32 Javascript Get Host Url
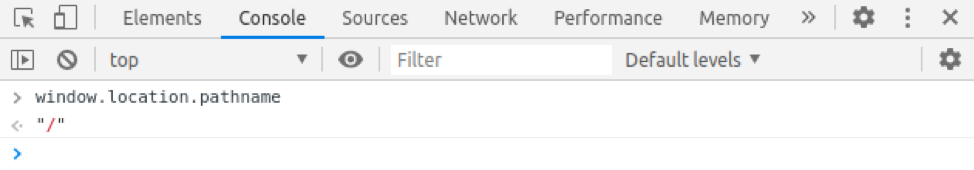
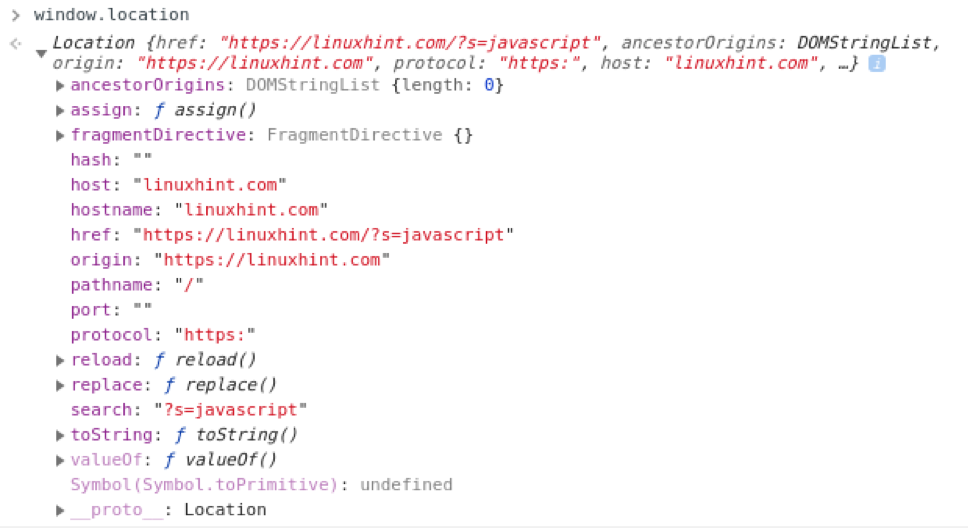
The ............ property returns the number of the internet host port (of the current page) ... Write a draw Chess Board function that accepts one parameter 'canvas' which is a canvas. It should draw an 8x8 chess board of #000 and #FFF squares. The top left corner should be a #FFF square · get ... const fullUrlWithoutParams = window. location. protocol + "//" + window. location. host + window. location. pathname; In the window.location object, you can pick out the protocol (https or http) and concatenate it with the host (www.domain ) and the pathname. If you want to do this in ES6 format, you can use the interpolation technique.
22/12/2009 · window.location.search= “?s=flexbox” So to get the full URL path in JavaScript: var newURL = window.location.protocol + "//" + window.location.host + "/" + window.location.pathname + window.location.search A bit of a more modern way of working with URLs is the URL() global method.

