20 Javascript Create Graph From Json
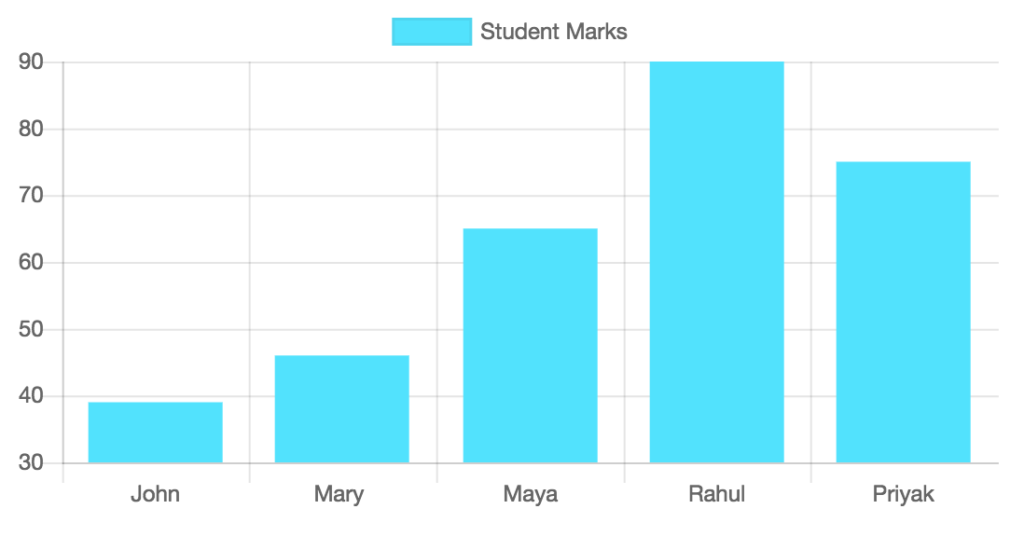
Chart Interactivity. Making a JavaScript chart at least a little interactive is not a big deal. Probably the most basic approach consists in enabling the hover state on data points, to make them change color and or add or modify markers. The select state determines how each point looks after being clicked. Creating HTML5 charts might seem a complicated task, but this assumption is wrong. This article blows this prejudice to pieces and shows how to build an interactive bar chart using JavaScript. The result will look like on the picture above. Then you'll also learn how to quickly modify and customize such a JavaScript (HTML5) bar chart.
 Creating Dynamic Data Graph Using Php And Chart Js Phppot
Creating Dynamic Data Graph Using Php And Chart Js Phppot
Create beautiful charts from JSON data in your browser. Whether you are a technical person or stumbled upon a piece of JSON data by accident, there's a chance you want to present it in an easy to understand format. This website allows you to easily create beautiful charts from raw JSON data in a few simple steps.

Javascript create graph from json. 31/8/2016 · JavaScript Charts from JSON Data API and AJAX. Here is a turtorial on creating Charts using JSON Data from an external source. Generally it’s a good idea to fetch data via ajax rather than embedding in the web page. JSON data is easy to parse and generate the chart accordingly. Here are the steps for creating Charts using JSON Data. Nov 06, 2015 - powerful minimalist graph/dataflow programming based on jsonschema references (nodejs/coffeescript) Top 5 JavaScript Libraries to Create an Organizational Chart Here are five options with a range of capabilities, customizations, and price points to begin building your organizational chart. by
Google Chart tools provide simple methods, which allows developers to easily create interactive graphs using live data. You can get the data for your charts from various data source. Here, I'll show you how easily you can extract data from an external or local JSON file and use the data to create a simple Line Chart.. There are two different methods for creating Line charts using Google ... The code above will eventually return a response that contains “withdraw money from ATM”. Note that we navigate the graph using the same set of keys if we were traversing an in-memory JavaScript Graph. For more information, see “Abstract JSON Graph Operations”. Now, select a Chart Type from the dropdonw list and click the button to create a new chart using the above JSON data. • Hover mouse over the series in the chart to see the tooltip. • Hover mouse over category (arun, king or james) to view data for a particular sales person.
