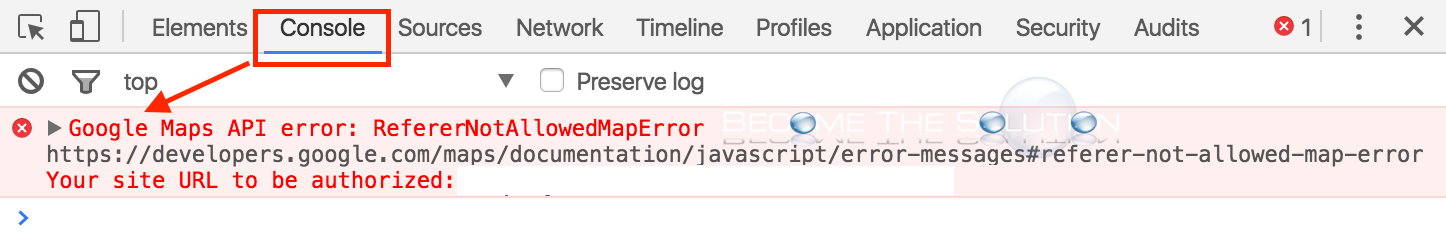
28 Google Maps Javascript Api Error Referernotallowedmaperror
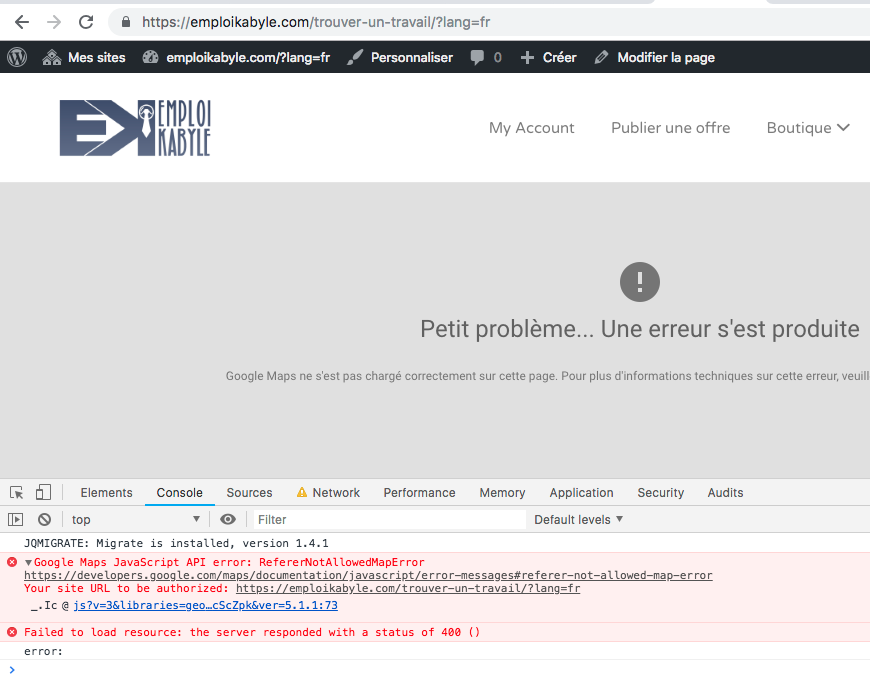
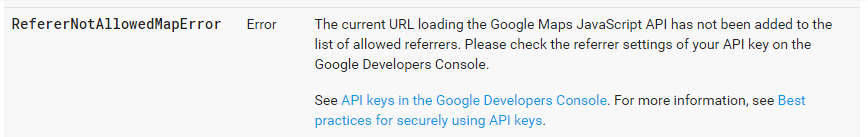
I am getting the error RefererNotAllowedMapError from some PC's when I load a page on my site. RefererNotAllowedMapError The current URL loading the Google Maps JavaScript API has not ... Hey Silvano, that should work. Perhaps there is a typo somewhere in setting the credentials. Anyway, as per our phone conversation I've given you access to the pwb-premium version where I will add a section in the admin so the maps api key can be set there.
