28 True False In Javascript
These were some of the basic implementations of return false statement in JavaScript. However, there exist some more interesting implementations. Web Developers use 'return false' in different ways. During form submission, if a particular entry is unfilled, return false is used to prevent the submission of the form. JavaScript uses Abstract Equality Comparison Algorithm, so according to the algorithm. true == "true" // If one of the operands is Boolean, convert the Boolean operand to 1 if it is true and +0 if it is false ConvertToNumber (true) == "true" 1 == "true" // When the algorithm finds the above statements, it thinks that it needs to do one more ...
 In Javascript Why Is The String True After Coercion
In Javascript Why Is The String True After Coercion
There's one final super-handy trick that you should know about booleans in JavaScript… By putting a single exclamation mark before a statement, you reverse the boolean. For example, !true would equal false and !false will equal true.

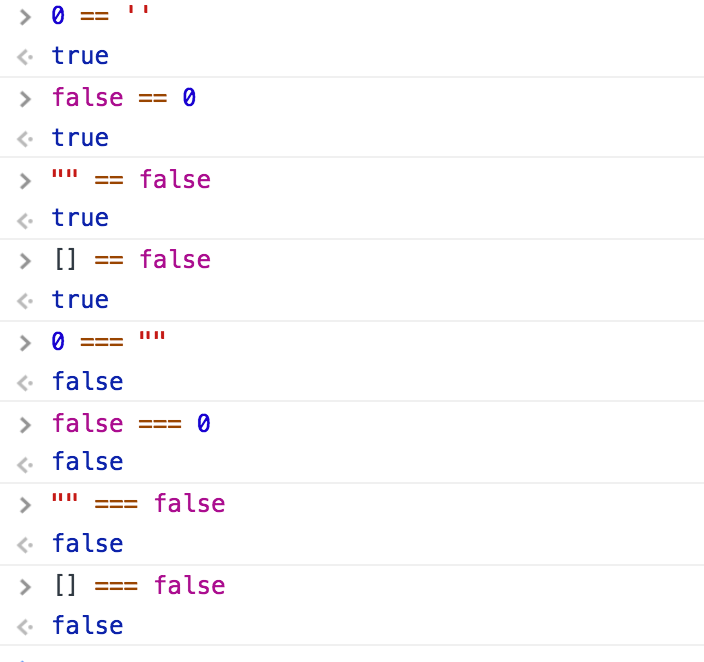
True false in javascript. 1 week ago - Seemingly different values equate to true when compared with == (loose or abstract equality) because JavaScript (effectively) converts each to a string representation before comparison: ... A more obvious false result occurs when comparing with === (strict equality) because the type is considered: Sep 19, 2020 - How to ignore loop in else condition using JavaScript ? ... Below is the example of JavaScript Boolean method. ... Boolean is a datatype that returns either of two values i.e. true or false. In JavaScript, Boolean is used as a function to get the value of a variable, object, conditions, ... Value Description; true|false: Specifies whether a checkbox should be checked or not. true - The checkbox is checked; false - Default. The checkbox is not checked
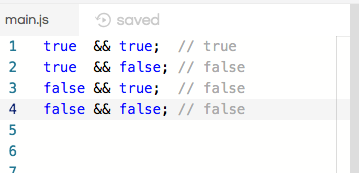
It's just true or false. But new Boolean(str) is an object. It has it's own unique memory address and it can hold internal state that is unique to it. This means it can't just hold a reference to an immutable singleton instance. Every call to new Boolean(str) instantiates an entire new Boolean() object. Thanks: CJ J. Jul 20, 2021 - The logical AND (&&) operator (logical conjunction) for a set of operands is true if and only if all of its operands are true. It is typically used with Boolean (logical) values. When it is, it returns a Boolean value. However, the && operator actually returns the value of one of the specified ... The Conditional (Ternary) Operator. First, we'll take a look at the syntax of a typical if statement: Now, the ternary operator: Here's what you need to know: The condition is what you're actually testing. The result of your condition should be true or false or at least coerce to either boolean value.
