31 Javascript Import Multiple Classes
I am new to javascript and nodejs and I'm using this project to develop my skill and learn the new technologies. Currently my project uses multiple classes that depend on one another. The class files are in different directories and I am currently trying to use export and require statements to allow classes to be referenced in other files. The import directive loads the module by path ./sayHi.js relative to the current file, and assigns exported function sayHi to the corresponding variable.. Let's run the example in-browser. As modules support special keywords and features, we must tell the browser that a script should be treated as a module, by using the attribute <script type="module">.
 How To Include A Javascript File In Another Javascript File
How To Include A Javascript File In Another Javascript File
Mar 06, 2020 - Code (and most anything) is easier to manage when it is in small, bite-size chunks. This is the thinking behind keeping functions to only one task or having files contain only a few, or one…

Javascript import multiple classes. Aug 04, 2017 - Currently, I have 4 Child Classes each in their own file. I'm requiring them all in the same file. I am wondering if I can contain all 4 of those classes in a single module. Currently, I'm importin... Furthermore, importing any Java package or class can lead to conflicts with the global variable scope in JavaScript. To avoid this, define a JavaImporter object and use the with statement to limit the scope of the imported Java packages and classes, as shown in the following example: Jan 29, 2021 - Similarly, we can also import user-defined classes, components, or even a part of the same. Let us shift our discussion over Importing. ... The world of Javascript is always moving and one of the latest ES2015 now provides a more advanced module importing/exporting pattern.
To add multiple classes using the plus operator: el.className += " wrapper nested"; And there we have it, three ways to add or remove multiple classes in JavaScript. Javascript Import. Javascript Import statement is used to import bindings that are exported by another module. Using the Javascript import, the code is easier to manage when it is small and bite-size chunks. This is the thinking behind keeping functions to only one task or having files contain only a few or one component at a time. In practice, programmers use top-level module code mostly for initialization, the formation of internal data structures. If you want something to become reusable, you can export it. A module exports an object, in the example below: // book.js export let book = { bookTitle: "Javascript" }; In case this module is exported from multiple files, the ...
Re: how to import a javascript class. Your syntax is a bit off. When you do modules.exports.class = A; you're basically saying that the class "A" is exported to other modules as "class". Try the following and see if it works (worked for me). Implementing Your Own Script Engine. We will not cover implementation of JSR-223 compliant script engines in detail. Minimally, you need to implement the javax.script.ScriptEngine and javax.script.ScriptEngineFactory interfaces. The abstract class javax.script.AbstractScriptEngine provides useful defaults for a few methods of the ScriptEngine interface. Sep 22, 2017 - Why is this example below not outputting "hello world"? Instead, I am getting: TypeError: _base2.default.test is not a function (it is being transpiled with Babel) file1.js import Example f...
With ES6, I can import several exports from a file like this: import {ThingA, ThingB, ThingC} from 'lib/things'; However, I like the organization of having one module per file. I end up with impo... Jan 15, 2019 - Importing a default export has grown to feel like a guessing game where I have a 50/50 chance of being wrong each time. Is it a class? Is it a function? — Nicholas C. Zakas (@slicknet) January 12, 2019 · I tweeted this after realizing that a lot of problems I had with JavaScript modules could ... Jul 06, 2017 - I want to be able to do this, but the classes aren't found: ... You can only have one default export. Imagine if someone tried to do import SomeClass from 'my/module'. This would automatically import the default module from that path. If you had multiple default exports there, how would it ...