In my previous post "How to load MySQL results to Highcharts using JSON", the x-axis values were hard-coded. Some of you guys were wondering how to set the x-axis values dynamically as well. So I came up with this example. 1. Set up the chart options Set up the chart options without rendering the chart. Building a JavaScript bubble chart can be done by following these four easy steps: Create an HTML page. Add the necessary scripts. Load the data that will be visualized. Draw the chart. 1. Create an HTML page. The first thing we need to do is set up an HTML page as well as add an HTML container to host our data visualization. Creating a Graph in Javascript. We'll be creating a graph class that supports weights and both directed and undirected types. This will be implemented using an adjacency list. As we move to more advanced concepts, both weights and directed nature of the graphs will come in handy. An adjacency list is an array A of separate lists.
Dec 16, 2013 - Check samples folder of our charts and maps packages – you will find plenty of examples starting with _JSON_ prefix – all of them are made using this technique. Setting value axis for a graph, graph for scrollbar, etc · When creating charts with JavaScript, there were quite often scenarios ... Jul 11, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. But D3.js is open source Javascript library for doing data visualization. In this article, you will know how to draw json bar chart using d3.js. Just follow the steps below to draw a beautiful bar chart. What is JSON? JSON stands for JavaScript Object Notation. It is text-based data used to represent structured data.
Define the employee information as a JSON array. Create an instance of the Diagram control. Configure the data to the dataSourceSettings property of the created diagram instance. In the Diagram... Our charts are simple and the data format is just as easy. We take a standard JSON object to style the chart and a standard javascript array for data. JSON vs JavaScript. To load chart configuration in JSON format you should use fromJson() method. Setting data using JSON format is very similar to the way of setting data in JavaScript. The name of every object in JSON configuration corresponds to the name of a method or parameter in JavaScript.
Here Mudassar Ahmed Khan has explained how to dynamically create HTML5 canvas charts using JavaScript, jQuery and JSON. The HTML 5 Canvas charts have been implemented using the free Chart.js library to which JSON object is supplied as source of data. This article also covers procedure to display the animated HTML5 chart in browsers that do not support CSS3 like IE 8. TAGs: JavaScript, jQuery ... Basically, to build a JS-based network graph, we need to follow the same four steps as with literally any JavaScript chart: Create an HTML page. Add the necessary scripts. Load the data that will be visualized. Jun 02, 2017 - Otherwise, try using JSON.parse(). Look into javascript libraries and frameworks like YUI and jQuery if you need more tools. – tr33hous Jul 4 '13 at 4:45 ... OK. So I decided to spend some time and help you solve the problem. The conversion to JSON was poorly done (for the code that is written on the page). A quick way to get json from ...
Sigma is a JavaScript library dedicated to graph drawing. It makes easy to publish networks on Web pages, and allows developers to integrate network exploration in rich Web applications. ... The following example shows how simple it is to use sigma to display a JSON encoded graph file. I have a query about bar graph. I am creating bar graph using to way. 1. number of bar is static. 2. number of bar is dynamic according to value in database. When I am creating by first way, strip lines are working correctly, but when i create graph using second way, and want to add strip line in my code, the code is not working.. Then, we need to change the myChart.js file: The data that we send to the renderChart function will be an array of two arrays. The first (data[0]) will be the data from this week's revenues and the second (data[1]) will be the data from the last week.Finally, the datasets from the chart will have a second object: the series from last week.
jQuery Charts & Graphs from JSON Data Using AJAX. Here is an example that shows how to parse data coming from a JSON API and render chart. It also includes HTML / jQuery source code that you can edit in-browser or save to run it locally. Converting a JSON Text to a JavaScript Object. A common use of JSON is to read data from a web server, and display the data in a web page. For simplicity, this can be demonstrated using a string as input. First, create a JavaScript string containing JSON syntax: A free open source interactive javascript graphing library. Plotly.js is built on d3.js and webgl and supports over 20 types of interactive charts.
