32 Change Button Text Onclick Javascript
14/9/2020 · javascript change button text onclick. javascript by Ugliest Unicorn on Sep 14 2020 Comment. 1. <!DOCTYPE html> <html> <body> <button id="demo" onclick="myFunction ()">Click me to change my HTML content (innerHTML).</button> <script> function myFunction () { document.getElementById ("demo").innerHTML = "Paragraph changed!"; } </script> </body> ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To Change Button Color And Text When Clicked React Code
How To Change Button Color And Text When Clicked React Code
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Change button text onclick javascript. JavaScript Change Text on Click. Here we are going to see how we can change the text of an element using JavaScript function with various examples. JavaScript uses the innerHTML property to change the text of an element. Syntax document.getElementById(‘id_name’).innerHTML = “new_text”; Explanation Button onclick JavaScript Example. Let's say you want to change some text on a web page after you click on a p element, or a paragraph. We can use the onclick attribute to implement this feature on a website. Let's start with an HTML page with a button and some text. We'll also create a JavaScript file that will hold our event code. Mar 14, 2020 - Get code examples like "how to change button text onclick in jquery" instantly right from your google search results with the Grepper Chrome Extension.
Apr 28, 2021 - This post will discuss how to change the text of a button with JavaScript and jQuery... The button element is now preferred way to create buttons over input element of type button. There are several ways to change the button's label text, which is inserted between its opening and closing tags. Output: Explanation: The link opens https://www.google before the button is clicked. when the button is clicked then the function myFunction() is called which selects the href attribute of <a> tag and updates its value to https://www.geeksforgeeks , Since there is only one <a> tag in the HTML document and we aim to change its attribute value, we use querySelector() and the attribute is ... This JavaScript example shows how to combine onclick with element.style.color = clr. There is a different way of changing text color when applying onclick. Related Material in:
Using document.getElementbyId in the JavaScript, we are accessing a specific button and we are adding one onclick listener. It means, the function will be run if the user clicks on that element. Now, inside the function, we are changing the color of the text. The text or p component also has one id. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To change the button text, first we need to access the button element inside the JavaScript by using the document.getElementById () method and add a click event handler to the button, then set it's value property to blue. Here is an example:
How to change text after click event using JavaScript? ... // using onclick event in html h1 to change headline var onclickHeadline = document ... JavaScript check if first string contains all characters of second string jQuery show input text inside div after on click event JavaScript sort multi dimensional array on specific columns ... To change the label text I need a value. Since I want to change the label text on button click, I'll add a button on my webpage. The click events are used differently in both JavaScript and jQuery. I also have a textbox (input type text) control, which will provide the value for the label. Change Label Text on Button Click using JavaScript Here, the best method for javascript change image onclick event. Also, an example button and multiple images or change image on mouse hover with css design.
Change the caption of the button on click in JavaScript and jQuery The following code samples demonstrate how can you change the text of the existing controls at client side. The example change the text of a button 'show image' to 'hide image' after showing the image on the click event. You can see in the below demo: Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery prop() and html() Methods. You can simply use the jQuery prop() method to change the text of the buttons built using the HTML <input> element, whereas to change the text of the buttons which are created using the <button> element you can use the html() method. 5 days ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Button Declared with <input type="button">. To change the text of a button that has been declared with <input type="button">tag: use the button's valueproperty. For example: <input type="button" value="Button Text" id="myButton1"></input>. To change the text of that button, we can use this code: How to change text on click using jQuery. Using the click() method and text() method change the text or replace the text of button or a link. When Hiding or Showing Div using onclick, on the same time and same click you can change the text of button or link depend on action? Using toggle method replace or change the text on same click. Example: Change Text Using onClick In this example, we will change a selection of text on the click of a button using the onClick event. First, we will make a paragraph tag and give it an ID "paragraph" to access it later. We will create a button with the onClick event and call the function named "change."
In this tutorial, you'll learn how to change a button's text with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3There mi... May 31, 2021 - elements of type button are rendered as simple push buttons, which can be programmed to control custom functionality anywhere on a webpage as required when assigned an event handler function (typically for the click event). We have added the onclick= "changeText()" within the <button> tag.. This adds the onclick listener to the event. The button is now listening, waiting for the user to click it. When the button is clicked, it will call an event given the name changeText().. This event will then change the text added within the <p> tag of the code. But the event itself has not been defined in the index.html file.
