31 Find A Property In An Object Javascript
This works fine and returns an object from a nested "structure" by Id. I would like to know if you could suggest a better approach, possible a faster one. <script> var data = { item: [ ... Object.keys () Method The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property.
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
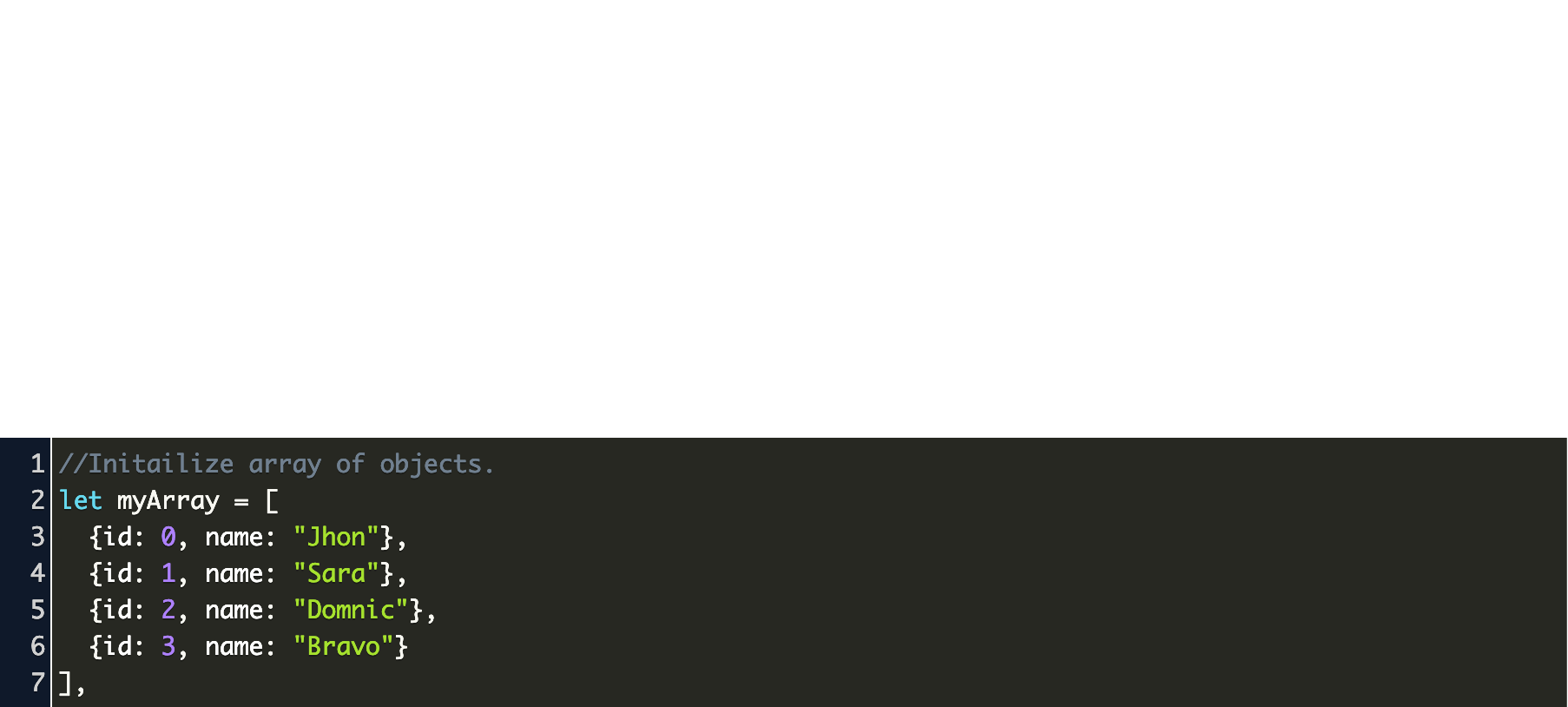
JavaScript program to find if an object is in an array or not : Finding out if an object is in an array or not is little bit tricky. indexOf doesn't work for objects. Either you need to use one loop or you can use any other methods provided in ES6. Loop is not a good option. JavaScript provides a couple of different methods that makes it more ...

