20 Input Type Dropdown Javascript
<input> elements of type hidden let web developers include data that cannot be seen or modified by users when a form is submitted. For example, the ID of the content that is currently being ordered or edited, or a unique security token. Hidden inputs are completely invisible in the rendered page, and there is no way to make it visible in the page's content. Intro This plugin replaces <input type="text">with dropdown elements to pick day, month, year, hour, minutes and seconds. You can submit form as usual because dropdowns don't have nameattribute and not submitted. support date, time, datetime
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
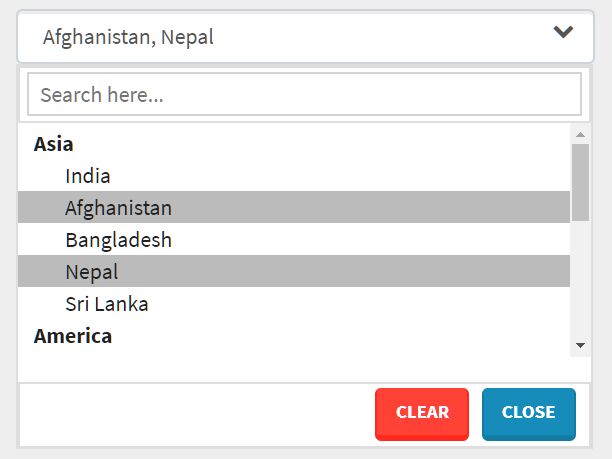
The DropDownList has built-in support to filter data items when allowFiltering is enabled. The filter operation starts as soon as you start typing characters in the search box. To display filtered items in the popup, filter the required data and return it to the DropDownList via updateData method by using the filtering event.

Input type dropdown javascript. HTML forms - HTML tutorial The <select> element is used to create a drop-down list. The <select> element is most often used in a form, to collect user input. The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the drop-down list will be submitted). It is a simple example of creating a simple and easy dropdown list without using any complicated JavaScript code and CSS stylesheet. Copy Code. <html>. <head>. <title>dropdown menu using select tab</title>. </head>. <script>. function favTutorial () {. var mylist = document.getElementById ("myList");
Note: Some old Internet Explorer versions do not support XMLHttpRequest objects.. 👉 Do you know you can create a Cascading SELECT dropdown list using JSON data? See this post. Next, I am using the property onreadystatechange to execute a callback function. Since, its an asynchronous process, callback function is executed only when the file is fully loaded. Reset (Clear) DropDownList selection (selected value) using jQuery. The following HTML Markup consists of an HTML DropDownList (DropDown) control and a Button. When the Button is clicked, the jQuery click event handler is executed. Inside this event handler, the SelectedIndex property of the DropDownList is set to 0 (First Item). 1 Answer1. Active Oldest Votes. 107. You can use input text with "list" attribute, which refers to the datalist of values. <input type="text" name="city" list="cityname"> <datalist id="cityname"> <option value="Boston"> <option value="Cambridge"> </datalist>. This creates a free text input field that also has a drop-down to select predefined ...
Dropdown Navigation Where Only Some Links Open New Windows Question: I need to make a dropdown that spawns a new window for some options but not for others - in the same drop down. Basically I need the ability to make some <option value""> open a new window others not. Been trying to figure it out forever. May 23, 2017 - Please take a look at my post. I added a image. There I have a add row button when I click it I create another row similar to it. Now instead of first text box i need a dropdown. I add a new row using javascript. I do not no how to have a dropdown here – Anu Sep 18 '15 at 12:43 Users will see a drop-down list of the pre-defined options as they input data. The list attribute of the <input> element, must refer to the id attribute of the <datalist> element.