Multiple Classes In A Python Module Stack Overflow. Classes Stackoverflow All Courses . 9 hours ago Think it this way. In java what you write is a Class where in the case of Python, you write a module instead of a class. So a module can contain several classes. Whenever you want to use a particular class, import the respective module first and then call the class to make objects. Sep 07, 2014 - Macros are still on the roadmap for JavaScript’s future. If a JavaScript engine supports macros, you can add new syntax to it via a library. Sweet.js is an experimental macro system for JavaScript. The following is an example from the Sweet.js website: a macro for classes. Concatenate files Example: Here importing multiple JavaScript files into a single JavaScript file and calling that master JavaScript file from a function. External JavaScript file named as "main.js"
23/10/2020 · A module interface can be implemented in native JavaScript with the import and export keywords. In this article, you learned about the history of modules in JavaScript, how to separate JavaScript files into multiple top-level scripts, how to update those files using a modular approach, and the import and export syntax for named and default exports. So, now they become official names for outsiders to be applied for imports. Export Default¶. In practice, there exist two types of modules.. Modules, containing a library, pack of functions ( for example, welcome.js). Modules, declaring a single entity ( for example, site.js exports only class Site). The second approach is preferred most of the time. With ES2015 (ES6), with get built-in support for modules in JavaScript. Like with CommonJS, each file is its own module. To make objects, functions, classes or variables available to the outside world it's as simple as exporting them and then importing them where needed in other files. Angular 2 makes heavy use of ES6 modules, so the syntax ...
There are a few ways how to assign multiple classes to an element in React. It can be achieved via an external package or via Vanilla JavaScript. Depending on your project and requirements you can choose whichever method suits your needs best. Mar 20, 2015 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails Apr 27, 2017 - I have these two import statements in file: import Data from 'component/Data.js'; import Data from 'actions/Data.js'; Both files contain a class named Data. How can I specify which is which? Ho...
Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. Oct 24, 2018 - I am currently trying to get my ... modular javascript. I have a test function I am trying to run that will loop through the classlist of a dom element and return true/false values for variables a,b,c depending on the classes. I have code that will do as I want but as I try to modularise it it does not give me the expected results. ... import { test, a, ... Snippet 1.61: Class instantiation. In this example, the class instantiation happens on the line with the new keyword. This line of code creates a new instance of the House class and saves it into the myHouse variable. When we instantiate the class, we are providing the parameters for address, floors, and garage.These value are passed into the constructor and then saved into the instantiated ...
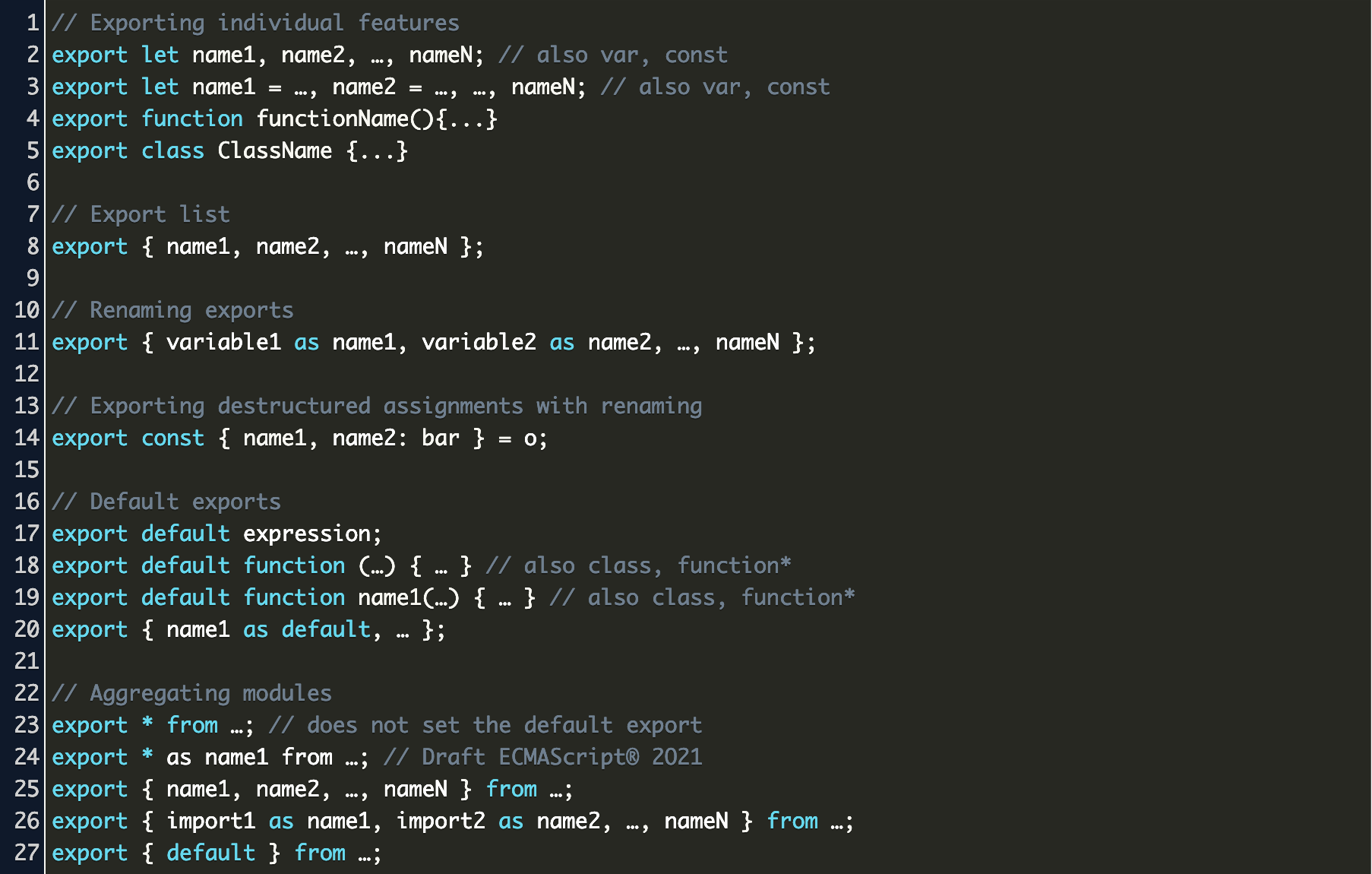
