22 Javascript 404 Error Handling
This versus syntax errors, which are errors that occur when there is a problem with your JavaScript syntax. Consider the following examples of syntax errors versus exceptions: alert("I am missing a closing parenthesis //syntax error how to check multiple values in if condition in javascript ... Repository is not clean. Please commit or stash any changes before updating. ... Compare unequality of two operands. ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0.
![]() Tracking 404 Error Pages Web Analytics For Developers
Tracking 404 Error Pages Web Analytics For Developers
Oct 25, 2020 - Ever wondered how to redirect to a 404 error in getServerSideProps with Next.js? Follow our guide for the simples solution we've found!

Javascript 404 error handling. A 404 Error is showed whenever a page is not found. Maybe the owner changed its URL and forgot to change the link or maybe they deleted the page itself. Every site needs a Custom Error page to avoid the user to see the default Ugly Error page. GeeksforGeeks also has a customized error page. // scripts/badHandler.js function badHandler (fn) {try {return fn ();} catch (e) {} return null;}. This handler receives a fn callback as a parameter. This callback then gets called inside the ... JavaScript Error handling, "try..catch" Even the greatest programmers can have errors in the scripts. Generally, errors can occur as a result of mistakes, unexpected user input, and a thousand other reasons. But, hopefully, there exists a try..catch syntax construct, allowing to catch errors, so the script can do something more reasonable.
Aug 22, 2019 - Your browser displays the error message 404 Not Found instead the desired web page? The solution is easy - an HTTP 404 error page appears when a web page can’t be found. See why this happens and solutions to fix the error 404 not found! One of the first things we want to handle are HTTP status code errors. Primarily the 404, for un-found pages and 500, for page load crashes or server errors. The general solution when these status codes happen is to redirect the user to special page informing the user of the issue. You have two choices. One option is you can have all your normal routes (don't see in your example), then a non error handler final * route for 404. That's always the last route meaning it has fallen through all the other routes not finding a match... thus not found.
When I turn the popup blocker on high the above code doesn't popup the window and doesn't catch any errors. Now, I'm not much of a Javascripter - so I'm kinda stumped. If this makes sense to you and you feel like sharing, you'll have my eternal gratitude (or at least until I get stumped with something else). e in this example is the exception value.. You can add multiple handlers, that can catch different kinds of errors. Catching uncaught exceptions. If an uncaught exception gets thrown during the execution of your program, your program will crash. JavaScript - Errors & Exceptions Handling, There are three types of errors in programming: (a) Syntax Errors, (b) Runtime Errors, and (c) Logical Errors.
Example: As in runtime error, there are exceptions and this exception is correct by the help of the try and catch method. try ___ catch method: JavaScript uses the try catch and finally to handle the exception and it also used the throw operator to handle the exception. try have the main code to run and in the catch, give the exception ... Better Exception Handling. The type of errors you get will depend on the API behavior. For example, the ButterCMS API docoumentation lists all possible responses. You can get a 400, 401, or a 404 depending on the request. One way to deal with these exceptions is to handle each status in a different way. For example, you could handle errors: Note: If you want to see how to handle these in React, take a look at my new post on that here - handling async errors with axios in react. Whenever you're making a backend API call with axios, you have to consider what to do with the .catch() block of your promise. Now, you might think that your API is highly available and it'll be running 24/7.
Feb 22, 2020 - I tried to access my target page. It works only for page entered directly from the browser, but Javascript and CSS files request result in an error. Those files are referenced by my target HTML. I checked the javascript request header and found basepath is removed from the URL. The difference becomes obvious when we look at the code inside a function. The behavior is different if there's a "jump out" of try...catch.. For instance, when there's a return inside try...catch.The finally clause works in case of any exit from try...catch, even via the return statement: right after try...catch is done, but before the calling code gets the control. We will see, how to handle fetch API errors using promises and async await syntax in JavaScript. We will see, how to handle fetch API errors using promises and async await syntax in JavaScript ... this is bad, because even if the url sends a 404, we send that as response without breaking it.
