34 Javascript Api Call Example
Check it out the Fetch API demo.. Summary. The Fetch API allows you to asynchronously request for a resource. Use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json().These methods resolve into the actual data. If done correctly, on the right side of the API console, you should see a response like this: 5. Copy the JavaScript (jQuery, fetch, XMLHttpRequest) Code Snippet and add it to your application! Now that you have successfully tested that the API works, click on the Code Snippet dropdown and select one of the following: JavaScript -> jQuery.
 Javascript Fetch Api Tutorial Javascript Fetch Json Data
Javascript Fetch Api Tutorial Javascript Fetch Json Data
10/5/2020 · So the first step would be to fetch the data from API, so that is what we will tell the browser to do using the fetch function. fetch("https://corona-virus-stats.herokuapp /api/v1/cases/general-stats"); The fetch function returns a promise which can resolve to response details or be rejected if …

Javascript api call example. For example, get a twitter user based on their username. POST — Push data to the API. For example, create a new user record with name, age, and email address. PUT — Update an existing record with new data. For example, update a user's email address. DELETE — Remove a record. For example, delete a user from the database. 1/5/2016 · Then the arguments can be inserted into input type=hiddenvalue fields using JavaScript and the form can be submitted from the button click event listener or onclick event using one line of JavaScript. Here is an example that assumes the REST API is in file REST.php: <body><h2>REST-test</h2><input type=button onclick="document.getElementById('a'). This is an introduction to the Javascript Fetch API, and some use cases with code samples to consume Web Services. The Javascript new Fetch API provides an interface for fetching resources. It will seem familiar to anyone who has already used XMLHttpRequest or other Json requests APIs.
The API key restrictions have two parts. First of all, the key is restricted by domain. Only JavaScript from one of the allowed domains can make a successful API call. Secondly, the key is restricted to specific API endpoints. Each key should only be able to call the API endpoints that are required, for example just the Google Maps API endpoint. The easiest way to call a REST API in JavaScript is to use the fetch library. It is built into the standard JavaScript library and can be used to make all sorts of HTTP calls. Documentation for the fetch library can be found at Moz but we will cover everything you need to interact with a REST API in this tutorial. There are several important things that this example shows: http and https are different origins. We don't allow all origins. You can set Allow-Origin to '*' to allow all origins. This can be useful if you have a public facing API. We don't expose the list of allowed origins.
The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest. Promise.all takes an array of promises (it technically can be any iterable, but is usually an array) and returns a new promise.. The new promise resolves when all listed promises are resolved, and the array of their results becomes its result. For instance, the Promise.all below settles after 3 seconds, and then its result is an array [1, 2, 3]: Others examples are code libraries like axios, superagent and got or some dedicated apps like Postman (or an online version, postwoman!), or a command line tool like cURL!. REST Service : the server. There are many popular libraries that make creation of these servers a breeze, like ExpressJS for NodeJS and Django for Python.
You can send/get information information to/from your API either by post or get method. It would be something like that: $("#ButtonForm").click(function(){ $.ajax({ url:(Your url), dataType:'json', type: 'post', data: yourForm.serialize(), success:function(response){ ** If yout API returns something, you're going to proccess the data here. This post describes how to make API calls in Typescript, and how we can support types and interfaces while calling REST APIs. If you just want to see the example code, go here Typescript helps developers by providing static analysis and autocomplete features for their Javascript code. Calling Google News RESTful Web Service with JavaScript / jQuery. This guide walks you through writing a simple javascript/jquery to calling rest web service. When we call Google News API and web service with the help of javascript and jquery then we will get the JSON response given below. "description": "The number of people killed in China by ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Web API Intro Web Forms API Web History API Web Storage API Web Worker API Web Fetch API Web ... In the example above, you may get a cached result. To avoid this, add a ... How create and display HTML elements with JavaScript. It will look like this: Let's get started. Quick overview. API stands for Application Program Interface, which can be defined as a set of methods of communication between various software components. In other words, an API allows software to communicate with another software. Call the web API with JavaScript. In this section, you'll add an HTML page containing forms for creating and managing to-do items. Event handlers are attached to elements on the page. The event handlers result in HTTP requests to the web API's action methods. The Fetch API's fetch function initiates each HTTP request.