Now, most people who have built websites have included forms. Regular text elements, number, select (dropdown), checkboxes and radio buttons. The pro... Stephen AfamO's Blog My site Twitter How to create an autocomplete input with plain Javascript Sunday, August 13, 2017 . #Programming #javascript #js # ... form> <input type = "text" name ... How to create a placeholder on a select dropdown in HTML. admin. HTML5, Uncategorized, Web Design. In HTML there's this nifty attribute called the placeholder. If you were to create an input text box like this: <input type="text" placeholder="Type Here"> It would create a text box with a placeholder in it which you can see below: Jan 25, 2017 - How can I implement a select-style drop down menu in HTML with an option that is a text input? The idea being that someone can either select from a list of predefined options, or input their own o...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Getting started with JavaScript Dropdown Tree control 03 Aug 2021 / 4 minutes to read This section explains you about how to create a simple Dropdown Tree control and configure its available functionalities in TypeScript using the Essential JS 2 quickstart . The HTML Button has been assigned a JavaScript OnClick event handler. When the Button is clicked, the GetSelectedTextValue JavaScript function is executed. Inside the function, the HTML Select DropDownList object is referenced and then the selected Text and Value is determined and displayed using JavaScript alert message box.
2 days ago - The HTML element represents a control that provides a menu of options: Step 4) Add JavaScript: Example. function autocomplete (inp, arr) {. /*the autocomplete function takes two arguments, the text field element and an array of possible autocompleted values:*/. var currentFocus; /*execute a function when someone writes in the text field:*/. inp.addEventListener("input", function(e) {. The DropDownList (HTML SELECT) has been assigned a JavaScript OnChange event handler. When an item (option) is selected in DropDownList (HTML SELECT), the EnableDisableTextBox JavaScript function is executed. Inside this function, based on whether the Other option (item) is selected, the TextBox will be enabled else disabled.
How to Get the Value of Text Input Field Using JavaScript In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. A multi level dependent dropdown JQuery plugin that allows nested dependencies. The plugin allows you to convert normal select inputs, whose options are derived based on value selected in another input/or a group of inputs. It works both with normal select options and select with optgroups as well. I am adding row dynamically using javascript when button is clicked. Here is my script. <script> function displayResult () { var row = document.getElementById ("test").insertRow (-1); row.innerHTML = '<td><input type="text" name="employee []" value="" style="width:80px;"/></td><td><input type="text" name="start_time []" value="" ...
22/3/2019 · A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select>. Get option value : JavaScript HTML Input Examples ... Disable a button Find the name of a button Find the type of a button Find the value of a button Find the text displayed ... Disable and enable a dropdown list Get the id of the form that contains the dropdown list Get the number of options in the dropdown list Turn the dropdown list into a multiline list ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. HTML5 newly added <input> types element 1. <input type="color">: The <input> type "color" is used to define an input field which contains a colour. It allows a user to specify the colour by the visual colour interface on a browser. Note: The "color" type only supports color value in hexadecimal format, and the default value is #000000 (black). Apr 21, 2021 - Guide to Combobox in HTML. Here we discuss the Introduction and syntax of Combobox in HTML along with different examples and its code implementation.
Method 1: Using the value property: The value of the selected element can be found by using the value property on the select element that defines the list. This property returns a String representing the value attribute of the <option> element in the list. If no option selected then nothing will be returned. The most obvious way to use JavaScript to ensure that the user enters something valid on your HTML5 page is to supply him with valid choices. The drop-down list is an obvious and easy way to do this. The list-box approach has a lot of advantages over text field input: The user can input with […] The above example shows typical <select> usage. It is given an id attribute to enable it to be associated with a <label> for accessibility purposes, as well as a name attribute to represent the name of the associated data point submitted to the server. Each menu option is defined by an <option> element nested inside the <select>.. Each <option> element should have a value attribute containing ...