16/8/2021 · Our aim is to change the color of the text to blue when we click the button. So we need to add an onclick attribute to our button, then write the JavaScript function to change the color. So we need to make a slight change in our HTML: <div> <p class="name">freeCodeCamp</p> <button onclick="changeColor ()">Change to Blue</button> </div> Example to take user input and display on screen using JavaScript How to declare and print value of variable in JavaScript? Highlight and get the details of table row on click using JavaScript How to check if an element or HTML tag exists using JavaScript? Jul 29, 2018 - I have a collapsible button that has [+] as a prefix. when I click it I want the prefix to change to and when click it again I want to change back to [+]. I decided to go with the approach for working with teh string. no booleans, no arrays. Here is my not-working code: [+]Operators function ...
Example 1: javascript change button text onclick Click me to change my HTML content (innerHTML Oct 01, 2018 - The problem is that I also want the "Unsave" button (when clicked) to disappear and the "Save" button to show up. So, right now it only works in one way: Save --> Unsave, but I also want it to work the other way around: Unsave --> Save. I tried to duplicate the Javascript function, change its ... // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
Create a transition effect on hover ... with JavaScript? Fade in on Button hover with CSS; Add image on a Python Tkinter button; How to add rounded corners to a button with CSS? How to add a button to an image with CSS? How to add a colored border to a button with CSS? How to ... onClick text change, onClick text ... Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Explanation. In the above javascript code, we created a function in which we selected the input field using the getElementById () DOM selector and changed its value using . value property. After that we set that function onclick event of a button.
how to call javascript function on button click in html. html button click html and js. < p > Click the "Try it" button to create a BUTTON element with a "Click me" text . < / p >. make a button click javascript. OnClick Javascript HTML CSS. Feb 27, 2018 - When I click on myButton1 button, I want the value to change to Close Curtain from Open Curtain.HTML: In this video tutorial, you will learn how to change button text in javascript.
I'm trying to do, like a "Change" button, when clicked, the button text will change to "Save", click on the "Save" (same button), it will prompt msgbox "Hello&quo... We are excited to announce that the ASP.NET Forums are moving to the new Microsoft Q&A experience. When you click on a Document Object Model (DOM) element, it fires an onclick event. We can capture this event in JavaScript and execute a piece of code. In JavaScript, onclick event expects a function as parameter. This function will be executed when the event occurs. Let's see how we can change the function to be executed on the fly. 19/5/2012 · Corrected code: <input onclick="change ()" type="button" value="Open Curtain" id="myButton1" /> ... function change () { document.getElementById ("myButton1").value="Close Curtain"; } A faster and simpler solution would be to include the code in your button and use the keyword this to access the button.
Jul 29, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. By applying onclick, this JavaScript example is set to change the color of the text once it is clicked. Learn the proper use of onclick event now!
