27 Debug Javascript Visual Studio 2013 Chrome
To debug the Angular-Typescript code in Visual Studio Code, first, we will have to install 'Debugging Typescript In Visual Studio Code Using Chrome' extension, which is free and can install directly in Visual Studio Code. So, let us move to extension block from where we can search and install extensions created for Visual Studio Code. That built-in experience comes via vscode-js-debug, a GitHub project described as a Debugger Adapter Protocol-based JavaScript debugger that works with Node.js, Chrome, Edge, WebView2 and VS Code extensions. It has been the default JavaScript debugger in Visual Studio Code since 1.46 (we're now at v1.58) and is even being rolled out into the ...
 Cannot Disable Javascript Debugging In Visual Studio 2013
Cannot Disable Javascript Debugging In Visual Studio 2013
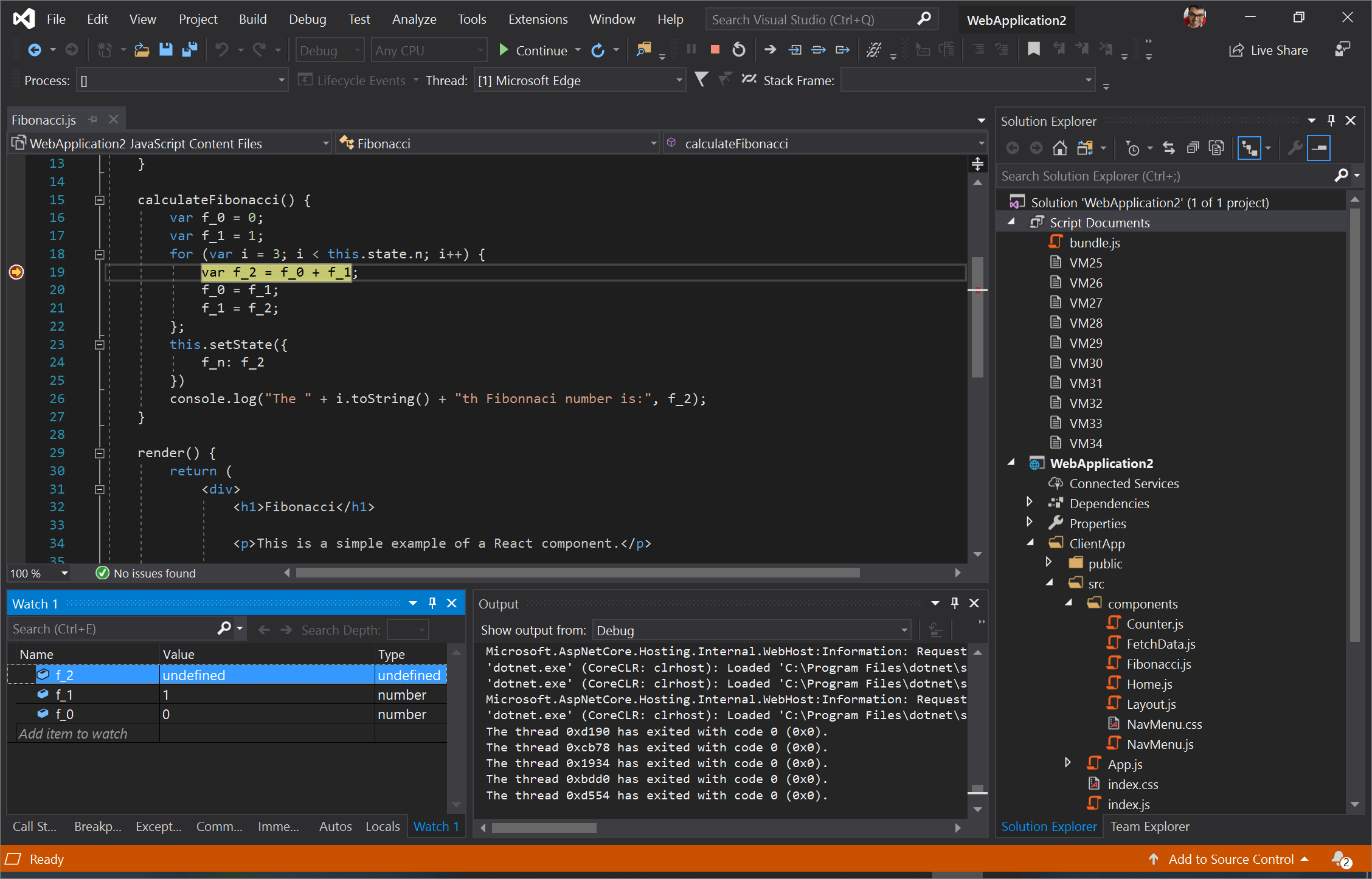
Click Select… and check JavaScript (Microsoft Edge - Chromium). You can add tabs, navigate to new tabs, and close tabs and see those changes reflected in the Attach to Process dialog by clicking the Refresh button. Select the tab you want to debug and click Attach. The Visual Studio debugger is now attached to Microsoft Edge!

