27 Inside Which Html Element Do We Put The Javascript Answer
The file name is "Wrong 02.wav". Make sure you place it in the same folder as the HTML and "Correct Answer.mp3". First, we'll add another audio element to the HTML. We'll be sure to give it a distinct id to differentiate it from the sound that plays in response to correct answers. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we …
 Capturing The Correct Element In Google Tag Manager Simo
Capturing The Correct Element In Google Tag Manager Simo
20/7/2021 · There are 3 ways to include Javascript in HTML: External Javascript, load a Javascript file – <script src="FILE.JS"></script>. Internal Javascript, add a block of code in the HTML document itself – <script>DO SOMETHING</script>. Inline Javascript, directly add Javascript to an HTML element – <input type="button" value="Test" onclick="FUNCTION ()"/>.

Inside which html element do we put the javascript answer. How many tags are in a regular element? What is the correct HTML tag for inserting a line break? Which of the following is not a valid PHP comparison operator? Who is making the Web standards? Where do all items for the same web site need to be saved? How can create an e-mail link? Where is the text of the title tag displayed? There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML Here we are using a template string inside of a template string, so we're going to return a list item, inside of that actual list item we are going to use ${dog.name} and we're going to say how old they are in dog years, which is ${dog.age *7}. Now we've got all this markup here. Let's use console.log, and see where we're at. You should see:
Inside which HTML element do we put the JavaScript? Posted by Vivek.Ramapuram on 6/18/2015 | Category: JavaScript Interview questions | Views: 15079 | Points: 40 Post | Interview FAQs | Exclusive Questions | Interview Home 13/3/2019 · JavaScript in body or head: Scripts can be placed inside the body or the head section of an HTML page or inside both head and body. JavaScript in head: A JavaScript function is placed inside the head section of an HTML page and the function is invoked when a button is clicked. Write javascript and html code that will do the following. Make a header that says “The Amazing Adder” Create a div. Inside the div place 2 input fields, num1 and num2. Type will be text and size will be 3. Between them will be a + sign and after them will display an = sign. Create a span called answer after the equals sign followed by …
Answer: Use the concatenation operator (+) The simple and safest way to use the concatenation operator ( +) to assign or store a bock of HTML code in a JavaScript variable. You should use the single-quotes while stingify the HTML code block, it would make easier to preserve the double-quotes in the actual HTML code. JavaScript is a scripting language and it is not java. 7. JavaScript is interpreter based scripting language. 8. JavaScript is case sensitive. 5. Choose the correct JavaScript syntax to change the content of the following HTML code. A. document.getElement ("letsfindcourse").innerHTML = "I am a letsfindcourse"; Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo": Example. <script>.
View Test Prep - JavaScript Quiz 1 from SDEV 120 at Ivy Tech Community College of Indiana. JavaScript Quiz 1. Inside which HTML element do we put the JavaScript? You answered: <script> 2. What is the Finding HTML Elements. Often, with JavaScript, you want to manipulate HTML elements. To do so, you have to find the elements first. There are several ways to do this: Finding HTML elements by id; Finding HTML elements by tag name ; Finding HTML elements by class name; Finding HTML elements by CSS selectors; Finding HTML elements by HTML object ... The script tag is used when we want to put a JavaScript code in an HTML file. The script is the HTML element tag used to insert a JavaScript code in an HTML file. It is also used to link an external JavaScript file to the HTML file.
Inside which HTML element do we put the JavaScript? a. ... a. 1 answer below » 1. Inside which HTML element do we put the JavaScript? a. Jun 14 2021 04:59 PM. 1 Approved Answer. UPAMA G answered on June 16, 2021. 5 Ratings, (9 Votes) solution.pdf. Do you need an answer to a question different from the above? The element inside an element is nothing but for instance a span element inside a div element.Javascript has provided.contains() method to find out whether an element contains another element. This method actually returns true if the condition is satisfied else returns false.. syntax node.contains(node); Example. In the following example, a span element is inside a div element. There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are as follows − Script in <head>...</head> section. Script in <body>...</body> section.
Inside which HTML element do we put the JavaScript? <scripting> <javascript> <script> <js> ... How do you create a function in JavaScript? function:myFunction() function myFunction() ... Wordly Wise 3000 book 7 lesson 2 answers. 39 terms. sammywicz. NATOPS Sections. 18 terms. Erick-sotelo. OTHER SETS BY THIS CREATOR. Change Text Using JavaScript innerHTML and innerText. We want the answer to the question to be revealed when the button is clicked. First, we're going to select the text and button elements which we are going to use in our JavaScript code. We'll be writing all this code in our scripts.js file: Inside which HTML element do we put the JavaScri… 9/15/2016 W3Schools JavaScript Quiz Test 1/5 W3Schools JavaScript Quiz JavaScript QUIZ Points: 19 out of 25 1. Slideshare uses cookies to improve functionality and performance, and to provide you with relevant advertising.
