34 Take Photo From Webcam Javascript
HTML5 Webcam Image Capture Library with Flash Fallback - GitHub - jhuckaby/webcamjs: HTML5 Webcam Image Capture Library with Flash Fallback Apr 24, 2020 - Introduce to npm module webcam-easy.js, which provides an easy to use JavaScript library that can access desktop and mobile webcam and take snapshot photo.
 Learn Html5 From W3c Webcam Start Stop Snapshot
Learn Html5 From W3c Webcam Start Stop Snapshot
In this part, we are going to create an ASP.NET CORE MVC application and name it as " DemoWebCam ". After naming it, just click on the OK button. A new dialog will then pop up for selecting a template. Select the Web Application (Model-View-Controller) template and click the OK button. After creating the application, it's time to download ...

Take photo from webcam javascript. Last in this function, we convert the canvas into a PNG image and call photo.setAttribute() to make our captured still box display the image. Capturing a frame from the stream There's one last function to define, and it's the point to the entire exercise: the takepicture() function, whose job it is to capture the currently displayed video frame ... In this article, we will share a very simple JavaScript code snippet through which you can easily integrate your webcam into an HTML5 web page. Now, a day most of the website provides real-time webcam integration for profile picture upload or any account verification step. First, create an HTML DOM structure using the following code snippet. Image Capture is an API to capture still images and configure camera hardware settings. This API is available in Chrome 59 on Android and desktop. We've also published an ImageCapture polyfill library. The API enables control over camera features such as zoom, brightness, contrast, ISO and white balance.
Capture Photo using the device camera in Javascript. In the HTML code, we will define a section for streaming the video captured from the camera, where the user will see their live video, to pose, and finally capture a photo. We will have a Take Photo button, which will trigger the photo capturing. Step 2 Double-click the Utilities folder, and click the Webcam Application option. It will launch the webcam interface. Step 3 Click the Camera icon to open a window displaying the image from the webcam to take photos with a webcam. Step 4 After that, you can click the Take Photo icon to take a still image from the camera as your requirement. javascript access webcam stream and take photo. Contribute to bensonruan/webcam-easy development by creating an account on GitHub.
First we have to ask the browser for permission to use the webcam. And once the webcam is working it will call the function "startWebcam" which will have two parts. The first part is getting the image to a temporary canvas and the second one is resizing the photo to our canvas dimensions. <script> var videoObj = { "video": true }, errBack ... Jun 26, 2019 - Explains all the steps required to capture an image or snapshot from the camera and upload the image to the server. 1.You are capturing the image by clicking the "take screen-shot" button. 2.Once the image is captured that will be saved in local using 'saveimage.php' . We suggest you to get the response url from 'saveimage.php' and store the URL in a hidden field of the form. During the form submission , you can use the response URL as the file ...
To capture an Image on button click we need to call the function webcam.capture (); <input type="button" value="Capture" onclick="webcam.capture ();" />. After writing the code for capturing let's move to binding the image that we have captured. Adding Action Method and Script for binding image. In this post I am going to show how you can capture an image from a webcam via JavaScript and convert it to a Data URI which can then be saved in a database or displayed in an IMG tag. Note: This is more of a proof of concept rather than a best practices example so the code is a bit messy and hacked together from various sources. Part 2. How to Take Pictures with Laptop Webcam on Mac. Still, Mac laptop also includes the built-in webcam to take photos with Photo Booth. It is the free app to take images and record videos on Mac laptop. Step 1. Use Spotlight to search Photo Booth and open this app on Mac. Step 2. Find the View Photo Preview button, click it to see the Take ...
Call Webcam.attach() function to show the live camera view in the element and to take the snapshot call Webcam.snap() which gives you base64 format value as a response that you can use to show a preview or you can save it as an image on the server. Apr 13, 2021 - Most browsers can get access to the user's camera. Aug 24, 2016 - I recently needed to take a picture from a web browser using webcam. As this is a basic need, I thought it would be quite easy. Yet, solution is not trivial, and implies both using new user media HTML5 API and some canvas manipulation. Here is a reminder which may be useful to everyone.
Here's an example code of how you can take a picture from a webcam and then upload it to the server. 1. First grab the Webcamjs CDN and paste it before body tag of your HTML. 2. Now create the HTML for camera preview and camera result. 3. Then the full Javascript code for taking picture and upload to server. The following are the configuration properties of the jQuery Webcam.js plugin. 1. width - Width of the DIV that displays the live camera. 2. height - Height of the DIV that displays the live camera. 3. image_format - The file format of the Image i.e. JPEG, PNG, etc. 4. jpeg_quality - The quality of the captured Image. Demo: Camera and Video Control with HTML5. Read Camera and Video Control with HTML5. Using Opera Next or Chrome Canary, use this page to take your picture! Snap Photo.