 The Javascript Programming Language Education Boon
The Javascript Programming Language Education Boon
 Velo Tutorial Change The Text Label Of A Button With Events
Velo Tutorial Change The Text Label Of A Button With Events
 How To Toggle Text On Click Using Jquery
How To Toggle Text On Click Using Jquery
 Javascript Image Button Change On Click Stack Overflow
Javascript Image Button Change On Click Stack Overflow
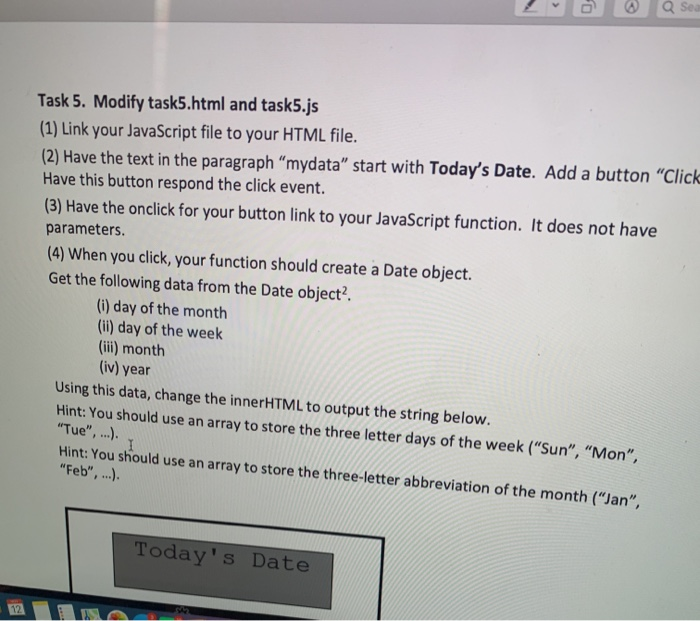
 2 Q Sea Task 5 Modify Task5 Html And Task5 Js 1 Chegg Com
2 Q Sea Task 5 Modify Task5 Html And Task5 Js 1 Chegg Com
 Change Button Color On Press With Flutter
Change Button Color On Press With Flutter
Introduction To Browser Events
 How To Set Change Button Background Color In React Native
How To Set Change Button Background Color In React Native
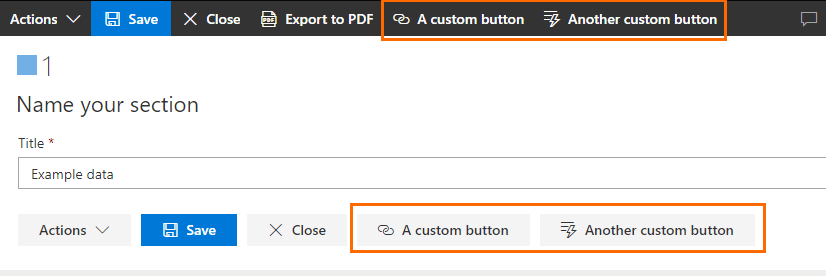
 Creating Custom Buttons Using Javascript Sintel Forms Studio
Creating Custom Buttons Using Javascript Sintel Forms Studio
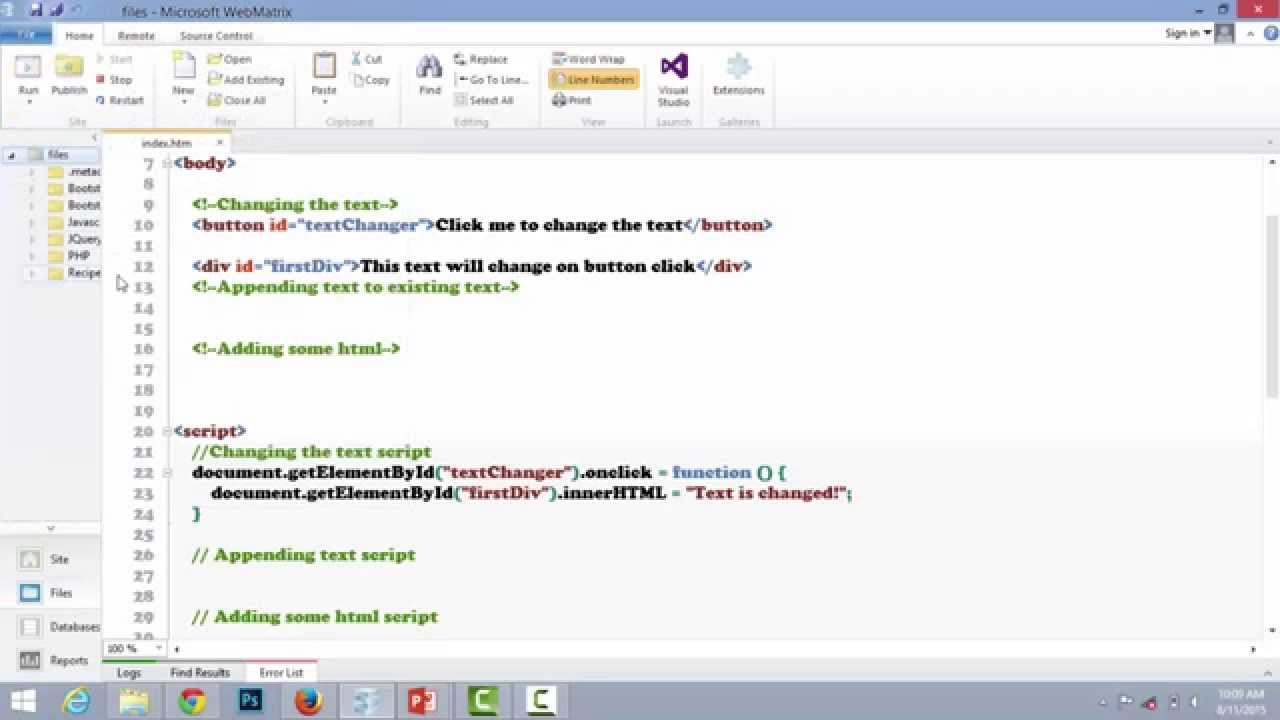
 Dynamically Create A Table Button And Div In Javascript
Dynamically Create A Table Button And Div In Javascript
 A Complete Guide To Links And Buttons Css Tricks
A Complete Guide To Links And Buttons Css Tricks
 Button Onclick Aura Lightning Button Icon
Button Onclick Aura Lightning Button Icon
 How To Call Javascript Function Onclick Button Code Example
How To Call Javascript Function Onclick Button Code Example
 Javascript Changing Text With Button Click Youtube
Javascript Changing Text With Button Click Youtube