Find a property in an object javascript. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined ... Say you have this object: const dog = { name: 'Roger' } To get the value of the name property, you can use the dot syntax, like this: dog.name Or you can use the square brackets property accessor syntax: dog['name'] This is especially useful when a property has not a valid variable name, like the name: const dog = { 'the name': 'Roger' } dog['the name'] and it's also very useful when you don ... JavaScript | Object Properties. Object properties are defined as a simple association between name and value. All properties have a name and value is one of the attributes linked with the property, which defines the access granted to the property. Properties refer to the collection of values which are associated with the JavaScript object.
Here's a very common task: iterating over an object properties, in JavaScript Published Nov 02, 2019 , Last Updated Apr 05, 2020 If you have an object, you can't just iterate it using map() , forEach() or a for..of loop. The hasOwnProperty () method returns a boolean value that indicates if the object has the specified property as its own property or not. If the object contains the "key" property, a function is created. This would return true if it could find no keys in the loop, meaning the object is empty. If any key is found, the loop breaks returning false. The find () method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned. If you need the index of the found element in the array, use findIndex (). If you need to find the index of a value, use Array.prototype.indexOf ().
Jun 21, 2020 - How to check if a property exists in an object in JavaScript by using the hasOwnProperty() method, the in operator, and comparing with undefined. Mar 15, 2018 - If, on the other hand you really did mean for..in and want to find an object with any property with a value of 6, then you must use for..in unless you pass the names to check. I want to find the object with an id of 12811. find () takes in a testing function. We want the object's id property to match our variable id 's value. const id = 12811 const student = students.find(element => element.id === id) console.log(student.name)
Returning the highest number from object properties value - JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Suppose, we have an object that contains rating of a property over some criteria like this − ... A Javascript object has normally the hasOwnProperty native method. The hasOwnProperty method returns a boolean indicating whether the object has the specified property as first parameter. Unlike the in operator, this method does not check down the object's prototype chain. Jan 16, 2019 - This works fine and returns an object from a nested "structure" by Id. I would like to know if you could suggest a better approach, possible a faster one. var data = { item: [ ...
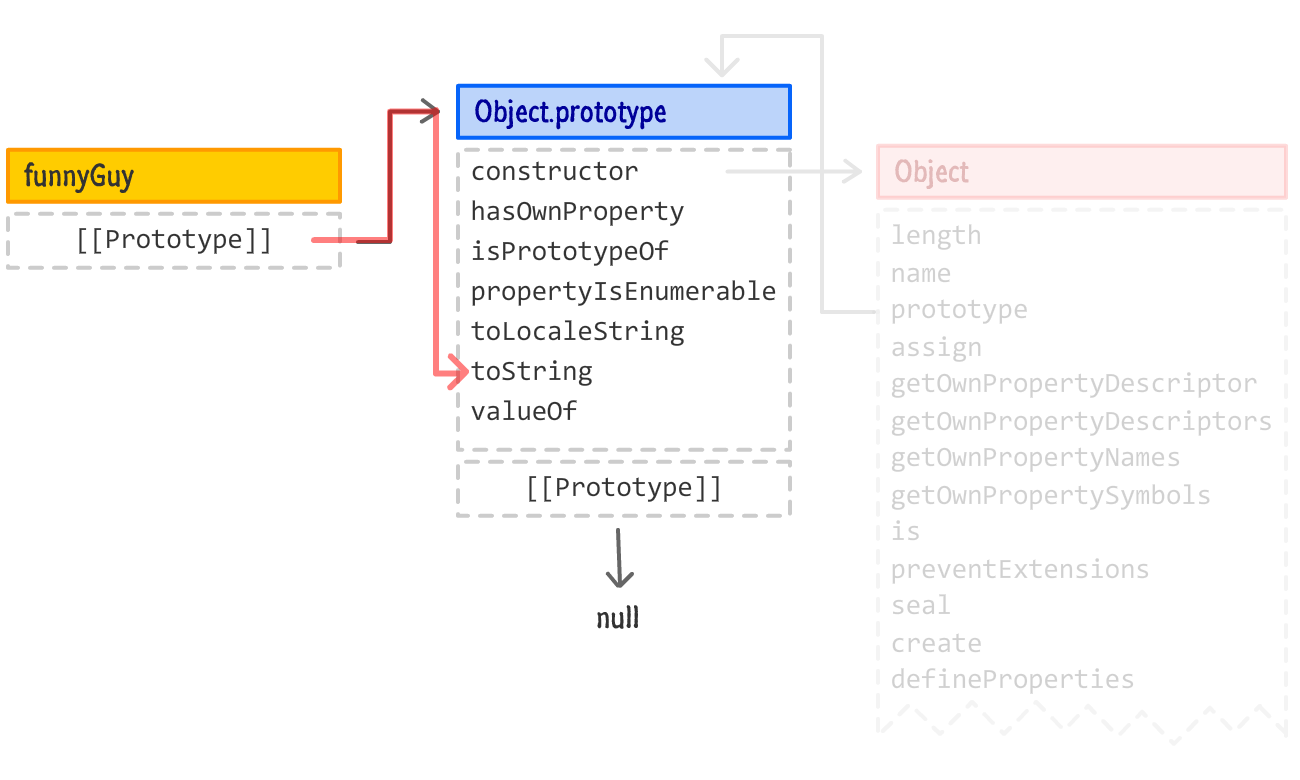
