25 Get Value Of Password Field Javascript
Now to retrieve field values of particular page, Enter Page Id (item id of Page), and click on 'Get Page Field Values'. It will show you json object in text area with field name and its value. Hope this helps..Happy coding..!!! Jun 03, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
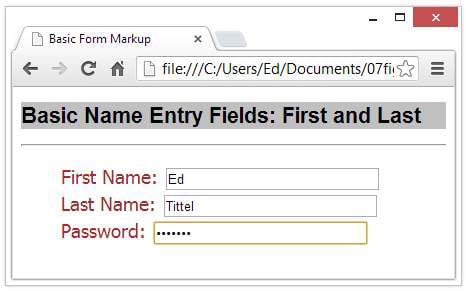
 How To Use Password Fields And Hidden Fields In Your Html5
How To Use Password Fields And Hidden Fields In Your Html5
To detect all the property values of object without knowing the key can be done in a number of ways depending on browsers. The majority of browsers support ECMAScript 5 (ES5). Let's see what methods can be used for getting the property value based on different specifications.
Get value of password field javascript. 23/12/2015 · To get password value, you can use document.getElementById('Pass').value – Tushar Dec 23 '15 at 8:49 1 Use regular DOM methods like document.getElementById() , document.getElementsByTagName() , etc. Exposing every item as a global variable is something you can expect in Internet Explorer 4 but not in modern browsers. – Álvaro González Dec 23 '15 at 8:51 When you code merge fields into JavaScript, you should use JSENCODE to avoid quotes and apostrophes from breaking your code. It works like this: var x = " {!JSENCODE (Field)}"; It would seem to me that you're getting the name of the account, and that name contains a quoting character, such as "Bob's Hardware and BBQ." Here we validate various type of password structure through JavaScript codes and regular expression. Check a password between 7 to 16 characters which contain only characters, numeric digit s and underscore and first character must be a letter. Check a password between 6 to 20 characters which contain at least one numeric digit, one uppercase ...
