21 Download Pdf File From Blob Javascript
How to trigger the direct download of a PDF with JavaScript, One of the advantages, is the availability of Blobs and the FileReader, to save the data of a file in JavaScript as a download in your browser var blob = new Blob(["Hello, world!"], {type: "text/plain;charset=utf-8"}); saveAs(blob, "hello world.txt"); Visit the official repository at ... This step-by-step article describes how to upload a file to a Web server and also download by client with using ASP.NET Core & ABP Framework. By following this article, you will create a web project and its related code to upload and download files. Before the creating application, we need to know some fundamentals. BLOB Storing
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
I need a small JS piece of code to be able to download files (CSV, XML, Zip etc) to desktop from Safari. Currently I have some code which uses zip.js which works fine in Firefox when downloading files but for some reason this doesn't work in Safari.

Download pdf file from blob javascript. I tried using Fetch API to download the PDF file from server which is giving octet-stream content as response. So, if you check the response, you will get characters like these %PDF-1.4. ... Browse other questions tagged javascript file download base64 blob or ask your own question. The download() function is used to trigger a file download from JavaScript. It specifies the contents and name of a new file placed in the browser's download directory. The input can be a String, Blob, or Typed Array of data, or via a dataURL representing the file's data as base64 or url-encoded ... 1 week ago - The new object URL represents the specified File object or Blob object. To release an object URL, call revokeObjectURL(). ... Note: This feature is not available in Service Workers due to its potential to create memory leaks. ... A File, Blob, or MediaSource object to create an object URL for.
javascript file download example. javascript download file : here main 3 Examples for javascript write to file and download. simple you can Create an anchor tag link on the normal HTML page. Let's say you want to download Pakainfo 's logo - javascript file download example. Download a File Using JavaScript. Use download Attribute in ... React, JS, Axios: Download blob file (PDF...). GitHub Gist: instantly share code, notes, and snippets. Blobs and object URLs exposed File downloading is a core aspect of surfing the internet. Tons of files get downloaded from the internet every day ranging from binary files (like applications, images, videos, and audios) to files in plain text. Fetching files from the server Traditionally, the file to be downloaded is first requested from a server through a client — such as […]
Angular & JavaScript | Open Blob URL View PDF and Images in New Tab August 31, 2020 Jolly.exe In this JavaScript quick tutorial, we'll learn how to select a file using a File input control to convert it into a Base64 URL, also add a View button to preview the selected file by opening in the new Chrome tab by creating a BLOB url. example - Download File from Bytes in JavaScript . save byte array to file javascript (2) I want to download the file which is coming in the form of bytes from AJAX response. ... URL. createObjectURL (blob); link. download = "myFileName.pdf"; link. click (); READ MORE Dec 05, 2019 - Learn how to generate a file using javascript in the browser and download it directly without use any server (local solution).
Feb 04, 2021 - Downloading a PDF automatically (such as when clicking a submit button on a form) is tricky and especially so when it needs to work in Internet Explorer. Jun 24, 2020 - Recently I was working on a website that modifies a file(JSON, Ruby, Python) that the user uploaded, and after all the operations ended the user should be able to download this file without any… » Angular & JavaScript | Open Blob URL View PDF and Images in New Tab. Angular & JavaScript | Open Blob URL View PDF and Images in New Tab ... we're done with a tutorial on how to convert the selected file into a Blob url, and append the link to open the selected file in a new browser tab. ... 7 Download PDF Files in Browser Instead of ...
Download file through Typescript / Javascript. When working with JWT a few things get a little bit trickier. One of the examples is downloading a file through an API. When working with sessions, you can just open a link in a new tab and as long as it's on the same domain you can check the session on the new tab and just return the file. But you ... In PDF.JS Tutorial 1 we discussed how PDF.JS can be used to show a preview of the PDF. The application can navigate pages of the PDF using PDF.JS APIs. In Tutorial 2 we discussed how PDF.JS, being a complete PDF viewer, can be also open a password protected PDF.. In Tutorial 3 we discussed about the loading callback, which can be used in showing a progress bar when PDF is being loaded. Feb 10, 2021 - I have created a flow that acts like a web service. There is an HTTP Request to trigger the flow. The body of the flow generates a PDF document. I know that the PDF document is generated successfully because I can both download it from the step where it is created and I can attach it to an ...
