert a text field in your PDF form that will automatically insert the cur... Date and Time ¶ JavaScript provides a built-in object Date for handling operations related to all the date and time. You can use it for displaying the current date and time, creating a calendar, building a timer, etc. When a Date object is created, it allows a number of methods to work on it.
A complete listing is provided in the Acrobat JavaScript Reference. Look up the Util Object and then find the entry for the printd()method. A date can be added to the form when it is opened, printed, saved, or at the user's request. It's all a matter of where the code is placed. Acrobat JavaScript Object Specification Version 5.1 . Date arithmetic It is often useful to do arithmetic on dates to determine things like the time interval between two dates or what the date will be several days or weeks in the future. The JavaScript Date object provides several ways to do this. The simplest and possibly most easily understood In this tutorial, learn how to create code that writes the current date into a form field using a simple date format.
These methods can be used for getting information from a date object: Method. Description. getFullYear () Get the year as a four digit number (yyyy) getMonth () Get the month as a number (0-11) getDate () Get the day as a number (1-31)
Hidden Data And Metadata In Adobe Pdf Files Publication
 Use Data From One Field To Populate Other Fields In An
Use Data From One Field To Populate Other Fields In An
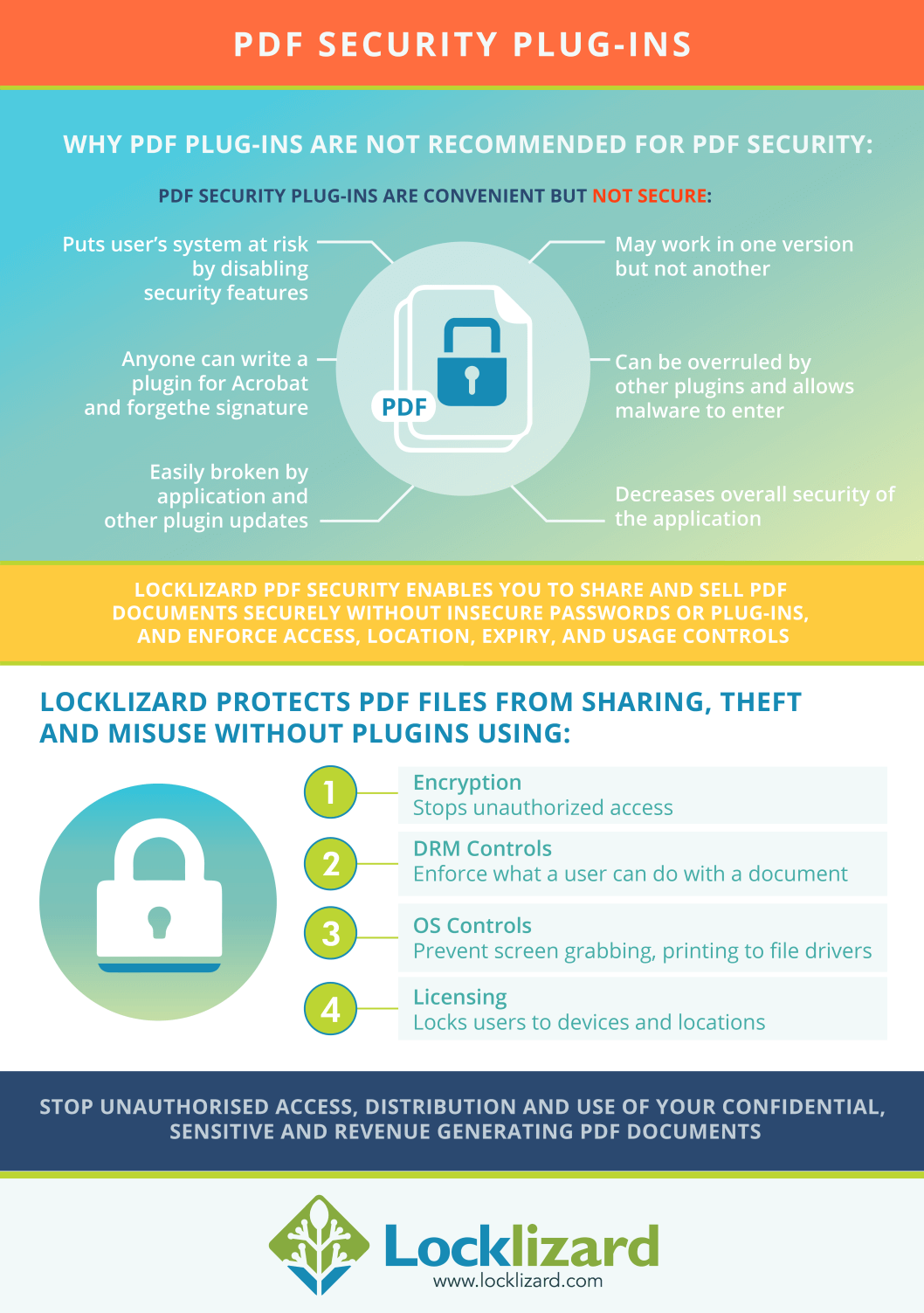
 Adobe Pdf Security Plugins Acrobat Amp Reader Security Plugin
Adobe Pdf Security Plugins Acrobat Amp Reader Security Plugin
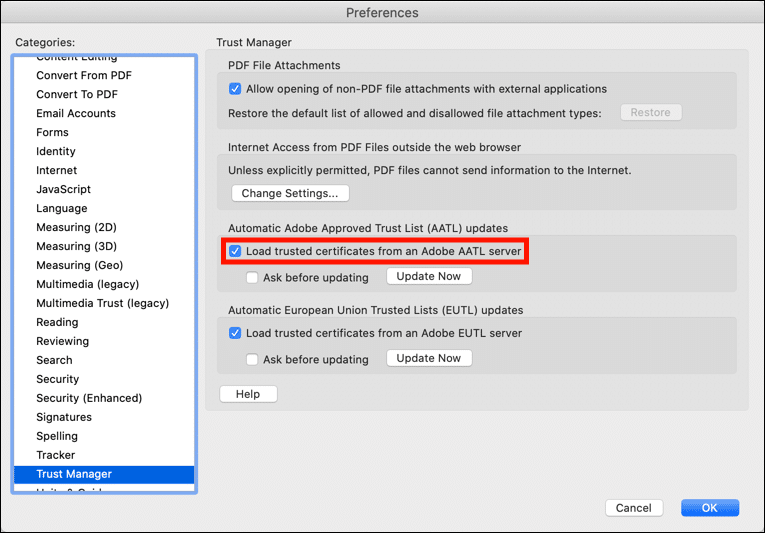
 Update Adobe Approved Trust List Aatl In Adobe Acrobat And
Update Adobe Approved Trust List Aatl In Adobe Acrobat And
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 Watermark Pdf Add Non Removable Dynamic Watermarking To Pdf
Watermark Pdf Add Non Removable Dynamic Watermarking To Pdf
Create Custom Commands In Adobe Acrobat Dc Pro Khkonsulting Llc
Create Custom Commands In Adobe Acrobat Dc Pro Khkonsulting Llc
 Developing Acrobat Applications Using Javascript Js Developer
