35 React Native Javascript Version
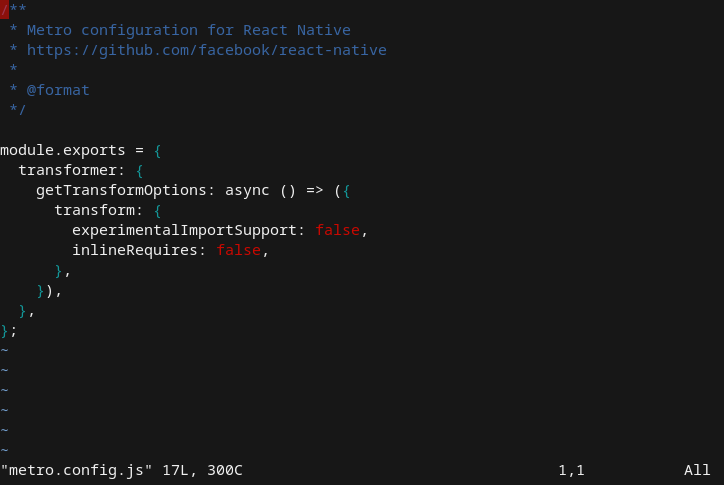
Syntax transformers make writing code more enjoyable by allowing you to use new JavaScript syntax without having to wait for support on all interpreters. React Native ships with the Babel JavaScript compiler. Check Babel documentation on its supported transformations for more details. Aug 07, 2020 - How does React Native work? React Native combines native application development with JavaScript UI development. While computationally heavy features can be implemented with native modules for iOS and Android, the rest of the code can be written with JavaScript and shared across platforms.
 Reactnative Version Is Low Javascript Version Is High How
Reactnative Version Is Low Javascript Version Is High How
PDF Version Quick Guide Resources Job Search Discussion. React Native is a JavaScript framework for building native mobile apps. It uses the React framework and offers large amount of inbuilt components and APIs. Audience. This tutorial is designed for JavaScript and React developers who aspire to learn mobile building skills. By following this ...

React native javascript version. Version 1 of Reanimated has been designed to match React Native's Animated API while providing a more complete set of primitives for defining interactions. In version 2 we decided to change the approach in order to address some limitation of version 1 that comes from the declarative API design. React Native, developed and maintained by Facebook, is an open source framework to develop cross-platform mobile applications, using the programming language JavaScript. Currently in its 0.57 ... React Native is an open-source UI software framework created by Facebook, Inc. It is used to develop applications for Android, Android TV, iOS, macOS, tvOS, Web, Windows and UWP by enabling developers to use the React framework along with native platform capabilities. It is also being used to develop virtual reality applications at Oculus.
React (also known as React.js or ReactJS) is a free and open-source front-end JavaScript library for building user interfaces or UI components. It is maintained by Facebook and a community of individual developers and companies. React can be used as a base in the development of single-page or mobile applications. After months of development, Facebook released the first version for the React JavaScript Configuration in 2015. During a technical talk, Christopher Chedeau explained that Facebook was already using React Native in production for their Group App and their Ads Manager App. May 30, 2018 - In the React Native page, it reads: “This is the documentation for our React-Native SDK. The React-Native SDK uses a native extension for iOS and Android but will fall back to a pure JavaScript version if necessary.” How do you set up the SDK so it will use the pure JS version, and NOT ...
react native version. javascript by Poised Puffin on May 20 2020 Comment. -1. $ npm install react-native-version --save-dev# or $ yarn add react-native-version --dev. xxxxxxxxxx. 1. $ npm install react-native-version --save-dev# or $ yarn add react-native-version --dev. Source: www.npmjs . react native version. Getting started in React Native - AWS SDK for JavaScript. AWS Documentation AWS SDK for JavaScript Developer Guide for SDK Version 3. The Scenario Setup for this tutorial Step 1: Create an Amazon Cognito Identity Pool Step 2: Add a Policy to the Created IAM Role Step 3: Create app using create-react-native-app Step 4: Install the Amazon S3 ... The libraries we will install now are react-native-screens and react-native-safe-area-context. If you already have these libraries installed and at the latest version, you are done here! Otherwise, read on. Installing dependencies into an Expo managed project# In your project directory, run:
Create a new project with React Native. Use npx, the package runner tool that is installed with npm to create a new React Native project. from the Windows Command Prompt, PowerShell, Windows Terminal, or the integrated terminal in VS Code (View > Integrated Terminal). npx react-native init MyReactNativeApp Open your new "MyReactNativeApp" directory: Because typical React Native projects are essentially made up of an Android project, an iOS project, and a JavaScript project, upgrading can be rather tricky. There's currently two ways for upgrading your React Native project: by using React Native CLI or manually with Upgrade Helper. 50 rows · JavaScript Runtime#. When using React Native, you're going to be running your JavaScript code in two environments: In most cases, React Native will use JavaScriptCore, the JavaScript engine that powers Safari. Note that on iOS, JavaScriptCore does not use JIT due to the absence of writable executable memory in iOS apps.
Create native apps for Android and iOS using React. React Native combines the best parts of native development with React, a best-in-class JavaScript library for building user interfaces. Use a little—or a lot. You can use React Native today in your existing Android and iOS projects or you can create a whole new app from scratch. Apr 23, 2018 - Steps to Reproduce XDE automatically upgrade to v2.24.3 Run iOS simulator getting "React Native version mismatch" error JavaScript version: 0.52.0 Native version: 0.54.2 run exp s... Supported React Native platforms. iOS (7+) Android (5.0+) Windows (UWP) We try our best to maintain backwards compatibility of our plugin with previous versions of React Native, but because of the nature of the platform, and the existence of breaking changes between releases, it's possible that you need to use a specific version of the CodePush plugin to support the exact version of React ...
Using React in Visual Studio Code. React is a popular JavaScript library developed by Facebook for building web application user interfaces. The Visual Studio Code editor supports React.js IntelliSense and code navigation out of the box. Welcome to React. We'll be using the create-react-app generator for this tutorial. It is called JSX, and it is a syntax extension to JavaScript. We recommend using it with React to describe what the UI should look like. JSX may remind you of a template language, but it comes with the full power of JavaScript. JSX produces React "elements". We will explore rendering them to the DOM in the next section. React Navigation is born from the React Native community's need for an extensible yet easy-to-use navigation solution written entirely in JavaScript (so you can read and understand all of the source), on top of powerful native primitives.
Check react version through command line. This will tell you the latest React and React-Native versions available on npm. It has nothing to do with your application. npm view react version npm view react-native version Sep 24, 2018 - For the last two years, Airbnb has been using React Native to accelerate development of their mobile platforms. React Native is an open source framework developed by Facebook that allows JavaScript developers to create familiar React components that work across web, Android, and iOS development ... Make sure you can successfully run an Android app on an emulator. React Native requires Android 6.0 (Marshmallow). In Android Studio, go to Tools\Android\SDK Manager. Select SDK Platforms and check Show Package Details. Make sure that the following items are checked: Google APIs, Android 23. Android SDK Platform 23.