Saving a pdf as base 64 in the backend makes sense, but to the user it's just a random combination of numbers and letters. Luckily html natively supports parsing base64 pdfs to normal ones and ... This useful tutorial shows how to set an automatic JavaScript download by declaring a new JavaScript download function or by using a FileSaver.js library. ... It sets the file to a Blob value. FileSaver.js is a solid solution for downloading files on the client-side instead of involving the server-side. 19/8/2017 · var blob = new Blob(["Hello, world!"], {type: "text/plain;charset=utf-8"}); saveAs(blob, "hello world.txt"); Visit the official repository at Github for more information about this library. Download directly PDF from URL. Thanks to FileSaver.js you will be able to save the data of a file in JavaScript as a download in your browser easily.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. 3/7/2020 · Display PDF from BLOB file. ... The View pdf button links to this javascript function. ... The view that gets called contains this php file called load_pdf Here Mudassar Ahmed Khan has explained with an example, how to download PDF File on Button click using JavaScript. The PDF file will be downloaded as BLOB using XmlHttpRequest AJAX call and then will be sent for download in the Browser using JavaScript. TAGs: JavaScript, AJAX, PDF, XmlHttp
To construct a Blob from other non-blob objects and data, use the Blob() constructor. To create a blob that contains a subset of another blob's data, use the slice() method. To obtain a Blob object for a file on the user's file system, see the File documentation.. The APIs accepting Blob objects are also listed in the File documentation. Dec 18, 2020 - Here Mudassar Ahmed Khan has explained with an example, how to download file as BLOB using AJAX and jQuery. The PDF file will be downloaded as BLOB using jQuery AJAX and XmlHttpRequest (XHR) request and then will be sent for download in the Browser using jQuery. TAGs: Excel, AJAX, jQuery, Word, PDF This returns a Blob instance, which we can then pass to URL.createObjectURL(). To see this in action, I've revamped my previous demo to convert the contents of a Textarea element into a Blob URI which is then made downloadable through the use of the "download" attribute on an anchor tag:
Apr 25, 2019 - Download response.data as a file, through Blob(). GitHub Gist: instantly share code, notes, and snippets. A PDF can be loaded into a Document or PDFDoc object using their respective functions to acquire the document data.. Getting data from a Document object. To get document data by creating a new Document object, the following example shows how to use a CoreControls.createDocument to retrieve document data from an external URL.. const licenseKey = 'Insert commercial license key here after ... To enable calls to the blob storage API, first Download the Azure Storage SDK for JavaScript - Blob client library, extract the contents of the zip, and place the azure-storage-blob.js file in the azure-blobs-javascript folder.
Blob. ArrayBuffer and views are a part of ECMA standard, a part of JavaScript. In the browser, there are additional higher-level objects, described in File API, in particular Blob. Blob consists of an optional string type (a MIME-type usually), plus blobParts - a sequence of other Blob objects, strings and BufferSource. The cordova file writer provided by the cordova-file-plugin doesn't support write files with base64, therefore we are going to use a little trick. The base64 string will be processed and converted into a writable Blob . Download. Demo. PDFTron for . Webclose. Free Trial Support. Open a document. There are a few ways to open a document such as from a URL, a blob, the filesystem, or base64 data. Additionally, there are loading options to help WebViewer determine the type of the file being loaded. URL. Blob. ArrayBuffer. Filesystem. Base64 data. Salesforce ...
Example of save PDF as file, string, blob or base64for jQuery, Free Online Survey Library Example Jun 05, 2012 - Download any File/Blob via JS. GitHub Gist: instantly share code, notes, and snippets. 2/8/2019 · While we are working with Javascript we may find our self in a situation where we need to let users download blob as File. So In this post, I'll share basic javascript function which allows us to download blob as a file in the browser.
Download response.data as a file, through Blob(). GitHub Gist: instantly share code, notes, and snippets. 13/7/2017 · To solve this it was necessary to download the file to memory with an XHR request and then get the browser to open or download it with whatever plugin/UI it normally uses for pdf file. For the XHR request we use the Fetch API with the whatwg-fetch polyfill. In essence the Fetch API fetch () method returns a response, from which a blob can be ... Downloading PDF files with the AJAX data source and Blob URL also works for Chrome, Firefox, and Opera browsers, in which a dynamic <a> element having the download attribute and simulating click event are needed to mediate the operation. How to open a pdf downloaded from an API with JavaScript, ...
