20 How To Disable Developer Tools In Browser Using Javascript
Solution 3. I would like to disable the developer tool of browser so that no one can debug the web site using the developer tools. This is not possible. You can always lock a key but the user can also define another key to call the dev tools. You should rather explain what you want to hide from the user, there may be a solution. Adding Google Chrome Browser template policy for Local Group Policy Editor in Windows 10 and disable/ enable Developer tools ( Developer mode) option from gp...
 How To Quickly Disable Javascript Using The Chrome Developer
How To Quickly Disable Javascript Using The Chrome Developer
How does facebook disable in the browser's by using an integrated developer tools ? Solution 1: Some users to see if it can slow down some attacks where users are tricked pasting JavaScript code into the browser console.

How to disable developer tools in browser using javascript. Hi, the Internet Explorer is shipped with its own Developer Tools for developing, analyzing or modifing Websites in real time. Due to company restrictions these developer tools can be enabled or disabled. This is done by a registry key. To enable IE developer tools remove the Registry Value HKEY_LOCAL_MACHINE\\SOFTWARE\\Policies\\Microsoft\\Internet Explorer\\IEDevTools\\Disabled ... What this script does first is to disable the context menu of the browser with the first function. Then, an event listener is attached to the document, so when the user presses a special key, specifically the required combination to show the developer tools through the keyboard shortcut ( Ctrl + Shift + I ), it will do nothing. Disable JavaScript. To see how a web page looks and behaves when JavaScript is disabled: Open Chrome DevTools. Press Control+Shift+P or Command+Shift+P (Mac) to open the Command Menu. Figure 1. The Command Menu. Start typing javascript, select Disable JavaScript, and then press Enter to run the command. JavaScript is now disabled.
Open Microsoft Edge DevTools. Select Control + Shift + P (Windows, Linux) or Command + Shift + P (macOS) to open the Command Menu. Start typing javascript, choose Disable JavaScript, and then select Enter to run the command. JavaScript is now disabled. The yellow warning icon next to Sources reminds you that JavaScript is disabled. Press (Ctrl + Shift + I) in WindowsOS and (command+shift+I) in MacOS to open the Chrome Developer Tool to open the inspect element option. After that, Press (Ctrl+Shift+P) in WindowsOS and (command+shift+P) in MacOS to open Command Menu. Next, type JavaScript in the search, select Disable JavaScript then JavaScript will disabled. 1. Developer tools in modern web browsers. Every modern browser has tools available within it to debug code. Let's take a look at some of the basic methods you might use to debug JavaScript using these browser tools, and then highlight each major browser and its dev tools in turn.
Additionally you can use the console tab's prompt to execute JavaScript code. Its kind of synonymous to the command prompt on Windows, or terminal on Linux. Tip : Toggle the console anytime in the DevTools using Esc key. 2 : Common Shortcuts and features. While you can visit the complete list of shortcuts, below are a few that are most used: To Disable F12 Developer Tools in IE8, IE9, IE10, and IE11. A) Click/tap on the Download button below to download the file below. Disable_IE_F12_Developer_Tools.reg. Download. 3. Save the .reg file to the desktop. 4. Double click/tap on the downloaded .reg file to merge it. 5. Open the example page in Chrome. Turn on developer tools with F12 (Mac: Cmd + Opt + I ). Select the Sources panel. Here's what you should see if you are doing it for the first time: The toggler button opens the tab with files. Let's click it and select hello.js in the tree view. Here's what should show up:
Script Debugging Using the Internet Explorer Developer Tools. If you've done much JavaScript development, you're probably quite familiar with Firefox's excellent Firebug tool for debugging your scripts. Microsoft's Internet Explorer browser has a similar feature called Internet Explorer Developer Tools. disable-devtool can disable all the methods that can enter the developer tools to prevent 'code handling' through the developer tools The library has the following features: Support configurable whether to disable the right-click menu Disable f12 and ctrl+shift+i shortcuts "JavaScript Encryption" This is by far the most popular way to try to hide one's source code. It involves taking your code, using a custom made function to "encrypt" it somehow, and then putting it in an HTML file along with a function that will decrypt it for the browser.