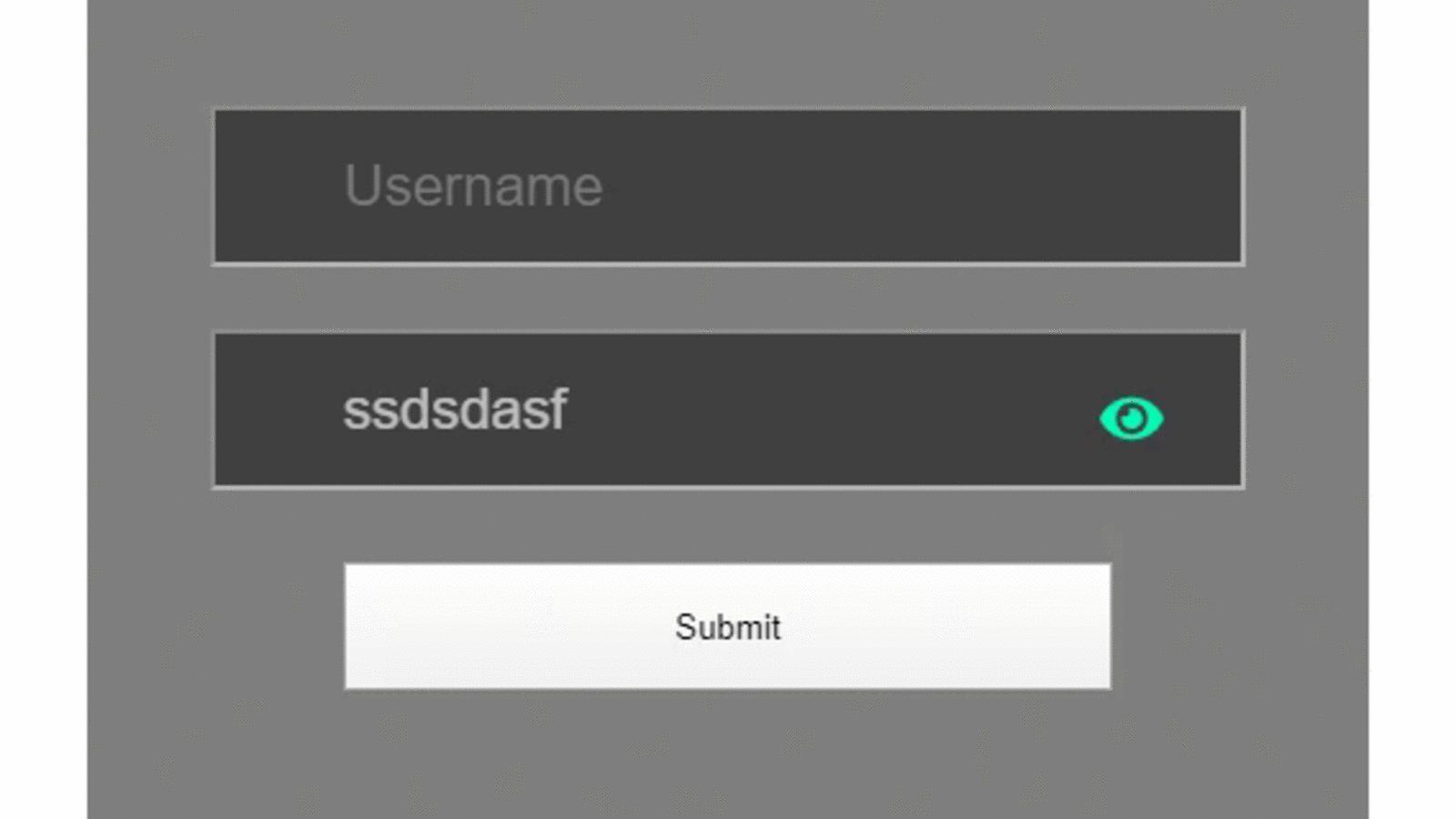
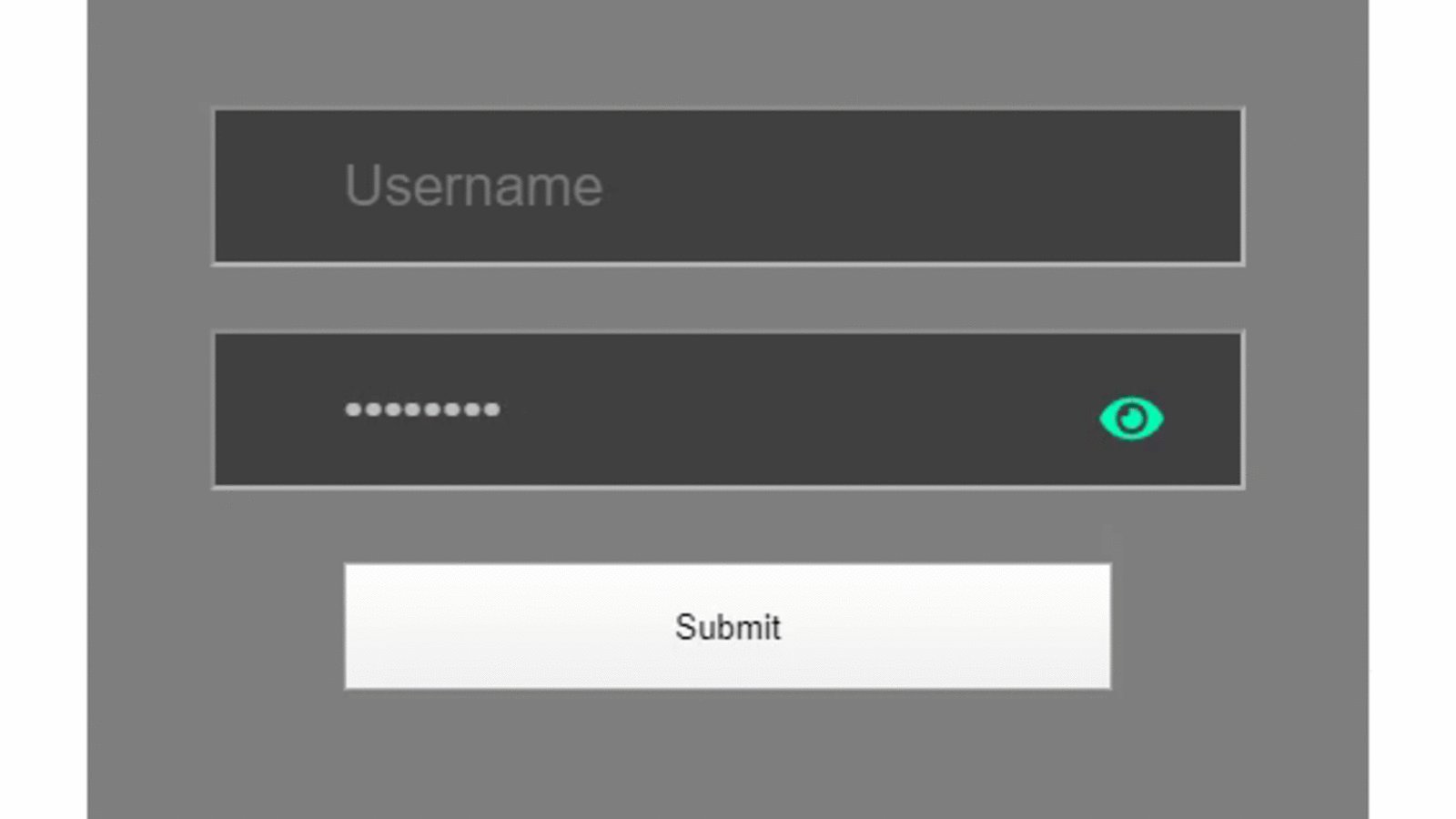
15/4/2019 · The val() method is used to return or set the value attribute of the selected elements. In default mode this method returns the value of the value attribute of the FIRST matched element & sets the value of the value attribute for ALL matched elements. Syntax: Get value : $(selector).val() Set value : $(selector).val(value) Example-2: To make the password visible, you can follow these steps: First, create an <input> element with the type of password and an icon that allows users to click it to toggle the visibility of the password. Second, bind an event handler to the click event of the icon. If the icon is clicked, toggle the type attribute of the password field between ... var length = document.getElementById("length"); // When the user clicks on the password field, show the message box. myInput.onfocus = function() {. document.getElementById("message").style.display = "block"; } // When the user clicks outside of the password field…
May 21, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Definition and Usage. The <input type="password"> defines a password field (characters are masked).. Note: Any forms involving sensitive information like passwords should be served over HTTPS. Tip: Always add the <label> tag for best accessibility practices! Love is great, but not as a password. — Matt Mullenweg. Preventing bad form information is a deadly game of cat and also cat. As web developers, we want to protect the information filled out in form fields. Bad information leads to bad user interactions, bad analytics and bad sales. Take the all important "email" field.
Aug 13, 2009 - If you think you mistyped a password into a password field in your browser, a simple JavaScript trick can help you find out by unmasking the password. In this post, we will cover how to get and set values for fields on Microsoft Dynamics 365/CRM forms. Dynamics 365 has the following types of fields (or datatypes): Single Line of Text, Option Set, MultiSelect Option Set, Two Options, Image, Whole Number, Floating Point Number, Floating Point Number, Decimal Number, Currency, Multiple Lines of Text, Date and Time, Lookup and Customer. Nov 16, 2011 - I've got a normal password field from which I would like to "get" the masked value - yep, that ugly ********** obfuscated value. HTML:
The password value of the input attribute displays a field where the user can type a password into a form. It's important to note that this field obfuscates the characters that are typed in, so that passers by cannot read the characters on-screen. However, this doesn't apply any encryption when the data is actually sent, so don't rely on ... The following code shows how to get password value from password input field. Sep 05, 2012 - There's no need to block access to the value from all of JavaScript, so browsers don't. – Quentin Sep 5 '12 at 11:36 ... There is nothing special about password inputs as far as reading the value with JS is concerned. See this live demo for proof. If the field isn't being submitted, then ...
