26 Javascript Regex Match Example
Use test() whenever you want to know whether a pattern is found in a string.test() returns a boolean, unlike the String.prototype.search() method (which returns the index of a match, or -1 if not found). To get more information (but with slower execution), use the exec() method. (This is similar to the String.prototype.match() method.) As with exec() (or in combination with it), test() called ... Jun 09, 2021 - Regular expressions, abbreviated as regex, or sometimes regexp, are one of those concepts that you probably know is really powerful and useful. But they can be daunting, especially for beginning programmers. It doesn't have to be this way. JavaScript includes several helpful methods that make ...
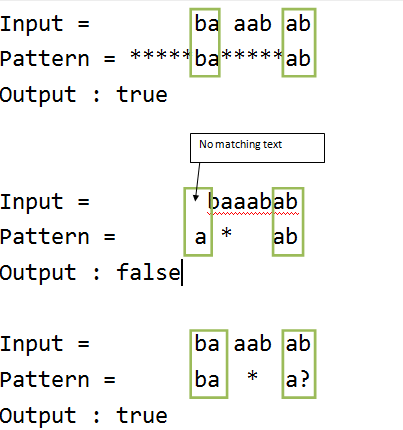
 Wildcard Pattern Matching Geeksforgeeks
Wildcard Pattern Matching Geeksforgeeks
A regular expression has a method test to test whether a given string matches it. It also has a method exec that, when a match is found, returns an array containing all matched groups. Such an array has an index property that indicates where the match started.. Strings have a match method to match them against a regular expression and a search method to search for one, returning only the ...

Javascript regex match example. Regular expressions (regex or regexp) are extremely useful in extracting information from any text by searching for one or more matches of a specific search pattern (i.e. a specific sequence of ... Lookahead allows to add a condition for "what follows". Lookbehind is similar, but it looks behind. That is, it allows to match a pattern only if there's something before it. The syntax is: Positive lookbehind: (?<=Y)X, matches X, but only if there's Y before it. Regular expression examples in JavaScript, regex syntax, regular expression pattern matching example, regular expression for email, numbers only, mobile number, form validation, name and password, URL, CVV, Expiry Date.
Defining Regular Expressions. In JavaScript, regular expressions are represented by RegExp object, which is a native JavaScript object like String, Array, and so on. There are two ways of creating a new RegExp object — one is using the literal syntax, and the other is using the RegExp () constructor. If the regular expression does not include the g flag, str.match() will return the same result as RegExp.exec() (en-US).The returned Array has an extra input property, which contains the original string that was parsed. In addition, it has an index property, which represents the zero-based index of the match in the string.. If the regular expression includes the g flag, the method returns an ...
In JavaScript, you can use regular expressions with RegExp () methods: test () and exec (). There are also some string methods that allow you to pass RegEx as its parameter. They are: match (), replace (), search (), and split (). Executes a search for a match in a string and returns an array of information. /w3schools/i is a regular expression. w3schools is a pattern (to be used in a search). i is a modifier (modifies the search to be case-insensitive). For a tutorial about Regular Expressions, read our JavaScript RegExp Tutorial. 20/10/2020 · Regular Expressions (also called RegEx or RegExp) are a powerful way to analyze text. With RegEx, you can match strings at points that match specific characters (for example, JavaScript) or patterns (for example, NumberStringSymbol - 3a&). The.replace method is used on strings in JavaScript to replace parts of string with characters.
If the first digit is 0 or 1, then the next digit can be any: [01]\d. Otherwise, if the first digit is 2, then the next must be [0-3]. (no other first digit is allowed) We can write both variants in a regexp using alternation: [01]\d|2 [0-3]. Next, minutes must be from 00 to 59. The sticky flag indicates that the regular expression performs sticky matching in the target string by attempting to match starting at RegExp.prototype.lastIndex. let str = '#foo#' let regex = / foo / y regex . lastIndex = 1 regex . test ( str ) // true regex . lastIndex = 5 regex . test ( str ) // false (lastIndex is taken into account with ... Jul 10, 2021 - That regexp is not perfect, but mostly works and helps to fix accidental mistypes. The only truly reliable check for an email can only be done by sending a letter. ... Parentheses are numbered from left to right. The search engine memorizes the content matched by each of them and allows to ...
