28 Javascript Console Log Function Name
Remember, JavaScript Array indexes are 0-based: they start at 0, not 1. This means that the length property will be one more than the highest index stored in the array: let cats = [] cats [30] = ['Dusty'] console.log( cats. length) Copy to Clipboard. You can also assign to the length property. console.log () The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers
 Looping Through Constructor Function In Js Is Not Working
Looping Through Constructor Function In Js Is Not Working
3/1/2018 · 6 Answers6. You can log them with a pair of braces around them ( {} ), which will create an object with the name of the variable as the key: function someFunction () {}; const someOtherFunction = () => {}; const someValue = 9; console.log ( {someFunction}); console.log ( {someOtherFunction}); console.log ( {someValue}); const renamed = ...

Javascript console log function name. You can use call to chain constructors for an object (similar to Java).. In the following example, the constructor for the Product object is defined with two parameters: name and price.. Two other functions, Food and Toy, invoke Product, passing this, name, and price.Product initializes the properties name and price, both specialized functions define the category. var boo = function {}; console. log (boo. name); Anonymous functions also have a name property, but it returns the empty string. Write a recursive factorial function and then verify that the factorial of 4 equals 24. This has to go in the category of "world's ugliest hacks", but here you go. First up, printing the name of the current function (as in the other answers) seems to have limited use to me, since you kind of already know what the function is!. However, finding out the name of the calling function could be pretty useful for a trace function. This is with a regexp, but using indexOf would be about ...
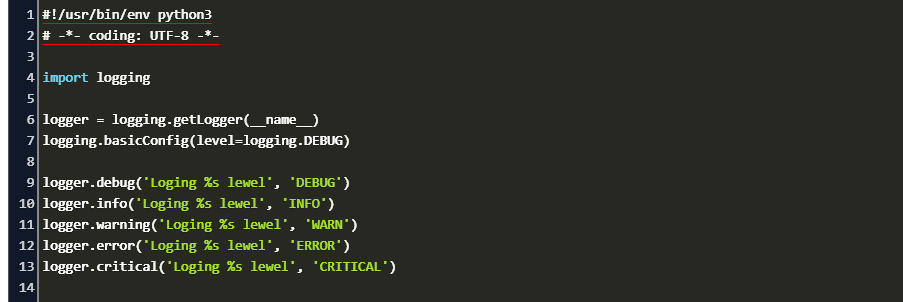
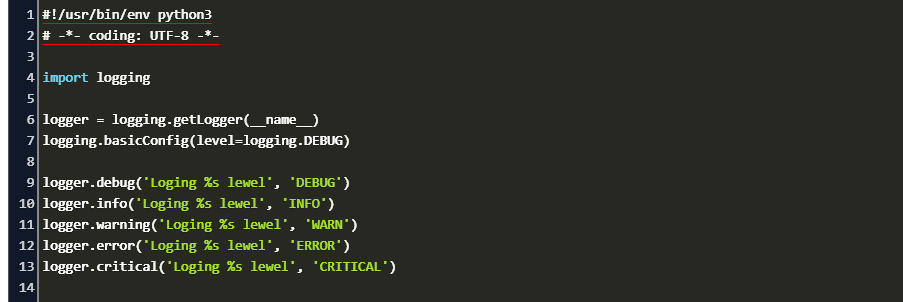
11/8/2019 · console.log () Syntax console.log () function has very simple syntax where it accepts single or multiple parameters to print their data to the browser console. console.log (PARAM1,PARAM2,...) `PARAM` is used to provide the parameter which type can be anything where its data will be logged to the browser console. There is the most widely used console.log (). But there is also: console.log ('Console Log') console.info ('Console Info') console.debug ('Console Debug') console.warn ('Console Warn') console.error ('Console Error') These variations add styling to our logs in the console. In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ...
Use console.log (), and its color-coded variations, liberally during development but make sure to remove them for production. Use console.group () to streamline your logging activities and save time digging through console messages. Optimize performance by using console.time () to identify processing bottlenecks. console.log(tiger.claws); //"true". Right after an object is made from its ctor, it gets an immediate access to properties and methods in the ctor's prototype. The secret link that leads to the prototype is __proto__, a property of all objects made by a ctor function, that points to the prototype object. Here is a small code which shows that JavaScript does not support Function Overloading. The reason for the "undefined" in the output is: In JavaScript if two functions are defined with same name then the last defined function will overwrite the former function. Argument ("Geeks") to the function.
