35 Click An Element Using Javascript
One of the most common problems occurring while clicking an element using JavaScript is executing the click script before the element is clickable. In this situation, the click action won't happen but the code will continue to execute. To overcome this issue, we have to hold back the execution until the clicking is available. 1 week ago - An element receives a click event when a pointing device button (such as a mouse's primary mouse button) is both pressed and released while the pointer is located inside the element.
 Target Text In Javascript Code Example
Target Text In Javascript Code Example
Here in Javascript the syntax is quite different than the Selenium webdriver, but the method name is the same as selenium webdriver i.e: click To perform click operation on buttons/radio buttons/checkboxes/links using javascript, we have two ways, FindElement (Javascript) + Click (Javascript) FindElement (WebDriver) + Click (Javascript)

Click an element using javascript. Executed the JavaScript using Selenium Webdriver. Illustrated how to click on an element through JavaScriptExecutor, if selenium fails to click on element due to some issue. Generated the 'Alert' window using JavaScriptExecutor. Navigated to the different page using JavaScriptExecutor. Scrolled down the window using JavaScriptExecutor. The click () method simulates a mouse-click on an element. This method can be used to execute a click on an element as if the user manually clicked on it. 3/4/2021 · The parameters to be passed to the executeScript method to click an element are - arguments[0].click(); and the web element locator. Syntax WebElement m=driver.findElement(By.linkText("Company")); JavascriptExecutor js = (JavascriptExecutor) driver; js.executeScript("arguments[0].click();", m); Let us click the link Company on the below page −. Example
Count Number of Rows in Table using ... in a String using JavaScript Show and Hide Element On Click Using JavaScript Passing JavaScript Value from one Page to another T-Rex Run Game Hacked - Hack T Rex Run Game How To Use JavaScript Function as Variable Display Current Date ... Given an HTML element and the task is to remove the HTML element from the document using JavaScript. Approach: Select the HTML element which need to remove. Use JavaScript remove() and removeChild() method to remove the element from the HTML document. Example 1: This example uses removeChild() method to remove the HTML element. Do you know we can also Click in Selenium webdriver using JavaScript using different approaches. I have covered previously as well like How to perform click operation in Selenium Webdriver but now we are going to talk about something new I mean how to click in Selenium webdriver using JavaScript for an element which is disabled.
click an element using javascript; javascript get html button clicked; javascript how to use this when i click element; javascript clixk a button; get element of the last clicked button javascript; click element javascript.click() in javascript; javascript click element; submit id on button press javascript; cclick elements from html file Clicking An Element With JavaScript : You can click an element with JavaScript once you have the locator to that element. The element can be located in multiple ways using JavaScript. The easiest way to find an HTML element in the DOM [Document Object Model], is by using right click and selecting inspect element on the browser. Click a element with Javascript Executor We can click an element present in the webpage using Javascript Executor In this tutorial I have used getElementsByName which is DOM locator, this method tries to find the all the elements that have name attribute 'btnI' in the web page, Steps to perform a click with Javascript Executor :
28/8/2020 · We can click on an element using javascript, Actions class and webdriver methods. Selenium can execute commands in Javascript with the help of the execute_script () method. We have to import org.openqa.selenium.JavascriptExecutor in our code to work with a javascript executor. Here’s how to handle click events in vanilla JavaScript. This will be one of those note-to-self-posts, as I learn vanilla JavaScript… 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Which of the following is the correct way to execute a JavaScript when a button element is clicked ? ... for open new tab we are using window.open but new tab are open in left side how to change the right side ... Install and run react js project... Aug 20, 2011 - Description: Bind an event handler to the "click" JavaScript event, or trigger that event on an element. How it works: First, select the <button> and <select> elements using the querySelector() method.; Then, attach a click event listener to the button and show the selected index using the alert() method when the button is clicked.; The value property. The value property of the <select> element depends on the <option> element and its HTML multiple attribute:. If no option is selected, the value ...