Regular expressions allow you to check a string of characters like an e-mail address or password for patterns, to see so if they match the pattern defined by that regular expression and produce actionable information. Creating a Regular Expression. There are two ways to create a regular expression in Javascript. Javascript RegExp¶ Regex or Regular expressions are patterns used for matching the character combinations in strings. Regex are objects in JavaScript. Patterns are used with RegEx exec and test methods, and the match, replace, search, and split methods of String. The test() method executes the search for a match between a regex and a specified ... Regular Expression match in javascript. Ask Question Asked 9 years, 5 months ago. ... But I am not getting the match. I hope the regular expression is wrong. I am very poor in building regular expression. What will be the correct regular expression? javascript regex. Share.
May 02, 2020 - If the regexp doesn’t use the g flag, the match() will return the first match and its related capturing group. The result of the match is the same result as RegExp.exec() with additional properties. See the example below for the details. what of the method of regular expression returns array of all the matches with the Regular expression? js ... Unclosed regular expression. (E015)jshint(E015) ... javascript create a function that counts the number of syllables a word has. each syllable is separated with a dash -. JavaScript String match() method is used to search a string for a match against any regular expression and will return the match as an array if any match found. Javascript regex match. JavaScript match() method searches a string for a match versus a regular expression, and returns the matches, as the array.
Dec 11, 2017 - I want to use JavaScript (can be with jQuery) to do some client-side validation to check whether a string matches the regex: ^([a-z0-9]{5,})$ Ideally it would be an expression that returned true or Get code examples like "javascript regex match" instantly right from your google search results with the Grepper Chrome Extension. Javascript Regex Exercise. I have put the example above on a website that lets you experiment with regular expressions and what they match. Open the following link in a new tab: Regex Exercise on Regex101 . You will see the regular expression for our email, and a test string with the 3 lines from above.
Sep 05, 2019 - Parameters: Here the parameter is “regExp” i.e, regular expression which will compare with the given string. Return Value: It will return an array that contain the matches one item for each match or if the match will not found then it will return Null. JavaScript code to show the working ... JavaScript RegExp Example: Regular Expression Tester. Feel free to test JavaScript's RegExp support right here in your browser. Obviously, JavaScript (or Microsoft's variant JScript) will need to be enabled in your browser for this to work. Since this tester is implemented in JavaScript, it will reflect the features and limitations of your ... Aug 02, 2019 - Prior to ES2018, only lookahead ... in JavaScript. A lookahead allows you to assert that a pattern is immediately followed by another pattern. There are two versions of lookahead assertions: positive and negative. The syntax for a positive lookahead is (?=...). For example, the regex /Item(?= 10)/ matches Item only ...
//easiest way is use RegExp.$1 1st group in regex and 2nd grounp like //RegExp.$2 if exist use after match var regex=/\${(.*?)\}/ig; var str = "The rain in ${SPAIN} stays ${mainly} in the plain"; var res = str.match(regex); for (const match of res) { var res = match.match(regex); console.log(match); console.log(RegExp.$1) } Jul 21, 2021 - Parameters: Here the parameter is “regExp” i.e, regular expression which will compare with the given string. Return Value: It will return an array that contain the matches one item for each match or if the match will not found then it will return Null. JavaScript code to show the working ... Definition and Usage. The match() method searches a string for a match against a regular expression, and returns the matches, as an Array object.. Read more about regular expressions in our RegExp Tutorial and our RegExp Object Reference.. Note: If the regular expression does not include the g modifier (to perform a global search), the match() method will return only the first match in the string.
