23 Calculator In Javascript Code W3schools
Dec 14, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to calculate multiplication and division of two numbers A Tip Calculator is a calculator that calculates a tip based on the percentage of the total bill. Let's build one now. Step 1 - HTML:We create a form in order to enter the preferred amount: <!doctype html>
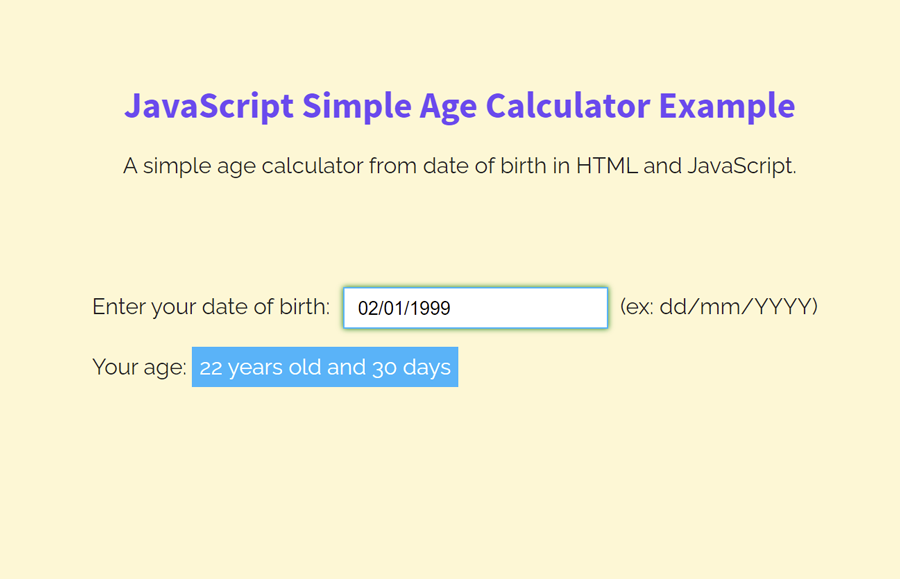
 Simple Age Calculator In Html Amp Javascript Codeconvey
Simple Age Calculator In Html Amp Javascript Codeconvey
Nov 25, 2020 - Learn how to build a simple calculator using JavaScript. A beginner's tutorial to learn and build a calculator with very basic coding techniques.

Calculator in javascript code w3schools. I have an assignment where I have to create a calculator using java script and HTML. I have coded enough that when I use the operators it will do the math, but the numbers will not show in the display box. I also am unsure on how to code the clear button and the negate button. Here is the external javascript file. Hey guys, making a simple calculator.. Want to make the displaying text field show a zero after you add or subtract etc instead of adding the symbol.. but cant seem to figure it out.. heres what i got! W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content.
How To Make Calculator In Javascript W3schools · weber bbq grill academy water heater gas control valve water in my ear blow dryer toaster oven baked potato walkman cd player philippines video camera old vector top travel blow dryers texas instruments scientific calculator ti 84 online free ... Working as a freelance programmer in Japan. I try to make coding as simple & clean as possible, especially for game development. Hope you enjoy coding🙂 1 Answer1. Well, your main problem is that you are trying to get the numberic data out of result1-result4 by using the value function. However, a div element has no value function, you need to use innerText. There are some other problems: you have defined calculate () twice, and there's no way to know which one will execute - I deleted the one ...
you should replace "innerHTML" to "value" in your code. If you want to access the text within a non-input HTML element, then you are going to have to use the innerHTML property instead of value. Now code becomes: document.getElementById('result').value=r; All code in shared files are supplied by users, and belongs to the poster. All shared files are made public. No license is enforced. Any code can be removed without warning (if it is deemed offensive, damaging or for any other reason). Sep 08, 2010 - Javascript Calculator - Buttons calculator keyboard support operations modulo javascript calculator buttons calculator keyboard support mathematics operations modulo addition substraction multiplication division reset script function calculator html js - Scripts tutorials Codes-Sources function ...
