27 Wait For Ajax To Finish Javascript
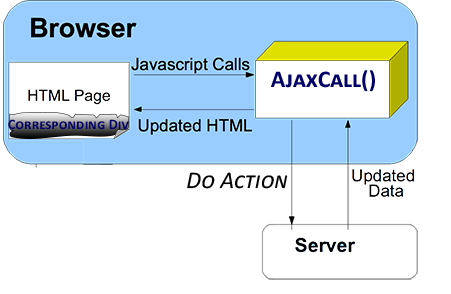
Whether you click or hover over a web element, execute a javascript function, or simulate a keypress, it can cause either a page transition or an ajax operation. You would need to wait for this to complete before you can perform the next operation. If you wait too long, it makes the test execution slower than it needs to be. <p>AJAX stands for Asynchronous JavaScript And XML.</p> The onreadystatechange event is triggered four times (1-4), one time for each change in the readyState. Using a Callback Function. A callback function is a function passed as a parameter to another function.
 What Is A Stale Element And How To Fix It Avenga
What Is A Stale Element And How To Fix It Avenga
If you want to wait until all ajax requests are finished in your document, no matter how many of them exist, just use $.ajaxStop event this way: $(document).ajaxStop(function () { // 0 === $.active }); In this case, there is no need to guess how many requests can be in an application that might finish in the future.

Wait for ajax to finish javascript. wait until a function finishes javascript; wait for ajax to finish; wait for time javascript; how to wait for an exec command to fininsh in nodejs; wait for page to load js; wait for the dom to load javascript; wait for loop to finish javascript; js timer wait before functoin; how to wait in javascript; wait 0.5 after function javascript ... The GetArea function work as expected, and I use the when/then jQuery technique to wait on the AJAX GET, if I monitor it (alert box) I can see that the value before the return statement is correct. however, in the init code, an alert that comes after the function, and uses it's return is incorrect, I get undefined. 💻 Wait for User to Stop Typing, in JavaScript. Dec 8, 2014 • 4 min read • 2314 votes Let's say you have a search feature on your website that you want to live-update while the user types. The naive implementation would be to send a query to your server on every keystroke. This quickly falls apart, however, because users easily type ...
Old, (jquery's async option has since been deprecated): All Ajax calls can be done either asynchronously (with a callback function, this would be the function specified after the 'success' key) or synchronously - effectively blocking and waiting for the servers answer. To get a synchronous execution you have to specify . async: false I want to call the function using Ajax and jQuery. What I do is submit the request with an ordinary link, with a click-function applied on it. If the user is not logged in or the function fails, I want the Ajax-call to return true, so that the href triggers. Waiting for other AJAX responses. The interesting - and most powerful part of the whole jQuery (and other libararies) AJAX handling - question is how to wait until A is finished to then start B and its processing. The answer is "deferred" loading and "promises". I'll add a quick example.
This tutorial will introduce JavaScript Callbacks, Promises, and Async/await and show you how to wait for an async function to finish before continuing the execution. To understand what Promises and Async/await are, we first need to understand what the Sync and Async functions are in JavaScript. JavaScript is a synchronous language, i.e. JavaScript executes one line of code at a time. It queues the events in action and perform them in order. But in some case, Javascript behaves as asynchronous, such as in AJAX or Axios calls. It makes a call to the API but does not wait for the API to return result, and progresses with the next queued ... 26/8/2014 · So I need a global implementation, where ajax requests always wait for their execution until every request that pre existed has finished. So I want those calls to be async (to not freeze the UI, etc) but “sync” in regards of their execution order. Answer. there is a very usefull jquery plugin ajaxQ that allows you to create a queue of ajax requests
28/9/2020 · async function getData () { let response = await fetch ('http://apiurl '); } // getData is a promise getData ().then (res => console.log (res)).catch (err => console.log (err); This exposes another interesting fact about async / await. When defining a function as async, it will always return a promise. Definition and Usage. The ajaxComplete() method specifies a function to be run when an AJAX request completes. Note: As of jQuery version 1.8, this method should only be attached to document. Unlike ajaxSuccess(), functions specified with the ajaxComplete() method will run when the request is completed, even it is not successful. Wait for Ajax call to finish Initially, WaitForReady () was supposed to check that Ajax has finished loading by using jQuery.active property. This is in case jQuery is used in the application under test. If this property is 0 then there are no active Ajax request to the server.