Regular expressions are patterns used to match character combinations in strings. In JavaScript, regular expressions are also objects. These patterns are used with the exec() and test() methods of RegExp, and with the match(), matchAll(), replace(), replaceAll(), search(), and split() methods of String. This chapter describes JavaScript regular expressions. We can use the contents of capturing groups (...) not only in the result or in the replacement string, but also in the pattern itself.. Backreference by number: \N. A group can be referenced in the pattern using \N, where N is the group number.. To make clear why that's helpful, let's consider a task. 11/6/2021 · URL Regex JavaScript Examples HTML example code: <html> <body> <script> var expression = /[ [email protected] :%._\+~#=]{1,256}\.[a-zA-Z0-9()]{1,6}\b([-a-zA-Z0-9()@:%_\+.~#?&//=]*)?/gi; var regex = new RegExp(expression); var tURL = 'www.eyehunts '; if (tURL.match(regex)) { alert("Successful match"); } else { alert("No match"); } </script> </body> </html>
The exec() method is a RegExp expression method. It searches a string for a specified pattern, and returns the found text as an object. If no match is found, it returns an empty (null) object. The following example searches a string for the character "e": ... For a complete reference, go to our Complete JavaScript ... This tutorial aims to introduce you to JavaScript Regular Expressions in a simple way, and give you all the information to read and create regular expressions. The rule of thumb is that simple regular expressions are simple to read and write, while complex regular expressions can quickly turn into a mess if you don't deeply grasp the basics. 14/8/2013 · Using javascript and .match() can I simplify this regex? I want to match against a alphanumeric code of 5x5 or 3x5 blocks that is seperated by hyphens. For example I want to match: 123EF-12B45-123H5-A2CGE-A2345. or. 54321-ABCDE-F2345. So far I tried (\w{5}-){4}\w{5} to match the first example and (\w{5}-){2}\w{5} to match the second.