<input> elements of type="date" create input fields that let the user enter a date, either with a textbox that validates the input or a special date picker interface. The resulting value includes the year, month, and day, but not the time. The time and datetime-local input types support time and date+time input. With HTML, you can create a simple drop-down list of items to get user input in HTML forms. A select box also called drop-down box provides an option to list down various options in the form of drop-down list, from where a user can select one or more options. The <select> tag is used to create a drop-down list in HTML, with the <option> tag. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Adding Dynamic DropDownList When the Add button is clicked, the AddDropDownList JavaScript function is called. Inside the JavaScript function, first a JSON Array is generated. Then a dynamic DropDownList element is created and then using loop all items from the JSON array are added to the dynamic DropDownList element. If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions How to attach javascript standard event like onChange to Control. Before proceeding step by step first we will go through the meaning of Client Side and Server Side. Client Side Getting the selected dropdownlist value without form submission to server. Receive the value with the help Javascript or Jquery. Server Side
One way around this problem is to stage your dropdown boxes; what you choose in box 1 determines your options in box 2, etc. Joe's article, Creating Dynamic Select Boxes, describes how this can be done using ColdFusion, JavaScript and WDDX. (if there is sufficient interest, I'll throw together an article that presents a Javascript-only method) Given an HTML document and the task is to add the Checkbox inside select option using JavaScript. Approach: Create a select element that shows "Select options" and also create a div that contains CheckBoxes and style that using CSS. Add javaScript functionality which is called when the user clicks on div that contains the select element ... A lightweight, customizable javascript timepicker plugin for jQuery inspired by Google Calendar. Documentation; Source code on GitHub; Download (zip) Help; Use this plugin to unobtrusively add a timepicker dropdown to your forms. It's lightweight (2.7kb minified and gzipped) and easy to customize.
The <input type="url"> is used for input fields that should contain a URL address. Depending on browser support, the url field can be automatically validated when submitted. Some smartphones recognize the url type, and adds " " to the keyboard to match url input.
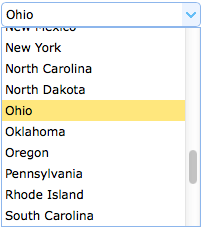
 How To Set The Default Value For An Html Lt Select Gt Element
How To Set The Default Value For An Html Lt Select Gt Element
 Dropdown Default Styling Css Tricks
Dropdown Default Styling Css Tricks
 Create Beautiful Lt Select Gt Dropdown With Easydropdown Js
Create Beautiful Lt Select Gt Dropdown With Easydropdown Js
 Removing Selected Options From Drop Down List Using Javascript
Removing Selected Options From Drop Down List Using Javascript
 Dropdownlist In Angular Template Driven Forms Dot Net Tutorials
Dropdownlist In Angular Template Driven Forms Dot Net Tutorials
 10 Best Dropdown Plugins To Replace The Native Select Box