The first one is NodeJS, the JavaScript runtime built on top of the Chrome JavaScript engine. Everything around React Native (the core, libraries, etc.) is distributed as packages through the popular NPM package manager, so you'll need the NodeJS runtime to leverage it. ... the targeted React Native version has changed multiple times since the ... Nov 18, 2019 - Today we’re releasing React Native version 0.65 with a new version of Hermes, improvements to accessibility, package upgrades, and more. ... Hermes, Facebook’s open source JavaScript VM optimized for React Native, has been upgraded to version 0.8.1. Some of the stand-out features in this ... Visual Studio Marketplace. Launch Quick Open: Linux: Ctrl+P. macOS: ⌘P. Windows: Ctrl+P. Paste the following command and press Enter: ext install dsznajder.es7-react-js-snippets.
Some claim that React Native code might have a detrimental effect on an app’s performance. Even though JavaScript won't run as fast as native code, this difference is unnoticeable to the human eye. To further prove it, we decided to run a test comparing two versions of a simple application ... The bundler that you're running in your terminal (via expo start) is using a different JavaScript version of react-native than the native app on your device or emulator. This can happen after upgrading your React Native or Expo SDK version, or when connecting to the wrong local development server. javascript by Poised Puffin on May 20 2020 Comment. -1. $ npm install react-native-version --save-dev# or $ yarn add react-native-version --dev. xxxxxxxxxx. 1. $ npm install react-native-version --save-dev# or $ yarn add react-native-version --dev. Source: www.npmjs . react native version.
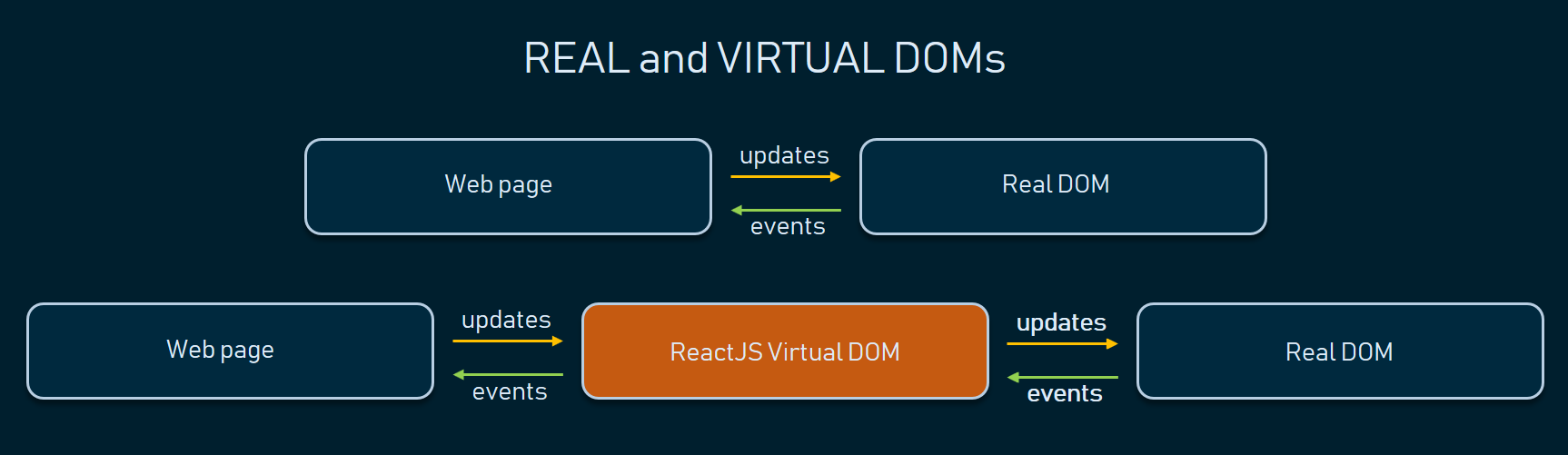
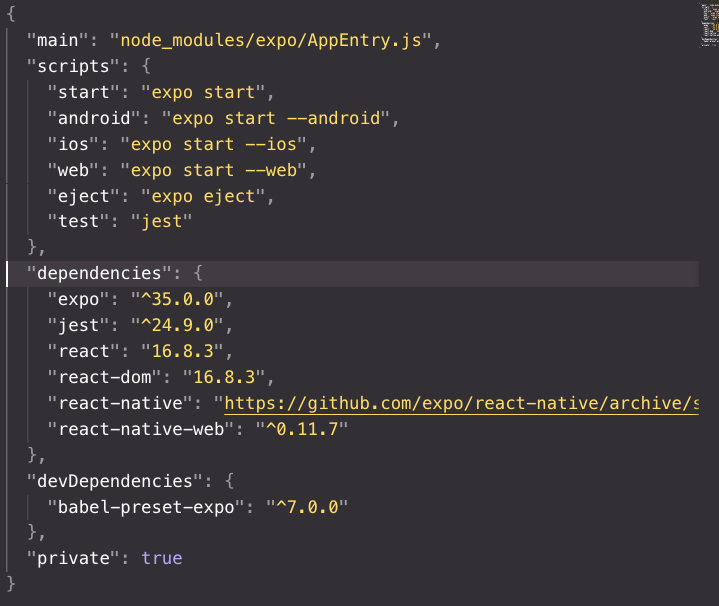
To fix this just do the following. 1). Open package.json. 2). Change this line. to reflect the new version. For example if it says Javascript version is 20 and React Version is 19, your line would become. 3). Save the file. Jun 29, 2021 - React Native is a framework for building native applications using JavaScript. React Native compiles to native app components, which makes it possible for you to build native mobile applications. In React JS, React is the base abstraction of React DOM for the web platform, while with React ... React Native version mismatch. JavaScript version: 0.50.4 Native version: 0.61.4 #29045. AdeelShoukatAli opened this issue Jun 3, 2020 · 12 comments Labels.
Chapter 1. What Is React Native? React Native is a JavaScript framework for writing real, natively rendering mobile applications for iOS and Android. It’s based on React, Facebook’s JavaScript library … - Selection from Learning React Native [Book] Jul 03, 2019 - Changes to JavaScript code can be live reloaded without rebuilding the native app. Portability. Reuse code across iOS, Android, and other platforms. React Native is developed and supported by many companies and individual core contributors. Find out more in our ecosystem overview. Getting the following message when I init a new project and then launch the app on Android: React-Native Version Mismatch Javascript Version 0.64.1 Native version: 0.63.4 Make sure you have rebuilt...
25/4/2019 · React Native version mismatch: Javascript version: 0.58.5 Native version: 0.59.5. I have upgraded React Native, modules, Android studio and pretty much everything i could. Everything works fine on iOS, this happens only on Android. Build is succesful. Package.json Try React. React has been designed from the start for gradual adoption, and you can use as little or as much React as you need. Whether you want to get a taste of React, add some interactivity to a simple HTML page, or start a complex React-powered app, the links in this section will help you get started. You may use whatever version of JavaScript you like, however the recommendation is that you use ES6 for the greatest readability. Since 2015 it has been recommended ...
The React Native upgrade process has received lots of attention over the past year, and as a result has seen huge improvements in how it works. I've written about it twice on this blog. First, a guide (which I still refer back to): Upgrading a React Native app with rn-diff-purge, and later a walk through of a real upgrade: React Native ... Usage. Before you publish a new build of your app, run npm version <newversion>.. react-native-version will then update your android/ and ios/ code. Depending on the script and options you choose, it can also automatically amend the version bump commit and update the Git tag created by npm version.This method should be useful in most cases. Jul 12, 2019 - Anyone knows what 0.60.1 release is reserved for? Looks like they skipped a version after 0.60.0 😅 github /facebook/react-native/r... ... Javascript developer.
