24 Javascript Reverse For Loop
The for statement creates a loop that is executed as long as a condition is true. The loop will continue to run as long as the condition is true. It will only stop when the condition becomes false. JavaScript supports different kinds of loops: for - loops through a block of code a number of times. for/in - loops through the properties of an object. Efficiently Looping A Javascript Array Backwards. Most of the time when you're looping over an array of elements, you'll do it sequentially. However, I recently needed to iterate through an array of objects in reverse just using a plain old for loop. This will not be a highly informative or groundbreaking post but, I thought I'd share ...
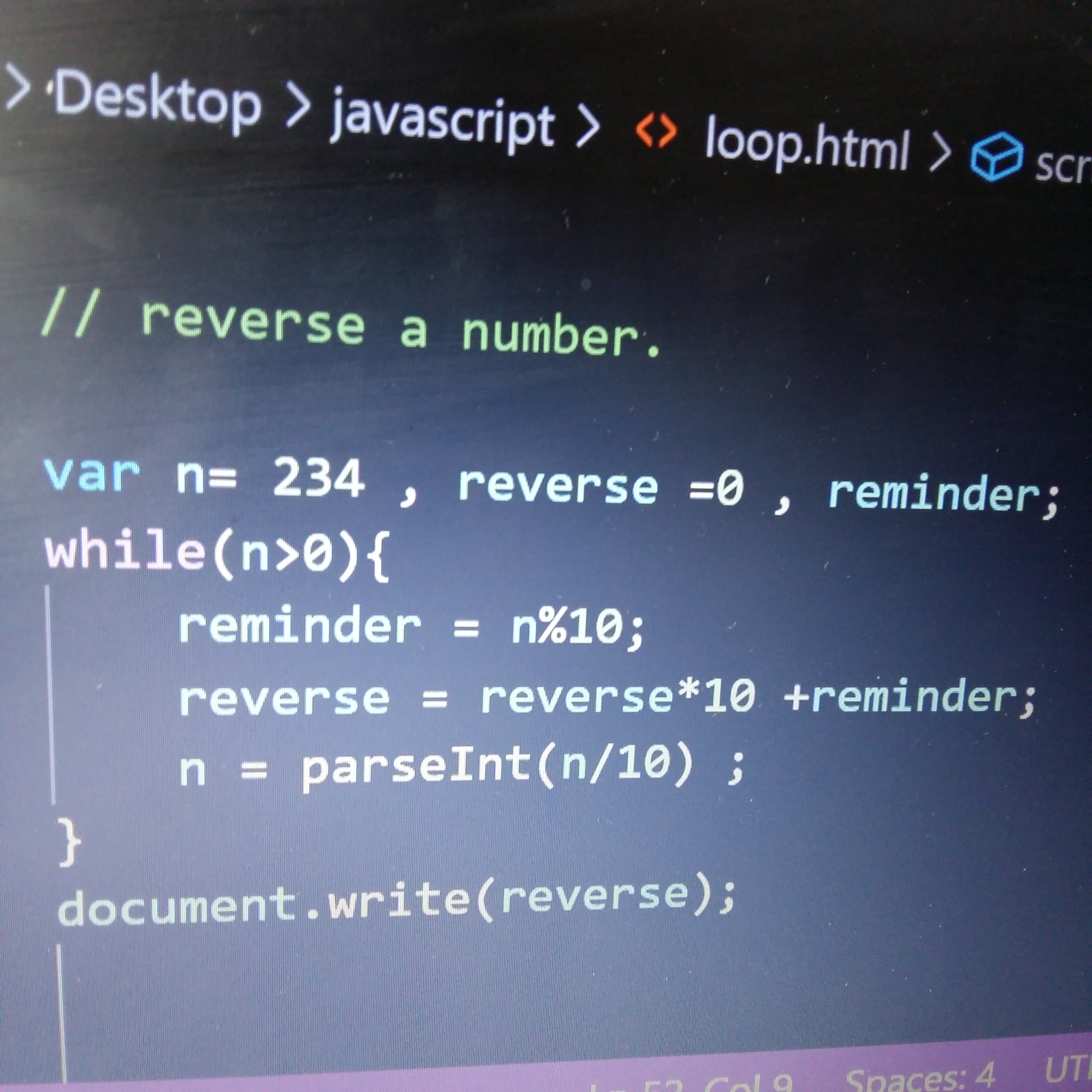
 Javascript Tutorials Reverse Number Using While Loop Nepali
Javascript Tutorials Reverse Number Using While Loop Nepali
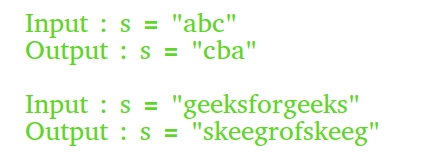
Use reverse () function in JavaScript to reversal the array of characters i.e. [ 's', 'k', 'e', 'e', 'G', ' ', 'r', 'o', 'f', ' ', 's', 'k', 'e', 'e', 'G' ] Use join () function in JavaScript to join the elements of an array into a string.

