25 Web Design Without Javascript
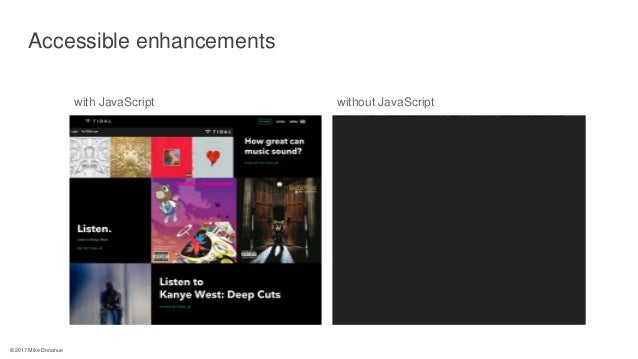
Every Web Developer must have a basic understanding of HTML, CSS, and JavaScript. Responsive Web Design is used in all types of modern web development. All the content is still there without JavaScript, all the menus are still navigable, and with the exception of the Twitter embed, you'd be hard-pressed to realize that JavaScript is turned off. As a result, my site passes the NOSCRIPT-5 level of validation — the very best non-JavaScript rating possible.

Nov 19, 2020 - Learn the basics of HTML, CSS, and JavaScript, and how they fit together on the web.

Web design without javascript. An Introduction to WP Website Builder. It can be challenging to design a unique, fully-functional website from scratch. Going the traditional route requires you to learn, at the very least, web design languages like HTML and CSS. Bring your design vision to life in clean, semantic HTML5, CSS, and JavaScript — with the Webflow Designer. CMS and Ecommerce Build completely custom databases for dynamic content types, including online stores . Full Stack Web Development without JavaScript. Authored by S. Ravi, Technology Advisor. Almost all browser-based apps today are coded in JavaScript (or similar languages that transpile to it). So, when an architect or developer making decisions on developing new full stack web application, they need to review a sea of options such as.
Jun 18, 2021 - So there you go, your first step into the world of JavaScript. We've begun with just theory, to start getting you used to why you'd use JavaScript and what kind of things you can do with it. Along the way, you saw a few code examples and learned how JavaScript fits in with the rest of the code ... It makes the entry into the world of web development much easier. The abundance of different programming languages such as HTML, CSS, JavaScript, PHP, Ruby or SQL is often very unpleasant without prior knowledge. "Design is not just what it looks like and feels like. Design is how it works. 2 Answers2. If you used percentage based widths for all of the block level elements, you could make your site responsive without having to use the @media CSS at-rule. Otherwise, you will need to use JavaScript in order for a site to respond to media queries in IE. The best way, and also the simplest way, is through bootstrap.
Quincy Larson A Berlin-based web developer — who codes JavaScript for a living — decided to go an entire day without JavaScript. Let's face it — in an insane world where the average webpage is 2.4 megabytes — the same size as the 1993 game Doom — turning off JavaScript completely can seem like a sane thing to do. Studioweb: Teach HTML5, CSS3, JavaScript and PHP. No prior coding skills required! ... My Web Design newsletter will let you know when any new articles, tutorials and videos on web design are released. Spacing is an important — and often overlooked — part of visual design. And when building a UI, we have to assure we deliver clear…Continue reading on Bootcamp » ... Learn how to create an interactive superhero-like illustration effect for the web using SVG filters and masks. ... Dynamic HTML Without Javascript? Articles custom-elements ...
CSS is what gives every website its design. Websites sure aren't very fun and friendly without it! I've read about somebody going a week without JavaScript and how the experience resulted in websites that were faster, though certain aspects of them would not function as expected. Browse the latest JavaScript Web Design Tutorials by Envato Tuts+ - all online and free! What are you learning today? What if you could create a chart that looked like the one below directly in your HTML without knowing JavaScript? Now, with tlx-chart, creating charts is easy. All you need to know is HTML (although you will have to load a JavaScript library at the top of your page).