How to create a JSON object using Javascript? [closed] Ask Question Asked 9 months ago. Active 9 months ago. Viewed 2k times -1 Closed. This question needs details ... In Javascript, JSON objects are, well, Javascript objects.. You could simply write something like this: Browse other questions tagged javascript json d3.js or ask your own question. The Overflow Blog See where your engineering process go wrong with data visualization Our Support Team is here to help. Ask Question. Dynamically create Charts using JSON, JavaScript & jQuery
Plotting JSON Data with Chart.js. Jan 10, 2016 : KTown : 9 minute read Chart.js is a open-source, light-weight (~11KB) library based on the HTML5 canvas control. It supports a limited number of charts, but unlike Google Charts it can be embedded directly in your website and made available offline. Dec 21, 2016 - Introduction I recently came to the point where I was in need of Javascript charting library. I decided to go with Chartist.js simply because I really liked the examples in their documentation... 21/9/2017 · JavaScript Charts & Graphs from JSON Data Using AJAX. CanvasJS Charts can also be plotted using JSON data API. Generally, it’s good idea to fetch data via AJAX request rather than embedding it in the web page. It is easy to parse JSON data and generate graph accordingly. This way you can separate the …
Apr 27, 2017 - Building realtime graph line chart to display live weather updates and temperature changes in London, UK. JS Charts is a JavaScript component, a chart generator that requires little or no coding for you to create highly customizable bar charts, pie charts and line graphs. Create a chart right now for free only with our JS charts tool! Online Java Script chart templates: bar graphs, pie graphs and more. Feb 15, 2017 - Plotly is a library for making data visualizations. It is build on d3 and it just makes everything easier. Coming from Python, it kind of feels like Pylab or matplotlib. Using javascript, you can…
For this application, you will use the Microsoft Graph JavaScript Client Library library to make calls to Microsoft Graph. Get calendar events from Outlook. In this section, you'll use the Microsoft Graph client library to get calendar events for the user. Create a new file in the root of the project named timezones.js and add the following code. Apr 25, 2017 - I got a go program that outputs json data: { "cpu" : { "Idle" : 9875425, "Iowait" : 28338, "Irq" : 5, "Nice" : 9707, "Softirq" : 4051, "System" : 153933, ... Jan 25, 2019 - Learn how to use Chart.js, a popular JS library for creating beautiful, data-rich graphs.
Creating Live Updating Charts from JSON Data API. Here is an example on creating Live Updating Chart using JSON Data API. Generally it's a good idea to fetch data via ajax rather than embedding in the web page. JSON data is easy to parse and generate the chart accordingly. Here are the steps for creating Live Charts using JSON Data. 21/8/2021 · Javascript create graph from json. Data Visualizations With Influxdb And Plotly Js Influxdata Create Chart From Json Data Using Javascript Stack Overflow Create Real Time Graphs With These Five Free Web Based Apps Ipython Cookbook 6 4 Visualizing A Networkx Graph In The Created Bar Chart But Cannot Read Json Data Into It In Html Create chart from Json data Using Javascript. Ask Question Asked 5 years, 2 months ago. Active 5 years, 1 month ago. Viewed 10k times 1 2. Hey I have a File json as you see in the image (1) I want to create a chart Like this (the second image) using javascript ( any library) how I can do simply ? I want a an example of code simple
This is vanilla JavaScript and this is how we did front-end development in the "old" days :). Step 2 - Loop through every object in our JSON object. Next step is to create a simple loop. We can then get every object in our list of JSON object and append it into our main div.
