30 Assign Variable In If Statement Javascript
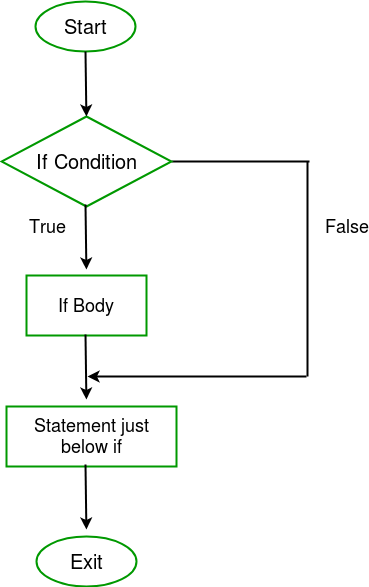
In a language like C, on which JavaScript borrows some of its syntaxes, you need to specify the type a variable will hold upon declaration. JavaScript has no such requirement and this is what is called, a weakly typed language, the same as PHP. With a weak type system, you simply declare your variable and then assign whatever you want to it. JavaScript if Statement The syntax of the if statement is: if (condition) { // the body of if } The if statement evaluates the condition inside the parenthesis ().
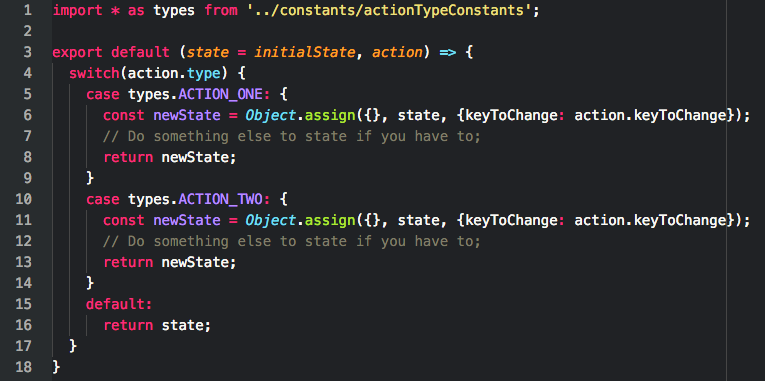
 Use Curly Braces With Es6 Let And Const In Switch Blocks
Use Curly Braces With Es6 Let And Const In Switch Blocks
Else condition executes when no conditional statement is true. Live Example of Else if and If else Statement in JavaScript. See the Pen by Bikash Panda (@phpcodertech) on CodePen. In the above example, we create a program to check the language string in if and else if condition. Where we first define a variable and set the string value.

Assign variable in if statement javascript. Wherever JavaScript expects a statement, you can also write an expression. Such statements are referred to as expression statements. ... A function expression is part of a variable assignment ... When using var to declare variables JavaScript initiates the variable at the top of the current scope regardless of where it has been included in the code. So the fact that we have declared d locally within the conditional is irrelevant. We don't assign a result to a variable here. Instead, we execute different code depending on the condition. It's not recommended to use the question mark operator in this way. The notation is shorter than the equivalent if statement, which appeals to some programmers. But it is less readable.
To execute multiple statements, use a block statement ({ ... }) to group those statements. To execute no statements, use an empty statement. statement2. Statement that is executed if condition is falsy and the else clause exists. Can be any statement, including block statements and further nested if statements. An if statement is one of a few ways to do something when a condition is set. It helps control the flow of your coding logic. ... It is not the same as = that sets a variable or property equal to something. ... Just a side node on this tutorial about if statements in JavaScript. According to Douglas Crockford's "JavaScript: The Good Parts ... If statements can be nested infinitely within other if statements, which provides you with complete flexibility for conditional execution of the various parts of your program. ... easy way to execute conditional html / javascript / css / other language code with php if else: <?php if (condition): ...