The visual design has to satisfy functional requirements and not vice versa, doing web page design without coding knowledge becomes not appropriate. 1. Code forms the basis of the design. If web designers want to use their skills today, they need to understand the medium they work with, and that the basis of the web is the code. The question is ... May 28, 2021 - That websites should work without JavaScript has a long professional tradition, and for apps much the same has been asked for. Yet with the success and ubiquity of scripting, how relevant is it to make sure sites and apps “work without JavaScript”? The general recommendation does not change: Anyone interested in entering the Deep Web will get a more complete and secure… | Web design web development news, website design and online marketing. Web design, development, javascript, angular, react, vue, php, SEO, SEM, web hosting, e-commerce, website development and search engine optimization, social media management.
JavaScript. Download the Shopping Cart UI. HTML. Step 1: Let's create our HTML structure. First, we need a container div, which we'll call ".shopping-cart". Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image. product name and description. May 25, 2018 - For web designer and developer Lea Verou it's probably all right, with reservations. "For web apps (e.g. Google Docs), it's a loud 'Yes'," she says, "since their functionality cannot be replicated without JavaScript. For content-based websites, it gets a bit trickier. Many web devs have come out declaring how bad javascript is with many claiming it's ruining the web. I'm not here to join the JavaScript bashing party. Instead, I'd like to show you how to incorporate repsonsive web design in your Django site without the need for JavaScript.
Deciding to build a web application with vanilla JavaScript was to be my baptism of fire. I'd spent some time researching and considering the options for making the application and decided that making the application a Progressive Web App made the most sense for my skill-set and the relative simplicity of the idea. Feb 18, 2019 - You can build a perfectly functional website without any Javascript code, but all changes and updates will require sending the data to the server, and receiving a complete new page with the results. This is the original design pattern for internet web access. Yes you can. HTML and CSS are just for markup of text on a webpage. With it you can link several webpages together and general 'prettifying' of plain text. JavaScript simply brings a webpage to life by introducing animations, popups loading content asynchronously etc.
Mar 18, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Oct 01, 2018 - In this short course geared towards web designers, you'll learn some easy-to-implement techniques for making your JavaScript, and thus your websites, run smoothly. ... Continuing with the optimization theme, in this course you'll learn how to do without AMP, Google’s collection of plug-and-play ... You will find lots and lots of MCQs on Web Design. I have arranged the questions and answers in such a manner that by the time you reach the end of it, you would have mastered a lot of concepts regarding web design. Question 1 : What is a CMS in web design a) Content Management System b) Creative Management System c) Content Mixing System d) Creatives Managerial System Answer : a (Content ...
May 18, 2018 - Modern JavaScript Frameworks like Angular, React and Vue.js makes it very easy to build complex single page web applications. However, using a those frameworks is not mandatory and you can also go… without JS no way, not with IE6. This library (click here) is a polyfill for IE6 to add support for media queries etc. and will do what you need. My journey to becoming a web developer from scratch without a CS degree (and what I learned from it) First, let me introduce myself. My name is Sergei Garcia, and I'm a full-time front end developer with 2 years experience. In that time, I've worked as a front-end developer for both a Forbes 500 consulting firm and a small company.
JavaScript Learn JavaScript ... It is always wise to draw a layout draft of the page design before building a website. Having a "Layout Draft" will make it a lot easier to create a web site: ... Note: If you want to create a website from scratch, without the help of a CSS framework, read our How To Make a Website Tutorial. In the early days of web development, good, free website templates were hard to find. Fortunately, web designers and developers are now sharing free responsive web HTML5 templates, free Bootstrap templates, and free CSS templates through the Internet.. Due to the flexibility and powerful features of these website templates, demand has grown for responsive HTML5, Bootstrap and CSS web templates. Sticky Positioning Without JavaScript (Thanks to CSS Position: Sticky) Sticking elements when the user scrolls to a certain point is a common pattern in modern web design. You'll see it applied to top navigation, the sidebar, share links, or perhaps ad blocks; retaining visibility within the viewport as the user scrolls.
Aug 09, 2017 - In a recent conference talk and follow-up post, developer Nolan Lawson made an argument that drew sharp intakes of breath from many web designers and developers; namely, that building websites that don’t work without JavaScript is perfectly fine. Lawson got a fair bit of pushback from other devel If we're talking about websites "working" or not with or without JavaScript, a site that is client-side rendered will 100% fail without JavaScript. It is sort of the opposite of "server-side rendered" (SSR) in which the document comes down as HTML right from the server. SSR is almost certainly faster for a first-loading experience. 17 Navigation Menus Made With Only CSS (No JavaScript) We've been on a kick lately here at 1WD, looking at ways to code things in pure CSS without utilizing JavaScript, not because we don't like JavaScript, but when you can avoid using it and still accomplish what you set out to do, why not? So today we've gathered 17 examples of ...