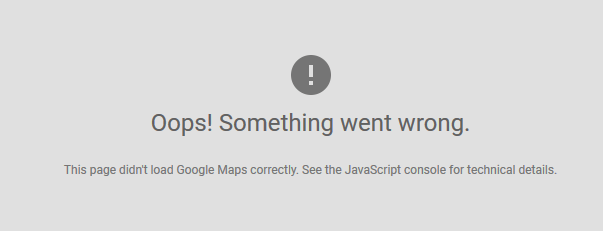
 Fix This Page Didn T Load Google Maps Correctly See The
Fix This Page Didn T Load Google Maps Correctly See The
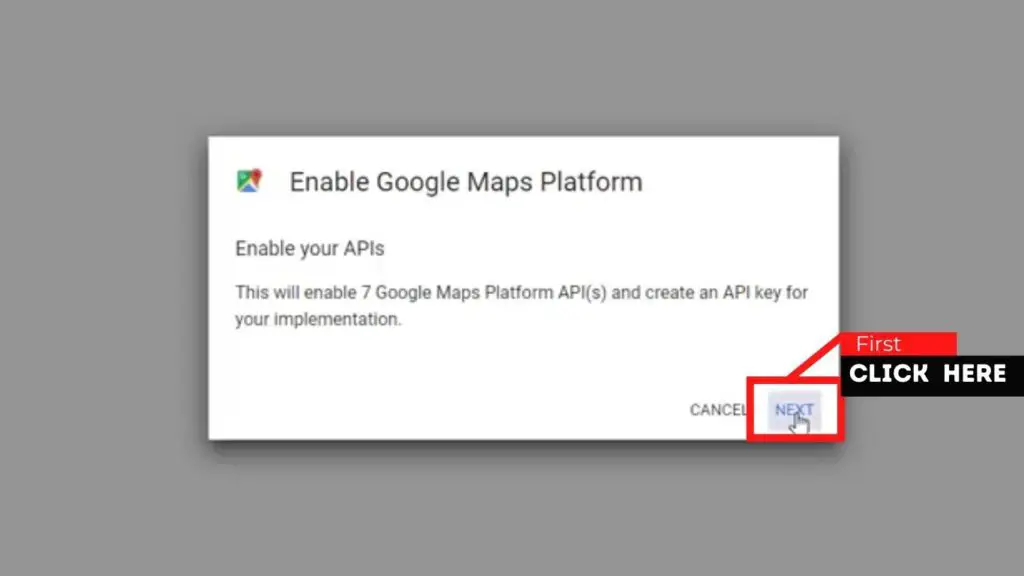
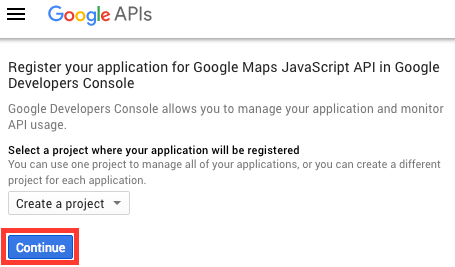
Go to the Google Maps Platform welcome page then click Get Started. Google will ask you for some information. If it asks you to create a project, go ahead and do that (no worries if not).

Google maps javascript api error referernotallowedmaperror. The table below indicates common errors that relate to the Google Maps JavaScript API, with a description and a navigation solution located on your console. Please note, this is not a comprehensive list, however it may help identify what is wrong with the API key if you are struggling to get the map to show. Oct 29, 2016 - While trying to embed Google Maps on your website, you may encounter the nasty Google Maps API error: RefererNotAllowedMapError in your browser console. Let’s see how to fix it. As the name suggests, this error is related to the Google Maps API keys. You need one of them in order to embed ... Google Employee — Google product team members and community managers Community Specialist — Google partners who help ensure the quality of community content Diamond Product Expert — Community members with product mastery who help other Google users and Product Experts
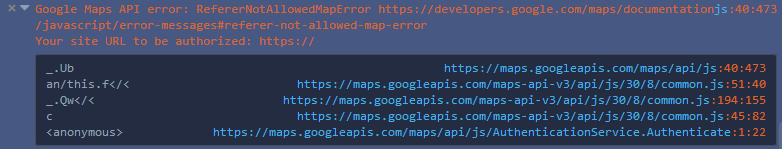
The current URL loading the Google Maps JavaScript API has not been added to the list of allowed referrers. Please check the referrer settings of your API key on Google Cloud Console. ... Your request has not been completed. You may be able to find the more details about the error in the Google ... 답변. 문서에 따르면 ‘RefererNotAllowedMapError’는. Google Maps JavaScript API를로드하는 현재 URL이 허용 된 리퍼러 목록에 추가되지 않았습니다. Google Developers Console에서 API 키의 리퍼러 설정을 확인하세요. 개인 / 업무용으로 Google Maps Embed API를 설정했으며 지금까지 HTTP ... This page describes the error messages that can be returned by the Maps JavaScript API. The Maps JavaScript API writes error and warning messages to the JavaScript console. Certain error conditions may also occur, which result in the display of a darkened watermarked map.