Apr 22, 2012 - Повышаем качество JavaScript кода. | GNU/Linux в Новосибирске ... Nice article (I’m not a ninja coder) I’ll save it on my computer. 🙂 ... How does coercian work on the other comparison operators? Because they also evaluate to either true or false they might as well fit in ... JavaScript for impatient programmers (ES2021 edition) Please support this book: buy it or donate ... These are three ways in which you can convert an arbitrary value x to a boolean. Boolean(x) Most descriptive; recommended. x ? true : false Uses the conditional operator (explained later in ... If you want it to check explicit for it to not be false (boolean value) you have to use if (borrar () !== false) But in JavaScript we usually use falsy and truthy and you could use
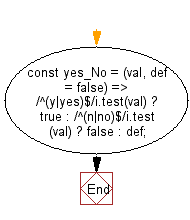
If the string value is true, then the boolean value will also have a true, else a false as shown in the example below. var stringValue = "true"; var boolValue = (stringValue =="true"); //returns true 3. Using a regular expression. Using the test method of javascript matches a regular expression against a string. In this case, we check whether ... Truthy values in JavaScript. "A truthy value simply means a value that is considered true when evaluated in a boolean context" — Mozilla Developer Network. A ny primitive type will evaluate ... The logical operators are important in JavaScript because they allow you to compare variables and do something based on the result of that comparison. For example, if the result of the comparison is true, you perform a block of code; if it's false, you perform another block of code. JavaScript provides three logical operators:
Aug 01, 2021 - Javascript string to boolean We may have a boolean value in string format ('true' or 'false') and we want its boolean equivalent (such as true or false). Wherever JavaScript expects a boolean, you can provide any kind of value and it is automatically converted to boolean. Thus, there are two sets of values in JavaScript: one set is converted to false, while the other set is converted to true. These sets are called falsy values and truthy values. The Javascript standard defines true and false values as a unique data type called a Javascript boolean. Javascript booleans may be true, false, or (in certain contexts) a value that evaluates to either true or false. It is important to manage boolean contexts properly because many Javascript constructs rely on them.
Here is a short explanation. 1 is a valid value and thus true. When we write !1 now, then we create a false condition because 1 isn't false. With a second ! (so !!1) we negate the resulting false and get thus true for the 1. For the 0 it looks the other way out. So 0 corresponds to false. Negate it !0 to get a true. Do it twice !!0 to get true. Apr 09, 2020 - For instance, the first row in the Negation truth table (below) should be read like this: “if statement A is True, then the expression !A is False.” · Negating a simple statement is not difficult. The negation of “it is raining” is “it is not raining,” and the negation of JavaScript’... Apr 02, 2021 - In classical programming, the logical OR is meant to manipulate boolean values only. If any of its arguments are true, it returns true, otherwise it returns false. In JavaScript, the operator is a little bit trickier and more powerful. But first, let’s see what happens with boolean values.
