31 Javascript And Ajax Tutorial
A browser built-in XMLHttpRequest object (to request data from a web server) JavaScript and HTML DOM (to display or use the data) AJAX is a misleading name. AJAX applications might use XML to transport data, but it is equally common to transport data as plain text or JSON text. AJAX allows web pages to be updated asynchronously by exchanging ... jQuery provides several methods for AJAX functionality. With the jQuery AJAX methods, you can request text, HTML, XML, or JSON from a remote server using both HTTP Get and HTTP Post - And you can load the external data directly into the selected HTML elements of your web page! Without jQuery, AJAX coding can be a bit tricky!
JavaScript, AJAX, JSON Tutorial. This tutorial looks at using JavaScript within WoOF templates and interacting with the WoOF server by AJAX (by both HTTP parameters and JSON). To focus on JavaScript and AJAX, the below simple application will undertake adding or subtracting from a number.

Javascript and ajax tutorial. AJAX stands for Asynchronous JavaScript and XML. In a nutshell, it is the use of the XMLHttpRequest object to communicate with server-side scripts. It can send as well as receive information in a variety of formats, including JSON, XML, HTML, and even text files. -Mozilla Developer Network 2016. AJAX stands for Asynchronous JavaScript And XML.In a nutshell, it is the use of the XMLHttpRequest object to communicate with servers. It can send and receive information in various formats, including JSON, XML, HTML, and text files. The form will use jQuery to process a form without a page refresh (using AJAX), indicate any errors, and also display a success message. Prerequisites. To complete this tutorial, you will need: This tutorial assumes you have PHP installed locally and are able to run the built-in web server.
Yahoo Ui Library. Google Web Toolkit. 5. Master the Library. Once you've gotten the hang of making AJAX requests with your library of choice, it's time to take it to the next level and master it. It may sound a little redundant but there is a big difference between the two. In this tutorial, we will tackle about How to Create a Universlal Bootstrap Modal using jQuery and Ajax.The modal that we are going to create is a modal that can be reusable or can display different content from another file. 2.1 Server side code for our AJAX form. If you're running PHP 5.4 or above, you can fire up a server by going into your terminal running the following commands: $ cd path/ to/ jquery- ajax- form && php - S localhost:8111. If you're on Mac, install Mac Ports and then php55 with: $ sudo port install php55.
Ajax (an acronym for Asynchronous JavaScript and XML ) is a group of technologies that help you create asynchronous web applications. The keyword is " Asynchronous ". It simply means, you can send data to, and retrieve data from, a server in the background. While waiting for response of the server, user can still use the web page as usual ... Preface. In this tutorial, we will see how to make Ajax work with PHP and MySQL. We will create a small web application. In that, as soon as you start typing an alphabet in the given input field, a request goes to the PHP file via Ajax, a query is made to the MySQL table, it returns some results and then those results are fetched by Ajax and displayed. Ajax stands for Asynchronous Javascript And Xml. Ajax is just a means of loading data from the server and selectively updating parts of a web page without reloading the whole page. Basically, what Ajax does is make use of the browser's built-in XMLHttpRequest (XHR) object to send and receive information to and from a web server asynchronously, in the background, without blocking the page or interfering with the user's experience.
