26 How To Change Text On A Website Javascript
Right-click the selected text and choose Inspect Element in the contextual menu. The developer tools will open in the lower half of your browser and the corresponding DOM element will be selected. Double-click the selected node and it will switch to edit mode. 4. The change event will check for changes in the input field and run the function accordingly. 5. Just like in javascript, if the text field is empty the button remains disabled, else it gets enabled. 6. Here the .prop() method is used to change the state of the button. Visualization
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
18/3/2015 · javascript:document.body.contentEditable=’true’; document.designMode=’on’; void 0 Step 3: Select/change text and edit website Now you can edit any text on that webpage .

How to change text on a website javascript. HTML provides structure and meaning to our text, CSS allows us to precisely style it, and JavaScript contains a number of features for manipulating strings, creating custom welcome messages and prompts, showing the right text labels when needed, sorting terms into the desired order, and much more. A web developer's typical day involves creating HTML web pages with associated CSS and JavaScript in their favorite editor. The workflow: Open the locally hosted page in a browser. Last Updated : 08 Jun, 2020 The image and text can be changed by using javascript functions and then calling the functions by clicking a button.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image Change Bg on Scroll Side-by-Side Images ... make a simple javascript function to change text after click on the link change text to two different words with click on first or second link with calling one javascript function change text of one link to "pressed" or "unpressed" after clicking that link hide and show text with changing link text to "show" or "hide" 27/12/2010 · Find the text or photo you want to change. In Chrome, navigate to the website you want to appear to edit. If you want to edit text, highlight the words you want to change, and right-click them; if you want to edit a photo, just right-click it without highlighting. To appear to edit a photo, you will need to upload the photo with which you want to replace …
I want to change all of the text in the web page with JavaScript. I want to make an application that's can change the text of an HTML page for replace correct text instead of wrong or incorrect text. you think i want to make an app just like Google translator;) On the web browser menu click on the "Edit" and select "Preferences". In the "Preferences" window select the "Security" tab. In the "Security" tab section "Web content" mark the "Enable JavaScript" checkbox. Click on the "Reload the current page" button of the web browser to refresh the page. I am suppose to Create a div with some basic text to start out. Create a form that has a textarea. Use document.getElementById('yourelementid') to both find the value of the textarea and to change the basic text created in the div. (Hint: user innerHTML) - norris1023 Apr 16 '11 at 1:16
This changes the contents of the first <p> HTML tag on a web page. If you want to replace text, you can use the innerText attribute: This changes the contents of the second paragraph (denoted by the number 1) on the page to "This is a test". Using innerHTML and innerText in JavaScript 5. Typing Carousel. This effect is notoriously popular on small portfolios and agency websites. The typing text animation often appears in a site's header and it mimics the look of someone typing in a word processor. Everything is contained inside one element with a good mix of CSS and JavaScript animation. 17/5/2017 · replaceTextOnPage ('hello', 'hi'); Note that you will need to SHIM forEach in older browsers or replace that code with a loop like so: var nodes = getAllTextNodes (); for (var i = 0; i < nodes.length; i++) { nodes [i].nodeValue = nodes [i].nodeValue.replace (new RegExp (quote (from), 'g'), to); } Share.