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById('textboxId').value to get the value of the box: The minimum number of characters (as UTF-16 code units) the user can enter into the password entry field. This must be an non-negative integer value smaller than or equal to the value specified by maxlength.If no minlength is specified, or an invalid value is specified, the password input has no minimum length.. The input will fail constraint validation if the length of the text entered into ... 5/3/2008 · I try to populate a Password's value with javascript as follows: function login(pwd) { // pupulate password field with new password var pwdField = document.getElementById('<%=txtPassword.ClientID %>'); pwdField.Value = pwd; alert(pwdField.Value); // Submit var btnLogin = document.getElementById('<%=cmdLogin.ClientID %>'); btnLogin.click(); }
Input Password Object Properties. Property. Description. autocomplete. Sets or returns the value of the autocomplete attribute of a password field. autofocus. Sets or returns whether a password field should automatically get focus when the page loads. defaultValue. Sets or returns the default value of a password field. Jun 08, 2021 - In this tutorial, I show how you can show and hide the password field value with jQuery and JavaScript when show checkbox gets checked. Creates a single-line text input control, with the text rendered in such a way as to hide the real characters. The text content of the control will be masked in the browser, and the entered characters appear as blobs, vertical lines or asterisks.
The value property sets or gets the value attribute of a password field. Steps to Password Validation. Get The Input Elements. The first step will be to grab the input elements and store them into variables. This will allow us to work with the inputs throughout the script. Capturing The Event. We want to check the values of the inputs every time someone releases a key in one of the input boxes. Definition and Usage. The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script).
Home › Forums › Backend Issues (wp-admin) › How get value by field name in JavaScript API? Solved How get value by field name in JavaScript API? thomask; ... For repeater fields, do you know I can get value from each field and form an array? Many thanks! Viewing 4 posts - 1 through 4 (of 4 total) You must be logged in to reply to this topic. The argument passed into the JPasswordField constructor indicates the preferred size of the field, which is at least 10 columns wide in this case. By default a password field displays a dot for each character typed. If you want to change the echo character, call the setEchoChar method. The code then adds an action listener to the password field, which checks the value typed in by the user. I have written a javascript to retrieve parent record field value .I am unable to get the field value.Here Rfleet_Protocol_Grid_c is a custom object which have lookup to Rfleet_Protocol__c.I want to take the "Rfleet_Protocol__c" object "name". My Javascript:
Nov 02, 2014 - I also suspect that removing form ... for passwords, since I can programmatically intercept the text field's value. ... Not the answer you're looking for? Browse other questions tagged javascript http d3.js or ask your own question. ... Are there other life giving sources of energy in ... Commonly used Constructors: Constructor. Description. JPasswordField () Constructs a new JPasswordField, with a default document, null starting text string, and 0 column width. JPasswordField (int columns) Constructs a new empty JPasswordField with the specified number of columns. JPasswordField (String text) Constructs a new JPasswordField ... You will now see how to get the value of all checkboxes using the querySelectorAll() method marked by the user. This will fetch the checkboxes values from the HTML form and display the result. Get all checkbox value. Now, you will see how to get all checkbox values marked by the user. See the below example. Copy Code
Oct 15, 2020 - How to use JavaScript to display or hide a password in a form. The value property sets or returns the value of the value attribute of a password field. The value attribute contains the default value OR the value a user types in (or a value set by a script). how to get password field value using javascript? please i help out i am stucked on it since morning [closed]
Jan 18, 2012 - The above JavaScript code is correct if you want to check if you want to check if you have got the value use alert on that field ... "If you want to get the password at server side..." He doesn't – gdoron is supporting Monica Jan 18 '12 at 4:39 Is it possible to populate the custom field picklist values into a custom button javascript code? Any pointers on how to use Schema.DescribeFieldResult class in javascript? I am actually working on a jQuery modal dialog to create a new contact. I want to bring the role picklist values of Contact into my jQuery code. We would like to know how to get password input value.
Instead of <input type="text">, use <input type="password"> as this lets the browser (and the user) know that the contents of that field need to be secured. The password won't appear on the screen as you type and most browsers also won't retain or remember values entered in password fields as they do with other form elements. 20/11/2016 · <form id='form'> <input type='password' class='required' /> </form> JavaScript: $('#form .required').focusout(function(){ var txt = $(this).val(); $('.required').after(txt); }); or you can check this code at http://jsfiddle /92y6b/ Jul 19, 2010 - Read Better Passwords #1: The Masked Password Field and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.
