20 Javascript Get Table Row Id
2. The event.detail.row.Id pattern only works on lightning-datatable. If you're rolling your own, you need to pass in the Id from the target: handleRowAction (event) { console.log (event.target.dataset.recordId); // matches data-record-id. Share. Improve this answer. answered Mar 14 '20 at 18:53. sfdcfox. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.
Dynamically Add And Remove Rows In A Table Using Jquery
How to get table row data in javascript: When we are working with HTML tables we will get a scenario like to get whole table rows data, or table td values , table cell value in JavaScript. For that we need to read the table by using JavaScript. lets see example on get table cell data using java script.

Javascript get table row id. rowIndex. Returns the position of a row in the rows collection of a table. sectionRowIndex. Returns the position of a row in the rows collection of a tbody, thead, or tfoot. vAlign. Not supported in HTML5. Use style.verticalAlign instead. Sets or returns the vertical alignment of the content within a table row. The how-to article • Designed and developed by Creative Nights • Designed and developed by Creative Nights How to generate a table with JavaScript: wrapping up. In this tutorial we saw how to generate a table with JavaScript. An HTML table is represented in the DOM by the HTMLTableElement. This interface exposes a lot of useful methods for manipulating table heads with createTHead and table rows with insertRow.
The remove () method is used to remove the table row from an HTML table using JavaScript. remove () Method: This method removes the selected elements alongwith text and child nodes. This method also removes data and events of the selected elements. Example 1: This example first selects the row by id value and then remove it by using remove ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Access table's row and cell using JavaScript. by Kalpesh Rajai · January 21, 2017. DOM Table provides additional links to simply navigation into it's child like the navigation into the row and cells directly. It useful to keep the code shorter and smarter. A table references it's rows and rows references it's cells.
Here you will loop through all of your rows and assign custom attributes( edit_type="click" col_name="fname" ) and class "row_data" which you will use later on to manipulate your table data. Note: For row_id, I am using a random string code but you should replace that with your database row id. Show HTML Table #4: How to get all the table row cell values using jquery. Here now we read all the data of a given HTML table. In a real scenario many times we need to send complete table data to the server .i.e fetch table value and store it in JSON array, which later passes it to the server-side.Let make this section very simple by just reading the HTML table data using jquery and store it in a JSON object. This article explains how to dynamically insert "id" into the table element. This can be done by simply looping over the tables and add "id"s dynamically. Syntax: The setAttribute() method adds the specified attribute to an element and gives the specified value. table.setAttribute("id", "Dynamically Generated ID")
Approach: We will use a basic DOM operation in JavaScript to access table row element. We will be adding highlight class to the row that we click, if the highlight class is already present then we will remove this class to make it normal. getElementById () Method: To select any element in HTML from its ID, we will select the table to perform ... Hi all, Really hoping someone can help me here. I am still a JS newbie and have been struggling with this for the last two days! This is for a mobile app built using Framework7. I am dynamically building a html table with JSON data, and I am trying to get the row ID when a row of the table is clicked on. So far my code is as follows (I have included comments): //Do something when button is ... Get data from table, the row that contains the id passed by parameter. Example: Get Row By Unique Id. getScrollPosition. Parameter: undefined. Detail: Get the current scroll position, the unit is 'px'. Example: Get Scroll Position. getSelections. Parameter: undefined. Detail: Return selected rows, when no record selected, an empty array will ...
JavaScript Learn JavaScript ... hasChildNodes() id innerHTML innerText insertAdjacentElement() insertAdjacentHTML() insertAdjacentText() ... A Number, representing the position of the row in the rows collection of a table: More Examples. Example. Return the index position of each row in a table: sorry i mean Can we get specific index of row? - nara son Jun 1 '16 at 16:08 Answer right in the link above - Incredibly HandSome Samuel Jun 1 '16 at 16:08 @SuperCoolHandsomeGelBoy The link above is for jQuery, not pure JavaScript. The row selector can be given in a number of different forms, to make it easy to apply to your data and use case: No selector - Select all rows. integer - Row index selector. string - ID selector. string - jQuery selector. node - This may be one of the following: tr - table row element.
Highlight and get the details of table row on click using JavaScript ... // do something on onclick event for cell cell.onclick = function { // Get the row id where the cell exists var rowId = this ... Using jQuery add new table row on click JavaScript calculate Fahrenheit from Celsius JavaScript convert string variable in boolean using Regex ... Hi I have a table with dynamic number of rows based on data returned from db. I will hardcoded my table into only 2 rows for the question here. For each row, i will have a hyperlink and when on click, the table row record will get updated into db. How to get HTML table data without knowing the table id/name using javascript Friday, Oct 22 2010 . Javascript Sharad 12:42 pm. In this article I will show you how to fetch data from a table without knowing the table id or table name from a page. It's rather easy but when I face this problem it takes too long to resolve it.