After deletion, the property cannot be used before it is added back again. The delete operator is designed to be used on object properties. It has no effect on variables or functions. Note: The delete operator should not be used on predefined JavaScript object properties. It can crash your application. Nearly all objects in JavaScript are instances of Object; a typical object inherits properties (including methods) from Object.prototype, although these properties may be shadowed (a.k.a. overridden). However, an Object may be deliberately created for which this is not true (e.g. by ... Sep 30, 2019 - This will return an array of names of all properties that exist on an object. Reflections provide methods that can be used to interact with Javascript objects. The static Reflect.has() method works like the in operator as a function.
Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... The properties of the object are obtained by using a for loop on the object. These properties are then checked with the object's hasOwnProperty () method to make sure it is a direct property of the object and not an inherited one. Each property is then checked if they are equal to the value to be found. Oct 28, 2020 - Unlike the in operator, this method does not check for the specified property in the object's prototype chain. The method can be called on most JavaScript objects, because most objects descend from Object, and hence inherit its methods. For example Array is an Object, so you can use ...
Unlike arrays, JavaScript objects do not a have a length property which gives you the number of properties / items in an object. The most common way of getting the number of properties is to loop through the object - not pretty, resource intensive. This has been a long known problem JavaScript developers have been facing. The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys()) over the properties of the object. According to ES6, the integer keys of the object (both enumerable and non-enumerable) are added in ascending order to the ... JavaScript provides you with three common ways to check if a property exists in an object: Use the hasOwnProperty() method. Use the in operator. Compare property with undefined. Use the hasOwnProperty() method. The JavaScript Object.prototype has the method hasOwnProperty() that returns true if a property exists in an object:
JavaScript arguments Property : Function Object . The arguments array is a local variable available within all function objects as function's arguments; arguments as a property of a function is no longer used. This array contains an entry for each argument passed to the function. A JavaScript object has properties associated with it. A property of an object can be explained as a variable that is attached to the object. Object properties are basically the same as ordinary JavaScript variables, except for the attachment to objects. The properties of an object define the characteristics of the object. If what you're looking for is if an object has a property on it that is iterable (when you iterate over the properties of the object, it will appear) then doing: prop in objectwill give you your desired effect.
