25 Decrement A Number With Javascript
Increment/Decrement Number. This action, as name says, increments or decrements number under caret with different steps: 0.1, 1 or 10. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Javascript Arithmetic Operators This Week I Want To Talk
Javascript Arithmetic Operators This Week I Want To Talk
Increment a Number with JavaScript. You can easily increment or add one to a variable with the ++ operator. i ++; is the equivalent of. i = i + 1; Note: The entire line becomes i++;, eliminating the need for the equal sign. Change the code to use the ++ operator on myVar. Run the Tests Reset All Code. Get Help . Get a Hint;

Decrement a number with javascript. There are many operators in JavaScript. Every operator has a corresponding precedence number. The one with the larger number executes first. If the precedence is the same, the execution order is from left to right. 12/12/2017 · Increment & Decrement. The increment and decrement operators in JavaScript will add one (+1) or subtract one (-1), respectively, to their operand, and then return a value. The term operand is used extensively in this article. An operand is the quantity on which an operation is to be done. JavaScript has a built-in calculator, and mathematical operations can be done directly in the console. We can do some simple addition with numbers, for example adding 10 and 20, using the plus sign ( + ). 10 + 20; Copy.
number /= 5 // 1. The thing to remember about these methods is that they modify the variable in place. So, if we have two functions that depend on the same external variable, the order in which they are called matters. Follow along in console copying each function and statement below one at a time: var number = 10 function add5() { number += 5 ... Javascript Web Development Object Oriented Programming We will be creating two buttons, one for Increment and another Decrement − On clicking Increment (+), user will be able to increment the number in input type number On clicking Decrement (-), user will be able to decrement the number in input type number This is an important basic JavaScript tutorial. My goal with theses is to go a little deeper than the normal Free Code Camp tutorials by explaining the conce...
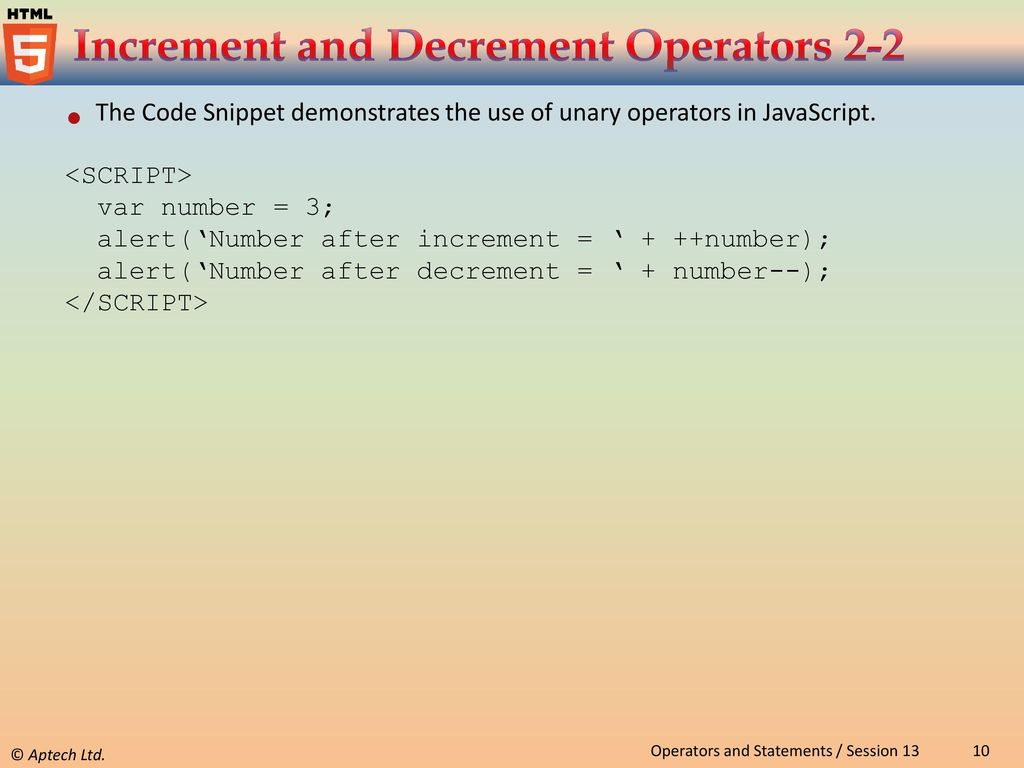
Increment (++) The increment operator ( ++) increments (adds one to) its operand and returns a value. In this project we will do html, css and Javascript to understand the DOM as well. In this project number is increased or decreased by 1 as it is done as number++ or number--. If you put number = number + 2, it will be increased by 2. you can change increment or decrements by different values to increase or decrease in different way. 31/7/2019 · The task is to increment/decrement alphabetic letters using ASCII value with the help of JavaScript. Approach: Use charCodeAt() method to return the Unicode of the character at the specified index in a string; Increment/Decrement the ASCII value depending on the requirement. Use fromCharCode() method to convert Unicode values into characters.
