29 Javascript Iterate Object Key Value
May 26, 2020 - Iterating over the keys and values in an object is a common operation that's surprisingly hard to write without type assertions in TypeScript. The difficulty results from a combination of the quirks of JavaScript objects and duck typing. Reading through this item again, I'd add that this is ... To filter an object by key-value, you can iterate over the object using Object.entries() const obj = { name: 'Luke Skywalker' ... Here's how you can filter an object by key and value in JavaScript. Mastering JS. Tutorials Newsletter eBooks Jobs ☰ Tutorials Newsletter eBooks Jobs.
 How To Access Object Keys Values And Entries In Javascript
How To Access Object Keys Values And Entries In Javascript
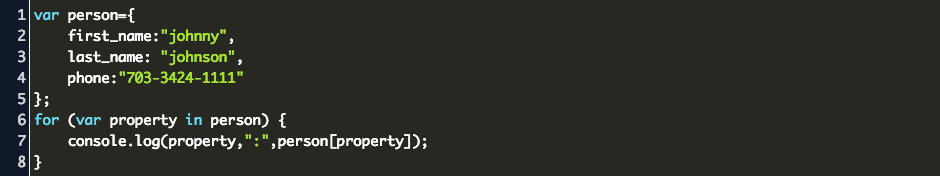
Iterating Key/Value Pairs A simple JavaScript "for" loop can be used to iterate through your new dictionary. for(var key in dict) { var value = dict[key]; } By using the "for (var key in dict)" method of iterating on the object you are able to easily access all the key/value pairs in contains.
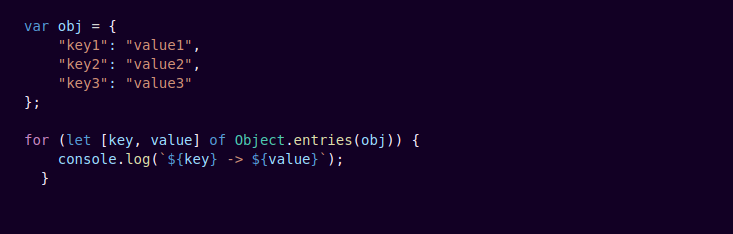
Javascript iterate object key value. 1 week ago - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well). May 19, 2020 - const object1 = { a: 'somestring', b: 42 }; for (let [key, value] of Object.entries(object1)) { console.log(`${key}: ${value}`); } // expected output: // "a: somestring" // "b: 42" // order is not guaranteed ... Using a for ... in loop, iterate through each key in object. in js It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). After which you can use any of the array looping methods, such as forEach(), to iterate through the array and retrieve the value of each property.
May 29, 2020 - JavaScript's Array#forEach() function lets you iterate over an array, but not over an object. But you can iterate over a JavaScript object using forEach() if you transform the object into an array first, using Object.keys(), Object.values(), or Object.entries(). There are many ways to iterate an object in javascript. This post shows few most popular way of iterating an object in javascript. Initialize. Consider following is the object we are going to work with in our example. Objects in javascript does not maintain the insertion order. Insertion order is not maintained while iteration for Objects. forIn lodash method. forIn function in lodash used to iterate own enumerated properties of an object, Since enum is an object.forIn used to iterate keys and values of an enum Iterate each key and value pairs apply the call back for each iteration, It can take an object, callback value, key pairs. _.forIn(Status, function (value, key) { console.log(key +" - "+ value]); });
Jul 05, 2021 - To iterate over an object type variable in JavaScript, you need to use the for..in statement. The for...in statement allows you to iterate over the object property keys, so you can log both the property keys and values. By using Object.keys. there are lot more ways to iterate key value pair in loop, above are most common ways javascript developers use in day to day code, being a developer we need to know at-least basics of data structure for handling data with the help of code. #javascript #es6 #reactjs #javascript-framework #developer. Start a personal dev ... Javascript The simplest way to iterate over an object with Javascript (and known) is to use a simple for.. in loop. How it works is really simple, the for loop will iterate over the objects as an array, but the loop will send as parameter the key of the object instead of an index.
