22 Javascript Image Array Example
The second and third image elements will end up having the first and second images. 4. Create Image Element In JavaScript. Create an image element using the createElement() method on the document ... Create a canvas element of the right size and get its 2D rendering context. You don't have to add this canvas to the document. Use the context to create an ImageData object. Copy the values from your array into the ImageData object. In your case, it might be more efficient to populate the ImageData object in the first place, instead of a separate array. . Use the context's putImageData to draw ...
 Html Amp Javascript How To Create A Simple Array Tutorial Roylyn Andrews
Html Amp Javascript How To Create A Simple Array Tutorial Roylyn Andrews
This saves a lot of space, as this simplified example of a 10x1 single-color image demonstrates: ... Typed Arrays. JavaScript is a wonderfully flexible language. I can make an array, add whatever ...

Javascript image array example. We assign two events: When our input changes (i.e. when the user selects an image) we attach the file as the source of a JavaScript Image node. This node will automatically start loading the image and, when it is done, we draw its contents to our canvas while we extract the pixels array on a separate variable we will use for processing. In the first call, current_item will be the second item and partial_result will be the first item in the list. This is very convenient for some cases, including in our example. Javascript provides 2 reducer function: reduce () and reduceRight () - which iterates the elements starting from the end of the array -. 1. The map () method takes in: callback - The function called for every array element. Its return values are added to the new array. It takes in: currentValue - The current element being passed from the array. thisArg (optional) - Value to use as this when executing callback. By default, it is undefined.
Javascript Images : Dynamic Progress Bars. Height and width of the image or any other DOM elements can be altered using Javascript. The below demo increases the width of the progress bar after set time intervals making it appear dynamic . Example: Javascript Images: Dynamic Progress Bar Let's see what we are using in the following example −. At the time of loading this page, the 'if' statement checks for the existence of the image object. If the image object is unavailable, this block will not be executed. The Image() constructor creates and preloads a new image object called image1. blobParts is an array of Blob/BufferSource/String values. options optional object: type - Blob type, usually MIME-type, e.g. image/png, endings - whether to transform end-of-line to make the Blob correspond to current OS newlines (\r\n or \n). By default "transparent" (do nothing), but also can be "native" (transform). For example:
25/1/2017 · 6 Answers6. Active Oldest Votes. 12. Just as Diodeus said, you're comparing an Image to a HTMLDomObject. Instead compare their .src attribute: var imgArray = new Array (); imgArray [0] = new Image (); imgArray [0].src = 'images/img/Splash_image1.jpg'; imgArray [1] = new Image (); imgArray [1].src = 'images/img/Splash_image2.jpg'; /* ... more ... Here's some strategy that might work for you: why don't you store all the images in a folder, and have a multi-dimensional array containing both the name of the fruit and the url of the image ... var imgArray = new Array(); imgArray[0] = new Image(); imgArray[0].src = 'images/img/Splash_image1.jpg'; imgArray[1] = new Image(); imgArray[1].src = 'images/img ...
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: document.images[0] //the first image on a page document.images['home'] //image named "home" Like other array objects, images array elements can also be referenced without array notation, e.g. document.images.myImageName, but using array notation is a much more efficient way to create the popular image "rollover" effect as seen in the example above. For example, you can have an array that stores the number and string, and boolean values. Second, the length of an array is dynamically sized and auto-growing. In other words, you don't need to specify the array size upfront. Creating JavaScript arrays. JavaScript provides you with two ways to create an array.
