35 Javascript Google Maps Get Current Location
Google use Geolocation a lot, especially for things like Google Maps, you're bound to have seen the popups 'This page would like to use your current location'. If so, you've experienced HTML5 Geolocation. In this tutorial, we're going to dive into HTML Geolocation and hook the position into Google Maps API, to show our current ... 7/11/2020 · I originally thought grabbing a user's current location was going to be difficult, but it's actually very simple. There's quick way on w3schools that shows us how to use HTML5 Geolocation API: http://www.w3schools /html/html5_geolocation.asp You also have to include the Google Maps API: http://maps.googleapis /maps/api/js?sensor=false
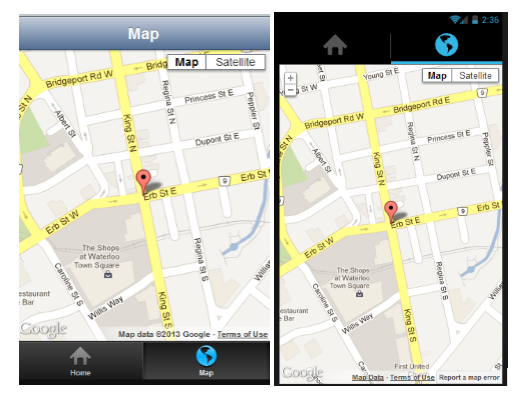
 Current Location In The Map Download Scientific Diagram
Current Location In The Map Download Scientific Diagram
So, to get latitude and longitude data, we can do this: var lat = position.coords.latitude; var lng = position.coords.longitude; 2. Use Google Map API to format the Coordinate. To do this, you will need a Google Map API key. You can get it here. And then load Google Maps JS in your page.
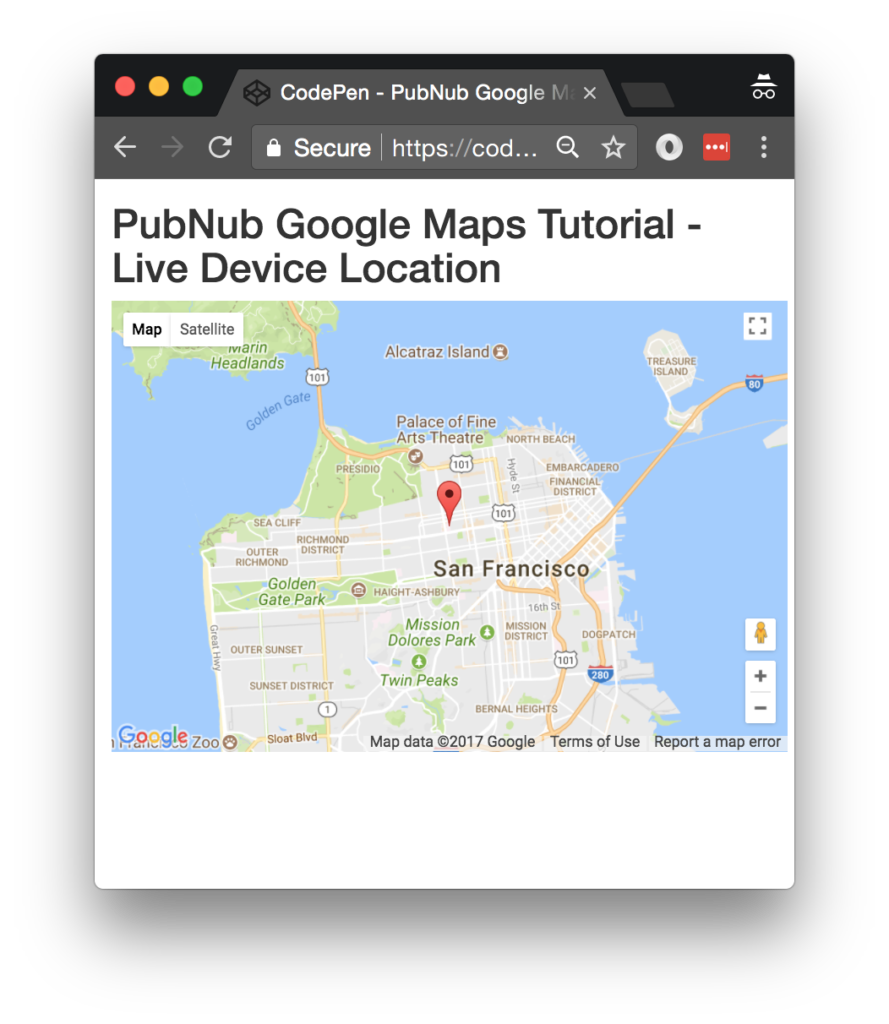
Javascript google maps get current location. Get the user's location in the form of Latitude and Longitude using getCurrentPoistion () method, which is a part of the HTML5 Geolocation JavaScript API. navigator. geolocation.getCurrentPosition(function (position) { initMap(position. coords. latitude, position. coords. longitude) }, function errorCallback(error) { console.log(error) }); In case the browser supports GeoLocation, the location coordinates i.e. the Latitude and Longitude will be extracted and then assigned to the Google Maps LatLng object. Then the map options are set, followed by marker creation and then a click event is assigned to the marker so that when it is clicked an InfoWindow will be shown. We will be using getCurrentPostion () method. To get current location using HTML5 Geolocation with Google Maps, you need to set an API key for Google Static Maps API. Go to https://console.developers.google and get a free API key for Google Map. Add this key to the code to work Geolocation with it.
To build that, I will first show you how to get the current user's location in the form of latitude and longitude coordinates using the HTML5 Geolocation API.. Then, you're going to learn how to convert the latitude and longitude coordinates into an actual human-readable address using Geocoding API from Google.. Finally, I will show you how to add Autocomplete API, which will let users ... See this step-by-step instruction to get your own API key - How to Get Google Maps JavaScript API Key. JavaScript Code. The JavaScript code has the following four sections. The initialize() method creates a Google map and points a location with a marker on Google map. Initially, a default position is shown on the map. 19/10/2020 · Obtain a Google API Key. Obtain the user’s coordinates. This blog will show you two different ways of achieving this. Option 1 is using built-in Google Chrome geolocation and option 2 is utilizing Google’s Geocoding API (for browsers that may not support the first approach or users who elect not to process their location through the browser.)
