33 Remove Previous Marker Google Maps Javascript
15/3/2016 · var map; var previousMarker; // global variable to store previous marker function initMap() { map = new google.maps.Map(document.getElementById('map'), { center: { lat: -34.397, lng: 150.644 }, zoom: 8 }); map.addListener('click', function(e) { // if the previousMarker exists, remove it if (previousMarker) previousMarker.setMap(null); latLng = e.latLng; console.log(e.latLng.lat()); console.log(e.latLng.lng()); //image = clientURL + "/common/images/markers… Disclaimer: This site is started with intent to serve the ASP.Net Community by providing forums (question-answer) site where people can help each other. The content posted here is free for public and is the content of its poster. The site does not provide any warranties for the posted content.
 Google Maps Js Api V3 Simple Multiple Marker Example
Google Maps Js Api V3 Simple Multiple Marker Example
The following map is an example of a map that uses customized markers. The section below lists all of the code that you need to create the map in this tutorial. TypeScript JavaScript CSS HTML. More. let map: google.maps.Map; function initMap(): void {. map = new google.maps.Map(document.getElementById("map") as HTMLElement, {.

Remove previous marker google maps javascript. Download Free Files API. In this short article I will explain how to delete / remove / clear all markers present on map on Button click in Google Maps V3. Following is the HTML Markup containing the Google Map implementation. To add markers you will need to click on the map. These markers are added to a JavaScript array. TypeScript // This example adds a UI control allowing users to remove the polyline from the // map. let flightPath: google.maps.Polyline; let map: google.maps.Map ... Alter the viewport to ensure a group of objects are visible
I've just tried mymaps.google , and it works - if you change the basemap to 'Simple Atlas'. The colours do change, which isn't ideal if you're looking for the typical Google Maps view with no labels. Include the Google Maps JavaScript file: Create a JavaScript file and add the following JavaScript code: There are two required options for every map: center and zoom. The center property is set by a LatLng object that contains a latitude and a longitude and is used to center your map. The zoom property sets the initial resolution to display ... Using the Google Maps JavaScript API you can easily add a location map to the web page with multiple markers and info windows. In this example script, we're going to display multiple markers on the map and make each marker clickable for displaying the info window. All requests to Google Maps JavaScript API must include as the value of the key ...
By default, the Maps JavaScript API will decide whether a marker will be optimized. When there is a large number of markers, the Maps JavaScript API will attempt to render markers with optimization. Not all Markers can be optimized; in some situations, the Maps JavaScript API may need to render Markers without optimization. I get all records in listing and also in google map as a marker, but the problem is that it does not remove the markers of previous restaurants those are not showing now in listing after search I am also using marker.setMap(null). Here is my code for map. To remove all markers from map create functions something like this: 1.addMarker(location): this function used to add marker on map. 2.clearMarkers(): this function remove all markers from map, not from array. 3.setMapOnAll(map): this function used to add markers info in array
Now, we will show you how to move google map location marker smoothly on google map using Google Maps JavaScript API. In this below example script, you will see a map with a location marker using Google Maps JavaScript API. On clinking on the Google Map different location the marker moves smoothly and changed marker position. function deleteMarkers(): void {. hideMarkers(); markers = []; } index.ts. Note: Read the guide on using TypeScript and Google Maps. // In the following example, markers appear when the user clicks on the map. // The markers are stored in an array. // The user can then click an option to hide, show or delete the markers. 38 Remove Previous Marker Google Maps Javascript. Written By Roger B Welker Friday, August 13, 2021 Add Comment. Edit. Remove previous marker google maps javascript. How To Integrate The Google Maps Api Into React Applications. How To Integrate The Google Maps Api Into React Applications. Js Types Index D Ts At Main Googlemaps Js Types Github.
