24 How To Use Javascript To Make A Website
Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. First Step - Basic HTML Page. HTML is the standard markup language for creating websites and CSS is the language that describes the style of an HTML document. We will combine HTML and CSS to create a basic web page. Note: If you don't know HTML and CSS, we …
 10 Popular Websites Built Using Javascript Lighthouse Labs
10 Popular Websites Built Using Javascript Lighthouse Labs
24/5/2019 · Nowadays, we can use JavaScript’s Fetch API. The fetch() method. It takes one mandatory argument — the path to the resource you want to fetch (usually a URL) — and returns a Promise .

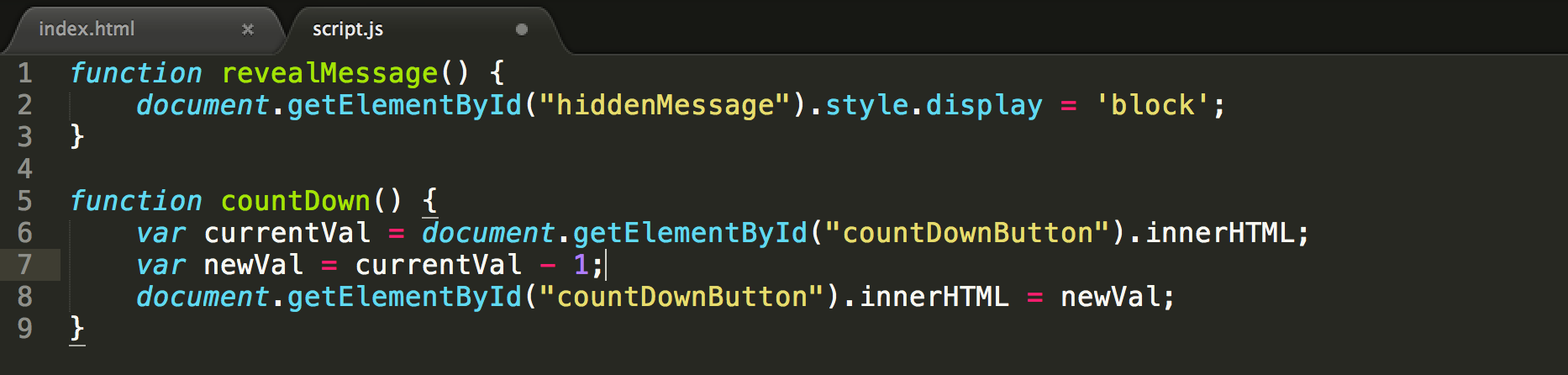
How to use javascript to make a website. 11 Sep 2020 — Create an index.html file and fill it with any valid html. Then create a file called index.js and put the code below inside it run it ... 28 Apr 2021 — Within a browser, JavaScript doesn't do anything by itself. You run JavaScript from inside your HTML webpages. To call JavaScript code from ... 3/6/2021 · To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. Add the script tag the HTML head of …
28/3/2019 · 1. In order to 'login' to a website via Javascript you must provide an action to your form. The form should be setup to redirect you to the next page. However, user authentication is something that you should learn when you have more experience with Javascript. If you want to follow along, create a new HTML document and add the following markup into it: <!DOCTYPE html> <html> <head> <title>Display IP Address</title> </head> <body> <script> </script> </body> </html> Inside the script tag, add the following code that makes up our web request: Step 2: Game Component. In this step, we will make a component using a constructor that allows us to add that component to our gaming area. The object constructor is known as "component" and we will make our first component with name " mygamecomponent:"
23 Apr 2021 — A Hello world! example · Go to your test site and create a new folder named scripts . Within the scripts folder, create a new file called main. 19 Oct 2020 — JavaScript is a logic-based programming language that can be used to modify website content and make it behave in different ways in response to ... 15/8/2016 · JavaScript. Download the Shopping Cart UI. HTML. Step 1: Let’s create our HTML structure. First, we need a container div, which we’ll call “.shopping-cart”. Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image. product name and description.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ...My First Bootstrap Page · Try it Yourself · Home Band Tour Contact Why Study JavaScript? JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages 6/7/2017 · JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes — that’s what JavaScript …
