32 Javascript Wait For Promise
Wait for all promises to resolve in JavaScript How to wait for multiple promises (using await) to all resolve. Published Feb 05, 2021. Sometimes we need to wait for a promise to resolve, and we also need to wait for another promise to resolve. Something like this: const values = await store. getAll () ... Because async functions are Promises under the hood, we can run both asyncThing1 () and asyncThing2 () in parallel by calling them without await. Then we can use await and Promise.all, which returns an array of results once all Promises have completed. This allows the Promises to run in parallel again, but still gives us a pleasant-to-use ...
 How To Use Fetch With Async Await
How To Use Fetch With Async Await
20/8/2021 · wait for a JavaScript Promise to resolve before resuming function Another option is to use Promise.all to wait for an array of promises to resolve and then act on those. Method 1 Another option is to use Promise.all to wait for an array of promises to resolve and then act on those.

Javascript wait for promise. Promise START Promise END Promise 2 complete [ 500 ] Promise 3 complete [ 750 ] Promise 1 complete [ 1000 ] Array of resolved values: [ [ 1000 ], [ 500 ], [ 750 ] ] How do you rewrite the code, such that output is: A promise is a JavaScript construct that represents a future unknown value. Conceptually, a promise is just JavaScript promising to return a value. It could be the result from an API call, or it could be an error object from a failed network request. You're guaranteed to get something. When we use await, JavaScript must wait for the promise to settle before executing the rest of the code. In the same manner, a promise must be settled (fulfilled or rejected) before.then () and the...
Promise.all Fortunately, JavaScript has a very handy function called Promise.all. It works very intuitively by accepting an array of Promises and returning an array of resolved values. The biggest benefit of Promise.all is that we process all the promises at once and don't have to wait for the sequential processing. The Promise.resolve() method returns a Promise object that is resolved with a given value. If the value is a promise, that promise is returned; if the value is a thenable (i.e. has a "then" method), the returned promise will "follow" that thenable, adopting its eventual state; otherwise the returned promise will be fulfilled with the value.. This function flattens nested layers of promise-like ... Callbacks, Promises and Async/Await. Sandeep Dinesh. Jan 10, 2018 · 4 min read. This is my attempt to explain how to use asynchronous code in Javascript at a very high level. Note: I'm going to ...
Running Promises in a loop sequentially, one by one. Promises are perhaps the most complicated and frustrating thing in the Javascript world (not accounting for Javascript itself). While the ... How to wait for 2 or more promises to resolve in JavaScript Say you need to fire up 2 or more promises and wait for their result. How to do that? Published Oct 25, 2019. Say you need to fire up 2 or more promises and wait for their result. And you want to go on, once you have both resolved. JavaScript checks the object returned by the.then handler in line (*): if it has a callable method named then, then it calls that method providing native functions resolve, reject as arguments (similar to an executor) and waits until one of them is called. In the example above resolve (2) is called after 1 second (**).
Unlike old-fashioned passed-in callbacks, a promise comes with some guarantees: Callbacks added with then () will never be invoked before the completion of the current run of the JavaScript event loop. These callbacks will be invoked even if they were added after the success or failure of the asynchronous operation that the promise represents. 11/10/2019 · The async keyword is used to create an asynchronous function that returns a promise that is either rejected or resolved. The promise is rejected when there is an uncaught exception thrown from that function or it is resolved otherwise. The await keyword is used inside an async function to pause its execution and wait for the promise. Wait for all promises to be resolved, or for any to be rejected. If the returned promise resolves, it is resolved with an aggregating array of the values from the resolved promises, in the same order as defined in the iterable of multiple promises.
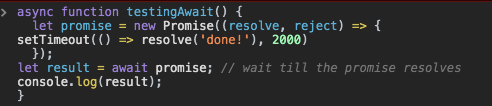
Promise.all () will reject immediately upon any of the input promises rejecting. In comparison, the promise returned by Promise.allSettled () will wait for all input promises to complete, regardless of whether or not one rejects. Consequently, it will always return the final result of every promise and function from the input iterable. We're asking the JavaScript engine to await the resolution of promiseOne. In effect, we're asking it to twiddle its thumbs for three seconds while we wait on the promise. When the first resolves, then JavaScript quickly moves on to the next promise. After waiting for five seconds, it moves on to the log. 3 seconds + 5 seconds = 8 seconds. The keyword await is used to wait for a Promise. It can only be used inside an async function. This keyword makes JavaScript wait until that promise settles and returns its result. Here is an example with a promise that resolves in 2 seconds.