27/5/2004 · In the above example, you define a variable i and an Image () object cleverly named imageObj. You then define a new array called images [], where each array element stores the source of the image... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... JavaScript JS Array. ... The images collection does not return a collection of <input> elements with type="image". Add Click Events Inside A Loop In JavaScript. Looping The Images Repeatedly . What if the i is equal to or greater than the length of the images array. For example, we have only three images in the images array, so the last index value would be 3. When the i turns into 4, what will happen? Well…we will get the following error:
JavaScript provides many functions that can solve your problem without actually implementing the logic in a general cycle. Let's take a look. Find an object in an array by its values - Array.find. Let's say we want to find a car that is red. We can use the function Array.find. let car = cars.find(car => car.color === "red"); How to push array into an array in javaScript? Let's take an example of how to add the items of one array to another array or how to push array into an array in JavaScript. Suppose, you have two arrays, a first array name is arryFirst and it contains five items in it. And you have a second array name arrySecond and it also contains five items ... how to lazy load images from array using javascript I get a json response from a simple API I made,it contains thousands of image urls and sizes around 1.7MB. I am not using any JS framework/libraries.
Can you provide an example of the array and the result of what you want to achieve? So multidimensional arrays in JavaScript is known as arrays inside another array. We need to put some arrays inside an array, then the total thing is working like a multidimensional array. The array, in which the other arrays are going to insert, that array is use as the multidimensional array in our code. To define a multidimensional array its ... Adding elements to the JavaScript multidimensional array. You can use the Array methods such as push () and splice () to manipulate elements of a multidimensional array. For example, to add a new element at the end of the multidimensional array, you use the push () method as follows: activities.push ( ['Study',2] ); console.table ( activities );
Working of JavaScript Arrays. In JavaScript, an array is an object. And, the indices of arrays are objects keys. Since arrays are objects, the array elements are stored by reference. Hence, when an array value is copied, any change in the copied array will also reflect in the original array. For example, 1. Get the file name specified in the href or src property. 2. Image dynsrc. 3. Low resolution Image src. JavaScript Slideshow script using image object. We can create a slideshow by using client side JavaScript. Here for the slide show we will take a set of images and store them in an array. Inside the array only image address will be stored not the image. We will use image object to download and display the image.