Disable JavaScript Reload the current tab with JavaScript disabled. Enable Service Workers over HTTP Enable Service Worker registrations from insecure websites. Enable browser chrome and add-on debugging toolboxes Enable you to use developer tools in the context of the browser itself, and not only web content. Enable remote debugging The whole script gets executed as a block. To disable Javascript console, we need to throw an exception in the get accessor by checking if the property attached by chrome developer tool exists. To disable an HTML button after one click with JavaScript, we can call the jQuery one method on an element to attach an event handler that emits once only. We can also call addEventListener with the once option set to true if we want to use plain JavaScript. to add a button. We call one with 'click' to listen to the click event on the button once.
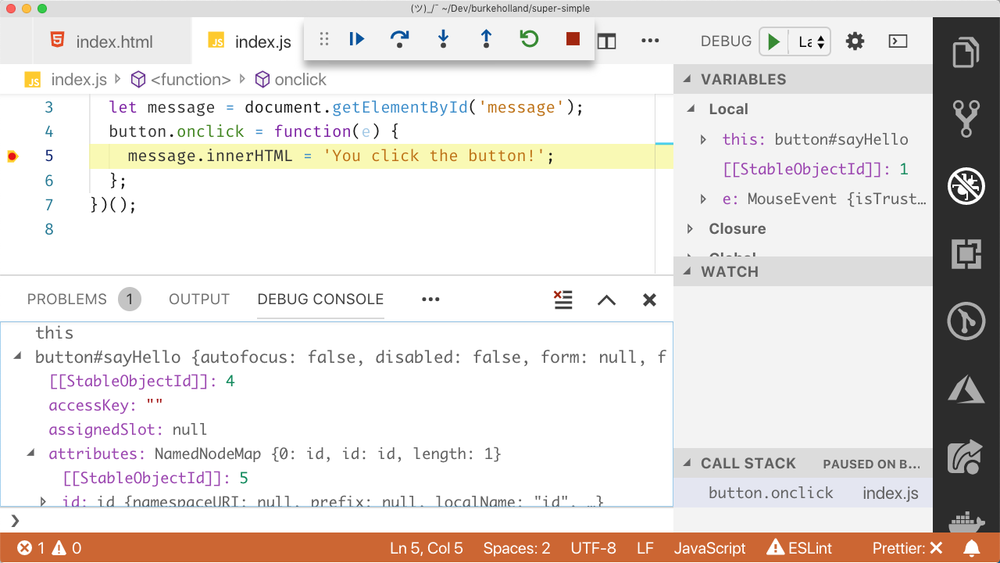
To enable or disable scripts on pages while the devtools are open, click the "..." menu in the top right corner of the Developer Tools, click Settings and th... How do I disable Java script in Microsoft Edge browser ? Looks like we can use the Developer Tools Emulation tab to choose a different browser (same as IE). What happens if you choose IE11 and then make sure that the host name you are working with is in the Restricted Sites zone? Also, Edge has a new Experiments tab. It says Edit Javascript. VS Code keeps debug configurations in a .vscode/launch.json file called a "Launch Configuration" file. To create a Launch Configuration file, you need to go to the Debug Explorer in VS Code and click on the gear icon. Then select the "Chrome" debugger. It comes by default with VS Code.