The reason is (besides me being horrifically lazy), you can see my full explanation in the Get an Element's Position Using JavaScript tutorial instead. The getPosition function I used here was stolen from that tutorial, and it is a good read if you want to understand more about how positions in HTML can be calculated. May 22, 2017 - Find centralized, trusted content ... you use most. ... Connect and share knowledge within a single location that is structured and easy to search. ... I am trying to simulate a click on on an element. HTML for the same is as follows · <a id="gift-close" href="javascript:void(0)" ... `ELEMENT` is the HTML element where the given onclick event will be attached. ELEMENT is generally a button or similar type element where the user will click on it. `SCRIPT` is a JavaScript code which can be a single or multiple statements or a function call. Call Function with onClick ()
When click () is used with supported elements (such as an <input>), it fires the element's click event. This event then bubbles up to elements higher in the document tree (or event chain) and fires their click events. Javascript execution at element level.In this process, we shall identify the element with the help of web driver methods like find_element_by_xpath or find_element_by_id and so on. Then execute the necessary action on it like clicking the element. Finally, the method execute_script () is called. Home >> Selenium Tutorials >> Click element using JavaScriptExecutor In Selenium Webdriver, we can just use element.click () method to click on any element. But sometimes, when there are any issues performing click on any element, we can use JavaScriptExecutor. Below is the example to perform click using JavaScriptExecutor.
Just like in selenium web driver, javascript also provides some methods to find the elements: getElementById. getElementsByName. getElementsByClass. getElementsByTagName. Here if you observe carefully, we have only one single method (getElementById) which returns the webelement and the rest are returning the list of webelements. How to Use the onclick event in JavaScript The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button. 31/7/2019 · Method 1: Using the click() method: The click() method is used to simulate a mouse click on an element. It fires the click event of the element on which it is called. The event bubbles up to elements higher in the document tree and fires their click events also. The element to be clicked first selected and the click() method is used. This simulates a click on the element. Syntax: element.click()
Execute a JavaScript when a button is clicked: <button onclick="myFunction ()"> Click me </button> Try it Yourself » More "Try it Yourself" examples below. Apr 28, 2021 - This post will discuss how to detect click events on an element using JavaScript and jQuery... With jQuery, you can use the .on() method to attach event handlers to one or more elements. click on element event javascript; click on element using js; click on elementusing js; javascript do click event; add onclick with this js; add onclick event; eventos click javascript; js event handler click; how to add an onclick event to a button in javascript; clicked event js; javascript add a onlick; javascript onclick add method; how to ...
In this tutorial, you will learn the ways of changing an element's class with JavaScript. In JavaScript, the standard way of selecting an element is to use the document.getElementById("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. Adding an onclick event using JavaScript code. In addition to defining the handler on an individual HTML element, you can also dynamically add a handler using JavaScript code. There are two ways to accomplish this: assigning the event directly to an element; or; using an event listener. So, for detecting a click outside an element, it would be best if you add a listener to the whole document element. Consequently, the main loop will go up the DOM from the clicked target element to search if the ancestor of that element belongs to the flyout container. The fancy ES6 features offer the following JavaScript code to use:
The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. Executing a click via JavaScript has some behaviors of which you should be aware. If, for example, the code bound to the onclick event of your element invokes window.alert (), you may find your Selenium code hanging, depending on the implementation of the browser driver. That said, you can use the JavascriptExecutor class to do this. Aug 25, 2020 - Event type, here it’s "click". ... Element that handled the event. That’s exactly the same as this, unless the handler is an arrow function, or its this is bound to something else, then we can get the element from event.currentTarget.
May 17, 2017 - If you Google this, you might get ... vanilla JavaScript has a click() method. The HTMLElement.click() method simulates a mouse click on an element. However, that excitement will quickly fade when you discover that it doesn’t work on the thing you’d probably most frequently use it for, ... A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. var theEvent = document.createEvent("MouseEvent"); theEvent.initMouseEvent("click", true, true, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null); var element = document.getElementById('link'); element.dispatchEvent(theEvent); while (element) { if (element.tagName == "A" && element.href != "") { if (element.target == "_blank") { window.open(element.href, element.target); } else { document.location = element.href; } element = null; } else { element = element…
How the JavaScript code works: First, we find the box element with querySelector () and assign it to a variable called box Then we attach addEventListener () to our document and tell it to listen for clicks on the document (on the entire page). Sep 19, 2018 - I have the following HTML: My following code for clicking "Goo...