Javascript reverse for loop. You can use break and continue in a while loop. But when you use the while loop you should take into account the increment for the next iteration. If you do not, then it may result in an infinite loop. forEach() An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array ... Copy the array and reverse the copy, then use forEach on it. Use Object.keys to get the indexes, reverse that, then use forEach on it (which will loop through the indexes, not the values, but then we can look them up) Here's #1: slice copies the array (shallow copy, so not likely to be expensive), then we reverse it, then forEach: Program to Reverse a String using for loop in JavaScriptIn This Tutorial, We will learn about the Program to Reverse a String using for loop in JavaScriptPle...
The reverse () method reverses the order of the elements in an array. Note: this method will change the original array. I can loop this like: for (var i in foo) { if (foo.hasOwnProperty(i)) { // do something } } Which will loop through the properties in the order of one > two > three. However sometimes I need to go through in reverse order, so I would like to do the same loop, but three > two > one. Question: Is there an "object-reverse" function. How to show for loop using a flowchart in JavaScript? Reversing a string while maintaining the position of spaces in JavaScript; Loop through a Set using Javascript; Reversing strings with a twist in JavaScript; Explain for. . .of loop JavaScript. Writing a For Loop to Evaluate a Factorial - JavaScript; Loop through a hash table using Javascript
You can use it like this. for (var i = 10; i >= 0; i--) But I'm not sure why are you doing so because you are not using this variable inside your loop so I think it doesn't make any difference to the output as you loop going to run 10 times either way. JavaScript Array Loops. There are different ways to loop over arrays in JavaScript, but it can be difficult choosing the right one. Plus keeping each method straight can drive a developer nuts. There is a classic JavaScript for loop, JavaScript forEach method and a collection of libraries with forEach and each helper methods. For Node "Reverse loop, implicit comparison, inlined code" is the fastest. But testing in FF 50 shown curious results: not only the timings were almost 10 times less (!) but both "forEach" tests were as fast as "reverse loop". Maybe Node guys should use Mozilla's JS engine instead of V8? :) - Fr0sT Feb 14 '17 at 11:16
The instructions state the following…. We need to make three changes to our for loop: Edit the start condition (var i = 0), to set i equal to the length of the vacationSpots array. Then, set the stop condition ( i < vacationSpots.length) to stop when i is greater than or equal to 0. Finally, change i++ to i-- to subtract 1 from i each loop. Using built-in JavaScript functions like split (), reverse (), and slice (). It is straightforward and perhaps the best approach. Using for loop to iterate over all characters of a string and create a new reversed string. Conclusion - Reverse in JavaScript Javascript contains a built-in function to reverse an array or string. We could reverse a number either by using the function or by using a loop. The numbers can also be converted into arrays or strings; then, the same method can be applied to reverse them, as can be applied to arrays and strings.
The For Loop. The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. Statement 3 is executed (every time) after the code block has been executed. JavaScript reverse for loop. Chidre's Tech Tutorials. Home; Tutorials. Web Design & Development Tutorials. HTML Quick Tutorials HTML Tutorials CSS Tutorials JavaScript Tutorials jQuery Tutorials jQueryUI Tutorials Bootstrap Tutorials Dreamweaver Tutorials PHP Tutorials MySQL Tutorials. The reverse method transposes the elements of the calling array object in place, mutating the array, and returning a reference to the array.. reverse is intentionally generic; this method can be called or applied to objects resembling arrays. Objects which do not contain a length property reflecting the last in a series of consecutive, zero-based numerical properties may not behave in any ...
Java - Reverse loop versus Forward loop in Performance. This article is using the endTime - startTime method to measure the performance of a loop, it ignores the JVM warm up optimization, the result may not consistent or accurately. A better way is using the OpenJDK JMH framework to do the benchmark testing, because it will take care of the ... 31/7/2016 · Learn More about Javascript below:http://amzn.to/2azP34wThis is a tutorial about how to reverse a for loop with an array. About Press Copyright Contact us Creators Advertise Developers … Inside the reverseString () function, An empty newString variable is created. The for loop is used to iterate over the strings. During the first iteration, str.length - 1 gives the position of the last element.