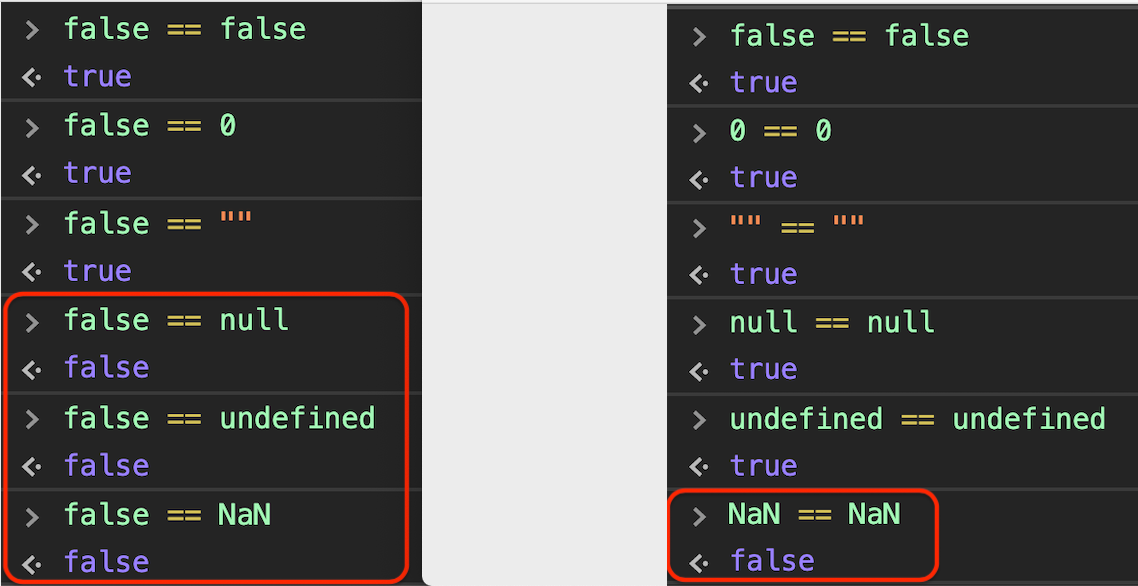
Dec 13, 2018 - First, let’s identify that there ... in JavaScript: ! (NOT), && (AND), ||(OR) -represented with two vertical line symbols. ... Using the ! operator in front of a value will convert it to a Boolean and return an opposite value. It means that a truthy value will return false, and a falsy will return true... Will satisfy the ifstatement for any truthy value of booleanValueincluding true, any non-zero number, any non-empty string value, any object or array reference, etc... On the other hand: if (booleanValue === true) This will only satisfy the ifcondition if booleanValueis exactly equal to true. A number 0, an empty string "", null, undefined, and NaN all become false. Because of that they are called "falsy" values. Other values become true, so they are called "truthy". So, the code under this condition would never execute:
To perform logical operations on any type, JavaScript decides whether a particular value can be considered falsy (an equivalent of false) or truthy (an equivalent of true). Falsy is a value for which Boolean(value) returns false. Falsy values in JavaScript are only false, 0, '', null, undefined and NaN. JavaScript Booleans . The boolean (not Boolean) is a primitive data type in JavaScript. It can have only two values: true or false. It is useful in controlling program flow using conditional statements like if else, switch, while loop, etc. The followings are boolean variables. Jul 17, 2014 - JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... A JavaScript Boolean represents one of two values: true or false.
In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true Use else to specify a block of code to be executed, if the same condition is false Use else if to specify a new condition to test, if the first condition is false Jan 16, 2019 - Since it returns 3 and not ‘true’, I assume that the .findIndex method was performed on the WORD that was true, and not the word “true”. So does Javascript aways process elements or string that return ‘true’ and ignore elements that return ‘false’, unless you specify for it ... An expression which is evaluated if the condition evaluates to a truthy value (one which equals or can be converted to true).
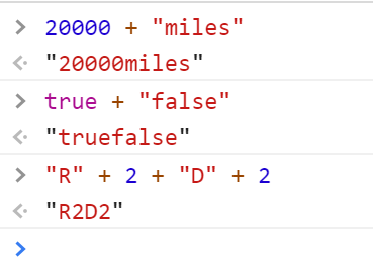
Aug 27, 2017 - The strangeness you're seeing when using + instead of && is because, in JavaScript, + coerces booleans to integers, with true becoming 1 and false becoming 0. ... the left-hand-side of the equality comparison resolves to 2, JavaScript then coerces the right-hand-side to 1 and thus the equality ... If Math.random() returns a value larger than 0.5, the true boolean value is saved into randomBool.Otherwise, the false value is saved.. That's it for this example. Only a small reminder should be added here. If we want to have not a 50-50 chance of true appearing, but instead only a 10% chance for getting back the true boolean, and a 90% chance for getting back the false boolean, we simply ... In JavaScript, a truthy value is a value that is considered true when encountered in a Boolean context. All values are truthy unless they are defined as falsy (i.e., except for false, 0, -0, 0n, "", null, undefined, and NaN). JavaScript uses type coercion in Boolean contexts.