Step 2. Preparing Google Maps API. This is probably the step that most tutorials will be skipping, because it's not about the code. It's about access to Google Maps API. To use it, you need to create an application in Google Developer Console and enable a bunch of APIs related to Maps. 16/3/2017 · Hi my friends, in the last week I have an awesome task I liked to share, the client asked me to build a reservation service form which using google map service to find the closest providers to client location by detecting his location and search in the database by latitude and longtuide ,it was in this scenario:. 1- User opens the form, once he did, Geolocation API will detect his location ... This tutorial gets the current place when the user clicks a Get Place button. It offers the user a list of likely places to choose from, then adds a marker on the map at the location of the selected place. The tutorial provides the code you need to interact with the Places SDK for Android.
Showing Location on Google Map. You can do very interesting things with geolocation data, like showing the user location on Google map. The following example will show your current location on Google map based the latitude and longitude data retrieved through the HTML5 geolocation feature. 23/8/2021 · If you see the error "The Geolocation service. // failed.", it means you probably did not give permission for the browser to. // locate you. let map: google.maps.Map, infoWindow: google.maps.InfoWindow; function initMap(): void {. map = new google.maps.Map(document.getElementById("map") as HTMLElement, {. Hi thanks for the reply. I used a new phone and tried to search the exact location in incognito mode ( safari browser) through google maps its showing the exact location, But as I tried to use the get current location in my web project it again showed me 100-200 metres away. @geocodezip - jewelhuq Aug 23 '18 at 2:56
Here I will explain how to get current location latitude and longitude in Google map using JavaScript or Google maps get current location latitude and longitude using Google API in JavaScript example. By using navigator.geolocation.getCurrentPosition class we can get current location latitude and longitude using Google map. watchPosition () - Returns the current position of the user and continues to return updated position as the user moves (like the GPS in a car). clearWatch () - Stops the watchPosition () method. The example below shows the watchPosition () method. You need an accurate GPS device to test this (like smartphone): Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ...