May 25, 2020 - In this post you’ll learn how to handle 404 routes in React Router and provide a fallback component for displaying an imfamous 404 Page Not... Calls to next() and next(err) indicate that the current handler is complete and in what state.next(err) will skip all remaining handlers in the chain except for those that are set up to handle errors as described above. Mar 01, 2014 - Error example, how to handle unthrown 404. #20 ... Error example, how to handle unthrown 404. #20
Jan 04, 2021 - I have created a small web site, where I am showing some data, which I get from an API (JSON data type). In my console I am getting these two errors: 1) GET http://fonts.gstatic /s/opensans/v10/u- openMyFile (); try {writeMyFile (theData); // This may throw an error} catch (e) {handleError (e); // If an error occurred, handle it} finally {closeMyFile (); // Always close the resource} If the finally block returns a value, this value becomes the return value of the entire try…catch…finally production, regardless of any return statements in the try and catch blocks: The Throw Statement. The throw statement is used to generate user-defined exceptions. During runtime, when a throw statement is encountered, execution of the current function will stop and control will be passed to the first catch clause in the call stack. If there is no catch clause, the program will terminate. Check out this example showing how to use a throw statement:
Aug 18, 2020 - The onerror event handler fires any time an HTML element like an <img> tag or a <script> hits a non-existent resource. ... When visiting an HTML document with a missing or non-existent resource the browser's console records the error: GET http://localhost:5000/nowhere-to-be-found.png [HTTP/1.1 404 ... Sep 08, 2017 - Due to the nature of my app, there will be lots of 404 errors, which is normal and expected, but it looks really unstable and "ugly" to the users (if they happen to open the console). FYI: I am using Google Chrome. javascript html google-chrome error-handling http-status-code-404 Here the exception can be intercepted with catch.If we fail, or decide to not catch it there, the exception is free to bubble up in the stack. This is not bad per-se, but different environments react differently to uncaught rejections.
Jul 06, 2018 - This way, it works for 404 errors but has side effects, for example I can not login anymore, Invalid Session displays for me. When trying to save something into session. Isn’t any other way to handle 404 pages without touching kernel file ? Angetrieben von Discourse, beste Erfahrung mit aktiviertem JavaScript... The browser starts loading the image and remembers it in the cache. Later, when the same image appears in the document (no matter how), it shows up immediately. 27/4/2020 · javascript. Updated on April 27, 2020 Published on April 27, 2020. Failed HTTP responses can be handled in a fetch () request by knowing that : Even if the HTTP response code is invalid (404, 500 etc) — fetch () does not consider this to be an error (Promise returned by fetch is still resolved).
Aug 19, 2017 - For the new Radiology UI, we are using angular 2. I scaffolded the project using angular cli and I have added a couple of components and all this while I have been using the development server embedded with angular cli just by running ng serve. But now I want deploy it as an owa. Nov 23, 2019 - When I call the request function passing a number which I know I will get a 404 error, I cant handle it, I dont know how to do it. The code of a promise executor and promise handlers has an "invisible try..catch " around it. If an exception happens, it gets caught and treated as a rejection. For instance, this code: new Promise((resolve, reject) => { throw new Error("Whoops!"); }).catch( alert); // Error: Whoops! …Works exactly the same as this:
Jul 03, 2018 - Find how to handle 404 and 500 erros on ExpressJS with an easy-to-follow- code example and explanation. NotFound: 404 Error A 404 error is generated by a Web server when a user requests a page, or other resource, that is not valid on that Web server. When writing your Web API, use a 404 to generate an error to inform the programmer calling your API that they have requested a piece of data that's not available in your data store. But they also may have other properties of their own, e.g. HttpError objects may have a statusCode property with a value like 404 or 403 or 500. JavaScript allows to use throw with any argument, so technically our custom error classes don't need to inherit from Error.
May 25, 2020 - Warning: Failed prop type: You provided a `value` prop to a form field without an `onChange` handler. ... FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory Viking Code School is the premier program for learning professional web development online. Below, you'll find a list of errors which are thrown by JavaScript. These errors can be a helpful debugging aid, but the reported problem isn't always immediately clear. The pages below will provide additional details about these errors.