You don't want to make the function wait, because JavaScript is intended to be non-blocking. Rather return the promise at the end of the function, then the calling function can use the promise to get the server response. var promise = query.find(); return promise; //Or return query.find(); Promises are important building blocks for asynchronous operations in JavaScript. You may think that promises are not so easy to understand, learn, and work with. And trust me, you are not alone! Promises are challenging for many web developers, even after spending years working with them. In this article, I 8/3/2015 · async functions return a promise as soon as the first await is hit inside their function body so to the caller an async function is still non-blocking and the caller must still deal with a returned promise and get the result from that promise. But, inside the async function, you can write more sequential-like code using await on promises.
14/4/2021 · A solution can be to move doAnotherThing (x) into the the then () branch. This is indeed the proper way to use a Promise: doVerySlowThing () .then (result => doAnotherThing (result)) .catch (err ... Use promises to Wait for a Function to Finish in JavaScript A promise is an object representing the eventual fulfillment or failure of an asynchronous operation. We attach the fulfillment callback to the promise with one or more then statements, and when can call the error handler callback in the catch. Code language: JavaScript (javascript) With async/await, the catch block will handle parsing errors. As can be seen evidently, this is much more efficient, simple and less complicated. 2. Conditionals. async/await handles conditionals in a much better fashion as compared to using Promises.
"I Promise a Result!" "Producing code" is code that can take some time "Consuming code" is code that must wait for the result A Promise is a JavaScript object that links producing code and consuming code The await operator is used to wait for a Promise. It can only be used inside an async function within regular JavaScript code; however it can be used on its own with JavaScript modules. The keyword await makes JavaScript wait until that promise settles and returns its result. Here's an example: Full Example. Why Is Async/Await Better? 😁. Now that we've gone over a lot of what Promises and Async/Await have to offer, let's recap why we feel that Async/Await is was a superior choice for our codebase.
Use Promise.all (): The Promise.all (iterable) method returns a promise that resolves when all of the promises in the iterable argument have resolved, or rejects with the reason of the first passed promise that rejects. The await keyword before a promise makes JavaScript wait until that promise settles, and then: If it's an error, the exception is generated — same as if throw error were called at that very place. Otherwise, it returns the result. Together they provide a great framework to write asynchronous code that is easy to both read and write. The Promise.all () method can be used to check whether all Promises have fulfilled successfully. It accepts an iterable object (e.g. an array) of multiple Promises and returns a Promise. The returned Promise is resolved if all the input Promises passed to it are resolved. It is resolved with an array containing resolved values of all given ...