28/2/2019 · HTML Password Field Example You just need to write type=”password” in < input > tag, same as a Text box , Checkbox and Radio button examples. <!DOCTYPE html> <html> <body> <h2>HTML Input Type Passowrd</h2> <label for="name">Enter Password:</label> <input type="password" id="pass" name="pass"> </body> </html> Sometimes we need to set a default value of the <input> element, This example explains methods to do so. Text Value Property This property set/return the value of value attribute of a text field. The value property contains the default value, the value a user types or a value set by a script. Syntax: Return the value property: textObject.value Jan 02, 2020 - The type of field cannot be changed ... value. When the page is loaded the CSS makes the plain text field hidden. Then the jQuery makes the password field hidden and the plain text field visible. It’s best to do it this way so if Javascript is not enabled (or there’s a Javascript error which causes the rest of the script ...
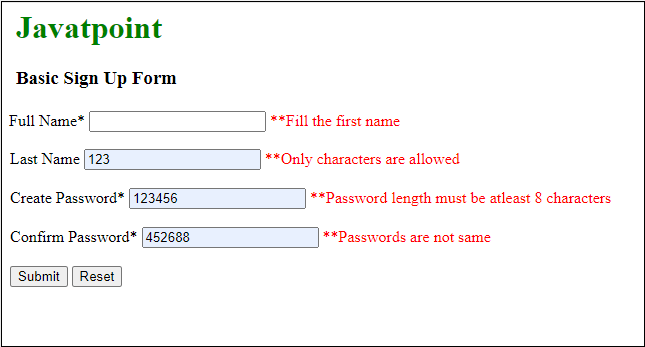
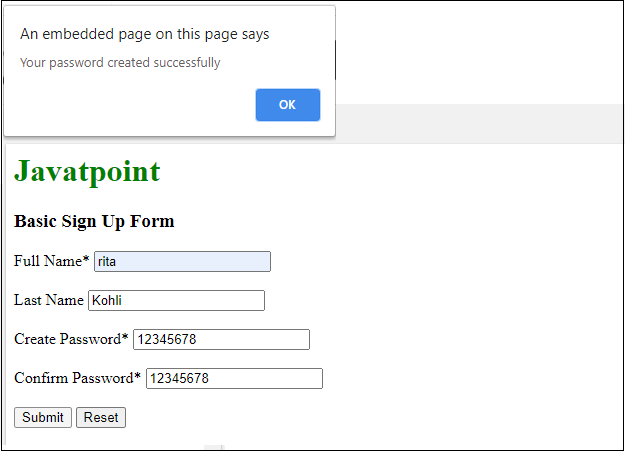