Jan 14, 2020 - Don't loose website visitors and potential customers because of a poorly implemented 404 error page. Even a "Page not found" page can become a conversion Handling 404 Errors¶ We're handling validation errors and invalid JSON errors. The last big thing is to properly handle 404 errors. In showAction and updateAction, we're throwing a special type of exception class to trigger a 404 response. But in reality, the 404 response isn't JSON: it's a big HTML page. 11 votes, 18 comments. I'm trying to query SoundCloud's function, which works perfectly when the URL is valid. But I can't catch 404 errors to alert …
One of the nice things about working with a server-side framework is the built-in exception handling you get for free. For example, Laravel ships with Ignition, a beautiful error reporting tool which displays a nicely formatted stack trace in local development · The challenge is, if you're ... JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. And as a result is handled by this request so everytime you opened a wrong route in the browser the express app will return this response to you i.e. 404 page. See also Node.js Express Domain Age Checker and Domain WHOISINFO Checker Web App Deployed on Website + Source Code 2020
The desired flow of the code below should be User calls up login form on client side Window location changes to virtual path (which I have a middleware handling by the way) User fills form and ... How to create custom Express.js error pages #. Express does a good job of handling 404 and 500 errors by default. However, many a times, the error is page is now what ...
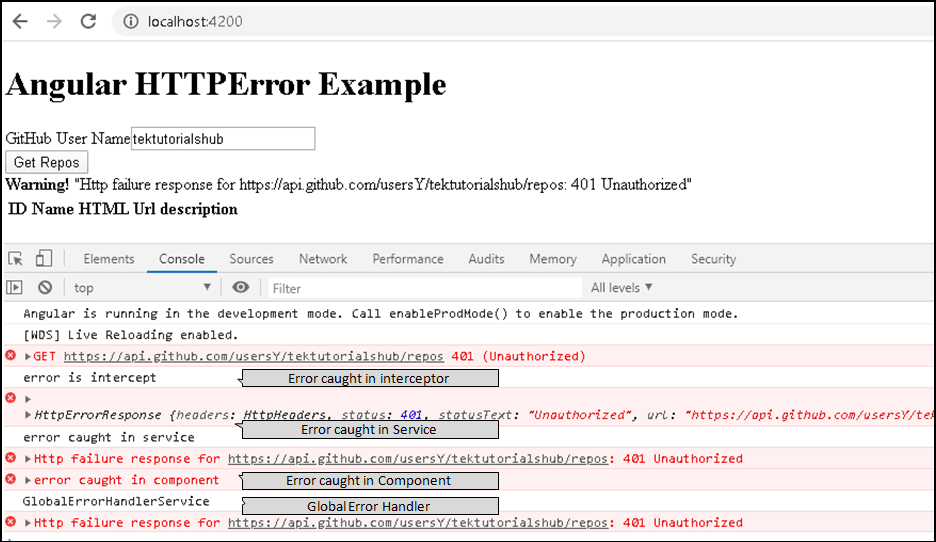
 Angular Http Error Handling Tektutorialshub
Angular Http Error Handling Tektutorialshub
 Javascript Returning 404 Error And Uncaught Reference Stack
Javascript Returning 404 Error And Uncaught Reference Stack
 Handling 404 Error In Flask Geeksforgeeks
Handling 404 Error In Flask Geeksforgeeks
 Iis 10 404 Error With Minified Js And Css Files Server Fault