 Create Amazing Graph Visualizations Using D3 Js
Create Amazing Graph Visualizations Using D3 Js
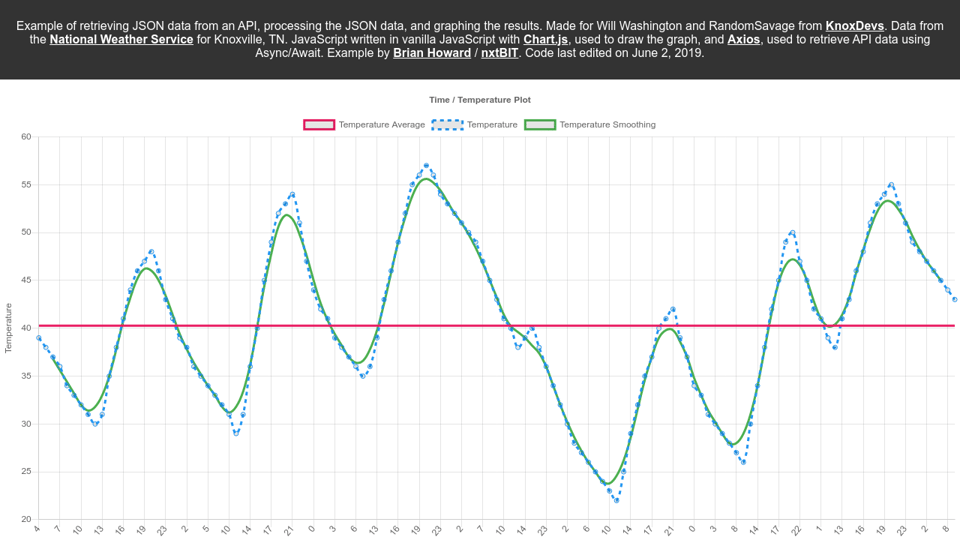
 Api Json Parocessing And Graphing Example
Api Json Parocessing And Graphing Example
 Javascript Charts From Json Using Ajax In Cordova Stack
Javascript Charts From Json Using Ajax In Cordova Stack
 Graph Visualization Tools Developer Guides
Graph Visualization Tools Developer Guides
Data From Json Working With Data Anychart Documentation
