29 Create An Empty Array In Javascript
First of all 'Array ()' is the same thing as 'new Array ()'. When passed in a number the result will be an array of the specified length, but completely empty. Next we have Array.prototype.keys (). This returns an Array Iterator containing the keys of all the indexes in the array. Even though the array is empty, the empty slots still ... May 13, 2021 - Asks the user for values using prompt and stores the values in the array. Finishes asking when the user enters a non-numeric value, an empty string, or presses “Cancel”.
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
javascript create variable containing an object that will contain three properties that store the length of each side of the box ... Better Array check with Array.isArray Because arrays are not true array in JavaScript, there is no simple typeof check. No problem!

Create an empty array in javascript. May 21, 2021 - It would be silly and slow to create an empty array and grow it using .push(). While it's technically true that setting values outside the array length also cause it to grow, the VMs are able to often optimize the backing store to the array and speed things up when you declare up front how ... This code will set the variable Ato a new empty array. This is perfect if you don't have references to the original array Aanywhere else because this actually creates a brand new (empty) array. In Introduction to Objects I, i saw that in the lesson no. 26.Arrays of Objects the empty array was declared as: ... I don’t think the second one is correct… but anyway, there are two ways which are equal in results usually, but the prefered method is this one:
Hacks for Creating JavaScript Arrays Insightful tips for creating and cloning arrays in JavaScript. Original Photo by Markus Spiske on Unsplash. A very important aspect of every programming language is the data types and structures available in the language. Most programming languages provide data types for representing and working with complex ... Here the initial value is an empty array, and we're filling it with each element as we go. That array must be returned from the function to be used in the next iteration. Note: This also assigns objects/arrays by reference instead of by value. 7. Array.slice (Shallow copy) In Javascript how to empty an array; MongoDB query to remove empty objects in an object-array? MySQL query to convert empty values to NULL? Looping in JavaScript to count non-null and non-empty values; How to sort an array of objects containing null elements in java? Sorting an array objects by property having null value in JavaScript; Filter ...
There are many ways to empty an array in JavaScript some of them are discussed below: Method 1: Setting to new Array: This method sets the array variable to new array of size zero, then it will work perfectly. arr = []; // set array=[] //function const empty = arr => arr.length = 0; //example var arr= [1,2,3,4,5]; empty(arr) // arr=[] ... Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript We will begin by looking at different ways to create an array in JavaScript. The first two of these examples create arrays where only the length is set and there are no numbered entries at all.
The simplest is when all you need is only an empty array. I believe that’s what you’re looking for. Here’s the code: var arrayName = []; If you know the expected length of the array you’re creating, you can also create an empty array of that length where all the elements are undefined, like this: var arrayName = new Array(expectedLength); Jul 20, 2021 - If your code needs to create arrays with single elements of an arbitrary data type, it is safer to use array literals. Alternatively, create an empty array first before adding the single element to it. In ES2015, you can use the Array.of static method to create arrays with single element. Jul 20, 2021 - The Array.of() method creates a new Array instance from a variable number of arguments, regardless of number or type of the arguments.
Write a function called lucky_sevens which takes an array of integers and returns true if any three consecutive elements sum to 7. by js · exchange value between 2 items in array javascript JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); JavaScript has different ways to declare an empty array. One way is to declare the array with the square brackets, like below. var array1 = []; The other way is to use the constructor method by leaving the parameter empty.
list = [] assigns a reference to a new array to a variable, while any other references are unaffected. which means that references to the contents of the previous array are still kept in memory, leading to memory leaks. list.length = 0 deletes everything in the array, which does hit other references.. In other words, if you have two references to the same array (a = [1,2,3]; a2 = a;), and you ... 1 week ago - The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. One of the most crucial advantages of an array is that it can contain multiple elements on the contrary with other variables. An element inside an array can be of a different type, such as string, boolean, object, and even other arrays. So, it means that you can create an array having a string in the first position, a number in the second, and ...
This is how we can create empty array in python. Create empty 2D arrays in Python. In python, we can create 2D arrays in python by using a list. The 2D array is an array within an array. In 2D array, the position of the element is referred by two and it is represented by rows and columns. When we initialize an empty array using this notion var arr = [,,]; It initializes array with the number of elements equal to the number of comma used inside square brackets []. So in above case, length of the array will be 2 instead of 3. Get code examples like "javascript create empty array" instantly right from your google search results with the Grepper Chrome Extension.
