32 Javascript Class Ecmascript 6
Feb 13, 2015 - Not the answer you're looking for? Browse other questions tagged javascript class ecmascript-6 or ask your own question. Apr 16, 2018 - Jeff Mott takes an in-depth look at ES6 classes starting with the basics, then moving on to discuss inheritance, encapsulation, polymorphism and much more.

Mar 12, 2016 - Not the answer you're looking for? Browse other questions tagged javascript ecmascript-6 es6-class or ask your own question.

Javascript class ecmascript 6. 24/9/2019 · Class In EcmaScript. In JavaScript classes are function. Latest version JavaScript added class keyword in JavaScript or ECMAScript but if you see internally it uses a function itself. ECMA Script 2015 it introduces a concept of class and it is a syntactical sugar over JavaScript existing prototype-based inheritance. This section describes what happened on the road to ECMAScript 6. 1.7.1 The early years: ECMAScript 1-3 # ECMAScript 1 (June 1997) was the first version of the JavaScript language standard. ECMAScript 2 (June 1998) contained minor changes, to keep the spec in sync with a separate ISO standard for JavaScript. These components are together called as data members of the class. Constructors in classes allocate the memory to the objects of the class. Functions in a class are responsible for performing the actions to the objects. To learn more about classes in ES6, follow this link ES6 Classes. Let us see the syntax for creating classes. Syntax: In ES5