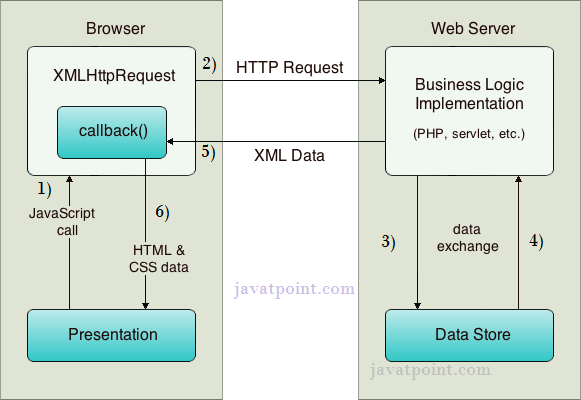
2. Ajax XMLHttpRequest object. The core of AJAX is the XMLHttpRequest object (available in client side scripting languages like javascript). The XMLHttpRequest object is used to exchange the data with a live server behind the scenes. All modern browsers (IE, Firefox, Chrome, Safari, and Opera) have a built-in XMLHttpRequest object.. If you are using IE 5 or IE6 (I wonder if someone still uses ... In this tutorial series we will be learning jQuery with Ilyas. The jQuery tutorial series is comprised of 50 total videos starting with the basics. For those... AJAX stands for Asynchronous JavaScript And XML. It is not a programming language. It is a technology for developing better, faster and interactive Web Applications using HTML, CSS, JavaScript and XML. HTML : Hypertext Markup Language (HTML) is used for defining the structure of a Web Application. CSS : Cascading Style Sheet (CSS) is used to ...
AJAX stands for Asynchronous JavaScript and XML. Ajax is the art of exchanging data with a server, and updating parts of a web page - without reloading the whole page On some site, like Facebook , when you submit a comment. Asynchronous JavaScript and XML, while not a technology in itself, is a term coined in 2005 by Jesse James Garrett, that describes a "new" approach to using a number of existing technologies together, including HTML or XHTML, CSS, JavaScript, DOM, XML, XSLT, and most importantly the XMLHttpRequest object. When these technologies are combined in the Ajax model, web applications are able to make ... Javascript AJAX is the primary components used to create dynamic web. AJAX stands for Asynchronous JavaScript and XML. JavaScript and XML work asynchronously in AJAX. Using AJAX in web applications, we can send and receive data from the server without reloading all pages as PHP does. In this tutorial, I will share what AJAX …
In this video we will dive into AJAX with Vanilla JS and NO JQUERY. We will examine the XHR object and how it works. This is a beginner friendly tutorial for... AJAX stands for "Asynchronous JavaScript and XML". JavaScript includes features of sending asynchronous http request using XMLHttpRequest object. Ajax is about using this ability of JavaScript to send asynchronous http request and get the xml data as a response (also in other formats) and update the part of a web page (using JavaScript) without reloading or refreshing entire web page. Ajax requests are triggered by JavaScript code; your code sends a request to a URL, and when it receives a response, a callback function can be triggered to handle the response. Because the request is asynchronous, the rest of your code continues to execute while the request is being processed, so it's imperative that a callback be used to ...
Ajax Tutorial. AJAX tutorial covers concepts and examples of AJAX technology for beginners and professionals. AJAX is an acronym for Asynchronous JavaScript and XML. It is a group of inter-related technologies like JavaScript, DOM, XML, HTML/XHTML, CSS, XMLHttpRequest etc. AJAX allows you to send and receive data asynchronously without reloading the web page. AJAX stands for Asynchronous JavaScript and XML, which sounds complicated. But using AJAX is really just using one object that comes with plain old vanilla JavaScript. This object allows you to load an external file and add its content to your webpage. (You can do a lot more than that, but let's work our way up from our basic example.) No ... The course first explains what AJAX is, and shows how to load and reload pages with pure JavaScript, update the DOM, and read and parse data in the XML and JSON formats. Next, learn how to read ...
Ajax Tutorial for Beginners. AJAX Stands for Asynchronous JavaScript and XML. It is a technique for creating fast and dynamic web pages. AJAX allows web pages to be updated asynchronously by exchanging small amounts of data with the server. This means that it is possible to update parts of a web page, without reloading the whole page. AJAX is an acronym standing for Asynchronous JavaScript and XML and this technology helps us to load data from the server without a browser page refresh. If you are new with AJAX, I would recommend you go through our Ajax Tutorial before proceeding further. AJAX (also referred to as "remote scripting") stands for Asynchronous JavaScript And XML, and refers to a method of programming that incorporates the following technologies to send and receive data between the browser and server: JavaScript. XML. HTML. CSS.