Mar 16, 2017 - When the execution reaches line 3 - var bar = 'Hello World'; , JavaScript simply assigns a new value to the variable bar - in our case the right side of the assignment - Hello World. At first it seems that var bar = 'Hello World'; is one statement, but are actually two separate statements - ... The conditional ternary operator in JavaScript assigns a value to a variable based on some condition and is the only JavaScript operator that takes three operands. The ternary operator is a substitute for an if statement in which both the if and else clauses assign different values to the same field, like so: To declare a variable and initialize it at the same time, you use the following syntax: var variableName = value; Code language: JavaScript (javascript) For example, the following statement declares the message variable and assign it a value "Hello". var message = "Hello"; Code language: JavaScript (javascript)
JavaScript has an operator called typeof that can be used to check the variable type during runtime. typeof returns a string of the value's data type, which can be convenient and necessary at times. The sample code below shows 4 examples of the typeof operator, the last two being special cases. As you can assume from the first example of the ... There are two different types of control statements: conditional statements and loop statements. What are expressions in JavaScript? An expression is any valid set of literals, variables, operators, and expressions that evaluates to a single value. The value may be a number, a string, or a logical value. The simple assignment operator (=) is used to assign a value to a variable. The assignment operation evaluates to the assigned value. Chaining the assignment operator is possible in order to assign a single value to multiple variables
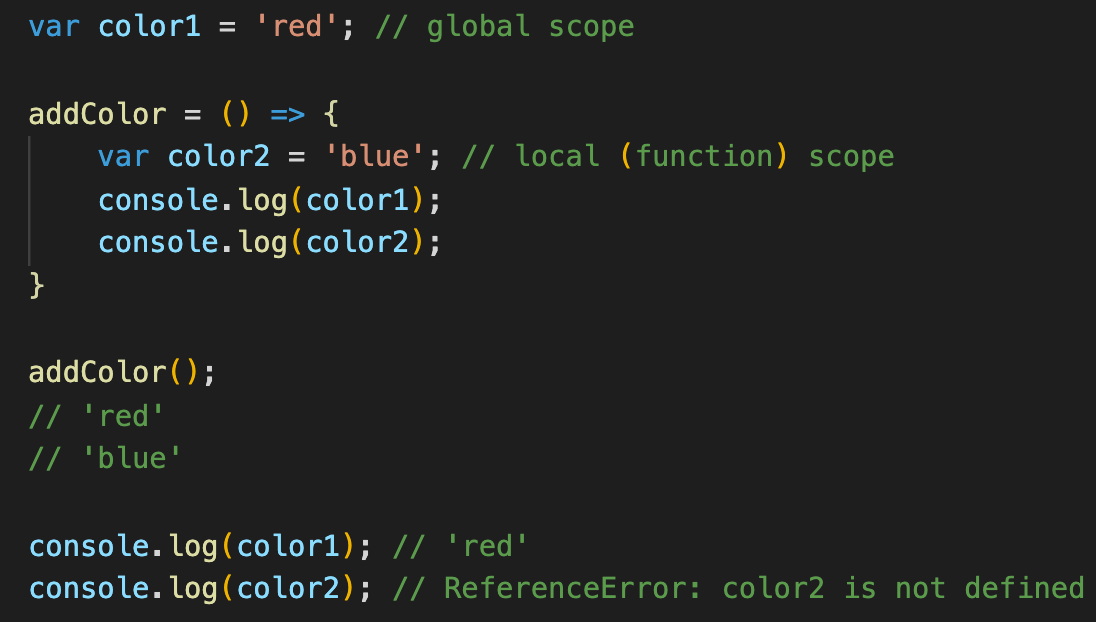
Aug 11, 2011 - I have written the code below and I am trying to work out if there is a more efficient way of doing it: i.e. less lines of code and quicker etc. I am also wondering whether it is OK to declare var... When you assign a new value to a variable, you write the variable name, followed by =, followed by your new value. let name = 'Zell' name = 'Vincy' It seems okay to reassign values at first glance, but it isn't. The problem arises when you look at scopes. The JavaScript += operator adds two values together and assigns the result to a variable. This operator is called the addition assignment operator. It is more convenient than the regular variable = X + Y syntax. Find Your Bootcamp Match. Career Karma matches you with top tech bootcamps.