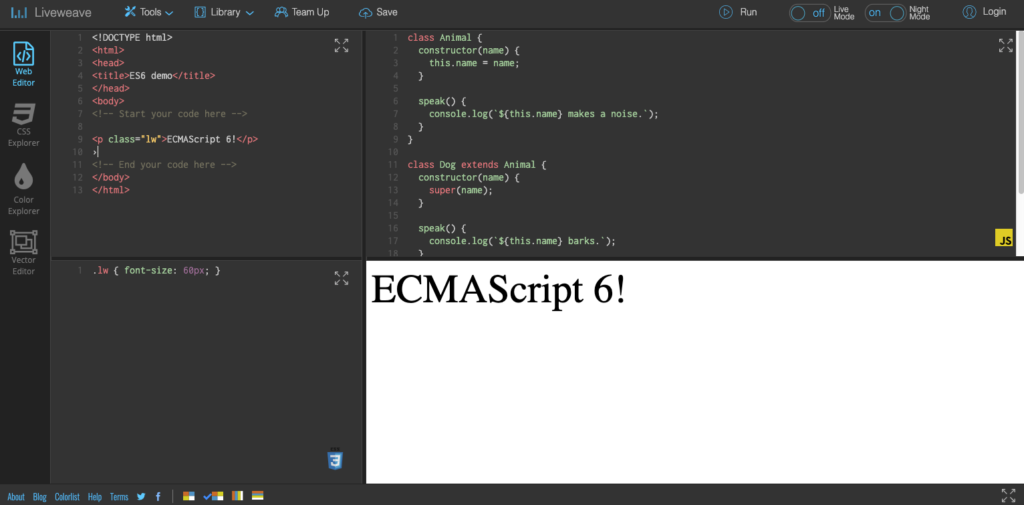
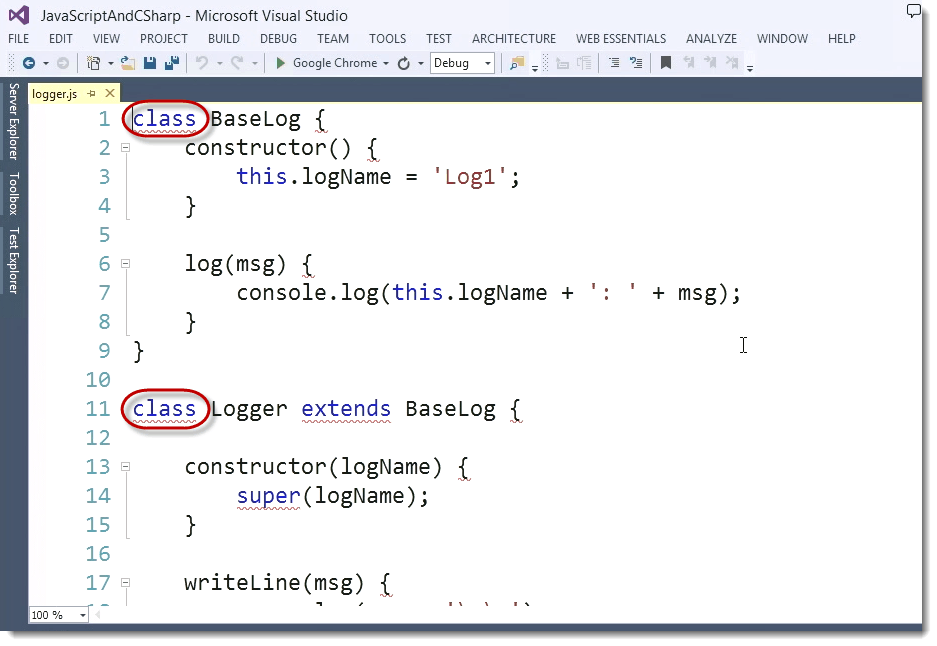
5/7/2019 · This JavaScript tutorial help to create class and method using ECMAScript 6. We will create simple JavaScript class and extend into another class. The ECMAScript 5 does not have class concept. it was introduced into ECMAScript 6. ECMAScript 2015, also known as ES6, introduced JavaScript Classes. JavaScript Classes are templates for JavaScript Objects. JavaScript Class Syntax. Use the keyword class to create a class. Always add a method named constructor(): Syntax. class ClassName ECMAScript 2015 was the second major revision to JavaScript. ECMAScript 2015 is also known as ES6 and ECMAScript 6. This chapter describes the most important features of ES6.
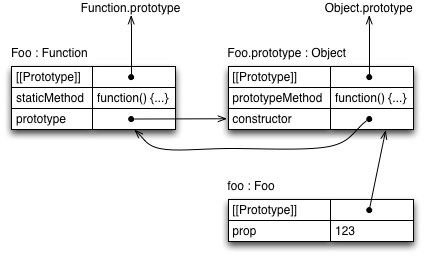
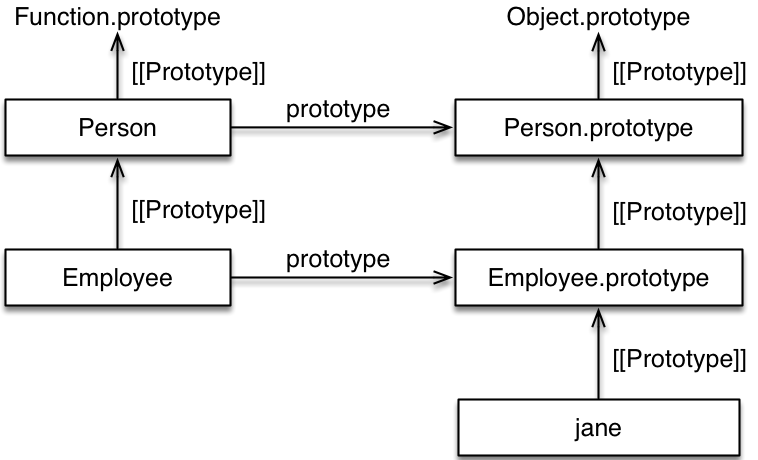
This section explains how these two work and why you will rarely call methods directly in ECMAScript 6. Before we get started, let’s refresh our knowledge of prototype chains. ... Remember that each object in JavaScript is actually a chain of one or more objects. ECMAScript 6 (ES6, often referred to as Harmony) is the upcoming sixth major release of the ECMAScript language specification.The technology bringing a lot of amazing features that we will need to know. One of the main feature that introducing by the ES6 is "Javascript Classes". ECMAScript 2015 was the second major revision to JavaScript. ECMAScript 2015 is also known as ES6 and ECMAScript 6.