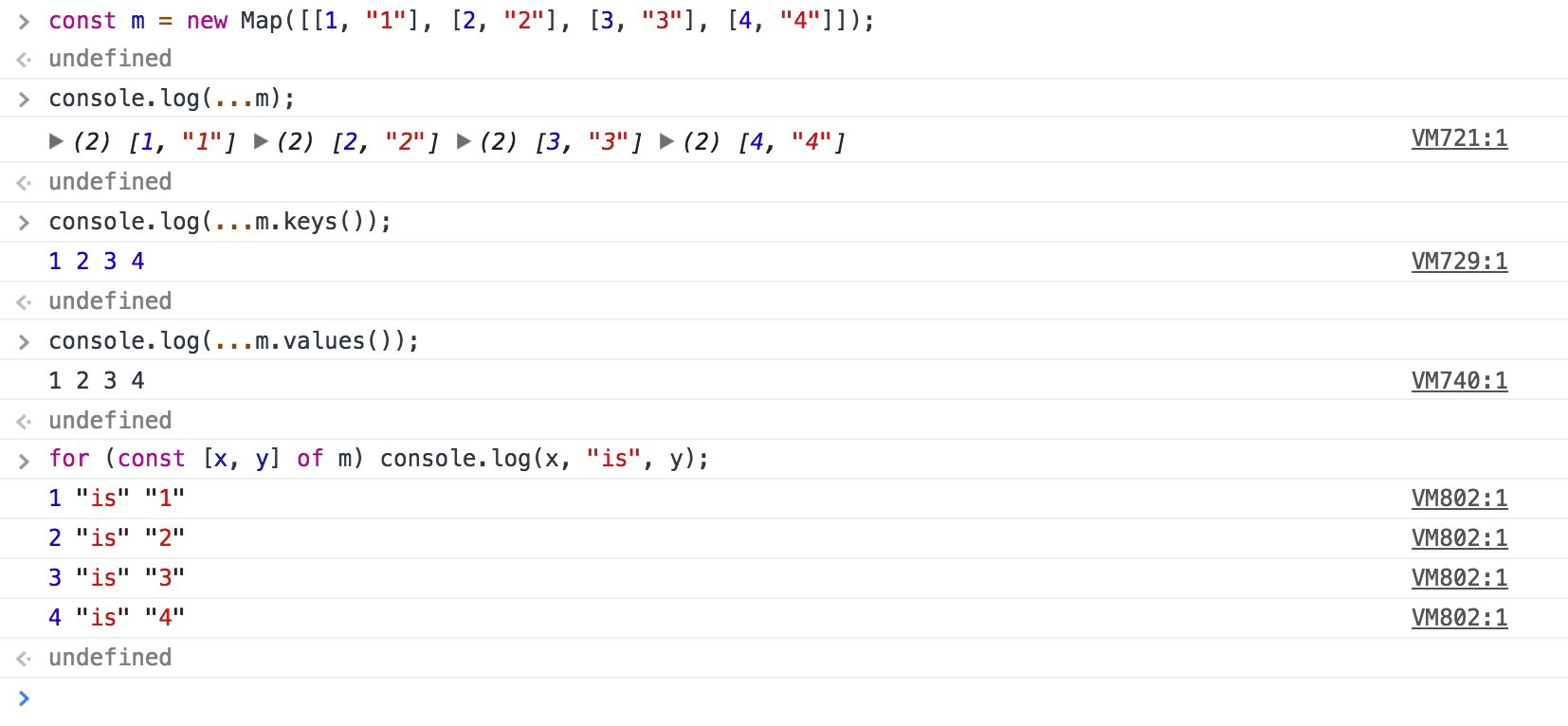
If you only need the keys or the values of the Map, you can use Map#keys () or Map#values (). Map#keys () returns an iterator over the map's keys, and Map#values () returns an iterator over the map's values. Make sure you convert the iterator to an array using the spread operator or Array.from () if you want to use filter () or map ()! In javascript, every object has a bunch of built-in key-value pairs that have meta-information. When you loop through all the key-value pairs for an object you're looping through them too. hasOwnPropery() filters these out. Get code examples like"iterate key value object javascript". Write more code and save time using our ready-made code examples.