 Solved Change Text Color On Button Click Question Bubble
Solved Change Text Color On Button Click Question Bubble
 How To Change Button Color Onclick In Javascript
How To Change Button Color Onclick In Javascript

 Javascript Change Button Text Onclick Code Example
Javascript Change Button Text Onclick Code Example
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 Changing Button Text By Onclick Script Unity Forum
Changing Button Text By Onclick Script Unity Forum
 How To Change Buttons Content In Javascript Dev Community
How To Change Buttons Content In Javascript Dev Community
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
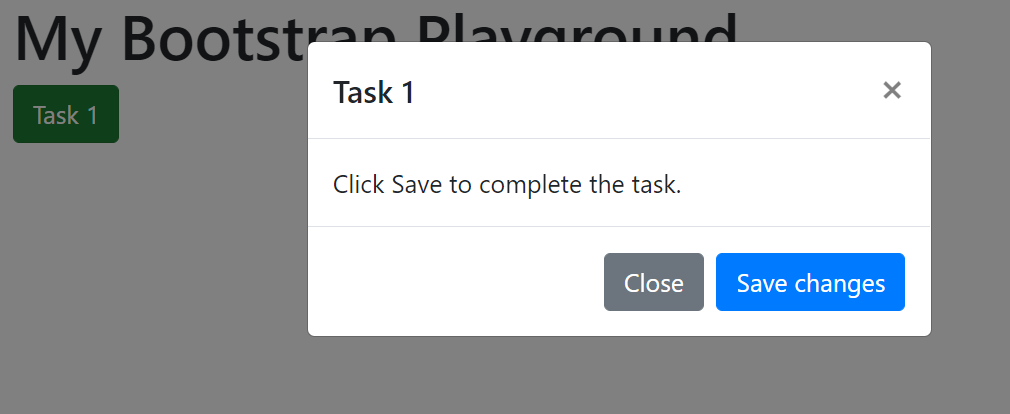
 Using Bootstrap Components With Custom Javascript Logrocket
Using Bootstrap Components With Custom Javascript Logrocket
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Html Toggle Switch With Text On Off Codeconvey
Html Toggle Switch With Text On Off Codeconvey
 How To Change Input Field Using Javascript Onclick Stack
How To Change Input Field Using Javascript Onclick Stack
 Solved Change Text Color On Button Click Question Bubble
Solved Change Text Color On Button Click Question Bubble
 Onclick Attribute To Create Button In Html Is Not Working
Onclick Attribute To Create Button In Html Is Not Working
 Javascript When Button Clicked Different Text Appears Code
Javascript When Button Clicked Different Text Appears Code


0 Response to "32 Change Button Text Onclick Javascript"
Post a Comment