JavaScript classes are introduced in ECMAScript 6 and are syntactical sugar over JavaScript's existing prototype-based inheritance. You can use this new … Private instance methods are methods available on class instances whose access is restricted in the same manner as private instance fields. Private instance methods may be generator, async, or async generator functions. Private getters and setters are also possible, although not in generator, async, or async generator forms. Both the binding and the slot are new in ECMAScript 6. ... In a class, a method definition that uses super creates a special kind of function: It is still a function, but it has the internal slot [[HomeObject]]. That slot is set up by the method definition and can’t be changed in JavaScript.
Sep 05, 2018 - Javascript classes are nothing but a syntactic sugar over existing prototype based inheritance and constructor functions. In order to understand the idea behind JS classes we need to understand the… 18/4/2017 · 1. This is a simple example of what you can do for this situation and for a single property. class MyClass { constructor (a) { this._a = a; } set a (value) { let hasChanged = (this._a !== value); this._a = value; //Assumes value is primitive. Haxe is an open source toolkit based on a modern, high level, strictly typed programming language.
An ECMAScript class can only have a single superclass, so multiple inheritance from tooling classes, for example, is not possible. The functionality must be provided by the superclass. A function with a superclass as input and a subclass extending that superclass as output can be used to implement mix-ins in ECMAScript: 24/6/2021 · However, before ECMAScript 6 we can only create a function with javascript and not the real class, but now we can and I am going to show you an example on how to create a class and later on extend that class to create a new object. Alright let gets started. First of all we create a javascript class which is similar to a class in Java or C# like this. Even though ECMAScript includes syntax for class definitions, ECMAScript objects are not fundamentally class-based such as those in C++, Smalltalk, or Java. Instead objects may be created in various ways including via a literal notation or via constructors which create objects and then execute code that initializes all or part of them by ...
This video introduces Object-Oriented Programming in JavaScript with ES6 classes and the p5.js library.Next Video: https://youtu.be/rHiSsgFRgx4Support this c... Checking whether an integer number is in the safe range, i.e., it is correctly represented by JavaScript (where all numbers, including integer numbers, are technically floating point number). ECMAScript 6 — syntactic sugar: reduced | traditional Sep 09, 2018 - Objects in programming languages provide us with an easy way to model data. Let’s say we have an object called user. The user object has properties: values that contain data about the user, and…
ES6 Classes formalize the common JavaScript pattern of simulating class-like inheritance hierarchies using functions and prototypes. They are effectively simple sugaring over prototype-based OO, offering a convenient declarative form for class patterns which encourage interoperability. Mar 19, 2015 - This works, but it assumes you know about prototypical inheritance and for someone coming from a class-based language it looks very confusing. Weirdly enough, JavaScript has a class keyword, but it doesn’t do anything. ECMAScript 6 now makes this work and allows for shorter code: ES6 入门教程. 《ECMAScript 6 入门教程》是一本开源的 JavaScript 语言教程,全面介绍 ECMAScript 6 新引入的语法特性。. 本书覆盖 ES6 与上一个版本 ES5 的所有不同之处,对涉及的语法知识给予详细介绍,并给出大量简洁易懂的示例代码。. 本书为中级难度,适合已经 ...
ECMAScript 2015 or more well known as ES6 is the next specification for JavaScript. ES6 brings exciting features to JavaScript including new syntax improvements. This post I am going to cover the new Class syntax. JavaScript has been a prototypal based language using object prototypes to create object inheritance and code reuse. JavaScript is a prototype-oriented language and it is possible to simulate classes and inheritance with ECMAScript 5. The flexibility of functions in JavaScript allows us to simulate the encapsulation we are used to when dealing with classes. The trick we can use for that is to extend the prototype of an object: 01. ES6 or ECMAScript 6 is a scripting language specification which is standardized by ECMAScript International. This specification governs some languages such as JavaScript, ActionScript, and Jscript. ECMAScript is generally used for client-side scripting, and it is also used for writing server applications and services by using Node.js.
ES6 is the latest stable implementation of ECMAScript, the open standard on which JavaScript is based. It adds a number of new features to the language including an official module system, block-scoped variables and constants, arrow functions, and numerous other new keywords, syntaxes, and built-in objects. Starting with ECMAScript 6, JavaScript has a class keyword for creating a class. I have written in detail about classes here.There is no question that classes simplify the way objects are created ... 16.2.2 ECMAScript 6 modules # The goal for ECMAScript 6 modules was to create a format that both users of CommonJS and of AMD are happy with: Similarly to CommonJS, they have a compact syntax, a preference for single exports and support for cyclic dependencies.