 Edit Any Website Free Tool Copywriting Course
Edit Any Website Free Tool Copywriting Course
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 How To Make A Website Using Html Css And Javascript Step By
How To Make A Website Using Html Css And Javascript Step By
 Create A Basic Webpage With Css And Javascript Dev Community
Create A Basic Webpage With Css And Javascript Dev Community
 Html Css And Javascript The Anatomy Of A Website Nology
Html Css And Javascript The Anatomy Of A Website Nology
 Create A Website Using Html Css And Javascript That Stores
Create A Website Using Html Css And Javascript That Stores
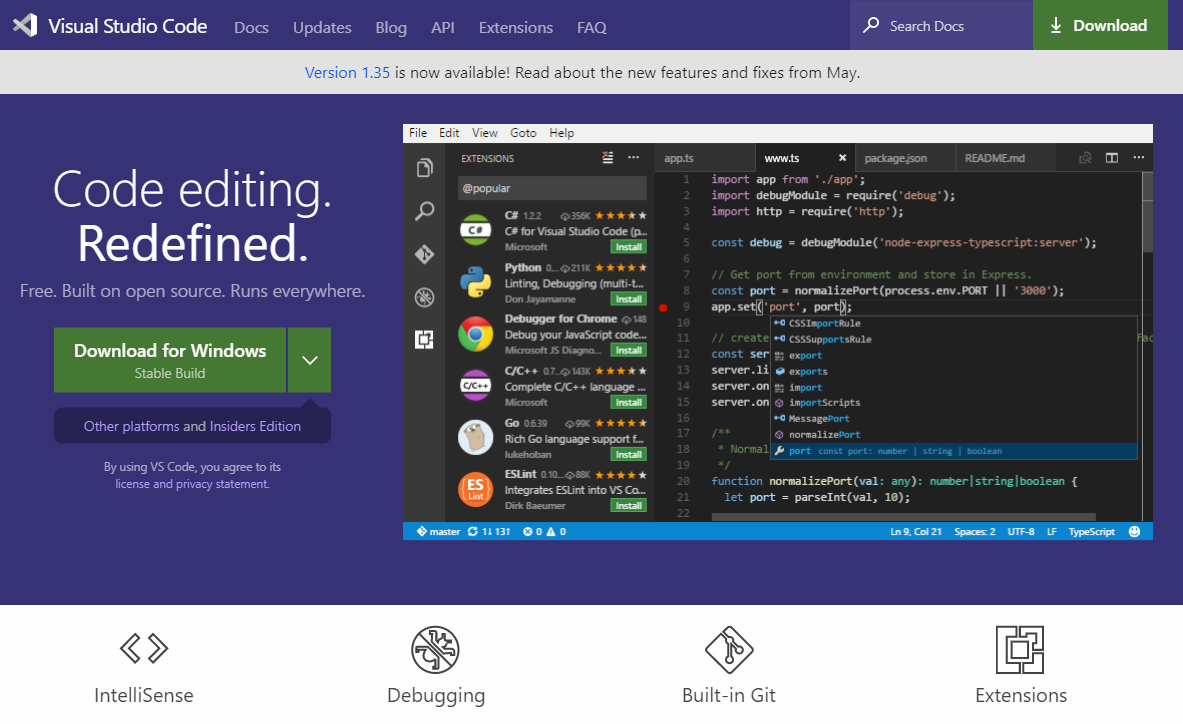
 How To Choose The Best Javascript Editor For Web Development
How To Choose The Best Javascript Editor For Web Development
 How To Make A Call From The Website To Mobile Phone By Using
How To Make A Call From The Website To Mobile Phone By Using
 How To Create A Simple Website With Html Css And Javascript
How To Create A Simple Website With Html Css And Javascript
 How To Create Ecommerce Website Using Html Css Javascript
How To Create Ecommerce Website Using Html Css Javascript
 50 Websites That Make Amazing Use Of Javascript Kriesi At
50 Websites That Make Amazing Use Of Javascript Kriesi At
 How To Make A Modern Website Using Html Css Amp Javascript
How To Make A Modern Website Using Html Css Amp Javascript
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
 I Offer Service Full Website Development Front End
I Offer Service Full Website Development Front End
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 How To Create A Simple Web App Using Javascript By Belle
How To Create A Simple Web App Using Javascript By Belle
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
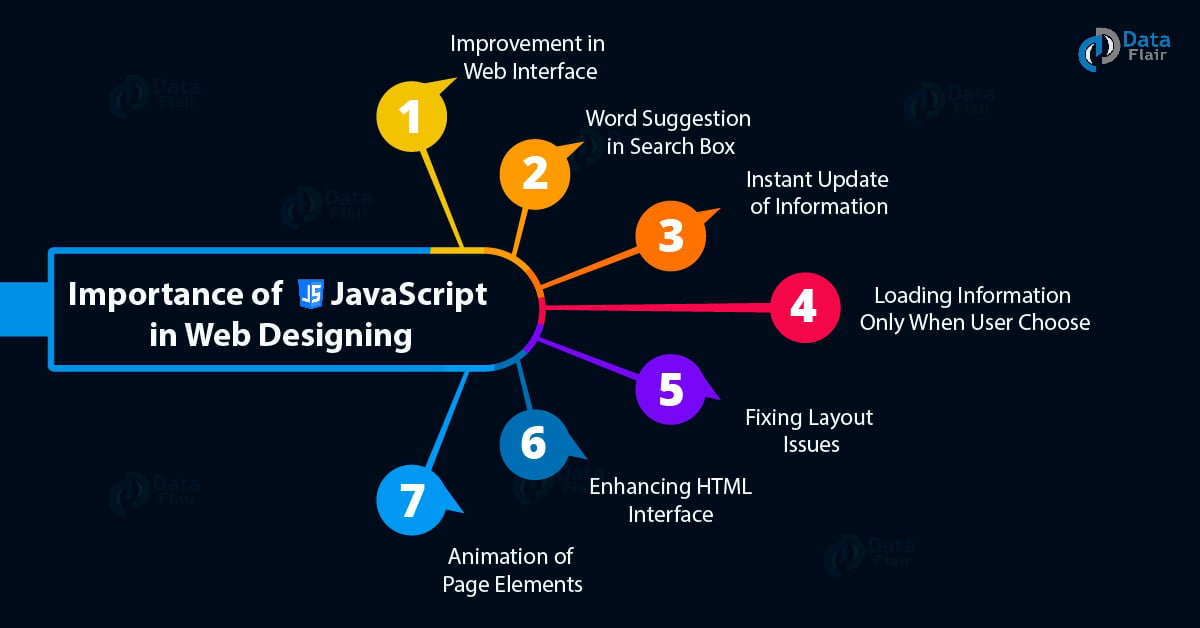
 Javascript Applications Javascript Uses In Web Designing
Javascript Applications Javascript Uses In Web Designing
 Amazon Com Foundation Website Creation With Html5 Css3 And
Amazon Com Foundation Website Creation With Html5 Css3 And
 How To Create A Website From Scratch A Step By Step Guide
How To Create A Website From Scratch A Step By Step Guide

 Basic Web Site Production Techniques You Should Know
Basic Web Site Production Techniques You Should Know

0 Response to "24 How To Use Javascript To Make A Website"
Post a Comment