21 How To Declare Global Variable In Javascript
25/5/2020 · To declare a global variable, you can use the var at global scope like this: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) let yourGlobalVariable = "global value" ; //global variable function displayGlobalVal ( ) { console .log(yourGlobalVariable); //global variable , result is "global value" } displayGlobalVal(); Global Variables in JavaScript Explained. Global variables are declared outside of a function for accessibility throughout the program, while local variables are stored within a function using var for use only within that function's scope. If you declare a variable without using var, even if it's inside a function, it will still be seen as ...
 Javascript Global Variable How Does Javascript Global
Javascript Global Variable How Does Javascript Global
A global variable has global scope. The scope of a variable is the region of your program in which it is defined. JavaScript variables have only two scopes. Global Variables − A global variable has global scope which means it can be defined anywhere in your JavaScript code.

How to declare global variable in javascript. Feb 01, 2018 - A global variable has global scope which means it can be defined anywhere in your JavaScript code. Within the body of a function, a local variable takes precedence over a global variable with the same name. If you declare a local variable or function parameter with the same name as a global ... We can declare a global variable by declaring a variable outside all functions. Declare Global Variables Inside a JavaScript Function Use globalThis to Declare Global Variables in JavaScript <script> function foo() { globalThis.yourGlobalVariable = ...; } </script> The global globalThis property contains the global this value, which is akin to the global object and can be used to declare global variables inside a function. In classic scripts a variable does not need to be a property of Window to be global. In addition to creating Window properties as shown in windowProperties.js, global variables can be declared with...
A variable declared outside a function scope is a global variable. In this sense, the variable is in a global context. Also remember, assigning a value to an undeclared variable makes it a global variable by default. Javascript Object Oriented Programming Front End Technology. To declare a global variable, use the var at global scope −. <script> var myGlobalVariable; function display() { // } </script>. For JavaScript function, assign the property to a window −. <script> function display() { window. myGlobalVariable = …; } </script>. JavaScript also allows variable declaration without var keyword. But, you must assign a value when you declare a variable without var keyword. empid = 701; Although, it is not recommended to declare a variable without var keyword.
Aug 08, 2017 - JavaScript global variables work in the whole JavaScript environment. From the first line of code, your global JavaScript variable scope begins and extends to the end of the script. Variables in JavaScript become available from the moment they are declared. They stop when the function ends. The intent is explicit. The use of the varkeyword can easily lead to declaring global varsthat were intended to be local or vice versa. This sort of variable scoping is a point of confusion for a lot of Javascript developers. So as a general rule, I make sure all variable declarations are preceded with the keyword varor the prefix window. To answer your question, there are two ways of declaring a global variable in JavaScript. You can either omit the 'var' keyword, or declare the variable outside any function. In this code sample, both thisIsGlobal and thisIsAlsoGlobal are global variables and set to null.
2/2/2021 · To create a true global variable in Node.js, that is shared between multiple files, you should use the global object. // file1.js global.answer = 42; // file2.js global.answer; // 42 With Webpack. Like Node.js, Webpack supports a global object that you should use to declare global variables. That's because Webpack compiles the below JavaScript: Feb 14, 2009 - How and why to avoid global variables in JavaScript - global-variables-are-bad.js There are two types of scope in JavaScript. ... Variables declared outside of any function become global variables. Global variables can be accessed and modified from any function.
Jun 01, 2021 - Is it possible to define a global variable in a JavaScript function? I want use the trailimage variable (declared in the makeObj function) in other functions. Local variables are deleted when the function is completed. Global Scope: Global variables can be accessed from inside and outside the function. They are deleted when the browser window is closed but is available to other pages loaded on the same window. There are two ways to declare a variable globally: Declare a variable outside the functions. Avoid global variables or minimize the usage of global variables in JavaScript. This is because global variables are easily overwritten by other scripts. Global Variables are not bad and not even a security concern, but it shouldn't overwrite values of another variable. On the usage of more global variables in our code, it may lead to a ...