Feb 24, 2020 - There are numerous ways to iterate over all keys and values in a JavaScript object. Here's 3 ways and the tradeoffs between them. 27/6/2021 · Use Object.entries(obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries(array) on the resulting array to turn it back into an object. For example, we have an object with prices, and would like to double them: 20/2/2020 · The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. Here is an example:
Apr 10, 2020 - Get code examples like "iterate through object key values javascript" instantly right from your google search results with the Grepper Chrome Extension. 24/10/2019 · This loop is used to iterate over all non-Symbol iterable properties of an object. Some objects may contain properties that may be inherited from their prototypes. The hasOwnProperty() method can be used to check if the property belongs to the object itself. The value of each key of the object can be found by using the key as the index of the object. This loop logs only enumerable properties of the iterable object, in arbitrary order. It doesn't log array elements 3, 5, 7 or hello because those are not enumerable properties, in fact they are not properties at all, they are values.It logs array indexes as well as arrCustom and objCustom, which are.If you're not sure why these properties are iterated over, there's a more thorough explanation ...
forEach () is a method on JavaScript arrays, not objects. To iterate over an object, you must turn it into an array using Object.entries (), Object.keys (), or Object.values (). After that, you can then use forEach () to iterate through the keys, values, or entries: 9/1/2021 · The common ways to iterate over objects in Javascript are: The easiest way, use a for-of loop to run through the object. for (let KEY of OBJECT) { ... } Use Object.keys () to extract the keys into an array and loop through it. for (let i of keys) { ... } Use Object.values () to extract the values and loop through. Summary: in this tutorial, you will learn various ways to iterate an object in JavaScript. The for...in loop. The for...in loop allows you to iterate the enumerable properties of an object. In each iteration, you can get the object key and by using that you can access the property value. For example:
Jul 18, 2020 - How do we iterate over objects? How do we loop over all of the key-value pairs to get all of our data? The way that we have been able to conventionally do so is through the for-in loop: ... This is one way to iterate over object data. But compared to arrays, we are limited in our ability to ... 2. Object.keys. The Object.keys() method returns an array of Object keys. This creates an array that contains the properties of the object. You can then loop through the array to get the keys and ... Use Object.keys () to get keys array and use forEach () to iterate over them.
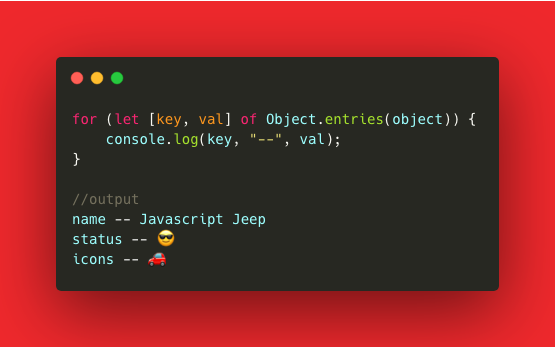
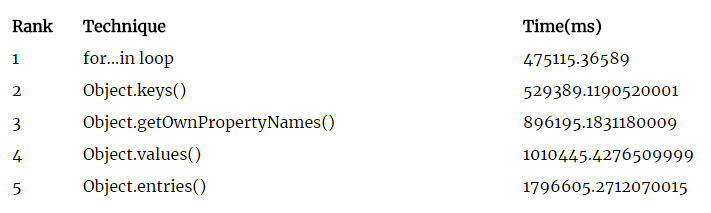
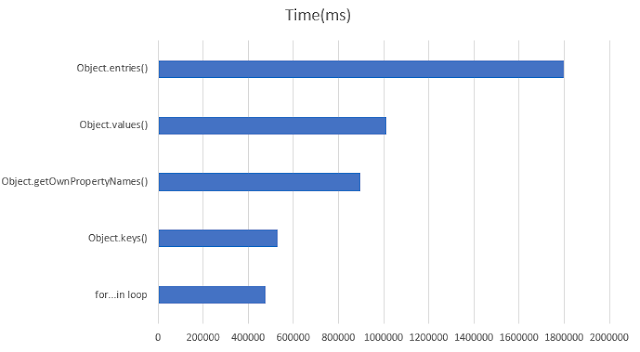