Iis 10 404 Error With Minified Js And Css Files Server Fault
 Fiori App Could Not Be Loaded 404 Error On Network Trace
Fiori App Could Not Be Loaded 404 Error On Network Trace
 Error Handling 404 Issue 4561 Vercel Next Js Github
Error Handling 404 Issue 4561 Vercel Next Js Github
 How To Correctly Return The Http Status Code 404 For An Error
How To Correctly Return The Http Status Code 404 For An Error
 Express How To Redirect To 404 Page And Send 404 Status
Express How To Redirect To 404 Page And Send 404 Status
 How To Deal With 404 Not Found Errors Encountered In Running
How To Deal With 404 Not Found Errors Encountered In Running
 Solved Google Tag Manager 404 Error Gtm Js 404
Solved Google Tag Manager 404 Error Gtm Js 404
 Introduction To Error Handling In Angular 7 Part 1 Angular
Introduction To Error Handling In Angular 7 Part 1 Angular
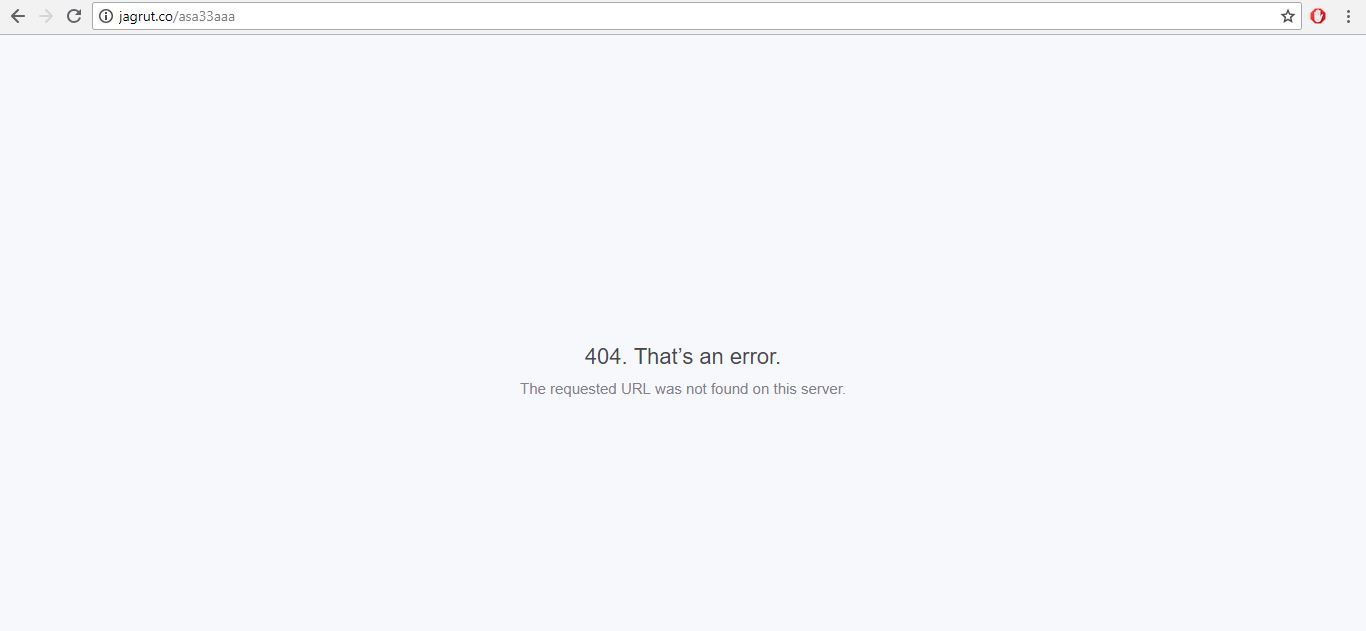
 How To Redirect 404 To Homepage And If It S Recommended
How To Redirect 404 To Homepage And If It S Recommended