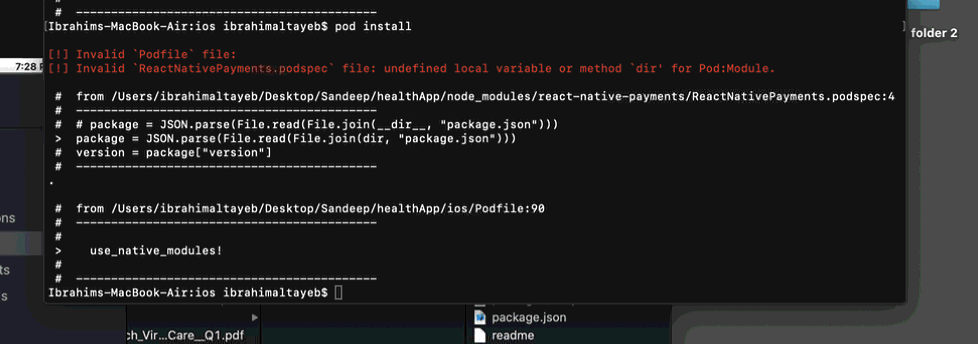
$ react-native link react-native-webview For iOS: If you're using CocoaPods in the ios/ directory, run: $ pod install For Android: If you're using react-native-webview version ≥6.X.X, make sure AndroidX is enabled in your project by editing android/gradle.properties and adding the two lines below: Nov 09, 2017 - Is this a bug report? (write your answer here) Have you read the Contributing Guidelines? (Write your answer here.) Environment Steps to Reproduce (Write your steps here:) Expected Behavior (Write ... First of all, ES2015 (also known as ES6) is a set of improvements to JavaScript that is now part of the official standard, but not yet supported by all browsers, so often it isn't used yet in web development. React Native ships with ES2015 support, so you can use this stuff without worrying ...