Nov 05, 2020 - The ! operator negates an expression. That is, we can use it to return true if an array is empty. For this example, let's open up our JavaScript console. To open up your console in Chrome, you can click Inpsect -> Console. First, create an array with no items in it. Jul 20, 2021 - The length property of an object which is an instance of type Array sets or returns the number of elements in that array. The value is an unsigned, 32-bit integer that is always numerically greater than the highest index in the array. If you want an empty array of undefined elements, you could simply do. var whatever = new Array(5); this would give you [undefined, undefined, undefined, undefined, undefined] In newer versions, this now gives [empty × 5] See this other question on the difference between empty and undefined. If you wanted it to be filled with empty strings, you could do
Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 31/5/2021 · There are three ways you can create an empty array using JavaScript. This tutorial will help you to learn them all. The first way is that you can get an empty array by assigning the array literal notation to a variable as follows: let firstArr = []; let secondArr = ["Nathan", "Jack"]; The Array () constructor creates Array objects. You can declare an array with the "new" keyword to instantiate the array in memory. Here's how you can declare new Array () constructor: let x = new Array (); - an empty array
Jul 20, 2021 - The JavaScript exception "reduce of empty array with no initial value" occurs when a reduce function is used. ... These functions optionally take an initialValue (which will be used as the first argument to the first call of the callback). However, if no initial value is provided, it will use ... There are a couple of ways to empty an array in javascript. Let's suppose take an array. var array1 = [1,2,3,4,5,6,7]; Method 1. var array1 = []; The code above will set the number array to a new empty array. To remove empty elements from a JavaScript Array, the filter () method can be used, which will return a new array with the elements passing the criteria of the callback function. The filter () method creates an array filled with all array elements that pass a test. To remove null or undefined values do the following:
javascript empty array is equal to 0. javascript fill empty array. create empty array with length javascript fill it with 1 to n. fill an empty array javascript. js fill array with empty arrays. js fill empty array. fill in an empty array nodejs. fill array with empty values javascript. make array fill empty js. This wikiHow teaches you how to empty a JavaScript array. There are three primary ways to clear an array—replacing the array with a new array, setting its property length to zero, and splicing the array. These three methods work similarly, although replacing the array with a new array (the fastest method) shouldn't be used if other code ... The simplest is when all you need is only an empty array. I believe that's what you're looking for. Here's the code: var JavaScript allows declaring an Array in several ways. Let's consider two most common ways: the array constructor and the literal notation. The new Array() Constructor¶ The Array() constructor creates ...
var empties = arr.length - arr.filter (String).length; All you're doing is passing a native function rather than an anonymous function, saving a few precious bytes. Any native constructor or function will do, as long as it doesn't return a boolean. You need to be more specific about what you would consider the 'best way'. Jul 20, 2021 - Note that this special case only ... literals created with the bracket syntax. ... If the only argument passed to the Array constructor is an integer between 0 and 2^32 - 1 (inclusive), this returns a new JavaScript array with its length property set to that number (Note: this implies an array of arrayLength empty slots, not ... The new keyword initiates an object dynamically (runtime allocation of memory), and returns the reference of that object's memory. To declare an empty array in Java, we can use the new keyword. After the declaration of an empty array, we can initialize it using different ways. The syntax of declaring an empty array is as follows.
In Javascript how to empty an array. Javascript Front End Technology Object Oriented Programming. There are multiple ways to clear/empty an array in JavaScript. You need to use them based on the context. Let us look at each of them. Assume we have an array defined as −. let arr = [1, 'test', {}, 123.43]; Definition and Usage. The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift (). Sep 03, 2020 - No. of ways to empty an array in JavaScript · Python program to reverse an array in groups of given size? Java program to reverse an array in groups of given size · How to create permutation of array with the given number of elements in JavaScript
Jul 31, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. In this example, you will learn to write a JavaScript program that will empty an array. Tutorials Examples ... Create Two Dimensional Array. Merge Property of Two Objects. ... Example 1: Empty Array by Substituting New Array If you know the expected length of the array you're creating, you can also create an empty array of that length where all the elements are undefined, like this: var arrayName = new Array (expectedLength); Here, if you check the length of the array, the output will be 'expectedLength' while in the first implementation it would be 0.
Array.length is also a way to empty an array in javascript. I now you are confused that Array.length is used to check the array length but if you assign an Array.length to zero it also creates an empty array in javascript. Now see it in action. Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.