Developing Acrobat Applications Using Javascript Js Developer
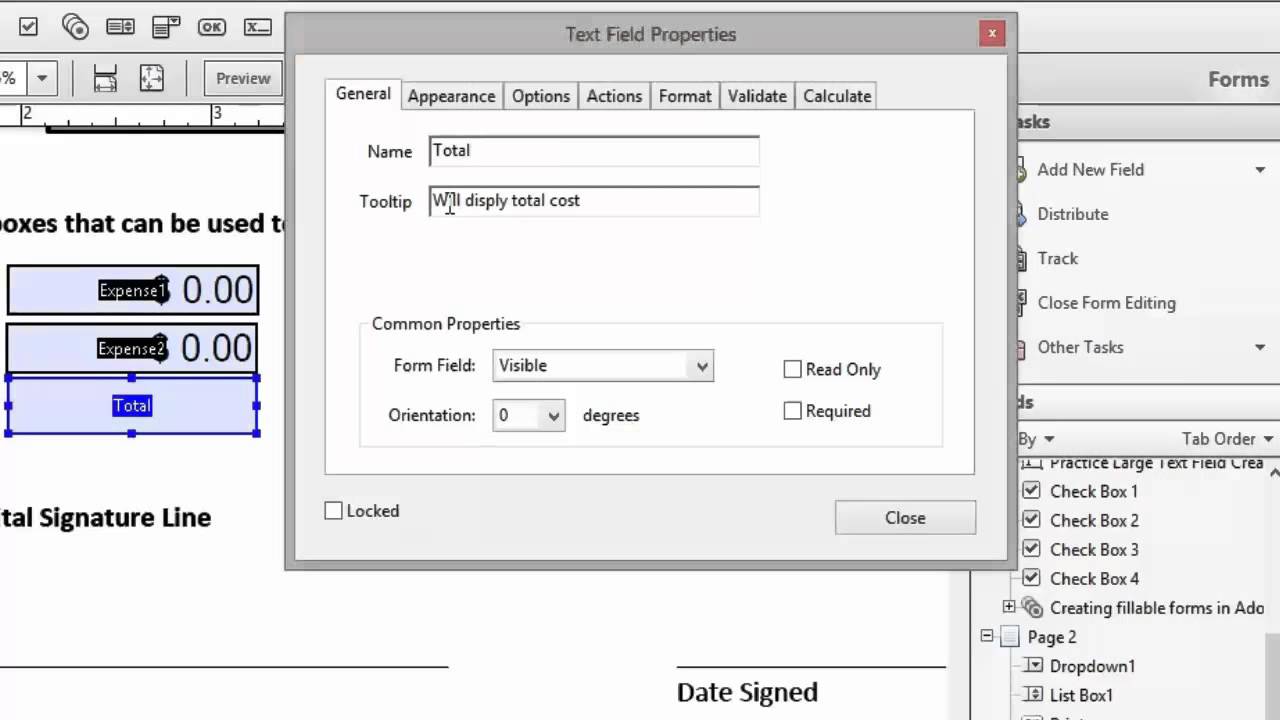
 Add Tooltip Date Amp Time Required Or Not Required Multi
Add Tooltip Date Amp Time Required Or Not Required Multi
Using Adobe Acrobat Pro Dc Amp Javascript In Pdfs To Create

 Create And Format Text Fields In Pdf In C
Create And Format Text Fields In Pdf In C
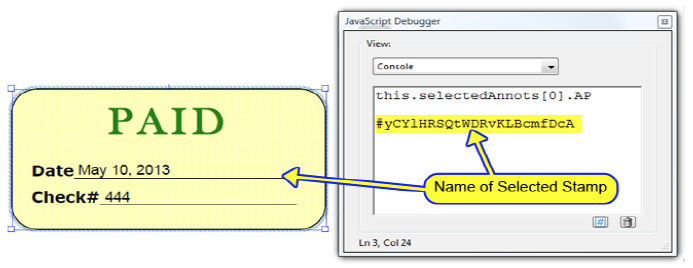
 How To Make A Dynamic Pdf Stamp
How To Make A Dynamic Pdf Stamp
 Add Tooltip Date Amp Time Required Or Not Required Multi
Add Tooltip Date Amp Time Required Or Not Required Multi
 Document Level Document Open Scripts
Document Level Document Open Scripts
Adobe Acrobat Javascript Validating Fields With Custom
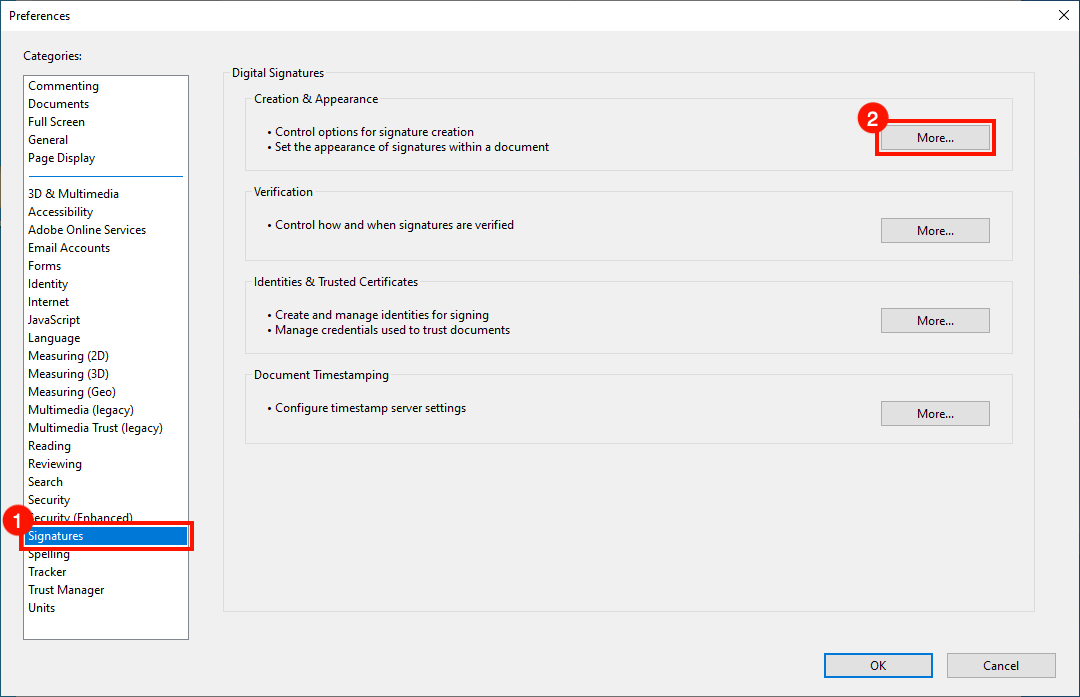
 Long Term Validation Ltv Of Pdf Digital Signatures In Adobe
Long Term Validation Ltv Of Pdf Digital Signatures In Adobe
Adobe Acrobat Javascript Validating Fields With Custom
 Adobe Apps Not Officially Supported On Apple S M1 Chips Using
Adobe Apps Not Officially Supported On Apple S M1 Chips Using
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 Add Tooltip Date Amp Time Required Or Not Required Multi
Add Tooltip Date Amp Time Required Or Not Required Multi
 Developing Acrobat Applications Using Javascript Js Developer
Developing Acrobat Applications Using Javascript Js Developer
 How To Create Datepicker Using Javascript In Acrob Adobe
How To Create Datepicker Using Javascript In Acrob Adobe
 Formatting Fields Text And Others
Formatting Fields Text And Others
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
Time Stamp Server Integration Guide For Adobe Acrobat Dc
 Use Data From One Field To Populate Other Fields In An
Use Data From One Field To Populate Other Fields In An
 5 Amazingly Useful Things You Can Do With Adobe Acrobat 2020
5 Amazingly Useful Things You Can Do With Adobe Acrobat 2020
 Developing Acrobat Applications Using Javascript Js Developer
Developing Acrobat Applications Using Javascript Js Developer
 Is There A Way To Set An Expiration Date On A Pdf Document
Is There A Way To Set An Expiration Date On A Pdf Document

0 Response to "33 Working With Date And Time In Acrobat Javascript"
Post a Comment