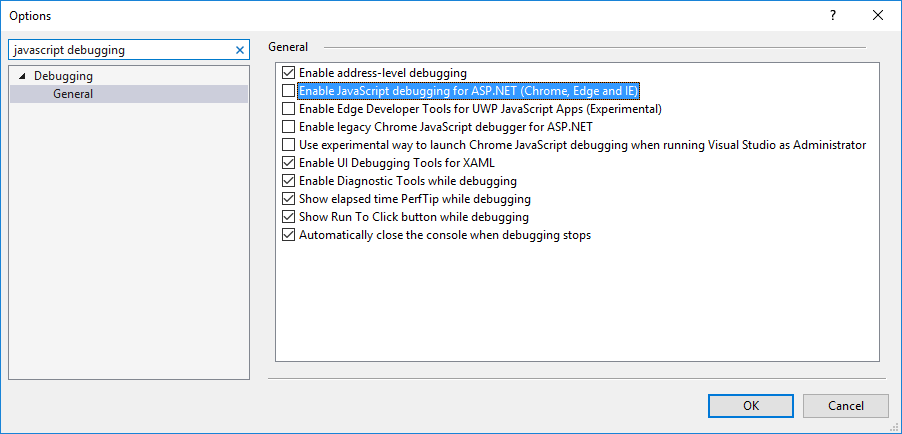
Debug javascript visual studio 2013 chrome. Developer community 2. Search Search Microsoft . Cancel 3 Ways To Debug JavaScript in Visual Studio Code. In short, the new debugger can be used in the below 3 ways without installing any extensions. F5 - Start Debugging. Menu bar -> Debugging icon -> Run and debug. Open the Visual Studio Code command palette and running the Debug: Open Link command. Configure Visual Studio 2019 to Launch Chrome With Developer Tools When Debugging Sometimes when debugging an app, I'll need to frequently open the developer tools in Google Chrome for assistance. Sure, it's easy to just press F12, but after a while, I got sick of having to do that each time.
Debugging your JavaScript code for CRM web client. When you use a custom JavaScript library with the CRM web client, the library is loaded with the page, and you can view it in the browser developer tools to set break points, and examine the variables as the code executes to debug your JavaScript code. In this article you'll learn to create a Google Chrome Extension in Visual Studio 2013. We can build the extension in Visual Studio and use the extension in the Chrome's developers mode. In that context you'll learn to create the Chrome Extension in Visual Studio, to work with the JavaScript intellisense in Chrome here. With Visual Studio 2013, we offer the same interop debugging capability for JavaScript and Native code, as I will describe in this blog post. Important Notes. This feature is only present in Visual Studio 2013 it was removed in Visual Studio 2015. The feature only works when debugging on Windows 8.1, it does NOT work on Windows 10.
try to debug the javascript in browser using developer tool, Firefox has good tools along with firebug extension,Chrome also have good developer tool, IE has its tool. User console.log,error,info etc to display message in console. Use chrome Postman extension for ajax request its really useful. Press F12 for developer tools :) "Mark as Answer ... In this tutorial, I'll show you how to set up JavaScript debugging for Visual Studio code, including debugging React applications.Also, check out my previous... VS Code - Debugger for Chrome Debug your JavaScript code running in Google Chrome from VS Code. A VS Code extension to debug your JavaScript code in the Google Chrome browser, or other targets that support the Chrome DevTools Protocol. Supported features. Setting breakpoints, including in source files when source maps are enabled
Chrome debugger extension for Visual Studio Code. Introducing Chrome Debugging for VS Code. February 23, 2016 by Andy Sterland and Kenneth Auchenberg. Since the first release of Visual Studio Code, one of our focuses has been to simplify the daily workflow for developers by enabling them to debug their code directly from the editor. 1. Set Breakpoint in JavaScript/TypeScript in Visual Studio. Here we go, let's write some js code in Site.js file. Set breakpoint like the below screen using IDE in Js file. It hit the breakpoint while reloading the page, in Internet Explorer, this will hit on initial page loading. Use (F10/F11) to continue debug. 2. how to debug javascript in visual studiohow to debug javascript in VS. how to debug javascript in visual studiohow to debug javascript in VS.