It is a small script (about 96kB minified) written in JavaScript called " jquery.js ", which greatly simplifies JavaScript programming by providing cross-browser supports for DOM element selection and manipulation, event handling, Ajax request/response processing and animation. jQuery is highly popular. The first step to make an AJAX request is calling the open () method with HTTP URL/endpoint. XMLHttpRequest, by default, opens up an asynchronous request. In open (), we specify the HTTP method in which the request has to be sent. We can set up a callback function and assign the callback to the method onreadystatechange. AJAX stands for A synchronous Ja vaScript and X ML. AJAX is a new technique for creating better, faster, and more interactive web applications with the help of XML, HTML, CSS, and Java Script. Ajax uses XHTML for content, CSS for presentation, along with Document Object Model and JavaScript for dynamic content display.
 Vanilla Javascript Ajax A Beginner S Tutorial Learn
Vanilla Javascript Ajax A Beginner S Tutorial Learn
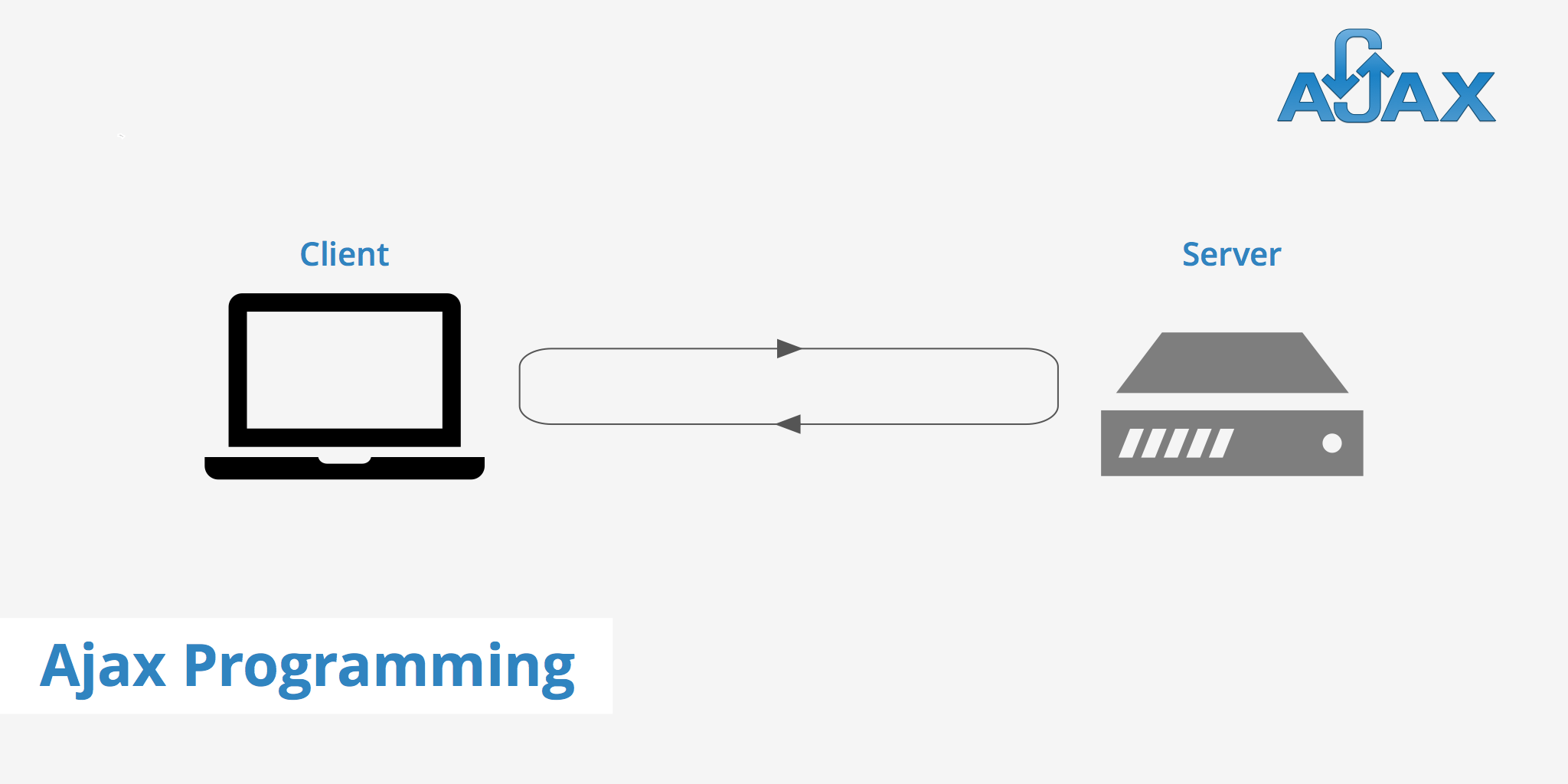
 What Is Ajax Programming Explained Keycdn Support
What Is Ajax Programming Explained Keycdn Support
 How To Setup A Powerful Php And Ajax Live Search Box Easily
How To Setup A Powerful Php And Ajax Live Search Box Easily
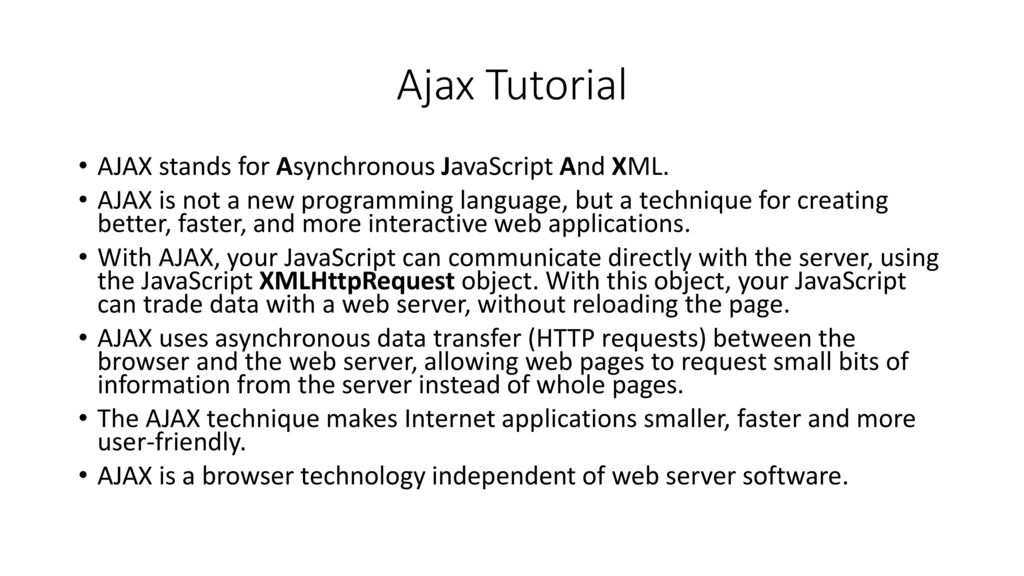
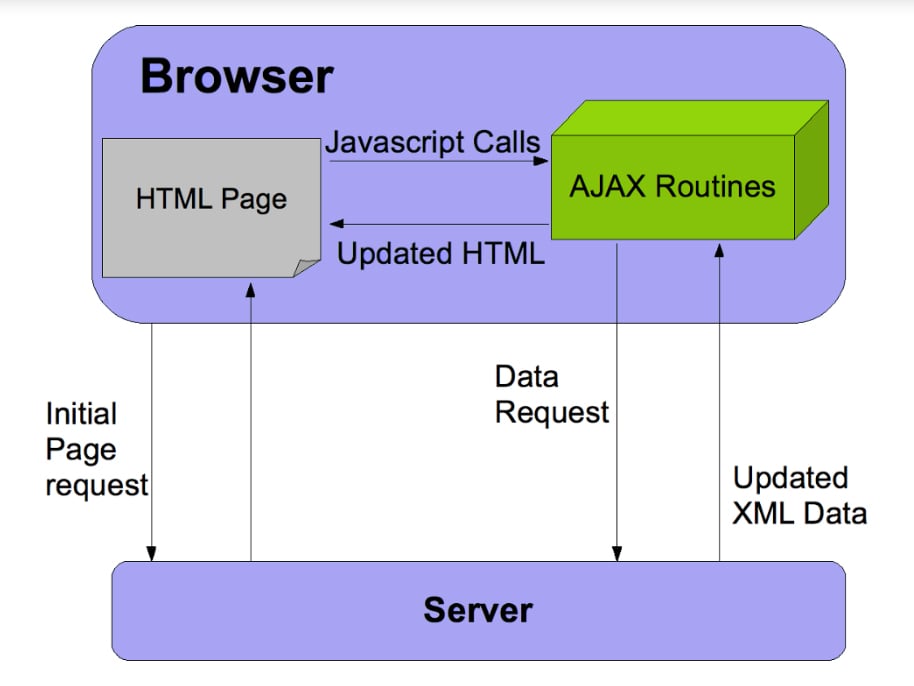
 Javascript And Ajax Ajax Tutorial Ppt Download
Javascript And Ajax Ajax Tutorial Ppt Download