How it works: First, call each individual function to validate username, email, password, and confirm password fields. Second, use the && operator to determine if the form is valid. The form is valid only if all fields are valid. Finally, submit data to the server if the form is valid specified the isFormValid flag. Firstly, we will enter different values in the password and confirm password fields. An alert box will pop up with a message: Passwords did not match. See the output below: In this turn, we will enter the same values in the password and confirm password fields to verify that the validation code is working properly.
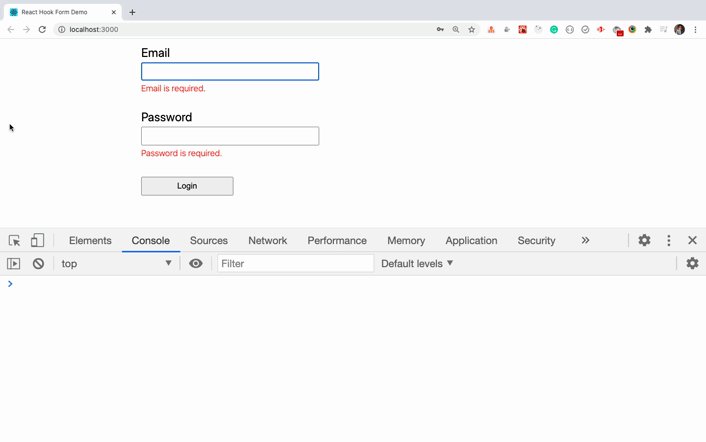
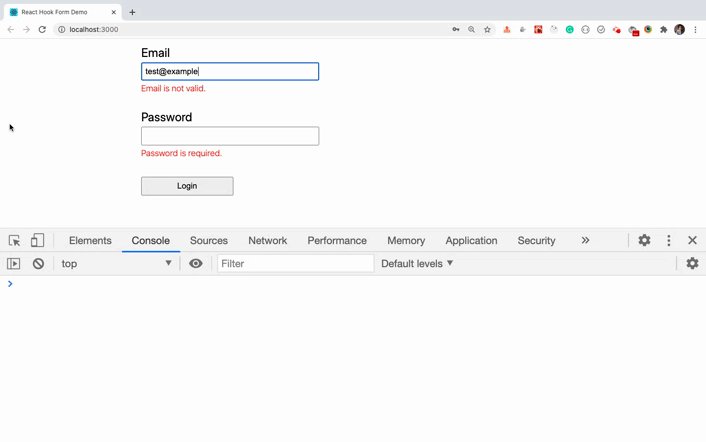
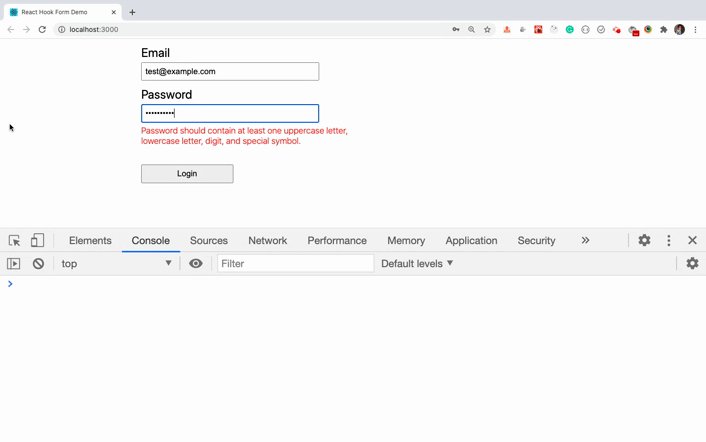
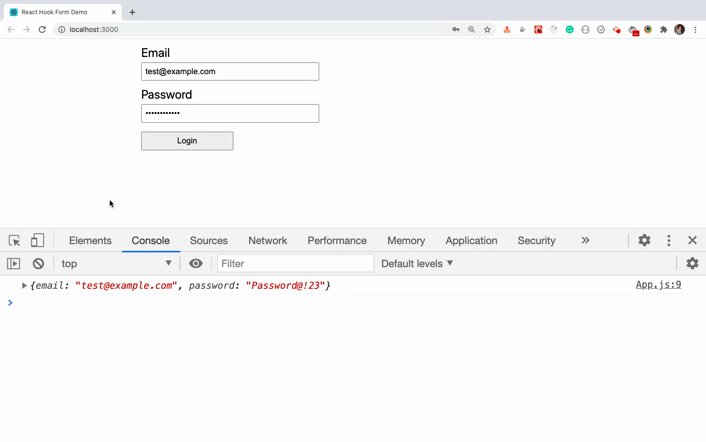
 How To Build Forms In React With The React Hook Form Library
How To Build Forms In React With The React Hook Form Library
 Selenium Form Webelement Textbox Button Sendkeys Click
Selenium Form Webelement Textbox Button Sendkeys Click
 How Create A Username And Password Validation In Html Youtube
How Create A Username And Password Validation In Html Youtube