An expression (including assignment expressions) or variable declaration evaluated once before the loop begins. Typically used to initialize a counter variable. This expression may optionally declare new variables with var or let keywords. Variables declared with var are not local to the loop, i.e. they are in the same scope the for loop is in ... Reversing a String in JavaScript is a small and simple algorithm that can be asked on a technical phone screening or a technical interview. You could take the short route in solving this problem, or take the approach by solving it with recursion or even more complex solutions. I hope you found this helpful. The most basic types of loops used in JavaScript are the while and do...while statements, which you can review in "How To Construct While and Do…While Loops in JavaScript." Because while and do...while statements are conditionally based , they execute when a given statement returns as evaluating to true .
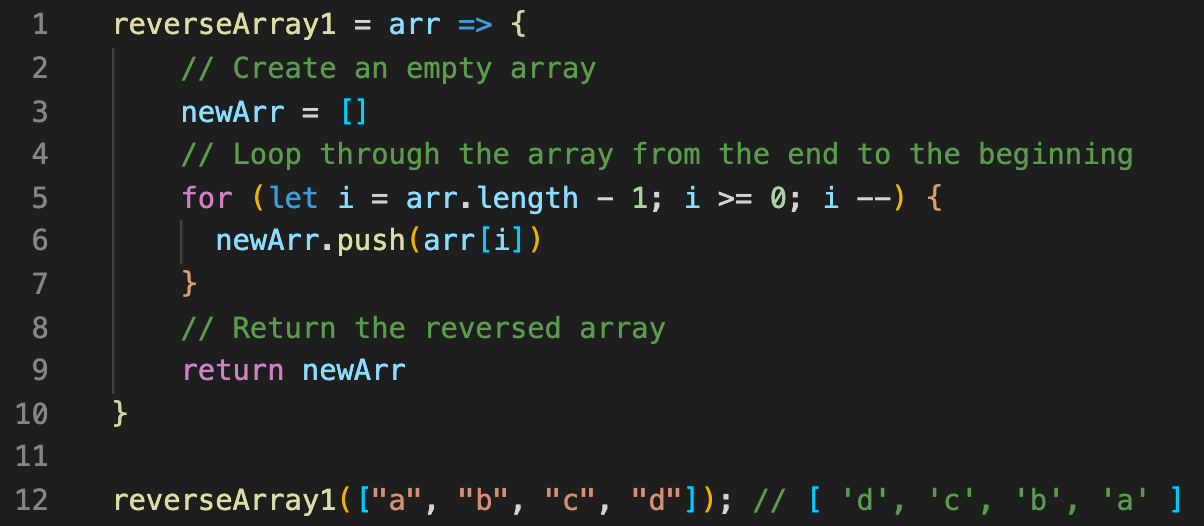
Reverse array with for loops JavaScript. Javascript Web Development Object Oriented Programming. We have to write a function that takes in an array and returns its reverse. Find its reverse using the for loop. But this way we lose the convenience of using a for..of loop. In order to use a for..of loop to iterate over an array backwards we would have to reverse the array itself, like : let arr =... 14/4/2021 · In for loop add last item first position in the new string, till last char remain. <script> function reverseString(str) { let newString = ""; for (let i = str.length - 1; i >= 0; i--) { newString += str[i]; } return newString; } const result = reverseString("Hello world"); console.log(result); </script>
console.timeEnd ('⏳'); Reason: Here, forward and reverse for loop take almost the same time. Just a 0.1ms difference is there because for (reverse) calculate a starting variable let i = arr.length only once. While in the forward for loop it checks the condition i < arr.length after every increment of a variable. The loop will stop right when there are no more elements to reverse. For odd-sized arrays, the value of leftIndex and rightIndex will be equal, so no more swapping. For even-sized, the leftIndex will be greater than the rightIndex. You can test the function to see if it works properly like this: 19/7/2017 · JavaScript Tutorial 42 - Reverse for loop in JavaScript | JavaScript Reverse for loop=====Follow the link for next video:...