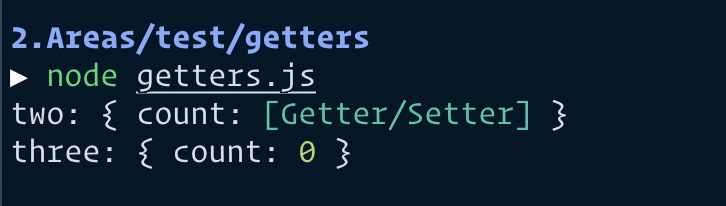
Now we're getting all 5 properties, because unlike Object.keys() when we use a for loop we count every property of an object, including linked object properties. As you can see, it matters which approach you use. In summary: There are two ways to count the number of properties in an object. You can use a for loop or the Object.keys() method. Note that if try to find the object inside an array using the indexOf() method like persons.indexOf({name: "Harry"}) it will not work (always return -1). Because, two distinct objects are not equal even if they look the same (i.e. have the same properties and values). Sep 07, 2020 - Learn different ways to know if an object has a property and know which of the provided methods is faster.
With this notation, you'll never run into Cannot read property 'name' of undefined.You basically check if user exists, if not, you create an empty object on the fly. This way, the next level key will always be accessed from an object that exists or an empty object, but never from undefined.. Unfortunately, you cannot access nested arrays with this trick JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object [propertyName]. It tests whether at least one element in the array satisfies the test condition (which is implemented by the provided function). We can use this to test if a key in the object of arrays has a certain value in the following way: // ES5+ console.log(objs.some( (obj) => obj.name === 'John')); // output: true. In ES6+, we can destructure function ...