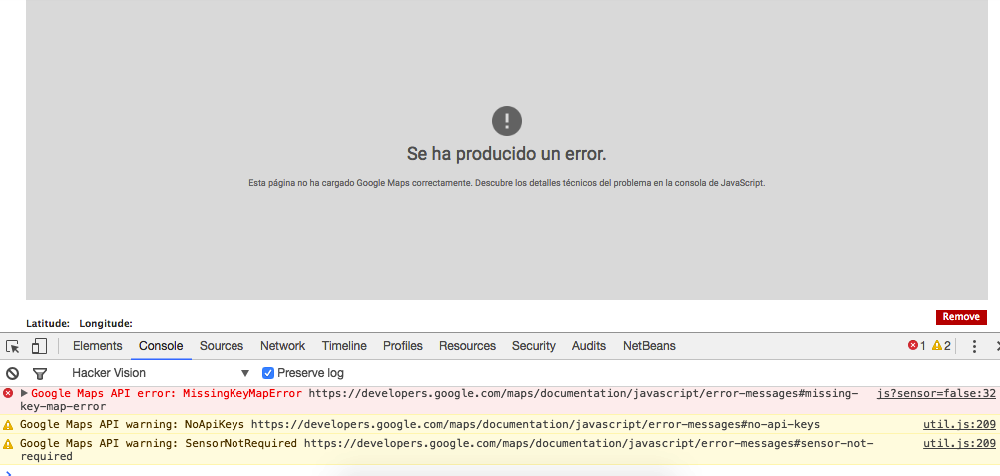
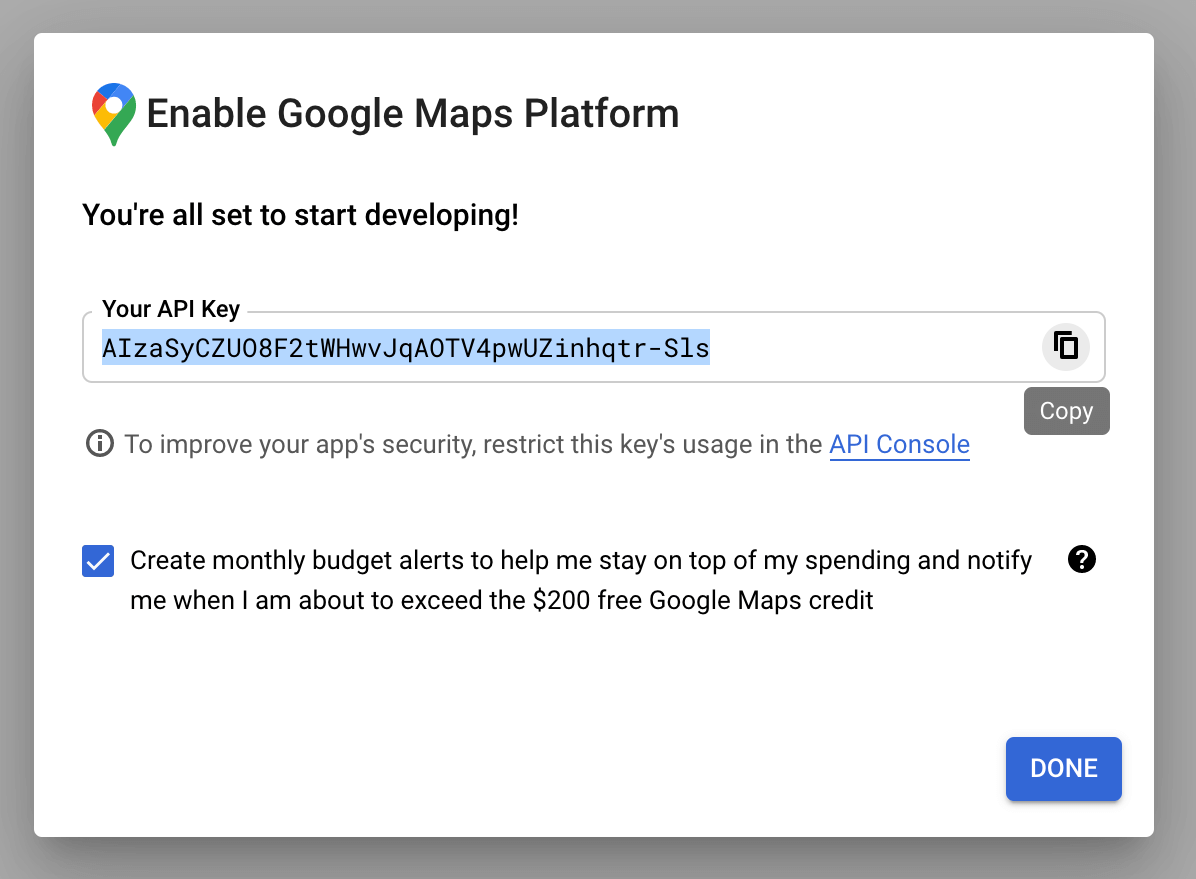
TRose. Conform documentației, „RefererNotAllowedMapError" înseamnă. URL-ul curent care încarcă API-ul JavaScript Google Maps nu a fost adăugat la lista de referințe permise. Vă rugăm să verificați setările de referrer ale cheii dvs. de API în Google Developers Console. Google Maps API error: MissingKeyMapError [SOLVED]Are you going crazy due to the Google Maps API error: MissingKeyMapError, suddenly showing in your browser ... Protecting the Google Maps API Key. The next step is to improve the security of your newly generated API key. Before you proceed further, I'd like to inform you this step is completely optional you can totally skip it.