The following example demonstrates the use of the global and ignore case flags with match(). All letters A through E and a through e are returned, each its own element in the array. const str = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz' ; const regexp = / [A-E] / gi ; const matches_array = str . match ( regexp ) ; console . log ( matches_array ) ; // ['A', 'B', 'C', 'D', 'E', 'a', … //Declare Reg using slash let reg = /abc/ //Declare using class, useful for buil a RegExp from a variable reg = new RegExp('abc') //Option you must know: i -> Not case sensitive, g -> match all the string let str = 'Abc abc abc' str.match(/abc/) //Array(1) ["abc"] match only the first and return str.match(/abc/g) //Array(2) ["abc","abc"] match all str.match(/abc/i) //Array(1) ["Abc"] not case sensitive str.match(/abc/ig) //Array(3) ["Abc","abc","abc"] //the equivalent with new RegExp … In this article we'll cover various methods that work with regexps in-depth. str.match(regexp) The method str.match(regexp) finds matches for regexp in the string str.. It has 3 modes: If the regexp doesn't have flag g, then it returns the first match as an array with capturing groups and properties index (position of the match), input (input string, equals str):
 What Is Regex Regular Expression Pattern How To Use It In
What Is Regex Regular Expression Pattern How To Use It In
 Javascript Regex Tester For Javascript Regex Stack Overflow
Javascript Regex Tester For Javascript Regex Stack Overflow
 Python Regex Re Match Re Search Re Findall With Example
Python Regex Re Match Re Search Re Findall With Example
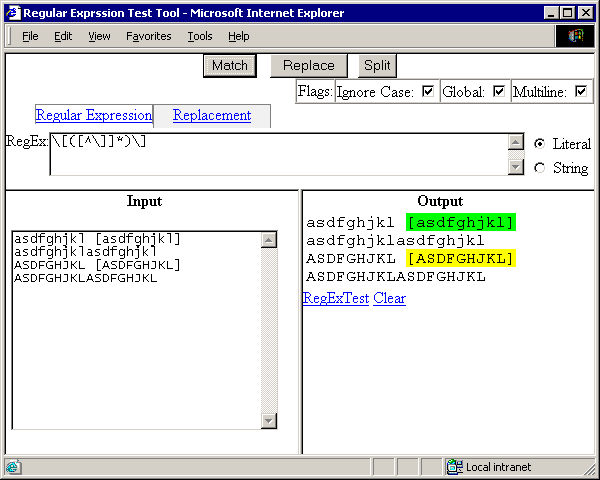
 Javascript Regular Expression Tester Codeproject
Javascript Regular Expression Tester Codeproject
 Using Regular Expression In Javascript Codeproject
Using Regular Expression In Javascript Codeproject
 Javascript Regular Expressions Example Tutorial
Javascript Regular Expressions Example Tutorial