Object.getOwnPropertyNames() returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj.The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys()) over the properties of the object.According to ES6, the integer keys of the object (both ... It is better to write a descriptive name for your function. For example, if a function is used to add two numbers, you could name the function add or addNumbers. The body of function is written within {}. For example, // declaring a function named greet() function greet() { console.log("Hello there"); } LEARN MORE JavaScript console.log () Function Tutorial with Examples log () - Log/Print Message To The Console The most popular function of the console object is log () function which will simply print given data, text or object into the console output.
This can also be used when you have a few log statements within a function and you want to be able to clearly see the scope corresponding to each statement. For example, if you're logging a user's details: console.group('User Details');console.log('name: John Doe');console.log('job: Software Developer'); An anonymous function is often not accessible after its initial creation. The following shows an anonymous function that displays a message: let show = function () { console .log ( 'Anonymous function' ); }; show (); Code language: JavaScript (javascript) In this example, the anonymous function has no name between the function keyword and ... Definition and Usage The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console).
20/7/2021 · The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); You can use name property to get the function name, unless you're using an anonymous function. For example: var Person = function Person { this.someMethod = function {}; }; Person.prototype.getSomeMethodName = function { return this.someMethod.name; }; var p = new Person(); // will return "", because someMethod is assigned with anonymous function console.log(p.getSomeMethodName()); function sayName(firstName, lastName) { console.log('firstName is ' + firstName) console.log('lastName is ' + lastName) } Zell is my first name, Liew is my last name. To get the function to work correctly, I pass my Zell, as the first argument, and Liew as the second argument:
4/1/2016 · You should use the console.log () method to print to console JavaScript. The JavaScript console log function is mainly used for code debugging as it makes the JavaScript print the output to the console. To open the browser console, right-click on the page and select Inspect, and then click Console. Function.name. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well. 18/3/2020 · The most common way to log something to console is to simply call console.log() with one argument: console . log ( 'My message' ) ; // logs "My message" Sometimes you might want a message containing multiple variables.
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). In sloppy mode, evaluated code can create local variables in the surrounding scope: function f () { eval ('var foo = 1'); console.log (foo); // 1 } That can't happen in strict mode. However, evaluated code still has read and write access to variables in surrounding scopes. To prevent such access, you need to call eval () indirectly. The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls.