Mar 21, 2017 - I want to make a program on the web which will capture an image via the user's webcam. I am using the getUserMedia Web API. Here is my code, but it does not work. How can I change it to capture the In this precedent code, we will utilize getUserMedia() strategy to review webcam video with HTML5 and take pictures from a webcam with HTML5 utilizing JavaScript. HTML Code. The accompanying HTML inserts the video component and draws the image on the webpage. The HTML5 < video > element is used to embed a video in a webpage. Jul 31, 2020 - In this article, you will learn how to capture Image from Webcam Video using HTML5 using JavaScript and Upload to Server C#.
Aug 25, 2016 - A quick tutorial that covers a pure-JavaScript way to take photos directly in the browser using various native APIs and interesting JS techniques. Read Tutorial and Download source code from CodexWorld - https://www.codexworld /access-webcam-capture-image-take-picture-html5-javascript/Webcam prev... # Step 5 : Snapshot. Just call webcam.snap() function to capture snapshot of the webcam.The function returns a data URI containing a representation of the image in the format of PNG.By setting the an html <a> link's 'href' attribute to the image data return, the user can download and save the snapshot.
Feb 05, 2021 - Welcome to a tutorial on how to capture photos with a webcam in Javascript. Yes, the Stone Age of the Internet is long over, and it is totally possible to take photos straight from using Javascript… Although it is not so straightforward and requires quite a bit of coding. 4. Initially the canvas element's display is set to none. Only the video frame is visible. When the user clicks on CAPTURE then the canvas is shown and video element is shown. The button content changes to RETAKE. working demo at codepen capture image using javascript. Apr 14, 2021 - Hello, guys In this tutorial we will try to solve the mentioned query. and also we will learn how to...
Capture Image from webcam Add it to a Table element. Now, lets see a more practical use of this widget. The Webcam.js library provides simple methods to capture webcam image using a web application. You can show the captured images on different web elements, like an HTML table. In this example code, we will use getUserMedia() method to preview webcam video with HTML5 and take picture from webcam with HTML5 using JavaScript. HTML Code. The following HTML embeds the video element and draws the image on the webpage. The HTML5 < video > element is used to embed a video in a webpage. Let us know if you have any questions about image capture in webcam applications. Related Articles Client-side Programming with Dynamic Web TWAIN. A Comprehensive Guide to Capture Images from Webcam in JavaScript; Scan documents from TWAIN scanners in jQuery; Create a Web Scanning Solution with Dynamic Web TWAIN and AngularJS
Published September 12, 2018. The application that you will learn to develop in the tutorial uses a little HTML5 and a short snippet of JavaScript to take pictures with the user's webcam in a way which is similar to a mobile apps. The images will be saved on the server side using PHP. The images that you take with the app will be stacked on the ... How to Take Picture From Webcam in Javascript Using Webcam.js | Webcam Capture in JavascriptWelcome Folks My name is Gautam and Welcome to Coding Shiksha a P... Easily access your webcam with JavaScript. We've made it easy to take a photo from most popular webcams using our kiosk software and a little JavaScript. In this article I'll provide a detailed JavaScript webcam example complete with source code to help you get started quickly.
After that tale the webcam.min.js and use it in the HTML file. Now if you test the code on your browser, you will see the browser asking to allow webcam. After you allow it on your browser, you will see the webcam camera taking the video. If you click the "Take Snapshot" button, it will then take a picture with webcam for that instance of time. Camera and Video Control with HTML5. By David Walsh on November 7, 2012. The method for getting access to camera was initially navigator.getUserMedianavigator.mediaDevices.getUserMedia. Browser vendors have recently ruled that getUserMedia should only work on https: protocol.