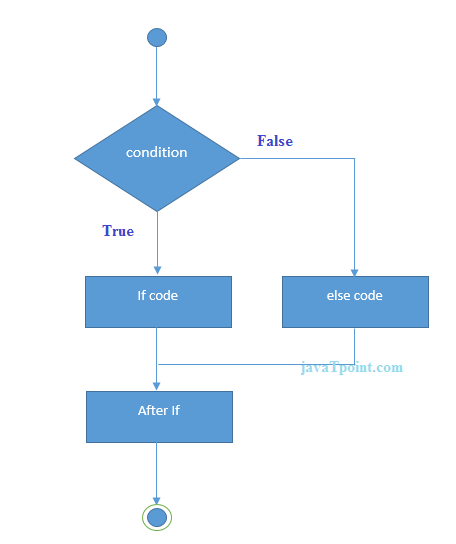
The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Like the if statement, the condition is an expression that evaluates to true or false.. If the condition evaluates to true, the operator returns the value of the expression_1; otherwise, it returns the value of the expression_2.. The following express uses the conditinal operator to return different labels for the login button based on the value of the isLoggedIn variable: Variable assignment is a concept that many developers find confusing. In this post I will try to explain how JavaScript treats variable assignments and argument passing. Key to this is understanding the difference between primitive values and objects. In JavaScript there are five types of primitive values - undefined, null, boolean, string and ...
When a function return s a value, the value can be assigned to a variable using the assignment operator (=). In the example below, the function returns the square of the argument. When the function resolves or ends, its value is the return ed value. The value is then assigned to the variable squared2. Assignment in a conditional statement is valid in javascript, because your just asking "if assignment is valid, do something which possibly includes the result of the assignment". But indeed, assigning before the conditional is also valid, not too verbose, and more commonly used.- okdewitJul 15 '15 at 11:30 1 Jan 19, 2017 - Basically, foo gets initialized to undefined before the first if statement. ... +1 for link JavaScript Scoping and Hoisting — it clears any confusions one might have on the topic – user8554766 Nov 23 '17 at 9:54 ... So what is the solution here if you don't want to redefine variables globally ...
JavaScript. lukeurtnowski. September 5, ... The Quantity variable is declared outside the function and the Discount variable is declared in it ... Discount is only defined in the context of the if ... JavaScript variables are containers for storing data values. ... To assign a value to the variable, use the equal sign: ... One Statement, Many Variables. You can declare many variables in one statement. Start the statement with var and separate the variables by comma: Notice that within the IF statement above, I am assigning AND testing the existence of both the Header and the Span within it. And, through the amazing beauty of short circuit evaluation, we can be sure that if the Header does not exist and results in a NULL, then the IF statement will fail and the AND'd part (setting the header span) will never get executed.
This creates new variables a and b from o.a and o.b. Notice that you can skip c if you don’t need it. Like array destructuring, you can have assignment without declaration: ... Notice that we had to surround this statement with parentheses. JavaScript normally parses a { as the start of block. 1 week ago - The if statement executes a statement if a specified condition is truthy. If the condition is falsy, another statement can be executed. Sep 15, 2020 - The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy.
Jan 31, 2020 - This tutorial introduces you to the JavaScript if else statement that executes a statement if a condition evaluates to true. Apr 02, 2018 - The keyword if tells JavaScript to start the conditional statement. (10 > 5) is the condition to test, which in this case is true — 10 is greater than 5. The part contained inside curly braces {} is the block of code to run. Because the condition passes, the variable outcome is assigned the value ... If you want to learn more about ES6 and beyond, check out JavaScript: Novice to Ninja, 2nd Edition. ... This is a great code saver when you want to write an if..else statement in just one line. ... When assigning a variable value to another variable, you may want to ensure that the source variable ...