The scope of a variable is the region of your program in which it is defined. JavaScript variables have only two scopes. Global Variables − A global variable has global scope which means it can be defined anywhere in your JavaScript code.; Local Variables − A local variable will be visible only within a function where it is defined. Function parameters are always local to that function. A closure is the combination of a function bundled together (enclosed) with references to its surrounding state (the lexical environment). In other words, a closure gives you access to an outer function’s scope from an inner function. In JavaScript, closures are created every time a function ... Nov 19, 2020 - A Global variable is a variable that is declared in the global scope, making it a property of the global object. Global variables are accessible from
Variables declared Globally (outside any function) have Global Scope. Global variables can be accessed from anywhere in a JavaScript program. Variables declared with var, let and const are quite similar when declared outside a block. They all have Global Scope: Mar 02, 2019 - The difference between a regular variable and a global variable comes down to their scope. When you create a variable in a JavaScript file, that variables only exists in the scope that it was declared in. Now what do I mean by this? In the code below, you can see an example of two different ... It's not a good idea to define a global variable in react js although the simplest way to define a global variable in React js is to put it on the window object. Inside your component you can define like window.myGlobalVar = "I am a global var";
In JavaScript, we can declare a variable in different ways by using different keywords. Each keyword holds some specific reason or feature in JavaScript. Basically we can declare variables in three different ways by using var, let and const keyword. Each keyword is used in some specific conditions. var: This keyword is used to declare variable ... Global Variable. A global variable is one that can be accessed, whether it is retrieving the value of, or assigning a value to it, anywhere in an application. Global variables are used for variables that will need to be accessed throughout an application, like totals, file paths, etc. As a rule of thumb, it is best to avoid using too many ... Jul 28, 2019 - Variables created outside of functions are global variables, and the code in all functions have access to all global variables. If you forget to code the var keyword in a variable declaration, the JavaScript engine assumes that the variable is global. This can cause debugging problems.
Global object. The global object provides variables and functions that are available anywhere. By default, those that are built into the language or the environment. In a browser it is named window, for Node.js it is global, for other environments it may have another name. Recently, globalThis was added to the language, as a standardized name ... May 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. If a variable is going to be used throughout the program it is important that you declare the variable in global scope. But, because JavaScript allows re-declaration of same variables, it can easily become a problem if a function is using a variable with same name as global variable in its scope. Normally accessing this variable's value will ...
With this new way to declare variable, ES6 has brought a list of major differences of how you treat variables in JavaScript. We will take a look into few major benefits and differences which let ... Feb 20, 2021 - A global object is an object that always exists in the global scope. Jun 05, 2005 - Global variables are actually the default in JavaScript. The keyword var is actually what causes the variable you are assigning to be placed in the local scope. If you want to declare a variable in the global scope from within any function, just omit the var keyword: (function () { x = 5; })(); ...
My code is in JavaScript. It is a controller for my component. I want to declare a global variable but am I declaring it correctly? Simplified code: ({ x: 10, /* Global variable */ y: 15 /* Global variable */ function1 : function(..) Jul 20, 2021 - Assignment to an unqualified identifier ... on the global object. Note that the implication of the above, is that, contrary to popular misinformation, JavaScript does not have implicit or undeclared variables, it merely has a syntax that looks like it does. ... Because variable declarations (and declarations ... Feb 01, 2021 - How does JavaScript's scoping system work? Learn how to declare variables, tell the difference between local scope and global scope, and what hoisting is.
Dec 26, 2020 - We know that what global variables or constants are, these are fields which are accessible application wide. In java, it is done usually done using defining “public static” fields. Here by adding final keyword, we can change the global variable to global constant. window.globalVar = "This is global!"; While it is possible to define a global variable by just omitting var (assuming there is no local variable of the same name), doing so generates an implicit global, which is a bad thing to do and would generate an error in strict mode. Declaring Variable: A variable can be either declared as a global or local variable. Variables can be declared by var, let, and const keywords. Before ES6 there is only a var keyword available to declare a JavaScript variable. Global Variables are the variables that can be accessed from anywhere in the program.
All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. To ceate a variable on the document level, that all scripts in the document can access you would declare that variable in a document level script, but outside of any function scope. To create a true global varible, there is a global object in Acrobat's JavaScript implementation. JavaScript global variable tutorial for beginners and professionals with example, declaring javascript global variable within function, internals of global variable in javascript, event, validation, object loop, array, document, tutorial
If you have to generate global variables in production code (which should be avoided) always declare them explicitly: window.globalVar = "This is global!"; While it is possible to define a global variable by just omitting var (assuming there is no local variable of the same name), doing so generates an implicit global, which is a bad thing to ...