Thanks to the Autocomplete library, which is part of google places library in the Maps JavaScript API. Autocomplete will suggest addresses in a drop-down list as the user starts typing his/her address. To get started, add the Autocomplete JavaScript API URL to the index.html. RRP $11.95. Get the book free! In Working with Geolocation and the Google Maps API you learned how to determine a user's physical location and display it on a map. In this followup article, you ... By default, the Maps JavaScript API will decide whether a marker will be optimized. When there is a large number of markers, the Maps JavaScript API will attempt to render markers with optimization. Not all Markers can be optimized; in some situations, the Maps JavaScript API may need to render Markers without optimization.
Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps. Warning: Accessing Google Map Javascript API from the non http origin is deprecated. So you need https origin. The following screenshot shows the current location of the user by showing the Latitude and longitude co-ordinates with a Google Map information window. HTML for Map Request Handler Google Maps JavaScript API provides the feature to create location search with autocomplete. The user input will be bound and used to get the location suggestions by autocomplete service. When the user types something on this input field, the Google API will return the related addresses. These addresses are suggested to the user using Google […]
I need some help to get google maps current location in web app browser. You can try using HTML5 Geolocation feature to obtain the coordinates to use in the Google maps widget. Tiago. HTML5 Location will only works in HTTPS. HTML5 Location will only works in HTTPS. Don't see it as a problem nowadays. 19/2/2018 · Location-Tracking-using-Google-Maps-Javascript-API. This was a part of my project during my internship at WATConsult, Mumbai Here the red marker on the path is current location and A and B markers are starting and ending locations respectively. This example demonstrates how to show current location on a Google Map on Android using Kotlin. Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project. Step 2 − Add the following code to res/layout/activity_main.xml. Step 3 − Add the given dependency in the build ...
This tutorial shows you how to display the geographic location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with the Maps JavaScript API. (Note that the geographic location of a user will only display if he or she has allowed location sharing.) Below is a map that can identify your present location. Secure context. This feature is available only in secure contexts (HTTPS), in some or all supporting browsers. The Geolocation.getCurrentPosition () method is used to get the current position of the device. This example demonstrates how do I show current location on a google map on Android. Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project. Step 2 − Add the following code to res/layout/activity_main.xml. Step 3 - Add the following dependency in the build.gradle ...
Go to the Google Cloud Console. Click the Select a project button, then select the same project you set up for the Maps JavaScript API and click Open. From the list of APIs on the Dashboard, look...
![]() Google Maps Api Icon 189133 Free Icons Library
Google Maps Api Icon 189133 Free Icons Library
Pricing Table Google Maps Platform Google Cloud
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 Jquery Google Maps Plugins Jquery Script
Jquery Google Maps Plugins Jquery Script
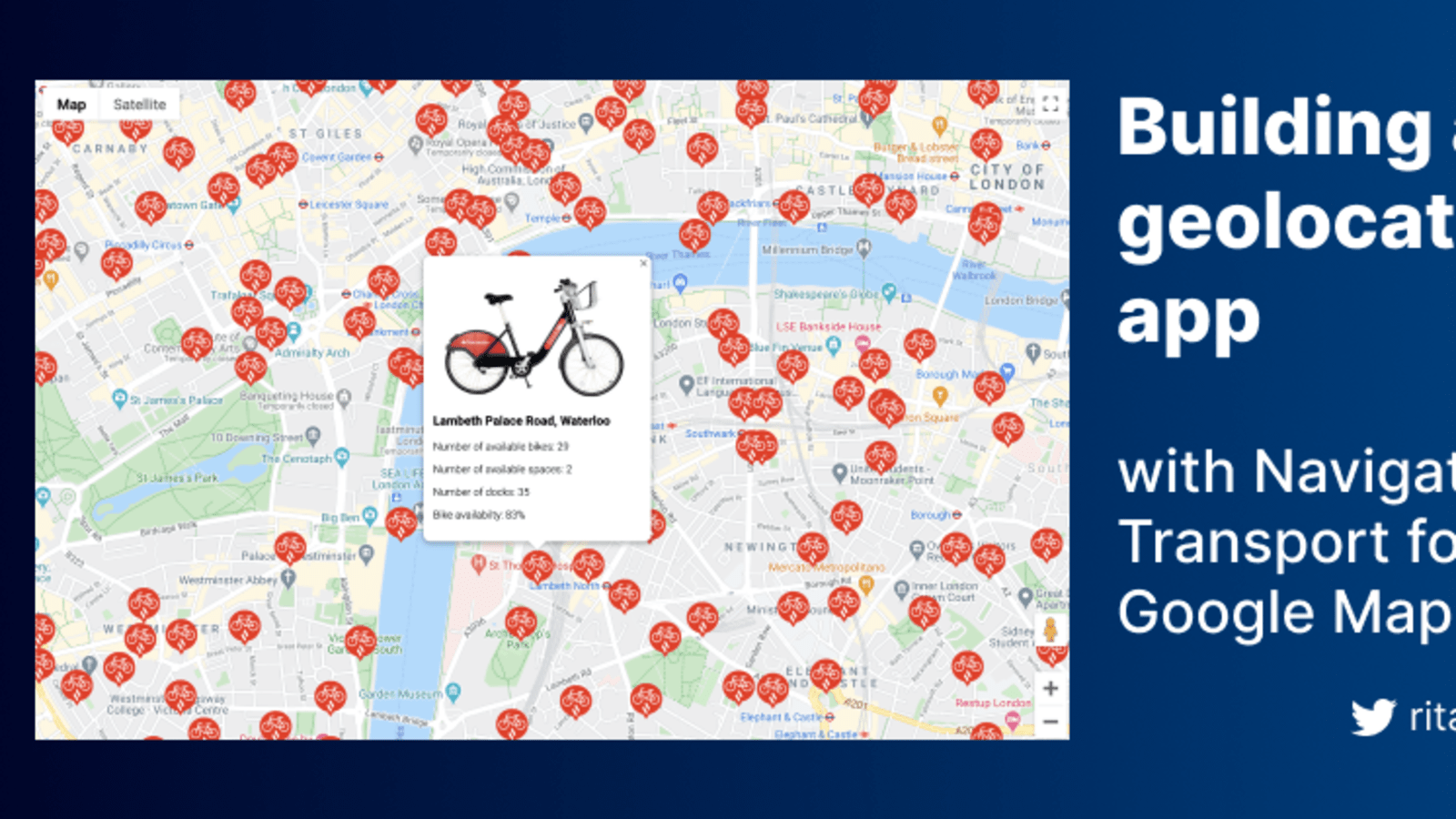
 Building A Geolocation App Using Google Maps Api In Vanilla
Building A Geolocation App Using Google Maps Api In Vanilla
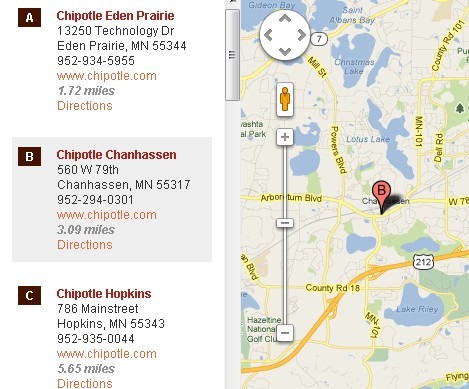
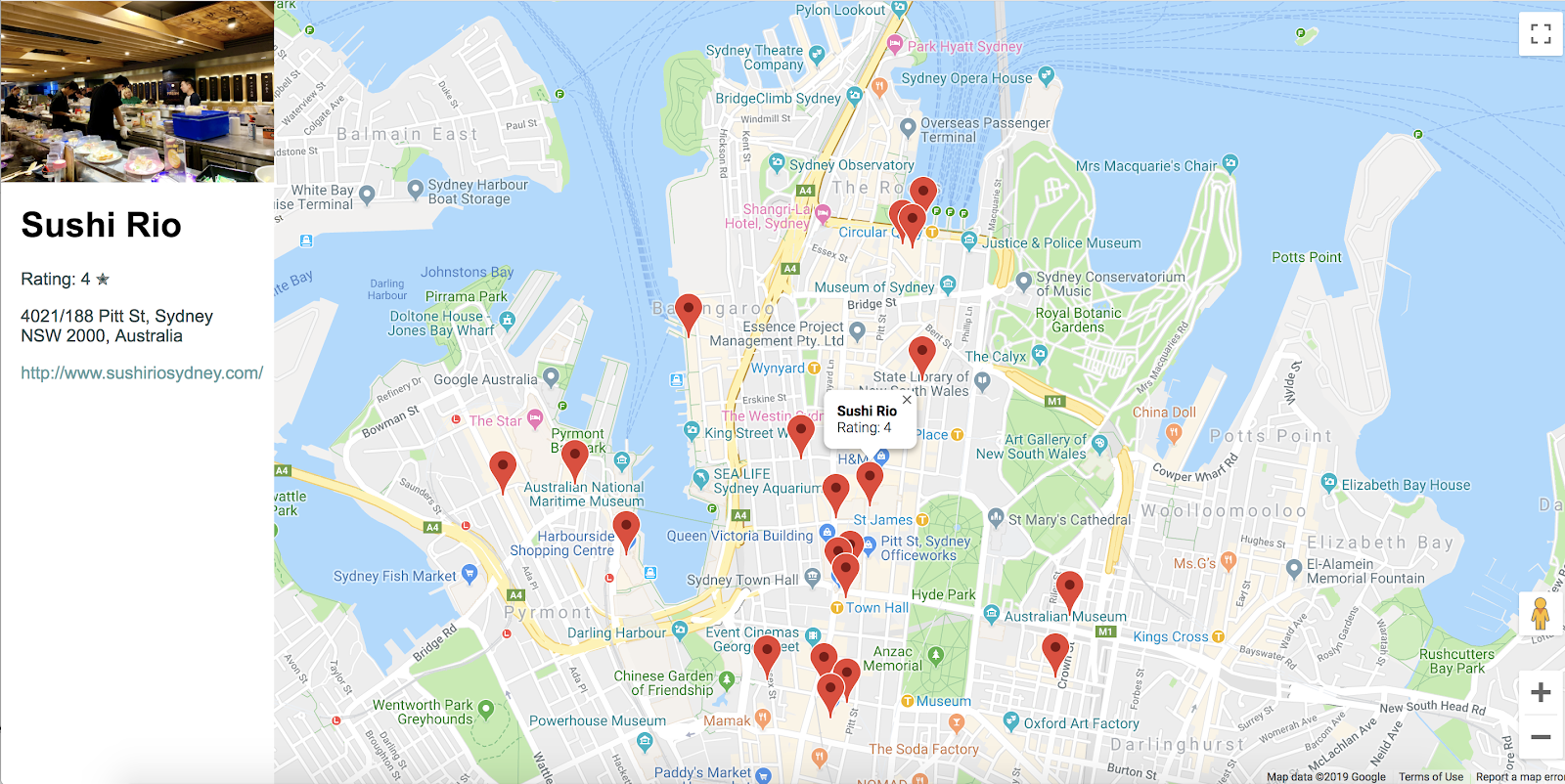
 Build A Nearby Business Search Service With Google Maps
Build A Nearby Business Search Service With Google Maps
 Google Map Telerik Helper Helping Ninja Technologists
Google Map Telerik Helper Helping Ninja Technologists