Jul 20, 2018 - Once in a while, you may need to loop through Objects in JavaScript. The only way to do so before ES6 is with a `for...in` loop. The problem with a `for...in` loop is that it iterates through properties in the Prototype chain. When you loop through an object with the `for...in` loop, you need to 2. 1. var count = Object.keys(cat).length; 2. console.log(count); // print 1. In closing, these are the two ways that you can use to find the number of properties in a JavaScript object. To detect all the property values of object without knowing the key can be done in a number of ways depending on browsers. The majority of browsers support ECMAScript 5 (ES5). Let's see what methods can be used for getting the property value based on different specifications.
Apr 25, 2017 - I have a javascript object, and I want to recursively search it to find any properties that contain a specific value. The javascript I'm working with has been minified, and is not so easy to trace in Operator The in operator is another way to check the presence of a property in an object in JavaScript. It returns true if the property exists in an object. Otherwise, it returns false. May 26, 2018 - In a JavaScript program, the correct way to check if an object property is undefined is to use the `typeof` operator. See how you can use it with this simple explanation
Find An Item By Property In An Array Without Using Es6 Methods
 Js Find Object In Array By Property
Js Find Object In Array By Property
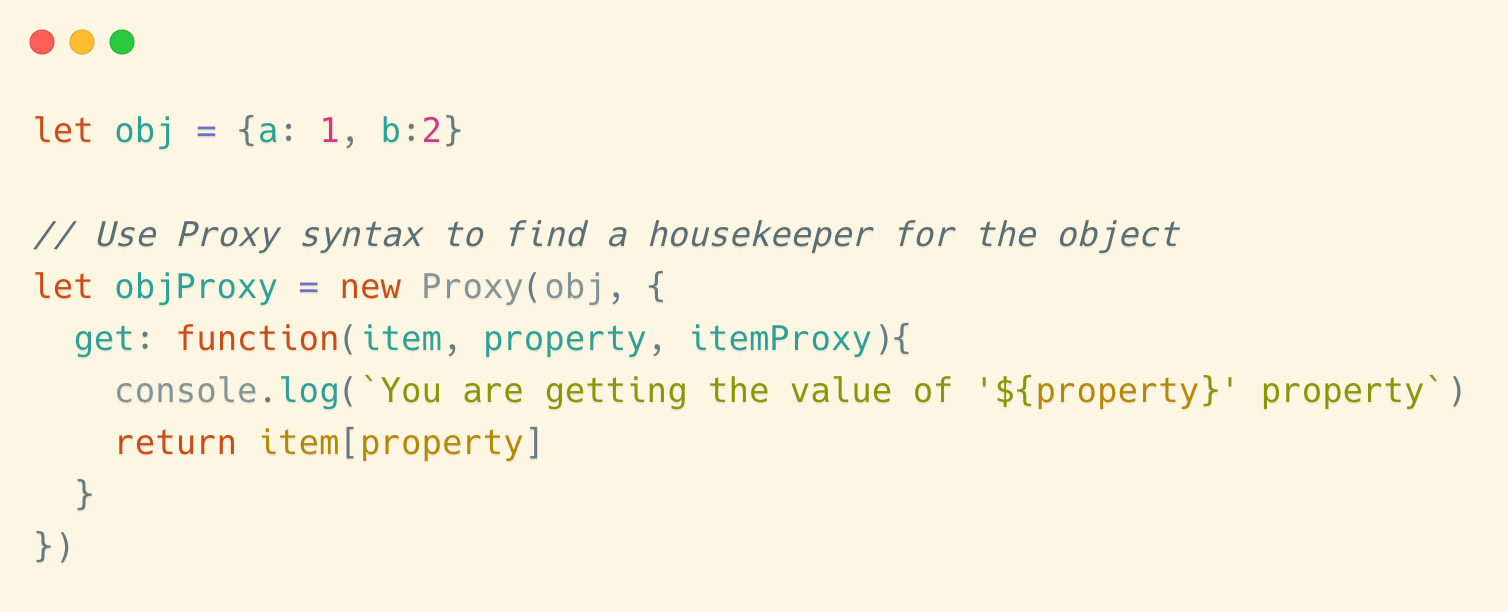
 Why Proxy Is A Gem In Javascript By Bytefish Javascript
Why Proxy Is A Gem In Javascript By Bytefish Javascript
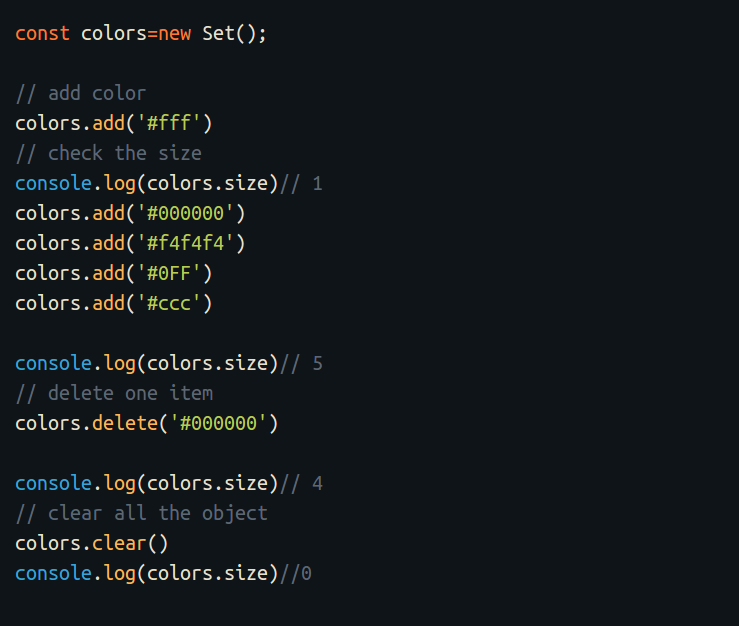
 Here Are The New Built In Methods And Functions In Javascript
Here Are The New Built In Methods And Functions In Javascript
 How To Get A Key In A Javascript Object By Its Value
How To Get A Key In A Javascript Object By Its Value
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Javascript Objects With Examples
Javascript Objects With Examples
 Js Cheat Sheet Cheat Sheet By Deleted Download Free From