Jan 14, 2020 - Now let’s move to modern JavaScript or ES6+! Acknowledging this problem, ECMA team has added support for simple iteration in ES6. ... The Object.entries() method returns an array of a given object’s own enumerable property [key, value] pairs, in the same order as that provided by a for…in ... Object.entries() 메서드는 for...in와 같은 순서로 주어진 객체 자체의 enumerable 속성 [key, value] 쌍의 배열을 반환합니다. (for-in 루프가 다른점은 프로토 타입 체인의 속성도 열거한다는 점입니다).Object.entries() 에 의해 반환된 배열(array)의 순서는 객체가 정의된 방법과 관련이 없습니다. Jan 17, 2020 - This post includes 5 different ways for iterating over JavaScript Object entries and a performance comparison of those techniques. ... Object.entries() returns a list of key, value pairs. This list includes only enumerable properties and doesn’t include properties from prototype chain.
The Object.keys () method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. Note: we used obj.hasOwnProperty(key) method, to make sure that property belongs to that object because for in loop also iterates over an object prototype chain.. Object.keys. The Object.keys() method takes the object as an argument and returns the array with given object keys.. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object. Object.entries. This method returns the array of the key-value pair of the object. But to iterate a key and value, we need to use the for-of loop with this method to loop through the JavaScript object. The example code of using the for-of with Object.entries () to iterate the object is as follows. JavaScript.
1 week ago - Although arrays are often more ... "key"), there may be instances where you want to check if any of those keys hold a particular value. ... The for...in loop below iterates over all of the object's enumerable, non-Symbol properties and logs a string of the property names ... To get properties values using Object.values() To get properties key/value pairs using Object.entries() At first sight, these static functions don't seem to add significant value. But when they're combined with destructuring assignments and for..of loops, you get a short and sweet way to iterate over object's properties. Let's dive in. 1. Object whose non-Symbol enumerable properties are iterated over. ... that accepts an object as an argument and loops through that object, logging all of the keys and values to the console using a for...in loop.
Apr 28, 2021 - With Underscore or Lodash library, ... as JavaScript native forEach() method. Its alias _.each can also be used. ... Another approach is to use the ES6 for…of construct for iterating over an iterable object. It differs from for…in loop as for…in iterates over the property names while for…of iterates over the property values... This approach of looping through keys and values in an object can be used to perform more useful operations on the object, for instance the method could call a function passed in on each of the values. An example of this is in the foIn method in mout.js which iterates through the object keys and values calling the function passed in. The Object.entries() method has been specified in ES2017 (and is supported in all modern browsers):. for (const [ key, value ] of Object.entries(dictionary)) { // do something with `key` and `value` } Explanation: Object.entries() takes an object like { a: 1, b: 2, c: 3 } and turns it into an array of key-value pairs: [ [ 'a', 1 ], [ 'b', 2 ], [ 'c', 3 ] ].