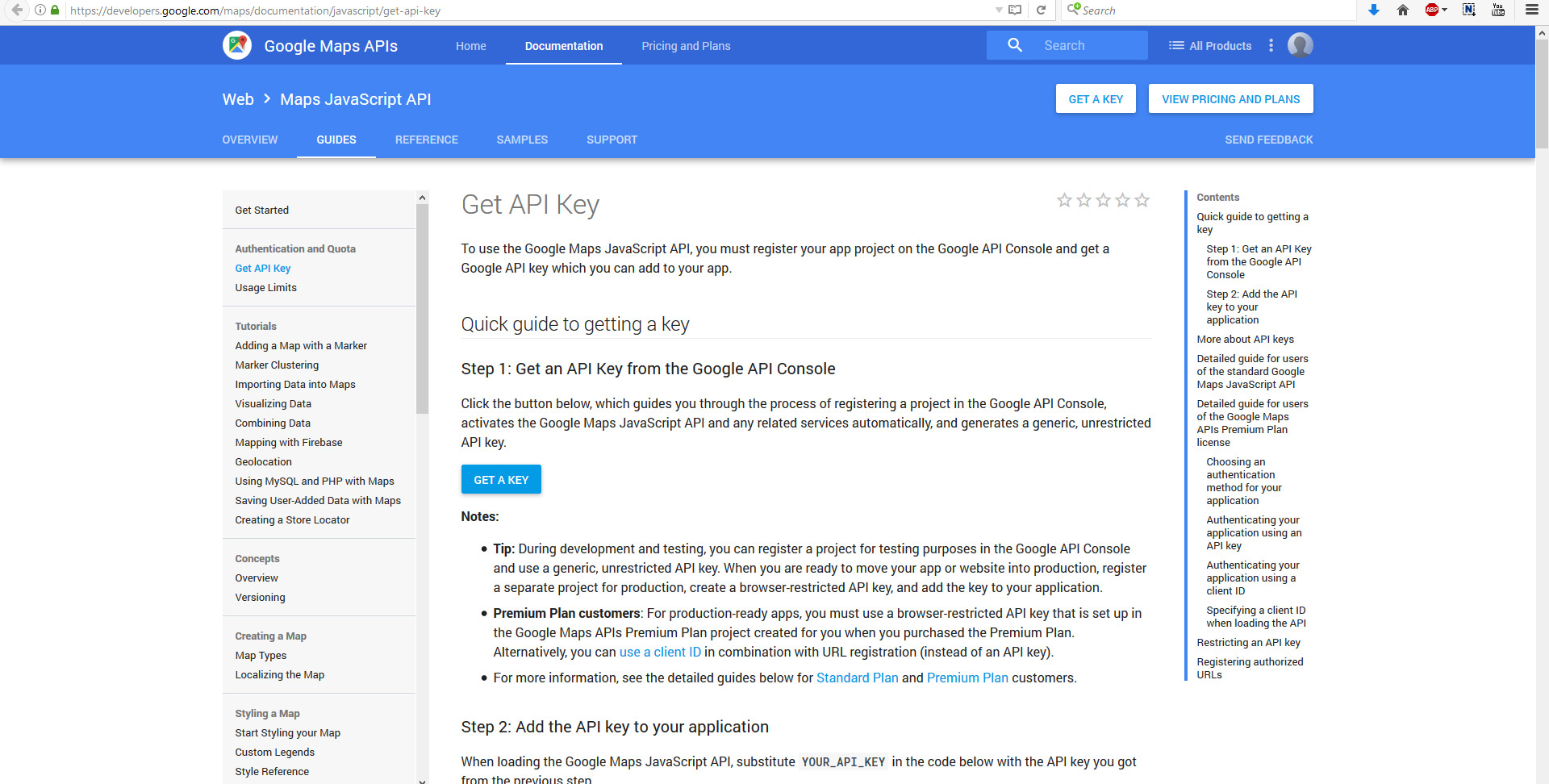
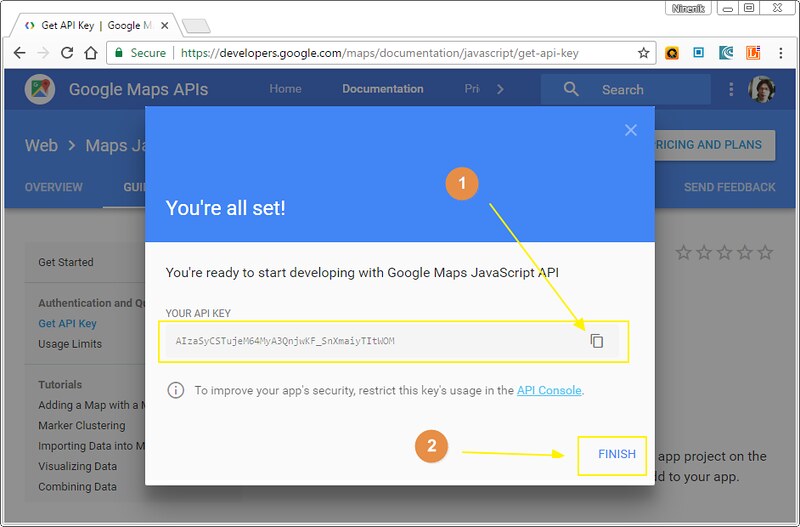
How to fix the error: step-by-step tutorial. Don't be afraid, getting an API key (and integrating it) is really fast and simple: 1. Follow this link and click on Get a key: Google Maps APIs - Get a key. 2. Select an existing project (or make a new one), agree with the terms and click on Enable API: Google Maps API - Enable javascript API. If your map is not displaying and your browser console shows the "Google Maps JavaScript API error: RefererNotAllowedMapError" it means the URL loading the Maps JavaScript API is not on the list of allowed referrers. Please check the referrer settings of your API key in the Google Cloud Platform Console.. 1. Remove restrictions on the API key to debug You posted in the Maps help forum, but Google has moved the developer's forums to Stack Overflow. Please, post in the API forums for further assistance if needed. The page below contains links to all the API help forums in Stack Overflow.