 How To View A Password Behind The Asterisks In A Browser
How To View A Password Behind The Asterisks In A Browser
 Jquery Password Validation While Typing Frontendscript
Jquery Password Validation While Typing Frontendscript
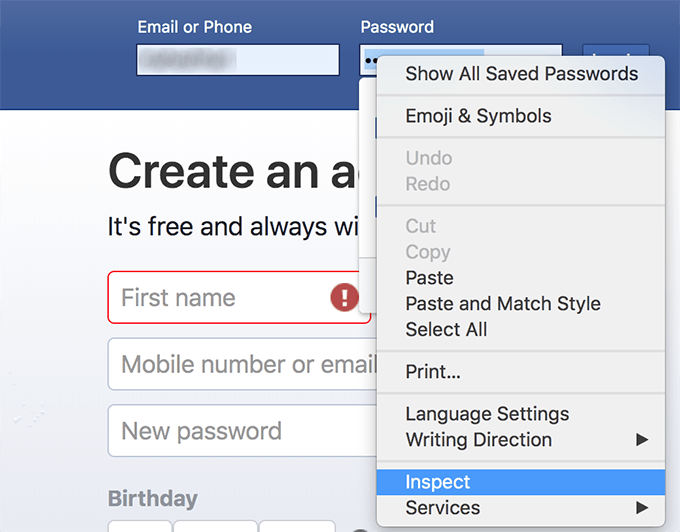
 Secure Yourself Trying To Hack Input Type Password
Secure Yourself Trying To Hack Input Type Password

 Validate A Password Using Html And Javascript Geeksforgeeks
Validate A Password Using Html And Javascript Geeksforgeeks
 How To Reveal Passwords Asterisks In Browsers Hongkiat
How To Reveal Passwords Asterisks In Browsers Hongkiat
 How To Create Your First Login Page With Html Css And
How To Create Your First Login Page With Html Css And
 Show Hide Password On Toggle In React Hooks Dev Community
Show Hide Password On Toggle In React Hooks Dev Community
 Jquery Plugin To Show Hidden Password In Password Field
Jquery Plugin To Show Hidden Password In Password Field
 Confirm Password Validation In Javascript Javatpoint
Confirm Password Validation In Javascript Javatpoint
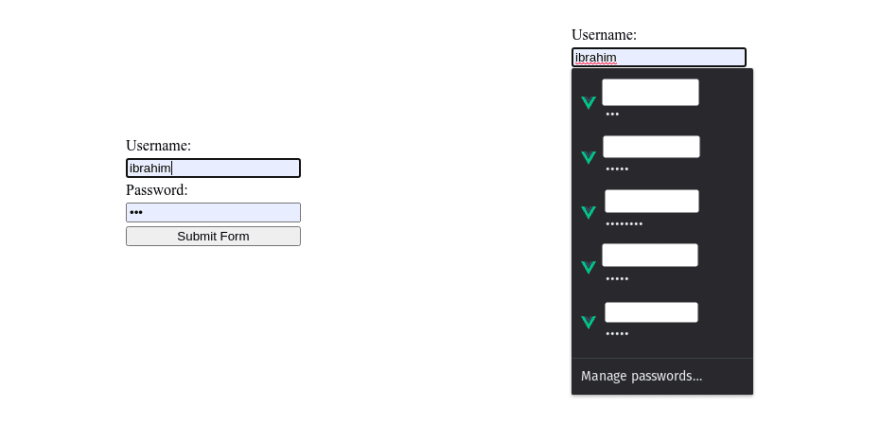