How To Share Code Between React Native Amp React Js Bits And
 React Native New Architecture What To Expect Litslink Blog
React Native New Architecture What To Expect Litslink Blog
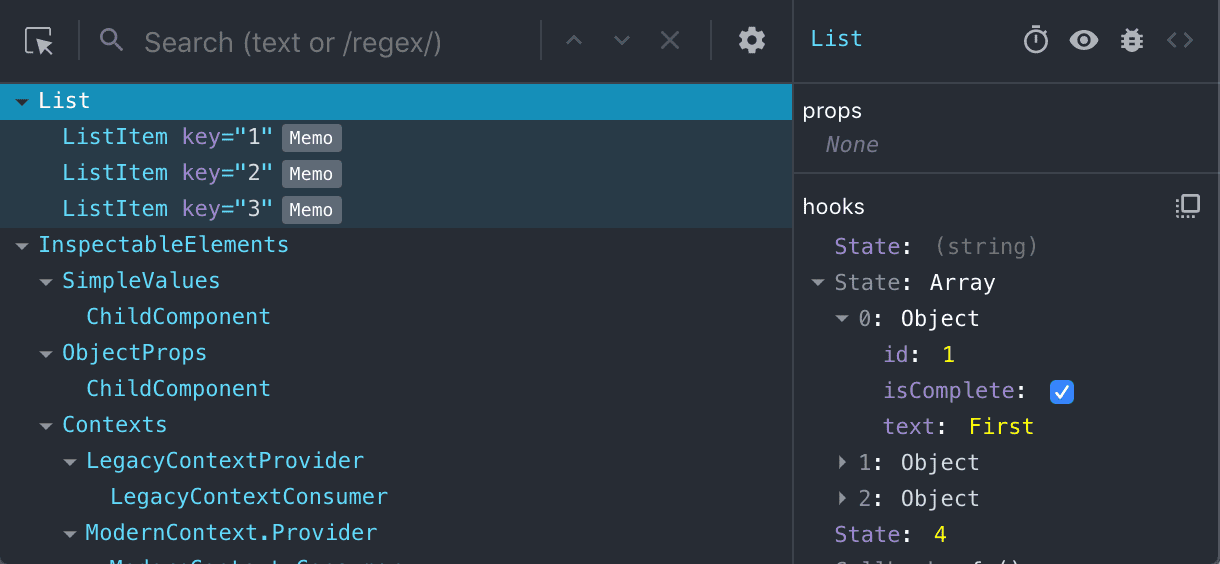
 Introducing The New React Devtools React Blog
Introducing The New React Devtools React Blog
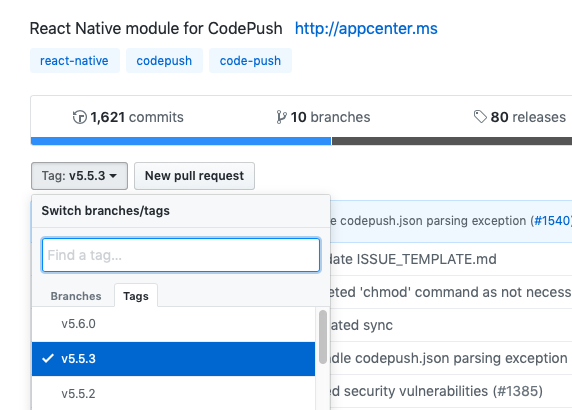
 Github Microsoft React Native Code Push React Native
Github Microsoft React Native Code Push React Native
 React And React Native Key Distinctions Pros And Cons
React And React Native Key Distinctions Pros And Cons
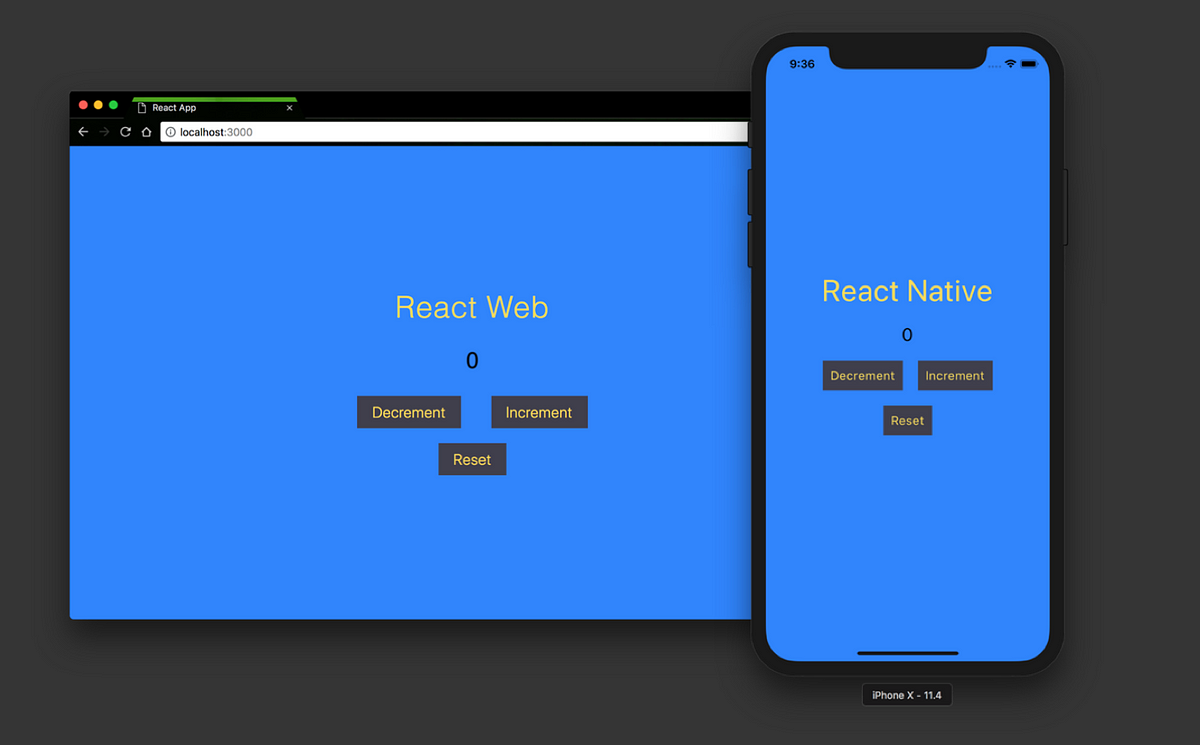
 Transitioning From React Web To React Native Development By
Transitioning From React Web To React Native Development By
 Require Js 117 Require Cycle Node Modules React Native
