25 Javascript Double Click Function
Using double click and single click together. By using same buttons and layers we can activate two different JavaScript functions based on the click type (single click or double click) Demo of single and double click Source code is here. functionRef is a function name or a function expression.The function receives a MouseEvent object as its sole argument. Within the function, this will be the element upon which the event was triggered. Only one ondblclick handler can be assigned to an object at a time. You may prefer to use the EventTarget.addEventListener() method instead, since it's more flexible.
The ondblclick attribute fires on a mouse double-click on the element.

Javascript double click function. The delay for the single click may be a pain,and difficult to set for all users. And some people will click multiple times which can send a single click after the double click returns-Besides, it is tough to implement for keyboard access-consider making your second event a click+shiftkey, and handle it without a delay either way. The MouseEvent object passed into the event handler for click has its detail property set to the number of times the target was clicked. In other words, detail will be 2 for a double-click, 3 for triple-click, and so forth. This counter resets after a short interval without any clicks occurring; the specifics of how long that interval is may vary from browser to browser and across platforms. You might want a link to have a special action when double-clicked which prevents the default action of the link (go to another page).
object.ondblclick = function() {myScript}; Try it Yourself ». In JavaScript, using the addEventListener () method: object.addEventListener("dblclick", myScript); Try it Yourself ». Note: The addEventListener () method is not supported in Internet Explorer 8 and earlier versions. Get code examples like"double click on element using javascript". Write more code and save time using our ready-made code examples. 37 Javascript Double Click Function Written By Leah J Stevenson. Sunday, August 29, 2021 Add Comment Edit. Javascript double click function. ... Mouse Double Click On List Box In Asp Net To Select Items. How To Insert Doubleclick For Publishers Dfp Into Wordpress.
Hi everyone, I have to open an email by clicking on it (I have to browse through the portal since I can't use imap). When I spy the email with HTML mode and use the Navigate stage, the classic Press, Double CLick etc. it is not done even if by double clicking with the mouse, the email opens. They advised me to try Invoke Javascript. How can I programmatically invoke an onclick() event from a anchor tag while keeping the 'this' reference in the onclick function? However, you might want to consider a slightly different approach. Just put your double-click handler in a function: 28/5/2014 · (trigger a double-click.) I can click once, and have tried doing so twice to "Create" a double-click but failed. I'm assuming that it's because of the timing which is why I set up a timer to see how much time there is between my double clicks. Is there an automated way to double click? I'm not using jQuery so please avoid it in the answer. So I click using: document.getElementyById("somethinbg").click(); I tried double clicking …
Javascript Web Development Front End Technology. To call multiple JavaScript functions in on click event, use a semicolon as shown below −. onclick="Display1 ();Display2 ()" Mouse button. Click-related events always have the button property, which allows to get the exact mouse button.. We usually don't use it for click and contextmenu events, because the former happens only on left-click, and the latter - only on right-click.. From the other hand, mousedown and mouseup handlers may need event.button, because these events trigger on any button, so button allows ... Using the on click function. It works fine at desktop but doesn't work on mobile (my Samsung Galaxy S5) I've tried changing click for touchstart and experience the same thing. Works at desktop but not at mobile. Tried putting in click and touchstart but seems to have a double click effect. As the menu works by sliding in.
The dblclick () is an inbuilt method in jQuery which is used to trigger the double-click event to occur. This method occurs when the selected element will be double clicked. If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel By clicking the "Save" button you agree to our terms and conditions . Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both ...
How to handle single and double click events separately in javascript. - index.html To control double click problems, i built this function, basically for every function you want to protect against the user clicking too fast, double click etc.. you call this function instead and define the timing range of release of the function.This is usefull to avoid API or endpoint calls that makes no sense or would be repetitive, or abusive in some cases. Double Click here... Welcome to Dotnet Learners.... Dotnet Learners is an free online tutorial, In this section you will learn javascript step by step with example and detail explanation. Here we covered different parts of javascript like basics of javascript alert message, confrimation message, variable types, for loop, key events like key ...
