23 Display Xml In Html Table Javascript
How do i display this .xml in .html or .asp in a basic table. I would not like links to other sites, i'd just like the code to make it work. as ive tried every help site and cant figure it out. This chapter demonstrates some HTML applications using XML, HTTP, DOM, and JavaScript. ... In this chapter we will use the XML file called "cd_catalog.xml". ... This example loops through each <CD> element, and displays the values of the <ARTIST> and the <TITLE> elements in an HTML table:
 Display Xml In Html Table Javascript Design Corral
Display Xml In Html Table Javascript Design Corral
Free HTML XHTML CSS JavaScript DHTML XML DOM XSL XSLT RSS AJAX ASP ADO PHP SQL tutorials, references, examples for web building.

Display xml in html table javascript. Oct 09, 2020 - HTML applications using XML, HTTP, DOM, and JavaScript. We discuss how to display xml data In this article, I have provided code for how we can read XML file using jQuery and then load it in HTML table, to show it in tabular form. Suppose this is our sample XML file, which we would like to read Then we have created an HTML table to display the XML data. The getElementsByTagName () gets all XML Employee nodes and for each Employee node, we display data from the XML elements name and address as table data. Following code gets the values from the XML document and display it as the table data:
STEP 4: Create AJAX call to populate HTML table with JSON Data. This is jquery script with a view to making ajax call to receive json data over HTTP communication. The script originally sends HTTP request to receive json from an url. Later on parse the received json and display it in the html we have created in the above step. This chapter demonstrates some HTML applications using XML, HTTP, DOM, and JavaScript. The XML Document Used In this chapter we will use the XML file called "cd_catalog.xml" . The display property specifies the display behavior (the type of rendering box) of an element. In HTML, the default display property value is taken from the HTML specifications or from the browser/user default style sheet. The default value in XML is inline, including SVG elements.
Displaying a Larger Object. To demonstrate the power of W3.JS, we will display a larger JavaScript object (myObject). The object is an array of customers objects with the CustomerName, City, and Country properties: May 01, 2020 - Learn how to loop and parse through data from a XML file and put it into a HTML file. This works great when you are creating tables that need the latest information from a source you don’t own. In this case, I pulled and displayed data for a local softball league within Wordpress from an ... The above links suggest two approaches displaying the XML: 1- HTML conversion using htmlEntities(...) which replaces characters such as <, > to their HTML version. Tried this and it shows XML, however indentation and spacing is lost. Everything comes in a line and not formatted as XML. 2. HTML conversion using vkbeautify.js library.
My problem is that every cell of my HTML table says "null", when I need it to give the failureMessage node value. So I believe I am retrieving the XML values incorrectly (in the for loop). I have some experience with Xpath, but not getting a node value via Javascript/HTML. Here's my HTML/Javascript Display XML content in HTML table : XML « Development « JavaScript DHTML. Home; JavaScript DHTML; Ajax Layer; Data Type; Date Time ... {text-align:center} </style> <script language="JavaScript" type="text/javascript"> // global reference to XML document object var xDoc; // Draw table from xDoc document tree data function drawTable(tbody ... How to pull data from am XML file and show it on html table? 1.First one test.xml, a xml file to store data. 2.Second one is demo.html, to show the data stored in html. which has an input tag as Text and a submit button. OnClick on the submit button, it should search for the input given and show the output.
May 19, 2009 - I wrote one easy example how to parse XML file data in dynamically growing HTML table. http://binodsuman.blogspot /2009/05/parse-xml-file-in-javascript-part-2.html Display SharePoint list data in HTML table using javascript. Here we have taken a SharePoint list with list name as "Facilitylist" which has few columns like below: And we have taken an HTML file with a <p> tag to display the data in tabular format and have used the JavaScript object model (jsom) to retrieve the items from the SharePoint ... The result of applying XSLT to XML document could be an another XML document, HTML, text or any another document from technology perspective. The XSL code is written within the XML document with the extension of (.xsl). In other words, an XSLT document is a different kind of XML document. XML Namespace: XML Namespaces are the unique names .
Yes using JavaScript we can easily bind data from XML to HTML table. Look at the below example here I have an xml file "employeeDetails.xml" which contain data related employees. In index.html I want to display these data's in html table. To do show in index.html I implemented some JavaScript. How to Dynamically Populate an HTML Table with XML Data See XML: Tips and Tricks for similar articles. Once you know how to retrieve XML data from a server, the next step is to learn how to display that data in the browser. One way to use XML data is to populate an HTML table with it. Follow these 12 steps to learn how it's done. Displaying indented XML data in webapp. So far so good. But here comes the twist!. Problem Extended. Requirement 2: Apart from displaying the XML in a modal, my requirement was to provide a 'Find' functionality where user searched for any string and it should be highlighted on the screen(a very common use-case again). This can be done using Angular pipes.