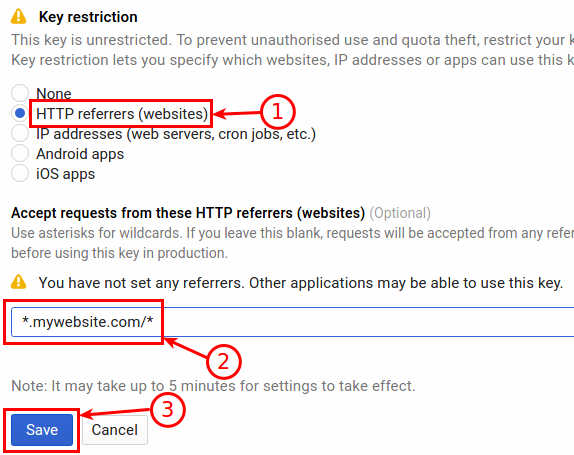
Hoogle maps now requieres an api key that you should create on Google Console. Use that key and configure it so cn bebused on your domain. El El lun, 21 de ene. de 2019 a las 06:35, essamsalah < notifications@github > escribió: To check allowed referrers open Google Developers Console. Open a project that you own and then click on the Credentials button and on your API key: In the settings you will find the Application restrictions option where you can add your domain name: Under API restrictions you have to explicitly select 'Maps Javascript API' from the dropdown list since our unique key will only be used for calling the Google maps API(probably) and save it as you can see in the below snap. I hope this works for you.....worked for me
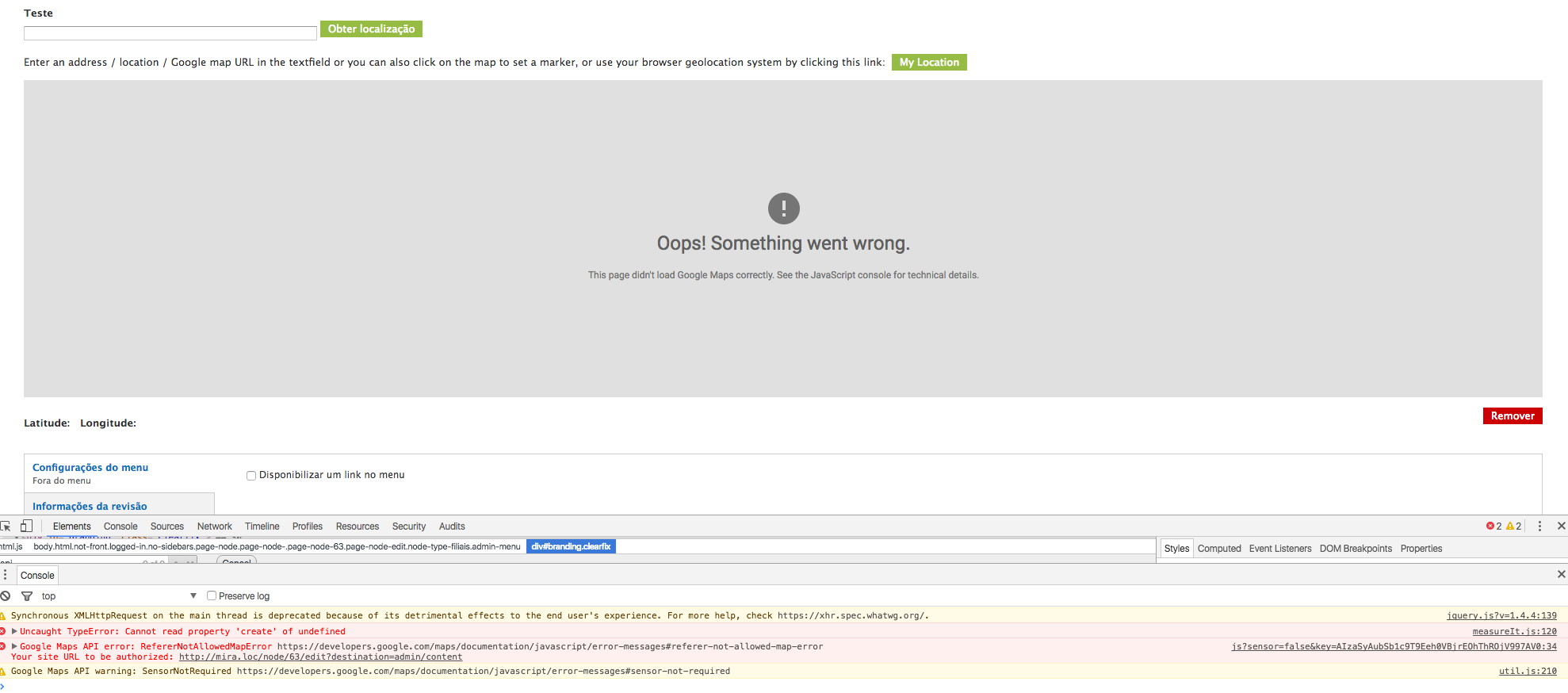
hi I used google map in my page but when I run page it shows Maps for 1 second and after that shows below errorOops Something went wrongThis page didnt load Google Maps correctly See the JavaScript console for technical details so I go to httpsconsolecloudgooglecom and create new APi key and ... About a year ago, Angular introduced a google map component (@angular/google-maps) as a wrapper of google map javascript API. In this post, we will go over some basics and tips on how to use the… The push() method modifies the length of the Array or collection The addEventListener() method allows you to add event listeners on any HT...