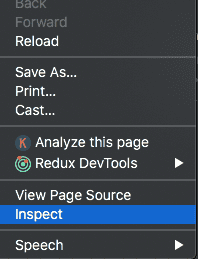
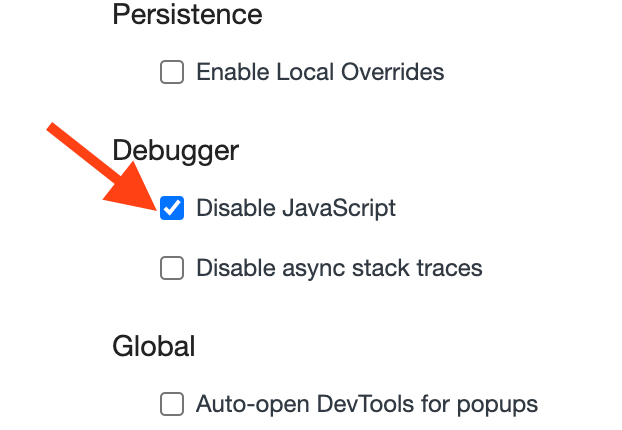
MSFT have recently added a tools category, but there are no listings for developer tools. I have my own 'Addon" that basically just toggles the ActiveScripting key in the IE Security zone templates (internet,Trusted and Intranet zones) in the registry. Steps to disable Javascript in Chrome Browser. Right-Click in Chrome and click Inspect. Click on the gear icon. Scroll down to the "Debugger" section and click "Disable JavaScript. That's it. Now Javascript is disabled until you re-enable it. Looking to learn how to code and make money online? you cannot disable the developer tool. but you can annoys any one who try to use the developer tool on your site, try the javascript codes blow, the codes will break all the time.
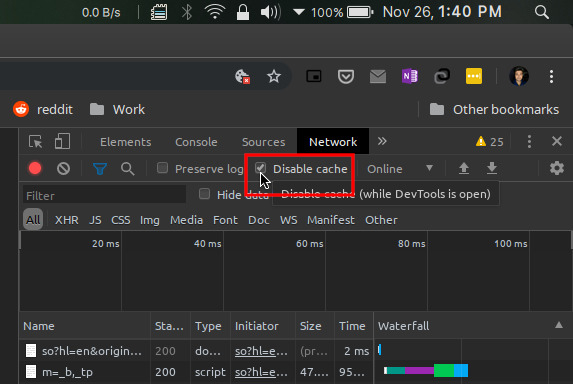
Uncheck to disable. macOS. Click the Apple icon in the top left of the screen. Select System Preferences. Click the Java icon to open the Java Control Panel. Then, click the Security tab. At the top of the Security tab, check the Enable Java content in the browser box to enable Java. Uncheck to disable. fr To disable javascript permanently, open the right click contextual menu, and there is a shortcut to open the Chrome JavaScript Panel ⚠️ Can freeze your browser if you open the Developer Tools Disable Browser Caching Using Developer Tools There are instances where you may want to prevent your browser from caching web site resources. For example, if you are viewing web sites that have frequently changing content then you may want to disable caching so that you always get the most up-to-date content.
Also, you get a powerful way to inspect, debug, and even create web projects. The Developer Tools shipped with the browser are based on the tools in the Chromium open-source project, so you may already be familiar with the tools. To keep descriptions shorter in this article, the Microsoft Edge Developer Tools are now referred to as DevTools. 1. Do step 2 (enable) or step 3 (disable) below for what you would like to do. 2. To Enable Microsoft Edge Developer Tools for All Users. This is the default setting. A) Click/tap on the Download button below to download the file below, and go to step 4 below. Enable_Microsoft_Edge_Developer_Tools.reg. I can't find a proper reason to ever want, or need to disable tools such as the F12 Developer tools in chrome. Nor would there ever be a way to perform such an operation so long as you are sending data. Let's assume through some bug in Chrome, or by using javascript- you are able to disable access to the developer tools. That's great!