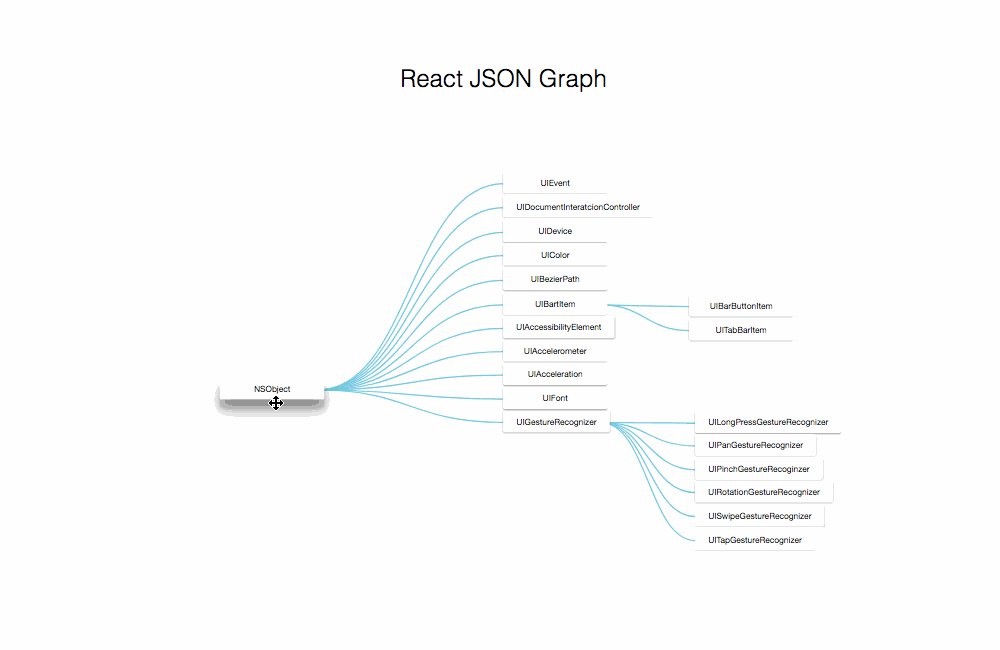
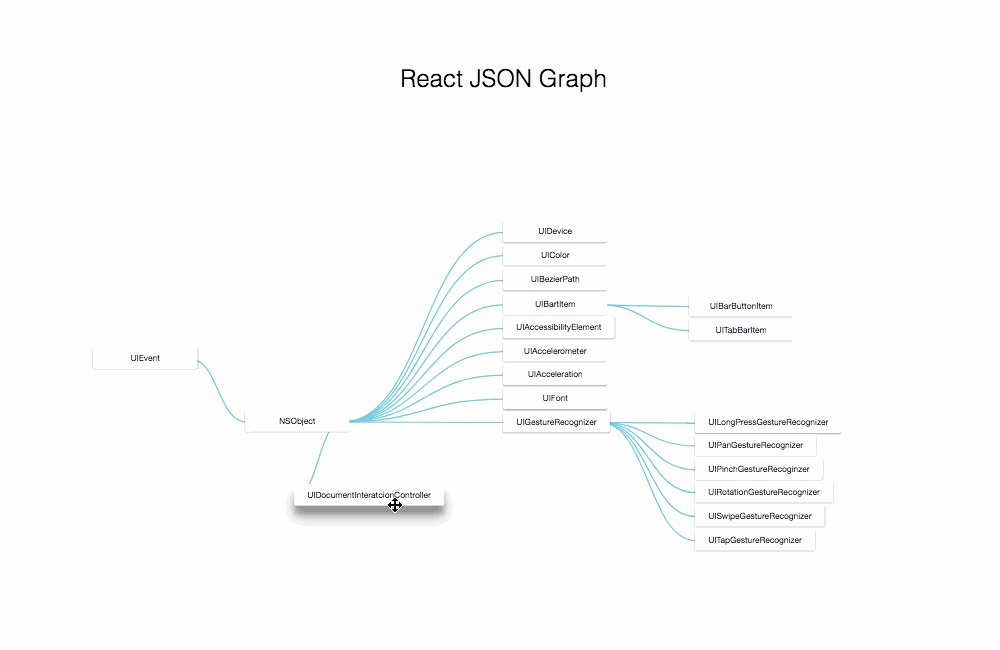
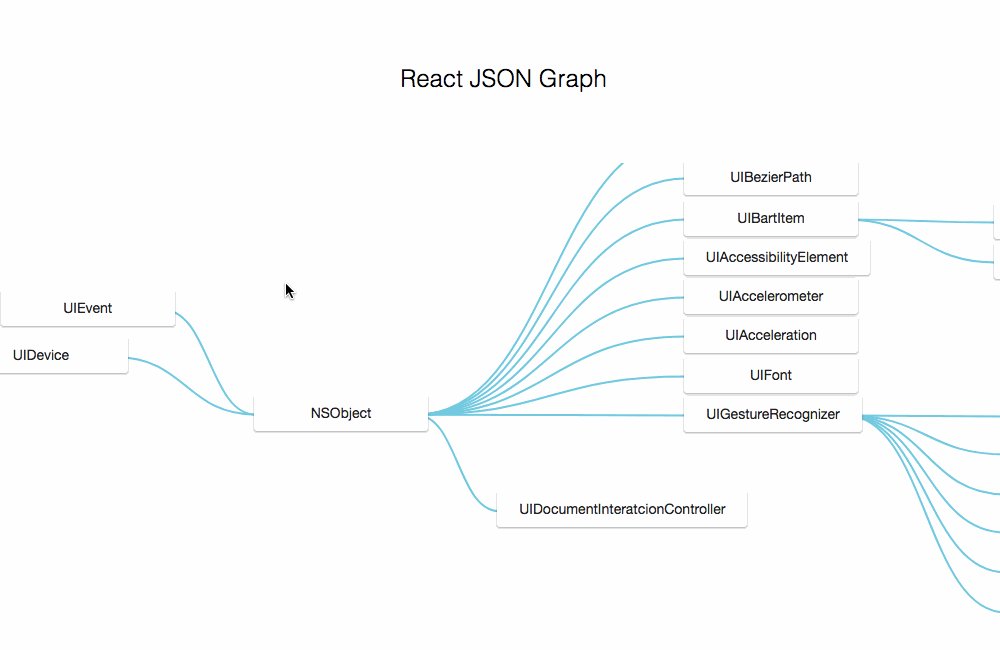
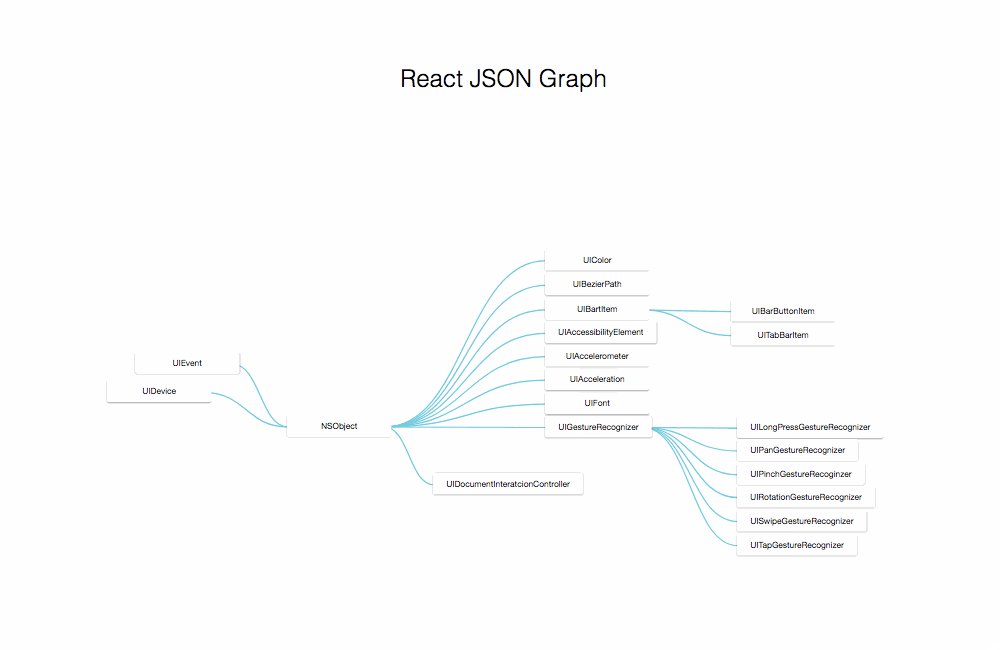
 Github Antonkalinin React Json Graph React Component For
Github Antonkalinin React Json Graph React Component For
 Creating Stunning Charts With Angularjs Webdesigner Depot
Creating Stunning Charts With Angularjs Webdesigner Depot
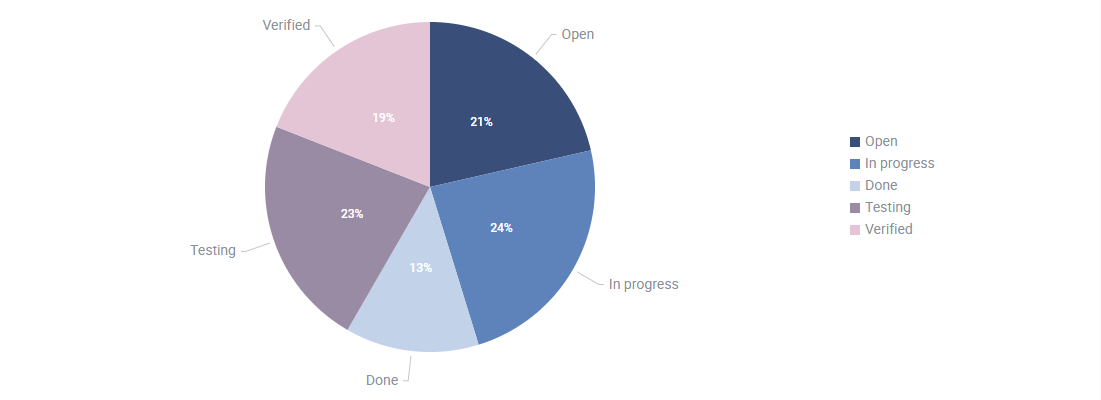