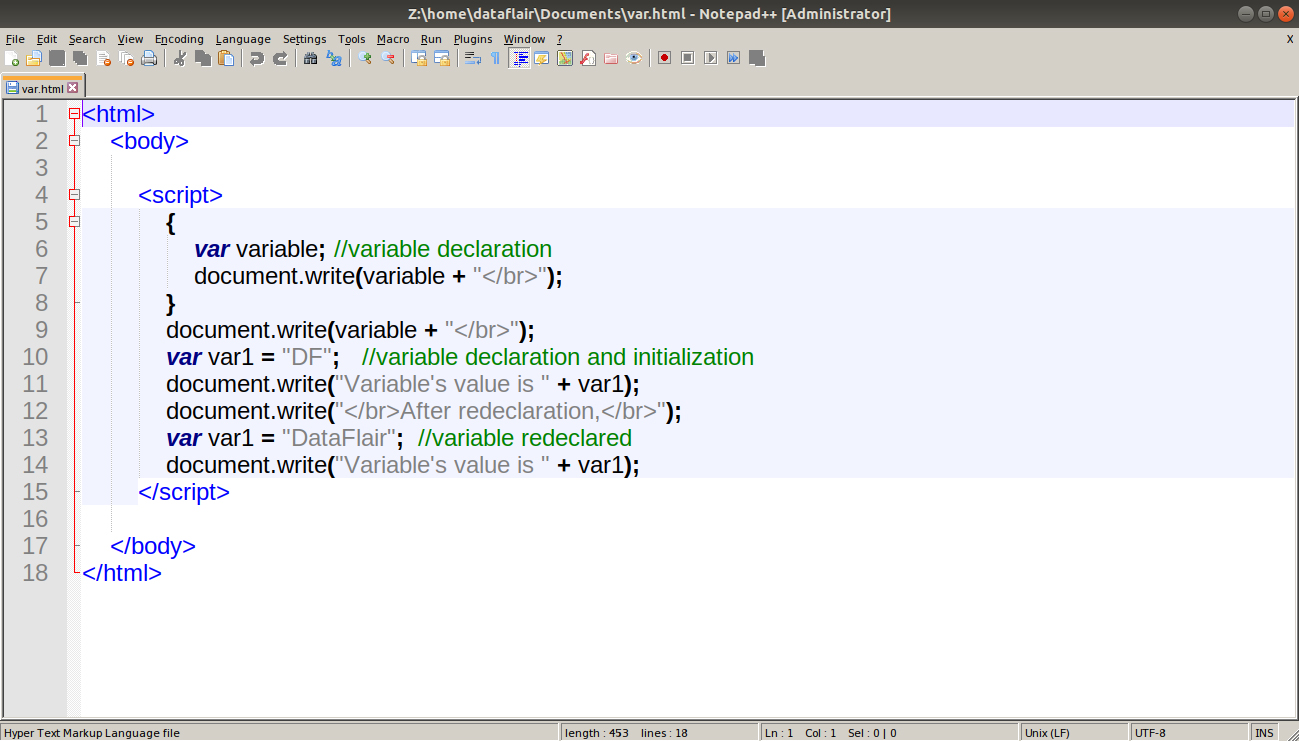
Variables that are created through the increment tag are independent from variables, which are gennerated through assign or capture. A variable called "var" is generated through assign in the example taken below. The increment tag is then used several times on a variable with the similar name. Note that the increment tag does not affect the value of "var" that was created through assign. In the above example, the msg variable is declared first and then assigned a string value in the next statement. The num variable is declared and initialized with a numeric value in the same statement. Finally, the hundred variable is declared and initialized with another variable's value.. Multiple Variables Declaration. Multiple variables can also be declared in a single line separated by a ... 37 Assign Variable In If Statement Javascript Written By Ryan M Collier. Tuesday, July 6, 2021 Add Comment Edit. Assign variable in if statement javascript. Javascript If Statement Didn T Work Stack Overflow. Python Conditional Statements If Else Elif Nested If Statement.