Global And Local Variables Mycis2336
 We Need To Minimize The Use Of Global Variables In Javascript
We Need To Minimize The Use Of Global Variables In Javascript
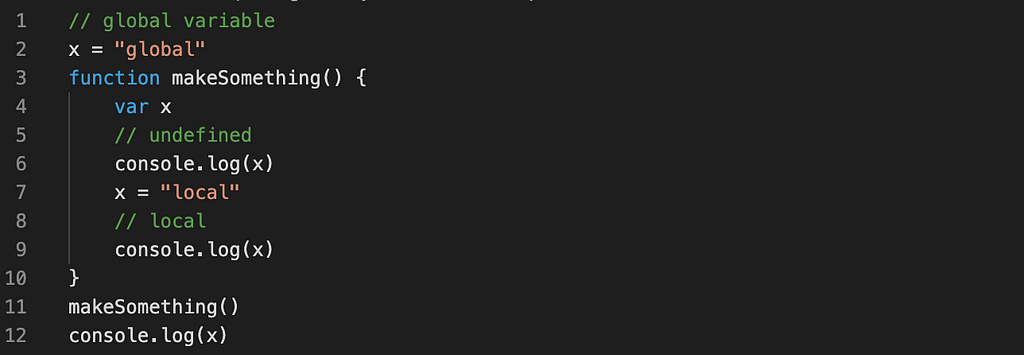
 How To Change The Value Of A Global Variable Inside Of A
How To Change The Value Of A Global Variable Inside Of A
 Tools Qa What Is The Difference Between Javascript Let And
Tools Qa What Is The Difference Between Javascript Let And
 The Ultimate Guide To Hoisting Scopes And Closures In
The Ultimate Guide To Hoisting Scopes And Closures In
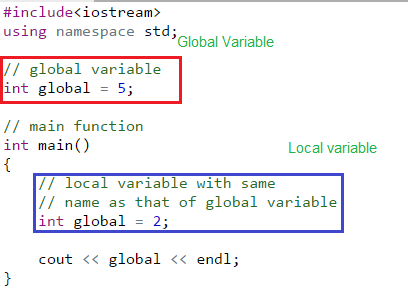
 Scope Of Variables In C Geeksforgeeks
Scope Of Variables In C Geeksforgeeks
 Javascript Correct Way To Define Global Variables
Javascript Correct Way To Define Global Variables
 Always Avoid Global Variables Programming Linus Tech Tips
Always Avoid Global Variables Programming Linus Tech Tips
 How To Create Global Variables Accessible In All Views Using
How To Create Global Variables Accessible In All Views Using
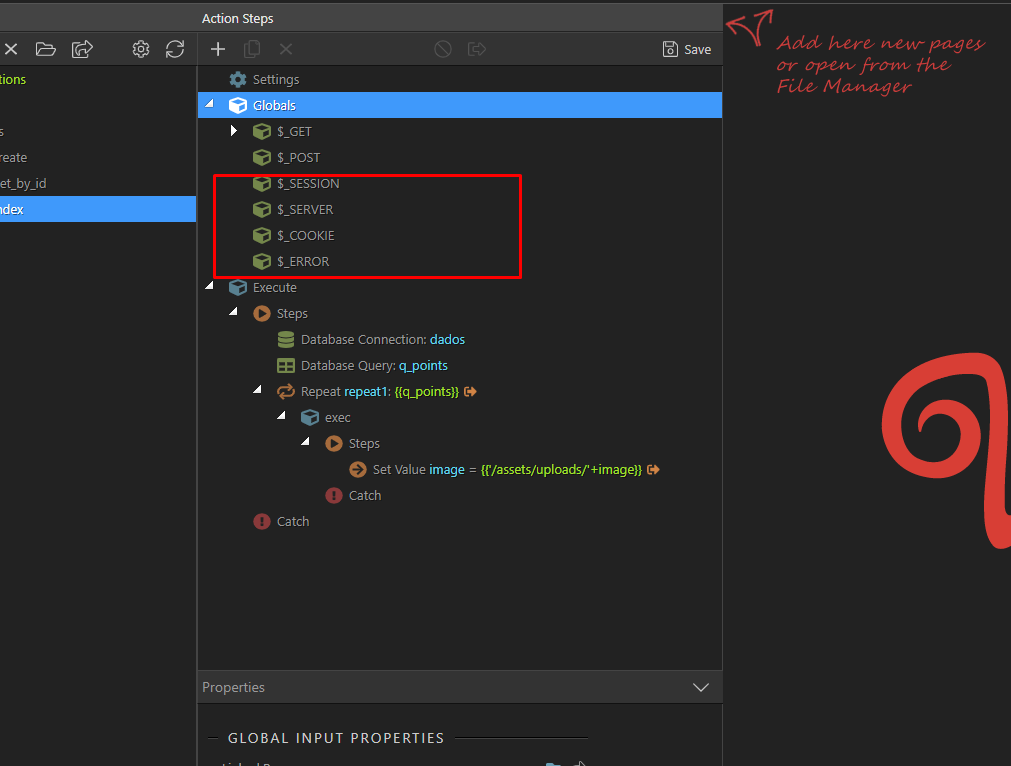