text 1.75 KB. raw download clone embed print report. Inside which HTML Element do we put the JavaScript? If we write JavaScript within an HTML file, then we need to put it inside the following: <script>. // here we write the code for JavaScript. </script>. Inserting Output Inside an HTML Element. You can also write or insert output inside an HTML element using the element's innerHTML property. However, before writing the output first we need to select the element using a method such as getElementById(), as demonstrated in the following example: JavaScript 1. Inside which HTML element do we put the JavaScript? Answer : < script > 2. What is the correct JavaScript syntax to write "Hello World"? Answer : ("Hello World") 3. Where is the correct...
Putting the javascript at the top would seem neater, but functionally, its better to go after the HTML. That way, your javascript won't run and try to reference HTML elements before they are loaded. This sort of problem often only becomes apparent when you load the page over an actual internet connection, especially a slow one. In Javascript, SCRIPT tags can be inserted into three places: in between the two BODY tags, in between the two HEAD tags, and as a link to an external file, also in the HEAD section. Some advocate putting the SCRIPT tags in the BODY section, right at the end. JavaScript Course Quiz 1. Discuss it. Question 10 Explanation: The getElementById () method of DOM (Document) will return the element that has the ID attribute with the specified value declared in the braces. After getting the element we can change its HTML by using the innerHTML function of the Javascript.