4/1/2017 · The Sources panel is where you debug JavaScript. Open DevTools by pressing Command+Option+I (Mac) or Control+Shift+I (Windows, Linux). This shortcut opens the Console panel. Figure 2. The Console panel. Click the Sources tab. Figure 3. 1/11/2019 · To enable debugging using Visual Studio, you need to make sure that the reference(s) to your source file in the generated source map are correct (this may require testing). For example, if you are using webpack, references in the source map file include the webpack:/// prefix, which prevents Visual Studio from finding a TypeScript or JSX source file. JavaScript Debugger - Visual Studio Marketplace. This is a DAP -based JavaScript debugger. It debugs Node.js, Chrome, Edge, WebView2, VS Code extensions, and more. It has been the default JavaScript debugger in Visual Studio Code since 1.46, and is gradually rolling out in Visual Studio proper.
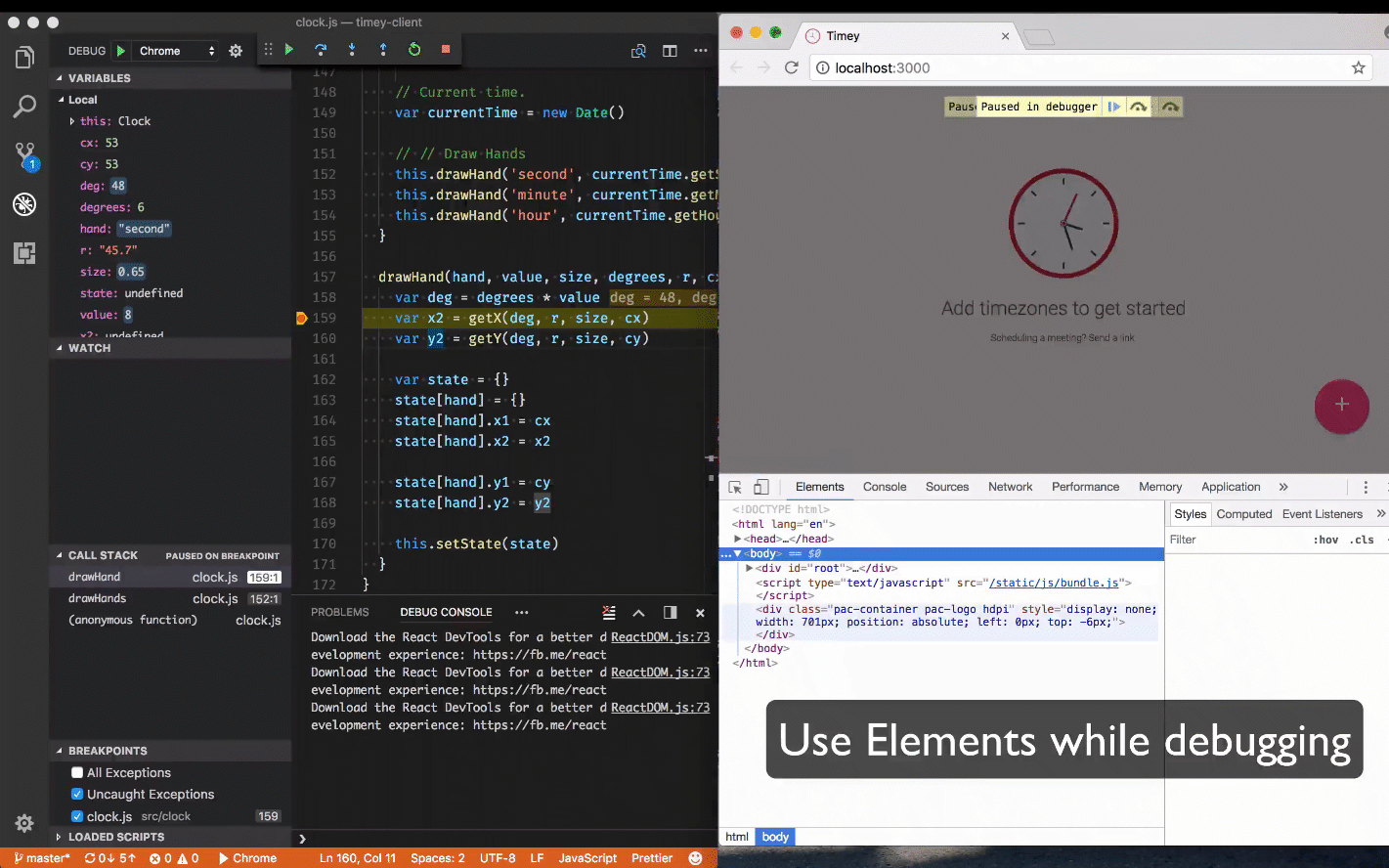
Debugging is important while working on JavaScript projects and there are a number of ways in which we can debug our web applications. Here we will learn var... Visual Studio Code includes a built-in debugger for Edge and Chrome. There are a couple ways to get started with it. Use the Open Link command