Fetch the content from your data source (database, file etc.) and write that to response. Most important is you need to set content type of page to [code ]text/xml ... May 22, 2017 - Whenever I run my code, the table headers appear, but not the table data. I think my XML file may not be loading correctly. I am trying to put my XML file into an HTML table. I've been looking at the Display XML Data in an HTML Table In the following example, we open an XML file called " cd_catalog.xml ". We then loop through each <CD> element, and display the values of the <ARTIST> and the <TITLE> elements in an HTML table:
If it weren't for the fact that the table in this example combines data from two properties into a single table column (the last column), you could create a generic XML-to-HTML table transformation function that even creates the table headers. Header labels could be read from the tag names ... JavaScript jQuery XML HTML Here Mudassar Ahmed Khan has explained with an example, how to display (show) XML string (data) on HTML page in Table format using JavaScript and jQuery. The XML string will be read into an XML document which will be later used to populate the HTML Table using JavaScript and jQuery. Here Mudassar Ahmed Khan has explained with an example, how to display XML file with Formatting in HTML page using JavaScript and jQuery. The XML file will be selected using FileUpload element and its content will be read using HTML5 FileReader and finally the formatted XML file will be displayed using HTML TextArea element. TAGs: JavaScript, jQuery, XML, HTML, HTML5
Here Mudassar Ahmed Khan has explained with an example, how to read, parse and display a XML file selected in FileUpload control (HTML File Input) on client side using JavaScript, jQuery and HTML5. HTML5 allows developers to access the contents of XML files and details using JavaScript and jQuery and hence in browsers that support HTML5 one can easily read the XML file contents. May 24, 2017 - This is the XML file that needs to be parsed, we will call it "servers.xml". This file is on the same server I want it parsed (xml file in same folder). How to Dynamically Populate an HTML Table with XML Data. Webucator provides instructor-led training to students throughout the US and Canada. We have trained over 90,000 students from over 16,000 organizations on technologies such as Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, ...
Sep 16, 2017 - In this tutorial ,loops through each <CD> element,and Displays the value of the <ARTIST> and the <TITLE> elements in an HTML table. In the tutorial demonstrates some HTML applications using XML,HTTP,DOM, and JavaScript. JavaScript Using XML Document Used In this tutorial we will use the XML ... The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. Web development and programming language tutorials for HTML, CSS, Javascript, Bootstrap, PHP, MySQL, Python, Java, Ruby,
Aug 19, 2015 - Could someone spot the issue with my code ? I would like to parse my xml data into an html table but it does not work. No table is created. My xml file called purchase ... Reading and Showing XML Data with JavaScript. As noted previously, Version 6 JavaScript browsers seem to be coming together over the W3C DOM. Several key methods and properties in JavaScript can help in getting information from an XML file. In the section, a very simple XML file is used to demonstrate pulling data from XML into an HTML page ... Other values of display display the element like a list item, or like a component of a table. For the full list of display types, see the display property. Using CSS alone, the structure of the display must be the same as the structure of the document. Other technologies can modify the structure of the display—for example, XBL can add content ...
For more information about using JavaScript and the XML DOM, go to DOM Intro. Display the First CD in an HTML div Element This example uses a function to display the first CD element in an HTML element with id="showCD": Displaying XML with JavaScript. To display XML you can use JavaScript. JavaScript (or VBScript) can be used to import data from an XML file, and display the XML data inside an HTML page. XML in Real Life. Some real-life examples how XML can be used to carry information. Example: XML News Look at the XML file above in your browser: note.xml Most browsers will display an XML document with color-coded elements. Often a plus (+) or minus sign (-) to the left of the elements can be clicked to expand or collapse the element structure. To view raw XML source, try to select "View Page Source" or "View Source" from the browser menu.
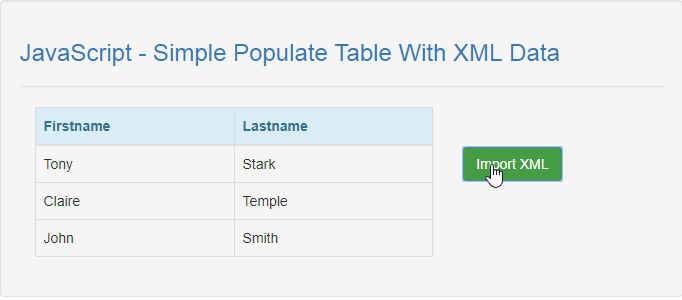
In this tutorial we will create a Simple Populate Table With XML Data using JavaScript. This code will automatically import the xml data in the table when user click the button. The code use onclick () function to initiate a certain method that import the xml data using $.parseXML by providing the xml string format as an argument in order to ... Mar 24, 2017 - XML is a great way to store data with JavaScript. However, it isn’t the easiest way to see the data. All of the tags tend to hide the data rather than make it easy to understand. A generated XML file tends to lack whitespace, which makes viewing it even more difficult. Some developers use a […] The loadDoc () function creates an XMLHttpRequest object, adds the function to be executed when the server response is ready, and sends the request off to the server. When the server response is ready, an HTML table is built, nodes (elements) are extracted from the XML file, and it finally updates the element "demo" with the HTML table filled ...