 How To Create A Readable Javascript Pie Chart Dhtmlx Blog
How To Create A Readable Javascript Pie Chart Dhtmlx Blog
 How Can I Show Json Data In Chart Js With Javascript If
How Can I Show Json Data In Chart Js With Javascript If
 Chart Type Notes And Sample Charts
Chart Type Notes And Sample Charts
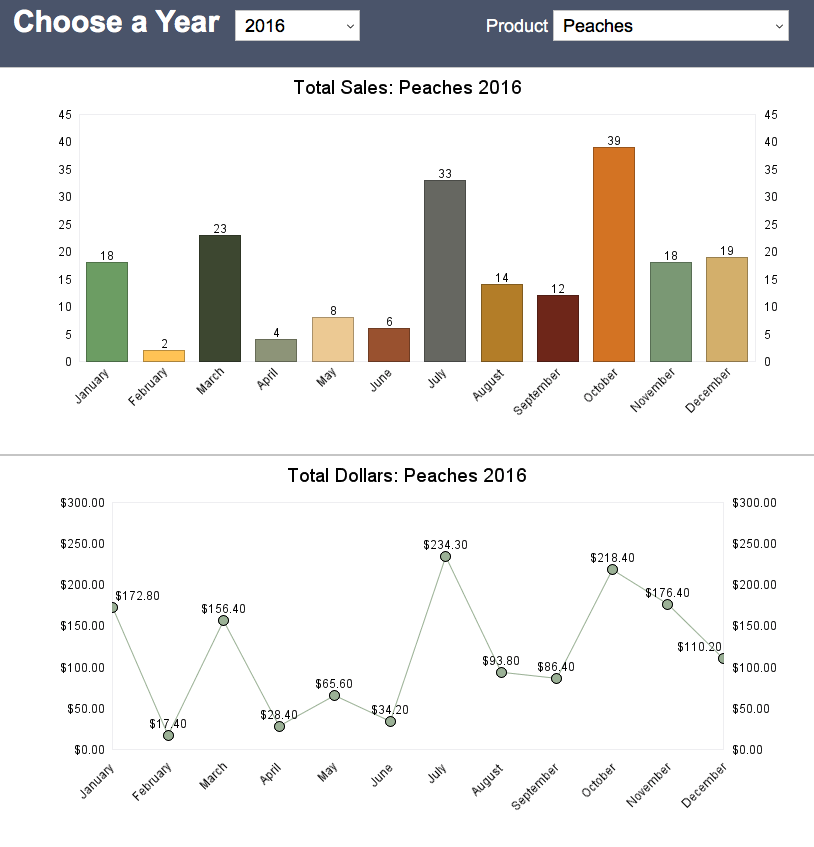
 Filemaker Json Charting Two Tools Combined Geist Interactive
Filemaker Json Charting Two Tools Combined Geist Interactive