The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the import statement. The value of an imported binding is subject to change in the module that exports it. When a module updates the value of a binding that it exports, the update will be visible in its ... The static form is preferable for loading initial dependencies, and can benefit more readily from static analysis tools and tree shaking. To dynamically import a module, the import keyword may be called as a function. When used this way, it returns a promise. import('/modules/my-module.js') .then((module) => { }); The require statement was used for the last thousand years and people seemed to be happy about them. Except when they weren't, and used use or some other freakish statements to reference functions in other files.. Once JS is referenced using require you can use functions/methods within them in more than one way (incl. this singleton pattern which you shouldn't use).
16.3.2 Default exports (one per module) #. Modules that only export single values are very popular in the Node.js community. But they are also common in frontend development where you often have classes for models and components, with one class per module. Note that ES2020 introduced the function-like object import() that allows you to dynamically import a module. Aliasing. JavaScript allows you to create aliases for variables, functions, or classes when you export and import. See the following math.js module: Conversely, to consume a variable, function, class, interface, etc. exported from a different module, it has to be imported using one of the import forms. Modules are declarative; the relationships between modules are specified in terms of imports and exports at the file level. Modules import one another using a module loader.
Oct 10, 2018 - This is a much cleaner way of importing and exporting your files in an organized manner. It’s much easier to reference classes and functions using this technique. ... I find that this trick really comes in handy for splitting many helper functions up into multiple files instead of keeping ... There are multiple ways to import a module in JavaScript. First, you can import specific modules by using the import {.. } from.. syntax: import { user, days, countries } from './example' The from keyword will tell JavaScript which file to look for the modules. Feb 16, 2020 - However, I am unable to import. I want to be able to do this, but the classes aren’t found:
Multiple configurations may be imported by supplying an array of classes to the @Import annotation @Configuration @Import({ DataSourceConfig. class, TransactionConfig. class}) public class AppConfig extends ConfigurationSupport { // @Bean methods here can reference @Bean methods in DataSourceConfig or TransactionConfig} Apr 19, 2018 - As software developers we always try to find shortcuts to speed up our workflow and productivity. When working on big or small projects I find that structuring and organizing your files and folders… ES6 In Depth is a series on new features being added to the JavaScript programming language in the 6th Edition of the ECMAScript standard, ES6 for short.. When I started on Mozilla's JavaScript team back in 2007, the joke was that the length of a typical JavaScript program was one line.