Marko Dugonjić is a designer specialized in user experience design, web typography and web standards. He runs a nanoscale user interface studio Creative Nights and organizes FFWD.PRO, a micro-conference and workshops for web professionals.. Interested in more content like this? Follow @markodugonjic As from your code, newcell.innerHTML=table.rows[1].cells[i+1].innerHTML; this will duplicate the elements from the first row where the id of the elements will be duplicated as well. Even when the <thead>, <tbody>, and <tfoot> elements are out of order in the HTML, browsers render the table in the right order. Therefore the rows count from <thead> to <tbody>, from <tbody> to <tfoot>. Syntax. var index = HTMLTableRowElement. rowIndex. ... This example uses JavaScript to label all the row numbers in a table.
Looks like you are using arrays in which case your config of rowId: 'id', isn't doing anything since your data is not object based. I would recommend using pluck() if you want to support multiple row selection. You second option will only get one row if multiple are selected. You would use: table.rows( { selected: true } ).data().pluck(0) javascript add on click event on table rows. The html table. The javascript function that adds on click event on each row in the table. The function takes the table id as the parameter and return a callback with the row object on each row when it is clicked. document.getElementById ('click-response').innerHTML = value + " clicked!"; But after adding a few rows if i delete rows inbetween in the table and then add a new row.. there is a mismatch happening.. so i want to retrieve the id of the last row added... i tried many ways to egt id of the last row in the HTML table but i am not able to get.. few methods i tried were.... as follows:
Nice, but right before the second line I would var table = document.getElementById("tableId"); then change the second line to table.getElementsByTagName("tr");. +1 - karim79 Feb 15 '10 at 20:16 That's is a good point if he needs to obtain the rows for a specific table - zincorp Feb 15 '10 at 20:16 The jQuery code helps to fetch the data from the row of the table and to place it in the body of the bootstrap model. Initially, it finds the location of the required data from the table using find () method. It uses the text () method to fetch textual content from the location and stores them into different variables. We get the row id of the row whose button was clicked using "event.target.parentNode.parentNode.id". Here, "event.targent" returns the element that triggered the event (clicking the button), which in this case is <input>.
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Get Specific Cell Value From Specific Row In Dynamically
Get Specific Cell Value From Specific Row In Dynamically
 Jquery Datatables How Do I Add A Row Id To Each Dynamically
Jquery Datatables How Do I Add A Row Id To Each Dynamically
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js
 Different Ways To Sql Delete Duplicate Rows From A Sql Table
Different Ways To Sql Delete Duplicate Rows From A Sql Table
 How To Get All The Td Values Of A Table In A Javascript
How To Get All The Td Values Of A Table In A Javascript
 Get Table Cell Value With Jquery
Get Table Cell Value With Jquery
 How To Add Table Row In A Table Using Jquery Geeksforgeeks
How To Add Table Row In A Table Using Jquery Geeksforgeeks
 Append Row In Table Using Javascript Code Example
Append Row In Table Using Javascript Code Example
 Dynamically Append Rows To The Table With Jquery
Dynamically Append Rows To The Table With Jquery
 How To Get Html Table Column Values Sum In Javascript With
How To Get Html Table Column Values Sum In Javascript With
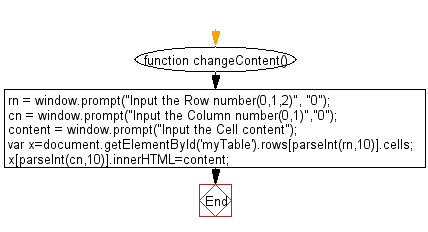
 Javascript Dom Create A Function To Update The Content Of A
Javascript Dom Create A Function To Update The Content Of A
How To Get Checkbox Value From Html Table In Javascript
 How To Select Just 1 Row From A Table Using Jquery Stack
How To Select Just 1 Row From A Table Using Jquery Stack
 How To Get Selected Row Index Of Table In Javascript Code Example
How To Get Selected Row Index Of Table In Javascript Code Example
 Pivot A Javascript Array Convert A Column To A Row Techbrij
Pivot A Javascript Array Convert A Column To A Row Techbrij
 Get Html Table Cell Value Using Jquery Learning Jquery
Get Html Table Cell Value Using Jquery Learning Jquery
Simple Way To Convert Html Table Data Into Php Array

0 Response to "20 Javascript Get Table Row Id"
Post a Comment