Angoli arrotondati trasparenti su Google Map; ERRORE: errore dell'API di Google Maps: MissingKeyMapError; API di Google Maps: più icone nel posto sbagliato; C'è un modo per correggere un indicatore di Google Maps al centro della sua mappa sempre? Come posso creare indicatori di mappe numerate in Google Maps V3? [This thread is closed.] Hi, WordPress 4.2.4 running Maps Marker® v3.12.1 - Lite Edition I have created Google Maps API key Google Maps… This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.. Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
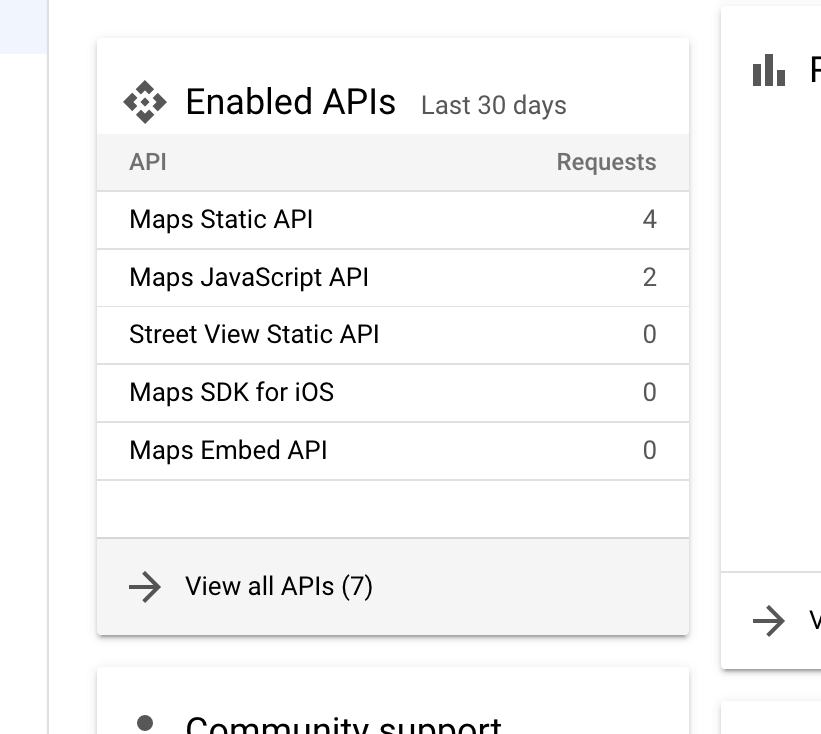
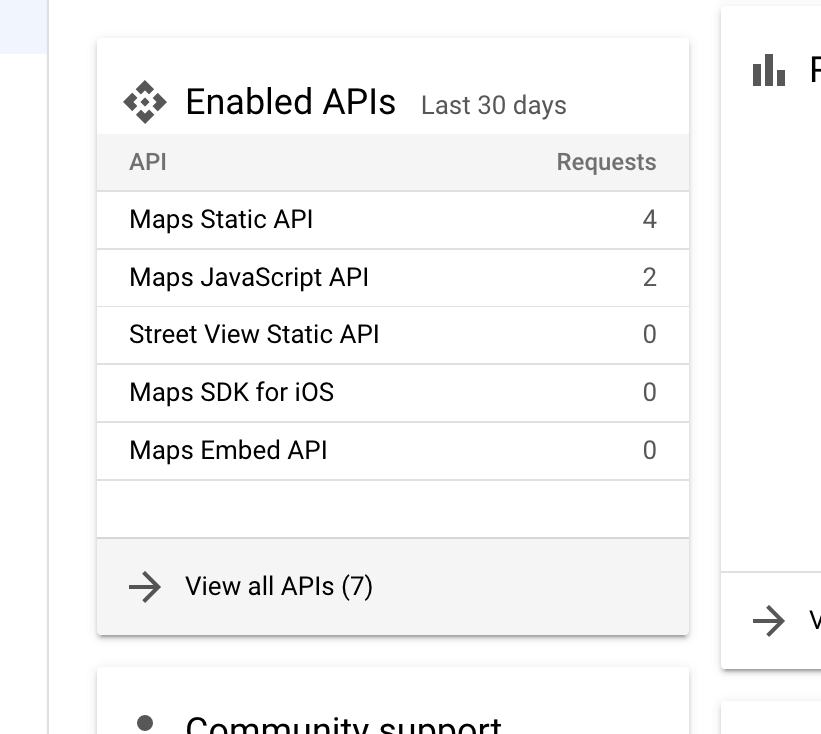
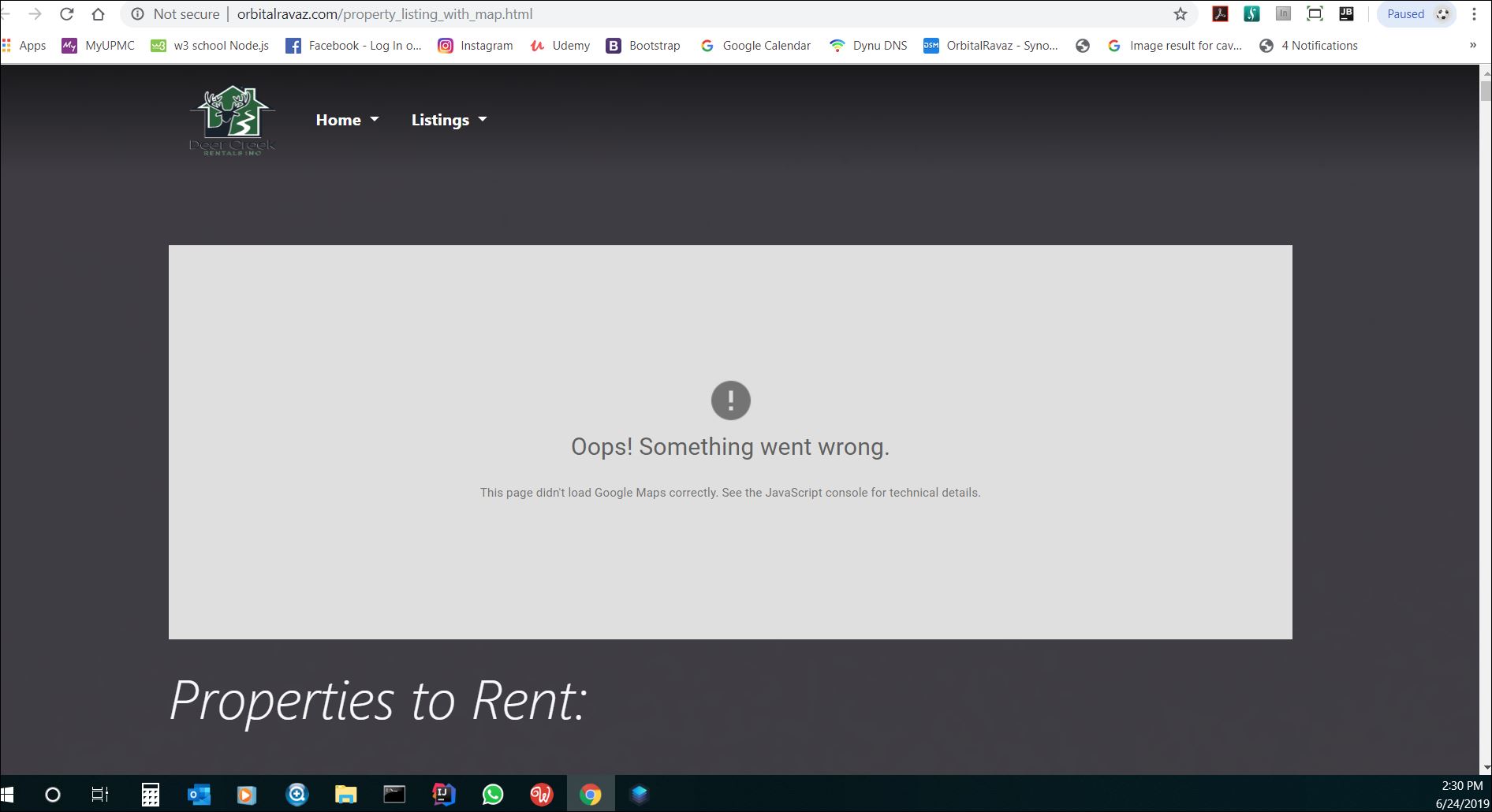
Jul 17, 2016 - So I went back to my Google console and got a Google Maps Javascript API Key. IT enabled several other API keys (Directions, Distance Matrix, etc.) I copied that API code into my Google Maps widget and still nothing. I’m sure it’s something simple but I am missing something. Feb 22, 2021 - Google Maps has more than a dozen different APIs. That’s a lot! The Google Maps JavaScript API is the most popular. Whichever API you are using, it’s possible that it is not enabled in your account. Let’s fix the ApiNotActivatedMapError error by enabling the API you’re using. Apr 