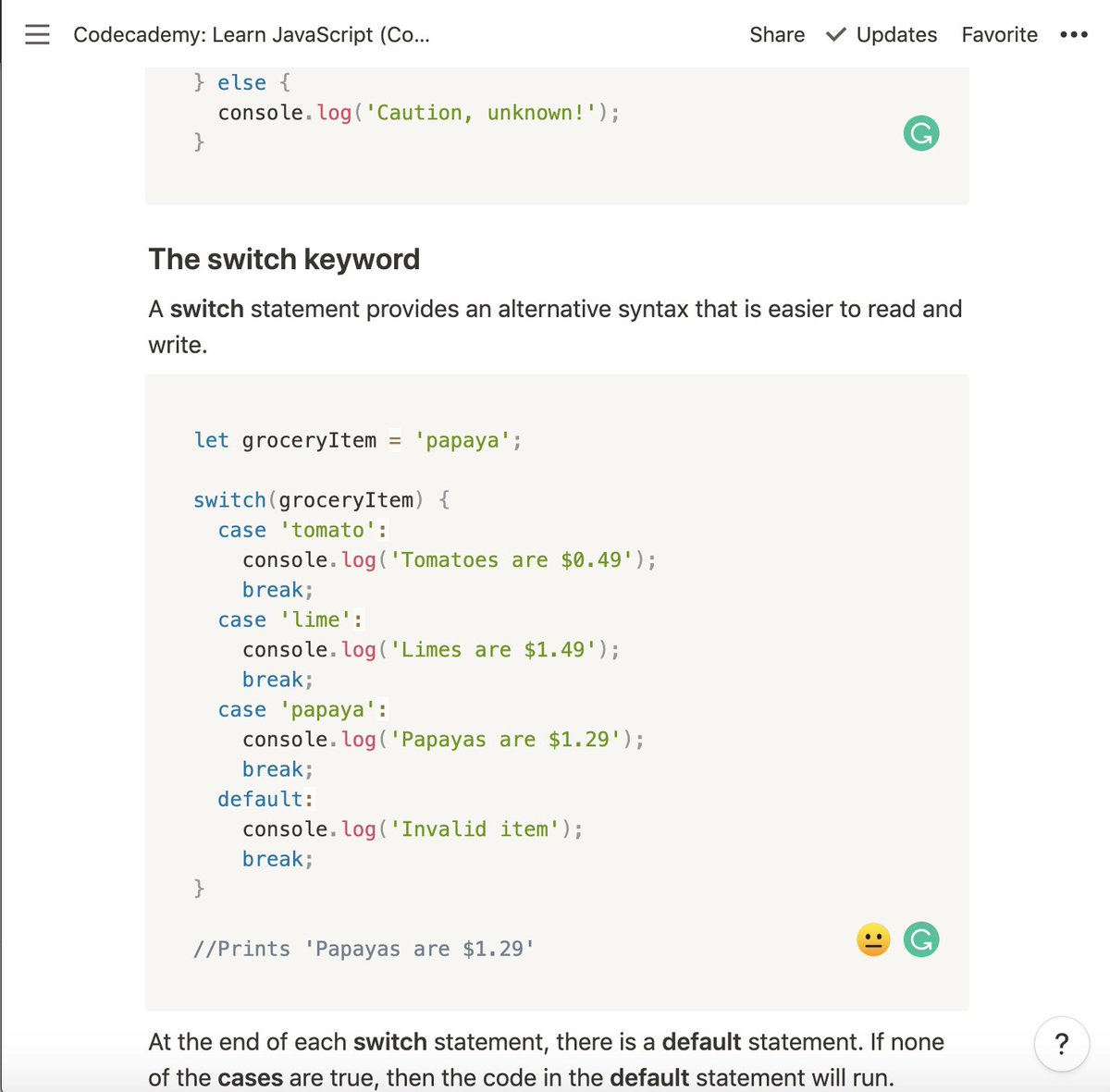
JavaScript statements are commands to the browser JavaScript code is a sequence of statements JavaScript statements are separated with semicolon Multiple statement on one line is allowed JavaScript statements can be grouped together in code blocks You can break a code line after an operator or a comma. Example 3: Dynamic JavaScript Calculator using the HTML, CSS and JavaScript. // Use insert () function to insert the number in textview. // Use equal () function to return the result based on passed values. /* Here, we create a backspace () function to remove the number at the end of the numeric series in textview. */. 14/8/2021 · Javascript A Simple Calculator With Lots Bootstrap Useful Code . Howdy Folks Welcome to this new tutorial In this tutorial you will learn how to build a Simple Calculator using HTML CSS and our favorite Javascript. Simple calculator using javascript code w3schools. Copy these codes and save it with the name that is given here.