 How To Disable Cache In Chrome Browser Droidviews
How To Disable Cache In Chrome Browser Droidviews
 Disable The Javascript In Chrome Browser Reactgo
Disable The Javascript In Chrome Browser Reactgo

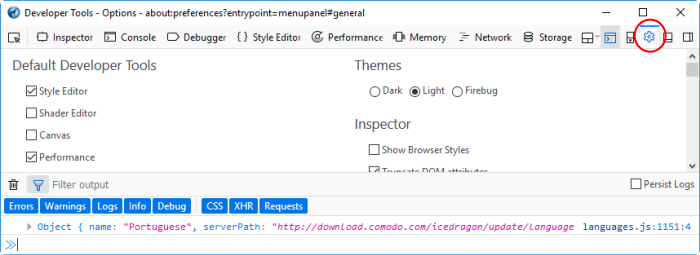
 Settings Firefox Developer Tools Mdn
Settings Firefox Developer Tools Mdn
 Disable Javascript Chrome Developers
Disable Javascript Chrome Developers
 How To Enable The Develop Menu In Safari For Mac Osxdaily
How To Enable The Develop Menu In Safari For Mac Osxdaily
 Disable Javascript With Microsoft Edge Devtools Microsoft
Disable Javascript With Microsoft Edge Devtools Microsoft
 How To Disable Css In Browser For Testing Purposes Stack
How To Disable Css In Browser For Testing Purposes Stack
 Firefox For Web Developers Tutorials Ubuntu Community Hub
Firefox For Web Developers Tutorials Ubuntu Community Hub
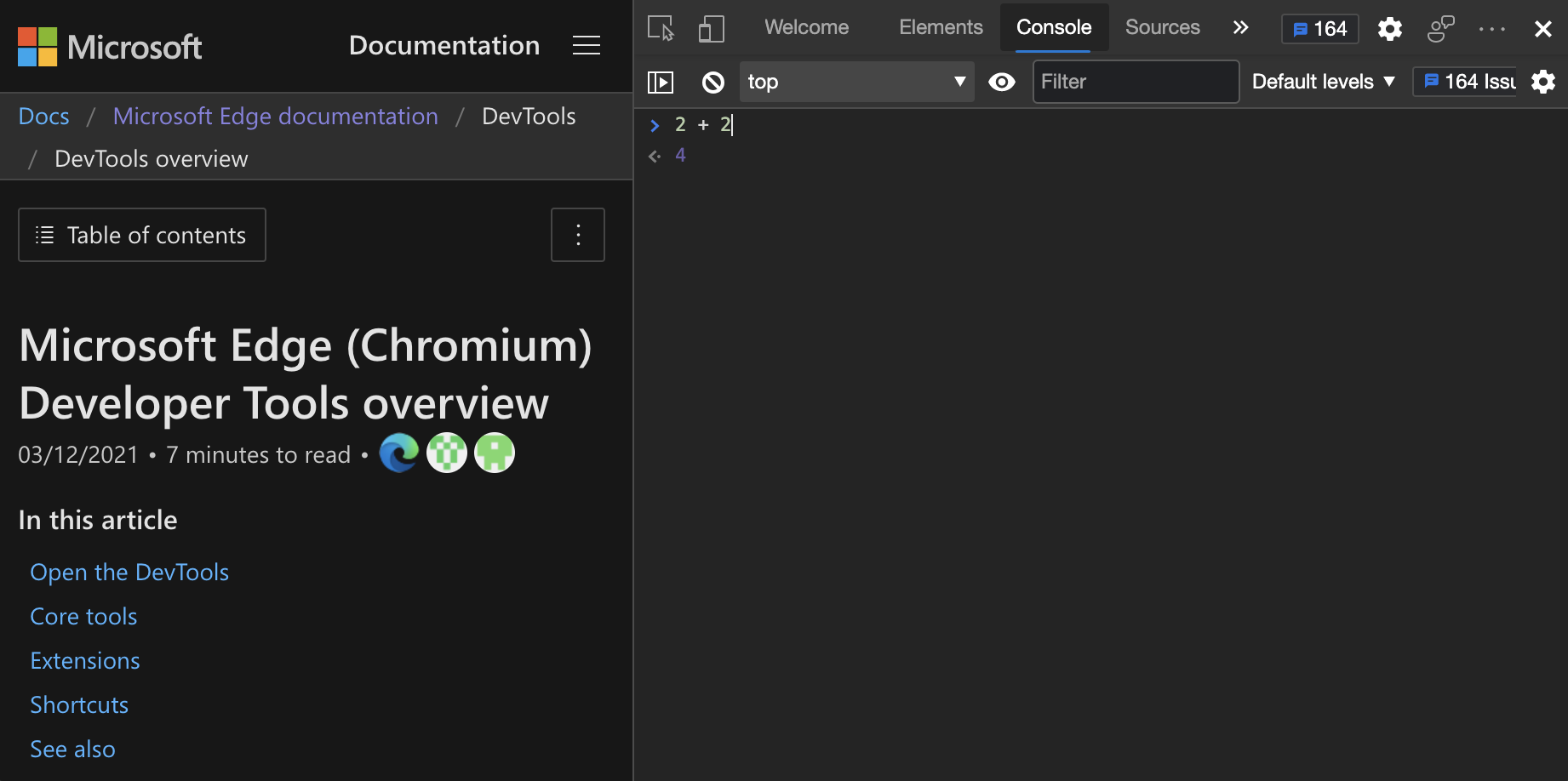
 The Console As A Javascript Environment Microsoft Edge
The Console As A Javascript Environment Microsoft Edge
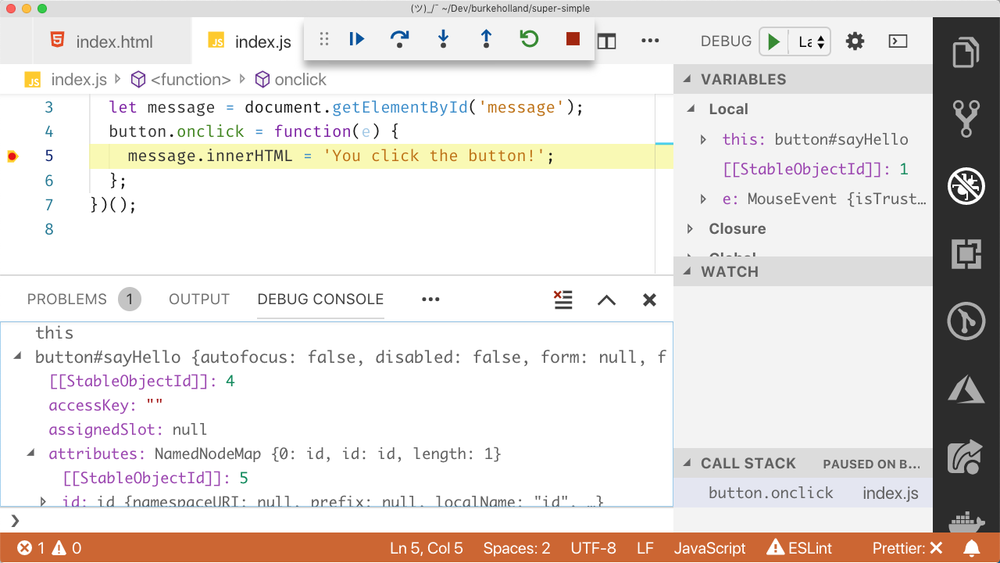