10 Best Dropdown Plugins To Replace The Native Select Box
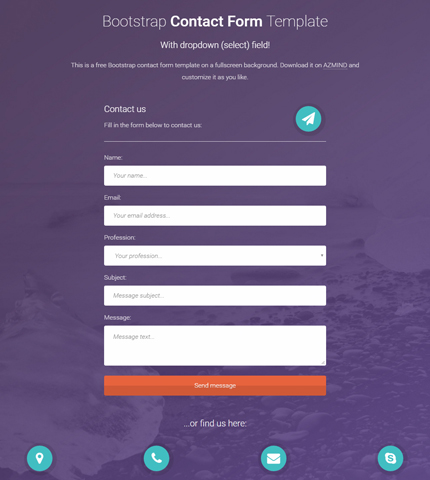
 Bootstrap Contact Form How To Add A Dropdown Field Azmind
Bootstrap Contact Form How To Add A Dropdown Field Azmind
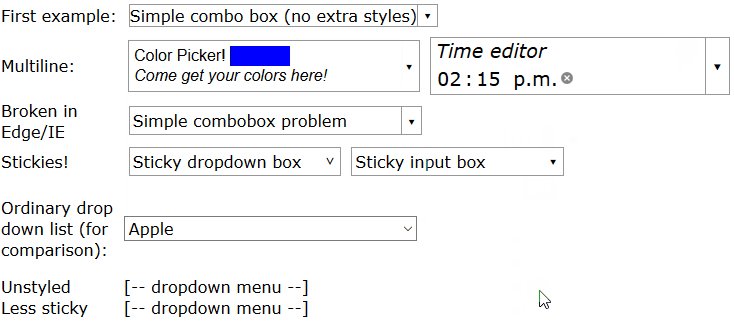
 Simple Effects For Drop Down Lists
Simple Effects For Drop Down Lists
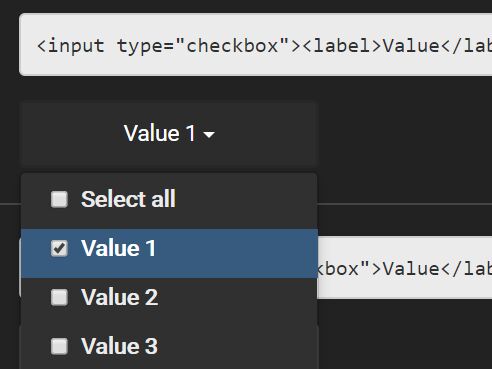
 Convert Checkbox And Radio Inputs Into Dropdown Lists
Convert Checkbox And Radio Inputs Into Dropdown Lists
 Combobox Documentation Jquery Easyui
Combobox Documentation Jquery Easyui
 Is There Something I Can Do To Change The Javascript Input
Is There Something I Can Do To Change The Javascript Input
 Pdf Form Samples With List Fields
Pdf Form Samples With List Fields
 Input Type Dropdown React Code Example
Input Type Dropdown React Code Example
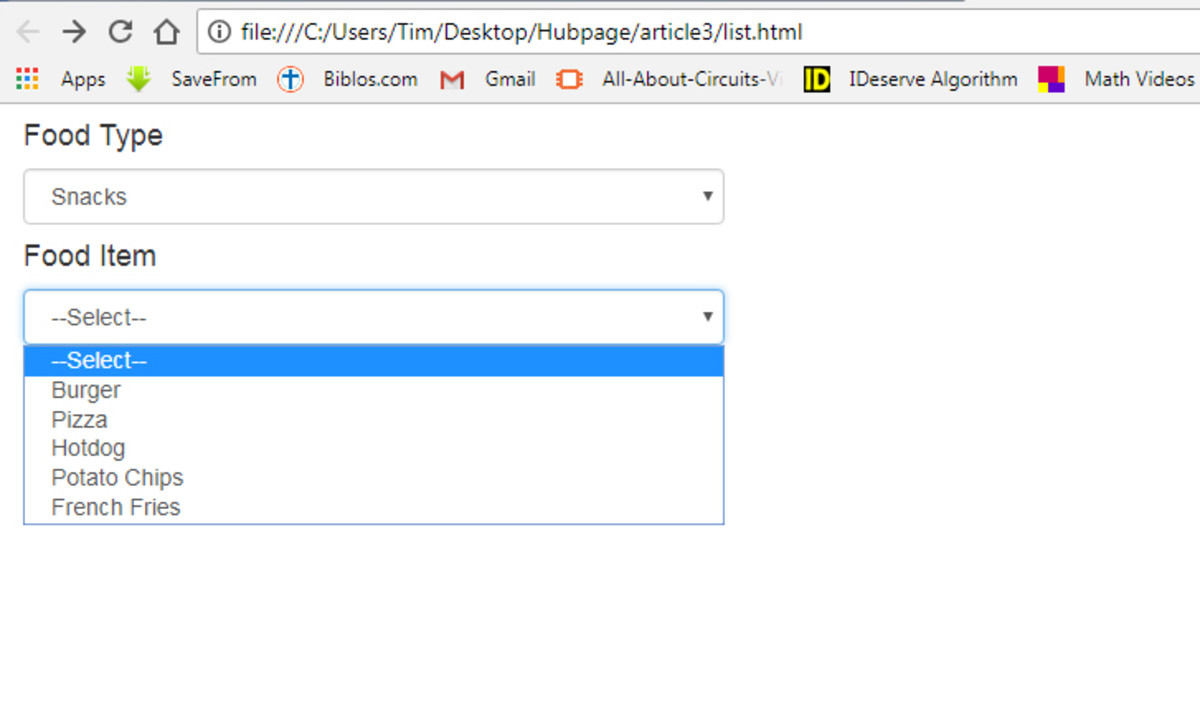
 How To Populate Values In One Html Dropdown List With Another
How To Populate Values In One Html Dropdown List With Another
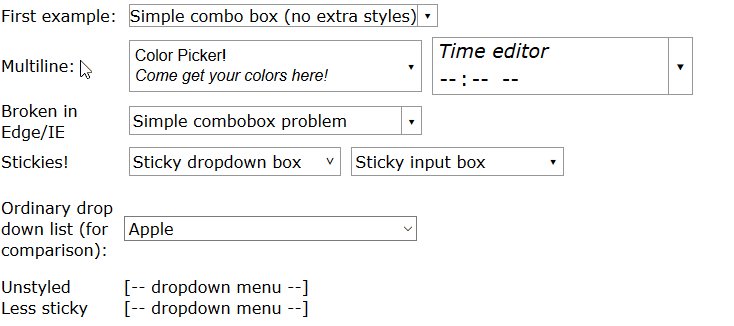
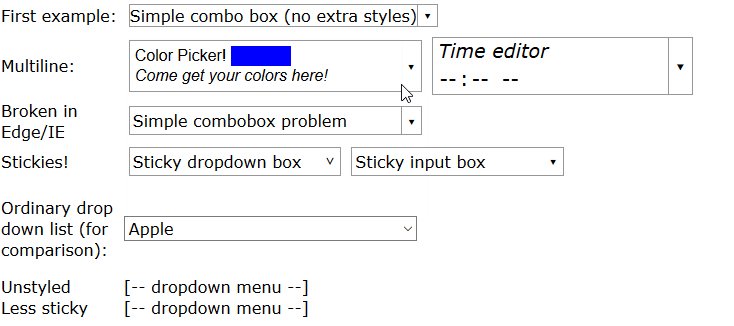
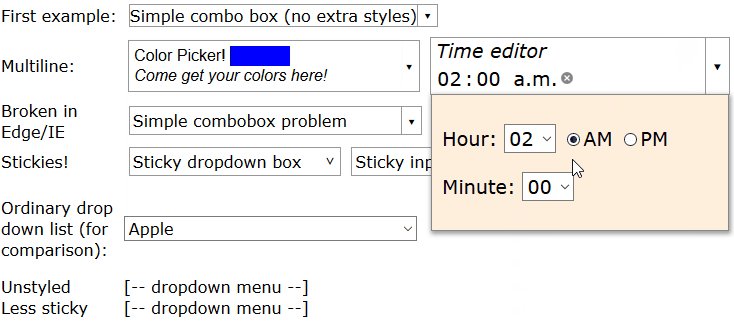
 How Can I Create An Editable Dropdownlist In Html Stack
How Can I Create An Editable Dropdownlist In Html Stack
 How To Programmatically Select Items In An Html Dropdown Menu
How To Programmatically Select Items In An Html Dropdown Menu
 Dropdown List Fields Formstack Forms
Dropdown List Fields Formstack Forms
 Javascript Dropdown List Syncfusion
Javascript Dropdown List Syncfusion
 Show Input Field Once Drop Down Is Selected In Contact Form 7
Show Input Field Once Drop Down Is Selected In Contact Form 7
0 Response to "20 Input Type Dropdown Javascript"
Post a Comment