Remove previous marker (Google Maps) Ask Question Asked 4 years, 6 months ago. ... Place @VinodLouis's line immediately before where you do var marker = new google.maps.Marker - duncan Feb 3 '17 at 9:08. ... Browse other questions tagged javascript google-maps marker or ask your own question. Markers are placed at each waypoint along the route. Click on a marker to display the directions associated with that waypoint. Read the documentation. TypeScript JavaScript CSS HTML. More. function initMap(): void {. const markerArray: google.maps.Marker[] = []; // Instantiate a directions service. This example script displays a map with a marker using Google Maps JavaScript API. On clicking on the Google Map, the marker moves smoothly and the marker position is changed. Google Maps JavaScript API. Google Maps JavaScript API is used to create the map, so load this API first. You need to specify an API key in API URL for using the Google ...
Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps. i have a Google store locator. everything seem to work except when i try new search it doesn't clear previous markers. here is my javascript code: Google Maps V3 - Remove all Markers Permalink marker = new google.maps.Marker({ map: map, icon: image, position : point, title: address1. Removing Markers Maps JavaScript API Google Developer google maps api - clear existing markers before adding more. In my map, I'm adding markers from an array that contains name, lat and long. The name can be picked from a drop down menu, and then all the markers for that name are added to the page. When the user adds markers, the previous set of markers remain.
to Google Maps JavaScript API v3. . My suggestion would be to give each marker as it is created a unique. id. Use that unique id to delete that marker by processing through. the markerArray looking for the marker with that id. The hard part is. putting that unique id in call to deleteRow in the table. I usually. Move Google Maps Markers: Change (Update) Marker position on Google Maps without refreshing The following code snippet consists of an array of markers of different geographic address locations. Each marker in the array contains title, latitude, longitude and description of the location. All groups and messages ... ...
Remove previous marker google maps javascript Removing Markers Maps JavaScript API Google Developer . TypeScript JavaScript CSS HTML // In the following example, markers appear when the user clicks on the map. // The markers are stored in an array. // The user can then click an option to hide, show.. It seems that there is no such function in V3 yet. removing previous marker before adding new marker in google maps updated the position of the marker but the previous one is still displayed in google maps api is it possible to remove android Google Maps Marker based on Tag? Download Free Files API. In this short article I will explain how to remove specific / single / selected marker on Button click in Google Maps V3. Following is the HTML Markup containing the Google Map implementation. To add markers you will need to click on the map. These markers are added to a JavaScript array.
How to reset/remove Markers in google map JavaScript API v3 . When you need to manage markers on a google map the main ideea is that you have to store all these markers in a javascript array. As you can see in this js function: // Adds a marker to the map and push to the array. Remove Marker from Google Maps. In this example you will learn how a simple marker is removed from google map. Here you can view the output of the example and you can also "try it yourself" by clicking on "Live Demo" button given at the bottom. Syntax. function clearMarkers() { setMapOnAll(null);} As you can see in this js function: // Adds a marker to the map and push to the array Remove previous marker google maps javascript. removing previous marker before adding new marker in google maps, Add code to remove the marker from the map if it exists and has a .setMap method (assumes the existing marker is available in the current scope or ...
15/1/2015 · If you array is over 1000 markers it would be faster to just clear the whole map of markers and events, especially click event on each marker, due to memmory size. JavaScript. Copy Code. map.clear (); // if you have extra events on the map make a new function to call after clear (); function getMapEvents () { map.addListener ( 'zoom_changed', ...
