20 Javascript Get Input Value
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: Get the single value from a single select and an array of values from a multiple select and display their values. ... Find the value of an input box.
 How To Read Input Value In Javascript Code Example
How To Read Input Value In Javascript Code Example
Use document.getElementsByClassName ('class_name') to Get Input Value in JavaScript Use document.querySelector ('selector') to Get Input Value in JavaScript We can get the value of input without wrapping it inside a form element in JavaScript by selecting the DOM input element and use the value property.

Javascript get input value. We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field. Also we can use jquery val () method inside script to get or set the value of text input field. Using text value property: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ... You can simply use the value property of the DOM input element to get the value of text input field. The following example will display the entered text in the input field on button click using JavaScript.
- JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008. Jul 26, 2019 - Get code examples like "Javascript get text input value" instantly right from your google search results with the Grepper Chrome Extension. document.getElementById ('textbox_id').value to get the value of desired box For example, document.getElementById ("searchTxt").value; Note: Method 2,3,4 and 6 returns a collection of elements, so use [whole_number] to get the desired occurrence. For the first element, use, for the second one use 1, and so on...
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel By clicking the "Save" button you agree to our terms and conditions . 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
8/9/2017 · We have two examples of get input value JavaScript usage. The first one holds a code which will return the value of the property. JavaScript get value of input: textObject.value. The second example can be used for setting the value of the property. As you can see, it contains a value called text, indicating the value of the text input field: 10 Oct 2017 — Also, stop using inline JavaScript calls; it is bad practice. function Calculate() { var TotalProductionTime = document.getElementById ...3 answers · Top answer: You had some mistakes in your HTML, but here is a working JSFiddle: Fiddle You you are trying ... The value property sets or returns the value of the value attribute of a date field. The value attribute specifies a date for the date field.
Set And Get Value From Input Text Using Javascript Source Code: http://1bestcsharp.blogspot /2017/01/javascript-get-and-set-input-text-value.htmlJavascrip... The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script). To set the value of an input text field, first we need to access it inside JavaScript by using the document.getElementById() method then it has a value property which is used to set the new value to an input text field.
1 week ago - The change event is fired for , , and elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value. HTMLElement: input event. The input event fires when the value of an <input>, <select>, or <textarea> element has been changed. The event also applies to elements with contenteditable enabled, and to any element when designMode is turned on. In the case of contenteditable and designMode, the event target is the editing host. 4 Aug 2012 — Declare your variables always like in example using var textInputVal = document.getElementById('textInputId').value;; Use descriptive names for ...12 answers · Top answer: The reason you function doesn't work when lol is defined outside it, is because the DOM isn't ...
The value property sets or returns the value of the value attribute of a number field. The value attribute specifies the default value OR the value a user types in (or a value set by a script). so my question is pretty simple. How to I get user input from a form and put it into a variable ? Im struggling to do this simple task and would appreciate some help. Here is my code : html: ... 2 weeks ago - The pattern attribute, when specified, is a regular expression that the input's value must match in order for the value to pass constraint validation. It must be a valid JavaScript regular expression, as used by the RegExp type, and as documented in our guide on regular expressions; the 'u' ...
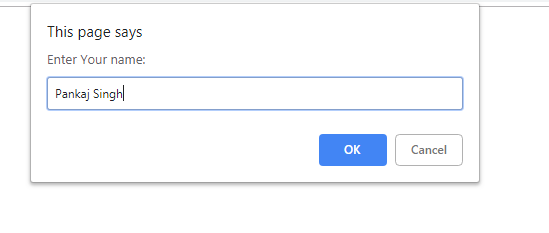
3 weeks ago - The HTMLInputElement.select() method selects all the text in a element or in an element that includes a text field. Getting user input from the browser console To ask for user input from the browser, you need to use the prompt () method provided by the browser. The prompt () method allows you to accept user input as a string and store it on a variable as follows: const input = prompt(); JavaScript - How to Get an Input’s Value with JavaScript Input fields enable us to receive data from users. There are many types of input fields, and while getting their value is done similarly in each case, it requires some thought to do well. Get the value of a text input. Here is a basic example. It creates a text input field, then prints the contents to the console. HTML <input type="text" placeholder="Enter …
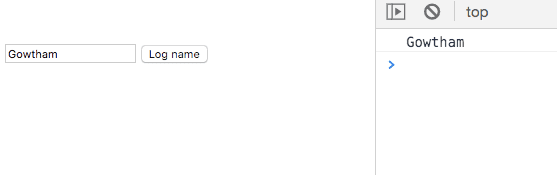
5 days ago - The HTMLInputElement interface provides special properties and methods for manipulating the options, layout, and presentation of elements. How to get all checked checkbox value in JavaScript? A checkbox is a selection box that allows the users to make the binary choice (true or false) by checking and unchecking it. Basically, a checkbox is an icon, which is frequently used in GUI forms and application to get one or more inputs from the user. Can't Pass an Input Value Into a JavaScript Variable. Imagine the following scenario - you have a simple input and a button. When a user types into the input and presses the button, the text from the input should be logged to the console. Here's what you have so far: But when you load the page you see Uncaught ReferenceError: test is not ...