 Learn Javascript 2017 Loops For Loop Backwards Codecademy
Learn Javascript 2017 Loops For Loop Backwards Codecademy
How To Reverse A Number In Python Python Program Explained
 How To Iterate Through Java List Seven 7 Ways To Iterate
How To Iterate Through Java List Seven 7 Ways To Iterate
 Python Program To Iterate Over The List In Reverse Order
Python Program To Iterate Over The List In Reverse Order

 For Loop Backwards Javascript Codecademy Forums
For Loop Backwards Javascript Codecademy Forums
 Reverse A List In Python Five Techniques With Examples
Reverse A List In Python Five Techniques With Examples
 Javascript Reverse String Without Reverse Method Code Example
Javascript Reverse String Without Reverse Method Code Example
 Reverse Loop Scramble Registration Briar Ridge Golf Course
Reverse Loop Scramble Registration Briar Ridge Golf Course
 Program To Reverse A String Iterative And Recursive
Program To Reverse A String Iterative And Recursive
 Reverse String Using For Loop In Javascript Code Example
Reverse String Using For Loop In Javascript Code Example
 Reverse String In Javascript 4 Ways To Reverse A String In
Reverse String In Javascript 4 Ways To Reverse A String In
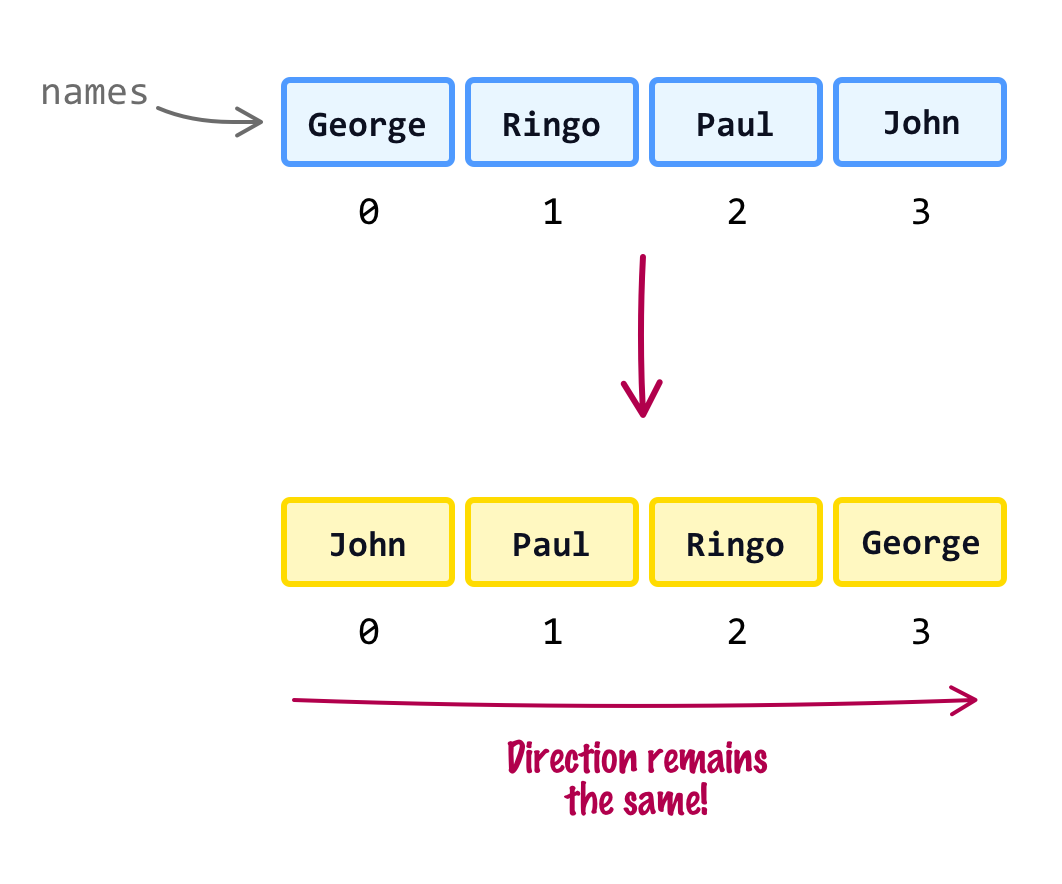
 How To Reverse An Array In Javascript Samanthaming Com
How To Reverse An Array In Javascript Samanthaming Com
 Javascript Three Ways To Reverse An Array By Bahay Gulle
Javascript Three Ways To Reverse An Array By Bahay Gulle
 Reverse In Javascript Logic To Find Out Reverse In
Reverse In Javascript Logic To Find Out Reverse In
 Loop Through Words In A String Javascript Iterate Words In
Loop Through Words In A String Javascript Iterate Words In
 Oracle Pl Sql For Loop With Example
Oracle Pl Sql For Loop With Example
 Code Challenge Js Review Loops And Arrays
Code Challenge Js Review Loops And Arrays
 How To Use Map On An Array In Reverse Order With Javascript
How To Use Map On An Array In Reverse Order With Javascript
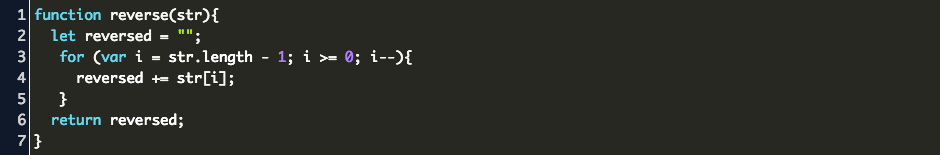
 Reverse A String In Javascript Using For Loop
Reverse A String In Javascript Using For Loop


0 Response to "24 Javascript Reverse For Loop"
Post a Comment