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. JavaScript Calculator Webapp. Contribute to vivekmaru/Javascript-Calculator development by creating an account on GitHub. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
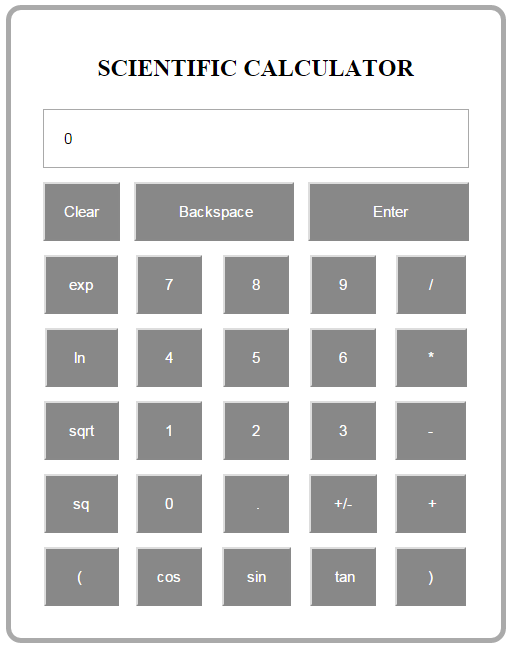
Take a look at the awesome calculator below that you will create using html, javascript and css. That's right. All you need to know is just the basics and with the few neat lines of code you can create your own working scientific calculator! So lets get started. Click here to see the Demo. Step-1: Creating the HTML file HTML output Tag, Perform a calculation ... heard of w3schools. When using JavaScript in forms, you write a function that returns either true or false and thus tells the browser whether to submit a form. ... Scientific Calculator, Plain Text" after pasting the code.... Here a Calculator is going to be formed with HTML code. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Calculator".; Output Screen: This will be our output screen, where all text will be shown.Like the input that the user will type and the answer calculated from the user input.
2. Paste the HTML code for a calculator into the document. On a Mac, click on the body of the document and press "Command+V". You will then need to click on "Format" at the top of your screen and click "Make Plain Text" after pasting the code. On a PC, click on the body of the document and press "Ctrl+V". W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. Step 2- Create JavaScript SCIENTIFIc Calculation Code. This is the title at the top of our application GeeksforGeeks Scientific Calculator. Scientific Calculator script allows you to imtroduce a complete calculator into any of your web pages. This is known as event delegation.
Make calculator using JavaScript. We also make different functions of operations to be performed. And we use the return keyword to represent current status. We make functions like add (), product (), division (), multiply (). We use a return keyword in every function. Because as soon as the function is called it returns the value of a variable. Step 2:- Create JavaScript SCIENTIFIc Calculation Code. These are the second step to create a SCIENTIFIC calculator. With the help of javascript code we will write the calculation code of all the fields of the SCIENTIFIC calculator through JavaScript and create its function. Its code is given below. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
w3schools calculator in javascript coding provides a comprehensive and comprehensive pathway for students to see progress after the end of each module. With a team of extremely dedicated and quality lecturers, w3schools calculator in javascript coding will not only be a place to share knowledge but also to help students get inspired to explore and discover many creative ideas from themselves. 26/6/2017 · It causes a block of JavaScript code to run. For this tutorial, I would not go deep into the use of the onclick attribute. Essentially, the code contained in the onclick attribute is simply telling the web browser to display whatever value the button holds when it is clicked. program design calculator using ... , c program for simple calculator using if else , simple calculator in javascript source code , calculator in javascript w3schools , calculator using php w3schools , how to make a simple calculator in javascript , how to make a scientific ...