ES6 | Import and Export. The ES6 is a JavaScript standard. With the help of ES6, we can create modules in JavaScript. In a module, there can be classes, functions, variables, and objects as well. To make all these available in another file, we can use export and import. 3. For multiple classes in the same js file, extending Component from @wordpress/element, you can do that : // classes.js import { Component } from '@wordpress/element'; const Class1 = class extends Component { } const Class2 = class extends Component { } export { Class1, Class2 } And import them in another js file : import { Class1, Class2 ... apexMethodReference—The name of the Apex method to import. Classname—The name of the Apex class. Namespace—If the class is in the same namespace as the component, don't specify a namespace. If the class is in a managed package, specify the namespace of the managed package.
The Classnames Package Using strings is good for a few classes, but it gets complex if we have more classes. We can use the classnames package to make adding multiple classes easier. It works for both static and dynamic classes. Jun 23, 2017 - I'm working on a react project (my first) and I've recently restructured my folder structure to make a bit more sense. To make my life easier, within my component folders, I have an index.js file ... Export default. In practice, there are mainly two kinds of modules. Modules that contain a library, pack of functions, like say.js above.; Modules that declare a single entity, e.g. a module user.js exports only class User.; Mostly, the second approach is preferred, so that every "thing" resides in its own module.
Hi everyone, I am currently trying to get my head around ES6 classes and modular javascript. I have a test function I am trying to run that will loop through the classlist of a dom element and return true/false values for variables a,b,c depending on the classes. I have code that will do as I want but as I try to modularise it it does not give me the expected results. Here are the files: main ...
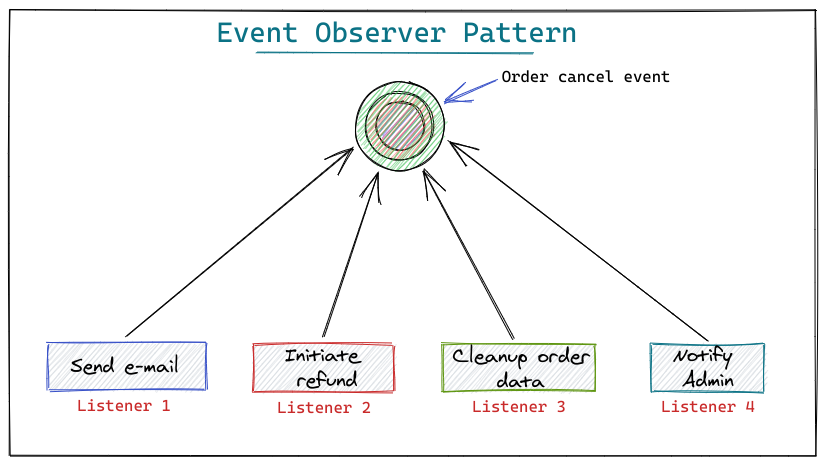
 Listen To Multiple Events In A Single Class In Laravel Amit