 Having Webcam Problems Bramble
Having Webcam Problems Bramble
 Capture Picture From Your Webcam In Angular Trung Vo
Capture Picture From Your Webcam In Angular Trung Vo
 How To Get Callback On Blocking Webcam By User In Javascript
How To Get Callback On Blocking Webcam By User In Javascript
 Tracking Color Blobs In Webcam Feed Using Tracking Js
Tracking Color Blobs In Webcam Feed Using Tracking Js
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
 Accessing Your Webcam In Html5 Kirupa
Accessing Your Webcam In Html5 Kirupa
 How To Use Your Nikon Camera As A Webcam B Amp H Explora
How To Use Your Nikon Camera As A Webcam B Amp H Explora
 How To Access A Webcam And Take A Picture With Javascript
How To Access A Webcam And Take A Picture With Javascript
 How To Use Your Iphone As A Webcam A Step By Step Guide
How To Use Your Iphone As A Webcam A Step By Step Guide
 Usb Hd Webcam With 360 Rotation J5create
Usb Hd Webcam With 360 Rotation J5create
 How To Capture Image From Camera Using Javascript Tutorials24x7
How To Capture Image From Camera Using Javascript Tutorials24x7
 How To Access A Webcam And Take A Picture With Javascript
How To Access A Webcam And Take A Picture With Javascript
 How To Take Picture From Webcam In Javascript Using Webcam Js Webcam Capture In Javascript
How To Take Picture From Webcam In Javascript Using Webcam Js Webcam Capture In Javascript
 Access Webcam And Microphone And Take Picture Using Javascript And Html
Access Webcam And Microphone And Take Picture Using Javascript And Html
 Make Virtual Meetings Better With This Obs Trick Opensource Com
Make Virtual Meetings Better With This Obs Trick Opensource Com
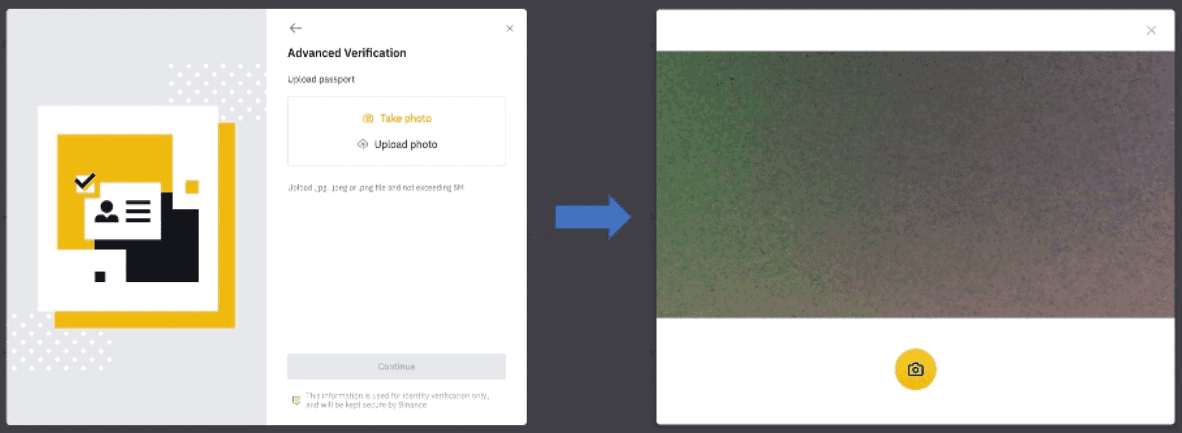
 Advanced Form Builder File Upload Image Cropper Take Photo
Advanced Form Builder File Upload Image Cropper Take Photo
 You Can Use Your Iphone Or Android Phone As A Webcam Here S
You Can Use Your Iphone Or Android Phone As A Webcam Here S
 Accessing Your Webcam In Html5 Kirupa
Accessing Your Webcam In Html5 Kirupa

 Control Logitech Webcam C920 Brio C922 C930 Amp More In
Control Logitech Webcam C920 Brio C922 C930 Amp More In
 Webcam Not Working For Ie11 In React Project Using Webcam Js
Webcam Not Working For Ie11 In React Project Using Webcam Js
 How To Capture Photos With Webcam In Javascript
How To Capture Photos With Webcam In Javascript
 Using Html5 Canvas Javascript To Take In Browser Screenshots
Using Html5 Canvas Javascript To Take In Browser Screenshots
 Capture Audio And Video In Html5 Html5 Rocks
Capture Audio And Video In Html5 Html5 Rocks
 How To Access Webcam Take A Picture Add Filters In Javascript
How To Access Webcam Take A Picture Add Filters In Javascript
 Taking Snap Shots From Webcam Using Jquery Tutlage Thewikihow
Taking Snap Shots From Webcam Using Jquery Tutlage Thewikihow
Github Yusufsefasezer Javascript Camera Capture Take
 Html Webcam Capture Design Corral
Html Webcam Capture Design Corral
 How To Use Your Digital Camera As A Webcam Pcmag
How To Use Your Digital Camera As A Webcam Pcmag
 How To Turn Your Camera Into A Webcam Canon Fujifilm Gopro
How To Turn Your Camera Into A Webcam Canon Fujifilm Gopro
 Use Your Phone As A Webcam In Zoom Or Anything Else On A Pc
Use Your Phone As A Webcam In Zoom Or Anything Else On A Pc
Face Detection Using Html5 Javascript Webrtc Websockets

0 Response to "34 Take Photo From Webcam Javascript"
Post a Comment