Javascript get host url. The window.location object can be used to get information on the current page address (URL). You can also use its method to do a page redirect or refresh... Jul 25, 2021 - Small footprint URL parser that works seamlessly across Node.js and browser environments let url = new URL('https://developer.mozilla /en-US/docs/Web/API/URL/host'); console.log( url. host); url = new URL('https://developer.mozilla :443/en-US/docs/Web/API/URL/host'); console.log( url. host); url = new URL('https://developer.mozilla :4097/en-US/docs/Web/API/URL/host'); console.log( url. host);
$.get method. The $.get method is used to execute GET requests. It takes two parameters: the endpoint and a callback function. $.post. The $.post method is another way to post data to the server. It take three parameters: the url, the data you want to post, and a callback function. $.getJSON. The $.getJSON method only retrieves data that is in ... Now, JavaScript has its own built-in way to make API requests. This is the Fetch API, a new standard to make server requests with promises, but includes many other features. In this tutorial, you will create both GET and POST requests using the Fetch API. Prerequisites. To complete this tutorial, you will need the following: Here we will explain how to get the current page URL, pathname, hostname, origin using the jQuery. Let's start the tutorial to find the current page URL and find the pathname, hostname, origin from the current page URL using jQuery with example. Let's see : Use the syntax $(location).attr("href"); For find the current page full URL
Method 2: Using the URL interface: The URL interface is used to represent object URL. It can be used for getting the port, domain, and protocol as it has inbuilt methods to get these values. The url.protocol property is used to return the protocol scheme of the URL along with the final colon(:). The url.hostname is used to return the domain of ... JavaScript provides multiple methods to get the current URL displaying in web browser address bar. You can use the Location object property of the Window object to get these details. Below is the list of few properties of location object. Here is the list of options available to get URL and other details using JavaScript. However, you can use the URL object in modern JavaScript APIs especially in Fetch API, or even in XMLHttpRequest (XHR) to communicate with the server. Here is an example of the Fetch API that uses a URL object to get a JSON object:
You can use the JavaScript window.location.href property to get the entire URL of the current page which includes host name, query string, fragment identifier, etc. Jun 12, 2021 - The Document.location read-only property returns a Location object, which contains information about the URL of the document and provides methods for changing that URL and loading another URL. 1 week ago - The URL interface is used to parse, construct, normalize, and encode URLs. It works by providing properties which allow you to easily read and modify the components of a URL.
Normally you would do this from the server. There are times when this is not possible and you would need to use a JavaScript redirect to a URL. This is pretty simple, just include one of the following snippets: window.location.assign("new target URL"); window.location.replace("new target URL"); as root and base URL respectively. After some Googling, I found few solution and come up with two function which will provide root URL and base URL. They are written below. For Root URL: function getRootUrl() { document.getElementById('rootresult').innerHTML += window.location.origin ? window.location.origin + '/' 27/5/2021 · Use window.location.origin to get the protocol and hostname. For example – http://site /. Use window.location.origin + window.location.pathname to get the hostname and path. For example – http://site /foo/. Yep, and there are a lot more on getting the specific URL parts in Javascript.
During the work, sometimes we need to delete the last … Previous Post. Next Post May 31, 2021 - The window.location.origin property ... + hostname + port number) of the current URL: ... Check out our hands-on, practical guide to learning Git, with best-practices, industry-accepted standards, and included cheat sheet. Stop Googling Git commands and actually learn it! ... As we've seen, JavaScript a provides ... The window.location.hostname property returns the name of the internet host (of the current page). Example. Display the name of the host: document.getElementById("demo").innerHTML =. "Page hostname is " + window.location.hostname; Result is: Page hostname is www.w3schools . Try it Yourself ».
Often you need to access specific components of an URL. These might be the hostname (e.g. dmitripavlutin ), or pathname (e.g. /parse-url-javascript). A convinient parser to access components of an URL is the URL () constructor. In this post, I'm going to show you the structure of an URL and its main components. URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL. 4 weeks ago - The Location interface represents the location (URL) of the object it is linked to. Changes done on it are reflected on the object it relates to. Both the Document and Window interface have such a linked Location, accessible via Document.location and Window.location respectively.
Nov 19, 2012 - The Javascript for parsing the hostname from a url appears as follows: The above code will successfully parse the hostnames for the following example urls: ... We can extract the domain from a url by leveraging our method for parsing the hostname. Since the above getHostName() method gets us ... Apr 28, 2021 - This post will discuss how to get the current URL of the page with JavaScript and jQuery... The Location object in JavaScript contains information about the current URL of the document. The first argument specifies which HTTP method to use to process your request. The values you can specify are GET, PUT, POST, and DELETE. In our case, we are interested in receiving information, so the first argument we specify is going to be GET. Next, you specify the URL to send your request to.