Listen To Multiple Events In A Single Class In Laravel Amit
 Javascript Classes Geeksforgeeks
Javascript Classes Geeksforgeeks
 A Docker Enabled Node Js Mongodb Rest Api In Typescript
A Docker Enabled Node Js Mongodb Rest Api In Typescript
 Node Js Modules Import And Use Functions From Another File
Node Js Modules Import And Use Functions From Another File
 How To Export Multiple Classes In Typescript Node Js Stack
How To Export Multiple Classes In Typescript Node Js Stack
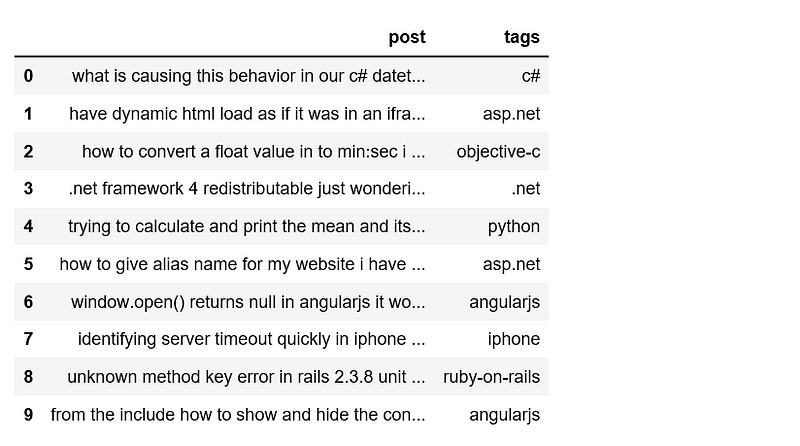
 Multi Class Text Classification Model Comparison And
Multi Class Text Classification Model Comparison And

 Javascript Import How To Import Modules In Javascript
Javascript Import How To Import Modules In Javascript
 How To Use An Es6 Import In Node Js Geeksforgeeks
How To Use An Es6 Import In Node Js Geeksforgeeks
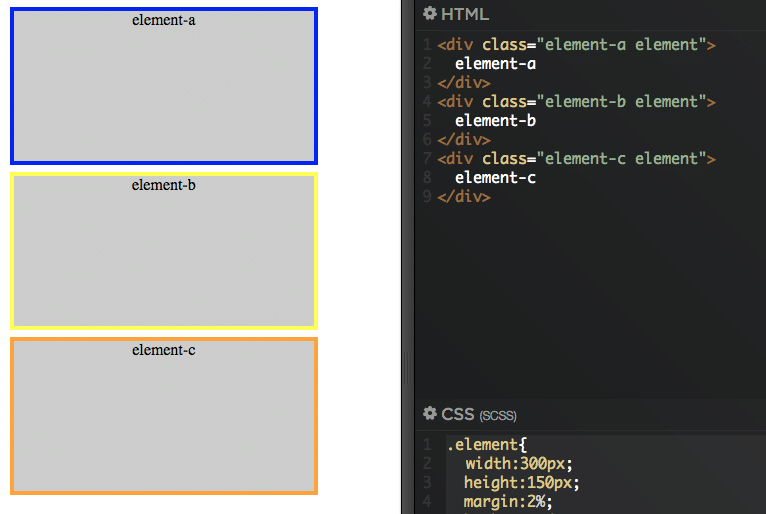
 Eliminating Multiple Style Classes In Css With Extend Amp Scss
Eliminating Multiple Style Classes In Css With Extend Amp Scss
 Get Text From Multiple Classes In Scrapy Stack Overflow
Get Text From Multiple Classes In Scrapy Stack Overflow
 Named Export Vs Default Export In Es6 By Alankar Anand Medium
Named Export Vs Default Export In Es6 By Alankar Anand Medium
Adding Multiple Class Names In React Components By John Au
 Importing A Javascript File In Another File And Compiling
Importing A Javascript File In Another File And Compiling
 Module Exports Multiple Functions Code Example
Module Exports Multiple Functions Code Example
Can Java Extend Multiple Classes Quora

 Package Json With Multiple Entrypoints Stack Overflow
Package Json With Multiple Entrypoints Stack Overflow
 Built In Module Imports And Exports Javascript Es6 Feature
Built In Module Imports And Exports Javascript Es6 Feature
 How To Export Class In Node Js Code Example
How To Export Class In Node Js Code Example
 Export Function Javascript Code Example
Export Function Javascript Code Example
 Python Vs Javascript For Pythonistas Real Python
Python Vs Javascript For Pythonistas Real Python
 Arcgis Api For Javascript Samples
Arcgis Api For Javascript Samples






0 Response to "31 Javascript Import Multiple Classes"
Post a Comment