To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise. In this article we demonstrate the use of JavaScript for accessing the values of form elements. Later, we will demonstrate all the concepts using a real world example. Text input element. To obtain a reference to a text input element, here is some sample code: Nov 18, 2020 - Input fields enable us to receive data from users. There are many types of input fields, and while getting their value is done similarly in each
Javascript - document.getElementById () method. The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. Your solution works when I type something in inputs with blank attributes value like <input value =""> but it still doesn't work when I type something in inputs with no value attributes. I could set blank attribute values to all my inputs, but I'm sure there is a more elegant way to do it ? Input Number Object Properties. Property. Description. autocomplete. Sets or returns the value of the autocomplete attribute of a number field. autofocus. Sets or returns whether a number field should automatically get focus when the page loads. defaultValue. Sets or returns the default value of a number field.
Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document 1 week ago - The HTMLFormElement property elements returns an HTMLFormControlsCollection listing all the form controls contained in the element. Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time.
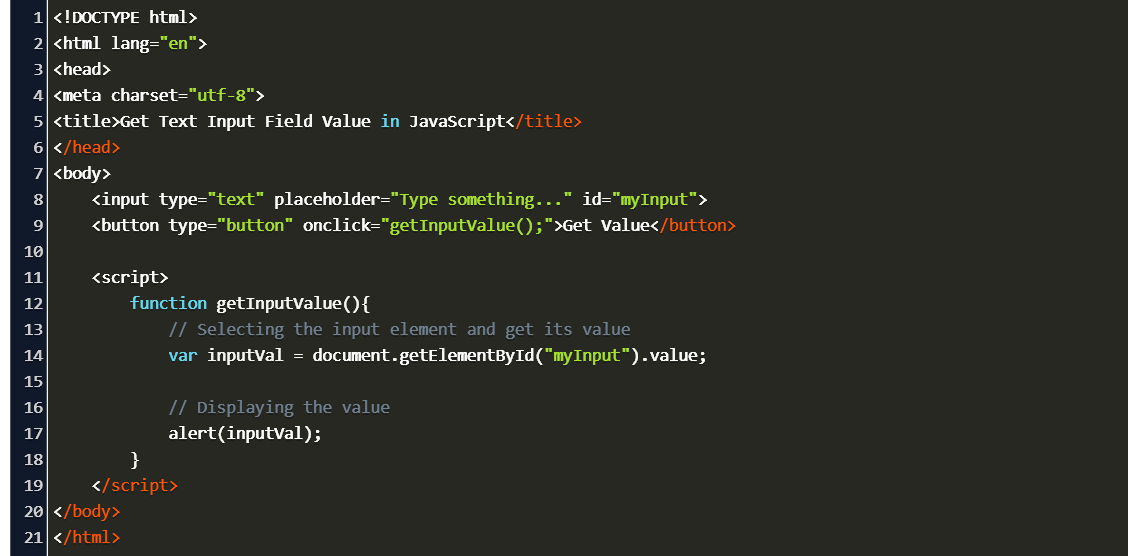
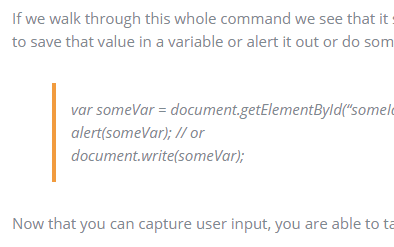
Programs which get input from the user need to be written in a specific way. The program will essentially prompt the user for information, and then when the user hits enter, will take whatever they entered and be able to use it going forward in it's execution. The code for accepting user input is actually not that much more complex than the ... Apr 16, 2020 - <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Get Text Input Field Value in JavaScript</title> </head> <body> <input type="text" placeholder="Type something..." id="myInput"> <button type="button" onclick="getInputValue();">Get Value</button> <script> function ... Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Jul 30, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Here in this post, I am sharing few simple JavaScript example showing how to extract or read values from Input type Range and submit the values. I am not using any code behind procedure or an API for data submission ; the example here focuses mainly on how to extract the values from the Range slider (the element), show the values in a <label ...