Generally, CSS styles are included in between <HEAD> and </HEAD> tag. You can write anywhere in between the HEAD section. Furthermore, JavaScript files are included in footer of HTML code or above </BODY> tag. Also, you can add JS files inside <HEAD> tag. 71).Give the syntax for selecting the current HTML element. 72).How do we select odd tr elements. 73).How do we write a click event that gets fired on a paragraph element. 74).We have mouse events, key board events etc. So Submit, Focus,Change etc are examples of what type of events? 75).Explain the syntax for hiding a paragraph element. 1. Inside which HTML element do we put the JavaScript? <script> <js> <javascript> <scripting>. 2. What is the correct JavaScript syntax to change the content of the HTML element below? <p id="demo">This is a demonstration.</p> #demo.innerHTML = "Hello World!"; document.getElementById ("demo").innerHTML = "Hello World!"; document.getElementByName ...
Tip: The word cascading means that a style applied to a parent element will also apply to all children elements within the parent. So, if you set the color of the body text to "blue", all headings, paragraphs, and other text elements within the body will also get the same color (unless you specify something else)! Question: JavaScript I 1. Inside of which HTML element do we put JavaScript (embedded in the web document itself)? 2. What is the correct JavaScript syntax to write “Hello World” to the HTML output stream? 3. Where is the correct place to insert JavaScript? 4. What is the correct syntax for referring to an external script named ‘validation.js’? 5. 23/1/2018 · 2. What is the correct JavaScript syntax to change the content of the HTML element below? <p id="demo">This is a demonstration.</p> You answered:document.getElementById ("demo").innerHTML = "Hello …
d) CSS is for design control of the Web page appearance. a) CSS is tightly integrated with the HTML structure. 41. To define a style sheet, you need to. a) specify each property and its corresponding value. b) associate property-value pairs to dedicated HTML tag (s). c) Both A and B. d) None of the above.
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 48 Top Angularjs Interview Questions And Answers 2021 List