In this course, we'll go through a method of creating a custom Gutenberg block-driven layout in a WordPress theme, without using a single line of JavaScript. Creating completely custom Gutenberg blocks can be quite an in-depth process, with heavy use of JavaScript, and may not be the right fit for your theme development goals. JavaScript Booleans. Display the value of Boolean (10 > 9) Display the value of 10 > 9 Everything with a real value is true The Boolean value of zero is false The Boolean value of minus zero is false The Boolean value of an empty string is false The Boolean value of undefined is false The Boolean value of null is false The Boolean value of ... Feb 07, 2018 - I’m not saying you should ditch ... in JavaScript. Look at the sites I’ve listed here. Look at your own. For every thing you implement with a script, ask yourself if you really, really need to make it a script. For that matter, do you really need HTML? Okay, okay. That’s going way too far. ... Ezequiel Bruni is a web/UX designer, blogger, ...
Web jobs have been siloed; even freelancers can make a good living from 'just' graphic design, JavaScript coding or database creation. However, there has been one major change which affects ... Today, we're going to talk about how to implement a simple language selector on the basic static website, without the… | Web design web development news, website design and online marketing. Web design, development, javascript, angular, react, vue, php, SEO, SEM, web hosting, e-commerce, website development and search engine optimization, social media management. Apr 23, 2021 - JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers ...
Jul 16, 2019 - Learn JavaScript is a modern site for learning programming created by Jad Joubran, a Google Developer Specialist, Microsoft Most Valuable Professional, and Free Web Consultant. You can try the first 40 courses for free. The biggest feature of these courses is the Flashcard app, which is designed to ...
 The 10 Best Online Web Design Courses Of 2021 Intelligent
The 10 Best Online Web Design Courses Of 2021 Intelligent
 6 Best Free Open Source Web Design Software For Windows
6 Best Free Open Source Web Design Software For Windows
 I Used The Web For A Day With Javascript Turned Off
I Used The Web For A Day With Javascript Turned Off
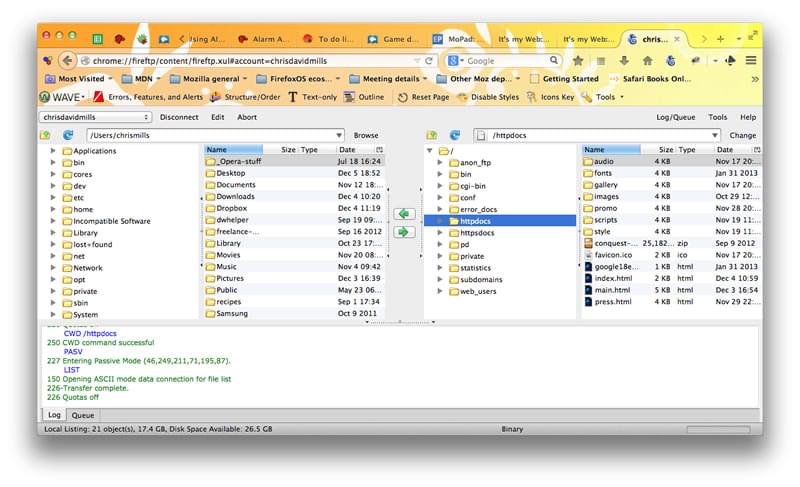