 Ajax In Django Learn How It Works Using Jquery Dataflair
Ajax In Django Learn How It Works Using Jquery Dataflair
 Daniel Owerri Web Developer Offering Html Php
Daniel Owerri Web Developer Offering Html Php
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 What Is Ajax Javascript And Ajax Integration Techniques
What Is Ajax Javascript And Ajax Integration Techniques
 Node Js Express Bulk Domain Age Checker App Built Using
Node Js Express Bulk Domain Age Checker App Built Using
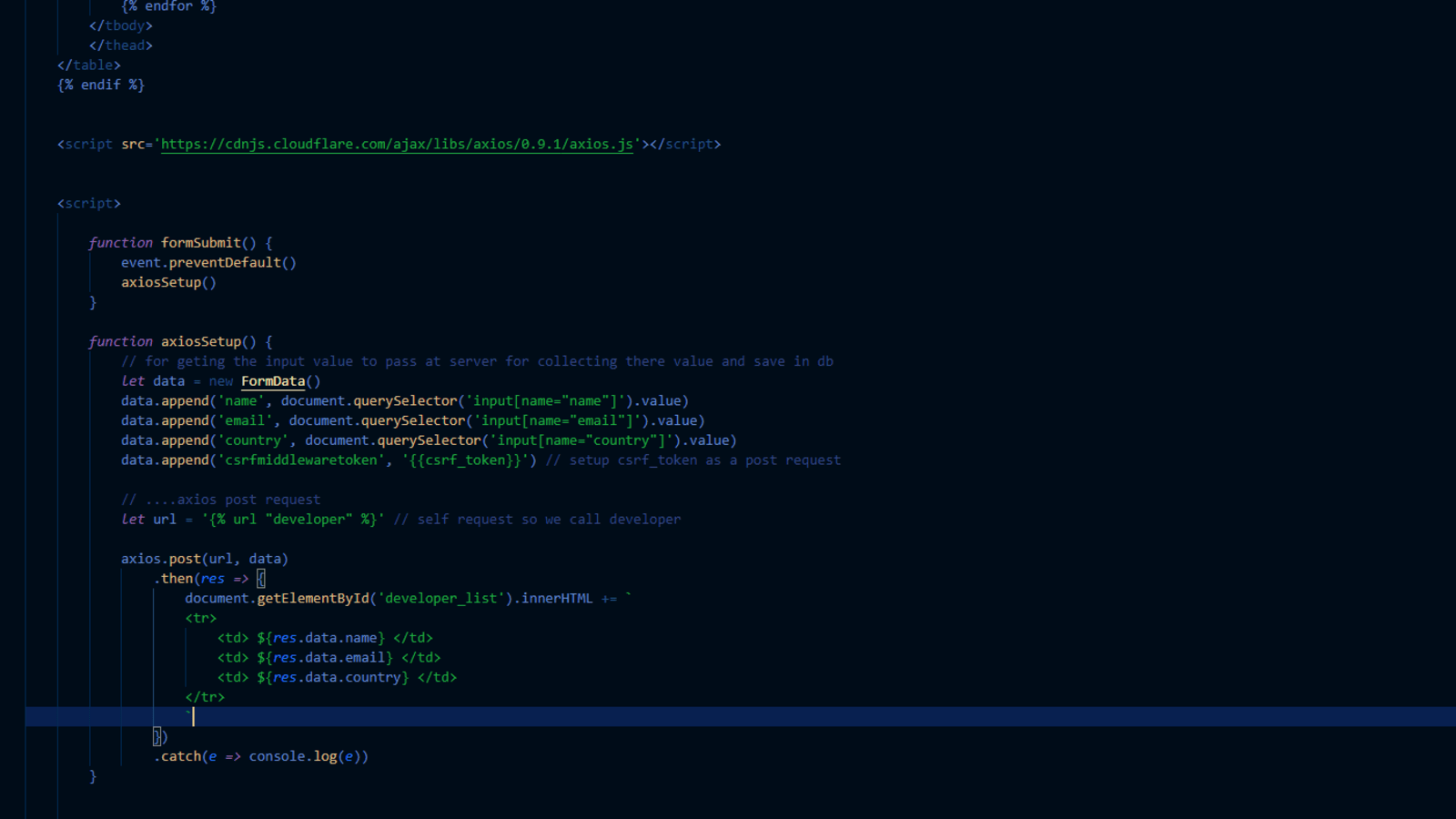
 Django Ajax Request With Axios And Vanilla Javascript
Django Ajax Request With Axios And Vanilla Javascript
 Javascript Ajax Tutorial Republic
Javascript Ajax Tutorial Republic
 Learn Ajax Tutorial Pour Android Telechargez L Apk
Learn Ajax Tutorial Pour Android Telechargez L Apk