30/5/2020 · When programming in JavaScript, how do you get the URL hostname and port number of the current page? JavaScript has a built-in way to get this information using the Location API interface, which represents the location (URL) of the current web page you're located on. To get the hostname: location.hostname But your example is looking for the scheme as well, so location.origin appears to do what you want in Chrome, but gets not mention in the Mozdev docs. You can construct it with location.protocol + '//' + location.hostname The ............ property returns the number of the internet host port (of the current page)
I wanted to add another answer here as we've come into the age of the Sharepoint Add-In model and this won't work if you want to get the top level site collection from an Add-In, since you'll either be using a Provider Hosted add-in where your page is hosted off-site or Sharepoint Hosted add-in where it's hosted in the Add-In web. To get the current URL of the page you opened in the browser using JavaScript you can rely on the location property exposed by the browser on the window object: window. location Since window is the global object in the browser, the property can be referenced as window.location.protocol returns http or https protocol of the current web page request in javascript. Window.location.hostname. window.location.hostname returns current web page browser hostname of the url. Window.location.port. window.location.port returns port number of the url if it is not exist so returns empty.
Jun 16, 2021 - The hostname property of the URL interface is a USVString containing the domain name of the URL. 14/4/2020 · To extract the hostname portion from a URL, we can use the location object that represents information about the current URL. It is the element of the window object and a client-side object. Syntax: window.location.propertyname. Example 1: In this example, we will use the self URL, where the code will run to extract the hostname. Program: Get URL Parameters With JavaScript. Using URL parameters is probably the easiest way of passing variables from one webpage to the other. In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link. There's a question mark at the start, then the variable ...
Regex flavors: .NET, Java, JavaScript, PCRE, Perl, ... Get Regular Expressions Cookbook, 2nd Edition now with O'Reilly online learning. O'Reilly members experience live online training, plus books, videos, and digital content from 200+ publishers. Start your free trial. I'm sure this is a common problem: getting the domain or host name from a URL using JavaScript. There are certainly many solutions to this problem out there. However, the solutions I found weren't robust enough for my needs, so I ended up writing my own. The Problem With Most Solutions. Mar 20, 2019 - Highlight and get the details of table row on click using JavaScript How to check a variable is undefined in JavaScript? How to build simple tabs with jQuery? Image Rollover Using onMouseOver and onMouseOut ... Get Year, Month, Day, Hour, Min and Second from a specified dateCatch values from ...
The host property sets or returns the hostname and port of a URL. Note: If the port number is not specified in the URL (or if it is the scheme's default port - like 80, or 443), some browsers will not display the port number. Mar 02, 2021 - Many tutorials around the web use complicated regular expression to achieve this task but it can be done in a more straight forward way using the URL API. Note – if you are looking to get the domain name from the current page being viewed in a browser you can simply use window.location.hostname. JavaScript suggests a bunch of methods that help to get the current URL displayed at the address bar. All of the methods use the Location object (contains information about the current URL), which is a property of the Window object (provides current page address (URL) and redirects the browser to a new page).
Here I give an example using JavaScript. If you want to check whether a string is a URL or not. Refer to Detect URLs in a Block of Text. In JavaScript, we can have a regular expression like. var pattern=/ (.+:\/\/)? ( [^\/]+) (\/.*)*/i; the regular expression pattern can be used to get the hostname. There are three parenthesis in the pattern ...