7/2/2012 · No need to worry for incrementing/decrementing numbers using Javascript. Now HTML itself provides an easy way for it. <input type="number" value="50"> It is that simple.The problem is that it works fine only in some browsers.Mozilla has not yet supported this feature. 2/2/2021 · Basic JavaScript: Decrement a Number with JavaScript. byrons1981 August 16, 2018, 5:04pm #1. INSTRUCTIONS: myVar should equal 10. myVar = myVar - 1; should be changed. Use the – operator on myVar. Do not change code above the line. ORIGINAL CODE: var myVar = 11; Using a Number. In order to use a number, all we have to do is…well, use it. Below is a simple example of us declaring a variable called stooges that is initialized to the number 3: let stooges = 3; That is it. There are no hoops to jump through. If we wanted to use more complex numbers, we can just use them as if nothing is different:
Ask an expert. Write a JavaScript program with a number state, and three methods. (1) inc -- increment the state by 1 (2) dec - decrement the state by 1, and (3) value - return the value. Also write a constructor that take an initial number. The class, and constructor should be called Counter. The code in the for loop is executed as long the condition is true. For example: for (var i = 0; i < 10; i++) { console.log ( [i]); } in the above for loop the exit condition checks if i is less than 10 ( i < 10) which is true because in the first instance i = 0, as a result the loop goes into the code block and runs the code then increments ... lasjorg October 9, 2018, 4:17pm #11. It isn't exactly an unimportant distinction, however. Arithmetic operators. // Postfix var x = 3; y = x++; // y = 3, x = 4 // Prefix var a = 2; b = ++a; // a = 3, b = 3. Let's say you have the wrong type, you got a string but you thought it was a number. var shouldHaveBeenANumber = 'test ...
How to Increment and Decrement Number Using React Hooks April 9, 2021 You have often seen that in ecommerce websites while selecting quantity of product you click on increment (+) and decrement (-) buttons. See also. Decrement (--) The decrement operator (--) decrements (subtracts one from) its operand and returns a value. Syntax. x----x. Description. If used postfix, with operator after operand (for example, x--), the decrement operator decrements and returns the value before decrementing. Any numeric operand in the operation is converted into a 32 bit number. The result is converted back to a JavaScript number. The examples above uses 4 bits unsigned examples. But JavaScript uses 32-bit signed numbers.
Waypoint: Decrement a Number with Javascript #5632. tenhobi opened this issue on Dec 31, 2015 · 7 comments. Comments. Mr-Kumar-Abhishek mentioned this issue on Dec 31, 2015. Waypoint: Increment a Number with Javascript #5631. Closed. The JavaScript Increment and Decrement Operators useful to increase or decrease the value by 1. For instance, Incremental operator ++ used to increase the existing variable value by 1 (x = x + 1). The decrement operator - - is used to decrease or subtract the existing value by 1 (x = x - 1). In this example, we show you the working ... 8/3/2017 · In this challenge we learn how to increment (add 1) to a variable a shorter way then having to right it out. Example, "myVar = myVar + 1;" is the exact same...
Expand for more info. Create Decimal Numbers with JavaScript 0:23. scrimba. Learn basic JavaScript. Decrement a Number with JavaScript. Browse Courses. Decrement a Number with JavaScript You can easily decrement or decrease a variable by one with the -- operator. 免费在线学编程、项目实战、面试攻略、找到一份好工作。
JavaScript : Increment & Decrement Variable Values Using Javascript, you might want to define a variable when a page is loaded and change the value of that specific variable throughout the period of the interaction of the user with the page. Learn JavaScript - Decrementing (--) Example. The decrement operator (--) decrements numbers by one.If used as a postfix to n, the operator returns the current n and then assigns the decremented the value.; If used as a prefix to n, the operator assigns the decremented n and then returns the changed value.; var a = 5, // 5 b = a--, // 5 c = a // 4 The easy method assumes that the number can be represented as a Long integer: Public Function incr (astring As String) As String. 'simple function to increment a number string. incr = CStr (CLng (astring) + 1) End Function. Examples: print incr ("345343434") 345343435 print incr ("-10000000") -9999999.