 Detect Click Outside An Element Using Javascript When
Detect Click Outside An Element Using Javascript When
 Click Element Variable In Google Tag Manager Analytics Mania
Click Element Variable In Google Tag Manager Analytics Mania
 Javascript Remove Element On Click Vinish Kapoor S Blog
Javascript Remove Element On Click Vinish Kapoor S Blog
 Javascript How To Bind Event On Dynamically Created
Javascript How To Bind Event On Dynamically Created
 How To Automatically Click A Popup Menu Using Java Script By
How To Automatically Click A Popup Menu Using Java Script By
Javascript Part I Javascript Is The Only Language That Can
 How To Add Remove And Toggle Class By Javascript And Jquery
How To Add Remove And Toggle Class By Javascript And Jquery
 Get Xpath Of The Element On Which It Is Clicked By Javascript
Get Xpath Of The Element On Which It Is Clicked By Javascript
 Get Input Element Value On Click Using Javascript
Get Input Element Value On Click Using Javascript
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 Be Slightly Careful With Sub Elements Of Clickable Things
Be Slightly Careful With Sub Elements Of Clickable Things

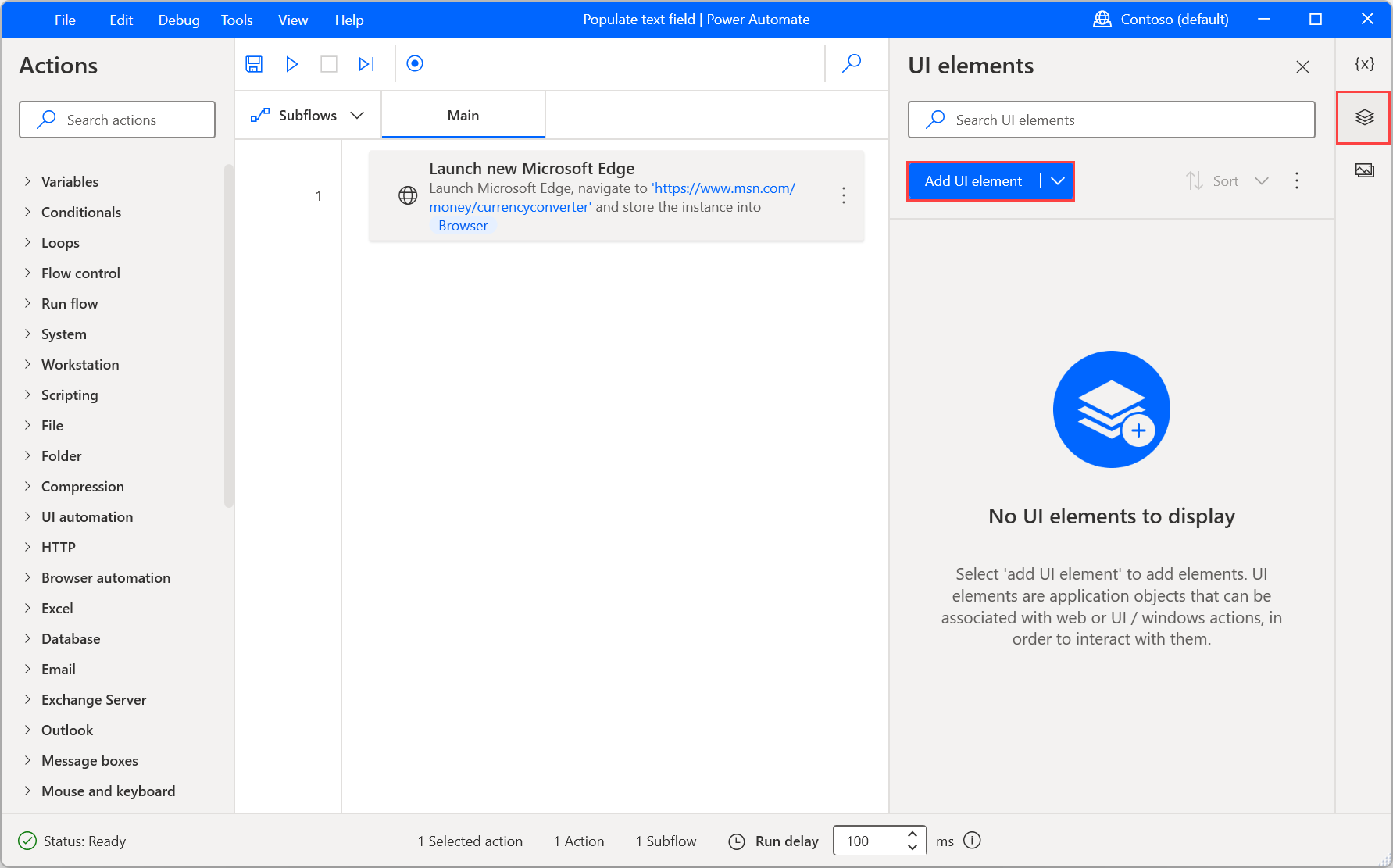
 Populate Text Fields And Click On Links Using Javascript
Populate Text Fields And Click On Links Using Javascript
 Find The Closest Element To Click Coordinates Javascript
Find The Closest Element To Click Coordinates Javascript
 Javascript Show P Element On Click Code Example
Javascript Show P Element On Click Code Example
 Test Automation With Selenium Click Button Method Examples
Test Automation With Selenium Click Button Method Examples
 How To Click On An Element Of A Website With Javascript
How To Click On An Element Of A Website With Javascript