If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions
 Display Html And Xml Content On The Same Html Page Stack
Display Html And Xml Content On The Same Html Page Stack
 How To Display Sharepoint List Data In An Html Table Using
How To Display Sharepoint List Data In An Html Table Using
 Xml Use With Javascript And Html
Xml Use With Javascript And Html
 Extract Data From An Xml File Using Javascript
Extract Data From An Xml File Using Javascript
 Html Table Does Not Show On Source File Stack Overflow
Html Table Does Not Show On Source File Stack Overflow
 Displaying Xml Using Xslt Geeksforgeeks
Displaying Xml Using Xslt Geeksforgeeks
 How To Display Xml Data On A Webpage For Beginners
How To Display Xml Data On A Webpage For Beginners
 Web Page Design And Programming Languages Html Xhtml Xml Css Amp Javascript Video
Web Page Design And Programming Languages Html Xhtml Xml Css Amp Javascript Video
 Display Xml Data On Html Page And Highlight The Search Text
Display Xml Data On Html Page And Highlight The Search Text
 Dynamically Add Delete Html Table Rows Using Javascript
Dynamically Add Delete Html Table Rows Using Javascript
 Document Object Model Wikipedia
Document Object Model Wikipedia
 What Is Xml Xml Tutorial With Xml Documents Amp Attributes
What Is Xml Xml Tutorial With Xml Documents Amp Attributes
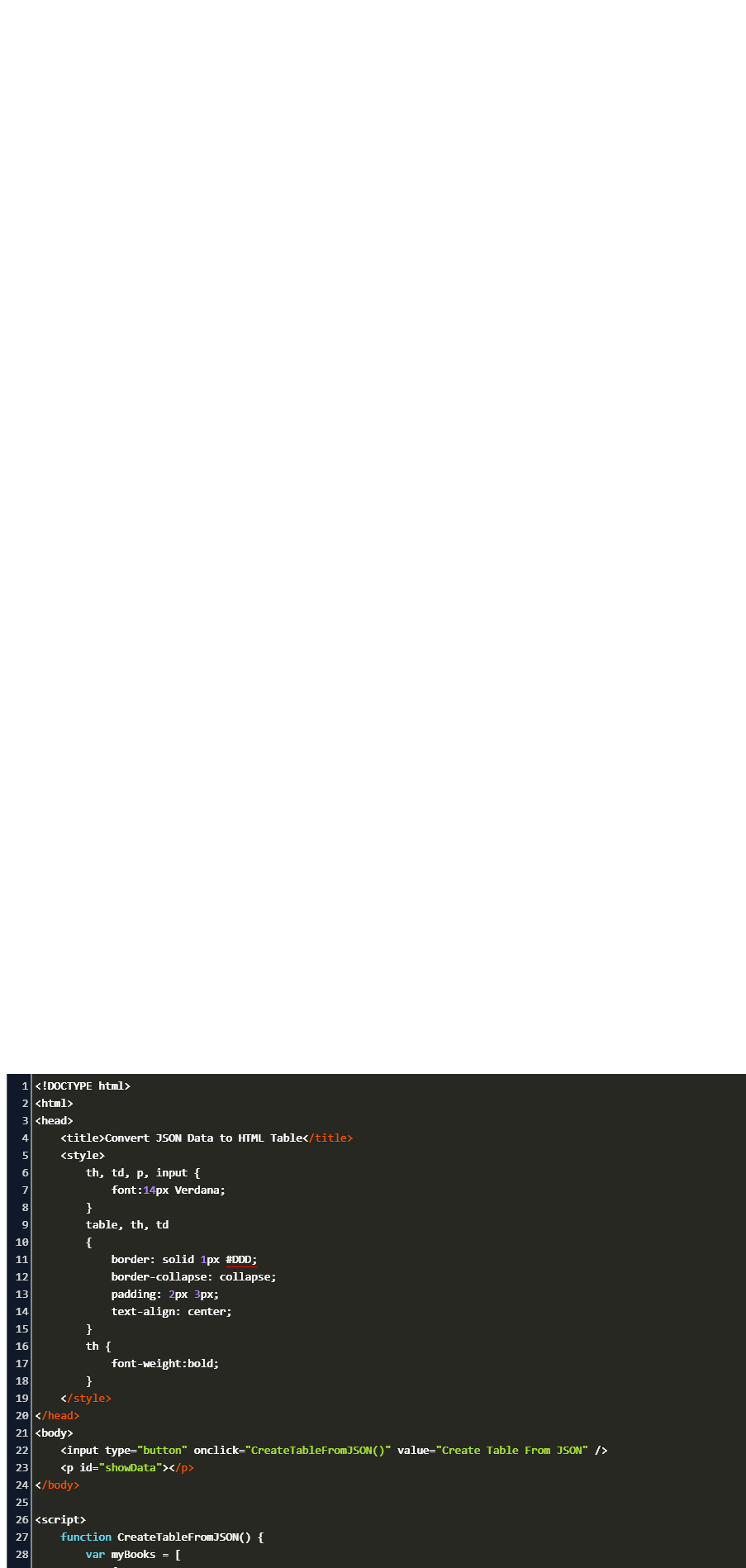
 Display Json Data In Html Table Using Javascript Dynamically
Display Json Data In Html Table Using Javascript Dynamically
 Javascript Simple Populate Table With Xml Data Free
Javascript Simple Populate Table With Xml Data Free
 Export Html Table Data To Excel Csv Png And Pdf Using
Export Html Table Data To Excel Csv Png And Pdf Using
 How To Dynamically Populate An Html Table With Xml Data
How To Dynamically Populate An Html Table With Xml Data
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 What Is The Document Object Model
What Is The Document Object Model
 How To Display Sharepoint List Data In An Html Table Using
How To Display Sharepoint List Data In An Html Table Using
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Difference Between Xml And Html
Difference Between Xml And Html
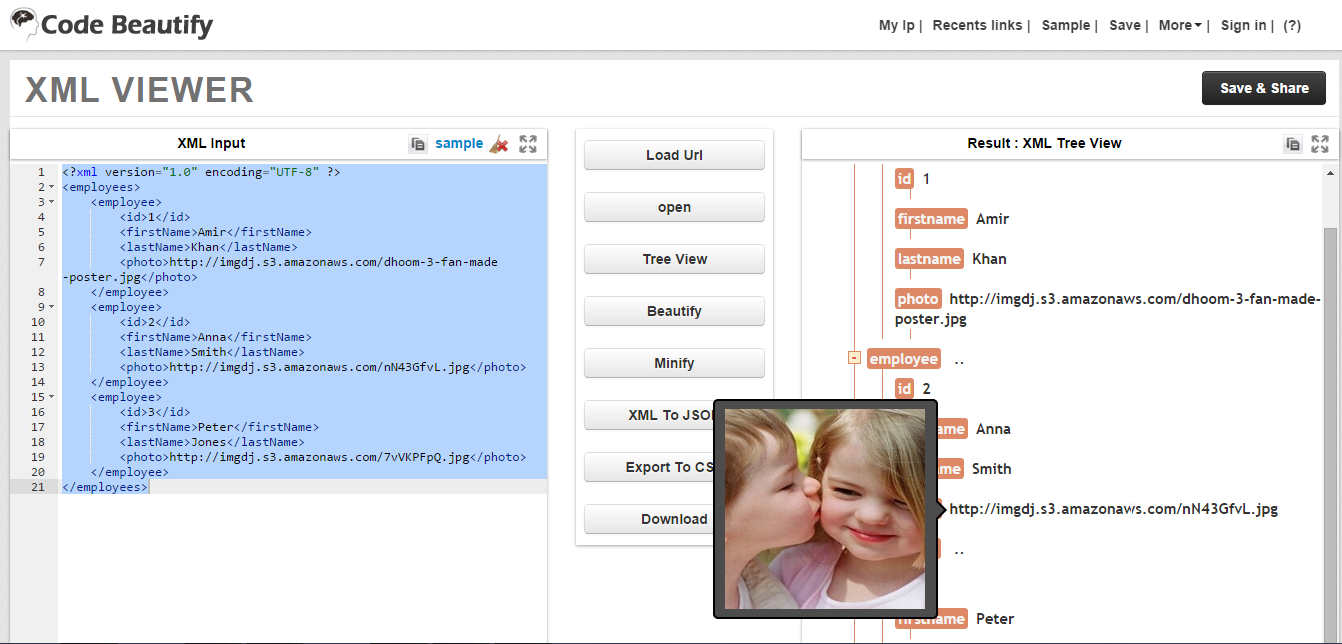
 Best Online Xml Viewer Xml Formatter Xml Editor Analyser
Best Online Xml Viewer Xml Formatter Xml Editor Analyser
0 Response to "23 Display Xml In Html Table Javascript"
Post a Comment