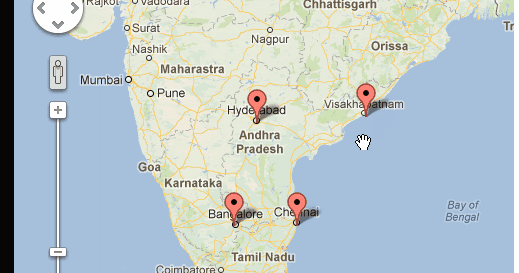
 Multiple Markers On Google Maps In One Of My Last Posts I
Multiple Markers On Google Maps In One Of My Last Posts I
 Build Your Own Current Place Picker For Android
Build Your Own Current Place Picker For Android
 How To Plan Your Travel Itinerary With Google My Maps
How To Plan Your Travel Itinerary With Google My Maps
 Google Maps Now Shows Traffic Lights At Intersections Ars
Google Maps Now Shows Traffic Lights At Intersections Ars
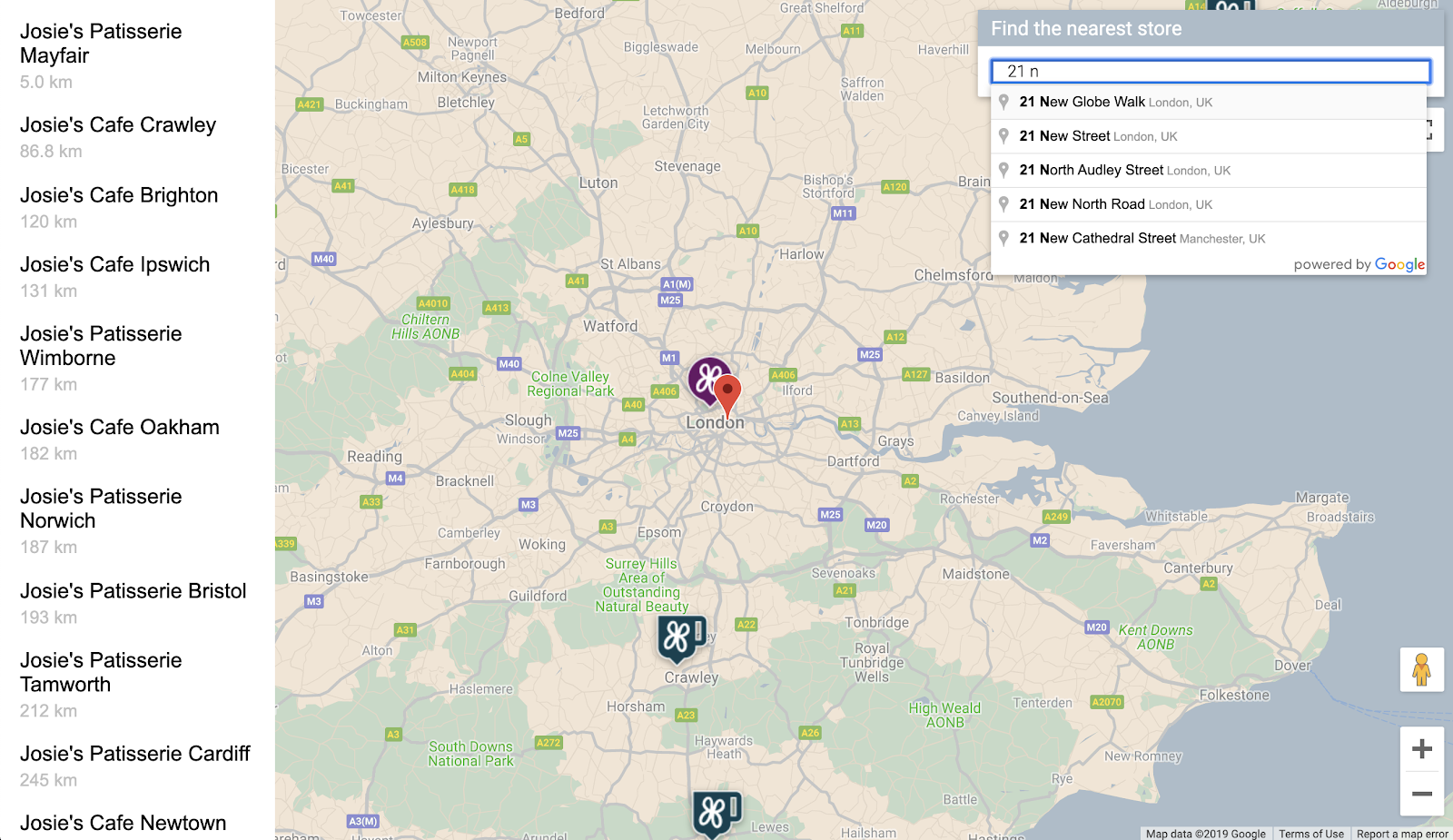
 Build A Simple Store Locator With Google Maps Platform
Build A Simple Store Locator With Google Maps Platform
 Google Puts A Limit On Free Google Maps Api Over 25 000
Google Puts A Limit On Free Google Maps Api Over 25 000
 Implement Real Time Location Updates On Google Maps In Your
Implement Real Time Location Updates On Google Maps In Your