6 Different ways to do Ajax calls in JavaScript. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the ... Complete the steps described in the rest of this page to create a simple JavaScript web application that makes requests to the Google Calendar API. Prerequisites. To run this quickstart, you need the following prerequisites: Python 2.4 or greater (to provide a web server) A Google Cloud Platform project with the API enabled. For each of these actions, JAAS API provides a corresponding endpoint. Browse APIs In order to demonstrate the entire CRUD functionality in JavaScript, we will complete the following steps: Make a POST request for the API used to create the object. We will save object id which was received in the answer.
Anyway, the export had several code snippets. I want to show the same API call in different libraries. First, here's the API call description. I make a POST request to the api.randomservice website (it's a random URL I just came up with) to the /dog endpoint. To this endpoint I send an object with 2 properties: { OAuth 2.0 Javascript Sample Code. Docs. Consume an API. Design an API. Good API Design. University API Standard. BYU Usage of JSON Web Token. BYU JWT SDKs. Publish an API. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1:
It didn't include promises, and it didn't make for clean JavaScript code. Using jQuery, you used the cleaner syntax with jQuery.ajax(). Now, JavaScript has its own built-in way to make API requests. This is the Fetch API, a new standard to make server requests with promises, but includes many other features. Examples of API Calls Examples of API Calls We are deprecating the API versions namely API v2 and v2.5, to make way for the more usable and maintainable API v3. As of April 7th, 2022 the API versions 2 and 2.5 will no longer be operational and relevant requests will begin to fail. I did have the code and examples but I do not remember where they are at this moment. This is just a fun exercise for me because I was curious to see how I can use JS to make JIra API calls. My recommendation - however - is not to use this simple approach. User OAuth to make API calls.
Complete the steps described in the rest of this page to create a simple JavaScript web application that makes requests to the Google Sheets API. Prerequisites. To run this quickstart, you need the following prerequisites: Python 2.4 or greater (to provide a web server) A Google Cloud Platform project with the API enabled. The net result of this is that we call our exported WebAssembly function exported_func, which in turn calls our imported JavaScript function imported_func, which logs the value provided inside the WebAssembly instance (42) to the console. If you save your example code now and load it a browser that supports WebAssembly, you'll see this in action!
 Postman Tutorial How To Use Postman Tool For Api Testing
Postman Tutorial How To Use Postman Tool For Api Testing
 Build Rest Apis For Node Js Part 4
Build Rest Apis For Node Js Part 4
 Javascript Http Post Request Fetch Api Example Jsonplaceholder Api Example