 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 Dataweave Empty Array Dataweave Remove Empty Array
Dataweave Empty Array Dataweave Remove Empty Array
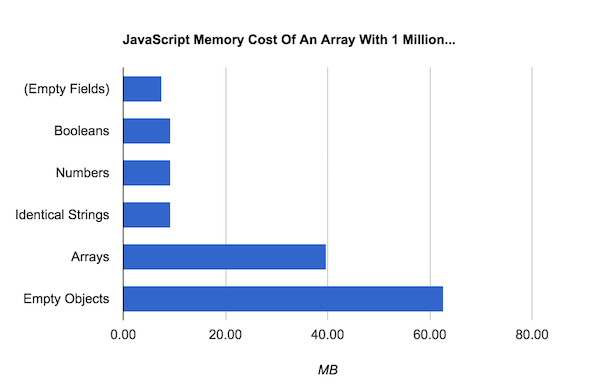
 How Much Memory Do Javascript Arrays Take Up In Chrome
How Much Memory Do Javascript Arrays Take Up In Chrome
 Learn Javascript Array Data Structure Jarednielsen Com
Learn Javascript Array Data Structure Jarednielsen Com
 How To Convert Csv To Json File Having Comma Separated Values
How To Convert Csv To Json File Having Comma Separated Values
 Map Foreach For Three Ways For Create An Array
Map Foreach For Three Ways For Create An Array
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
 Numpy Array Object Exercises Practice Solution W3resource
Numpy Array Object Exercises Practice Solution W3resource
 How To Declare And Initialize An Array In Javascript
How To Declare And Initialize An Array In Javascript
 Python Empty List How To Declare Empty List With Examples
Python Empty List How To Declare Empty List With Examples
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 Eca 225 Applied Interactive Programming Eca 225 Applied
Eca 225 Applied Interactive Programming Eca 225 Applied
 Initialize An Empty Array In Js
Initialize An Empty Array In Js
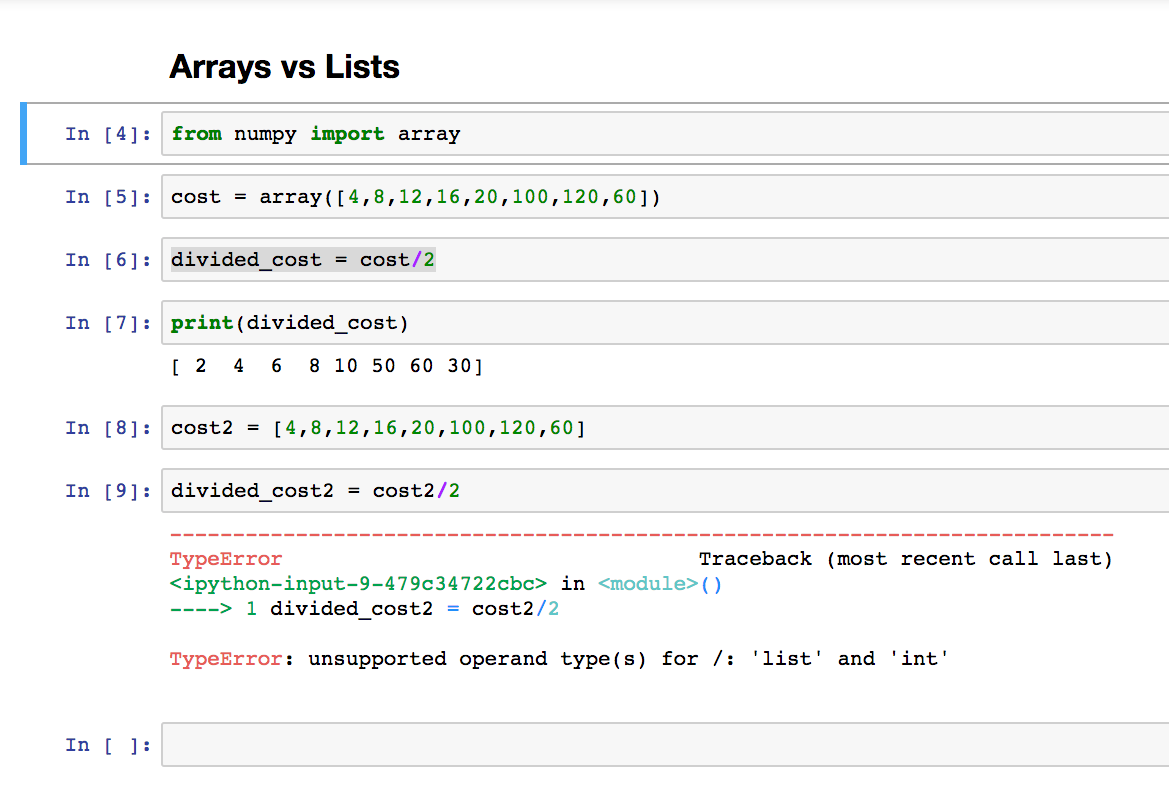
 List Vs Array Data Types Some Days Back I Was Working On
List Vs Array Data Types Some Days Back I Was Working On
 Creating Empty Collections A Free Hacking With Swift Tutorial
Creating Empty Collections A Free Hacking With Swift Tutorial
 Javascript Objects Objects Javascript Is An Object Based
Javascript Objects Objects Javascript Is An Object Based
 Javascript Is Array Empty Code Example
Javascript Is Array Empty Code Example
 Array Of Array Json Stringify Giving Empty Array Instead
Array Of Array Json Stringify Giving Empty Array Instead
 Javascript Array With Examples
Javascript Array With Examples
 Javarevisited Jsp How To Check If Arraylist Is Empty Using
Javarevisited Jsp How To Check If Arraylist Is Empty Using
 How To Manage React State With Arrays
How To Manage React State With Arrays
 How To Check If An Object Is Empty In Javascript
How To Check If An Object Is Empty In Javascript
 How To Declare And Initialize An Array In Javascript
How To Declare And Initialize An Array In Javascript
 Create An Array And Populate It With Values In Javascript
Create An Array And Populate It With Values In Javascript
What Is The Actual Syntax For Creating An Empty Array In Js
0 Response to "29 Create An Empty Array In Javascript"
Post a Comment