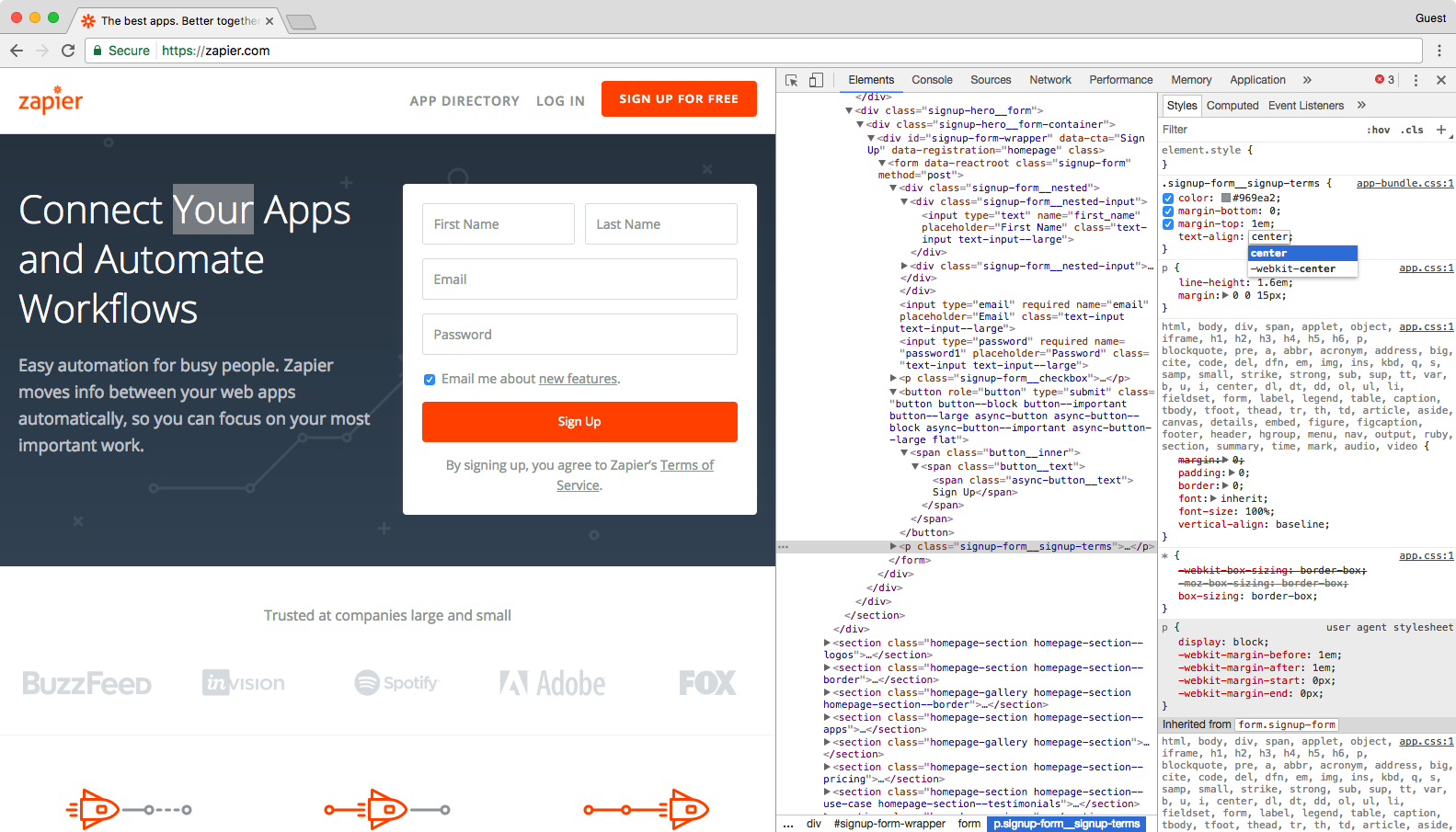
Click the arrow icon in the top of Inspect Element again, and select the text right under the "Sign Up" button on the page. Find "text-align" in the "Styles" tab (you may have to scroll a bit to find this). Right now, it is set to "center," but double-click "center" and type left. This makes the text left-aligned on the page. JavaScript | Change the text of a span element. Given an HTML document and the task is to change the text of span element. There are two property used to change the content. HTML DOM textContent Property: This property set/return the text content of the defined node, and all its descendants. By setting the textContent property, the child nodes ... To change the default text, you'll need to make use of the onmouseover and onmouseout JavaScript events. Apply them to each image as shown below.
The easiest way to modify the content of an HTML element is by using the innerHTML property. This example changes the content of a <p> element: document.getElementById("p1").innerHTML = "New text!";; A JavaScript changes the content ( innerHTML) of that element to "New text!" You can change the text on any web page to say whatever you like. Don't believe me? What this video and learn how to. Enjoyed the video? Click that Subscrib... In JavaScript, text is displayed in elements. This tutorial focuses on the use of the paragraph or '<p>' element. There are multiple ways to display text on a web page in JavaScript, the easiest is: document.write (" Text to display. "); Unfortunately, the document.write method will overwrite all the text on
To add a text to speech feature on your webpage using Javascript, we need to use the Web Speech API, which can be used to synthesis speech which is converting text to speech, and we can also use it to recognize speech to convert speech to text.We will cover the speech to text in our next post, for this one, we will learn how we can convert text to an audio in JavaScript. In this example, if you type some text on the <input> element and move focus to the button, the change event fires to show the entered text. Note that if you want to handle every change of the value, you use the input event instead. Using JavaScript change event for radio buttons. A radio button fires the change event after you select it. Javascript provides us with the textContent property that we can use to change the text inside an element.