Javascript Http Post Request Fetch Api Example Jsonplaceholder Api Example
 Use Api Connect With A Node Js Web Application Ibm Developer
Use Api Connect With A Node Js Web Application Ibm Developer
 Calling Rest Api From Javascript Example Call Rest Google
Calling Rest Api From Javascript Example Call Rest Google
 Using Data In React With The Fetch Api And Axios Css Tricks
Using Data In React With The Fetch Api And Axios Css Tricks
 I M Having Javascript Issues Making An Api Call And Receiving
I M Having Javascript Issues Making An Api Call And Receiving
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Writing Tests Postman Learning Center
Writing Tests Postman Learning Center
 How To Connect To An Api In Javascript Geeksforgeeks
How To Connect To An Api In Javascript Geeksforgeeks
 How To Use Fetch With Async Await
How To Use Fetch With Async Await
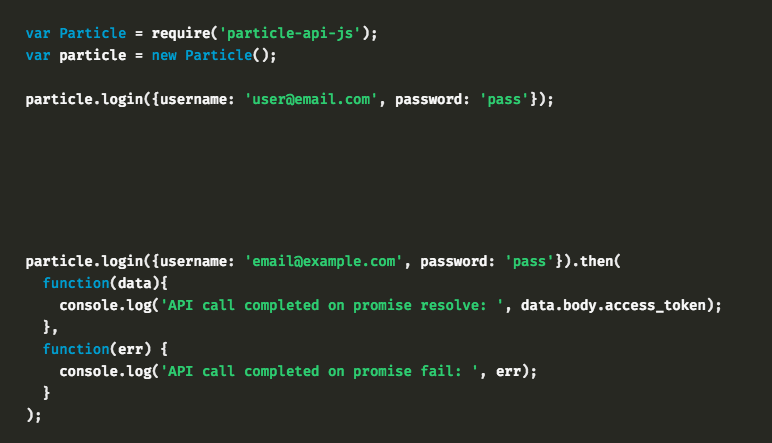
 Calling Photon Functions From Javascript
Calling Photon Functions From Javascript
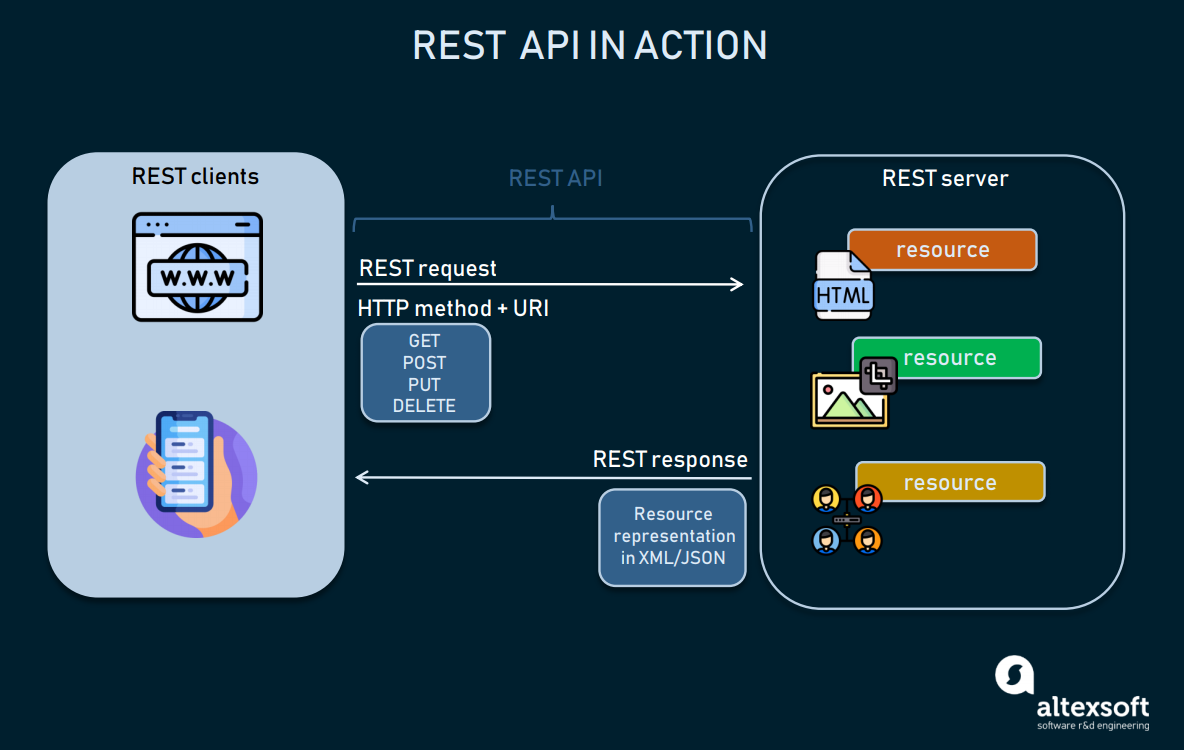
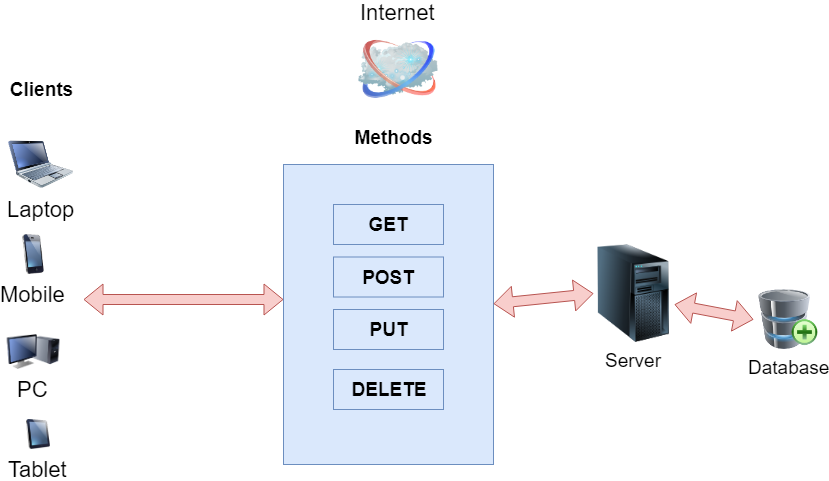
 Rest Api Best Practices Concepts Structure And Benefits
Rest Api Best Practices Concepts Structure And Benefits
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 How To Return Ajax Response From Asynchronous Javascript Call
How To Return Ajax Response From Asynchronous Javascript Call
 Beginners Guide To Fetching Data With Ajax Fetch Api
Beginners Guide To Fetching Data With Ajax Fetch Api
 How To Fetch Rest Api By Using Tools And Javascript By