 Publishing Your Website Learn Web Development Mdn
Publishing Your Website Learn Web Development Mdn
 Sitio Web Con Html Css Y Javascript Flexbox Css Grid Y
Sitio Web Con Html Css Y Javascript Flexbox Css Grid Y
 Design With Accessibility In Mind
Design With Accessibility In Mind
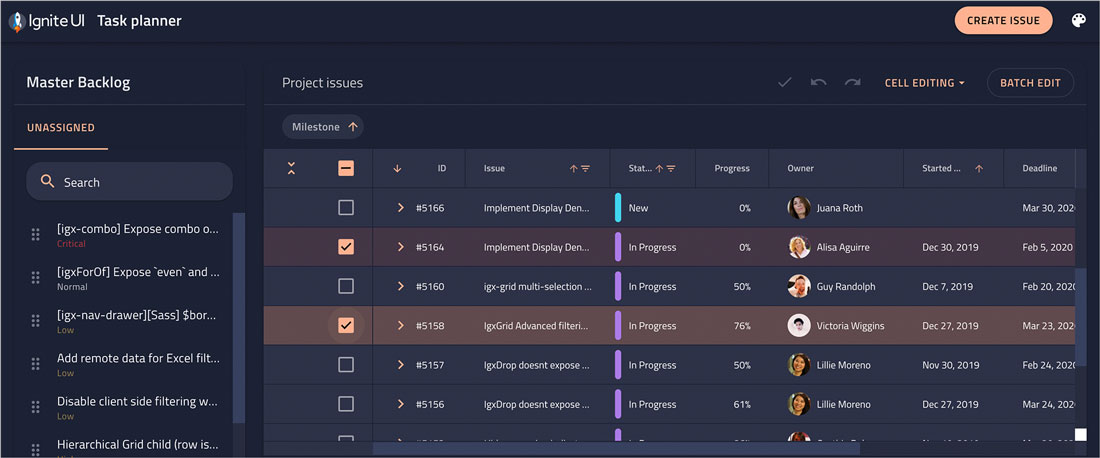
 Javascript Ui Design Software Amp User Interface Components
Javascript Ui Design Software Amp User Interface Components
 Php Mysql Real Time Chat Application Without Javascript
Php Mysql Real Time Chat Application Without Javascript
 Undress To Impress Check Your Websites Without Css
Undress To Impress Check Your Websites Without Css
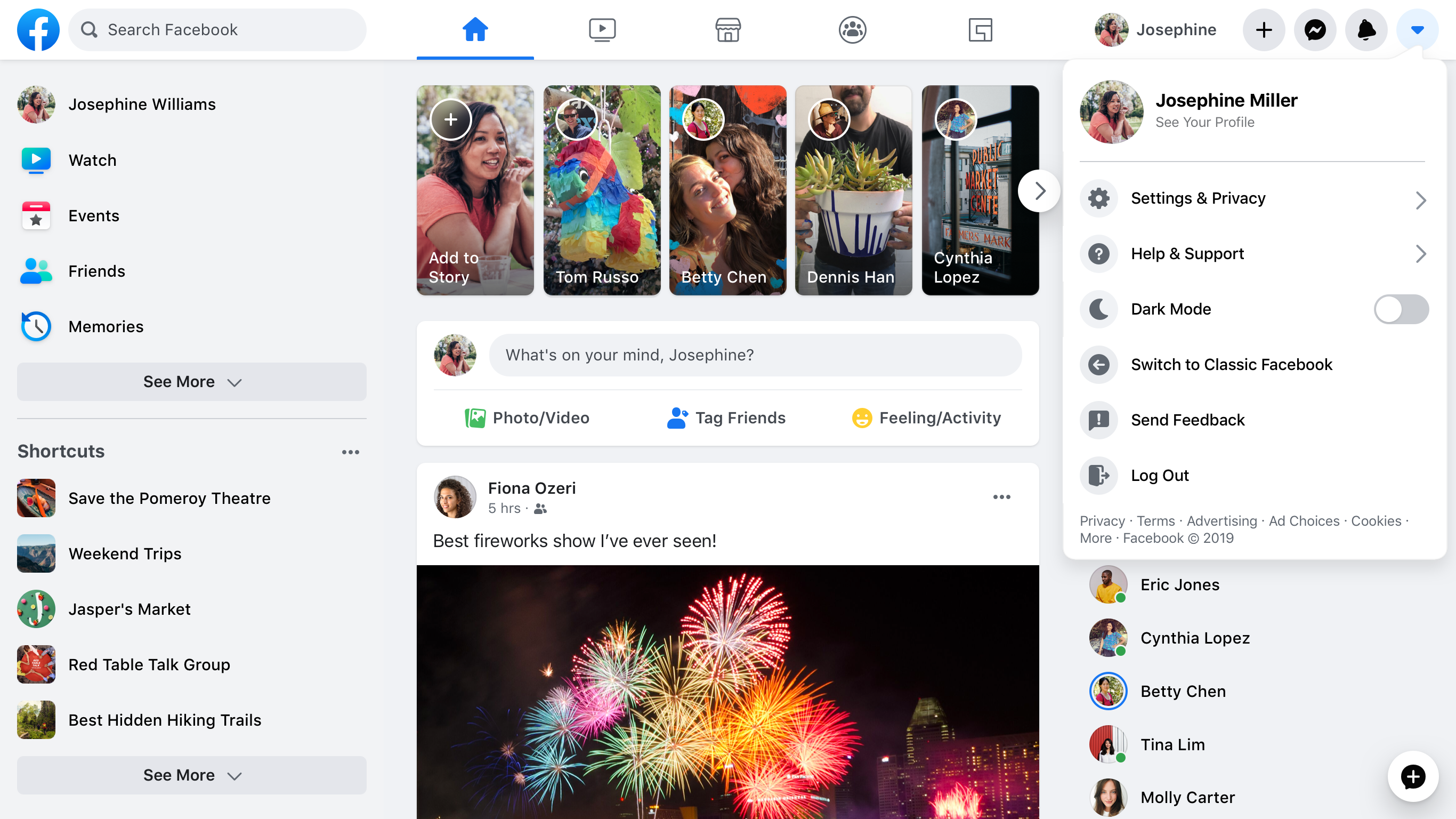
 Tech Stack Rebuild For A New Facebook Com Facebook Engineering
Tech Stack Rebuild For A New Facebook Com Facebook Engineering
 Why And How To Build A Website Without Javascript By Lars
Why And How To Build A Website Without Javascript By Lars
 Html Vs Css Vs Javascript What S The Difference Long
Html Vs Css Vs Javascript What S The Difference Long
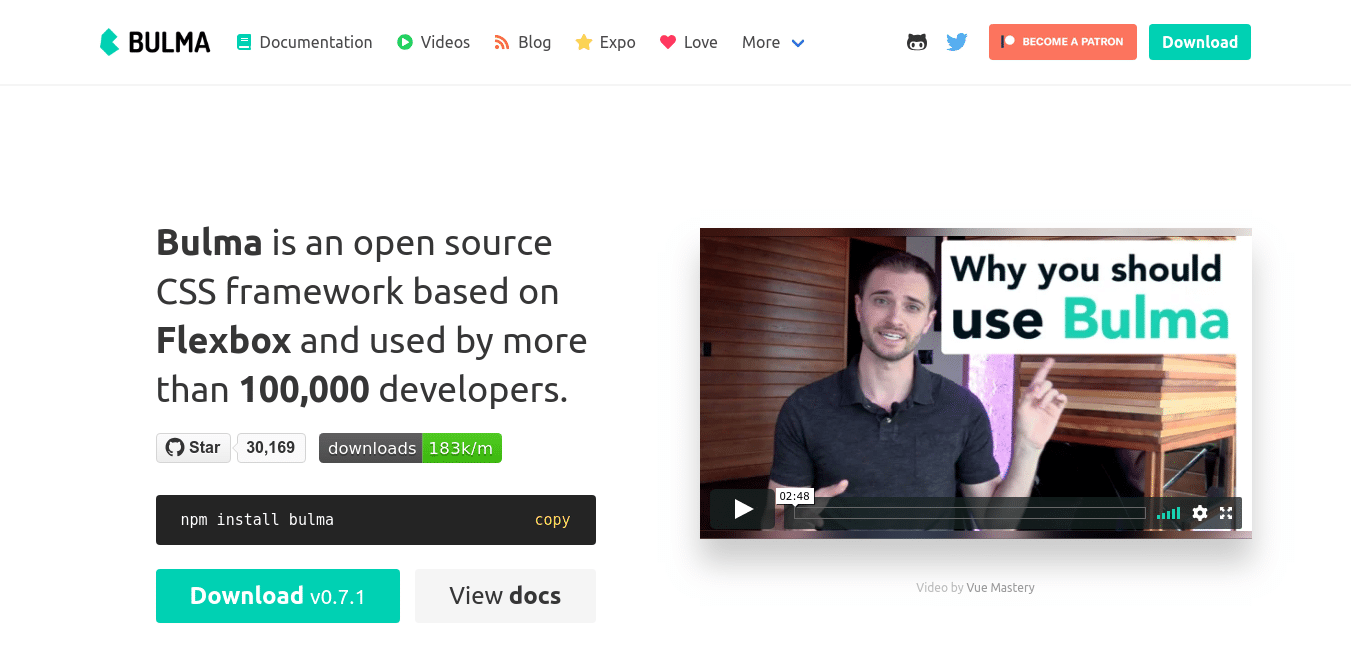
 14 Best Css Frameworks For Front End Developers
14 Best Css Frameworks For Front End Developers