48 Top Angularjs Interview Questions And Answers 2021 List
 Self Quiz Unit 5 Docx Javascript Quiz Results Score 24 Of
Self Quiz Unit 5 Docx Javascript Quiz Results Score 24 Of
 Html Div Tag Usage Attributes Examples
Html Div Tag Usage Attributes Examples
 Most Popular Bootstrap Interview Questions And Answers
Most Popular Bootstrap Interview Questions And Answers
 73 Questions With Answers In Javascript Science Topic
73 Questions With Answers In Javascript Science Topic
Node Properties Type Tag And Contents
 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal
 Images In Html Learn Web Development Mdn
Images In Html Learn Web Development Mdn
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Javascript Mcq Multi Choice Questions Javatpoint
Javascript Mcq Multi Choice Questions Javatpoint
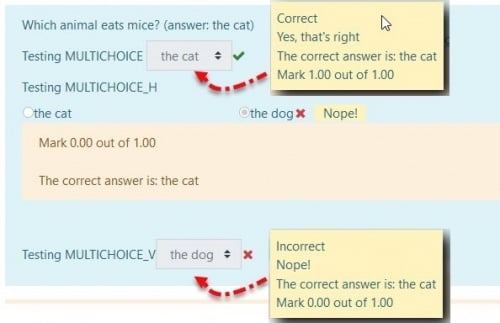
 Embedded Answers Cloze Question Type Moodledocs
Embedded Answers Cloze Question Type Moodledocs
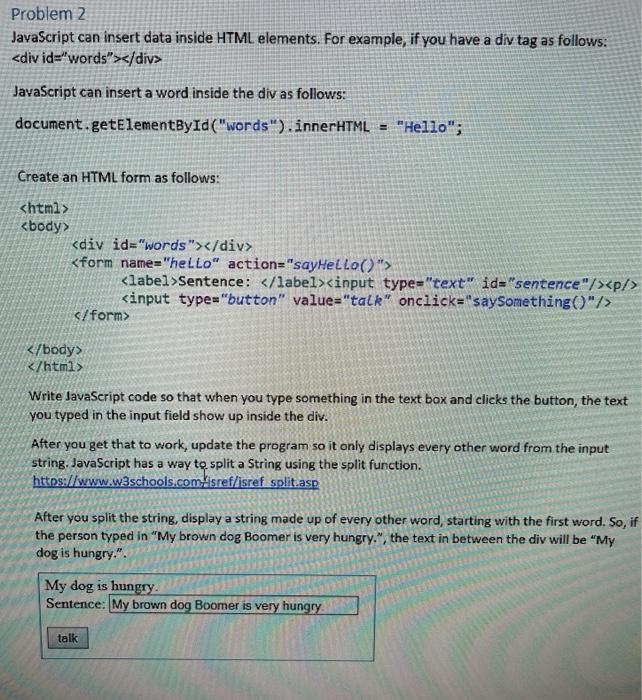
 Inserting Html Elements With Javascript Code Example
Inserting Html Elements With Javascript Code Example
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
Github Lydiahallie Javascript Questions A Long List Of

 How To Add A Paragraph In Html Using Javascript Code Example
How To Add A Paragraph In Html Using Javascript Code Example
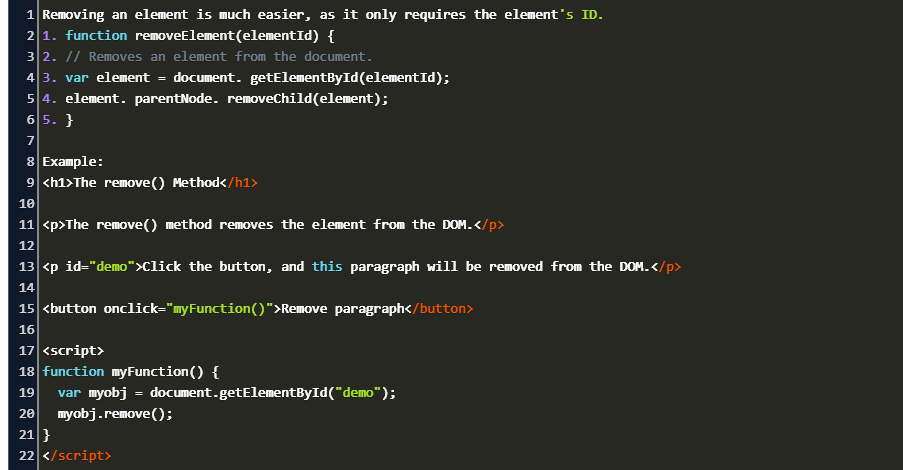
 How To Remove After Element From Html Using Javascript Code
How To Remove After Element From Html Using Javascript Code
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
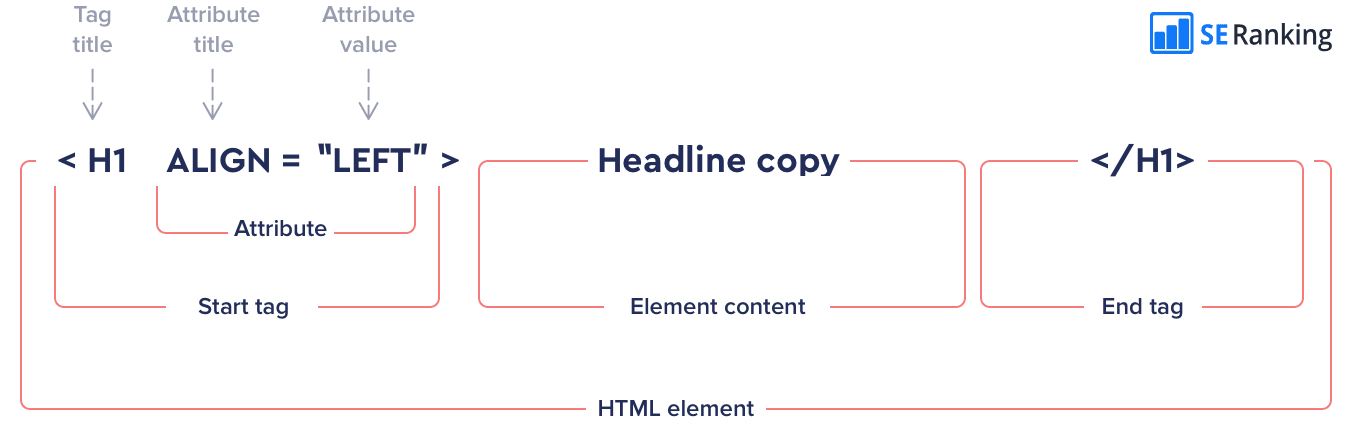
 Must Know Html Tags For Seos And Digital Marketers
Must Know Html Tags For Seos And Digital Marketers
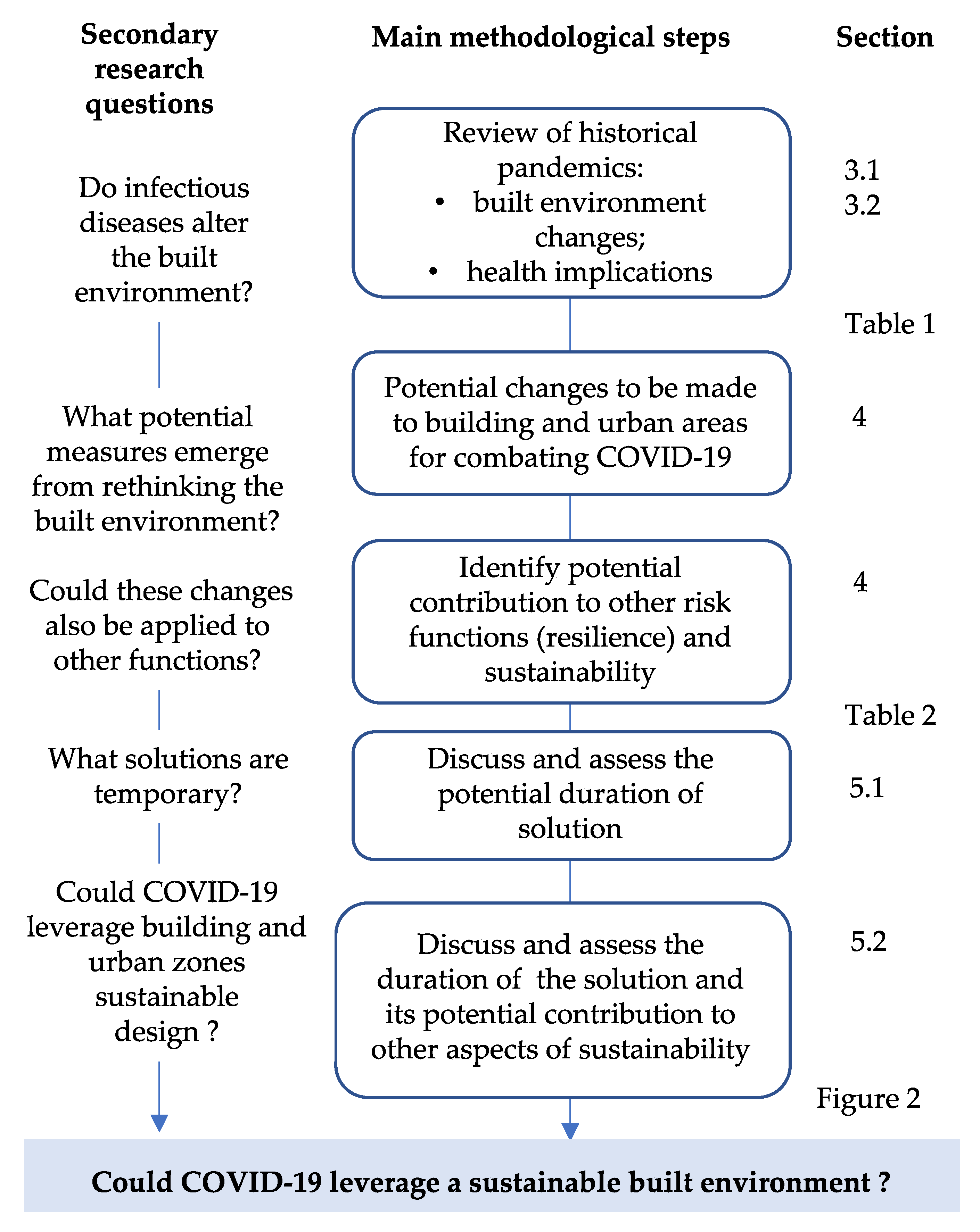
 Sustainability Free Full Text Covid 19 Could Leverage A
Sustainability Free Full Text Covid 19 Could Leverage A


0 Response to "27 Inside Which Html Element Do We Put The Javascript Answer"
Post a Comment