This example is useful for pages where ajax requests are made, here we use the IJavaScriptExecutor to run our own JavaScript code. As it is within a while loop it will continue to run until ajaxIsComplete == true and so the return statement is executed. We check that all ajax requests are complete by confirming that jQuery.active is equal to 0. Using async await with jQuery's $.ajax. June 12, 2020 • Photo by Denys Nevozhai on Unsplash • 4 min read. If you're like me, you're probably stuck using jQuery more often than not. It's everywhere, and to be honest it's a solid, mature library. It's also often already loaded on the page, especially if you're working with WordPress. Solution 1: Making Synchronous AJAX Calls. The first solution has already been mentioned above. You can write asynchronous AJAX calls so that it waits for the response before moving on to the next statements. If you are using jQuery, you can easily do this by setting the async option to false.
jQuery - waiting for multiple AJAX requests to finish. Problem I am solving -. Wait for N or Multiple or Unknown number (Depends on some logic) of ajax request using JQuery to complete, i.e. $.when (N ajax request).then (do something) Lets take a look at easier version of the problem, what if we want to wait for only two calls. class Test. Re: Wait for AJAX request to finish in javascript. Remember that the call to the server is made asynchronously, that's how the user is able to keep working in the client while the server starts working, when the server finish its work the success callback function gets called in the client, you should call the setSelectedValueInDDL (ddl ... Check the checkboxes and click the Delete button. To add new row fill values in the input element and click Add new button. 5. Conclusion. You need to attach .ajaxStop () to the document to detect when all AJAX requests get completed. Use global: false option in the AJAX requests if you don't want to detect by .ajaxStop ().
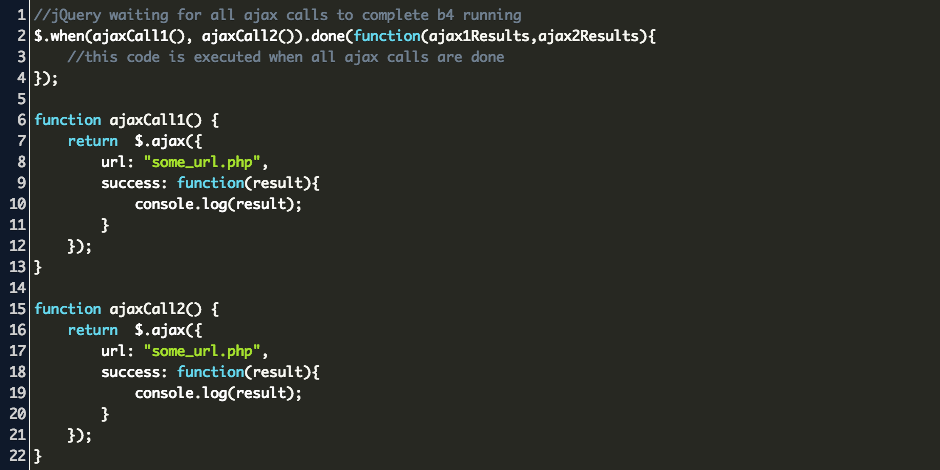
The success and error callback functions are waiting for a single Ajax call. The jQuery library provides a way to make any callback function waiting for multiple Ajax calls. This method is based on an object called Deferred. A Deferred object can register callback functions based on whether the Deferrred object is resolved or rejected. Waiting Until All jQuery Ajax Requests are Done. In this tutorial, we will answer to your question of making the function wait until all Ajax requests are done. jQuery provides when () function which will solve this problem accepting any number of Deferred objects as arguments, and executing a function when all of them resolve. Since only feature specs can interact with the page via JavaScript, I've scoped the wait_for_ajax method to feature specs using the type: :feature option. The helper uses the jQuery.active variable, which tracks the number of active AJAX requests. When it's 0, there are no active AJAX requests, meaning all of the requests have completed. Usage
I'm trying to use JQuery although i'm struggling to successfully wait for a ajax call to succeed before executing further code. Is there a way to wait for an ajax to call? I've seen examples but it seems just to wait blindly for x amount of seconds? Thanks, James Hey, I am testing my jsf web application which does a lot of ajax requests. We also block the UI with JQuery BlockUI which makes sense for the user behaviour - anyhow nightwatch is in many cases much faster than a human being - therefor running into a behavioural problem where it cannot execute a click command as the blockUI div is floating over the button for example. 29/3/2021 · All our AJAX requests will be similar. Waiting Promises from Multiple AJAX Calls to Finish. Each AJAX request gives us a Promise. We then wait for all these Promises to resolve successfully using Promise.all() method. Promise.all() also returns a Promise. This Promise is resolved successfully when all input Promises have been resolved.