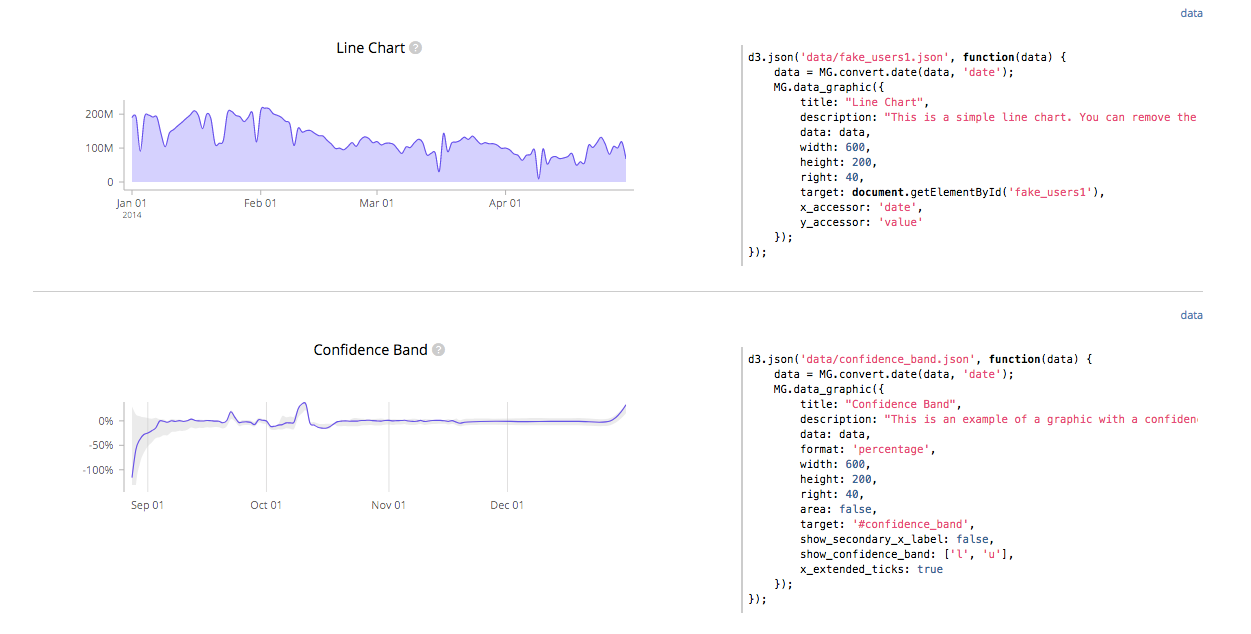
 D3 Js Tips And Tricks Create A Simple Line Graph Using D3 Js V4
D3 Js Tips And Tricks Create A Simple Line Graph Using D3 Js V4
 11 Javascript Data Visualization Libraries For 2019 By
11 Javascript Data Visualization Libraries For 2019 By
 Stacked Bar Column Chart Example Using Vizframe In Ui5 Sap
Stacked Bar Column Chart Example Using Vizframe In Ui5 Sap
 Jquery Line Chart Plugins Jquery Script
Jquery Line Chart Plugins Jquery Script