Nov 13, 2019 - The 6th edition of ECMAScript (or ES6 for short) revolutionized the language, adding many new features, including classes and class based inheritance. The new syntax is easy to use without understanding the details and mostly does what you’d expect, but if you’re like me, that isn’t quite ... Learn es6 JavaScript new features, ES6 Modules Class, Ecmascript JavaScript Tutorial, es6 arrow function ES6 Tutorial for Beginners ES6 full form is ECMAScript, the updated version of JavaScript that includes dozens of new features; in this ES6 tutorial I will try to explain some of the new features with example Get the Code Here : https://goo.gl/T37TnyBest ECMAScript 6 Book : http://amzn.to/2i3oKZKSupport me on Patreon : https://www.patreon /derekbanas01:06 Let03...
An ECMAScript 6 class is syntactic sugar for a constructor - a function, to be invoked via new. That is, class declarations and class expressions are simply more convenient syntax for writing functions. The following is an example of a class Person having a subclass Employee : ECMAScript 6 introduces the concept of class available in traditional object-oriented languages. In ECMAScript 6, the class syntax is syntactical sugar on top of the existing prototype-based inheritance model. It does not add a new object-oriented inheritance model to JavaScript. JavaScript ES6 (also known as ECMAScript 2015 or ECMAScript 6) is the newer version of JavaScript that was introduced in 2015. ECMAScript is the standard that JavaScript programming language uses. ECMAScript provides the specification on how JavaScript programming language should work.
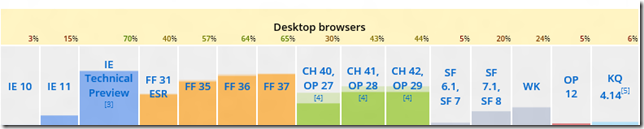