Object.values is the counterpart to Object.keys, and returns an array of the object's enumerable property values. We covered enumerable properties in the previous step, and this method simply returns the corresponding value for each enumerable property. Similarly, we can iterate using forEach:
 Javascript Iterate Through Object Properties Code Example
Javascript Iterate Through Object Properties Code Example
 Three Different Ways To Loop Through Javascript Objects By
Three Different Ways To Loop Through Javascript Objects By
 Javascript Object Iterate Key Value Map
Javascript Object Iterate Key Value Map
 10 Rendering Lists Part 2 Iterating Over Objects Java
10 Rendering Lists Part 2 Iterating Over Objects Java
 How To Merge Two Arrays As Key Value Pair In Javascript
How To Merge Two Arrays As Key Value Pair In Javascript
 Object How To Get A Key In A Javascript By Its Value
Object How To Get A Key In A Javascript By Its Value
 How To Iterate Easily Over Object Properties In Javascript
How To Iterate Easily Over Object Properties In Javascript
Loop Over An Object With For In Object Keys Object Values
 5 Techniques To Iterate Over Javascript Object Entries And
5 Techniques To Iterate Over Javascript Object Entries And
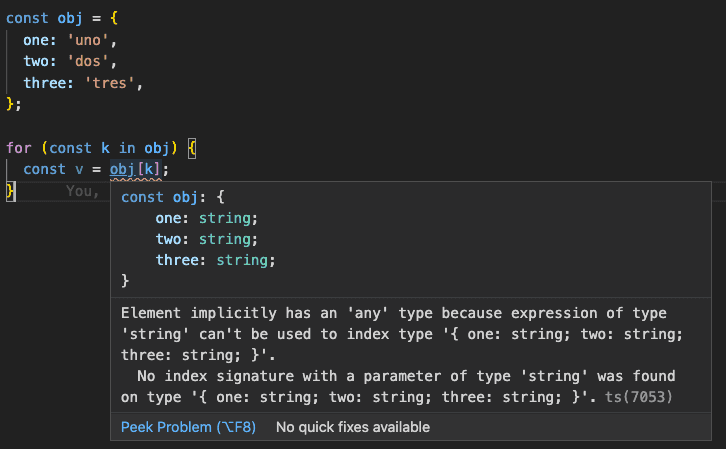
 How To Iterate Over Objects In Typescript Trung Vo
How To Iterate Over Objects In Typescript Trung Vo
 Faster Collection Iterators Benedikt Meurer
Faster Collection Iterators Benedikt Meurer
 Methods For Deep Cloning Objects In Javascript Logrocket Blog
Methods For Deep Cloning Objects In Javascript Logrocket Blog