Equal to (=) is an assignment operator, which sets the variable on the left of the = to the value of the expression that is on its right. This operator assigns lvalue to rvalue. For example, Writing a=10 is fine. If we write 10=10, 'a' = 10 or 'a' = 'a', it will result in a reference error. May 22, 2017 - Method 1: If the condition evaluates to true, the value on the left side of the column would be assigned to the variable. If the condition evaluates to false the condition on the right will be assigned to the variable. You can also nest many conditions into one statement. When assigning a variable value to another variable, you may want to ensure that the source variable is not null, undefined, or empty. You can either write a long if statement with multiple ...
Sep 22, 2020 - The constructor property returns the constructor function for all JavaScript variables. ... ucers/SignupDataReducer.js Line 17:1: Assign arrow function to a variable before exporting as module default import/no-anonymous-default-export
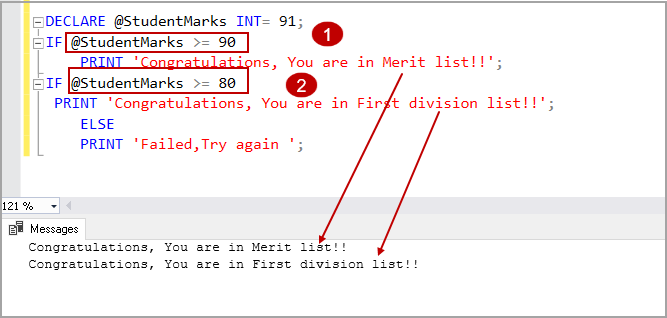
 Sql Server If Else Condition Statement T Sql Select Query
Sql Server If Else Condition Statement T Sql Select Query
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview
 Working With Environment Variables In Node Js
Working With Environment Variables In Node Js
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
 Write Conditional Statement Using Switch In Dax And Power Bi
Write Conditional Statement Using Switch In Dax And Power Bi
 Vba If Statement A Complete Guide Excel Macro Mastery
Vba If Statement A Complete Guide Excel Macro Mastery
 Set A Variable In An If Statement Javascript Sitepoint
Set A Variable In An If Statement Javascript Sitepoint
 Sql Server If Else Condition Statement T Sql Select Query