to debug a URL. Clicking a link in the JavaScript debug terminal. Use a launch config to launch a browser with your app. We also have more detailed walkthroughs to get started with React, Angular, Vue ... One of the key features of Visual Studio Code is its great debugging support. VS Code's built-in debugger helps accelerate your edit, compile and debug loop. Debugger extensions. VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets transpiled to JavaScript.
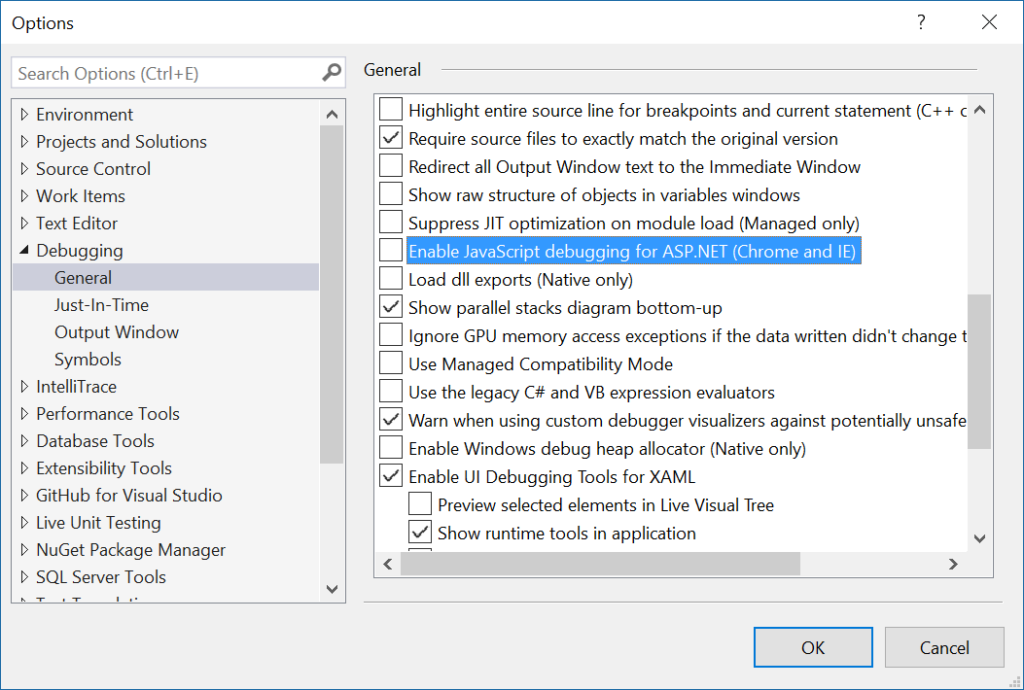
1 Answer1. I expect you are doing this, which evals the contents as a string, causing the string to be added to the "eval code" file under Script Documents. Note, you can still set breakpoints, you just have to do it from the "eval code" document. If you load the file via a script tag, the script file is loaded separately and breakpoints bind ... Updated 2017/1/3 - Setting to control script debugging added. See below. Visual Studio 2017 RC now supports client-side debugging of both JavaScript and TypeScript in Google Chrome. For years, it has been possible to debug both the backend .NET code and the client-side JavaScript code running in Internet Explorer at the same time. Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ...