 Endless Http 404 Error Response Loop In React Js App Using
Endless Http 404 Error Response Loop In React Js App Using
 Custom Javascript Error Handling Smartlook Updates
Custom Javascript Error Handling Smartlook Updates
 33 Awesome Css Amp Javascript Error 404 Page Sample 2021
33 Awesome Css Amp Javascript Error 404 Page Sample 2021
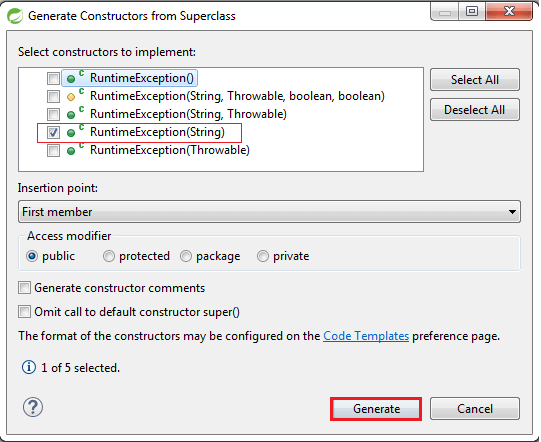
 Implementing Exception Handling 404 Resource Not Found
Implementing Exception Handling 404 Resource Not Found
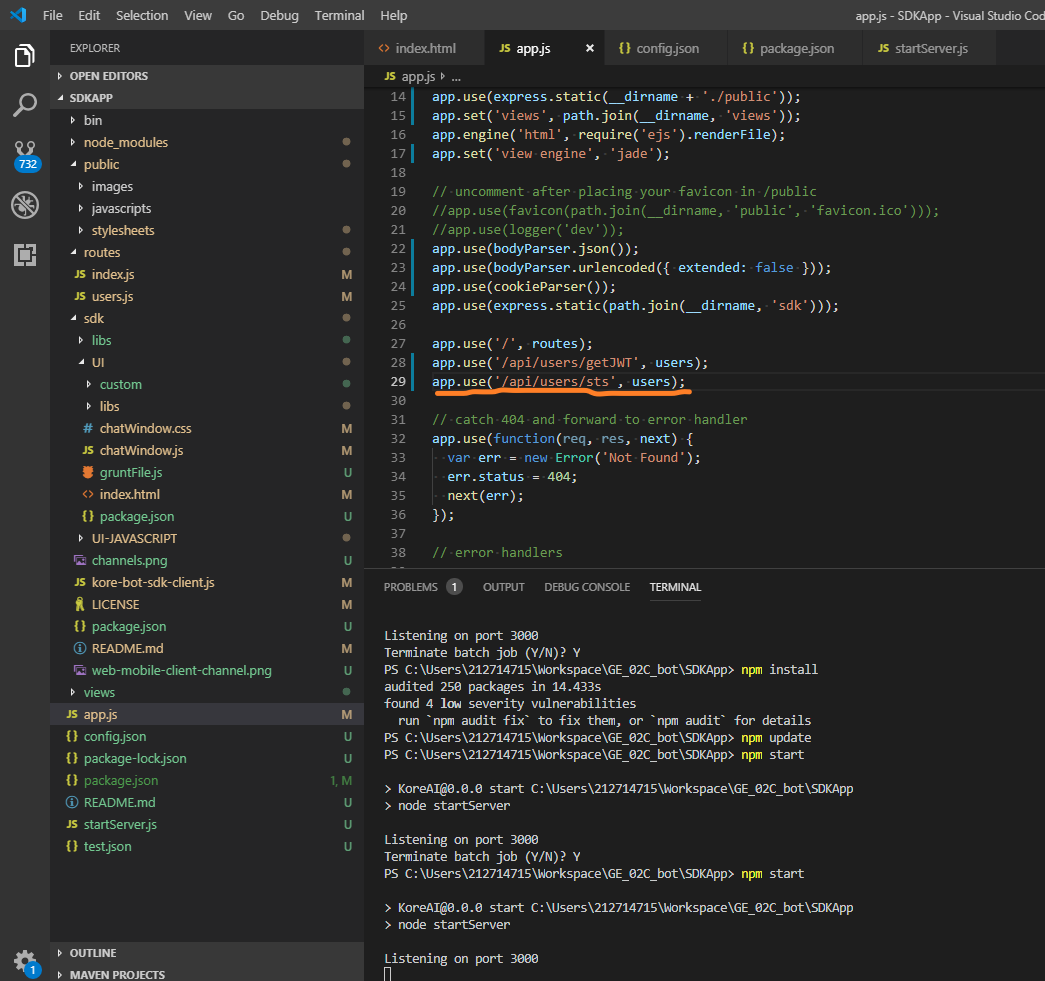
 Getting 404 Error Apis And Sdks Kore Ai Bot Developers
Getting 404 Error Apis And Sdks Kore Ai Bot Developers
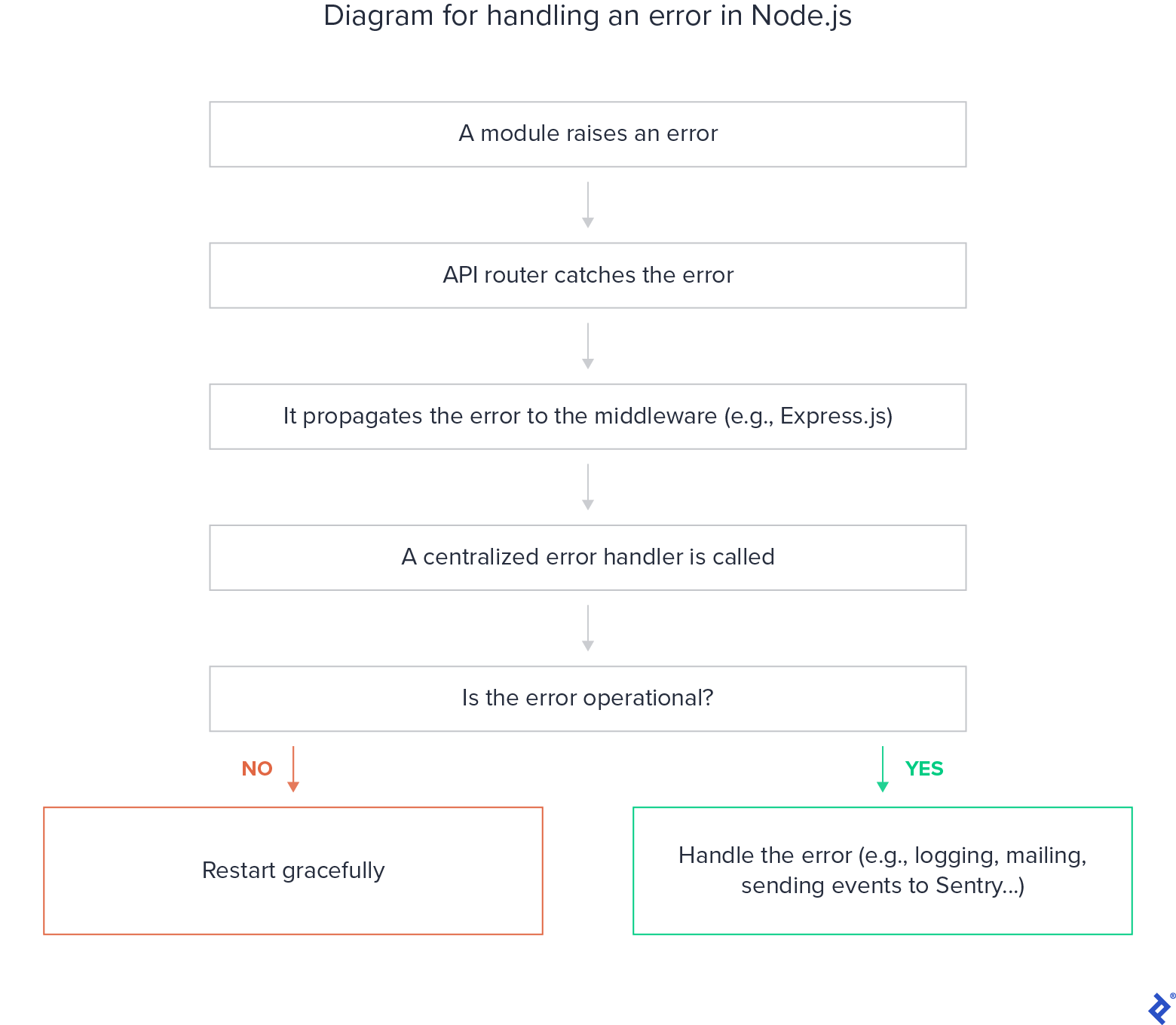
 Best Practices For Node Js Error Handling Toptal
Best Practices For Node Js Error Handling Toptal
 Solved 404 Not Found Mashup Angular Js Qlik Community
Solved 404 Not Found Mashup Angular Js Qlik Community
Free 404 File Not Found Handler For Webmasters To Improve

0 Response to "22 Javascript 404 Error Handling"
Post a Comment