1 Download Any File from Blob 2 Docker stop/kill all ... hi Manolo, thank you for sharing the code. I tried the new snippet on IE11 for downloading a PDF file but not work. Does it work for you? thanks. 2 likes Reply ... 15 Beginner JavaScript Projects to Improve Your Front-End Skills! Miguel Nunez ... Feb 28, 2021 - Hey guys, I'm having trouble getting this to work, hopefully one of you can help me out. I need to do an api call to get an octet-stream blob that … 15/12/2020 · The PDF file will be downloaded as BLOB using XmlHttpRequest AJAX call and then will be sent for download in the Browser using JavaScript. TAGs: JavaScript, PDF Here Mudassar Ahmed Khan has explained with an example, how to automatically download PDF File using JavaScript.
You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. This method is helpful to create an object URL that represents a blob or a file. Here is what it looks like creating an object URL: const url = URL.createObjectURL( blob); Now we have an object URL, we can simply call the download () method defined above to save the JSON response as a file: download( url, 'users.json'); Do you have a Base64 string and do not know how to convert it to PDF using JavaScript? Do not worry! I am here to help you. I will show you some practical examples how to decode Base64 to PDF using the atob function and get some information about it. In addition, I'll show how to embed PDF into HTML page and create a link to download the PDF.
2/3/2016 · The byte[] then needs to be retrieved by AJAX call and display the pdf file. [ WebMethod ] public static byte [] ... How do I build a pdf file/blob from byte[] via a REST call. Mar 01, 2016 08:45 PM ... And html anchor below for downloading pdf file
 About Downloading Pdf Files With Jquery Javascript
About Downloading Pdf Files With Jquery Javascript
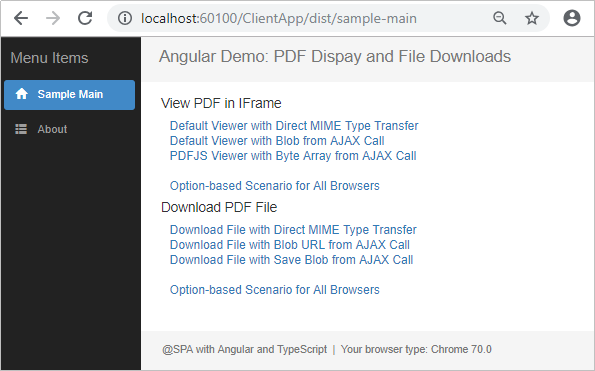
 Pdf Document Display And File Downloads With Angular
Pdf Document Display And File Downloads With Angular
 Pdf Is Blank When Downloading Using Javascript Stack Overflow
Pdf Is Blank When Downloading Using Javascript Stack Overflow
 Pdf Document Display And File Downloads With Angular
Pdf Document Display And File Downloads With Angular
 Lwc Download Pdf File Salesforce Stack Exchange
Lwc Download Pdf File Salesforce Stack Exchange
 How Does Js Transfer The Blob Type File Generated By Front
How Does Js Transfer The Blob Type File Generated By Front
How To Manage Microsoft Azure Blob Storage With Node Js
Downloading Text Using Blobs Url Createobjecturl And The
 Pdf Blob Pop Up Window Not Showing Content Stack Overflow
Pdf Blob Pop Up Window Not Showing Content Stack Overflow
 How To Trigger The Direct Download Of A Pdf With Javascript
How To Trigger The Direct Download Of A Pdf With Javascript
 Ajax File Download With Progress Bar In Javascript
Ajax File Download With Progress Bar In Javascript
How Do I View A Pdf File Located In Azure Blob Storage
 About Downloading Pdf Files With Jquery Javascript
About Downloading Pdf Files With Jquery Javascript
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
 React Pdf Working With The Response From A Post Issue 532
React Pdf Working With The Response From A Post Issue 532
Download Button On Pdfs With A Blob Or Base64 String As
 Angular 5 6 7 8 Export To Pdf Using Pdfmake Generate Client
Angular 5 6 7 8 Export To Pdf Using Pdfmake Generate Client
 Creating Files On The Client Side Via The Blob Api And
Creating Files On The Client Side Via The Blob Api And
 Triggering A File Download From An Xhr Post Request Alex Hadik
Triggering A File Download From An Xhr Post Request Alex Hadik

0 Response to "21 Download Pdf File From Blob Javascript"
Post a Comment