 Learn Xml Http Requests In Javascript Ajax Tutorial
Learn Xml Http Requests In Javascript Ajax Tutorial
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 24 Excellent Ajax Tutorials Smashing Magazine
24 Excellent Ajax Tutorials Smashing Magazine
 How To Use Ajax And Jquery In Spring Web Mvc Jsp
How To Use Ajax And Jquery In Spring Web Mvc Jsp
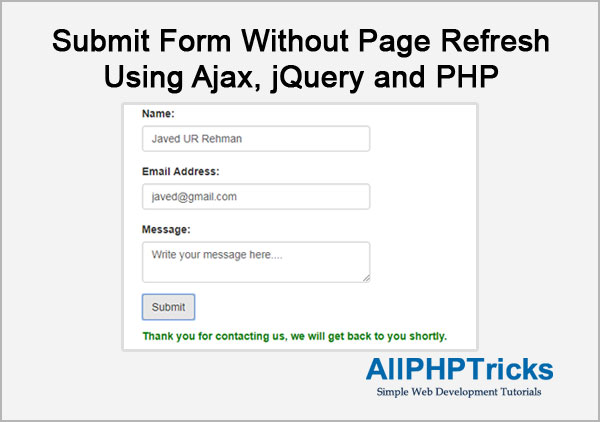
 Submit Form Without Page Refresh Using Ajax Jquery And Php
Submit Form Without Page Refresh Using Ajax Jquery And Php
 Arduino Ajax Web Server For Reading A Switch Manually
Arduino Ajax Web Server For Reading A Switch Manually
 Pdf Telecharger Jquery Ajax Tutorial Pdf Gratuit Pdf
Pdf Telecharger Jquery Ajax Tutorial Pdf Gratuit Pdf