 How To Stop Using Browser Dev Tools And Start Using Your
How To Stop Using Browser Dev Tools And Start Using Your
 How To Disable Javascript In Chrome Developer Tools Stack
How To Disable Javascript In Chrome Developer Tools Stack
 Toggle Tools Web Design Tools Web Browser Amp Internet
Toggle Tools Web Design Tools Web Browser Amp Internet
 How To Disable The Developer Tools Of Web Browsers Hura Tips
How To Disable The Developer Tools Of Web Browsers Hura Tips
 How To Enable Or Disable Javascript In Browsers
How To Enable Or Disable Javascript In Browsers
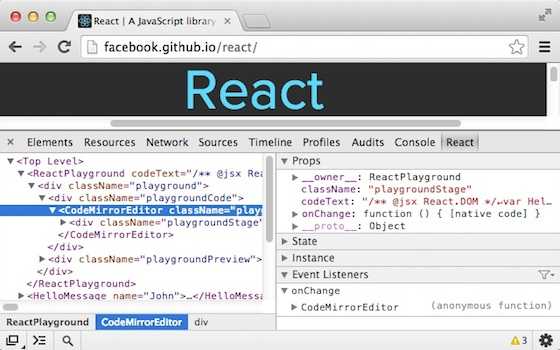
 React Chrome Developer Tools React Blog
React Chrome Developer Tools React Blog
 How To Quickly Disable Javascript Using The Chrome Developer
How To Quickly Disable Javascript Using The Chrome Developer
.png) Navigating The F12 Developer Tools Interface Internet
Navigating The F12 Developer Tools Interface Internet

0 Response to "20 How To Disable Developer Tools In Browser Using Javascript"
Post a Comment