Sql Server If Else Condition Statement T Sql Select Query
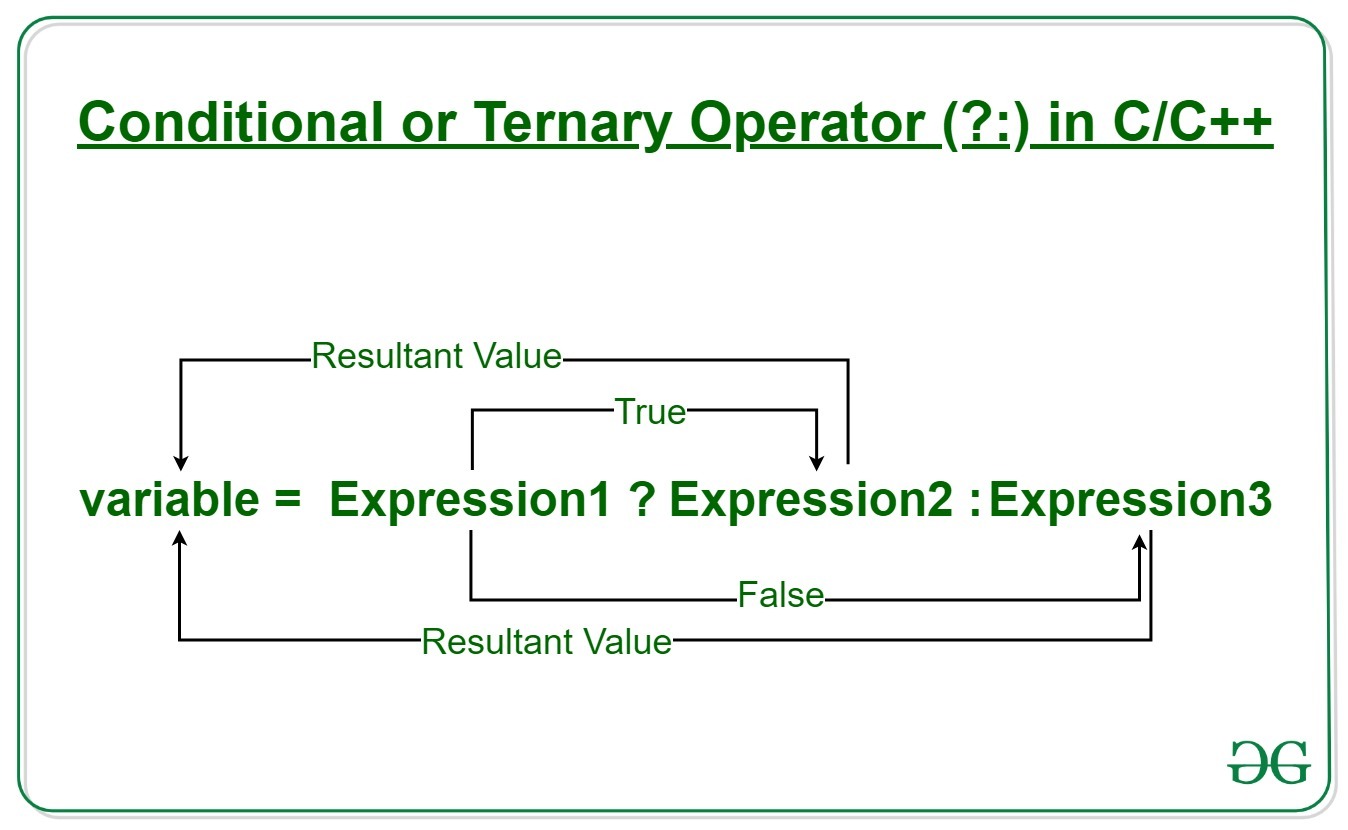
 Conditional Or Ternary Operator In C C Geeksforgeeks
Conditional Or Ternary Operator In C C Geeksforgeeks
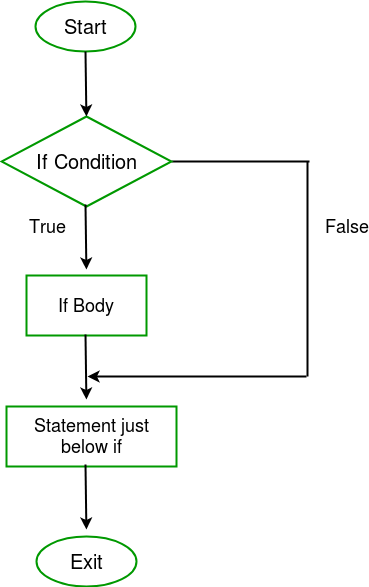
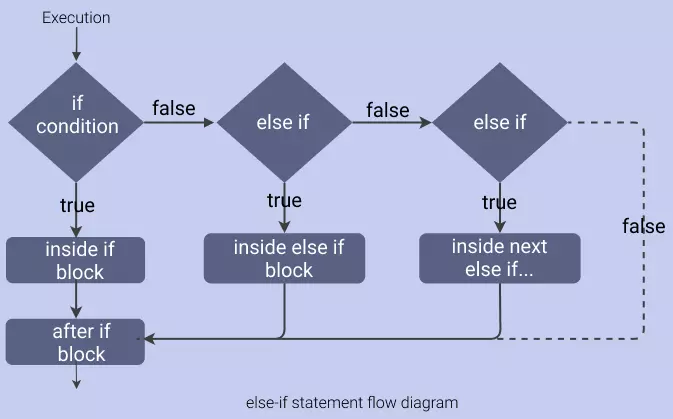
 Javascript If Else With Examples
Javascript If Else With Examples
 Decision Making In C C If If Else Nested If If Else
Decision Making In C C If If Else Nested If If Else
 Python Null Example What Is None In Python
Python Null Example What Is None In Python
 Using Variables And Conditionals In Javascript Vegibit
Using Variables And Conditionals In Javascript Vegibit
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Tutorial If Elif Else In Python Datacamp
Tutorial If Elif Else In Python Datacamp
 Tonight S Javascript Topics 1 Conditional Statements If And