 How To Use Ajax In Php And Jquery
How To Use Ajax In Php And Jquery
 Add Ajax Form To Your Site Ajax Amp Javascript Tutorial
Add Ajax Form To Your Site Ajax Amp Javascript Tutorial
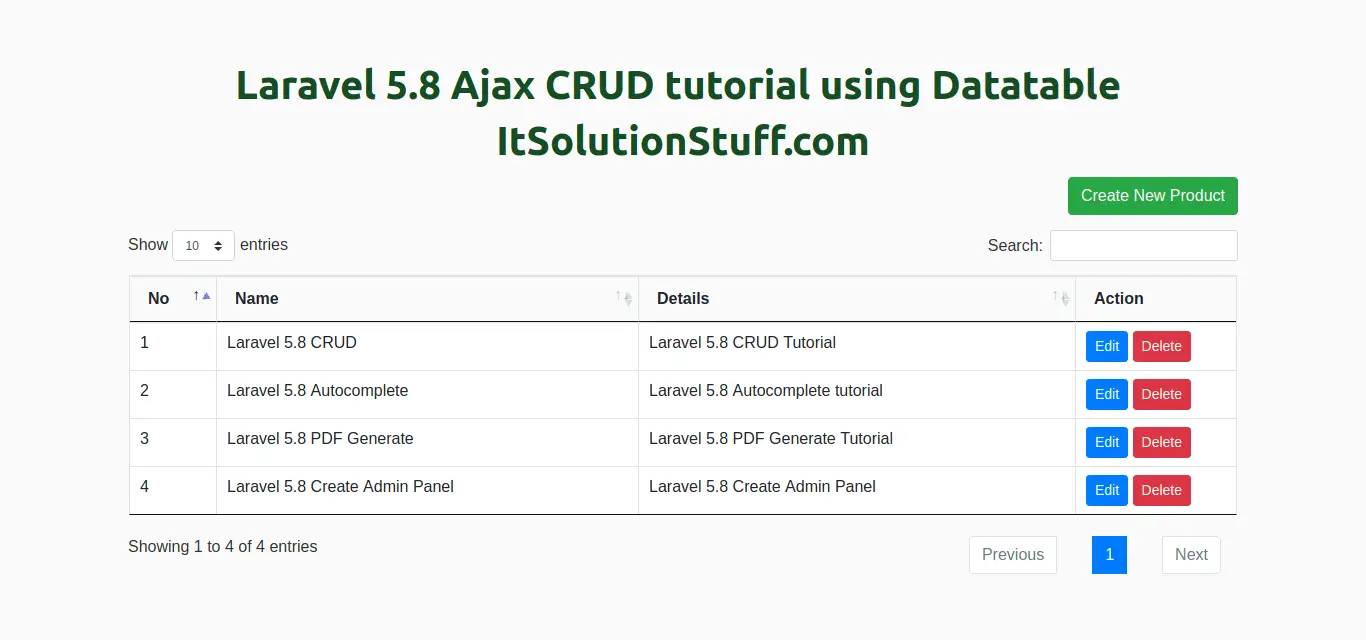
 Laravel 5 8 Ajax Crud Tutorial Using Datatable Js
Laravel 5 8 Ajax Crud Tutorial Using Datatable Js
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
 Jquery Ajax Tutorial For Beginners With Examples Pdf Free
Jquery Ajax Tutorial For Beginners With Examples Pdf Free
 Ajax Tutorial Tutorialspoint W3schools Ajax Tutorial
Ajax Tutorial Tutorialspoint W3schools Ajax Tutorial
 Javascript Ajax Js Ajax Examples Api Ajax Loader
Javascript Ajax Js Ajax Examples Api Ajax Loader





0 Response to "31 Javascript And Ajax Tutorial"
Post a Comment