Type: Function ( Event event, jqXHR jqXHR, PlainObject ajaxOptions ) The function to be invoked. Whenever an Ajax request completes, jQuery triggers the ajaxComplete event. Any and all handlers that have been registered with the .ajaxComplete () method are executed at this time. To observe this method in action, set up a basic Ajax load request: 1. If you want to wait until all ajax requests are finished in your document, no matter how many of them exists, just use $.ajaxStop event this way: $ (document).ajaxStop (function () { // 0 === $.active }); In this case there is no need to guess how many requests can be in an application that might finish in the future. "jquery wait for all ajax requests to complete" Code Answer. ... wait for ajax to finish javascript; ajax request are async allowing the user to continue; How to post data and wait for get ajax; jquery ajax to wait untill 1st gets completed; jquery run ajax when ajax is done;
 Async Await The Hero Javascript Deserved
Async Await The Hero Javascript Deserved
 A Lightweight Jquery Execute Function Before Ajax Call Ends
A Lightweight Jquery Execute Function Before Ajax Call Ends
 Jquery Wait For All Ajax Requests To Complete Code Example
Jquery Wait For All Ajax Requests To Complete Code Example
 Use Selenium Wait For Page To Load With Python Tutorial
Use Selenium Wait For Page To Load With Python Tutorial
 Ajax Payload Protection Manualzz
Ajax Payload Protection Manualzz
 Tips For Making Casperjs Tests More Reliable Ghost Inspector
Tips For Making Casperjs Tests More Reliable Ghost Inspector
 How To Return The Response Of Ajax Asynchronous Call
How To Return The Response Of Ajax Asynchronous Call
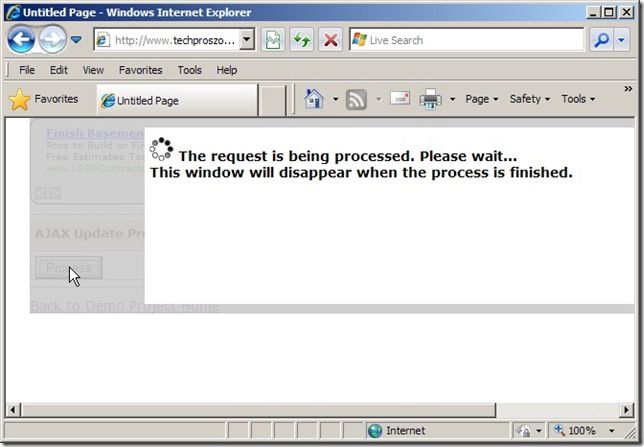
 How To Close Sweet Alert On Ajax Request Completion Stack
How To Close Sweet Alert On Ajax Request Completion Stack
How2tips How To Wait For Ajax Responses In Behat With Mink