Array.from() Creates a new Array instance from an array-like or iterable object.. Array.isArray() Returns true if the argument is an array, or false otherwise.. Array.of() Creates a new Array instance with a variable number of arguments, regardless of number or type of the arguments. javascript image array example; javascript array and object explained in picture; store images local address in array of object; reference array object when defining image.src javascript; how to save array of images in javascript; how to add images to an array in javascript; create an array of images in javascript; how to make an array of ... Because your writing the value of the array to the doc. The array values are 000.jpg and 001.jpg . The only way to show an image is via the img tag or via a backround-image. Both use the attribute 'src' to determine the file to display. So to display an image you need an HTML tag that accept the 'src' attribute which should be an image file.
JavaScript Array. JavaScript array is an object that represents a collection of similar type of elements. There are 3 ways to construct array in JavaScript. By array literal; By creating instance of Array directly (using new keyword) By using an Array constructor (using new keyword) 1) JavaScript array literal
 Functions Of Javascript End Of The For Loop In Javascript
Functions Of Javascript End Of The For Loop In Javascript
 Javascript Part 9 Arrays What S Up What S Up Let S
Javascript Part 9 Arrays What S Up What S Up Let S
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 How To Flattening Multidimensional Arrays In Javascript
How To Flattening Multidimensional Arrays In Javascript
 Algorithms 101 Rotate Array In Javascript Three Solutions
Algorithms 101 Rotate Array In Javascript Three Solutions
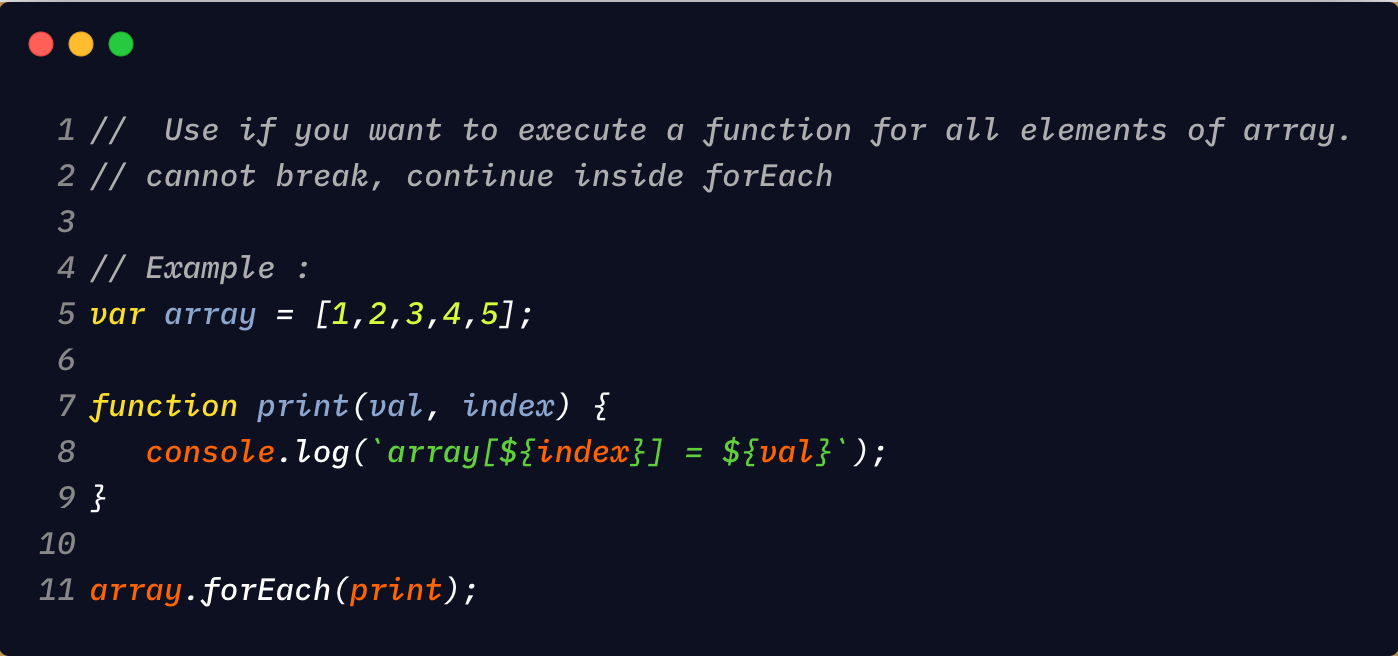
 Understanding The Foreach Method For Arrays In Javascript