Posted 11 January 2010 - 09:59 AM · Posted 10 October 2012 - 03:01 AM Basic JavaScript Calculator Source Code Given Here Below. Copy these codes and save it with the name that is given here. use can use IDE as well as notepad in windows. I would recommend that first understand this code and then use it anywhere. So, if you have to make it yourself, you do not have to copy the code repeatedly. This JavaScript Calculator App is very basic but works as per our expected. To better understand this calculator program, you need to have basic knowledge of HTML, CSS, and JavaScript. This calculator will only able to perform basic mathematical operators such as addition, subtraction, multiplication, and division.
Here, we are create a basic calculatorfor that we are using eval JavaScript function and user define function. Submitted by Ashish Varshney, on March 18, 2018 Description: For creating a basic calculator in JavaScript, we use table structure, input type button and eval JavaScript function. Input type button use to take input from user. This is code repository of simple calculator functionality achieved using Javascript. The logic is very simple with the less lines of code possible. css html netlify javascript-calculator. Updated on Jun 21. JavaScript. 29/8/2015 · 1 Answer1. For a simple calculator with only 5 operators (^, *, /, +, -) and no parentheses, you can do something like this. First, it is convenient to turn the string into an array of numbers and operators. Then, we go through the array looking for each operator in order of precedence, and applying the operator to the numbers preceding and ...
We'll focus on the JavaScript you need to write—how to think about building the calculator, how to write the code, and eventually, how to clean up your code. By the end of the. Forum Donate Learn to code — free 3,000-hour curriculum. May 2, 2018 / #JavaScript ... Functions can be used the same ... and calculations. ... You will learn a lot more about functions later in this tutorial. ... Variables declared within a JavaScript function, become LOCAL to the function. Local variables can only be accessed from within the function. ... // code here can NOT ... Calculator is one of the basic projects a Javascript or any other language a newbie programmer should probably know how to create. It is a basic project because it entails arithmetic operations. All you have to do is to create a button for each number, arithmetic operations. symbols and then add a screen that serves as a screen or LCD.
Projects are the best way to learn JavaScript, and a calculator is one of the best projects to choose. A calculator covers all the complex interactions with ... Nov 24, 2009 - Simple JavaScript Calculator Code - JavaScript Arithmetic, article posted by Gaurav Akrani on Kalyan City Life blog. But anyhow, I have started to make it only with JavaScript, without jQuery and it turned out to be fun after some time. That is the final result: The interesting part about it, is that it uses cookies with JS.
Add the following code at top of the JavaScript pane in JSFiddle: const calculator = { displayValue: '0', firstOperand: null, waitingForSecondOperand: false, operator: null, }; Copy. The calculator object above consists of everything that we need to construct a valid expression: displayValue holds a string value that represents the input of the ... Our Code Playground integrates modern IDE functionally for writing better code, optimized for building and debugging your projects. Today, We want to share with you calculator program in javascript.In this post we will show you javascript calculator function, hear for simple calculator program in javascript using functions we will give you demo and example for implement.In this post, we will learn about vuejs Simple calculator web Application with an example.