 C Gmap How To Remove Existing Markers Routes And Polygons From Your Map Gmap Part Viii
C Gmap How To Remove Existing Markers Routes And Polygons From Your Map Gmap Part Viii
 Rollback To A Previous Version Outsystems
Rollback To A Previous Version Outsystems
 C Gmap How To Create A Custom Marker Gmap Part Iii
C Gmap How To Create A Custom Marker Gmap Part Iii
 How To Remove Old Map Markers And Update New In Google Maps
How To Remove Old Map Markers And Update New In Google Maps
 Custom Google Map Markers In Flutter By Naveen Srivastava
Custom Google Map Markers In Flutter By Naveen Srivastava
 Google Map With Labelled Markers Cheppers
Google Map With Labelled Markers Cheppers
 Google Map Autocenter With Multiple Markers Stack Overflow
Google Map Autocenter With Multiple Markers Stack Overflow
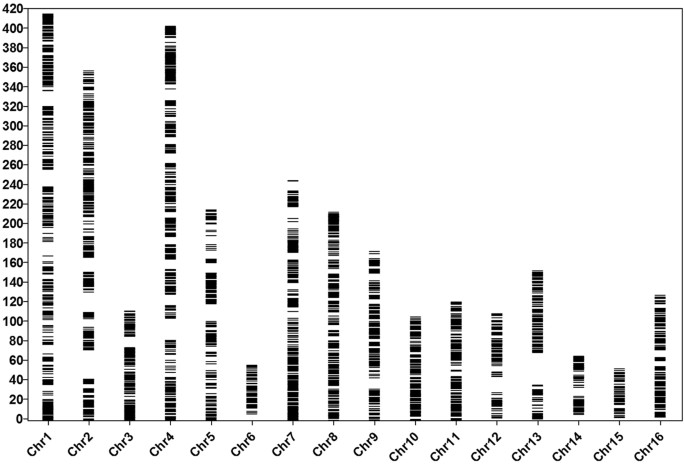
 Developing Genome Wide Snps And Constructing An Ultrahigh