How To Fetch Rest Api By Using Tools And Javascript By
 Calling Rest Endpoint From Javascript Stack Overflow
Calling Rest Endpoint From Javascript Stack Overflow
 Best Practices For Rest Api Design Stack Overflow Blog
Best Practices For Rest Api Design Stack Overflow Blog
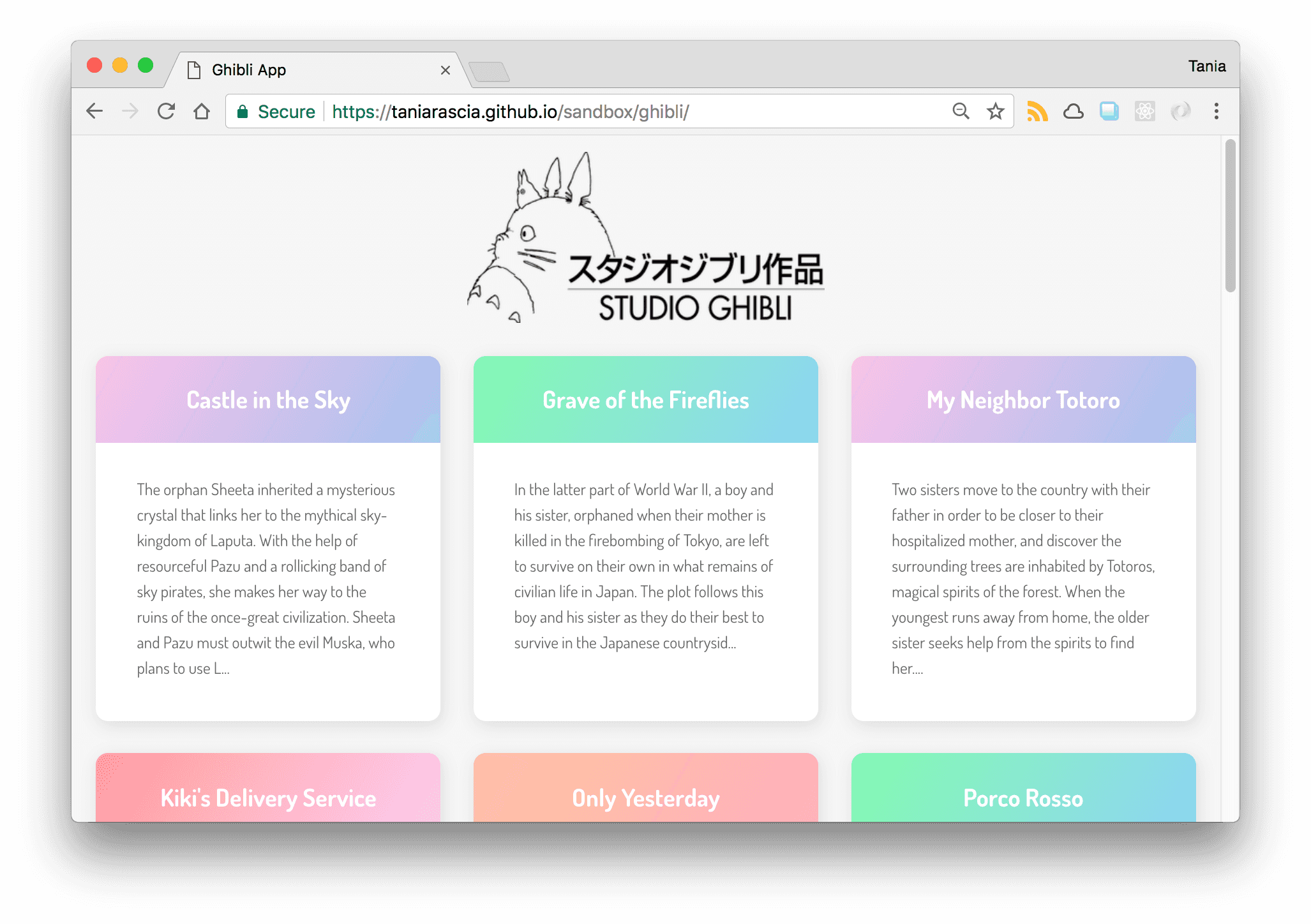
 How To Connect To An Api With Javascript Tania Rascia
How To Connect To An Api With Javascript Tania Rascia
 React Fetch Http Post Request Examples Jason Watmore S Blog
React Fetch Http Post Request Examples Jason Watmore S Blog
 Module 4 Restful Apis With Amazon Api Gateway And Aws Lambda
Module 4 Restful Apis With Amazon Api Gateway And Aws Lambda
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Calling The Web Api With Javascript And Jquery
Calling The Web Api With Javascript And Jquery
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
 4 Simple Ways To Call A Graphql Api Apollo Graphql Blog
4 Simple Ways To Call A Graphql Api Apollo Graphql Blog
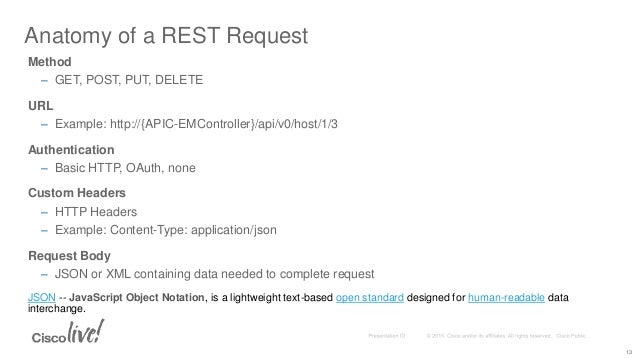
 Devnet 1001 Coding 101 How To Call Rest Apis From A Rest
Devnet 1001 Coding 101 How To Call Rest Apis From A Rest
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Building A Restful Api Using Node Js And Mongodb Nordic Apis
Building A Restful Api Using Node Js And Mongodb Nordic Apis
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 Node Js Express Js And Mysql A Step By Step Rest Api
Node Js Express Js And Mysql A Step By Step Rest Api
0 Response to "34 Javascript Api Call Example"
Post a Comment