Hence, counter is very useful part for many websites. In this article, we will design a counter using HTML, CSS, and JavaScript. A sample image is provided to give you a more clear idea about the article. Step by step implementation: Step 1: First, we will design a simple button using HTML. Refer to the comments in the code. Dynamic Increment Buttons In Javascript. Matt Morgante. January 26, 2018. In this post, I'm going to walk through a sample implementation of dynamic buttons that are able to increment and decrement an input field in javascript. The increment feature will be dynamic, leveraging data from the view to alter which aspects of the page are changed.
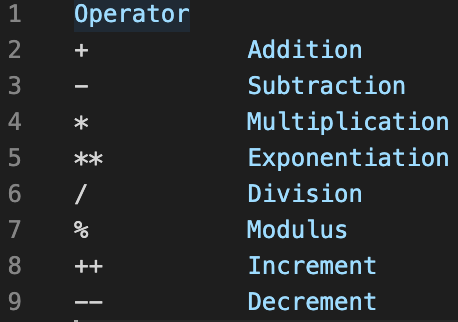
 Explain Operators And Their Types In Javascript Ppt Download
Explain Operators And Their Types In Javascript Ppt Download
 How To Increment And Decrement Variable In Bash Counter
How To Increment And Decrement Variable In Bash Counter
 Increment And Decrement Operators In Javascript
Increment And Decrement Operators In Javascript
 How To Increment Amp Decrement Counter On Button Click Javascript Javascript Beginners
How To Increment Amp Decrement Counter On Button Click Javascript Javascript Beginners
 Decrement A Number With Javascript Help Javascript The
Decrement A Number With Javascript Help Javascript The
 How To Increment And Decrement Counter On Button Click In Javascript
How To Increment And Decrement Counter On Button Click In Javascript

 Mageto 2 3 How Add Qty Amp Increment And Decrement For Product
Mageto 2 3 How Add Qty Amp Increment And Decrement For Product
Increment Decrement Number Field When Checkbox Is Checked
 Increment And Decrement The Input Value When Click On Button
Increment And Decrement The Input Value When Click On Button
 Javascript Project How To Design Countdown Timer In
Javascript Project How To Design Countdown Timer In
 Javascript Programming Tutorial 15 Increment Decrement And Assignment Operators
Javascript Programming Tutorial 15 Increment Decrement And Assignment Operators
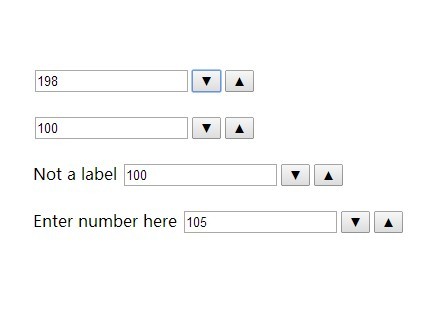
 Jquery Plugin For Incrementing And Decrementing A Number
Jquery Plugin For Incrementing And Decrementing A Number
 Javascript Increment And Decrement Operators Operator
Javascript Increment And Decrement Operators Operator

 How To Increment And Decrement Counter On Button Click In
How To Increment And Decrement Counter On Button Click In
 Increment And Decrement Value Based On Rowid In Listview
Increment And Decrement Value Based On Rowid In Listview
 Reactjs How To Increment Decrement Numbers Right Of Decimal
Reactjs How To Increment Decrement Numbers Right Of Decimal
Find Out The Effect Of Pre And Post Decrement Operator In
 Web Development Powerpoint Slides
Web Development Powerpoint Slides
Increment And Decrement Values Javascript A Front End Web
 Convineint Number Spinner Control In Pure Js Increment
Convineint Number Spinner Control In Pure Js Increment
 Javascript Increment Amp Decrement For Multiple Input Fields
Javascript Increment Amp Decrement For Multiple Input Fields

0 Response to "25 Decrement A Number With Javascript"
Post a Comment