 Global Variables In Node Js How To Wappler Community
Global Variables In Node Js How To Wappler Community
A Detailed Look At Global Variables Deep Javascript
 Local Vs Global Scope And Let Vs Var In Javascript
Local Vs Global Scope And Let Vs Var In Javascript
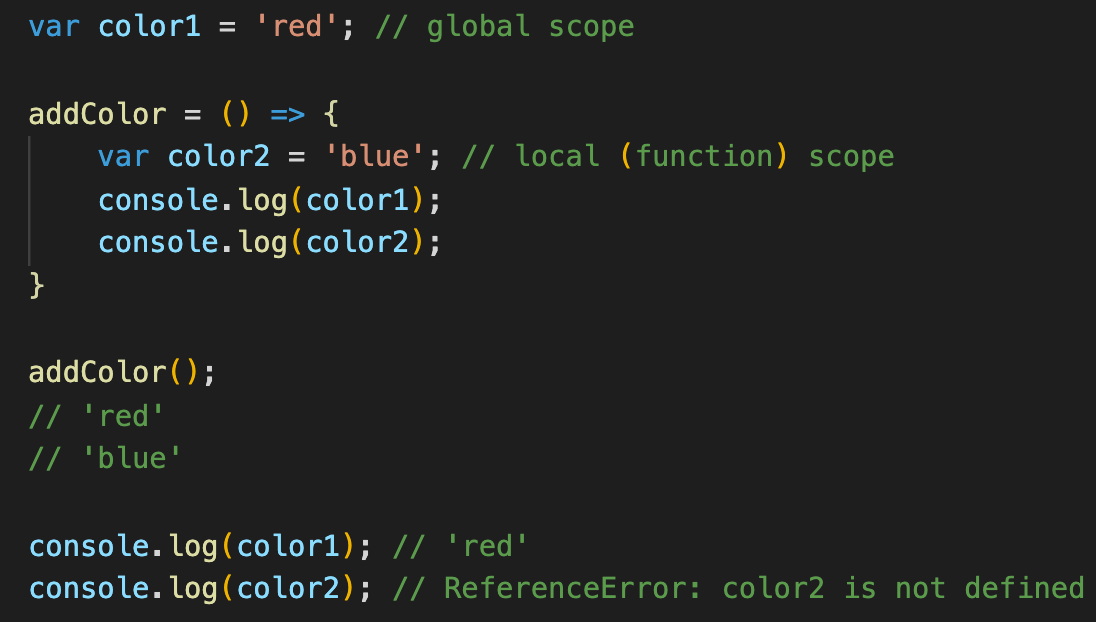
 Global And Local Variables In Javascript Functions
Global And Local Variables In Javascript Functions
 Javascript Declaring Variables With Var Let And Const By
Javascript Declaring Variables With Var Let And Const By
 Vuejs Global Constants Set And Get Variables Pakainfo
Vuejs Global Constants Set And Get Variables Pakainfo
 How To Set Base Url And Global Variables In Vue Js Renat
How To Set Base Url And Global Variables In Vue Js Renat
 Understanding Module And Global Scope Ringojs
Understanding Module And Global Scope Ringojs
 Global Variables In Javascript Explained
Global Variables In Javascript Explained
 Add Javascript Your Way Part 2
Add Javascript Your Way Part 2

0 Response to "21 How To Declare Global Variable In Javascript"
Post a Comment