27, 2021 - This page didn’t load Google Maps correctly. See the JavaScript console for technical details.” in place of maps on your website. This error has become a lot more common since Google Maps started requiring an API key on June 22, 2016 (after about 10 years of allowing keyless use).
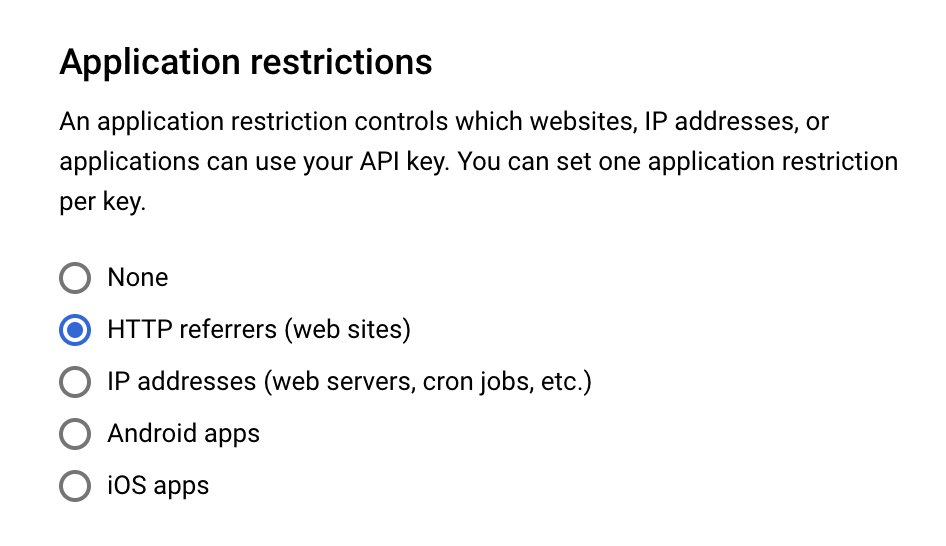
Sebagian besar layanan web memiliki pelayanan yang setara dalam Maps API JavaScript (misalnya, melihat Layanan Geocoding). Untuk menggunakan Maps API JavaScript sisi klien layanan, anda akan perlu untuk membuat terpisah API key yang dapat dijamin dengan HTTP referer pembatasan (lihat Membatasi API kunci). Google Maps JavaScript API error: MissingKeyMapError; For web developers: If you have access to the source code of your application, look for the <script> tag which is used to load the Maps JavaScript API. When loading the Maps JavaScript API, substitute YOUR_API_KEY in the code below with your API key. 2. Then please click on Credentials in the left hand column. This is where the referrers are set. 3. Then click the Pencil icon to the right of the API key for your Google Maps project. 4. Click the Restrict key button on the API key. 5. Scroll down to the Key restriction heading and select HTTP referrers (web sites).