Developing Genome Wide Snps And Constructing An Ultrahigh
 Remove Multiple Markers From Google Maps Techstrikers Com
Remove Multiple Markers From Google Maps Techstrikers Com
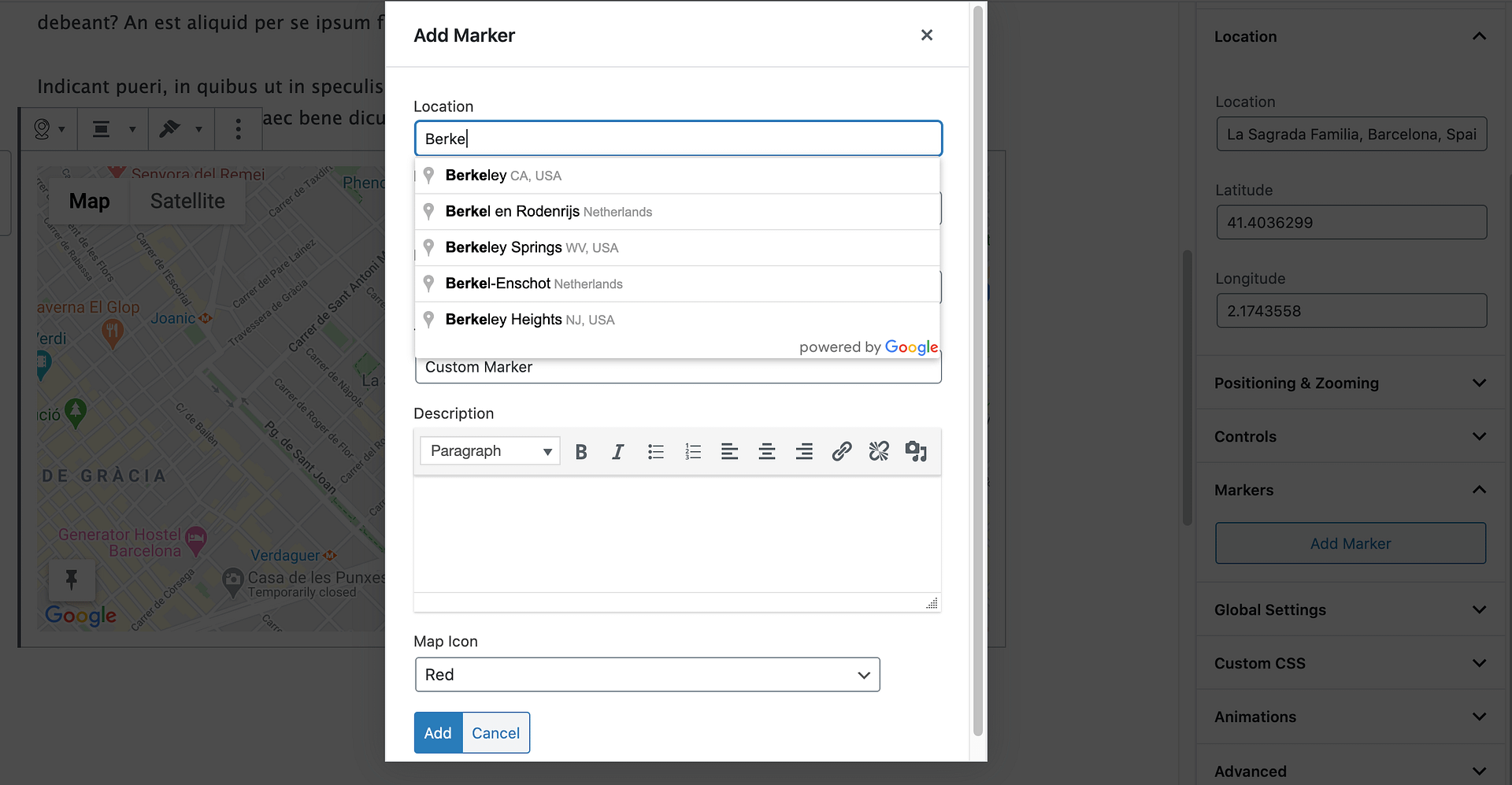
 How To Add Google Maps To Wordpress Beginner S Guide
How To Add Google Maps To Wordpress Beginner S Guide
 Google Map Android Marker Above Circle Stack Overflow
Google Map Android Marker Above Circle Stack Overflow
 C Gmap How To Get Routes Between Two Places Gmap Part V A
C Gmap How To Get Routes Between Two Places Gmap Part V A
 Add A Map To Your Website Javascript
Add A Map To Your Website Javascript
 Changing Color Of New Google Markers Google Js Api V3
Changing Color Of New Google Markers Google Js Api V3
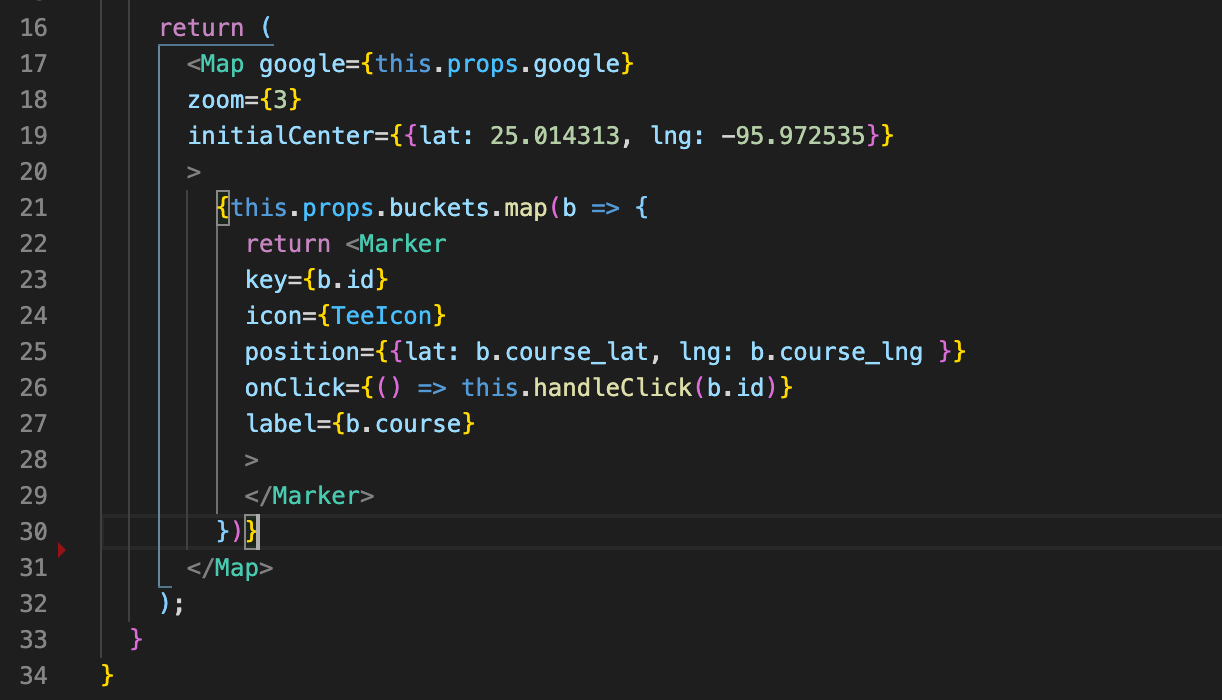
 React Google Maps Api Marker Code Example
React Google Maps Api Marker Code Example
 Adding Multiple Markers To Google Maps V3 Using Json With