Microsoft Edge for Windows 10 extends the JavaScript enhancements of Internet Explorer 11 with new support for features from the latest ECMAScript 6 (ES6) draft specification. Classes. ES6 introduces a syntax for declaring classes. A class allows you to create new objects using prototype-based inheritance, constructors, instance methods, and ... Aug 26, 2018 - In 2015 the ECMAScript 6 (ES6) standard introduced classes. JavaScript has a quite uncommon way to implement inheritance: prototypical inheritance. Prototypal inheritance, while in my opinion great, is unlike most other popular programming language’s implementation of inheritance, which is ... In ECMAScript 6, subclassing Array looks as follows: class MyArray extends Array { constructor (len) { super (len); } } This works (but it's not something that ES6 transpilers can support, it depends on whether a JavaScript engine supports it natively): > let myArr = new MyArray(0); > myArr.length 0 > myArr[0] = 'foo'; > myArr.length 1
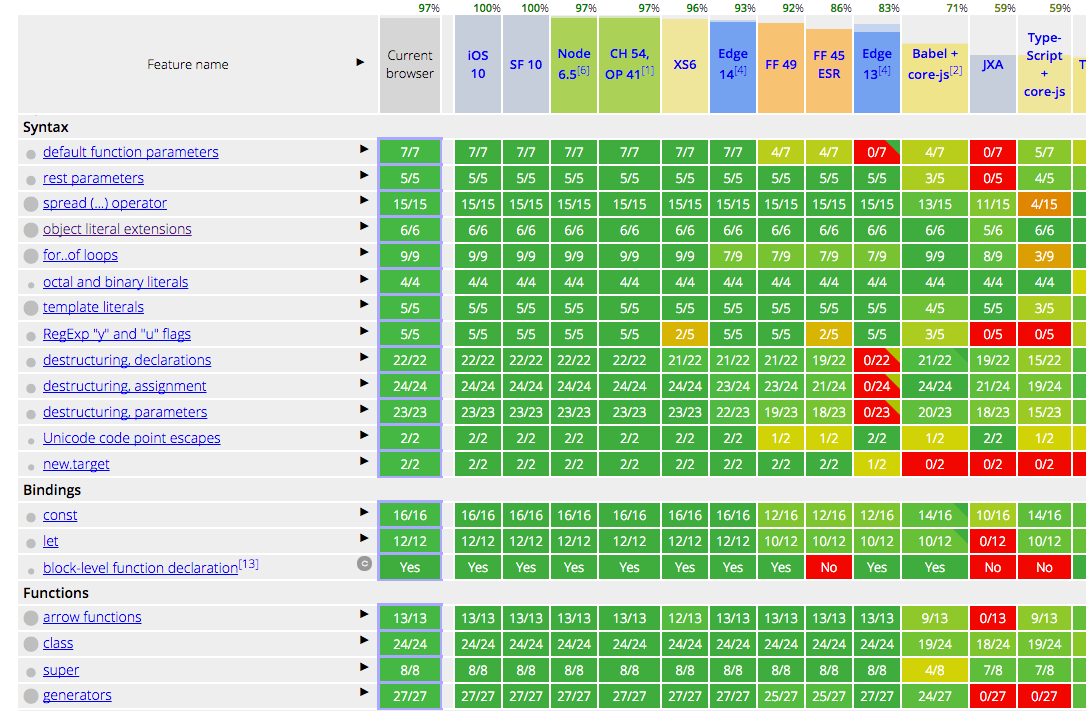
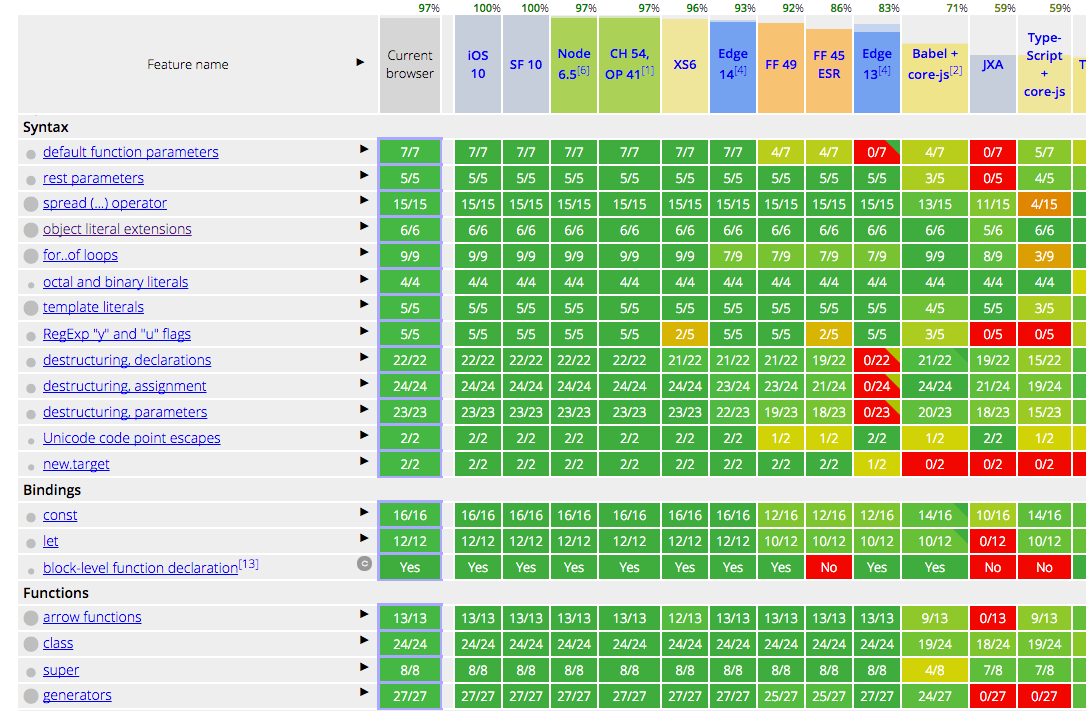
No. EcmaScript 6 does not specify any garbage collection semantics at all [1], so there is nothing like a "destruction" either. If I register some of my object's methods as event listeners in the constructor, I want to remove them when my object is deleted Javascript ES6: Learn important features in a few minutes. The next-generation of javascript also known as ECMAScript 6 (also called ES6 or Harmony), is bringing us lots of amazing features that you probably will need to know. But instead of you spend too much time learning and researching all of the features I separated a few that I felt are ... ECMAScript 5 6 2016+ next intl non-standard compatibility table. by kangax & webbedspace & zloirock. Sort by Show obsolete platforms Show unstable platforms V8 SpiderMonkey JavaScriptCore Chakra Carakan KJS Other ⬤ Minor difference (1 point) ⬤ Small feature (2 points) ⬤ Medium ...