You can compile, start, and debug your code with one click or key-press. When you press F5, the "start debugging" command, Visual Studio automatically launches a web server to serve your module (if necessary) along with an instance of Chrome that runs your Native Client module, and also attaches an appropriate debugger. Start chrome in remote debug mode: chrome.exe --remote-debugging-port=9222 Attach Visual Studio: "Debug" -> "Attach to Process..." -> select the chrome instance. All credit goes to: http://lostindetails /blog/post/JavaScript-debugging-in-VisualStudio-with-Chrome 9/1/2015 · Run Visual Studio 2013 as an Administrator. Close all instances of Chrome. Select the Chrome browser in the Visual Studio ribbon and launch the site. Chrome will hang indefinitely. By comparison, you can follow the above steps for other browsers (IE, Firefox, and Safari), and they will successfully work without hanging. There are two workarounds.
The first thing you need to do is install the Debugger for Chrome extension. After you've installed it, you're almost ready to go. The next thing you need to do is create a launch file for the Visual Studio Code Debugger. This file contains the debugger's different configurations for your project. You can create the launch file by going ... Debugging is an essential skill for any JavaScript developer. In this video, we will explore two different options to do so in Chrome and in Visual Studio Co... 15/8/2021 · Debug javascript visual studio 2013 chrome. How To Debug In Visual Studio Using Chrome Incognito Mode How To Debug Javascript With Google Chrome Devtools And Debugging React Apps In Visual Studio Code Debugging Javascript In Google Chrome The Webide Blog Debug Java Script With Visual Studio 2015 On Chrome Or Debug Javascript In Visual Studio In 7 Easy …
The old Visual Studio debugger allowed to debug both backend .NET code and client-side JavaScript running in the browser, but only IE browser was supported in the old VS versions like the VS2015. If you really want to get this feature, I suggest you use the VS2017. Setting and Debug In Google Chrome Go to "Tools" then click on "JavaScript console". Run the application and insert values into the input fields then click on the "Addition" button. The cursor will then reach the debugger in the source tab under the JavaScript console window. In this function, we declare several variables and on starting, these ... This tutorial will take a look at debugging JavaScript with the Google Chrome DevTools, as well as with the popular text editor Visual Studio Code (VS Code). Prerequisites. To complete this tutorial, you will need the following: The latest version of Google Chrome installed on your machine.
 Client Side Debugging Of Asp Net Projects In Google Chrome