One benefit of using JavaScript is integrating it with CSS. CSS files contain the styles for your web page, and JavaScript lets you change these styles dynamically. For instance, you might want to change the color of some text when the user hovers the mouse over a paragraph or display a drop-down menu when a user clicks a button. 12/6/2018 · Here’s how to edit any website in your browser: Make sure your bookmarks bar is visible (check your browser’s settings) Select the text below: javascript:document.body.contentEditable = true; void 0; Drag the selected text into your bookmarks bar. Click that bookmark button and start editing the text on any … Text Paragraph After click event occurs function func1 () will execute and color of text change to blue. Since we have targeted only div tag using its id divElement, therefore, color will change to Text only.
30/8/2019 · */ // Store the original tab title // Consider storing it in localStorage if you need it across the site let origTitle = document.title; // Change title when focusing on tab function oldTitle() { document.title = origTitle; } // Function to change title when un-focusing on tab function newTitle() { document.title = 'Please come back!'; By using JavaScript, you can change any part of an HTML document in response to input from the person browsing the page. Before you get started, take a look at a couple of concepts. The first is a method called getElementById. A method is an action that's done to or by an object in a […] JavaScript allows us to modify just about every aspect of the page: content, styling, and its response to user interaction. However, JavaScript can also block DOM construction and delay when the page is rendered. To deliver optimal performance, make your JavaScript async and eliminate any unnecessary JavaScript from the critical rendering path.
In this tutorial, you'll learn how to change a button's text with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3There mi... 11/9/2019 · Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label.