 How To Create A Calculator Using Html 9 Steps With Pictures
How To Create A Calculator Using Html 9 Steps With Pictures
Javascript Calculator Buttons Calculator Keyboard Support
 Vanilla Javascript Calculate Age From Date Of Birth Step By
Vanilla Javascript Calculate Age From Date Of Birth Step By

 Factorial Of A Number Using Javascript Geeksforgeeks
Factorial Of A Number Using Javascript Geeksforgeeks
 Simple Scientific Calculator Using Javascript Free Source
Simple Scientific Calculator Using Javascript Free Source
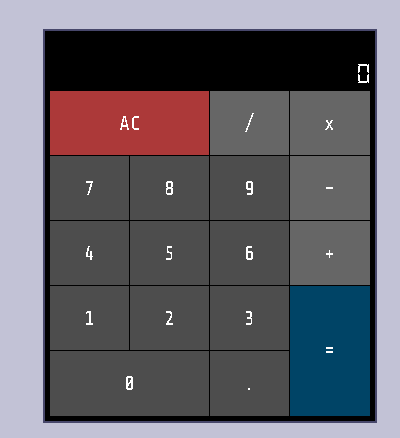
 Making A Calculator With Basic Html Css And Javascript By
Making A Calculator With Basic Html Css And Javascript By
 How To Use A Little Css Grid Magic To Design A Calculator App
How To Use A Little Css Grid Magic To Design A Calculator App
Mobile Application Development And Web Design Html And
 W3schools Home Next Chapter Javascript Is The Scripting
W3schools Home Next Chapter Javascript Is The Scripting
 Html Making Simple Calculator Using Javascript
Html Making Simple Calculator Using Javascript
Reactjs Ui Github Topics Github