calling a function as a function. As you can see, the value of this is the Window object. That is the context in which our nifty little function is executing. You do have the option to force the context of this to be undefined in this case. To do so, you simply add the 'use strict'; directive to your code. You can make function in two ways: function a () { console.log ('I am a normal function'); } const b = () => { console.log ('I am an arrow function') } // They are essentially the same but with a few differences which we will cover as we go along this tutorial. A parameter is a named variable that you pass into a JavaScript function. A parameter never has a direct value assigned to it. It is a placeholder for a value you are going to pass into a function. Here's an example of a parameter: function sayHello ( name) { console. log ( "Hello, " + name); } In this example, "name" is our parameter.
17/12/2019 · Output: Approach 2: With the help of console.log method, we define a new function which returns the name of the function and call it the present function. Syntax: function getFuncName () { return getFuncName.caller.name } function teddy () { console.log (getFuncName ()) } teddy () Example 2: This example display currently running function using ...
 Console Log Python Code Example
Console Log Python Code Example
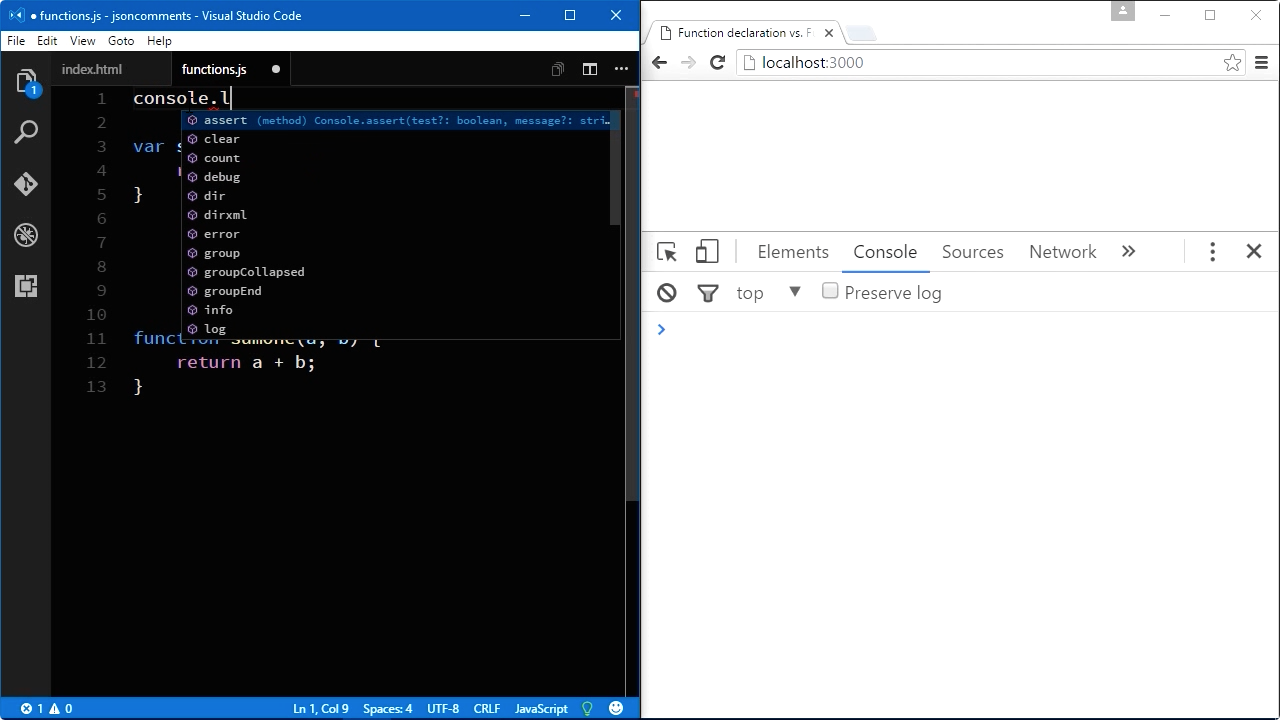
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 How Do I Restore Console Log Function That Has Been
How Do I Restore Console Log Function That Has Been
 Return And Console Log Do Not Work As Expected In Codecademy
Return And Console Log Do Not Work As Expected In Codecademy
 Variable And Function Promotion In Javascript Variable Name
Variable And Function Promotion In Javascript Variable Name
 What Is The Difference Between Var Functionname Function
What Is The Difference Between Var Functionname Function
 Javascript Lesson 15 Functions In Javascript Geeksread
Javascript Lesson 15 Functions In Javascript Geeksread
 How To Find Out The Caller Function In Javascript
How To Find Out The Caller Function In Javascript
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
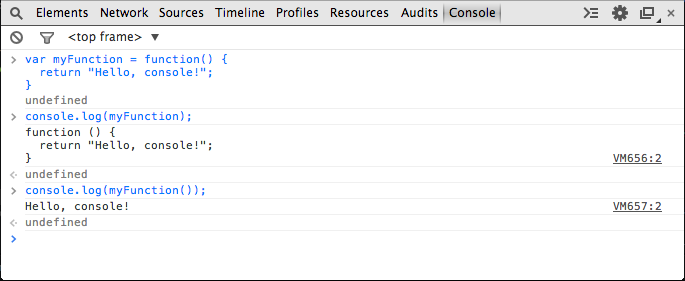
 View A Javascript Method S Contents In Chrome Console Stack
View A Javascript Method S Contents In Chrome Console Stack
 Chapter 6 Return Values Getting Data From Functions Get
Chapter 6 Return Values Getting Data From Functions Get
 Typeerror Console Log Is Not A Function Stack Overflow
Typeerror Console Log Is Not A Function Stack Overflow
 Leveraging The Power Of The Javascript Console In Development
Leveraging The Power Of The Javascript Console In Development
 Console Log A Javascript Object Class Same Result Before
Console Log A Javascript Object Class Same Result Before
 Four Rules To Define This In Javascript
Four Rules To Define This In Javascript
 Javascript Console Log Function Tutorial With Examples Poftut
Javascript Console Log Function Tutorial With Examples Poftut
 How To Create Hyperlinks Linked To Javascript Functions In
How To Create Hyperlinks Linked To Javascript Functions In
 Javascript Block Scoped Variables By Sujeet Kumar Jaiswal
Javascript Block Scoped Variables By Sujeet Kumar Jaiswal
 Calling A Javascript Function From Console Stack Overflow
Calling A Javascript Function From Console Stack Overflow
 Javascript Console Log Function Tutorial With Examples Poftut
Javascript Console Log Function Tutorial With Examples Poftut
 Level Up Your Javascript Browser Logs With These Console Log
Level Up Your Javascript Browser Logs With These Console Log
 Turbo Console Log Visual Studio Marketplace
Turbo Console Log Visual Studio Marketplace


0 Response to "28 Javascript Console Log Function Name"
Post a Comment