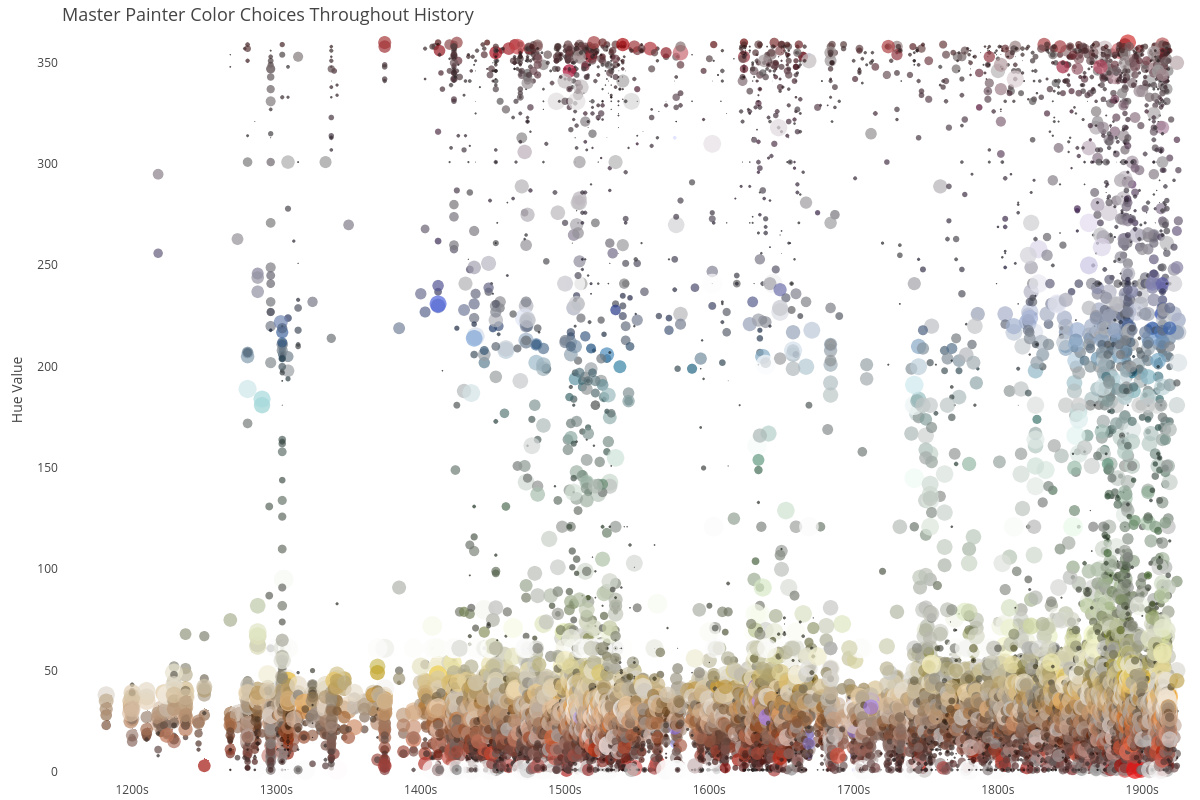
 Plotly Javascript Graphing Library Javascript Plotly
Plotly Javascript Graphing Library Javascript Plotly
 Javascript Chart Features Fast Realtime Webgl Javascript
Javascript Chart Features Fast Realtime Webgl Javascript
 How To Make Google Line Chart By Using Php Json Data Webslesson
How To Make Google Line Chart By Using Php Json Data Webslesson
0 Response to "20 Javascript Create Graph From Json"
Post a Comment