 Html Code For Online Shopping Website W3schools 08 2021
Html Code For Online Shopping Website W3schools 08 2021
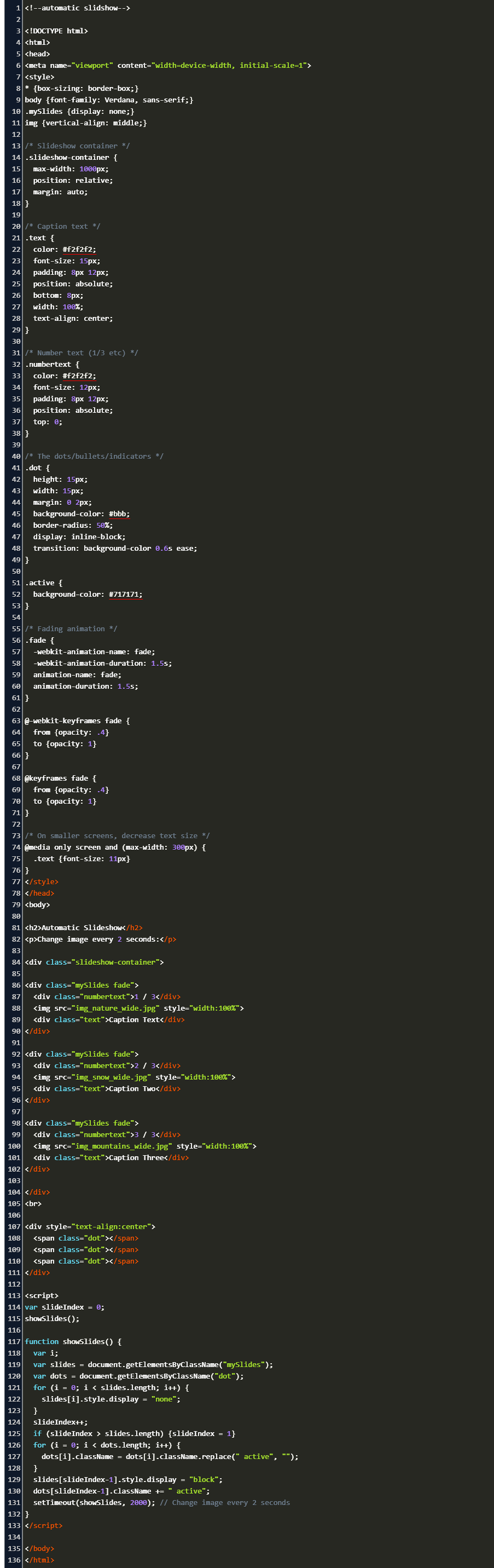
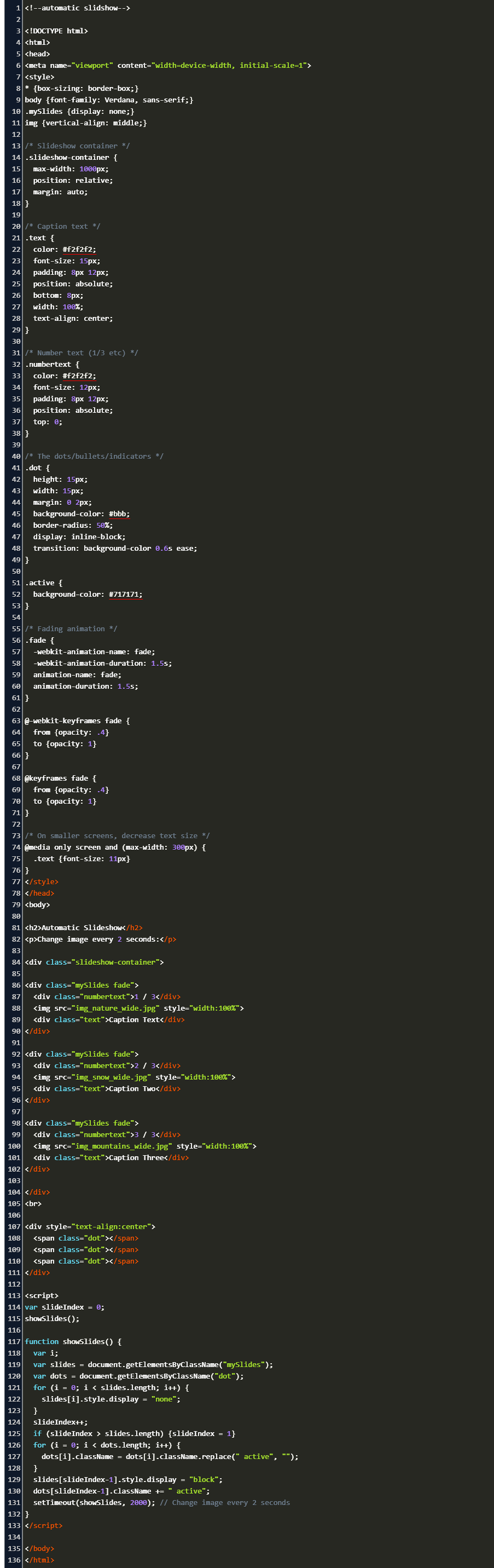
 Bootstrap Multiple Image Slider W3schools Code Example
Bootstrap Multiple Image Slider W3schools Code Example
 Amber On Twitter Day 10 Of 100daysofcode I Was Doing A
Amber On Twitter Day 10 Of 100daysofcode I Was Doing A
 Age Calculator Javascript Code Example
Age Calculator Javascript Code Example
 Javascript How To Make Calculator In Javascript With Html Easy To Do
Javascript How To Make Calculator In Javascript With Html Easy To Do
 How To Create Basic Calculator Using Html Css Javascript Code
How To Create Basic Calculator Using Html Css Javascript Code
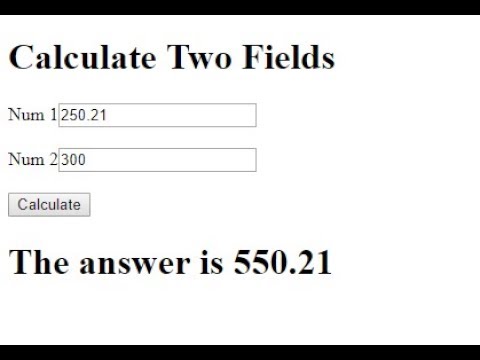
 How To Calculate Two Textbox Values In Javascript Html
How To Calculate Two Textbox Values In Javascript Html
 Calculator In Javascript Source Code Video 2020
Calculator In Javascript Source Code Video 2020


0 Response to "23 Calculator In Javascript Code W3schools"
Post a Comment