Github Dwyl Learn Regex A Simple Regular Expression
 Regex Tutorial A Quick Cheatsheet By Examples By Jonny
Regex Tutorial A Quick Cheatsheet By Examples By Jonny
 Javascript Fundamentals Understanding Regex By Timothy
Javascript Fundamentals Understanding Regex By Timothy

 Typescript Match Regex Code Example
Typescript Match Regex Code Example
 Javascript Regex Starts And Ends With Code Example
Javascript Regex Starts And Ends With Code Example
 How Do You Access The Matched Groups In A Javascript Regular
How Do You Access The Matched Groups In A Javascript Regular
 Understanding Regular Expression Matching With Test Match
Understanding Regular Expression Matching With Test Match
How Javascript Works Regular Expressions Regexp By
 Everything You Need To Know About Regular Expressions By
Everything You Need To Know About Regular Expressions By
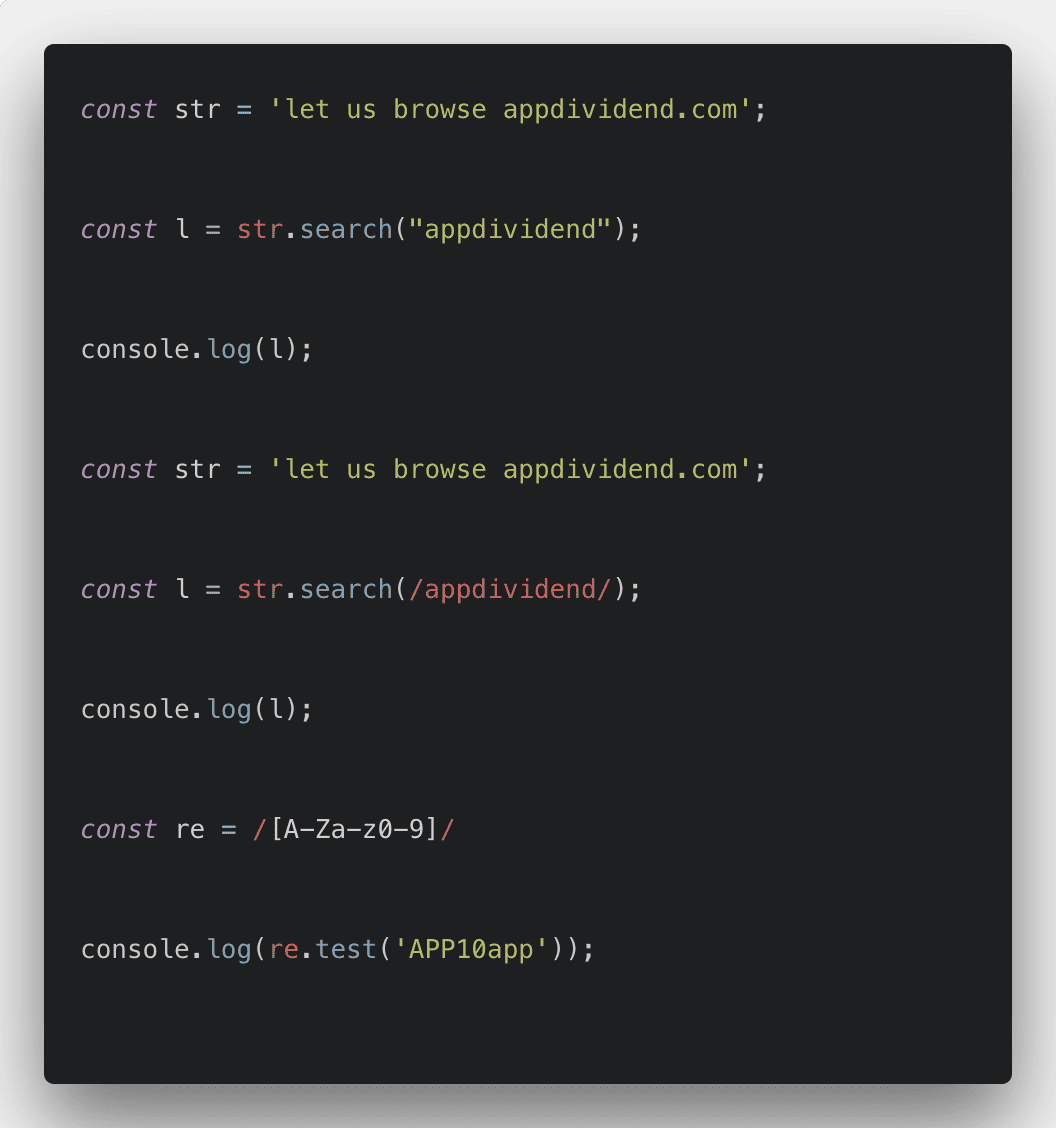
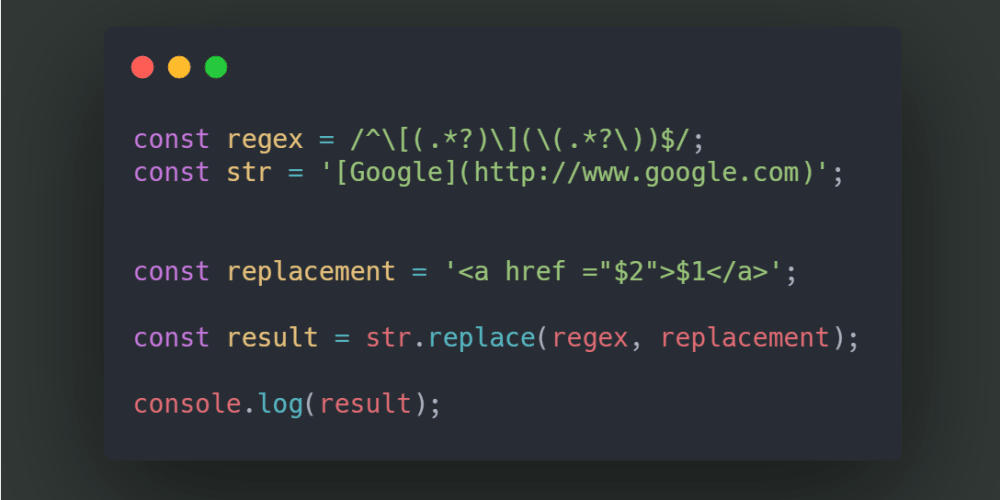
 Javascript Regex Match Example How To Use Js Replace On A