 How To Prevent Chrome Form Auto Fill On Vue Dev Community
How To Prevent Chrome Form Auto Fill On Vue Dev Community
 Email Security Working From Home And World Password Day
Email Security Working From Home And World Password Day
 Confirm Password Validation In Javascript Javatpoint
Confirm Password Validation In Javascript Javatpoint
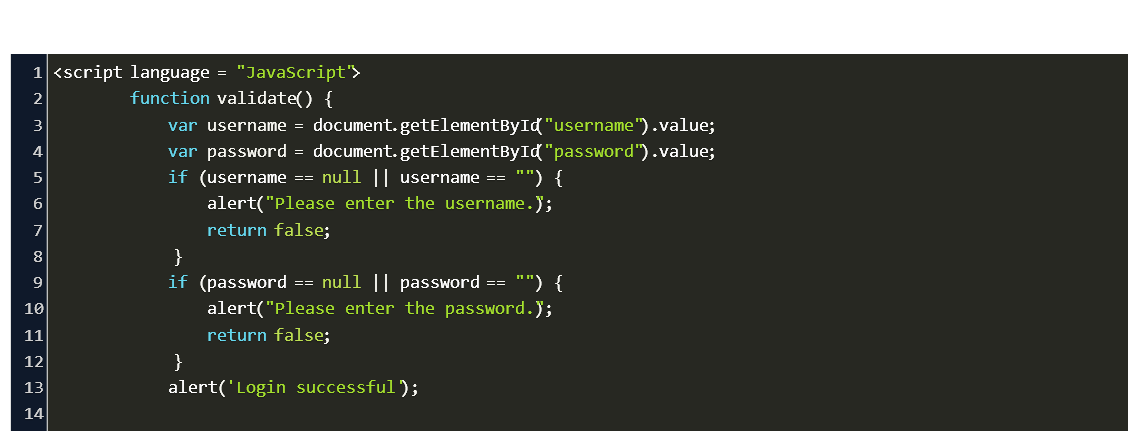
 Login Form Validation In Javascript Code Example
Login Form Validation In Javascript Code Example
 Express Js Typescript Rest Api Part 2 Architecture Toptal
Express Js Typescript Rest Api Part 2 Architecture Toptal
 Validate If A Password Meets Certain Requirements
Validate If A Password Meets Certain Requirements
Implementing A Show Password Checkbox On A Login Form In
Solved Get And Display The Password Field Size Get And
 Javascript Validate Username And Password From Textbox Krumony
Javascript Validate Username And Password From Textbox Krumony
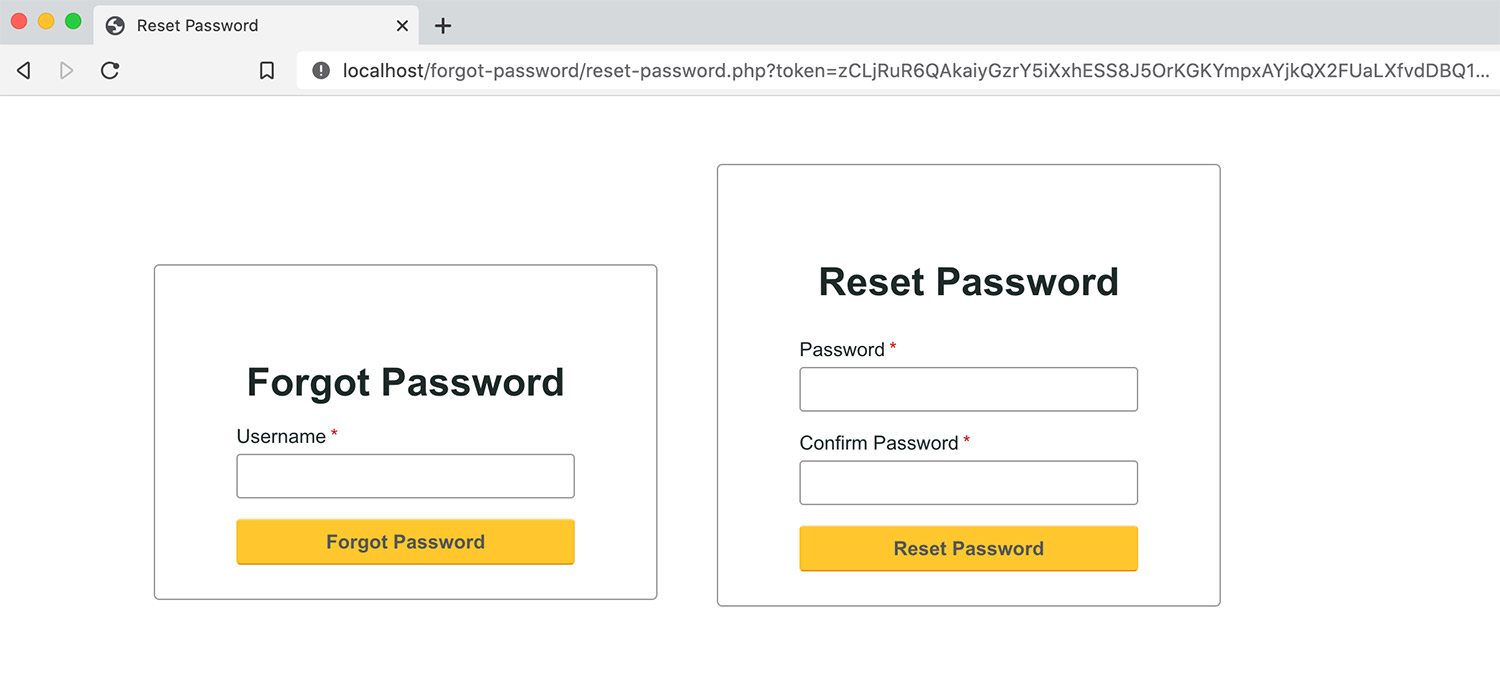
 Php Forgot Password Recover Code Phppot
Php Forgot Password Recover Code Phppot

0 Response to "25 Get Value Of Password Field Javascript"
Post a Comment