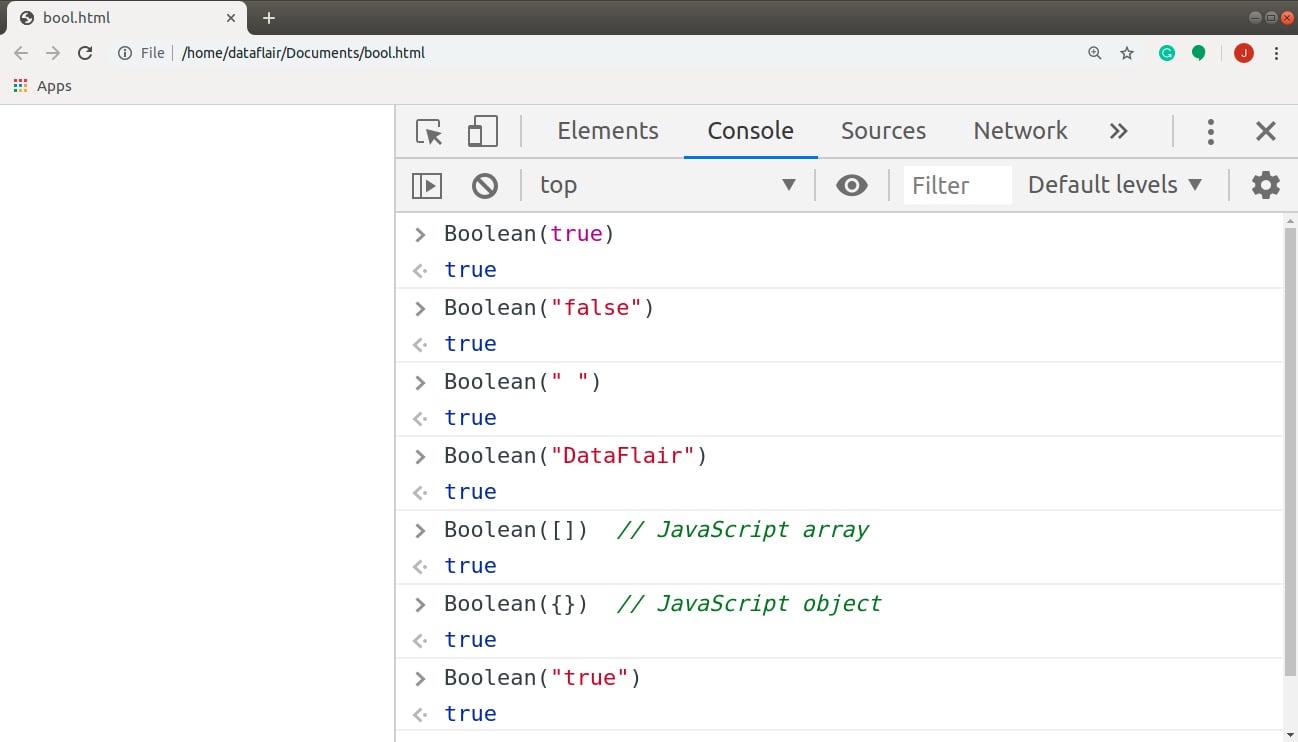
Returns false if its single operand can be converted to true ; otherwise, returns true. If a value can be converted to true, the value is so-called truthy. If a value can be converted to false, the value is so-called falsy. Examples of expressions that can be converted to false are: For this, JavaScript has a Boolean data type. It can only take the values true or false. The Boolean () Function You can use the Boolean () function to find out if an expression (or a variable) is true: The value passed as the first parameter is converted to a boolean value, if necessary. If the value is omitted or is 0, -0, null, false, NaN, undefined, or the empty string (""), the object has an initial value of false.All other values, including any object, an empty array ([]), or the string "false", create an object with an initial value of true.
In JavaScript, 0 is considered 'falsy', while numbers greater or lesser than 0 are considered 'truthy'. As a result, one has to write the correct code like this. As a result, one has to ... True; Any null, false, undefined, 0, NaN or empty string value is considered to be false. Let's discuss how Booleans can be used in JavaScript! Using Booleans to Make Comparisons. There can only be two outcomes of a comparison: true or false. This means that we can use Booleans to evaluate the outcome of a comparison. JavaScript uses ...