Client Side Debugging Of Asp Net Projects In Google Chrome
 What S New For Chrome Debugging In Vs Code
What S New For Chrome Debugging In Vs Code
 Debug Javascript In Microsoft Edge From Visual Studio
Debug Javascript In Microsoft Edge From Visual Studio
 Javascript Debugging In A Web Browser Control With Visual
Javascript Debugging In A Web Browser Control With Visual
 Changes To Script Debugging In Visual Studio 15 7 Asp Net Blog
Changes To Script Debugging In Visual Studio 15 7 Asp Net Blog
 Introducing Chrome Debugging For Vs Code
Introducing Chrome Debugging For Vs Code
 Debugging Javascript In Visual Studio Code And Google Chrome
Debugging Javascript In Visual Studio Code And Google Chrome
 Debugging Javascript In Google Chrome And Visual Studio Code
Debugging Javascript In Google Chrome And Visual Studio Code
 Debugging Javascript Using Google Chrome
Debugging Javascript Using Google Chrome
 Debugging Javascript And Typescript Using Google Chrome In
Debugging Javascript And Typescript Using Google Chrome In
 Debugger Hangs Without Any Debugger Console Errors And Or
Debugger Hangs Without Any Debugger Console Errors And Or
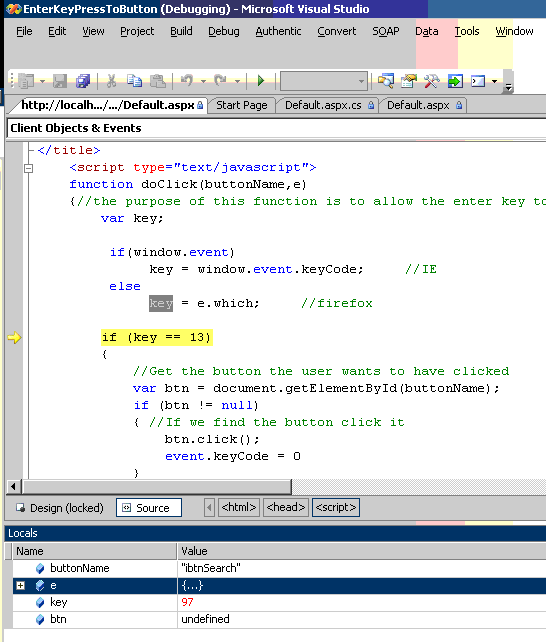
 Using Visual Studio To Debug Javascript In Ie Codeproject
Using Visual Studio To Debug Javascript In Ie Codeproject
 Debugging Javascript Projects With Vs Code Amp Chrome Debugger
Debugging Javascript Projects With Vs Code Amp Chrome Debugger
 Debugging With Chrome In Visual Studio 2017 Codeproject
Debugging With Chrome In Visual Studio 2017 Codeproject
 Debugging With Chrome In Visual Studio 2017
Debugging With Chrome In Visual Studio 2017

 What S New For Chrome Debugging In Vs Code
What S New For Chrome Debugging In Vs Code
 Typescript Debugging In Visual Studio With Ie Chrome And
Typescript Debugging In Visual Studio With Ie Chrome And
 How To Debug Javascript With Google Chrome Devtools And
How To Debug Javascript With Google Chrome Devtools And
 How To Get Full Javascript Typescript Debugging In Chrome
How To Get Full Javascript Typescript Debugging In Chrome
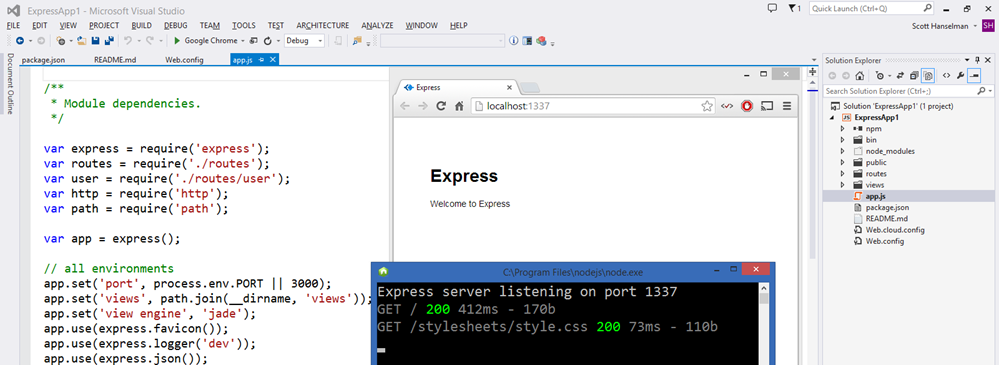
 Introducing Node Js Tools For Visual Studio Scott
Introducing Node Js Tools For Visual Studio Scott
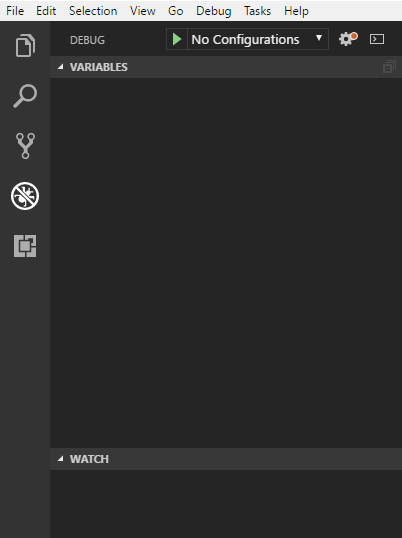
 Setting Up Javascript Debugging In Visual Studio Code By
Setting Up Javascript Debugging In Visual Studio Code By
 Visual Studio 2013 Web Editor Features Html5
Visual Studio 2013 Web Editor Features Html5
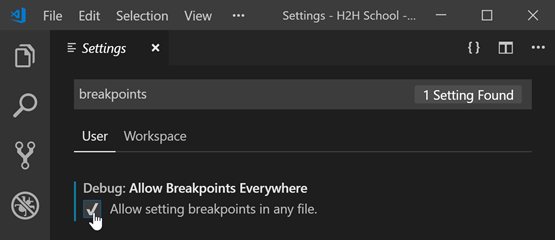
 Javascript Breakpoints In Visual Studio 2017 Stack Overflow
Javascript Breakpoints In Visual Studio 2017 Stack Overflow
 Debug Javascript In Microsoft Edge From Visual Studio
Debug Javascript In Microsoft Edge From Visual Studio

0 Response to "27 Debug Javascript Visual Studio 2013 Chrome"
Post a Comment