How To Measure Distance On Google Maps Between Points
 Maps Sdk For Ios Google Developers
Maps Sdk For Ios Google Developers
 Using Google Maps Api With Thymeleaf And Spring Nixmash
Using Google Maps Api With Thymeleaf And Spring Nixmash
 Geo Location Apis Google Maps Platform Google Cloud
Geo Location Apis Google Maps Platform Google Cloud
 Google Maps Current Location Icon Amashusho Images
Google Maps Current Location Icon Amashusho Images
 How To Add Gpx Files To Google Maps
How To Add Gpx Files To Google Maps
 Get Current Location Latitude And Longitude Using Javascript
Get Current Location Latitude And Longitude Using Javascript
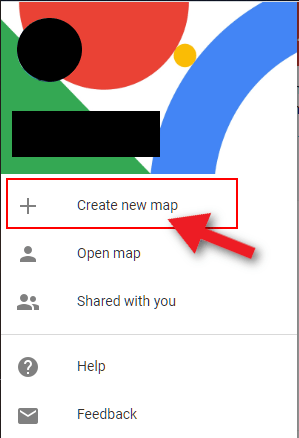
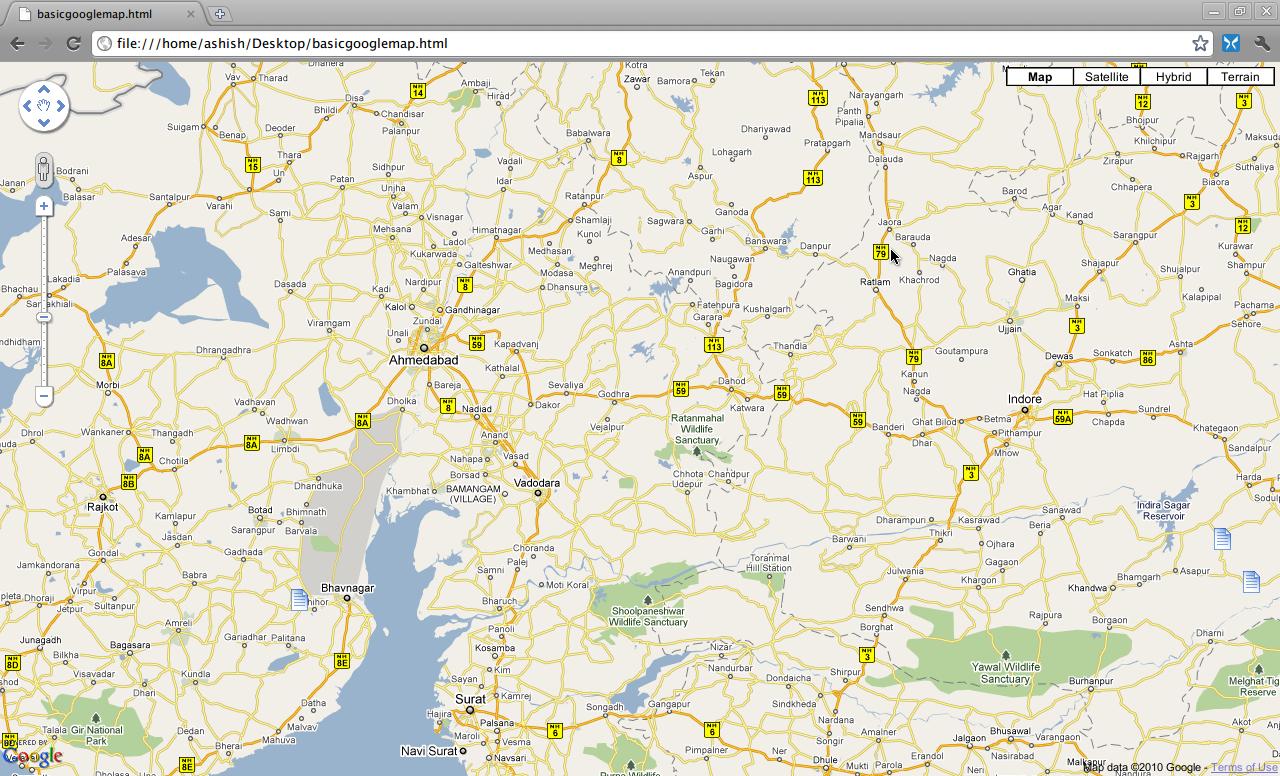
 How To Add Google Map Inside Html Page Without Using Api Key
How To Add Google Map Inside Html Page Without Using Api Key
 Github Faridsafi React Native Google Places Autocomplete
Github Faridsafi React Native Google Places Autocomplete
Opening Google Maps At A Specific Location Iphone Javascript
 How To Change Google Maps Scale From Miles To Kilometers
How To Change Google Maps Scale From Miles To Kilometers
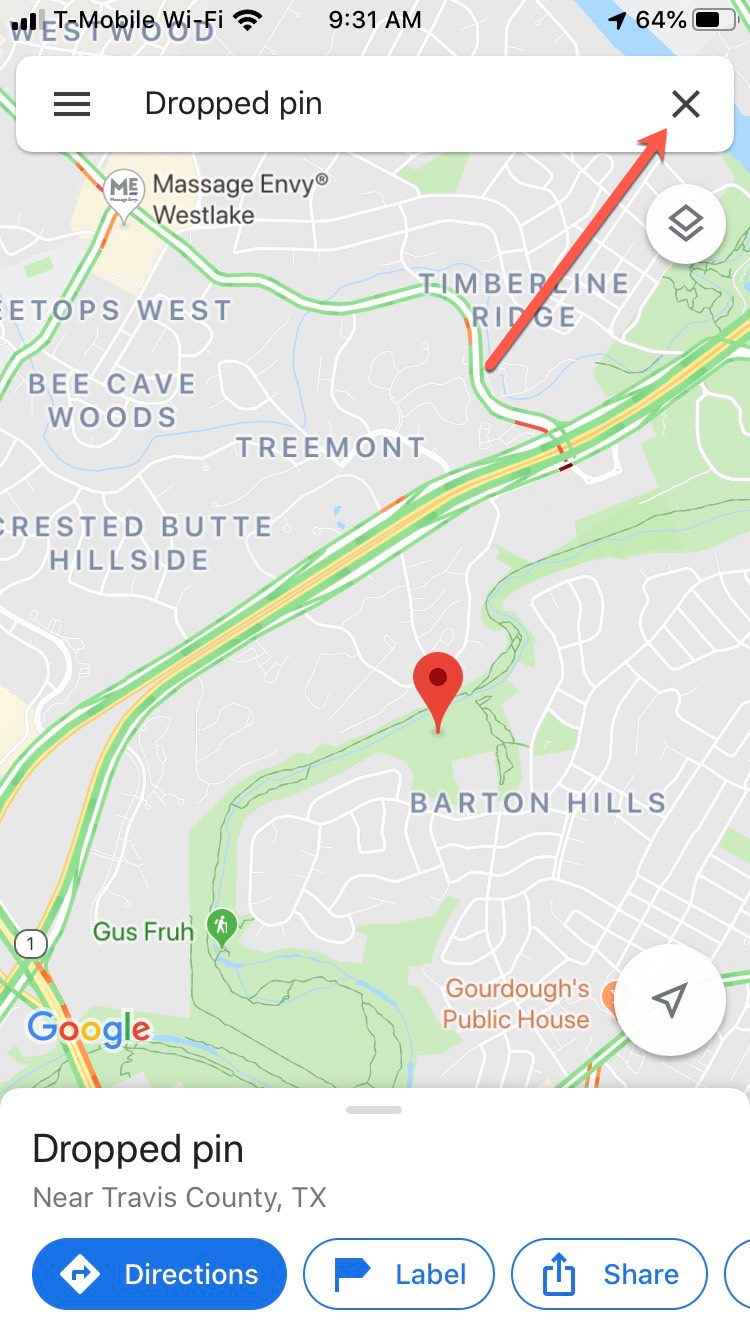
 Dropped Pins In Google Maps How To Pin A Location And
Dropped Pins In Google Maps How To Pin A Location And

 Using Google Maps Api How Can We Set The Current Location As