Adding Multiple Markers To Google Maps V3 Using Json With
 C Gmap How To Enable Offline Map Feature Part Xiii
C Gmap How To Enable Offline Map Feature Part Xiii
 Google Maps Js Api Shows Blue Focus Border Stack Overflow
Google Maps Js Api Shows Blue Focus Border Stack Overflow
 How To Make A Custom Route On Google Maps
How To Make A Custom Route On Google Maps
 All Of The How To Remove Previous Marker In Google Map Javascript
All Of The How To Remove Previous Marker In Google Map Javascript
 How Can I Capture The Click Event When A Default Marker Place
How Can I Capture The Click Event When A Default Marker Place
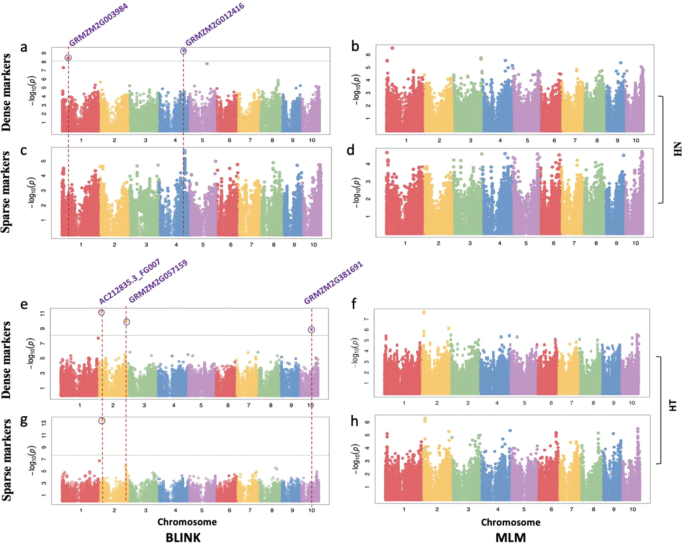
 Denser Markers And Advanced Statistical Method Identified
Denser Markers And Advanced Statistical Method Identified



0 Response to "33 Remove Previous Marker Google Maps Javascript"
Post a Comment