 Javascript Lesson 3 Accepting Input From User Using Message Box Or Html Form
Javascript Lesson 3 Accepting Input From User Using Message Box Or Html Form
 How To Get And Set Input Text Value In Javascript
How To Get And Set Input Text Value In Javascript
 Blog Of Wei Hsiung Huang How To Get Input Text Field Using
Blog Of Wei Hsiung Huang How To Get Input Text Field Using
 Modifying Value Attribute Of Text Input Not Working Using
Modifying Value Attribute Of Text Input Not Working Using
How To Pass An Html Form One Input Value Into Another Input
 Angular 4 Get Input Value Stack Overflow
Angular 4 Get Input Value Stack Overflow
 Tip You Can Get The Value Of An Input Element As A Number
Tip You Can Get The Value Of An Input Element As A Number
 How To Get An Input Field Value In Javascript Reactgo
How To Get An Input Field Value In Javascript Reactgo
 Copy Text Amp Input Value To The Clipboard Using Pure
Copy Text Amp Input Value To The Clipboard Using Pure
 How Can I Get The Lt Input Gt Value In A Blazor Razor Page
How Can I Get The Lt Input Gt Value In A Blazor Razor Page
 Javascript Get Input Value And Change Heading Text Html Lion
Javascript Get Input Value And Change Heading Text Html Lion
 How To Get Values From Html5 Input Type Range Using Javascript
How To Get Values From Html5 Input Type Range Using Javascript
 Can T Pass An Input Value Into A Javascript Variable
Can T Pass An Input Value Into A Javascript Variable
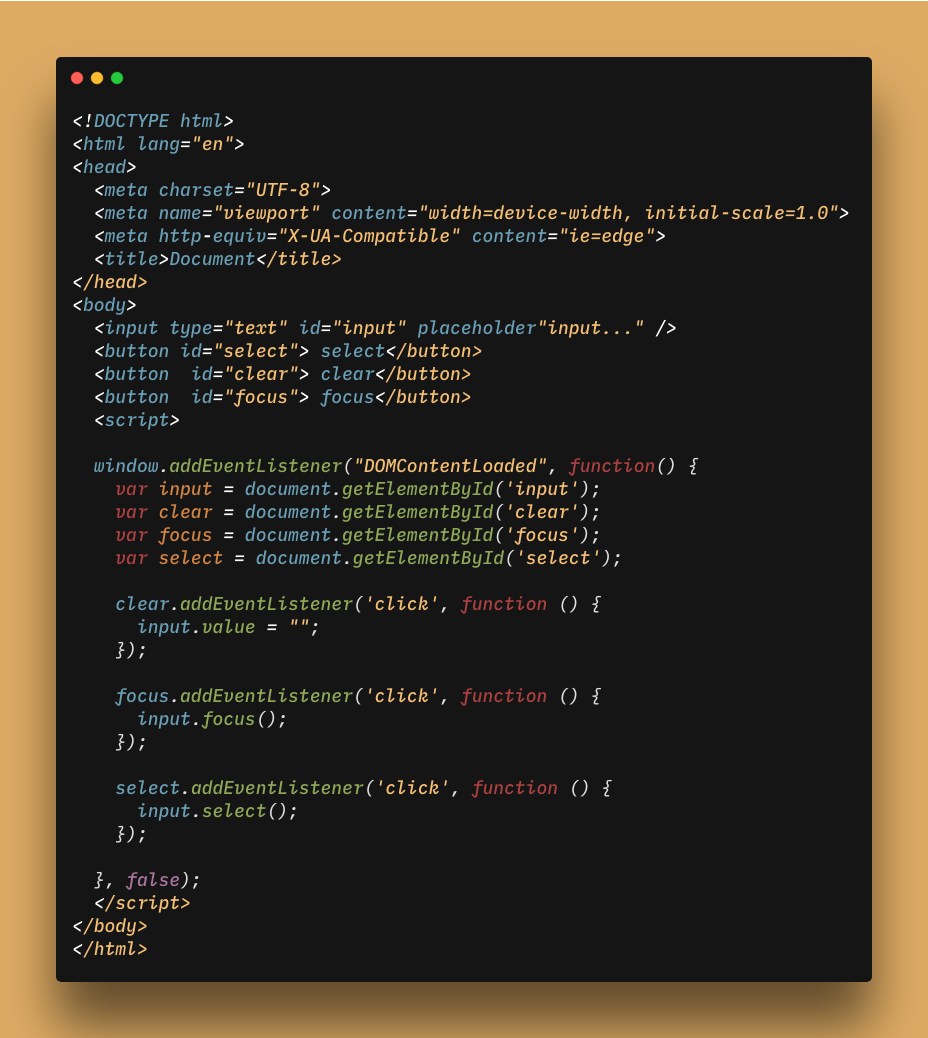
 Selecting Clearing And Focusing On Input In Javascript
Selecting Clearing And Focusing On Input In Javascript
 How To Get An Input S Value With Javascript Tabnine Academy
How To Get An Input S Value With Javascript Tabnine Academy
 How To Get User Input In Javascript Skillforge
How To Get User Input In Javascript Skillforge
 Javascript Get Date Input Value On Change Agnostic Development
Javascript Get Date Input Value On Change Agnostic Development
 Javascript Input Value From The User Using Prompt
Javascript Input Value From The User Using Prompt

0 Response to "20 Javascript Get Input Value"
Post a Comment