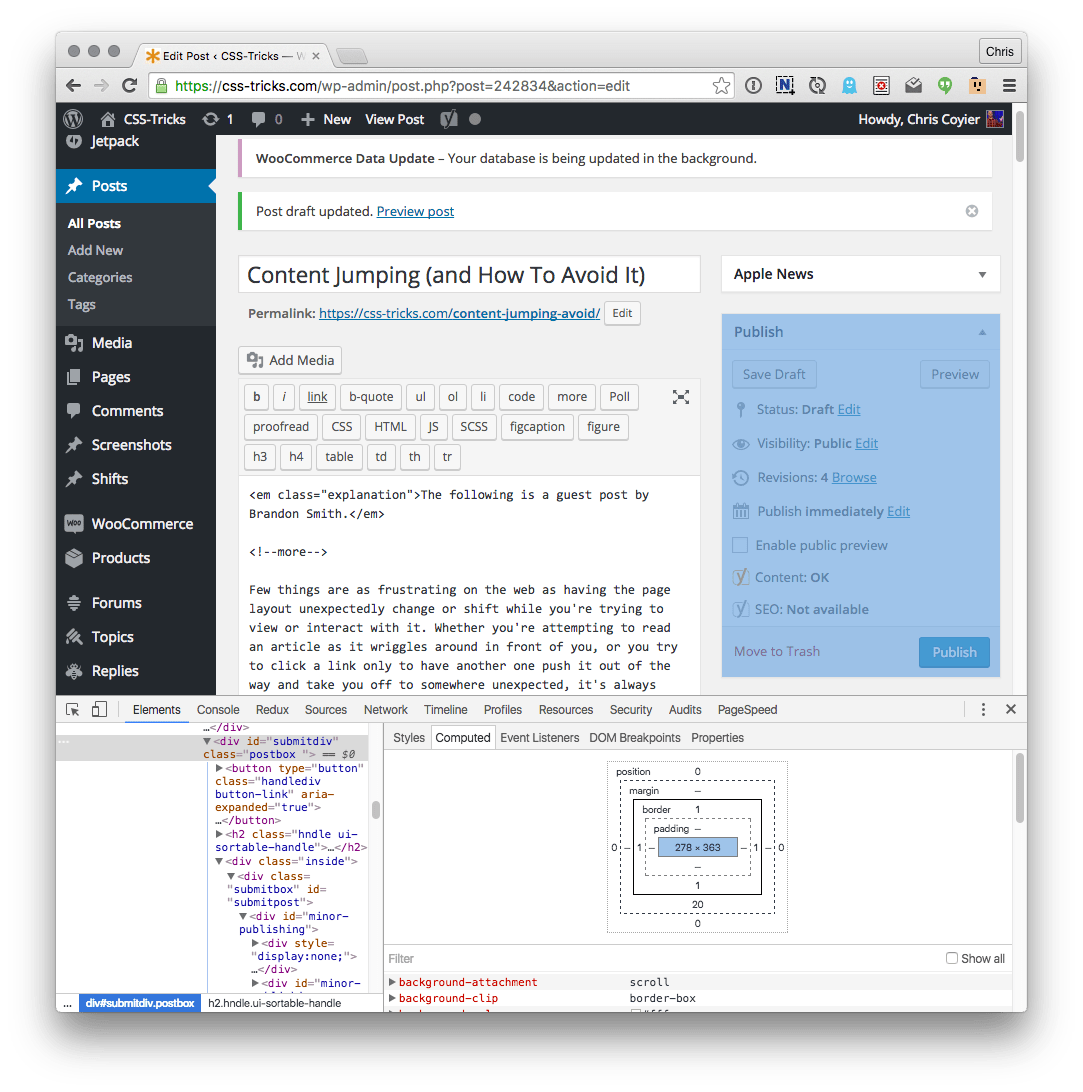
 Content Jumping And How To Avoid It Css Tricks
Content Jumping And How To Avoid It Css Tricks
 Using Promises To Merge Async Jquery Ajax Calls
Using Promises To Merge Async Jquery Ajax Calls
 Waiting For Ajax Requests To Complete In Jquery Net
Waiting For Ajax Requests To Complete In Jquery Net
 Best Way To Learn And Adept Javascript Ajax Quickly
Best Way To Learn And Adept Javascript Ajax Quickly
 Head Rush Ajax Brett Mclaughlin Mclaughlin Brett
Head Rush Ajax Brett Mclaughlin Mclaughlin Brett
 How To Return Ajax Response From Asynchronous Javascript Call
How To Return Ajax Response From Asynchronous Javascript Call
 Simple Dynamic Javascript Ajax Function Codeproject
Simple Dynamic Javascript Ajax Function Codeproject
 Waiting Until All Jquery Ajax Requests Are Done Javascript
Waiting Until All Jquery Ajax Requests Are Done Javascript
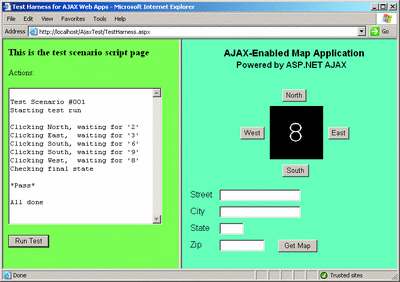
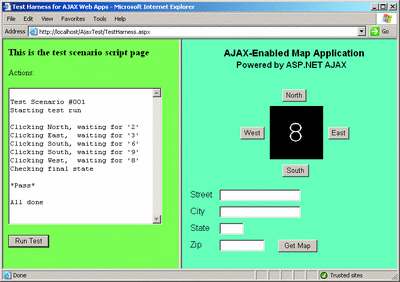
 Test Run Ajax Test Automation Microsoft Docs
Test Run Ajax Test Automation Microsoft Docs
 Ajax Archives Page 2 Of 2 Never Too Old To Learn
Ajax Archives Page 2 Of 2 Never Too Old To Learn
 How To Get Selenium To Wait For Ajax Response With Selenium
How To Get Selenium To Wait For Ajax Response With Selenium
 Submit A Form Without Page Refresh Using Jquery
Submit A Form Without Page Refresh Using Jquery
 Tools Qa Handle Ajax Call Using Javascriptexecutor In Selenium
Tools Qa Handle Ajax Call Using Javascriptexecutor In Selenium
Wait For Ajax Finished Issue 320 Cucumber Cucumber Js
 Wait For Ready State During Ajax Calls Tips And Tricks
Wait For Ready State During Ajax Calls Tips And Tricks
 Js Make A Function Wait Until A Promise Is Finished With If
Js Make A Function Wait Until A Promise Is Finished With If
How To Wait For Ajax To Finish Selenium 2 Issue 238
0 Response to "27 Wait For Ajax To Finish Javascript"
Post a Comment