Require Js 117 Require Cycle Node Modules React Native
 Design And Develop An Android App With React Native And
Design And Develop An Android App With React Native And
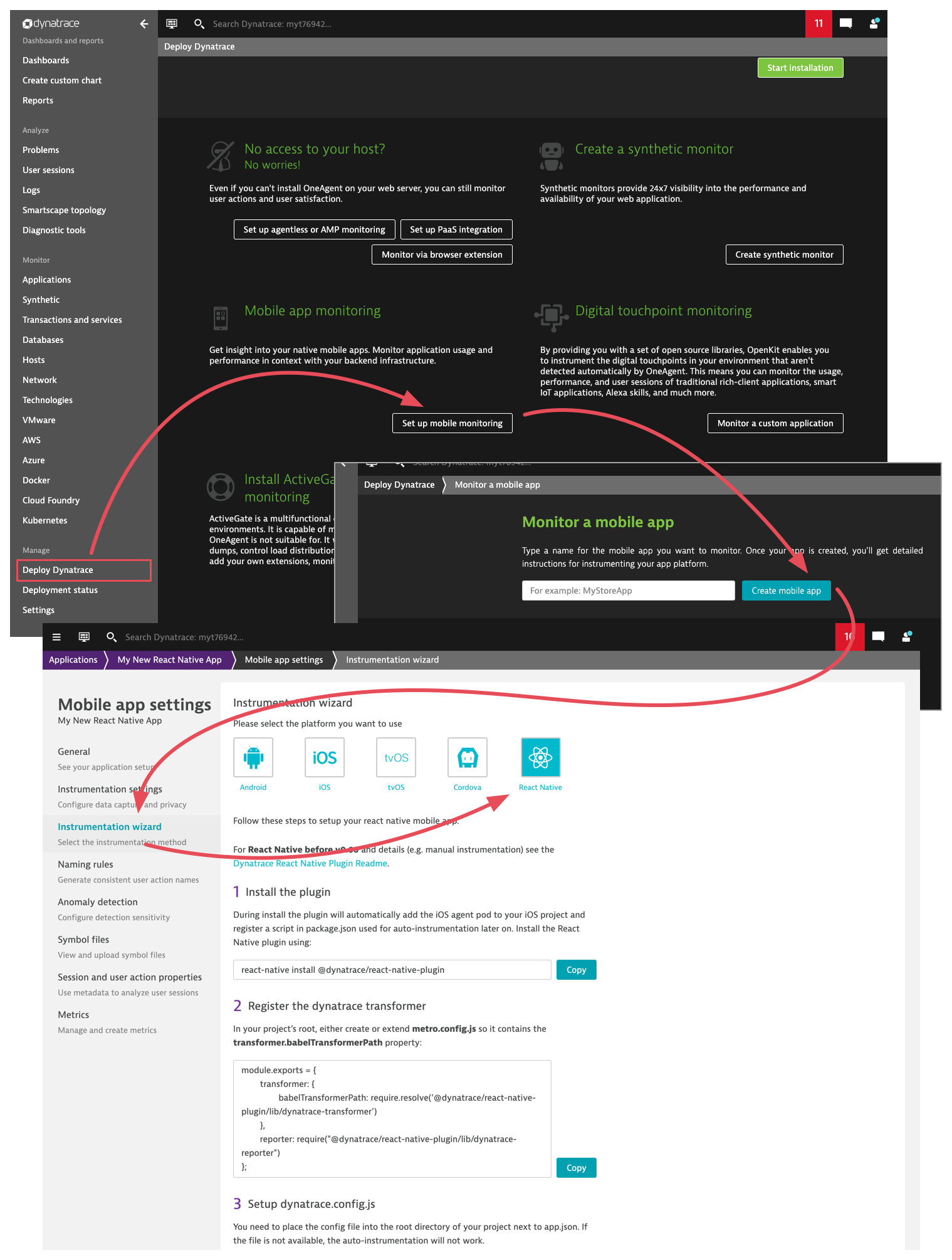
 Enhance User Experience With Full Insight Into Your React
Enhance User Experience With Full Insight Into Your React
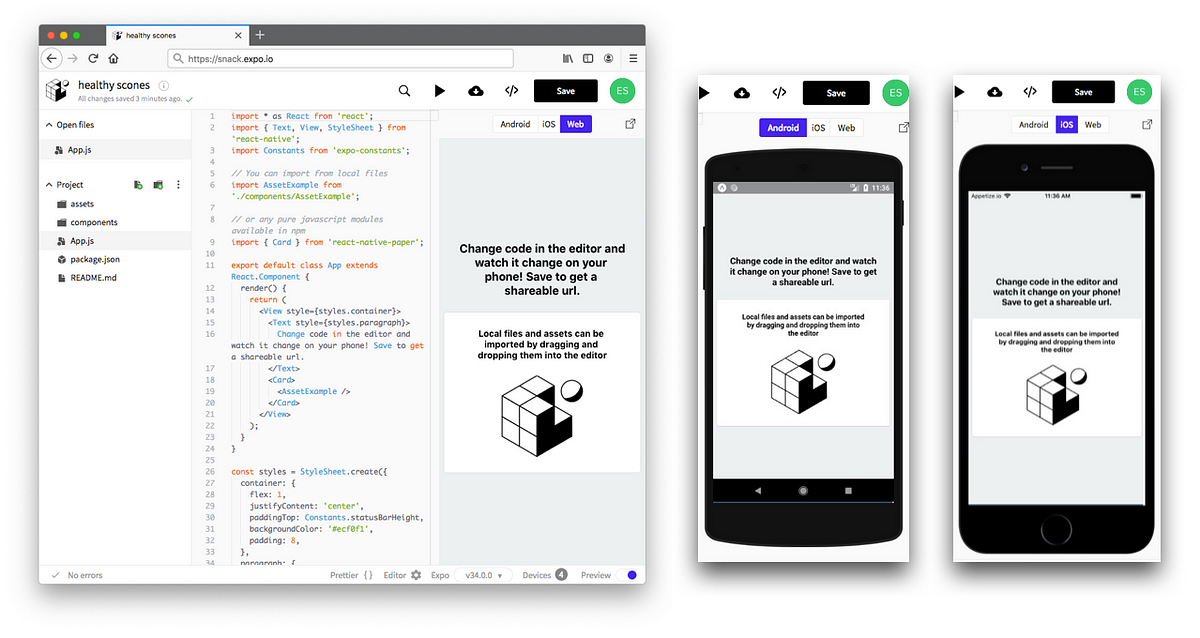
 Expo Sdk 34 Is Now Available Expo Sdk V34 0 0 Is Out Today
Expo Sdk 34 Is Now Available Expo Sdk V34 0 0 Is Out Today
 A Definitive React Native Guide For React Developers
A Definitive React Native Guide For React Developers
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 Latest Npm Version 4 1 6 Not Working With React Native
Latest Npm Version 4 1 6 Not Working With React Native
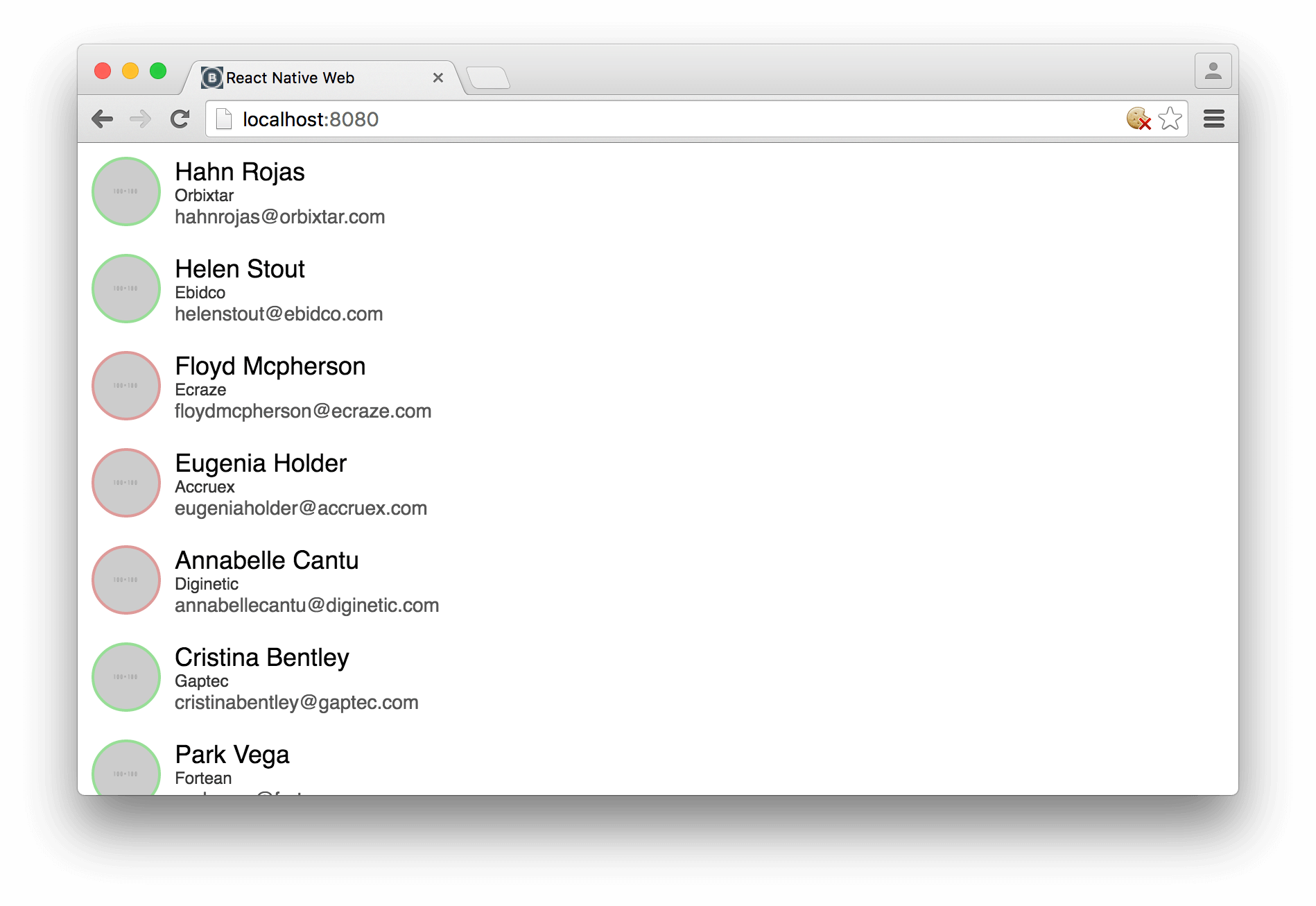