 5 Techniques To Iterate Over Javascript Object Entries And
5 Techniques To Iterate Over Javascript Object Entries And
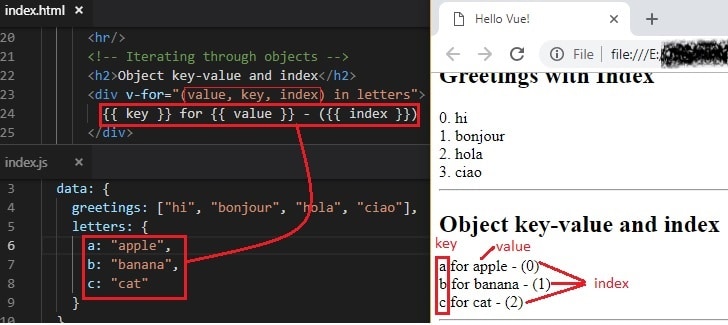
 Angular Keyvalue Pipe Loop Object Key Values Using Ngfor
Angular Keyvalue Pipe Loop Object Key Values Using Ngfor
 Es8 Or Es2017 What S New In Javascript Dotnetcurry
Es8 Or Es2017 What S New In Javascript Dotnetcurry
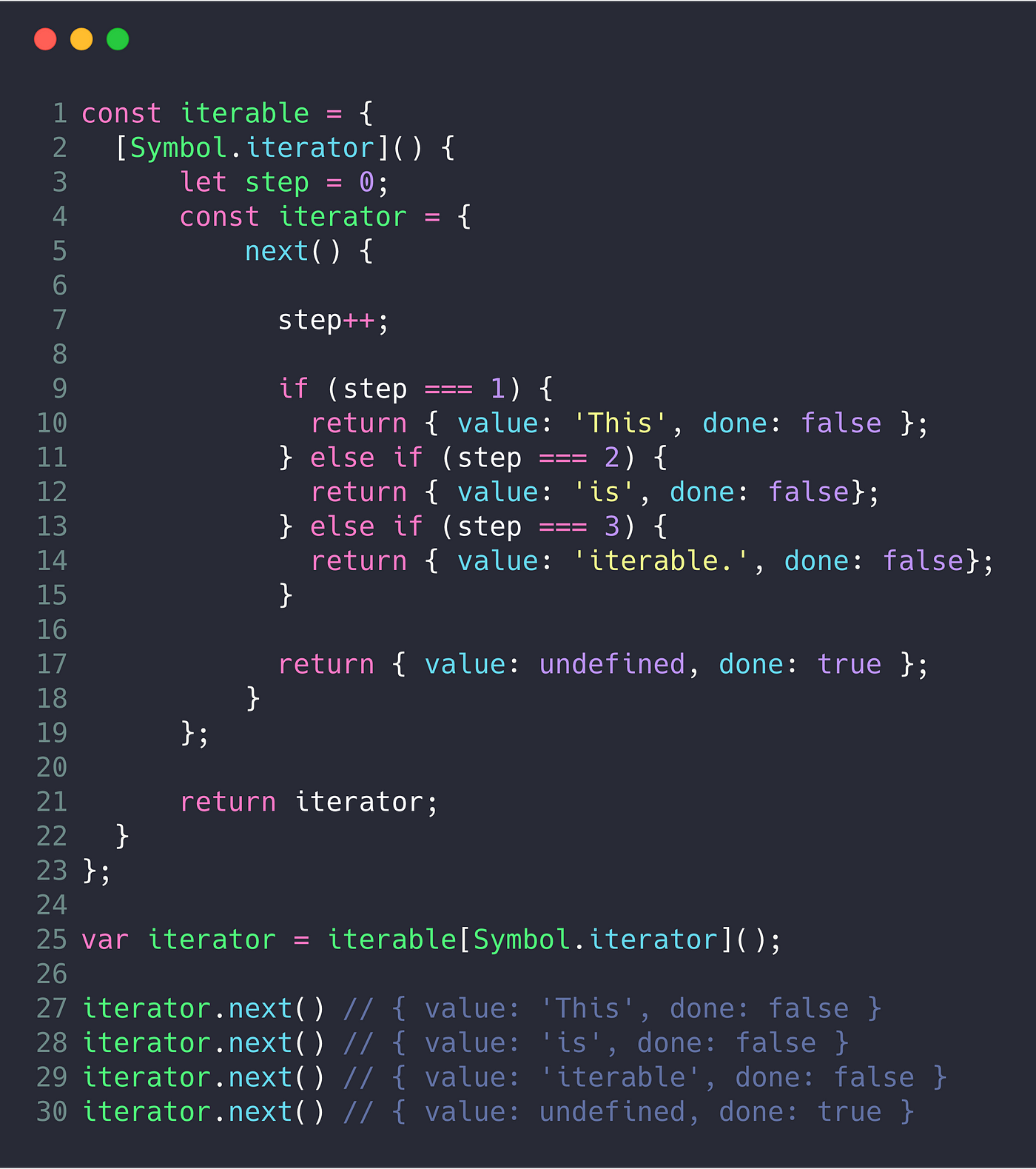
 A Simple Guide To Es6 Iterators In Javascript With Examples
A Simple Guide To Es6 Iterators In Javascript With Examples
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript
Ways To Loop Through Javascript Object Key Value Pair Hashnode
 5 Different Ways To Iterate Through A Dart Map Codevscolor
5 Different Ways To Iterate Through A Dart Map Codevscolor
 Array Prototype Entries Learn Javascript Learn To Code
Array Prototype Entries Learn Javascript Learn To Code
Javascript Tutorial Looping Through All Properties Of Object
3 Methods To Loop Over Object Properties In Javascript In
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 How To Iterate Over An Object With Javascript And Jquery
How To Iterate Over An Object With Javascript And Jquery
 Ways To Loop Through Javascript Object Key Value Pair Hashnode
Ways To Loop Through Javascript Object Key Value Pair Hashnode
 Object Values In Javascript The Complete Guide
Object Values In Javascript The Complete Guide
 Javascript Object Rename Key Stack Overflow
Javascript Object Rename Key Stack Overflow

0 Response to "29 Javascript Iterate Object Key Value"
Post a Comment