Javascript Regex Match Example How To Use Js Replace On A
 Introduction To The Use Of 10 Regular Expressions In
Introduction To The Use Of 10 Regular Expressions In
 Regular Expressions In Java Tutorial
Regular Expressions In Java Tutorial
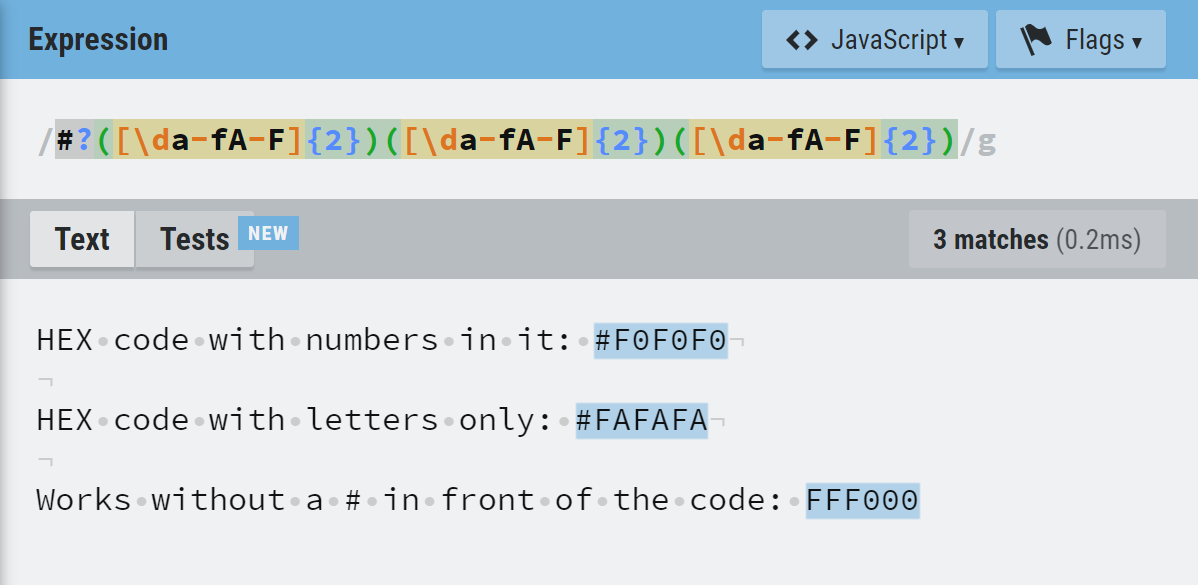
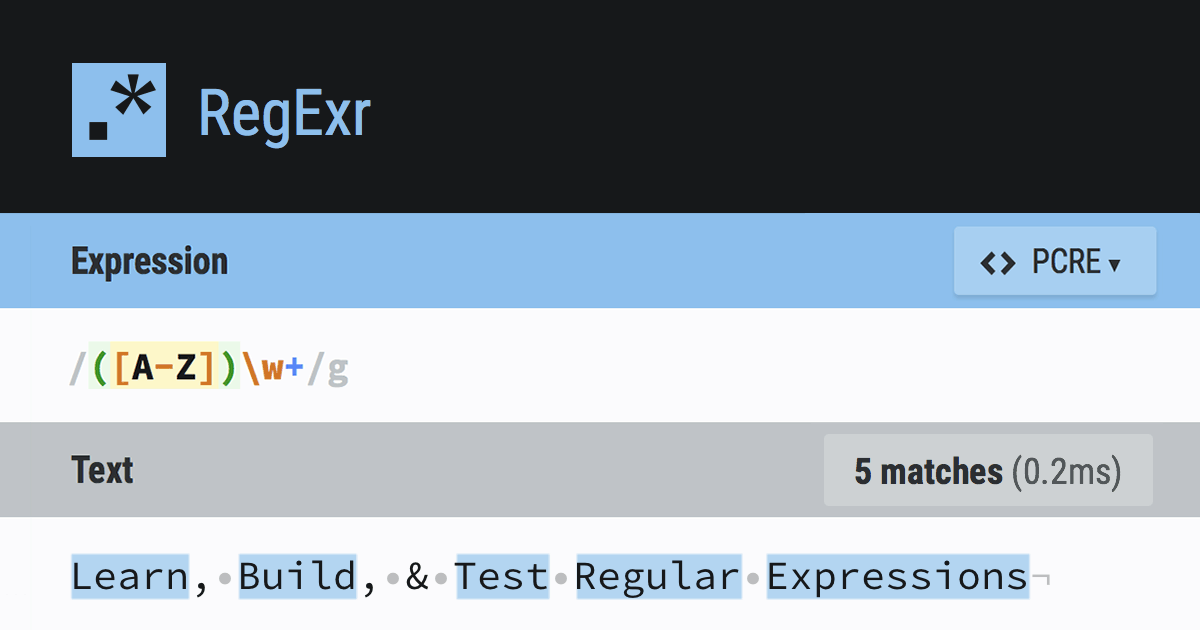
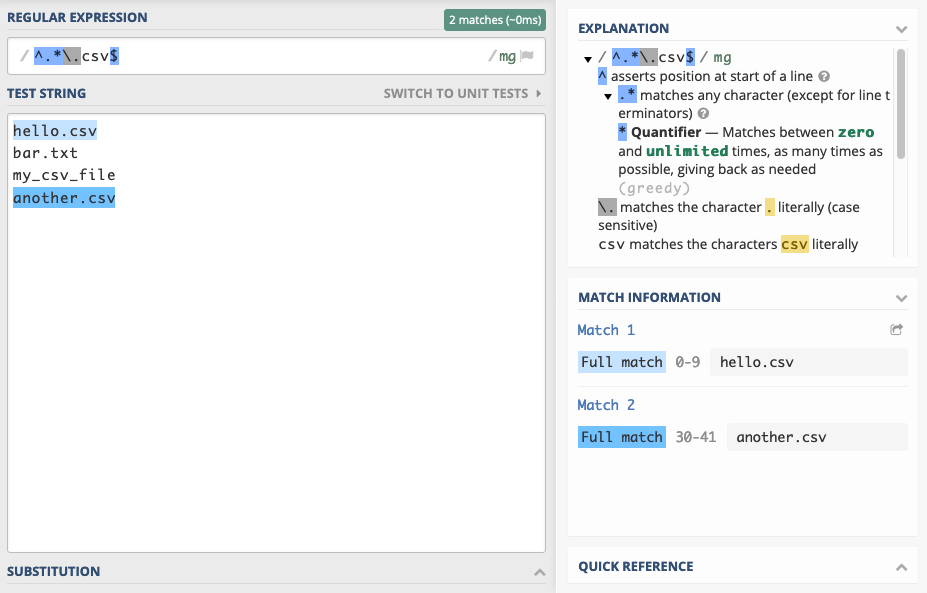
 Regexr Learn Build Amp Test Regex
Regexr Learn Build Amp Test Regex
 Basic Regex In Javascript For Beginners Dev Community
Basic Regex In Javascript For Beginners Dev Community
 Everything You Need To Know About Regular Expressions By
Everything You Need To Know About Regular Expressions By
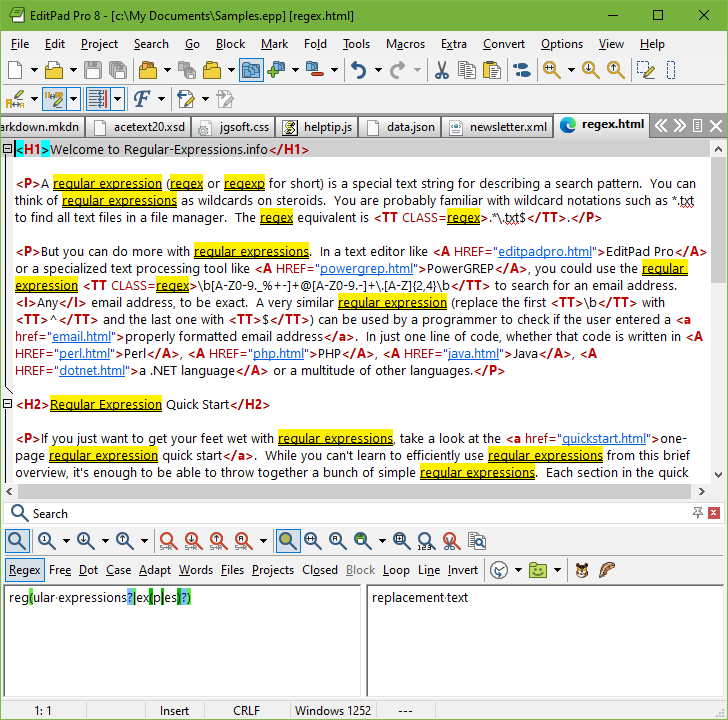
 Regular Expression Tutorial Learn How To Use Regular
Regular Expression Tutorial Learn How To Use Regular
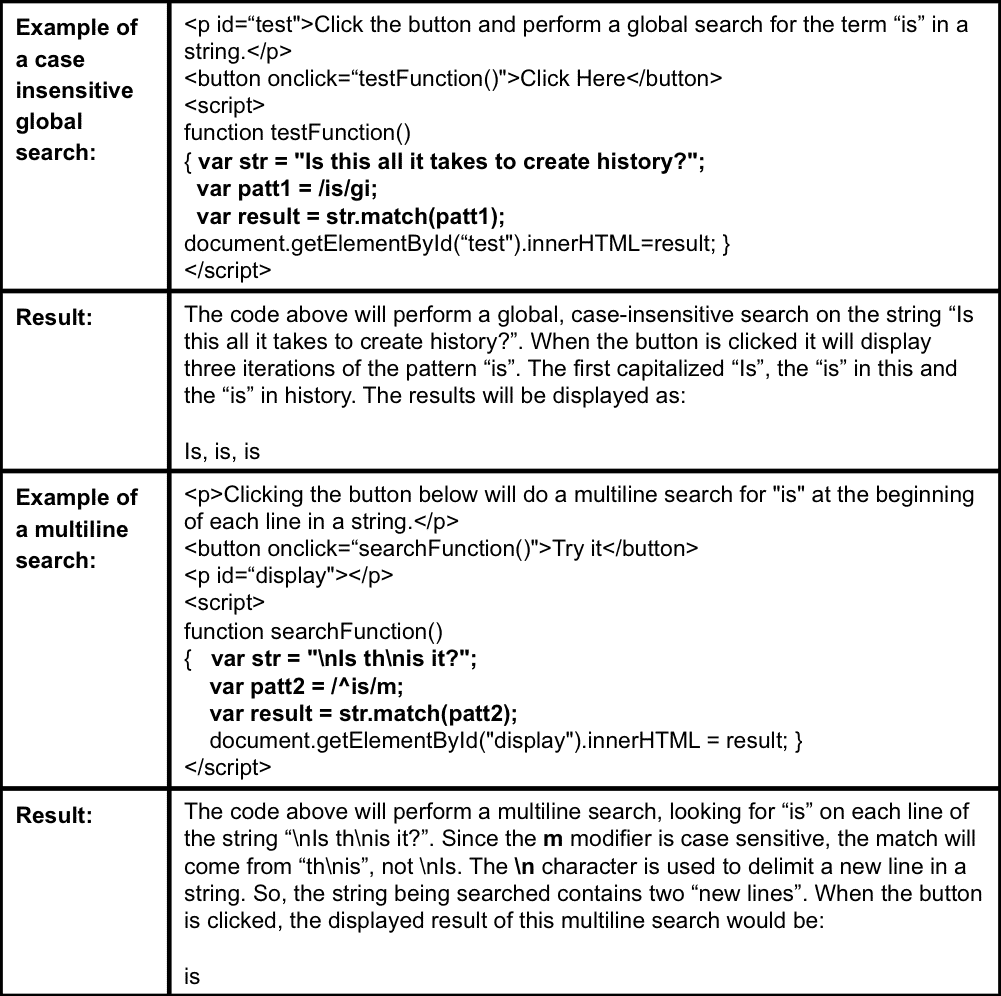
 Regexp Definition And Modifiers Tutorial Teachucomp Inc
Regexp Definition And Modifiers Tutorial Teachucomp Inc
0 Response to "26 Javascript Regex Match Example"
Post a Comment