 Logical Operators In Javascript
Logical Operators In Javascript
 Understanding Null Undefined And Nan By Kuba Michalski
Understanding Null Undefined And Nan By Kuba Michalski
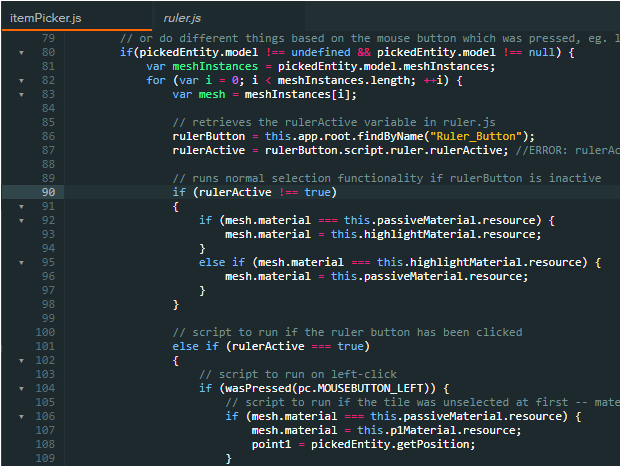
 How To Fix This Script To Change The Value From True To False
How To Fix This Script To Change The Value From True To False
 4 Coercion You Don T Know Js Types Amp Grammar Book
4 Coercion You Don T Know Js Types Amp Grammar Book
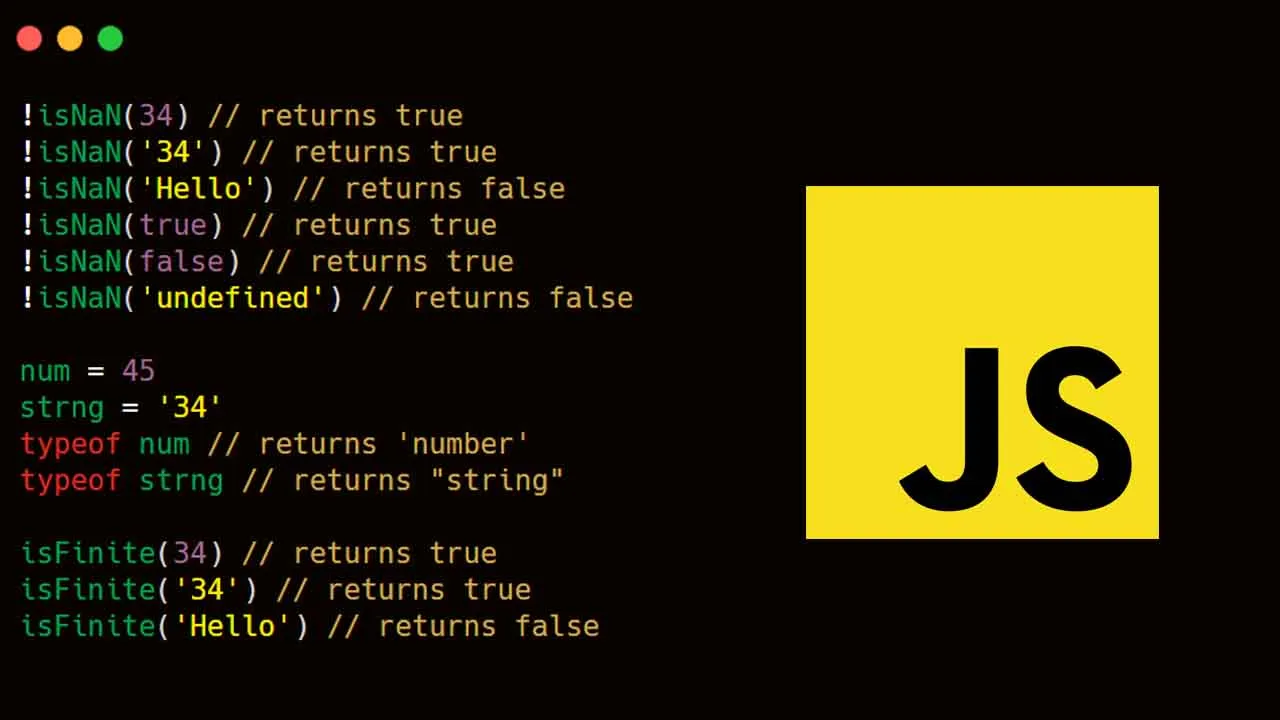
 How To Check If A Variable Is A Number In Javascript
How To Check If A Variable Is A Number In Javascript
 How To Keep A Boolean Variable Defined As True Or False
How To Keep A Boolean Variable Defined As True Or False
 Javascript Truthy Values Don T Always Equal True By