Tonight S Javascript Topics 1 Conditional Statements If And
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview

 4 Conditionals And Loops Beginning Python Programming For
4 Conditionals And Loops Beginning Python Programming For
 Examples Of If Statement In Javascript Code Example
Examples Of If Statement In Javascript Code Example
 Javascript Declaring Variables With Var Let And Const By
Javascript Declaring Variables With Var Let And Const By
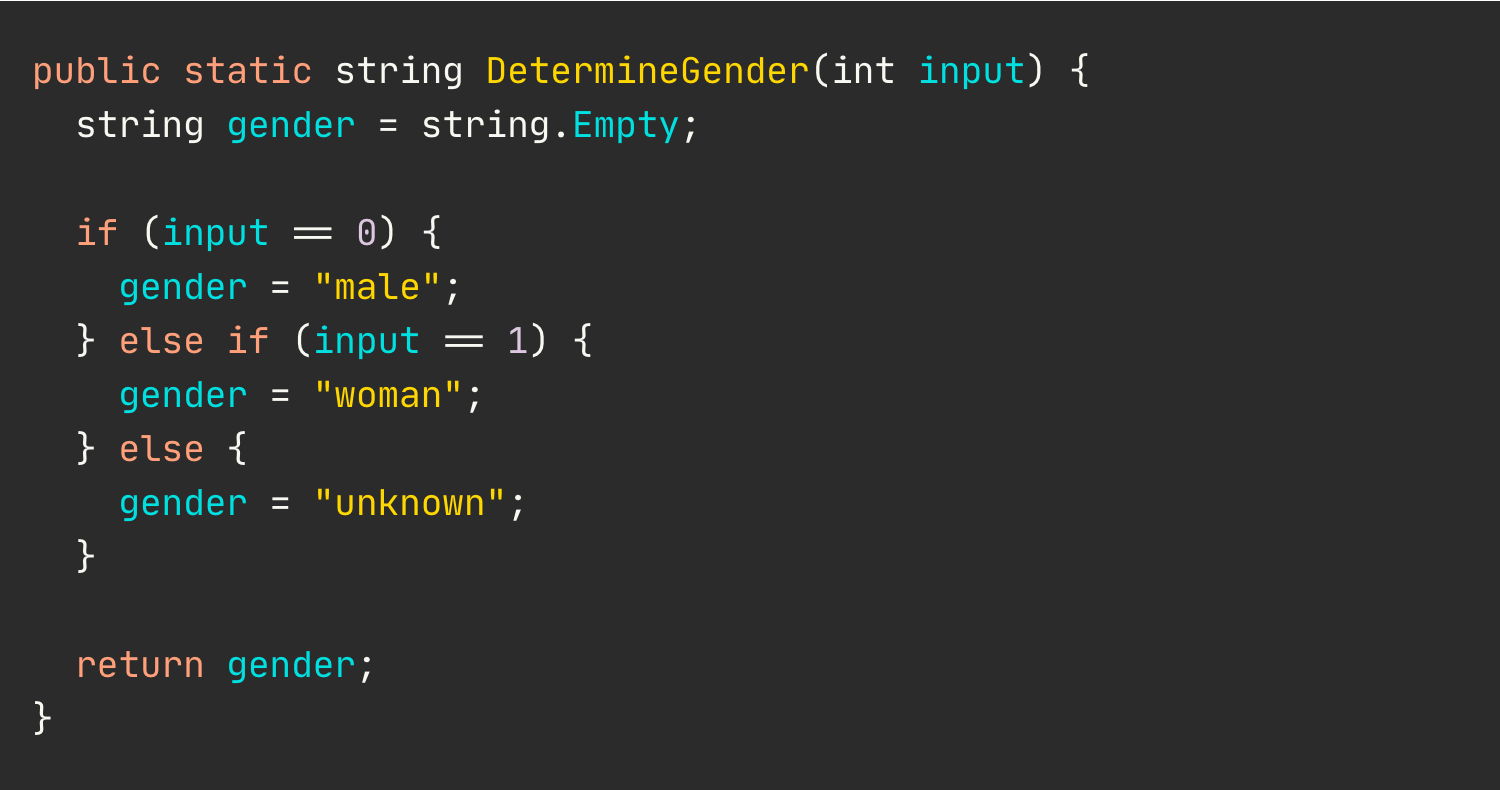
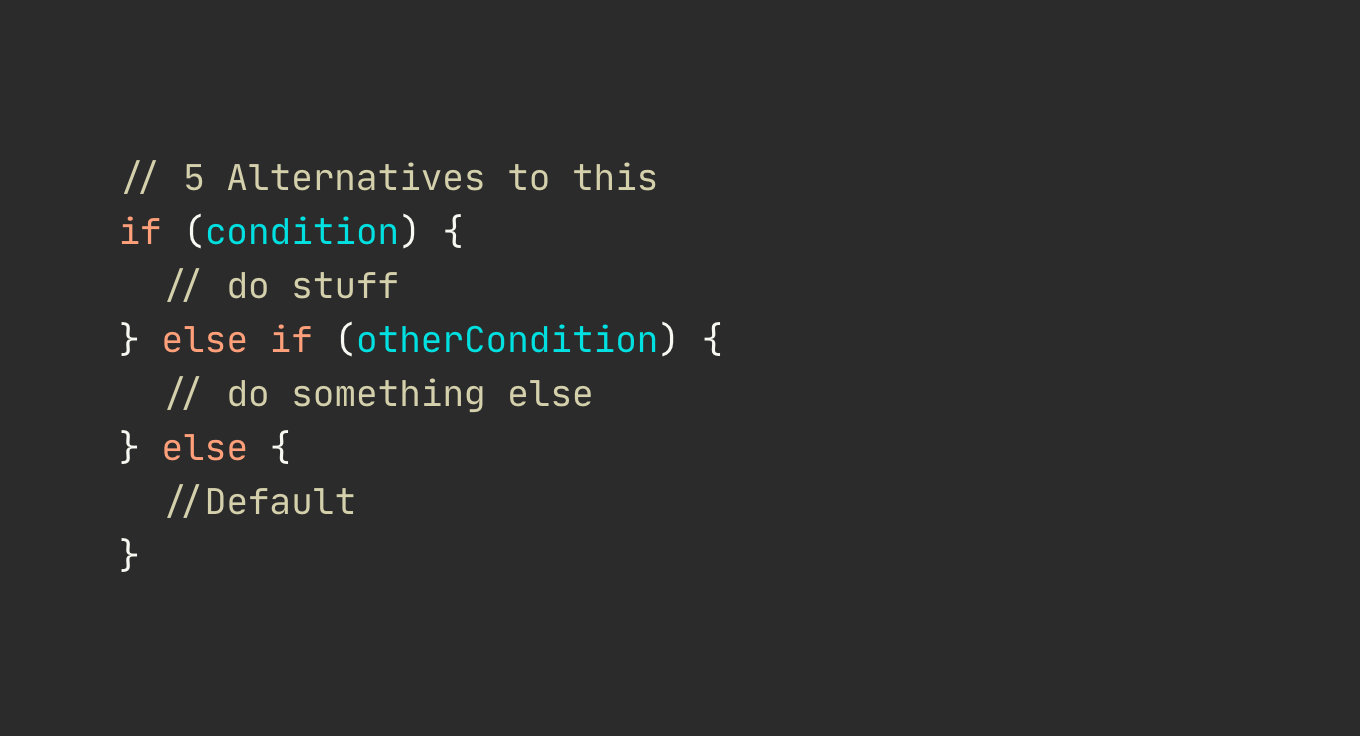
 Different Ways To Replace If Else Statements The Startup
Different Ways To Replace If Else Statements The Startup
 Different Ways To Replace If Else Statements The Startup
Different Ways To Replace If Else Statements The Startup
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its




0 Response to "30 Assign Variable In If Statement Javascript"
Post a Comment