 React Native For Web A Glimpse Into The Future Smashing
React Native For Web A Glimpse Into The Future Smashing
 Releasing React Native 0 59 React Native
Releasing React Native 0 59 React Native
How To Share Code Between React Native Amp React Js Bits And
 React Navigation V5 React Native Paper React
React Navigation V5 React Native Paper React
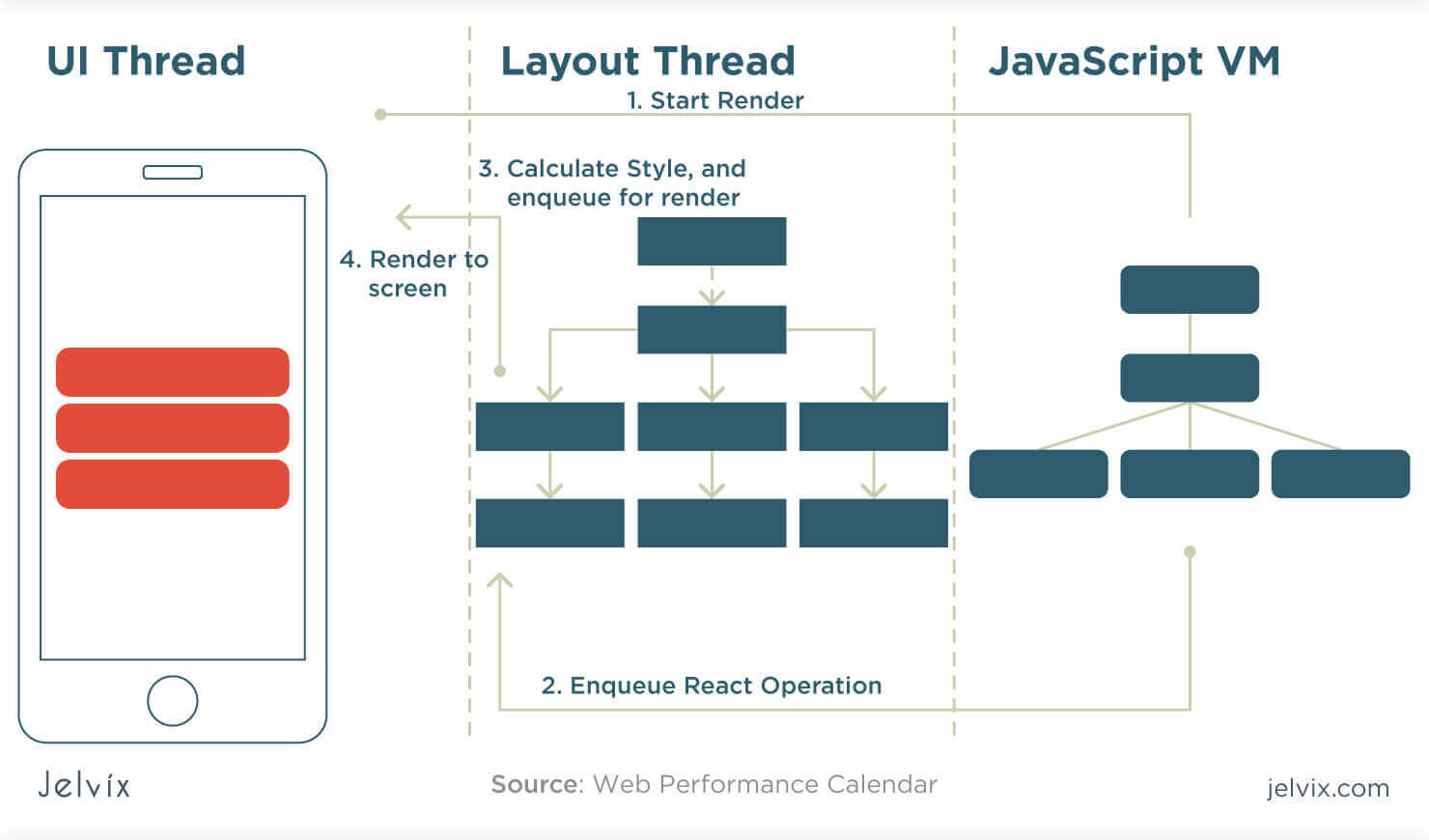
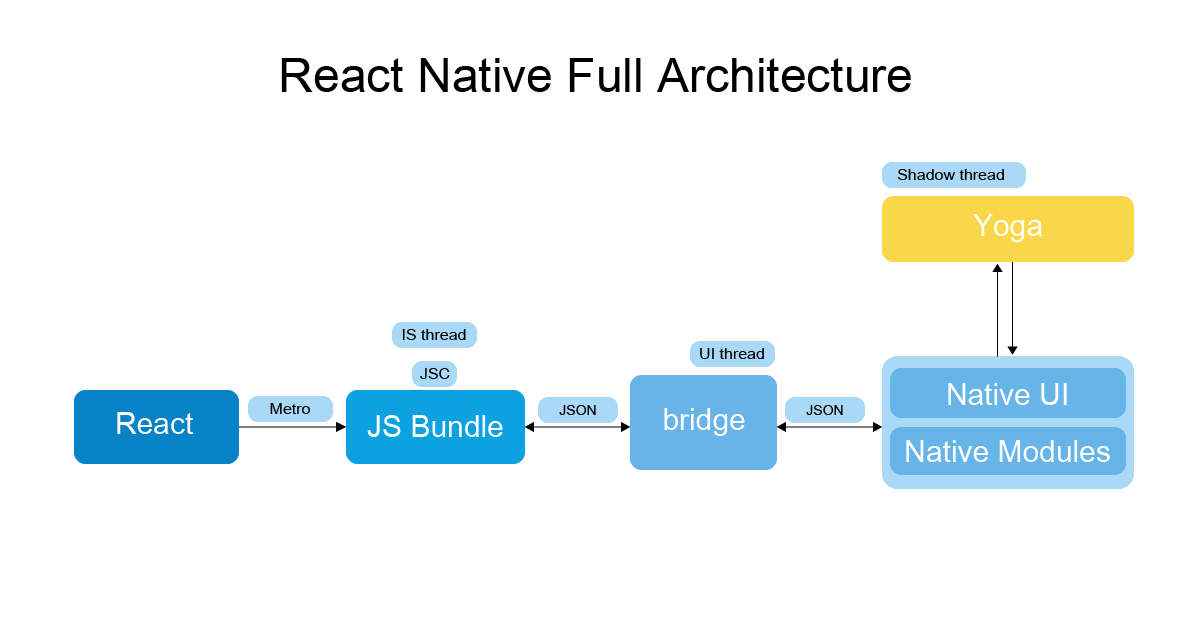
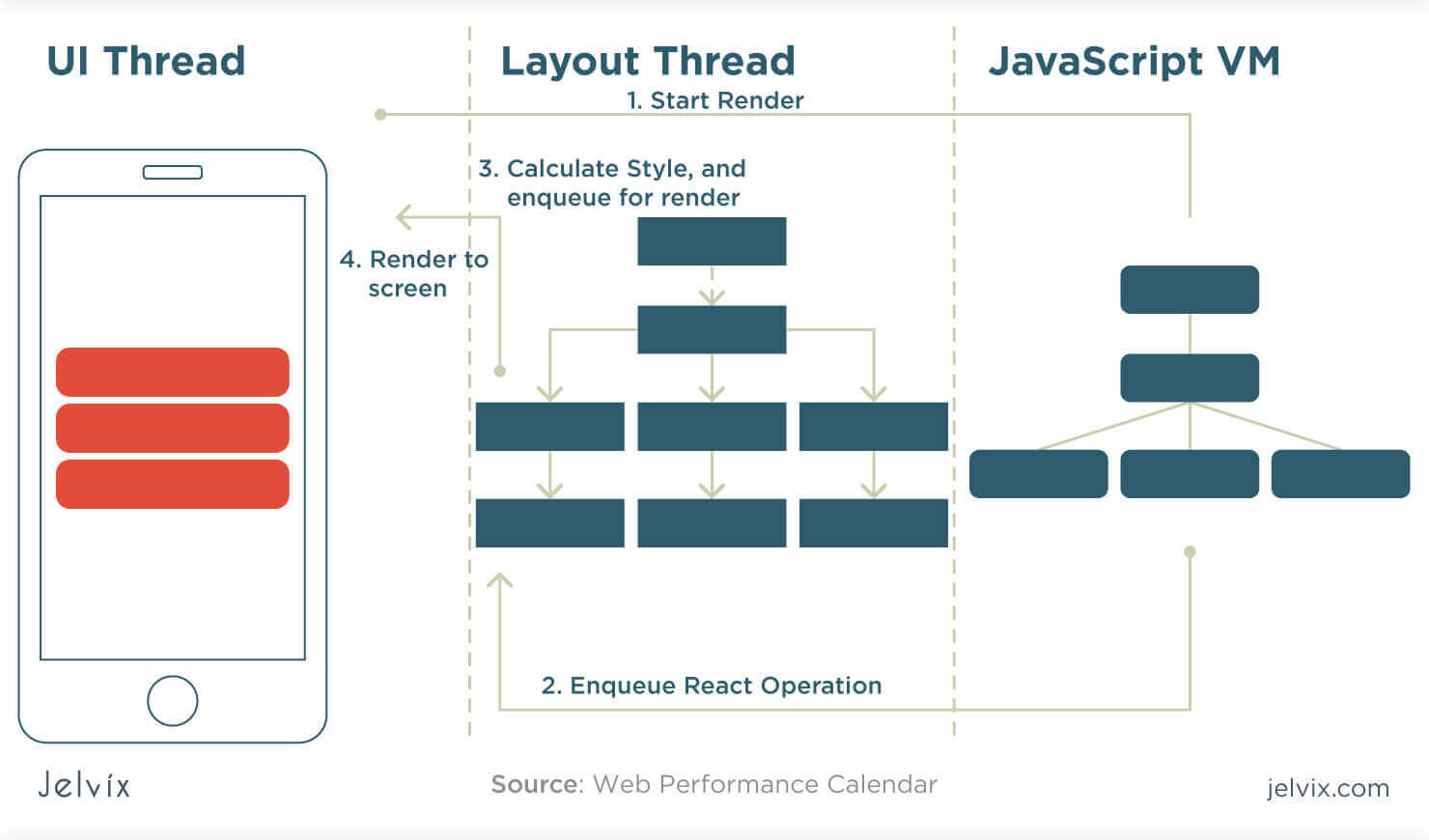
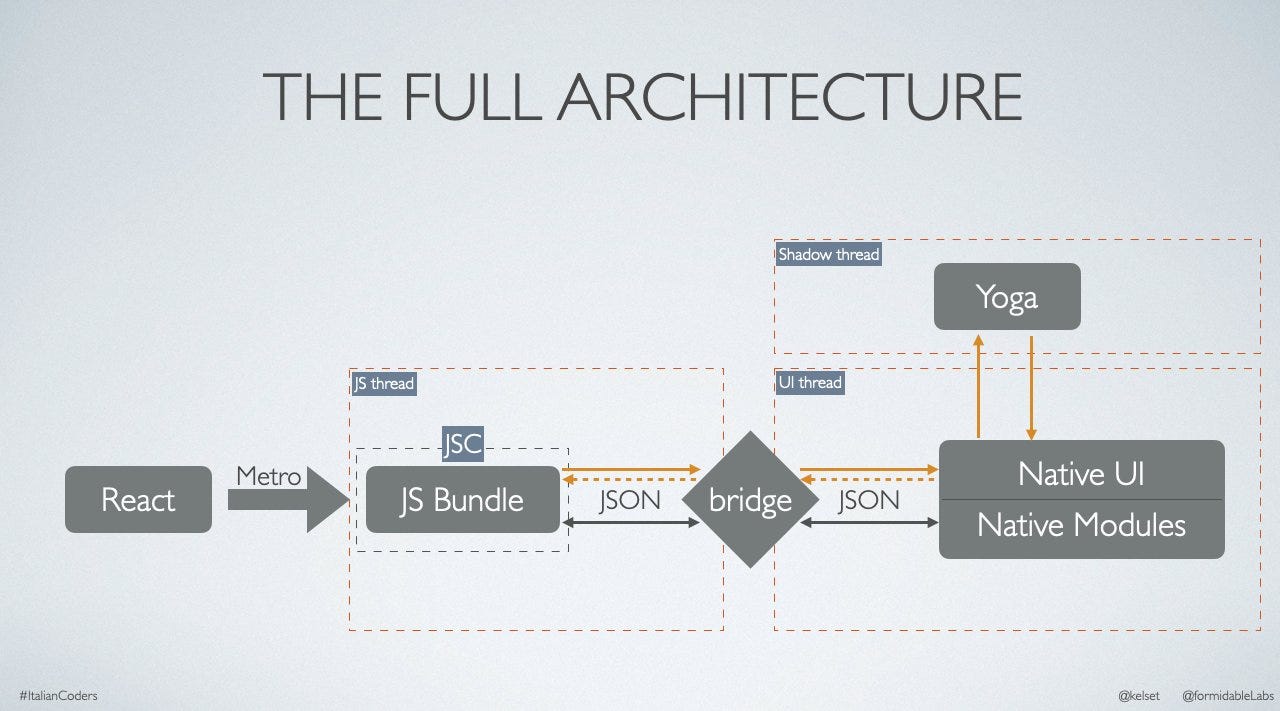
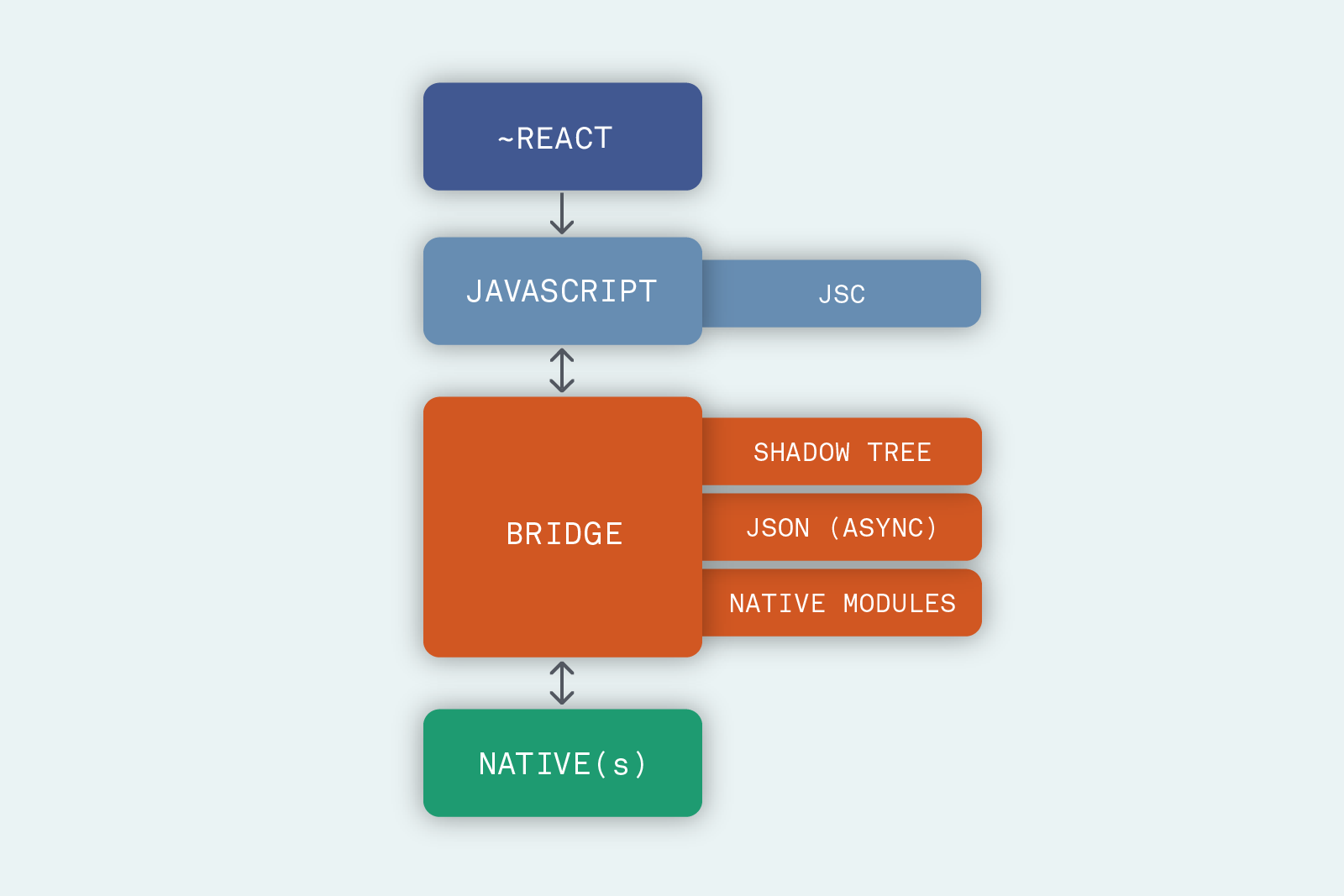
 Understanding React Native Architecture Dev Community
Understanding React Native Architecture Dev Community

 Build Javascript Actions For Native Mobile Studio Pro 9 How
Build Javascript Actions For Native Mobile Studio Pro 9 How