Js Cheat Sheet Cheat Sheet By Deleted Download Free From

 Javascript Array Find Object With Property Value And Modify
Javascript Array Find Object With Property Value And Modify
 Copying Properties From One Object To Another Including
Copying Properties From One Object To Another Including
 How To Check If A Javascript Object Property Is Undefined
How To Check If A Javascript Object Property Is Undefined
 A Deeper Look At Objects In Javascript
A Deeper Look At Objects In Javascript
 How To Check A Key Exists In Javascript Object Geeksforgeeks
How To Check A Key Exists In Javascript Object Geeksforgeeks
 Respond To Change With Object Observe Web Google Developers
Respond To Change With Object Observe Web Google Developers

 Element Getboundingclientrect Web Apis Mdn
Element Getboundingclientrect Web Apis Mdn
 Javascript Strings Find Out Different Methods Of String
Javascript Strings Find Out Different Methods Of String
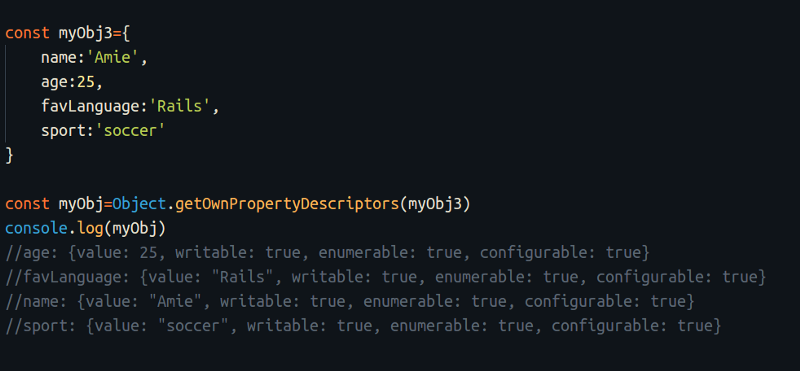
 How To Get All Property Values Of A Javascript Object
How To Get All Property Values Of A Javascript Object
 3 Ways To Access Object Properties In Javascript Object
3 Ways To Access Object Properties In Javascript Object
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Here Are The New Built In Methods And Functions In Javascript
Here Are The New Built In Methods And Functions In Javascript
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 How To Get A Key In A Javascript Object By Its Value
How To Get A Key In A Javascript Object By Its Value
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
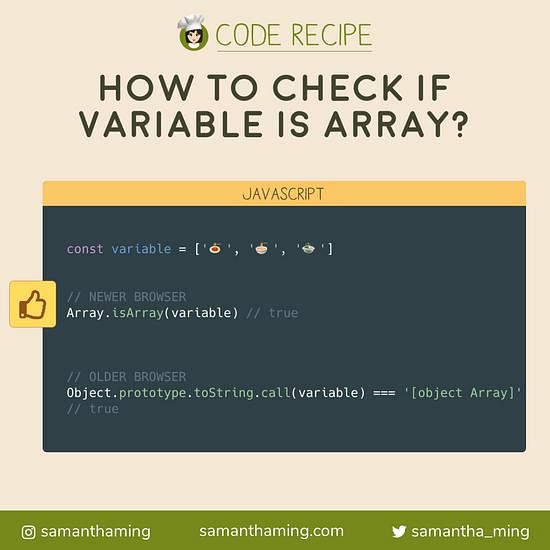
 How To Check If Variable Is An Array In Javascript
How To Check If Variable Is An Array In Javascript




0 Response to "31 Find A Property In An Object Javascript"
Post a Comment