 10 Best Wordpress Design Courses Available On The Web
10 Best Wordpress Design Courses Available On The Web
 Your Site Without Javascript Sitepoint
Your Site Without Javascript Sitepoint
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 A Complete Portfolio Tutorial Using Pure Html Css And
A Complete Portfolio Tutorial Using Pure Html Css And
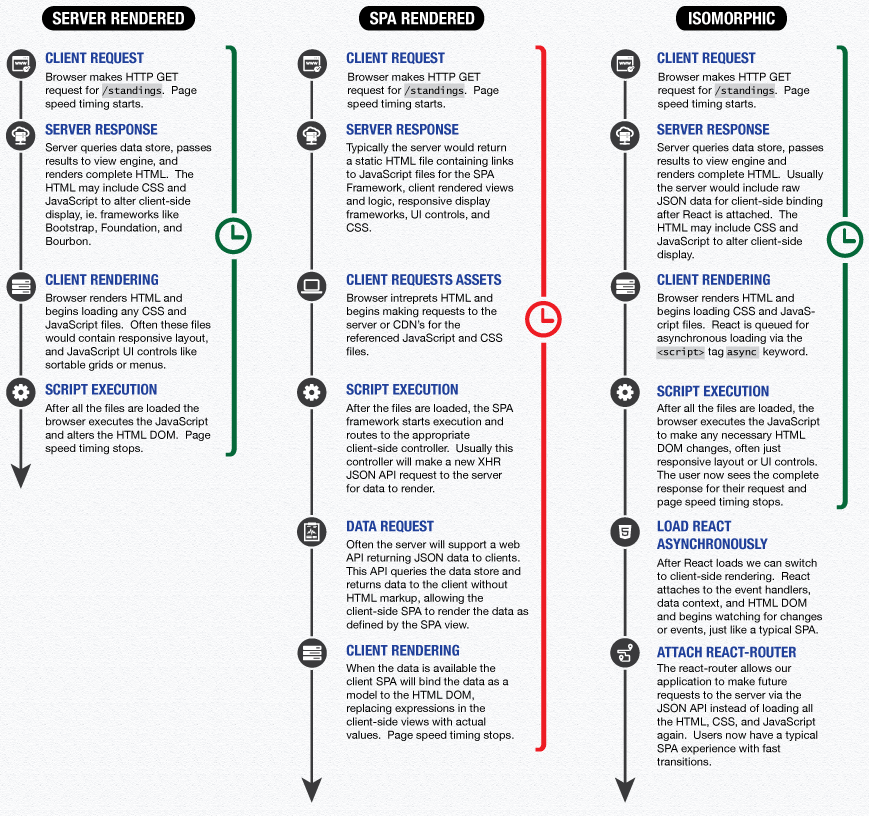
 Isomorphic Web Design With React Austin Tx Bhw Blog
Isomorphic Web Design With React Austin Tx Bhw Blog
 15 Best Web Design Software Free Amp Paid Tools
15 Best Web Design Software Free Amp Paid Tools
 What Is A Front End Developer Front End Developer Handbook
What Is A Front End Developer Front End Developer Handbook
 How To Loop Through Html Elements Without Using Foreach
How To Loop Through Html Elements Without Using Foreach
 21 Unique Places To Find Web Design Inspiration Webflow Blog
21 Unique Places To Find Web Design Inspiration Webflow Blog
 Pros Amp Pitfalls Of Starting A Web Design Company
Pros Amp Pitfalls Of Starting A Web Design Company
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
0 Response to "25 Web Design Without Javascript"
Post a Comment