 How To Enable Disable Form Elements To Edit View On Click
How To Enable Disable Form Elements To Edit View On Click
How To Use Run Web Javascript Block To Click And Get Web
 Add Event Listener On Multiple Elements Vanilla Js
Add Event Listener On Multiple Elements Vanilla Js
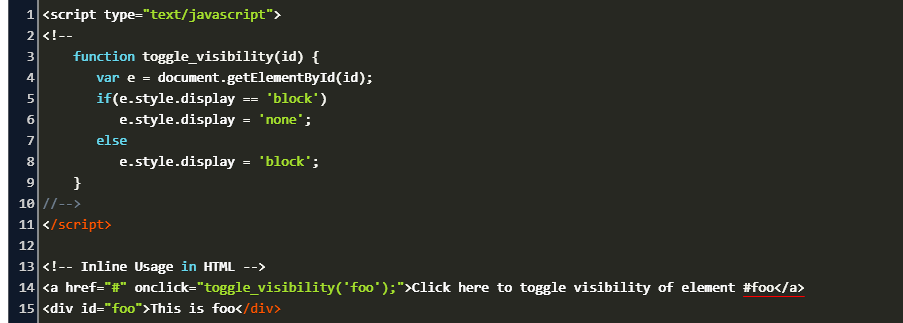
 Show Hide Text On Button Click Code Example
Show Hide Text On Button Click Code Example
 How To Get The Class Of A Element Which Has Fired An Event
How To Get The Class Of A Element Which Has Fired An Event
 Javascript Detect Click Outside Of Element Code Example
Javascript Detect Click Outside Of Element Code Example
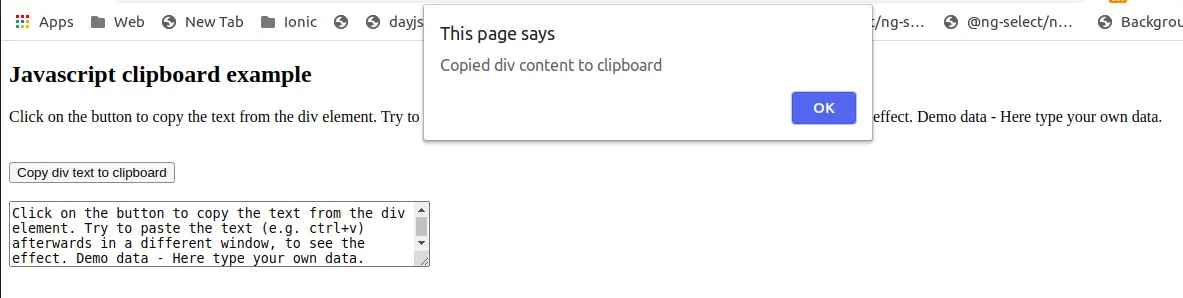
 Javascript Clipboard Example To Copy Text From Div To Clipboard
Javascript Clipboard Example To Copy Text From Div To Clipboard
 Javascript Class Click Event Code Example
Javascript Class Click Event Code Example
Double Click And Element Or Coordinates Using Appium
 Is It Possible To Execute The Onclick Javascript Function Via
Is It Possible To Execute The Onclick Javascript Function Via
 The Difference Between Javascript Click And Webdriver
The Difference Between Javascript Click And Webdriver
 How To Handle Click Intercepted Error In Selenium Dev Community
How To Handle Click Intercepted Error In Selenium Dev Community
 Is There A Way To Get Element By Xpath Using Javascript In
Is There A Way To Get Element By Xpath Using Javascript In
 Event Delegation In Javascript Leverage Event Bubbling To
Event Delegation In Javascript Leverage Event Bubbling To
 Js How To Know Which Function Is Called When I Click A Button
Js How To Know Which Function Is Called When I Click A Button

0 Response to "35 Click An Element Using Javascript"
Post a Comment