The sequence of events triggered varies from browser to browser, with some receiving two click events before the dblclick and others only one. Double-click sensitivity (maximum time between clicks that is detected as a double click) can vary by operating system and browser, and is often user-configurable. How to call a JavaScript function on a click event? How to trigger a button click on keyboard "enter" with JavaScript? How can I disable JavaScript click function if link starts with #? Trigger a button click and generate alert on form submission in JavaScript; How can I show image rollover with a mouse event in JavaScript? How can we destroy a ... Stack Exchange network consists of 178 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.. Visit Stack Exchange
This function is called from an onsubmit event handler attached so it's called only after any HTML5 form validation requirements have been met. To test, click the Submit button twice in quick succession. On the second click an alert window will be displayed, while the form continues submitting (from the first click) in the background. How to Call Multiple JavaScript Functions in onClick Event. Topic: JavaScript / jQuery Prev|Next. Answer: Use the addEventListener() Method. If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener() method, as shown in the following example: The dblclick event occurs when an element is double-clicked. The dblclick () method triggers the dblclick event, or attaches a function to run when a dblclick event occurs. Tip: The dblclick event also generates a click event. This can cause problems if both events are applied to the same element.
JavaScript dblclick event. The dblclick event generates an event on double click the element. The event fires when an element is clicked twice in a very short span of time. We can also use the JavaScript's addEventListener () method to fire the double click event. Element: dblclick event. The dblclick event fires when a pointing device button (such as a mouse's primary button) is double-clicked; that is, when it's rapidly clicked twice on a single element within a very short span of time. dblclick fires after two click events (and by extension, after two pairs of mousedown and mouseup events). A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element.
 How To Update Violations Metadata Parasoft Dtp 2021 1
How To Update Violations Metadata Parasoft Dtp 2021 1
 How Do I View Events Fired On An Element In Chrome Devtools
