20 Javascript Difference Between Synchronous And Asynchronous
The difference between them is that synchronous communication is real-time exchange whereas asynchronous doesn't demand an instant reply. You're probably wondering which is better, but each has its own use. In general, of course, it's more convenient to use asynchronous communication. In this tutorial, I have explained the difference between synchronous and asynchronous javascript. Asynchronous code can be incredibly confusing and frustrat...
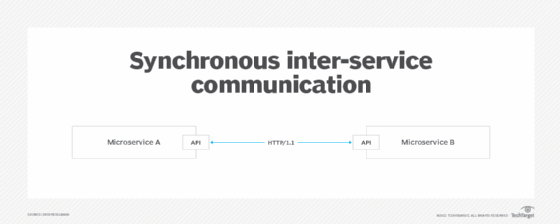
 Synchronous Vs Asynchronous Microservices Communication Patterns
Synchronous Vs Asynchronous Microservices Communication Patterns
Asynchronous JavaScript: Asynchronous code allows the program to be executed immediately where the synchronous code will block further execution of the remaining code until it finishes the current one. This may not look like a big problem but when you see it in a bigger picture you realize that it may lead to delaying the User Interface.
Javascript difference between synchronous and asynchronous. In general, however, asynchronous requests should be preferred to synchronous requests for performance reasons. In short, synchronous requests block the execution of code and can leak memory and events. This can cause serious issues. The only viable reason to use synchronous requests is to more easily facilitate downloads within Web Workers. Synchronous scripts are loaded in a sequence along with a "head tag" while the asynchronous scripts are loaded at the same time once all the synchronous scripts are done loading. Refer to the below image to view the page's tag when resources are loaded synchronously : Synchronous loading prevents browsers from rendering a page before the execution of a code or script is finished. When a browser runs into a synchronous JavaScript tag, it blocks the rest of the page until the current one is executed. That leads to long downtimes where a browser does nothing but wait to finish downloading the JavaScript file ...
Asynchronous is the opposite of synchronous. In asynchronous processes, there is no time order. Certain events can, and often do, interchange. An excellent synchronous example is music. How to use each word. Asynchronous and synchronous are antonyms as they mean the complete opposite of each other. Both words utilize the Greek syn-, meaning "together," while asynchronous has the prefix a-, meaning "not.". So keep in mind that when referring to something that happens at the same time, it's synchronous, but for anything that doesn't occur at the same time and is ... Synchronous and asynchronous: In the Ajax. Open method, the third parameter is set to synchronous or asynchronous. JS class libraries such as prototype are generally asynchronous by default, that is, set to true. First, in the case of synchronization, JS will wait for the request to return and get the status. The onreadystatechange event ...
Key difference between Asynchronous and Synchronous. In the case of Synchronous Transmission, the data gets transferred as frames; on the other hand, in the case of Asynchronous Transmission, the data transmission takes place in the form of a single byte at any given point of time.; Synchronous Transmission makes the inclusion of a clock signal a necessity. Most of what you write in JavaScript is Synchronous procedural code read from top to bottom and executed in the single main thread of the JavaScript process.... AJAX can access the server both synchronously and asynchronously: Synchronously, in which the script stops and waits for the server to send back a reply before continuing. Asynchronously, in which the script allows the page to continue to be processed and handles the reply if and when it arrives.
Asynchronous JavaScript. The examples used in the previous chapter, was very simplified. The purpose of the examples was to demonstrate the syntax of callback functions: Example. function myDisplayer(some) { document.getElementById("demo").innerHTML = some;} Hope, this makes some sense and helps understand the difference between Synchronous and Asynchronous programming. Asynchronous programming is something which makes Javascript outstand, and stronger... Between sender and receiver the synchronization is compulsory. In Synchronous transmission, There is no gap present between data. It is more efficient and more reliable than asynchronous transmission to transfer the large amount of data.
However, thanks to the V8 engine, JavaScript can be asynchronous which means we can execute multiple tasks in our code at one time. So, in this article, I decided to show you the difference between Synchronous and Asynchronous code in JavaScript. Welcome, Synchronous and Asynchronous Programming in JavaScript in Hindi. Synchronous javascript code is executed in sequence - each statement waits for the ... Understanding Synchronous vs Asynchronous. Before understanding AJAX, let's understand classic web application model and ajax web application model first. Synchronous (Classic Web-Application Model) A synchronous request blocks the client until operation completes i.e. browser is unresponsive. In such case, javascript engine of the browser is ...
In JavaScript, callbacks are usually synchronous- you pass a function that will be invoked but other events will continue to be processed until the callback is invoked. C. If an API call is synchronous, it means that code execution will block (or wait) for the API call to return before continuing. D. All are true. Javascript queries related to "difference between synchronous and asynchronous in node js" asynchronous vs synchronous nodejs runtime javascript difference between synchronous and asynchronous Difference between Synchronous and Asynchronous Transmission Computer Engineering Computer Network MCA In digital electronics, both Synchronous and Asynchronous Transmission are the type of serial data transmission in which data is transmitted between sender and receiver based on the clock pulse used for synchronization.