Understanding The Foreach Method For Arrays In Javascript
 Javascript 3d Array Example Code Example
Javascript 3d Array Example Code Example
 Javascript Array Find Function With Example Json World
Javascript Array Find Function With Example Json World
 Basic Javascript Removing Elements From An Array Dev Community
Basic Javascript Removing Elements From An Array Dev Community
 Arrays In Javascript How To Create Arrays In Javascript
Arrays In Javascript How To Create Arrays In Javascript
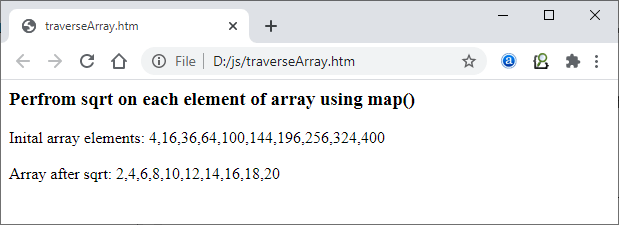
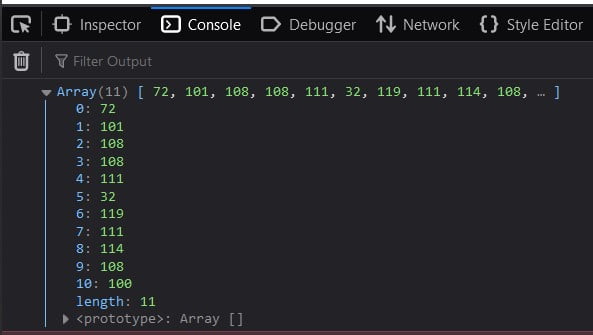
 Traverse Array Object Using Javascript Javatpoint
Traverse Array Object Using Javascript Javatpoint
 Javascript Clone Array Example Tuts Make
Javascript Clone Array Example Tuts Make
 Convert Javascript String To Ascii Array Example Code
Convert Javascript String To Ascii Array Example Code
 Understanding The Slice Method In Javascript The Basics The
Understanding The Slice Method In Javascript The Basics The
 Pivot A Javascript Array Convert A Column To A Row Techbrij
Pivot A Javascript Array Convert A Column To A Row Techbrij
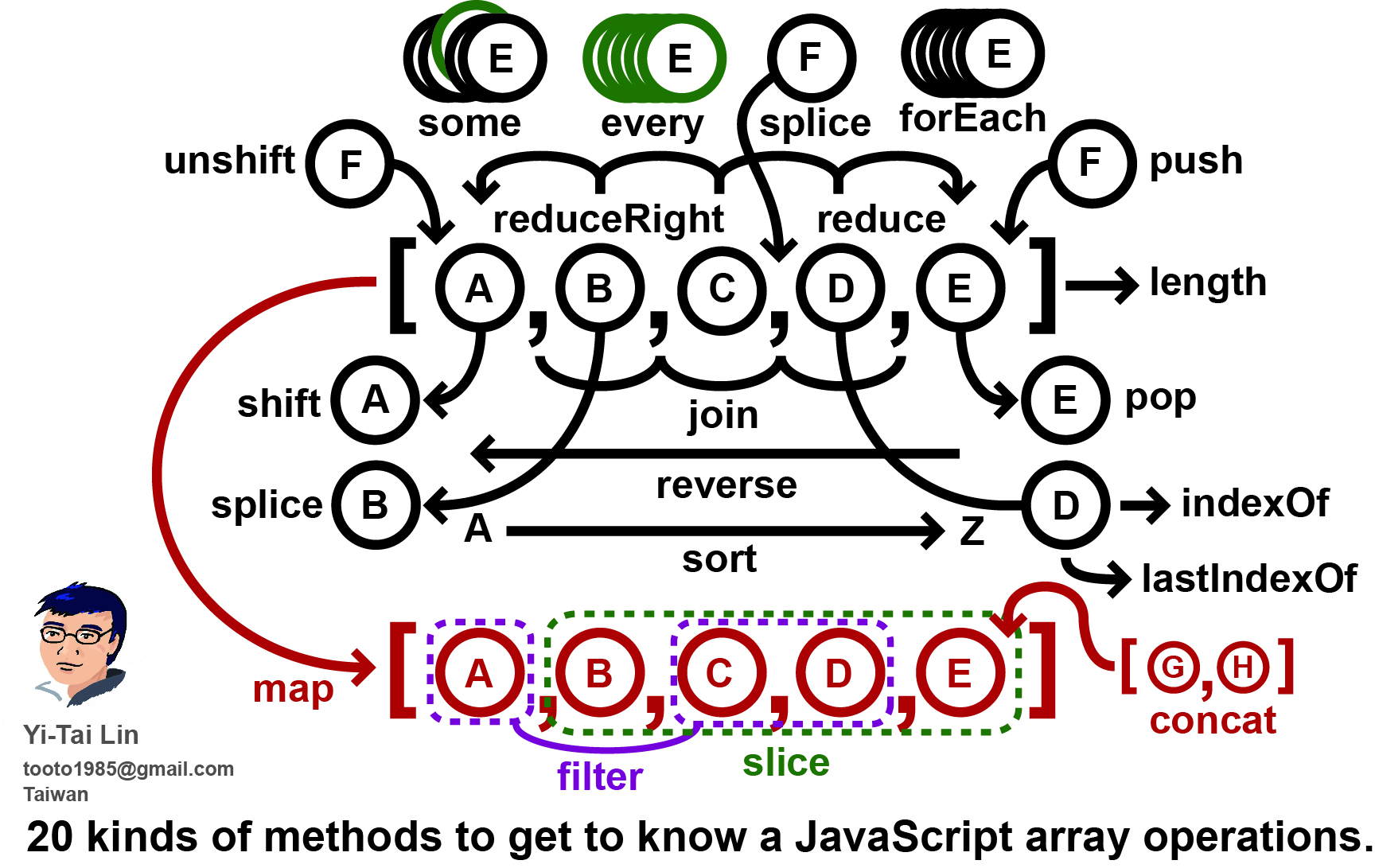
 Github Tooto1985 Js Array Operations 20 Kinds Of Methods
Github Tooto1985 Js Array Operations 20 Kinds Of Methods
 Javascript Push Array By Example Tuts Make
Javascript Push Array By Example Tuts Make
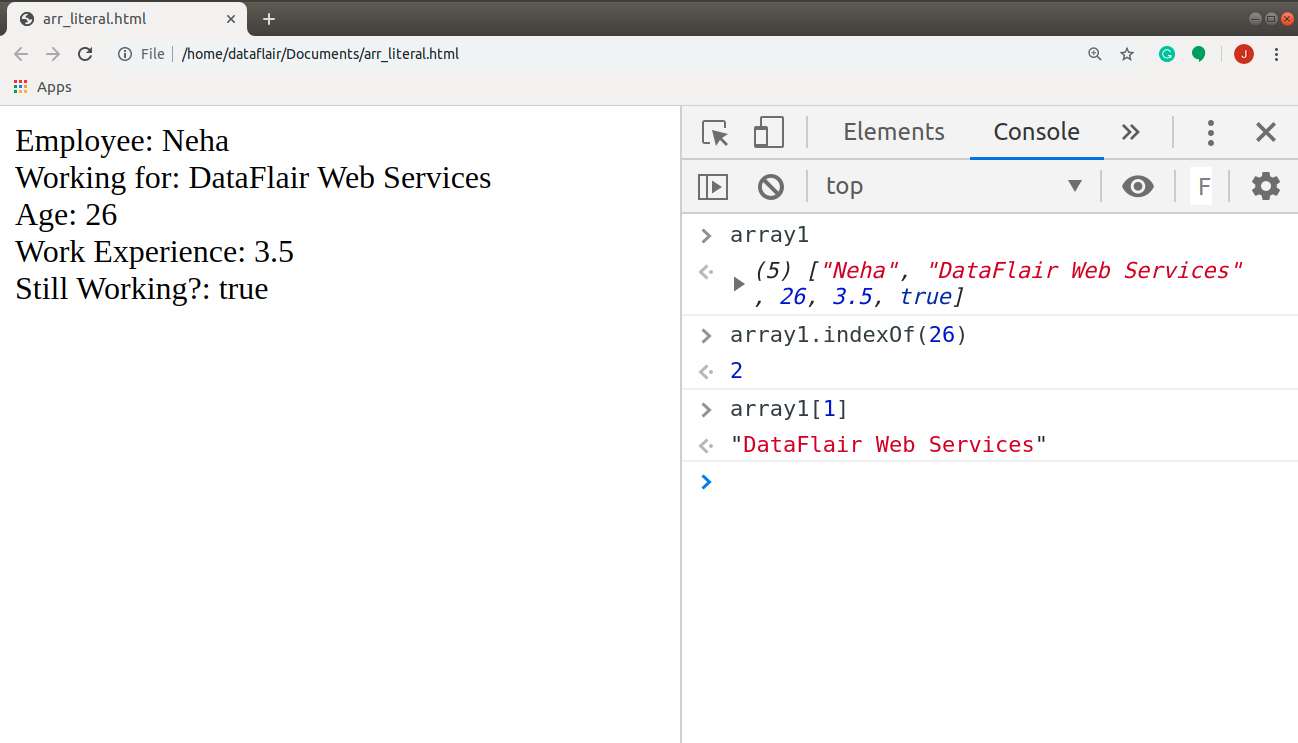
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Javascript Array How To Create Read Edit Arrays In Javascript
Javascript Array How To Create Read Edit Arrays In Javascript

0 Response to "22 Javascript Image Array Example"
Post a Comment