 Javascript Async Await Tutorial Vojtech Ruzicka S
Javascript Async Await Tutorial Vojtech Ruzicka S
 Js Make A Function Wait Until A Promise Is Finished With If
Js Make A Function Wait Until A Promise Is Finished With If
 Callback Hell Promises And Async Await
Callback Hell Promises And Async Await
How To Run Async Javascript Functions In Sequence Or Parallel
 Javascript Promises Or Async Await Dev Community
Javascript Promises Or Async Await Dev Community
 Js Promises Wait For A Variable To Exist
Js Promises Wait For A Variable To Exist
 Async Await In Typescript Logrocket Blog
Async Await In Typescript Logrocket Blog
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 Wait For All Promises To Resolve In Javascript
Wait For All Promises To Resolve In Javascript
 Jay Phelps On Twitter I Recommend Alway Using
Jay Phelps On Twitter I Recommend Alway Using
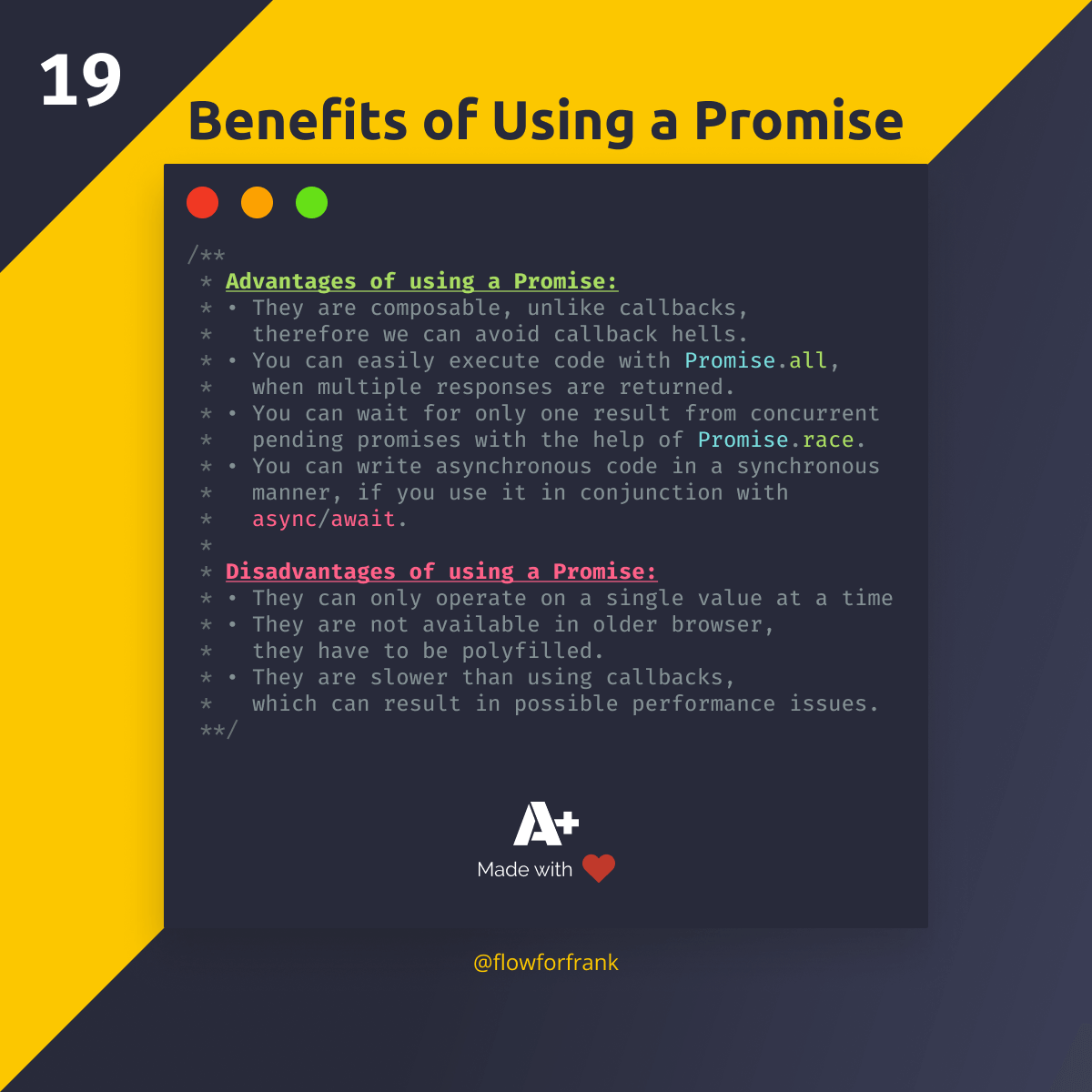
 What Are The Benefits Of Using Promises Weekly Webtips
What Are The Benefits Of Using Promises Weekly Webtips
 How To Add Sleep Wait Function Before Continuing In
How To Add Sleep Wait Function Before Continuing In
 Async And Await In Javascript The Extension To A Promise
Async And Await In Javascript The Extension To A Promise
 Tools Qa What Is Promise In Protractor And How To Use
Tools Qa What Is Promise In Protractor And How To Use
 Javascript Promises Or Async Await Dev Community
Javascript Promises Or Async Await Dev Community
Github Akira Cn Wait Promise Make A Promise Waiting For A
 Promised Messages I Recently Became Learned About By
Promised Messages I Recently Became Learned About By
 Backbone Events Promises Async Await Is A Great Combination
Backbone Events Promises Async Await Is A Great Combination
What Is A Promise In Javascript
 Javascript Async Await Tutorial Learn Callbacks Promises
Javascript Async Await Tutorial Learn Callbacks Promises
 Being Asynchronous In Javascript Using Promises
Being Asynchronous In Javascript Using Promises
 Async Await Javascript Tutorial How To Wait For A Function
Async Await Javascript Tutorial How To Wait For A Function
 Async Functions In Javascript Www Thecodebarbarian Com
Async Functions In Javascript Www Thecodebarbarian Com
 Javascript Loops How To Handle Async Await
Javascript Loops How To Handle Async Await
 Async And Await In Javascript The Extension To A Promise
Async And Await In Javascript The Extension To A Promise
 Promises And Async Await Cheatsheet
Promises And Async Await Cheatsheet
 Promise All Await Code Example
Promise All Await Code Example
 Wait For Multiple Javascript Promises To Settle With Promise Allsettled
Wait For Multiple Javascript Promises To Settle With Promise Allsettled
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async

0 Response to "32 Javascript Wait For Promise"
Post a Comment