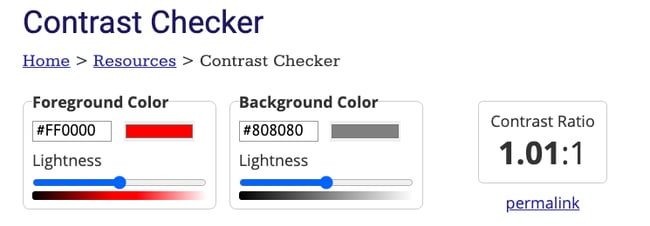
 How To Change Text And Background Color In Css
How To Change Text And Background Color In Css

 How To Inspect Element On Android Device Browserstack
How To Inspect Element On Android Device Browserstack
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
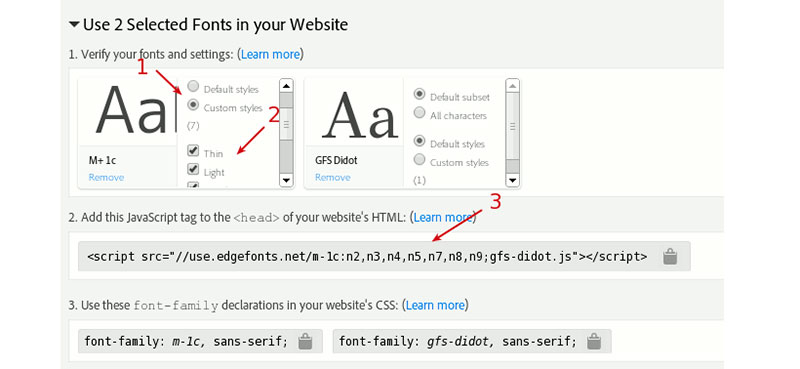
 How To Change Fonts In Wordpress With No Hassle
How To Change Fonts In Wordpress With No Hassle
 How To Add Typewriter Typing Animated Text Effect Using
How To Add Typewriter Typing Animated Text Effect Using
 Overview Of Chrome Developer Tools Most Useful Seo Options
Overview Of Chrome Developer Tools Most Useful Seo Options
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
 Javascript Lines Code Into Library Website Stock Photo Edit
Javascript Lines Code Into Library Website Stock Photo Edit
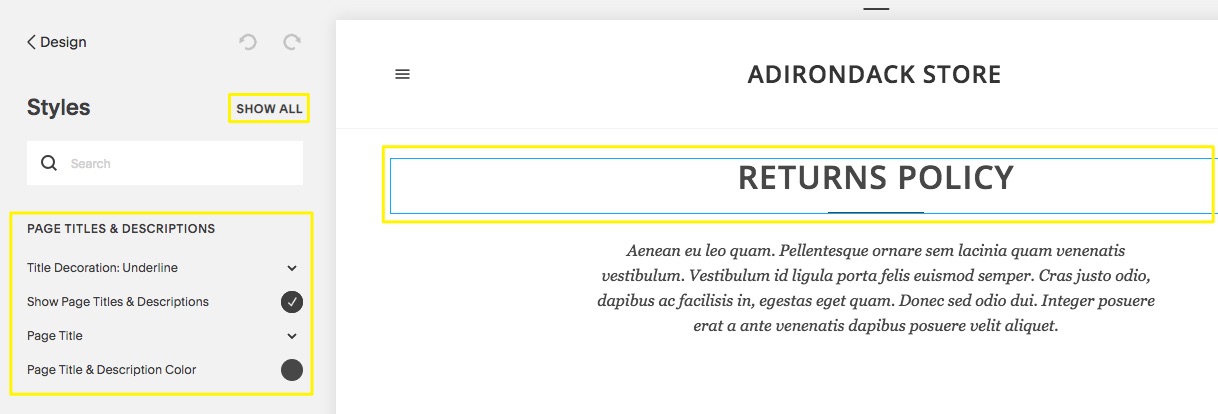
 Changing Fonts Squarespace Help
Changing Fonts Squarespace Help
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Change Text Color In Html Javatpoint