How Do I View Events Fired On An Element In Chrome Devtools
Button Does Not Work On Click Javascript Function The Asp
Developer S Guide Gt Client Side Scripting
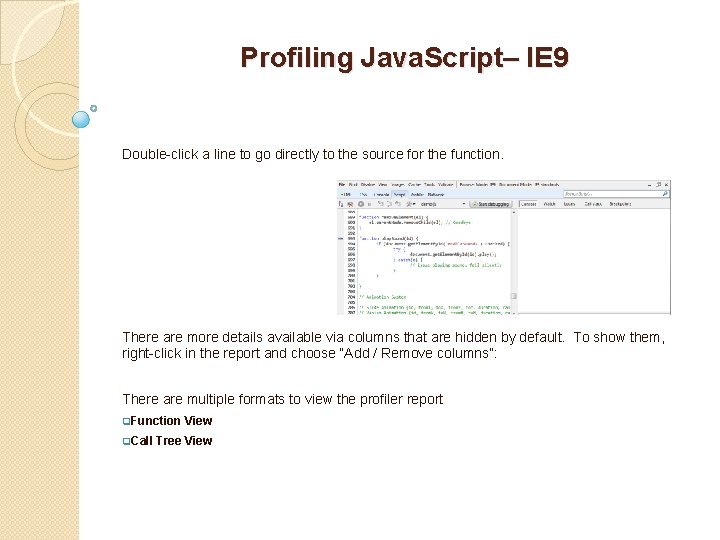
 Java Script Performance When Java Script Was First
Java Script Performance When Java Script Was First
 Custom Javascript Of Coorperation Theme Will Run Towice
Custom Javascript Of Coorperation Theme Will Run Towice
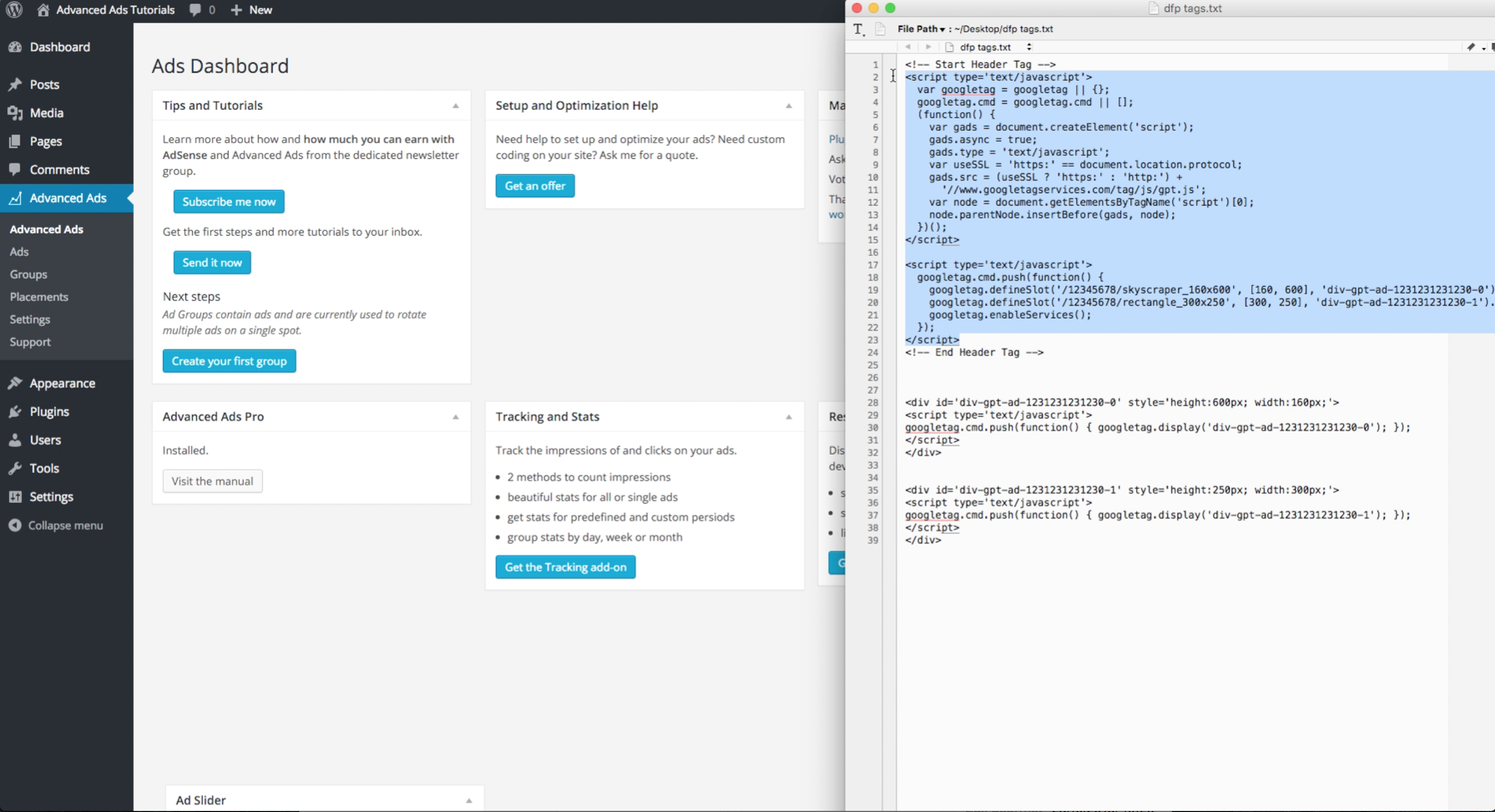
 How To Insert Doubleclick For Publishers Dfp Into Wordpress
How To Insert Doubleclick For Publishers Dfp Into Wordpress
 Write Your Code In Low Code No Code Platform Sap Blogs
Write Your Code In Low Code No Code Platform Sap Blogs
 Onclick Is Not A Reserved Word So How Does Javascript Know
Onclick Is Not A Reserved Word So How Does Javascript Know
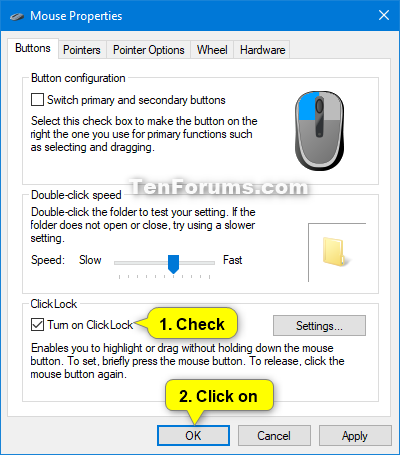
 Turn On Or Off Mouse Clicklock In Windows Tutorials
Turn On Or Off Mouse Clicklock In Windows Tutorials
1st Javascript Editor Online Help Debugging
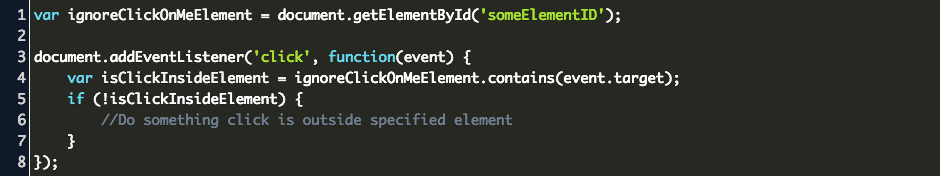
 Javascript Detect Click Outside Element Code Example
Javascript Detect Click Outside Element Code Example
 How To Click Faster When Playing Games 7 Steps With Pictures
How To Click Faster When Playing Games 7 Steps With Pictures