Javascript Truthy Values Don T Always Equal True By
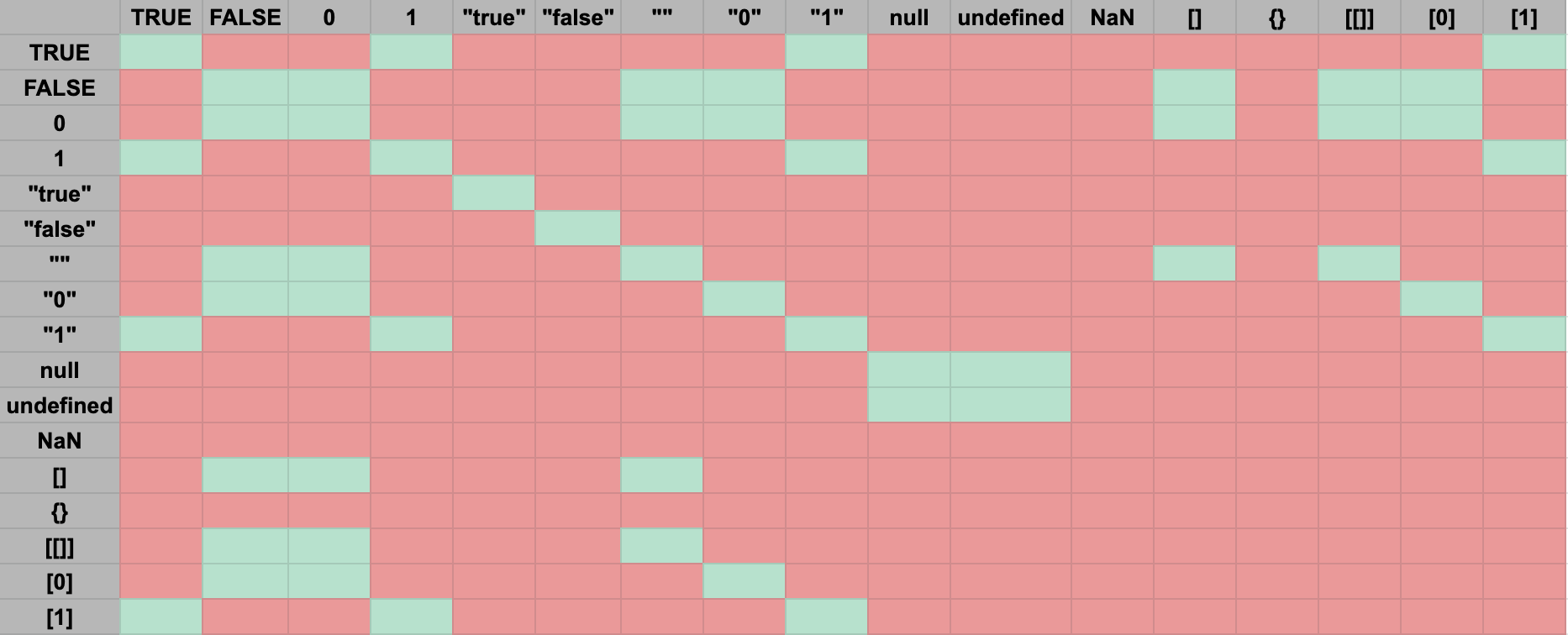
 Javascript Equality Cheatsheet Truthy Falsy Or
Javascript Equality Cheatsheet Truthy Falsy Or
 Javascript Gt Logical Operators Amp Amp Array Iteration Html
Javascript Gt Logical Operators Amp Amp Array Iteration Html
 Javascript Double Vs Triple Equals By Bahay
Javascript Double Vs Triple Equals By Bahay
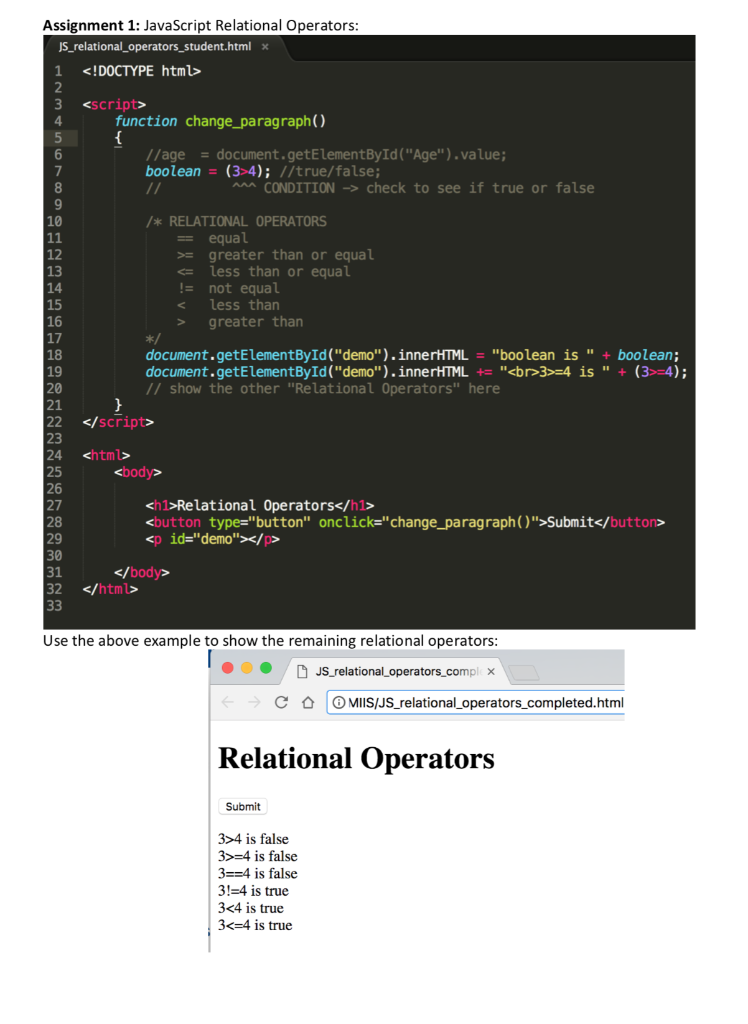
 Assignment 1 Javascript Relational Operators Chegg Com
Assignment 1 Javascript Relational Operators Chegg Com
In The File With Code In It Below True False The Chegg Com
 In Javascript Why Is 0 Equal To False But When Tested By
In Javascript Why Is 0 Equal To False But When Tested By
 Javascript Fundamental Es6 Syntax Return True If The