Synchronous functions are blocking while asynchronous functions are not. In synchronous functions, statements complete before the next statement is run. In this case, the program is evaluated exactly in order of the statements and execution of the program is paused if one of the statements take a very long time. Asynchronous code can be incredibly confusing and frustrating for anyone learning programming. In this video I will explain what asynchronous and synchronous... BUT, this in no way means that javascript is a synchronous language. The difference between synchronous and asynchronous language is simple. Do I execute each line one after another no matter what? If the answer is yes, then I am synchronous. If the answer is no (as in javascript) you are asynchronous.
Synchronous Transmission does not have a gap between data. In asynchronous transmission, there is a gap between data. Synchronous postback renders the entire page of any postback. Asynchronous postback renders only needed part of the page. It does not need any local storage at the terminal end. Introduction In programming, synchronous operations block instructions until the task is completed, while asynchronous operations can execute without blocking other operations. Asynchronous operations are generally completed by firing an event or by calling a provided callback function. In Asynchronous way, it works like the mail-box. You call the operation and get back to work again to complete the other operations. While, in Synchronous way, Second operation will get start only after completing the first operation fully. As javaScript is single threaded it will run an operation at a time.
Why Asynchronous? When JavaScript is executed, synchronous code has the potential to block further execution until it has finished what it's doing. In English, long-running JavaScript functions can make the UI or server unresponsive until the function has returned. Obviously this can result in a terrible user-experience. Synchronous and asynchronous requests. XMLHttpRequest supports both synchronous and asynchronous communications. In general, however, asynchronous requests should be preferred to synchronous requests for