 Add Function To Button Javascript Code Example
Add Function To Button Javascript Code Example
 Java Cloud Add Minimize Functionality To Jrapid Windows
Java Cloud Add Minimize Functionality To Jrapid Windows
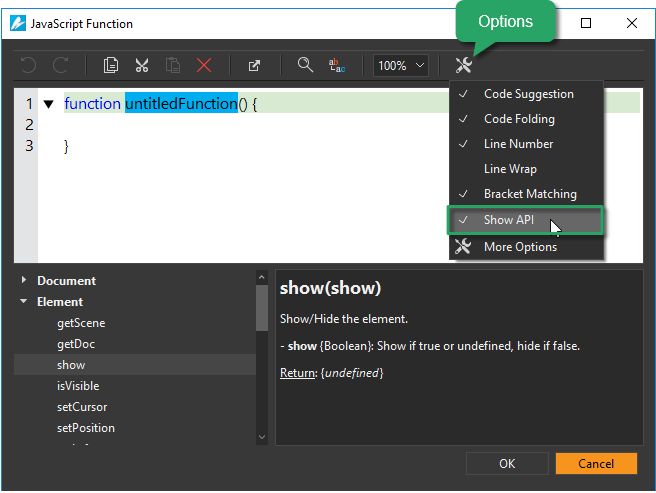
 Create And Call Javascript Functions In Saola Animate 3
Create And Call Javascript Functions In Saola Animate 3
 How To Update Violations Metadata Parasoft Dtp 2021 1
How To Update Violations Metadata Parasoft Dtp 2021 1
Jquery Tutorials For Designers Web Designer Wall
 Javascript When Button Clicked Different Text Appears Code
Javascript When Button Clicked Different Text Appears Code
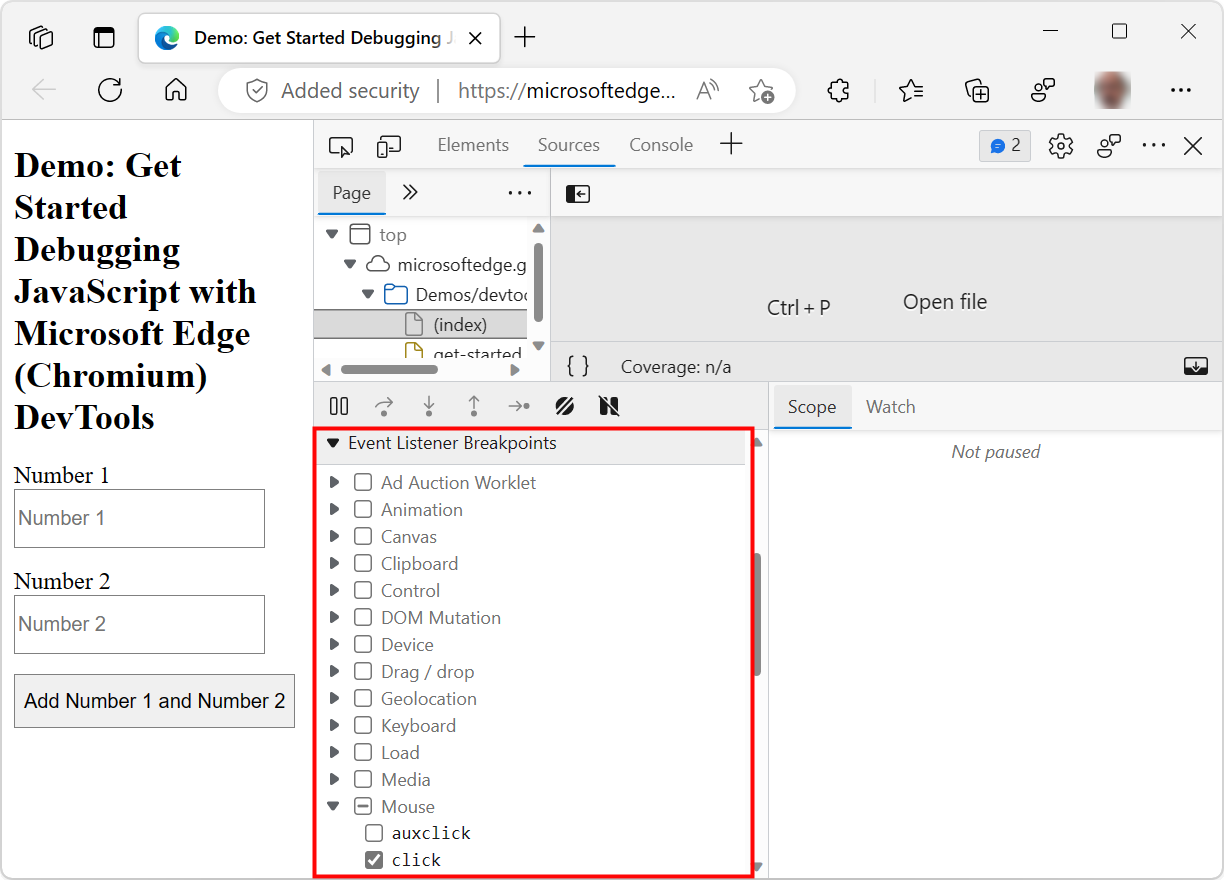
 Get Started With Debugging Javascript In Microsoft Edge
Get Started With Debugging Javascript In Microsoft Edge
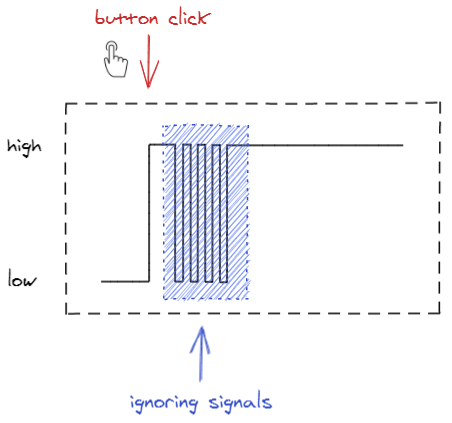
 Debounce How To Delay A Function In Javascript Js Es6 Example
Debounce How To Delay A Function In Javascript Js Es6 Example
 Doubleclick Bid And Campaign Data Owox Help Center
Doubleclick Bid And Campaign Data Owox Help Center
 How To Double Click With The Glorious Model O Slurptech
How To Double Click With The Glorious Model O Slurptech

0 Response to "25 Javascript Double Click Function"
Post a Comment