 Why Mdn Argues That Js Classes May Cause An Error Stack
Why Mdn Argues That Js Classes May Cause An Error Stack
 Interesting Features In Ecmascript 6 Applied Information
Interesting Features In Ecmascript 6 Applied Information
 5 Javascript Bad Parts That Are Fixed In Es6
5 Javascript Bad Parts That Are Fixed In Es6
 Understand Class Static Method Advance Javascript Tutorial Part 48
Understand Class Static Method Advance Javascript Tutorial Part 48
 Overview Of Javascript Es6 Features A K A Ecmascript 6 And
Overview Of Javascript Es6 Features A K A Ecmascript 6 And
 Indefinite Call To Set Function In Javascript Es6 Class
Indefinite Call To Set Function In Javascript Es6 Class
Ecmascript 6 Complete Tutorial
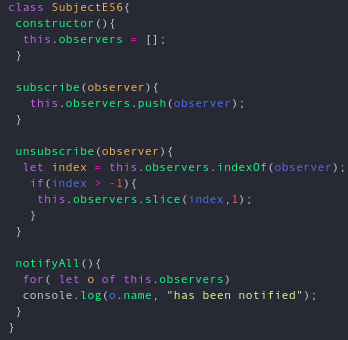
 Observer Pattern With Javascript Es6 Classes By Majd Asab
Observer Pattern With Javascript Es6 Classes By Majd Asab
 Ecmascript 6 10 Awesome New Features Hongkiat
Ecmascript 6 10 Awesome New Features Hongkiat
 We Now Support Ecmascript 6 Es6 Keywords And Its Built In
We Now Support Ecmascript 6 Es6 Keywords And Its Built In
 Javascript Fundamentals Understanding Es6 By Timothy
Javascript Fundamentals Understanding Es6 By Timothy
 Understanding Ecmascript 6 Class And Inheritance Sitepoint
Understanding Ecmascript 6 Class And Inheritance Sitepoint
 Ecmascript 6 Es6 New Features Tutorial 5 Classes
Ecmascript 6 Es6 New Features Tutorial 5 Classes
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 Javascript Es6 Learn Important Features In A Few Minutes
Javascript Es6 Learn Important Features In A Few Minutes
 Classes In Ecmascript 6 Final Semantics
Classes In Ecmascript 6 Final Semantics
 Javascript Es6 Tutorial A Complete Crash Course On Modern Js
Javascript Es6 Tutorial A Complete Crash Course On Modern Js
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
Classes And Objects In Javascript Es6 Intermediate
 Ecmascript 6 Power Tutorial Class And Inheritance
Ecmascript 6 Power Tutorial Class And Inheritance
 Classes And Objects In Ecmascript
Classes And Objects In Ecmascript
 Ecmascript 6 The Future Of Javascript For C Developers
Ecmascript 6 The Future Of Javascript For C Developers
 Classes And Objects In Ecmascript
Classes And Objects In Ecmascript
 Understanding First Class Functions And Anonymous Functions
Understanding First Class Functions And Anonymous Functions
 Introduction To Ecmascript 6 Part 1 Arrow Functions
Introduction To Ecmascript 6 Part 1 Arrow Functions
 How To Make A Javascript Class Array Stack Overflow
How To Make A Javascript Class Array Stack Overflow
 Use Ecmascript 6 In Your Theme
Use Ecmascript 6 In Your Theme




0 Response to "32 Javascript Class Ecmascript 6"
Post a Comment