How To Change Text Color In Html Javatpoint
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 10 Text Highlighter Javascript Libraries Bashooka
10 Text Highlighter Javascript Libraries Bashooka
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 How To Edit Any Website Using Javascript
How To Edit Any Website Using Javascript
 Add Text To Lt P Gt Javascript Code Example
Add Text To Lt P Gt Javascript Code Example
 Javascript Css And Images Blocked In Company Website
Javascript Css And Images Blocked In Company Website
 What Is Css A Guide For Beginners Course Report
What Is Css A Guide For Beginners Course Report
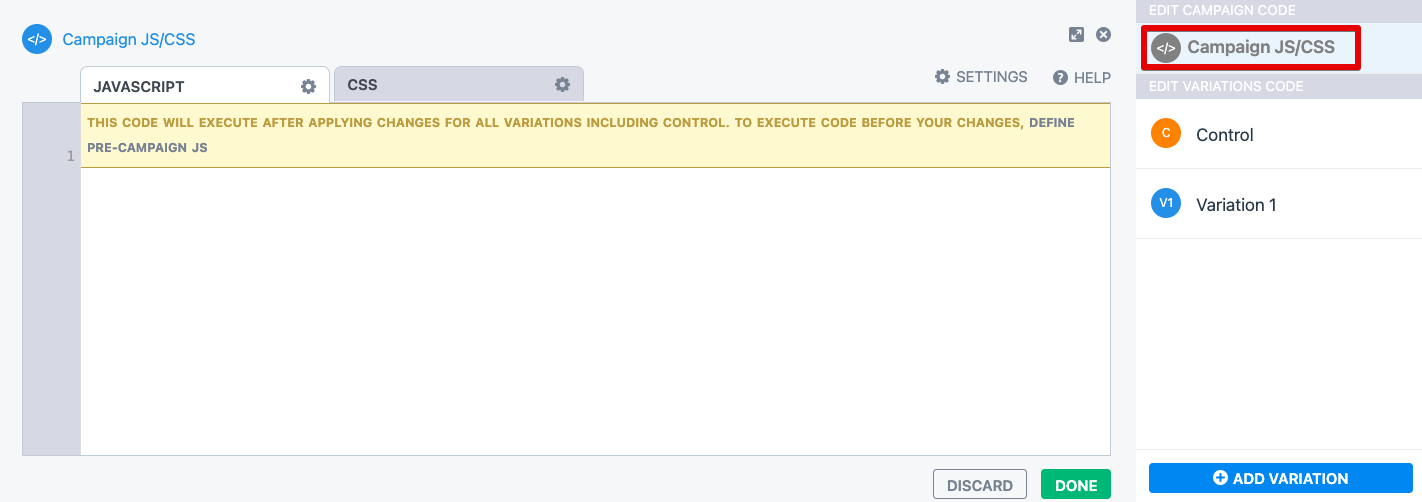
 How To Add Pre Post Campaign Js Css Vwo
How To Add Pre Post Campaign Js Css Vwo
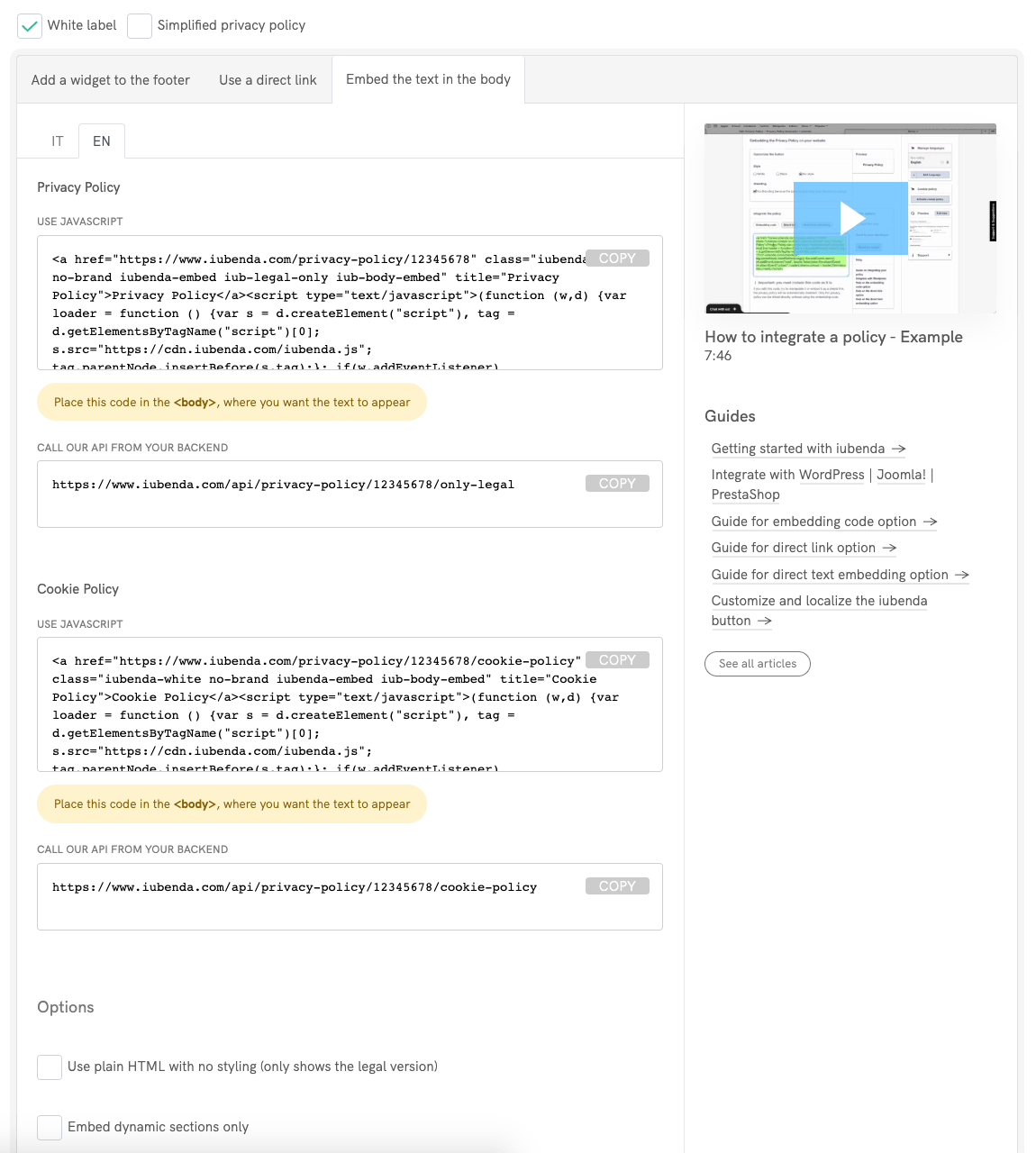
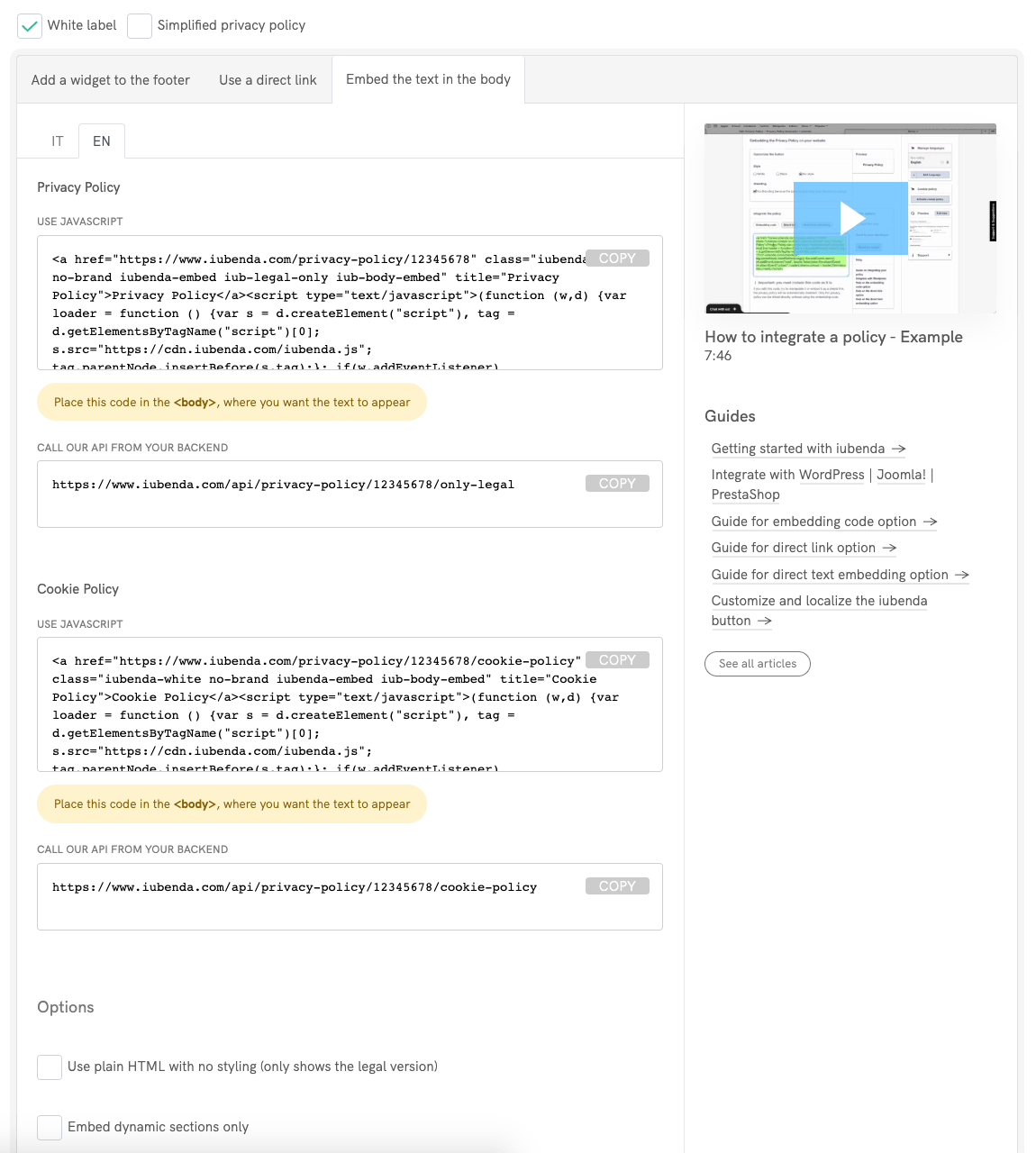
 Adding Iubenda S Privacy Policy To Your Site Direct Text
Adding Iubenda S Privacy Policy To Your Site Direct Text

0 Response to "26 How To Change Text On A Website Javascript"
Post a Comment