Using Google Maps Api How Can We Set The Current Location As
 Check If Marker Is Inside Circle Radius Javascript Map
Check If Marker Is Inside Circle Radius Javascript Map
 How To Add Custom Marker To Google Maps In Android
How To Add Custom Marker To Google Maps In Android
 Google Maps Not Showing Route Learn How To Solve This Issue Here
Google Maps Not Showing Route Learn How To Solve This Issue Here
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
![]() Google Maps Current Location Icon 195328 Free Icons Library
Google Maps Current Location Icon 195328 Free Icons Library
 Google Maps Javascript Api Making Your Website Livelier
Google Maps Javascript Api Making Your Website Livelier
 Where Is The International Space Station Right Now Iot
Where Is The International Space Station Right Now Iot
 Get User S Location With Html 5 Geolocation And Google Maps
Get User S Location With Html 5 Geolocation And Google Maps
 Lightning Fetch Current Location Details Using Google Maps
Lightning Fetch Current Location Details Using Google Maps
 Google Maps Down Current Status And Problems Downdetector
Google Maps Down Current Status And Problems Downdetector
 Location Geolocation Tracking With Google Maps Api 2 4
Location Geolocation Tracking With Google Maps Api 2 4


0 Response to "35 Javascript Google Maps Get Current Location"
Post a Comment