 Azure Front Door Url Redirect Microsoft Docs
Azure Front Door Url Redirect Microsoft Docs
 Get Url Parameters With Javascript Chuvash Eu
Get Url Parameters With Javascript Chuvash Eu
 How To Extract The Host Name From Url Using Javascript
How To Extract The Host Name From Url Using Javascript
 Mocking With Examples Postman Learning Center
Mocking With Examples Postman Learning Center

Injecting Magecart Into Magento Global Config Trustwave
 Set Custom Domain Name For Localhost Website In Iis
Set Custom Domain Name For Localhost Website In Iis
 Swagger Ui Tutorial Documenting Apis
Swagger Ui Tutorial Documenting Apis
Requestly Redirect Url Modify Headers Etc
 Location Host Vs Location Hostname And Cross Browser
Location Host Vs Location Hostname And Cross Browser
Digging Deep Into Magecart Malware Trustwave
 Jmeter Http Path Value Finder Using Beanshell Stack Overflow
Jmeter Http Path Value Finder Using Beanshell Stack Overflow
 Redirect Refresh And Access The Url Of The Current Page In
Redirect Refresh And Access The Url Of The Current Page In
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 Get The Current Url Using Jquery Geeksforgeeks
Get The Current Url Using Jquery Geeksforgeeks
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
 Window Location Href Get Query Param Code Example
Window Location Href Get Query Param Code Example
 Node Url Hostname Api Geeksforgeeks
Node Url Hostname Api Geeksforgeeks
 Get Vs Post Key Difference Between Http Methods
Get Vs Post Key Difference Between Http Methods
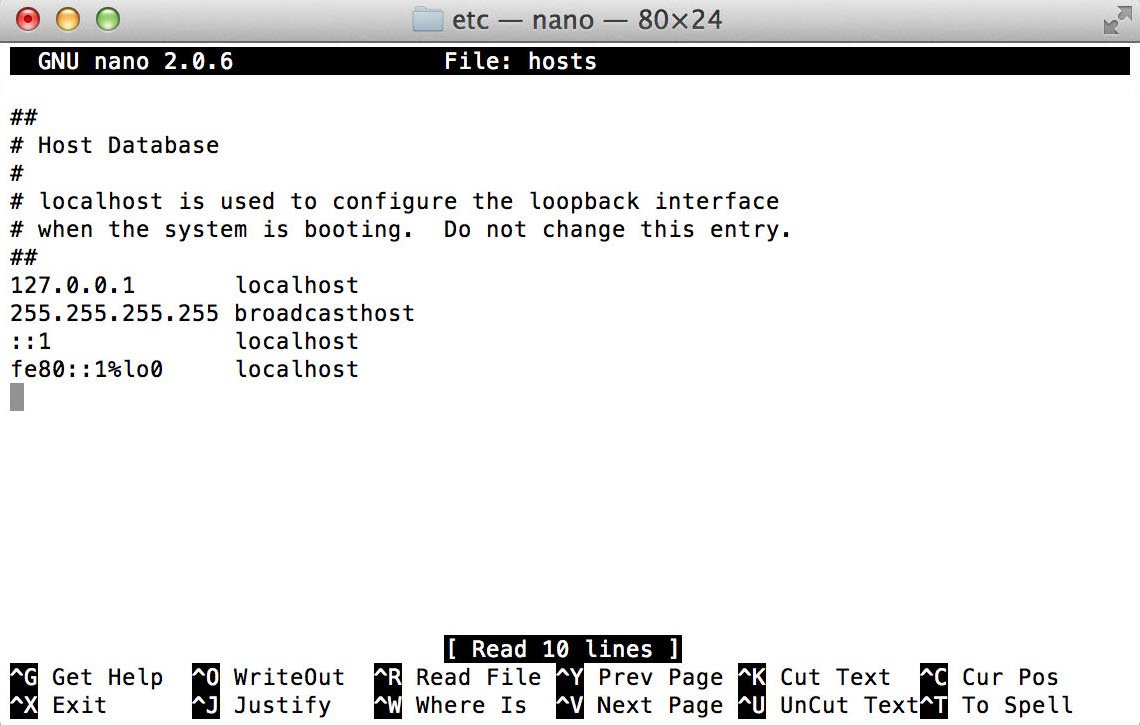
 How To Edit Your Mac S Hosts File And Why You Would Want To
How To Edit Your Mac S Hosts File And Why You Would Want To
Ad Network Compromised Users Victimized By Nuclear Exploit
 How To Extract The Host Name From Url Using Javascript
How To Extract The Host Name From Url Using Javascript
 How To Use The Shopee Api With Python Php Ruby Amp Javascript
How To Use The Shopee Api With Python Php Ruby Amp Javascript
 Import Project From Repository By Url Gitlab
Import Project From Repository By Url Gitlab
 What Is A Url Learn Web Development Mdn
What Is A Url Learn Web Development Mdn
 How To Get The Last Segment Of A Path Or Url Using Javascript
How To Get The Last Segment Of A Path Or Url Using Javascript
Get The Host Portion Of The Url In Anchor In Javascript




0 Response to "32 Javascript Get Host Url"
Post a Comment