Javascript Fundamental Es6 Syntax Return True If The
 Truefalse True True False O Uncaught Syntaxerror Unexpected
Truefalse True True False O Uncaught Syntaxerror Unexpected
 Understanding Null Undefined And Nan By Kuba Michalski
Understanding Null Undefined And Nan By Kuba Michalski
 Why Is This Returning False Javascript The Freecodecamp Forum
Why Is This Returning False Javascript The Freecodecamp Forum
 Why 0 Amp Amp True Echo 0 In Js Stack Overflow
Why 0 Amp Amp True Echo 0 In Js Stack Overflow
 Joel Thoms Javascript On Twitter Boolean Logic And
Joel Thoms Javascript On Twitter Boolean Logic And
What Are False And True In Javascript Learn Web Tutorials
 Javascript Boolean Grasp All Its Concepts With A Single
Javascript Boolean Grasp All Its Concepts With A Single
 Function To Test If Exactly One Of Three Parameters Is Truthy
Function To Test If Exactly One Of Three Parameters Is Truthy
 Dat Loading There Are Only 6 Values In Javascript That
Dat Loading There Are Only 6 Values In Javascript That
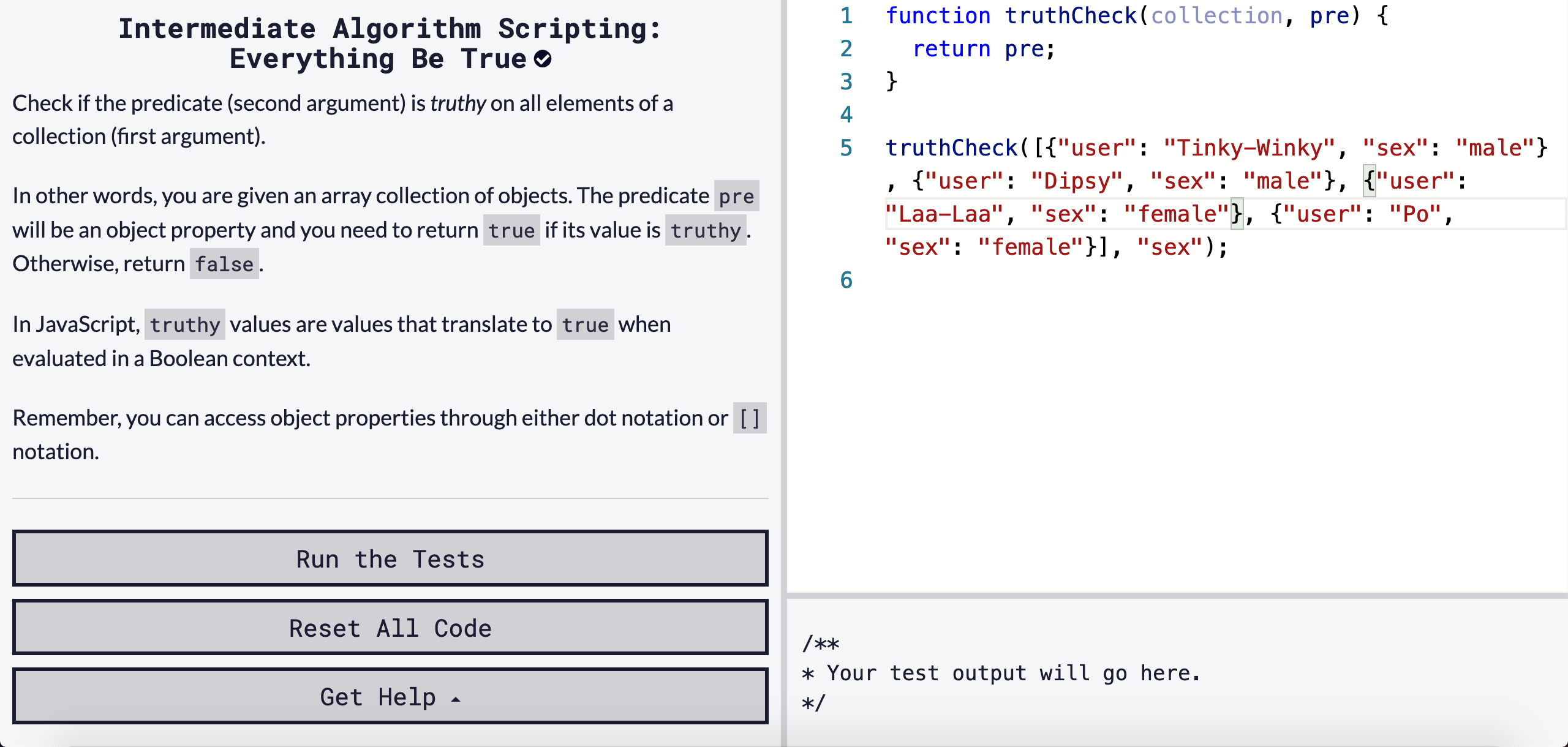
 Solving Everything Be True Freecodecamp Algorithm
Solving Everything Be True Freecodecamp Algorithm
 True False False Gt Gt Gt True False Gt Gt Gt True False True Half
True False False Gt Gt Gt True False Gt Gt Gt True False True Half
 What Is The Difference Between Vs In Javascript
What Is The Difference Between Vs In Javascript
/close-up-of-javascript-on-computer-monitor-660582997-5924aff85f9b585950782e57.jpg)
0 Response to "28 True False In Javascript"
Post a Comment