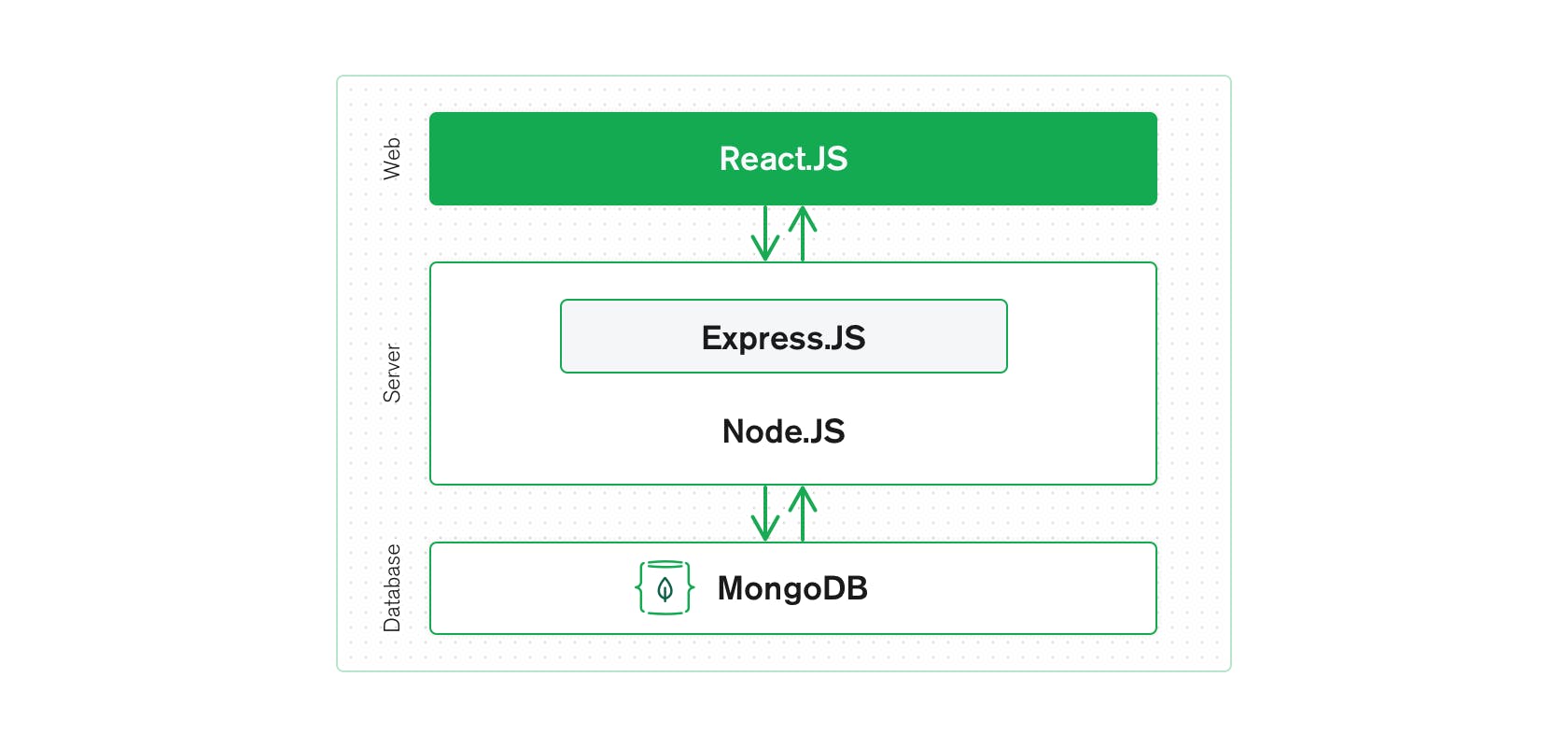
 What Is The Mern Stack Introduction Amp Examples Mongodb
What Is The Mern Stack Introduction Amp Examples Mongodb
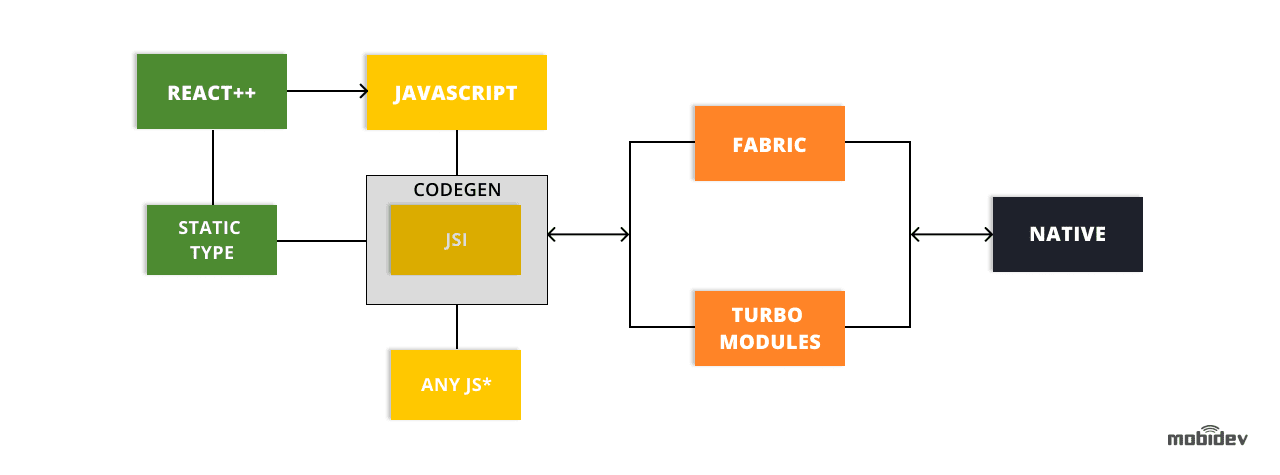
 React Native S Re Architecture In 2020 By Remi Gallego
React Native S Re Architecture In 2020 By Remi Gallego
 How React Native App Development Works Under The Hood
How React Native App Development Works Under The Hood
 Error With Latest Version On Android Crypto Package Not
Error With Latest Version On Android Crypto Package Not
 A Brief History Of React Native The Story Of React Native Is
A Brief History Of React Native The Story Of React Native Is
 Reactjs And React Native Overview Amp Pros And Cons Altexsoft
Reactjs And React Native Overview Amp Pros And Cons Altexsoft
 What Are The Main Differences Between Reactjs And React
What Are The Main Differences Between Reactjs And React
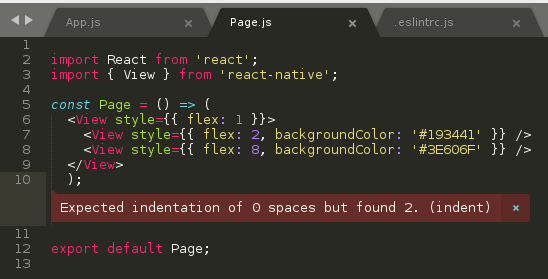
 React Native Application Static Analysis English Suam
React Native Application Static Analysis English Suam
 Is React Native The Best Framework For Cross Platform Mobile
Is React Native The Best Framework For Cross Platform Mobile
 React Native Version Mismatch After Upgrading To 0 61 1 In
React Native Version Mismatch After Upgrading To 0 61 1 In
 How To Check The Installed Version Of React Native Stack
How To Check The Installed Version Of React Native Stack
 What Is Inside Package Json In A New React Native Project
What Is Inside Package Json In A New React Native Project
Reactjs Vs React Native Key Differences Pros And Cons

0 Response to "35 React Native Javascript Version"
Post a Comment