23/6/2021 · According to the documentation, 'RefererNotAllowedMapError' means. The current URL loading the Google Maps JavaScript API has not been added to the list of allowed referrers. Please check the referrer settings of your API key on the Google Developers Console. I have the Google Maps Embed API set up for my own personal/work use and thus far have ... Chúng tôi đã đăng ký API JavaScript của Google Maps và chúng tôi có một khóa trình duyệt hợp lệ và miền của chúng tôi, www.grupocamaleon , đã được phép sử dụng khóa đó. ... Google Maps JavaScript API error: RefererNotAllowedMapErrorngay cả sau khi chờ đợi. 2016年6月22日からgoogle map apiの仕様が変更されて、apiキー無しでは表示できなくなりました。普段ローカルで問題なく表示できたサイトもエラーが表示されます。対策としては、Google APIs ManagerでAPIキーの生成と、呼び出し元のサイトをリファラとして設定すればOKです。
 Fix This Page Didn T Load Google Maps Correctly Angular
Fix This Page Didn T Load Google Maps Correctly Angular
 Fixing Of Oops Something Went Wrong This Page Didn T Load Google Maps Correctly In Angular
Fixing Of Oops Something Went Wrong This Page Didn T Load Google Maps Correctly In Angular
 Solved The Page Didn T Load The Google Maps Correctly
Solved The Page Didn T Load The Google Maps Correctly
 31 Google Maps Javascript Error Modern Javascript Blog
31 Google Maps Javascript Error Modern Javascript Blog
 Google Maps Javascript Api Error Apinotactivatedmaperror
Google Maps Javascript Api Error Apinotactivatedmaperror
 What Is The Referer From Losant To Google Apis Help
What Is The Referer From Losant To Google Apis Help
 Google Maps Api Error Missingkeymaperror 2758889 Drupal Org
Google Maps Api Error Missingkeymaperror 2758889 Drupal Org
 37 Google Maps Javascript Api Error Referernotallowedmaperror
37 Google Maps Javascript Api Error Referernotallowedmaperror
 How To Get Google Maps Api Key
How To Get Google Maps Api Key
 37 Google Maps Javascript Api Error Referernotallowedmaperror
37 Google Maps Javascript Api Error Referernotallowedmaperror
 Google Maps Javascript Api Referernotallowedmaperror Stack
Google Maps Javascript Api Referernotallowedmaperror Stack
 How To Fix This Page Didn 39 T Load Google Maps Correctly
How To Fix This Page Didn 39 T Load Google Maps Correctly
 Google Map Works In One Language Does Not Work In Another Wpml
Google Map Works In One Language Does Not Work In Another Wpml
 Angular Google Map Component Basics Tips And Tricks By
Angular Google Map Component Basics Tips And Tricks By
 Google Maps Api Referrer Not Allowed Error Tech Journey
Google Maps Api Referrer Not Allowed Error Tech Journey
 Google Maps Js Api On Localhost Referernotallowedmaperror
Google Maps Js Api On Localhost Referernotallowedmaperror
 Google Maps Javascript Api Referernotallowedmaperror Stack
Google Maps Javascript Api Referernotallowedmaperror Stack
 How To Fix This Page Didn 39 T Load Google Maps Correctly
How To Fix This Page Didn 39 T Load Google Maps Correctly
 Missing Key Map Error In Google Maps Element Xtemos
Missing Key Map Error In Google Maps Element Xtemos
 Google Maps 1563300 Orionthemes
Google Maps 1563300 Orionthemes
 How To Get Google Maps Api Key
How To Get Google Maps Api Key
 Google Maps Api Error Missingkeymaperror 2758889 Drupal Org
Google Maps Api Error Missingkeymaperror 2758889 Drupal Org
 Google Maps Error How To Wappler Community
Google Maps Error How To Wappler Community
 Google Maps Generator Add Google Map To Website
Google Maps Generator Add Google Map To Website
 Google Maps Api Referrer Not Allowed Error Tech Journey
Google Maps Api Referrer Not Allowed Error Tech Journey
 Google Maps Api Error Missingkeymaperror Solved Tecnosfera
Google Maps Api Error Missingkeymaperror Solved Tecnosfera
 How To Fix This Page Didn 39 T Load Google Maps Correctly
How To Fix This Page Didn 39 T Load Google Maps Correctly
0 Response to "28 Google Maps Javascript Api Error Referernotallowedmaperror"
Post a Comment