performance reasons. Synchronous requests block the execution of code which causes "freezing" on the screen and an unresponsive user experience. In JavaScript, we often need to deal with asynchronous behavior, which can be confusing for programmers who only have experience with synchronous code. This guide will explain what asynchronous code is, some of the difficulties of using asynchronous code, and ways of handling these difficulties.
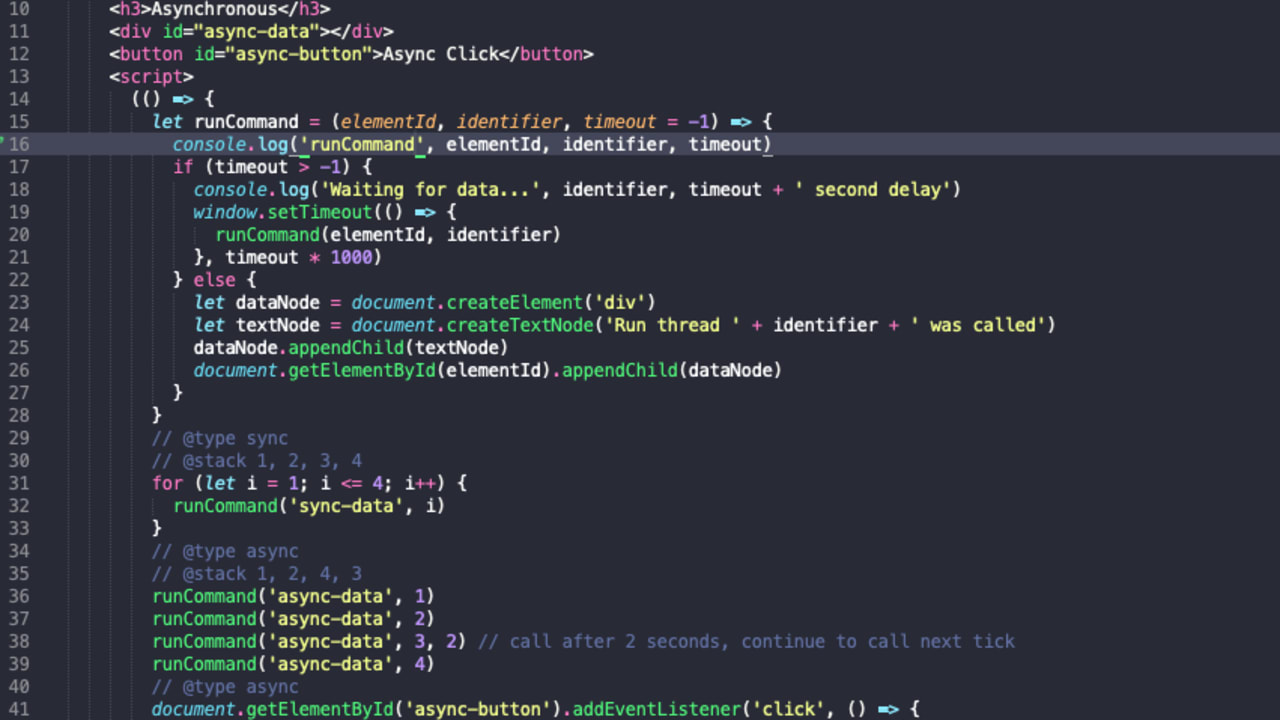
 12 Synchronous And Asynchronous Javascript Examples
12 Synchronous And Asynchronous Javascript Examples
 Synchronous Vs Asynchronous Programming In Node Js
Synchronous Vs Asynchronous Programming In Node Js
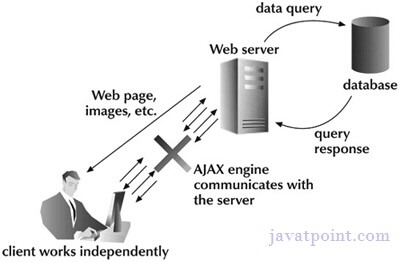
 Se 2840 Dr Mark L Hornick 1 Introduction To Ajax
Se 2840 Dr Mark L Hornick 1 Introduction To Ajax
 Difference Between Synchronous And Asynchronous I O
Difference Between Synchronous And Asynchronous I O
 Synchronous Or Asynchronous Which Messaging Option Is
Synchronous Or Asynchronous Which Messaging Option Is

 Javascript Async Await Tutorial Learn Callbacks Promises
Javascript Async Await Tutorial Learn Callbacks Promises
What Is The Difference Between A Synchronous Reset And An
Asynchronous Communication Vs Synchronous What S Best
 Asynchronous Programming With Callbacks In Javascript
Asynchronous Programming With Callbacks In Javascript
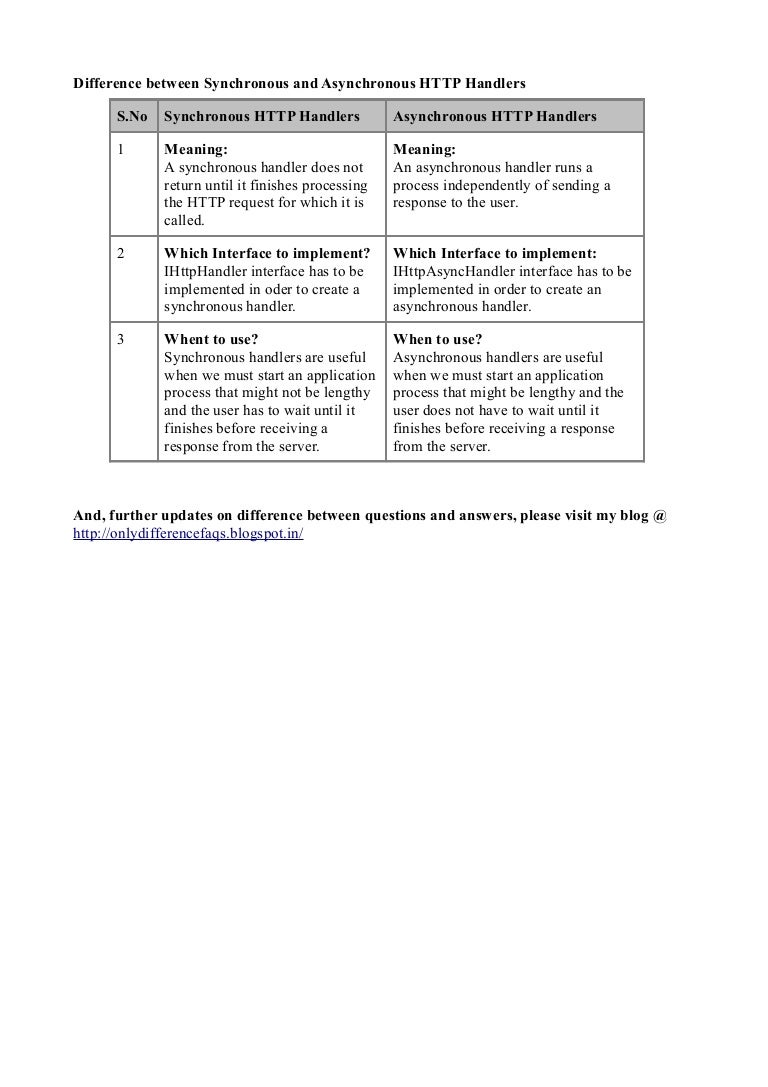
 Difference Between Synchronous And Asynchronous Http
Difference Between Synchronous And Asynchronous Http
 Synchronous Vs Asynchronous Javatpoint
Synchronous Vs Asynchronous Javatpoint
 Synchronous And Asynchronous In Javascript Geeksforgeeks
Synchronous And Asynchronous In Javascript Geeksforgeeks
 Synchronous Vs Asynchronous Programming In Javascript Dev
Synchronous Vs Asynchronous Programming In Javascript Dev

 Sync Vs Async Python What Is The Difference
Sync Vs Async Python What Is The Difference
What Is The Difference Between Synchronous And Asynchronous

 Difference Between Synchronous And Asynchronous Transmission
Difference Between Synchronous And Asynchronous Transmission
0 Response to "20 Javascript Difference Between Synchronous And Asynchronous"
Post a Comment